WordPress で画像を次世代フォーマットで提供する方法 – 包括的なガイド
公開: 2024-01-03
次世代形式で画像を提供することは、JPEG や PNG などの従来の画像形式によってもたらされる制限と課題に対処するように設計されています。 彼らの主な焦点は、画質を向上させ、ファイル サイズを削減し、幅広いアプリケーションの柔軟性を高めることです。
これらの形式は、ビジュアル コンテンツの処理と共有における重要な変化を表しています。 これらは、ファイル サイズの縮小と汎用性の向上を備えた高品質の画像を約束するため、Web 開発、デジタル マーケティング、マルチメディア コンテンツ配信などのさまざまな分野で不可欠なものとなっています。 テクノロジーが進歩するにつれて、これらのフォーマットはデジタル イメージングの状況を再構築する上で重要な役割を果たすようになるでしょう。
このブログでは、次世代形式と、これらの形式で画像を WordPress サイトに提供する手順について詳しく説明しました。 さらに詳しく知りたい場合は、読み続けてください。
WordPress の次世代フォーマットとは何ですか?
コンテンツ作成者が読み込み時間を短縮するために Web サイトを最適化しようとする中、次世代の画像形式はこの目標を達成するための貴重なツールとなっています。 これらは、AVIFとWebP の2 つのタイプに分類されます。
AVIF
AVIF 形式は、優れた画質を維持しながらページの読み込み速度を最適化し、データ使用量を削減したいと考えている開発者に最適です。
AVIF は、将来性のあるソリューションとして、デジタル イメージングの分野で重要な役割を果たし、画像が視覚的に魅力的であり、容易にアクセスできる状態を維持することを保証します。 Google の開発者は、非可逆圧縮を使用した WebP 画像は、同等の JPEG ファイルよりも 25% ~ 34% 小さくなる可能性があると示唆しています。
WebP
WebP は、Google が導入したもう 1 つの画期的な画像形式であり、その卓越した圧縮効率で知られています。
WebP は、高速な読み込みと最適な画質が重要なレスポンシブ デザインなど、さまざまな Web アプリケーションに最適です。 WebP はブラウザー全体で広くサポートされ、採用が増えているため、デジタル アセットのパフォーマンスとユーザー エクスペリエンスの向上を目指す開発者やコンテンツ作成者にとって不可欠なツールとなっています。
通常の画像形式と次世代の画像形式の主な違いを理解するために、簡略化した比較表を次に示します。
| 特徴 | AVIF | WebP | JPEG2000 | JPEG XR |
| 圧縮効率 | すごく高い | 高い | 高い | 高い |
| 画質 | 素晴らしい | 良いから素晴らしいまで | 良いから素晴らしいまで | 良いから素晴らしいまで |
| アニメーションのサポート | いいえ | はい | いいえ | いいえ |
| 透明性のサポート | はい | はい | はい | はい |
| 可逆圧縮 | はい | はい | はい | はい |
| 広い色域 | はい | はい | はい | はい |
| メタデータのサポート | 限定 | はい | はい | はい |
| ブラウザの互換性 | 限定 | 良い | 良い | 良い |
| 標準化 | 現像 | 確立された | 確立された | 確立された |
| 理想的な使用例 | ウェブ、モバイル | ウェブ、モバイル | アーカイブ、医用画像処理 | 写真、アーカイブ |
次世代の画像形式を使用する必要があるのはなぜですか?
WordPress サイトで次世代画像形式の使用を検討すべき理由をいくつか紹介します。
1. 多用途性
次世代フォーマットは静止画像に限定されません。 また、同じファイル内にアニメーション、画像シーケンス、さらにはオーディオも収容できます。この多用途性により、マルチメディア コンテンツ、電子商取引、その他のクリエイティブ プロジェクトに適しています。
2. 優れた圧縮効率
次世代の画像フォーマットは、圧縮効率が優れていることでよく知られています。 高度な圧縮アルゴリズムを利用して、画質を犠牲にすることなくファイル サイズを大幅に削減します。
開発者やコンテンツ作成者にとって、これはWeb サイトの読み込み時間の短縮、帯域幅の使用量の削減、および全体的なユーザー エクスペリエンスの向上につながります。
3. 画質の向上
次世代フォーマットは、可逆圧縮、高ビット深度の画像、拡張された色域などの機能をサポートし、画質の大幅なアップグレードを提供します。
これらの機能により、画像がより小さく、より鮮明で、より鮮やかになるため、写真家、グラフィック デザイナー、および最高のビジュアル プレゼンテーションを求める人にとって貴重な選択肢となります。
4. 業界サポート
次世代の画像フォーマットは、将来を見据えて設計されています。 簡単に変更でき、新しいテクノロジーやデバイスでも適切に動作するため、テクノロジーの変化に応じて写真は常に最新で見やすくなります。
WordPress で画像を次世代形式で提供するメリットは何ですか?
次世代の画像フォーマットには、圧縮効率の向上、画質の向上、多用途性の強化、高度なメタデータのサポート、将来性の確保など、数多くのメリットがあります。 これらの採用は、より高速な Web パフォーマンス、最適なユーザー エクスペリエンス、進化するテクノロジーとの互換性に対するニーズによって推進されています。 次世代形式で画像を提供する主な利点をいくつか紹介します。
ロード速度の高速化
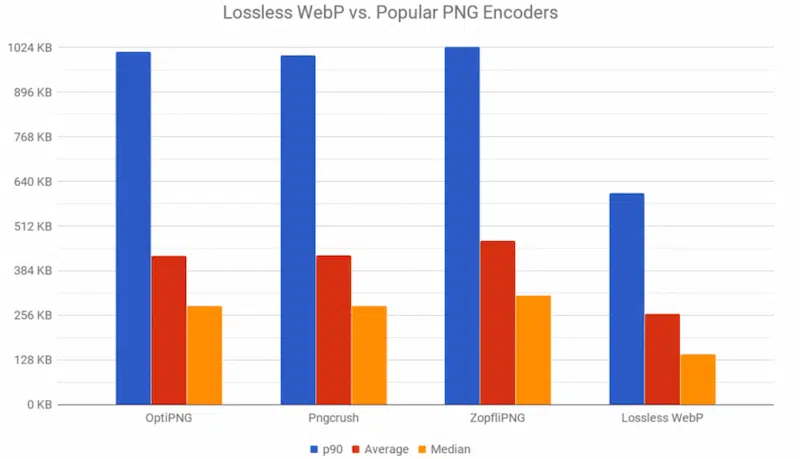
これらの形式の主な特徴は、より小さいファイル サイズを維持しながら優れた画質を提供できることです。 これは、画像を表現するために必要なデータ量を大幅に削減する高度な圧縮アルゴリズムとエンコード技術によって実現されます。
その結果、高解像度の画像と視覚的に区別できない画像が得られますが、必要なストレージ容量は大幅に少なくなるため、帯域幅とストレージの制約が重要な考慮事項となる Web ベースのアプリケーションやモバイル デバイスに最適です。

WebP 形式のファイル サイズが小さい画像 – 出典:Smashing Magazine
高度なメタデータのサポート
さらに、次世代の画像フォーマットは多くの場合、ユーザー エクスペリエンスを向上させる多くの機能をサポートしています。
これには、アニメーション、イメージ シーケンス、さらにはオーディオを 1 つのファイルに保存することが含まれます。 高度なメタデータのサポートにより、画像に関するより豊富な説明と情報が可能になり、これらの形式がデジタル アーカイブ、電子商取引、マルチメディア コンテンツ配信などのアプリケーションに適したものになります。
品質を維持しながらサーバー上のストレージを節約
デジタル資産を管理する企業や個人にとって、画質を維持しながらサーバー上のストレージを節約することは重大な懸念事項です。 このバランスを達成するための効果的なアプローチの 1 つは、WebP、AVIF、JPEG XL などの次世代画像形式を採用することです。 これらの形式は、画質を損なうことなくファイル サイズを大幅に削減する高度な圧縮技術を使用して設計されています。

出典 :caniuse.com
WordPress で画像を次世代フォーマットで提供する方法 (簡単な方法)
Web サイトの画像形式を WordPress 上で次世代形式で提供する最も効率的な方法の 1 つは、専用の WordPress プラグインを使用することです。 これらのプラグインは、画像をシームレスに変換および最適化するように設計されており、サイト訪問者にとってより高速かつ効率的な読み込みエクスペリエンスを保証します。
あるいは、より実践的なアプローチを希望する場合は、画像を手動で最適化して変換するオプションもあります。
方法 # 1: 手動コードを使用して WordPress で次世代画像を提供する
.htaccess ファイルの変更
次世代形式で画像を手動で提供するには、WordPress サイトの.htaccess ファイルを変更する必要があります。
サイトのpublic_html フォルダーに移動すると、.htaccess ファイルにアクセスできます。
ここでは、以下で説明するコードを使用して、JPEG/PNG/GIF 画像を WebP 画像に置き換える必要があります。
<IfModule mod_rewrite.c>
リライトエンジンオン
# ブラウザが WebP 画像をサポートしているかどうかを確認する
RewriteCond %{HTTP_ACCEPT} 画像/WebP
# WebP 置換イメージが存在するかどうかを確認する
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# 代わりに WebP 画像を提供します
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</Ifモジュール>
<IfModule mod_headers.c>
# 変化します: jpeg、png、gif へのすべてのリクエストを受け入れます
ヘッダー追加 Vary Accept env=REQUEST_image
</Ifモジュール>
<IfModule mod_mime.c>
AddType 画像/webp .webp
</Ifモジュール>
ただし、エラーがサイトの機能に影響を与える可能性があるため、.htaccess ファイルを手動で編集する場合は注意してください。

<Picture> 要素の使用
より単純なアプローチを希望する場合は、HTML の <picture> 要素を使用する方法を選択できます。 これにより、ブラウザは可用性に基づいて適切なファイル形式を自動的に選択できます。
以下で説明するように、HTML5 の <picture> タグを使用できます。
<写真> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </ピクチャ>
専門知識に合わせた方法を選択して、次世代の画像形式を WordPress サイトに効果的に統合できます。
方法 # 2: プラグインを通じて WordPress で次世代画像を提供する
WordPress 最適化の分野では、プラグインの活用は、次世代の画像形式をシームレスに統合するための戦略的な動きです。
上位候補には 5 つの著名なプラグインがあり、それぞれが WebP 変換用の独自の機能を提供しています。
#1: Imagify– 画像の最適化と WebP の変換
Imagify を使用すると、ワンクリックで画像のサイズ変更と圧縮を簡単に行うことができ、WordPress の画像最適化プラグインの中で最も優れたプラグインの 1 つと考えられています。
JPEG/PNG/GIF 画像を WebP 画像に変換するには、以下の手順に従ってください。
- WordPress サイトにプラグインをインストールして有効化します
- メールアドレスを使用して API キーを生成します。 次に、それをコピーして、WordPress ダッシュボード > 設定 > Imagify に貼り付けます。
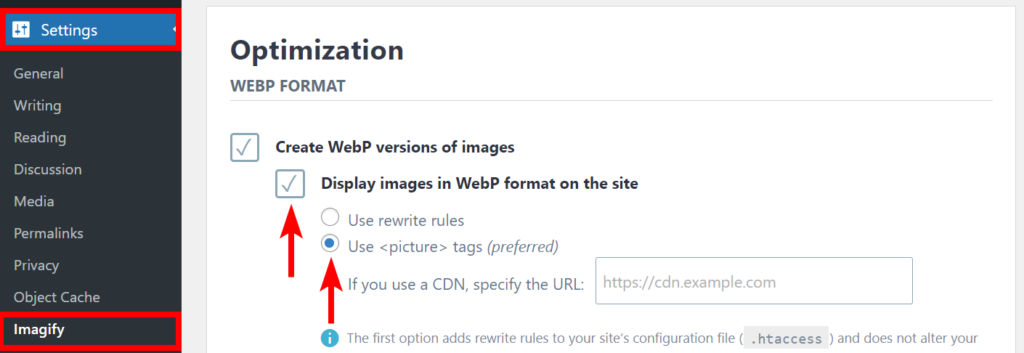
- 次に、 WP ダッシュボード > 設定 > Imagify >最適化セクションに移動します。
- [サイト上の画像を WebP 形式で表示する]オプションと[<picture> タグを使用する] を選択します。

それでおしまい! これで、すべての画像が WebP に提供されます。
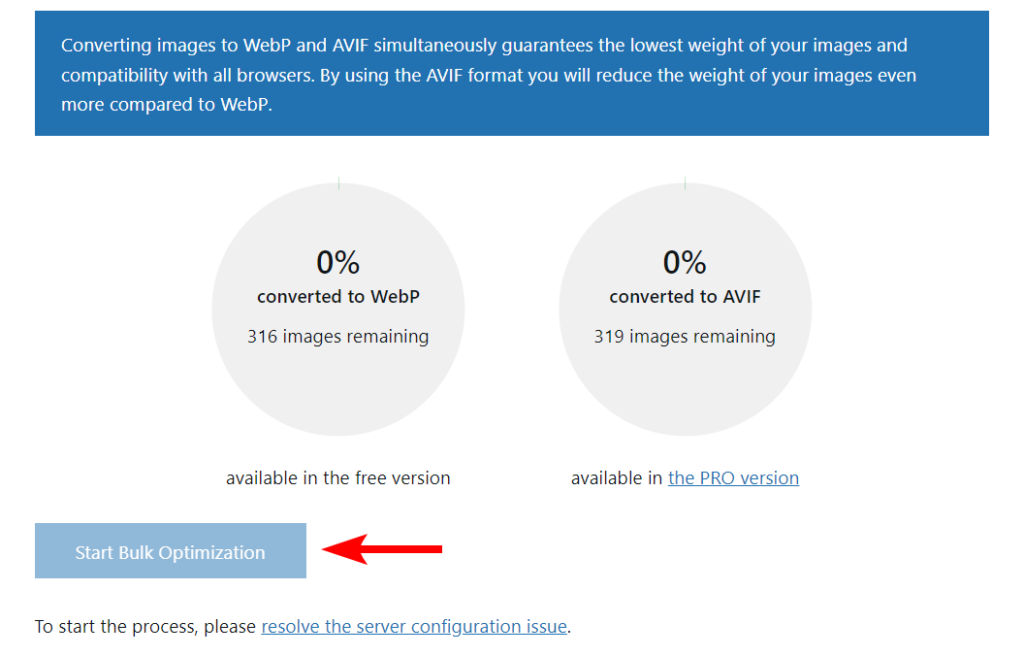
#2:メディア用コンバータ– 画像を最適化する
WebP Converter for Media は、標準の JPEG、PNG、GIF ファイルを効率的な WebP 形式に置き換えることに特化しています。
Pro バージョンでは、画像は最適化され、WebP 形式に加えて AVIF 形式でも提供されます。
まず、WordPress サイトにプラグインをインストールして有効化する必要があります。 次に、以下の手順に従って、JPEG/PNG/GIF 画像を WebP 画像に変換します。
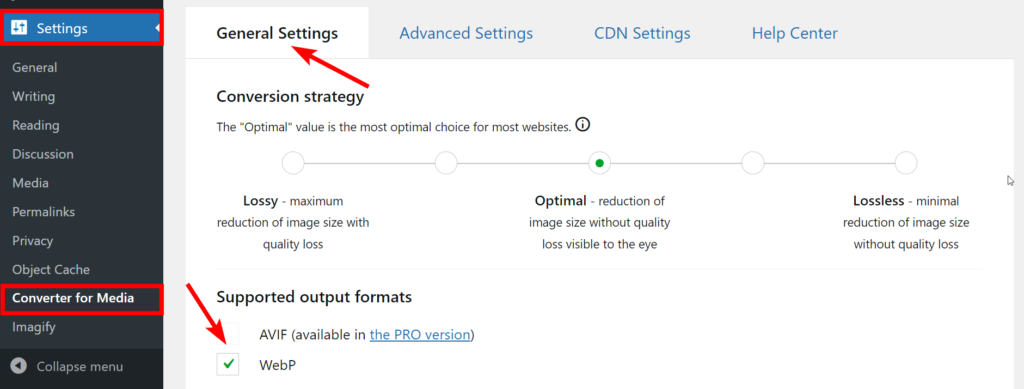
- プラグインをアクティブ化したら、 [WP ダッシュボード] > [設定] > [メディア用に変換] > [一般設定] に移動します。
- [変換戦略]で、 WebP がサポートする出力形式を選択します。

- 一括最適化プロセスを開始するには、オプション ページの一番下までスクロールし、[一括最適化の開始]ボタンをクリックします。

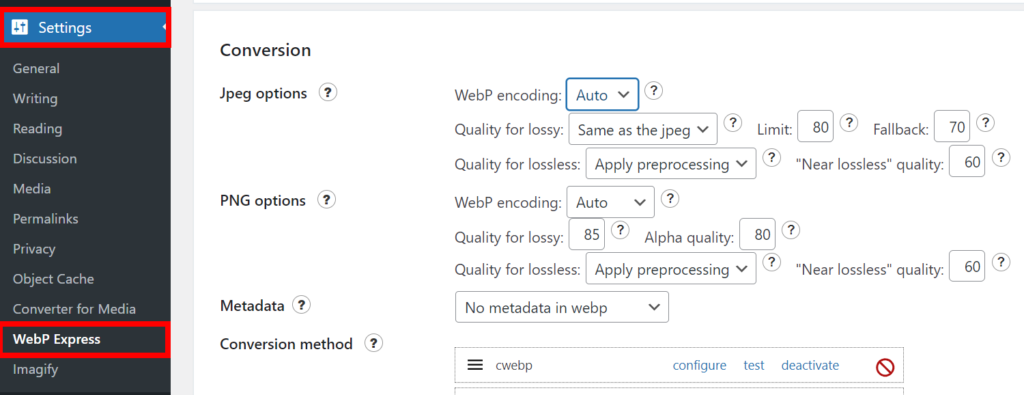
#3: WebP Express
WebP Express は、さまざまな方法で画像を WebP に変換するための複数のオプションを提供する多用途のプラグインです。 生成された WebP 画像は、この形式をサポートするブラウザに自動的に提供されます。
画像変換を実行するには、次の手順に従います。
- [WP ダッシュボード] > [設定] > [WebP Express]に移動します。
- 変換セクションで、最適なオプションを選択します。 非可逆圧縮または可逆圧縮、コンバータへのリダイレクトの有効化など。
- 「保存」ボタンをクリックして設定を保存します。

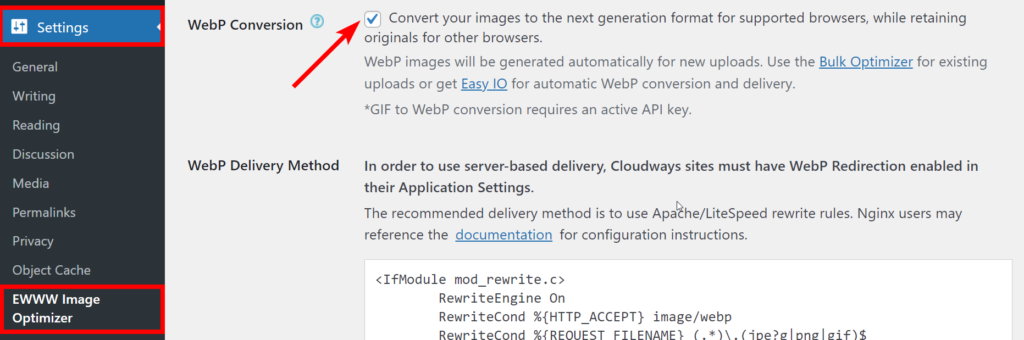
#4: EWW 画像オプティマイザー
EWWW はスマート変換オプションを導入し、 JPG 、 PNG、GIF、WebPなど、さまざまなニーズに適切な画像形式を保証します。
手間のかからないエクスペリエンスを実現するには、Easy IO による自動 WebP 変換を選択してください。 あるいは、さらに制御したい場合は、 Bulk Optimizerを使用して画像の WebP バージョンを生成し、サポートされているブラウザに配信します。
- [WP ダッシュボード] > [設定] > [EWWW イメージ オプティマイザー] に移動します。
- [基本]タブに移動し、[WebP 変換] オプションまで下にスクロールします。
- オプションにチェックマークを付けます。

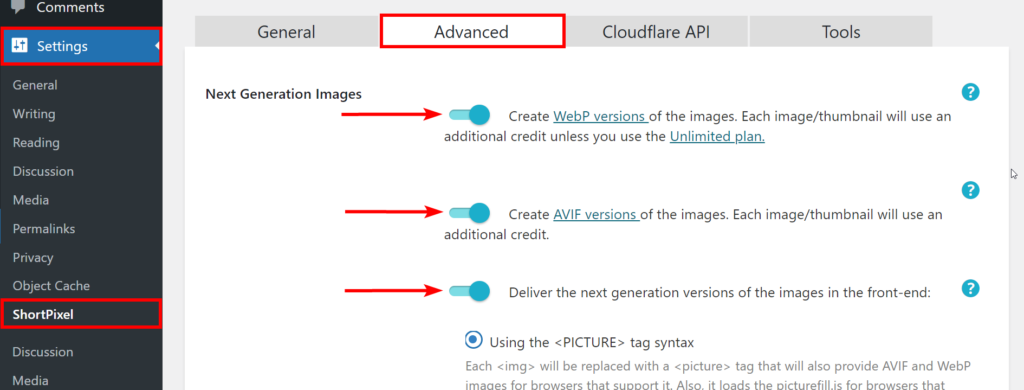
#5: ShortPixel Image Optimizer– 画像を最適化する
ShortPixel Image Optimizer も多用途性に優れたプラグインで、JPEG、PNG、または GIF ファイルを WebP 形式と AVIF 形式の両方にシームレスに変換します。
- WP ダッシュボード > 設定 > ShortPixel > 詳細タブに移動します。
- 次に、次世代イメージに関連するすべてのオプションを有効にします。

次世代イメージ実装のテストと検証
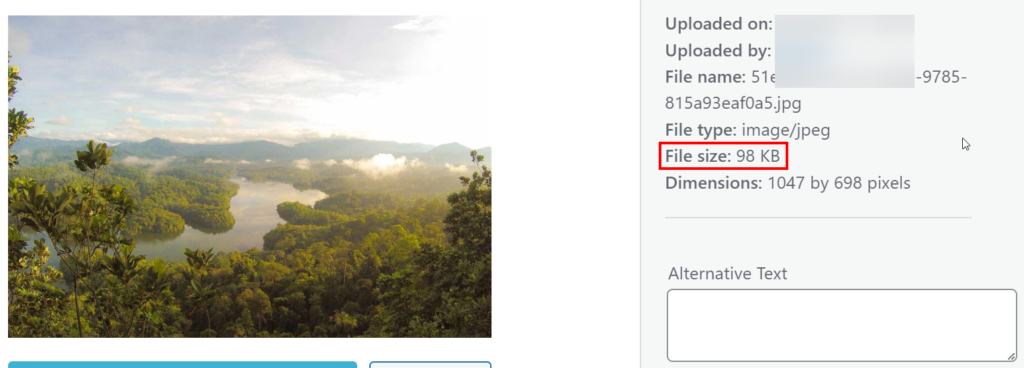
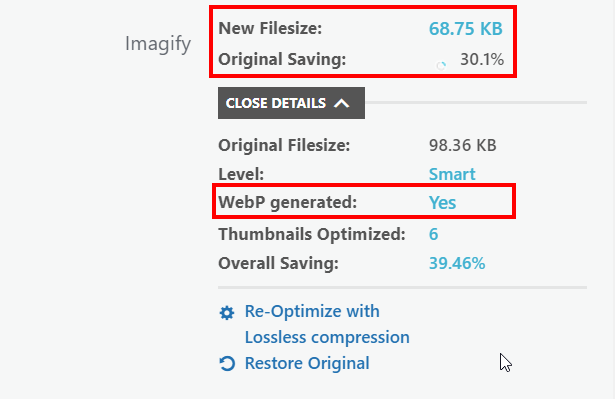
私の Web サイトには、もともと JPG、PNG、GIF 形式の画像があったのですが、次世代の画像形式を実装しました。 Imagify プラグインを使用して、WebP 形式を有効にし、一括最適化を実行しました。
以下のスクリーンショットは、ファイル サイズが30% 大幅に削減され、Web サイトのパフォーマンスに大きな影響を与えていることを示しています。

前に

後
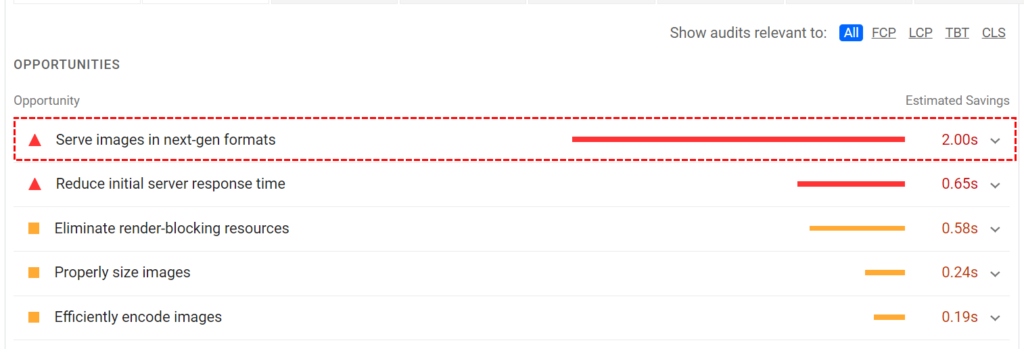
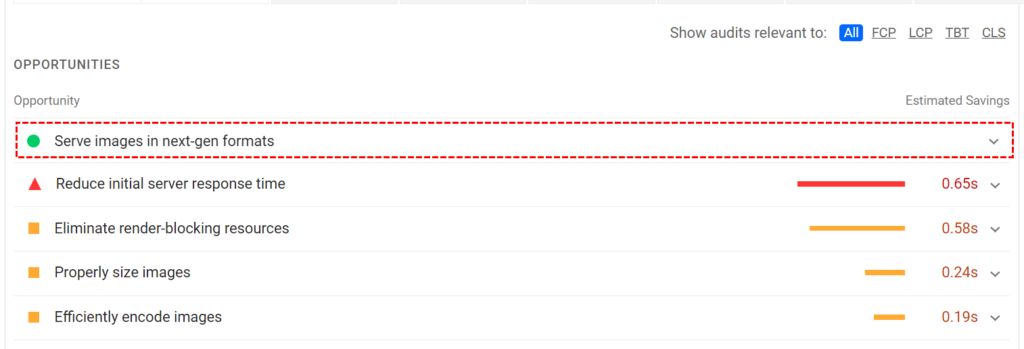
PageSpeed Insights ツールでテストを実行すると、次世代形式の画像で画像を提供するための推奨事項が表示されます。 最適化プロセスに続いて、PageSpeed Insights で再テストしました。両方の結果の違いを観察できるようになりました。

前に

後
結論
WordPress が進化し続ける中、次世代画像形式のサポートは、Web サイトの最適化とユーザー満足度のための最先端のソリューションを提供するという点で、WordPress が常に先を行くという取り組みを強調しています。
WordPress は、次世代の画像形式を採用することで、Web サイト作成者がサイトのパフォーマンス、速度、ユーザー エクスペリエンスを向上できるようにします。 これらの形式は読み込み時間の短縮に貢献し、帯域幅の消費を削減し、さまざまなデバイスやネットワーク条件にまたがるユーザーに対応する上で重要な役割を果たします。
