Cara Menyajikan Gambar dalam Format Generasi Berikutnya di WordPress – Panduan Komprehensif
Diterbitkan: 2024-01-03
Menyajikan gambar dalam format generasi berikutnya dirancang untuk mengatasi keterbatasan dan tantangan yang ditimbulkan oleh format gambar tradisional, seperti JPEG dan PNG. Fokus utama mereka adalahmeningkatkan kualitas gambar , mengurangi ukuran file, danmeningkatkan fleksibilitasuntuk berbagai aplikasi.
Format-format ini mewakili perubahan penting dalam penanganan dan berbagi konten visual. Mereka menjanjikangambar berkualitas tinggi dengan ukuran file yang lebih kecildanpeningkatan keserbagunaan, menjadikannya sangat diperlukan di berbagai sektor, termasuk pengembangan web, pemasaran digital, dan pengiriman konten multimedia. Seiring kemajuan teknologi, format-format ini kemungkinan besar akan memainkan peran penting dalam membentuk kembali lanskap pencitraan digital.
Blog ini membahas format generasi berikutnya secara detail dan langkah-langkah untuk menyajikan gambar dalam format ini di situs WordPress Anda. Teruslah membaca untuk mengetahui lebih lanjut.
Apa Itu Format Generasi Berikutnya di WordPress?
Ketika pembuat konten berupaya mengoptimalkan situs web mereka untuk waktu pemuatan yang lebih cepat, format gambar generasi berikutnya telah menjadi alat yang berharga dalam mencapai tujuan ini. Mereka dibagi menjadi dua jenis:AVIF dan WebP.
AVIF
Format AVIF sangat cocok untuk pengembang yang inginmengoptimalkan kecepatan pemuatan halaman dan mengurangi penggunaan datasambil mempertahankan kualitas gambar yang unggul.
Sebagai solusi masa depan, AVIF siap memainkan peran integral dalam lanskap pencitraan digital, memastikan bahwa gambar tetap menarik secara visual dan mudah diakses. Pengembang Google menyarankan bahwa gambar WebP dengan kompresi lossy bisa berukuran 25% hingga 34% lebih kecil dibandingkan file JPEG yang sebanding.
WebP
WebP adalah format gambar inovatif lainnya yang diperkenalkan oleh Google dan dikenal denganefisiensi kompresinya yang luar biasa .
WebP ideal untuk berbagai aplikasi web, termasuk desain responsif, yang mengutamakan pemuatan cepat dan kualitas gambar optimal. Dengan dukungan luas di seluruh browser dan adopsi yang semakin meningkat, WebP telah menjadi alat penting bagi pengembang dan pembuat konten yang ingin meningkatkan kinerja aset digital dan pengalaman pengguna mereka.
Untuk memahami perbedaan utama antara format gambar reguler dan generasi berikutnya, berikut adalah tabel perbandingan yang disederhanakan:
| Fitur | AVIF | WebP | jpeg 2000 | jpeg xr |
| Efisiensi Kompresi | Sangat tinggi | Tinggi | Tinggi | Tinggi |
| Kualitas gambar | Bagus sekali | Bagus hingga Luar Biasa | Bagus hingga Luar Biasa | Bagus hingga Luar Biasa |
| Dukungan Animasi | TIDAK | Ya | TIDAK | TIDAK |
| Dukungan Transparansi | Ya | Ya | Ya | Ya |
| Kompresi Tanpa Rugi | Ya | Ya | Ya | Ya |
| Gamut Warna Lebar | Ya | Ya | Ya | Ya |
| Dukungan Metadata | Terbatas | Ya | Ya | Ya |
| Kompatibilitas Peramban | Terbatas | Bagus | Bagus | Bagus |
| Standardisasi | Mengembangkan | Didirikan dengan Baik | Didirikan dengan Baik | Didirikan dengan Baik |
| Kasus Penggunaan Ideal | Web, Seluler | Web, Seluler | Pengarsipan, Pencitraan Medis | Fotografi, Pengarsipan |
Mengapa Anda Harus Menggunakan Format Gambar Generasi Berikutnya?
Berikut adalah beberapa alasan mengapa Anda harus mempertimbangkan untuk menggunakan format gambar generasi berikutnya di situs WordPress Anda.
1. Keserbagunaan
Format generasi berikutnya tidak terbatas pada gambar statis; mereka juga mengakomodasi animasi , urutan gambar, dan bahkanaudiodalam file yang sama. Fleksibilitas ini membuatnya cocok untuk konten multimedia, e-commerce, dan proyek kreatif lainnya.
2. Efisiensi Kompresi Unggul
Format gambar generasi berikutnya terkenal dengan efisiensi kompresinya yang unggul. Memanfaatkan algoritma kompresi canggih, mereka secara signifikan mengurangi ukuran file tanpa mengorbankan kualitas gambar.
Bagi pengembang dan pembuat konten, hal ini berartiwaktu pemuatan situs web lebih cepat , penurunan penggunaan bandwidth, danpeningkatan pengalaman penggunasecara keseluruhan.
3. Peningkatan Kualitas Gambar
Format generasi berikutnya menawarkan peningkatan kualitas gambar yang mengesankan dengan dukungan fitur sepertikompresi lossless , gambar dengan kedalaman bit tinggi, dangamut warna yang diperluas.
Fitur-fitur ini memastikan gambar menjadilebih kecil , lebih tajam, dan lebihhidup, menjadikannya pilihan berharga bagi fotografer, desainer grafis, dan siapa saja yang mencari presentasi visual terbaik.
4. Dukungan Industri
Format gambar generasi berikutnya dirancang dengan pandangan ke masa depan. Mereka dapat dengan mudah diubah dan berfungsi dengan baik dengan teknologi dan perangkat baru, sehingga gambar Anda akan selalu terkini dan mudah dilihat seiring perubahan teknologi.
Apa Manfaat Menyajikan Gambar dalam Format Generasi Berikutnya di WordPress?
Format gambar generasi berikutnya menawarkan banyak manfaat, termasuk peningkatan efisiensi kompresi, kualitas gambar yang lebih baik, peningkatan keserbagunaan, dukungan metadata tingkat lanjut, dan ketahanan di masa depan. Penerapannya didorong oleh kebutuhan akan kinerja web yang lebih cepat, pengalaman pengguna yang optimal, dan kompatibilitas dengan teknologi yang terus berkembang. Berikut adalah beberapa manfaat utama menyajikan gambar dalam format generasi berikutnya.
Kecepatan Muat Lebih Cepat
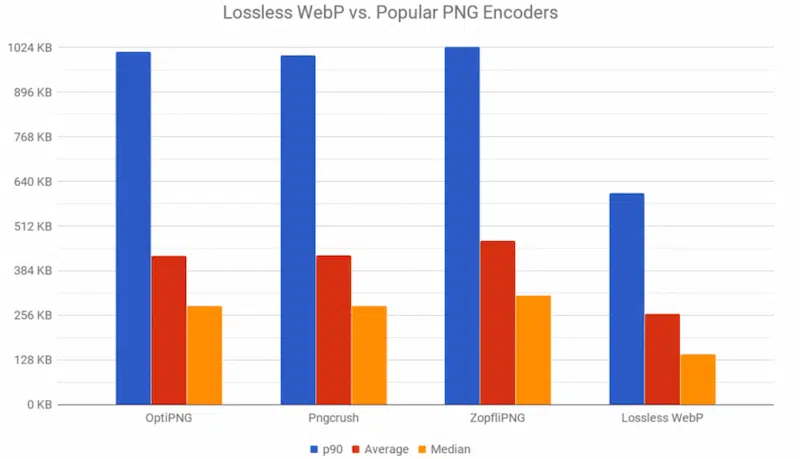
Fitur utama dari format ini adalah kemampuannya untuk memberikan kualitas gambar superior dengan tetap mempertahankan ukuran file yang lebih kecil. Hal ini dicapai melalui algoritma kompresi canggih dan teknik pengkodean yang secara signifikan mengurangi jumlah data yang dibutuhkan untuk mewakili suatu gambar.
Hasilnya adalah gambar yang secara visual tidak dapat dibedakan dari gambar beresolusi tinggi namun menggunakan ruang penyimpanan yang jauh lebih sedikit, menjadikannya ideal untuk aplikasi berbasis web dan perangkat seluler di mana batasan bandwidth dan penyimpanan merupakan pertimbangan penting.

Gambar memiliki ukuran file lebih kecil dalam format WebP – Sumber:Smashing Magazine
Dukungan Metadata Tingkat Lanjut
Selain itu, format gambar generasi berikutnya sering kali mendukung banyak fitur yang meningkatkan pengalaman pengguna.
Ini termasuk menyimpan animasi, urutan gambar, dan bahkan audio dalam satu file. Dukungan metadata tingkat lanjut memungkinkan deskripsi dan informasi yang lebih kaya tentang gambar, menjadikan format ini cocok untuk aplikasi seperti pengarsipan digital, e-commerce, dan distribusi konten multimedia.
Menghemat Penyimpanan di Server Anda Dengan Tetap Menjaga Kualitas
Menghemat penyimpanan di server Anda sambil menjaga kualitas gambar merupakan perhatian penting bagi bisnis dan individu yang mengelola aset digital. Salah satu pendekatan efektif untuk mencapai keseimbangan ini adalah dengan mengadopsi format gambar generasi berikutnya seperti WebP, AVIF, dan JPEG XL. Format ini dirancang dengan teknik kompresi canggih yang secara signifikan mengurangi ukuran file tanpa mengurangi kualitas gambar.

Sumber:caniuse.com
Cara Menyajikan Gambar dalam Format Next-Gen di WordPress (Metode Mudah)
Salah satu metode paling efisien untuk menyajikan format gambar situs web Anda dalam format generasi berikutnya di WordPress adalah dengan menggunakan plugin WordPress khusus. Plugin ini dirancang untuk mengonversi dan mengoptimalkan gambar Anda dengan lancar, memastikan pengalaman pemuatan yang lebih cepat dan efisien bagi pengunjung situs Anda.
Alternatifnya, jika Anda lebih menyukai pendekatan yang lebih praktis, Anda memiliki opsi untuk mengoptimalkan dan mengonversi gambar secara manual.

Metode #1: Menyajikan Gambar Generasi Berikutnya di WordPress Melalui Kode Manual
Memodifikasi file .htaccess
Untuk menyajikan gambar dalam format generasi berikutnya secara manual, Anda perlu memodifikasi file .htaccesssitus WordPress Anda.
Anda dapat mengakses file .htaccess dengan menavigasi kefolder public_html situs Anda.
Di sini Anda perlu menggunakan kode yang disebutkan di bawah ini untuk mengganti gambar JPEG/PNG/GIF dengan gambar WebP.
<IfModule mod_rewrite.c>
Mesin Tulis Ulang Aktif
# Periksa apakah browser mendukung gambar WebP
Tulis UlangCond %{HTTP_ACCEPT} gambar/webp
# Periksa apakah gambar pengganti WebP ada
Penulisan UlangCond %{DOCUMENT_ROOT}/$1.webp -f
# Sajikan gambar WebP sebagai gantinya
Aturan Penulisan Ulang (.+)\.(jpe?g|png|gif)$ $1.webp [T=gambar/webp,E=REQUEST_image]
</JikaModul>
<IfModule mod_headers.c>
# Vary: Menerima semua permintaan ke jpeg, png, dan gif
Tambahkan header Vary Accept env=REQUEST_image
</JikaModul>
<IfModule mod_mime.c>
TambahkanJenis gambar/webp .webp
</JikaModul>
Namun, berhati-hatilah saat mengedit file .htaccess secara manual, karena kesalahan apa pun dapat memengaruhi fungsionalitas situs.
Menggunakan Elemen <Gambar>
Jika Anda lebih menyukai pendekatan yang lebih sederhana, Anda dapat menggunakan metode menggunakan elemen HTML <picture>. Hal ini memungkinkan browser untuk secara otomatis memilih format file yang sesuai berdasarkan ketersediaan.
Anda dapat menggunakan tag <gambar> HTML5 seperti yang disebutkan di bawah ini.
<gambar> <tipe sumber="gambar/webp"> <img src="/path/to/image.jpg" alt=""> </gambar>
Anda dapat memilih metode yang sesuai dengan keahlian Anda untuk mengintegrasikan format gambar generasi berikutnya secara efektif ke situs WordPress Anda.
Metode #2: Menyajikan Gambar Generasi Berikutnya di WordPress Melalui Plugin
Dalam bidang pengoptimalan WordPress, memanfaatkan plugin adalah langkah strategis untuk mengintegrasikan format gambar generasi berikutnya dengan lancar.
Di antara pesaing teratas terdapat lima plugin terkemuka, masing-masing menawarkan fitur unik untuk konversi WebP.
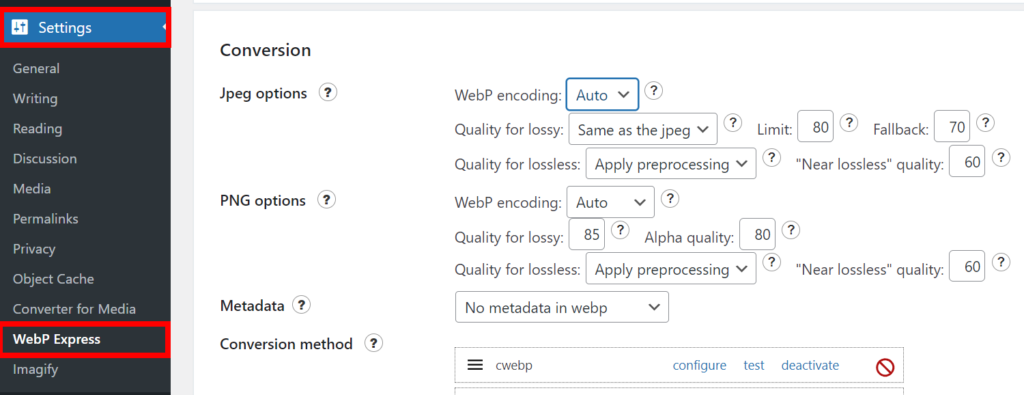
#1: Bayangkan– Optimalkan Gambar & Konversi WebP
Imagify memungkinkan Anda mengubah ukuran dan mengompresi gambar dengan mudah hanya dengan satu klik dan dianggap sebagai salah satu plugin pengoptimalan gambar WordPress terbaik.
Ikuti langkah-langkah di bawah ini untuk mengonversi gambar JPEG/PNG/GIF ke gambar WebP:
- Instal dan aktifkan plugin di situs WordPress Anda
- Hasilkan kunci API menggunakan alamat email Anda. Kemudian copy dan paste keDashboard WordPress > Settings > Imagify.
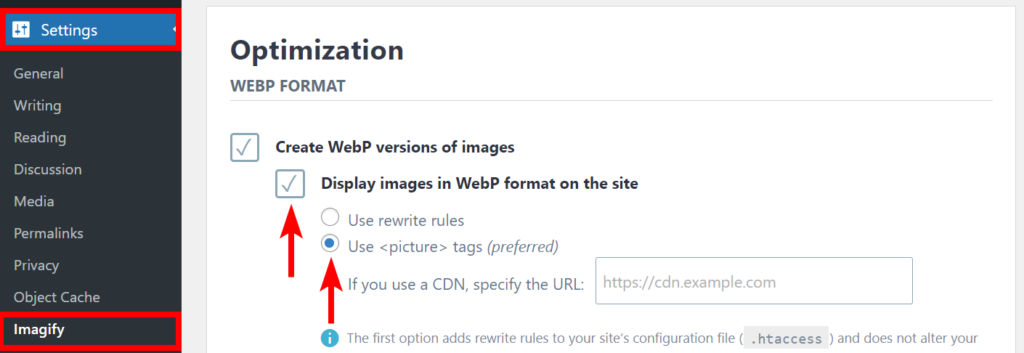
- Sekarang pergi ke WP Dashboard > Settings > Imagify > OptimizationSection.
- Pilih opsiTampilkan gambar dalam format WebP di situs dan Gunakan tag <gambar>.

Itu dia! Semua gambar Anda sekarang akan disajikan ke WebP.
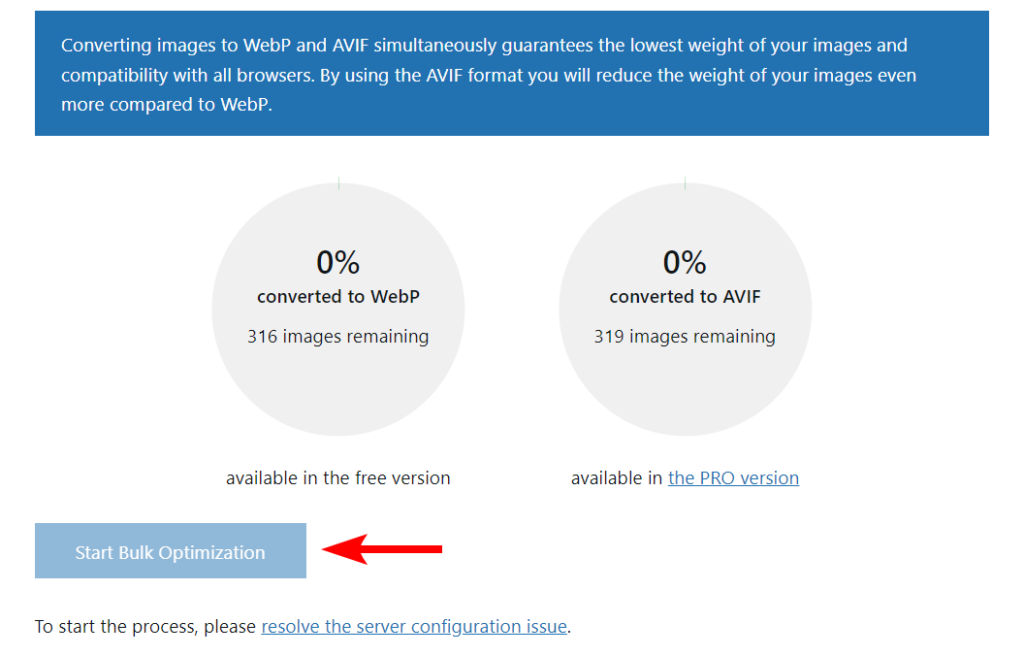
#2: Konverter untuk Media– Optimalkan gambar
WebP Converter for Media berspesialisasi dalam mengganti file JPEG, PNG, dan GIF standar dengan format WebP yang efisien.
Dalam versi Pro, gambar dioptimalkan dan disajikan dalam format WebP dan juga dalam format AVIF.
Pertama, Anda perlu menginstal dan mengaktifkan plugin di situs WordPress Anda. Kemudian ikuti langkah-langkah di bawah ini untuk mengonversi gambar JPEG/PNG/GIF dengan gambar WebP:
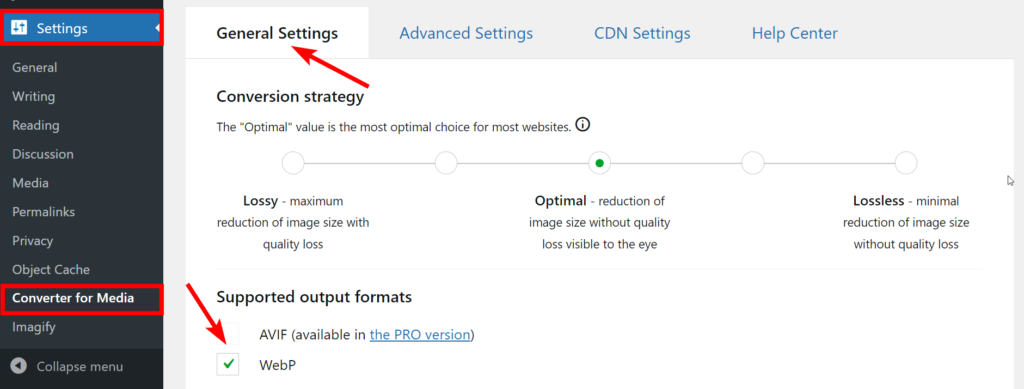
- Setelah Anda mengaktifkan plugin, bukaWP Dashboard > Settings > Convert for Media > General Settings.
- Di bawah Strategi Konversi , pilih format keluaran yang didukung WebP.

- Untuk memulai proses pengoptimalan massal, cukup gulir ke bawah ke bagian bawah halaman opsi dan klik tombolMulai Pengoptimalan Massal .

#3: WebP Ekspres
WebP Express adalah plugin serbaguna yang menawarkan banyak opsi untuk mengonversi gambar ke WebP melalui berbagai metode. Secara otomatis menyajikan gambar WebP yang dihasilkan ke browser yang mendukung format ini.
Untuk melakukan konversi gambar, ikuti langkah-langkah di bawah ini:
- Buka Dasbor WP > Pengaturan > WebP Express .
- Di bagian konversi, Pilih opsi yang paling sesuai untuk Anda. Kompresi Lossy atau Lossless, aktifkan pengalihan ke konverter, dll.
- Simpan pengaturan dengan mengklik tombol Simpan .

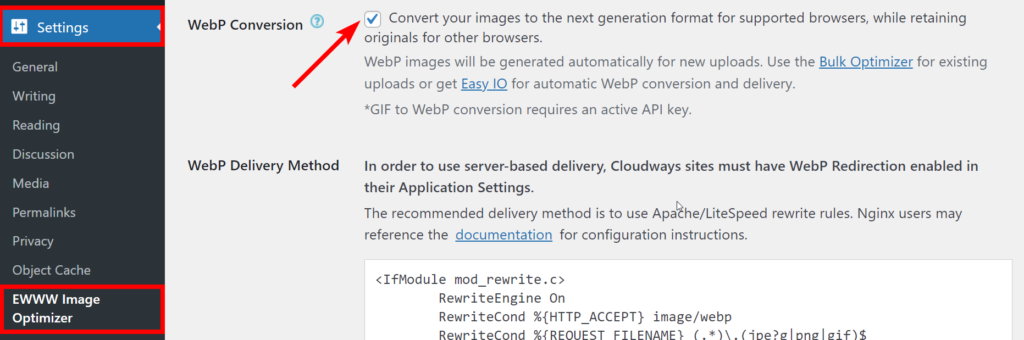
#4: Pengoptimal Gambar EWWW
EWWW memperkenalkan opsi konversi cerdas, memastikan format gambar yang tepat untuk beragam kebutuhan, baik JPG , PNG,GIF, atauWebP.
Untuk pengalaman tanpa kerumitan, pilih konversi WebP otomatis dengan Easy IO. Alternatifnya, jika Anda menginginkan kontrol lebih besar, gunakanPengoptimal Massal untuk menghasilkan versi WebP gambar Anda dan mengirimkannya ke browser yang didukung
- Buka Dasbor WP > Pengaturan > Pengoptimal Gambar EWWW.
- Buka tab Dasar dan gulir ke bawah ke opsi Konversi WebP.
- Centang tandai pilihannya.

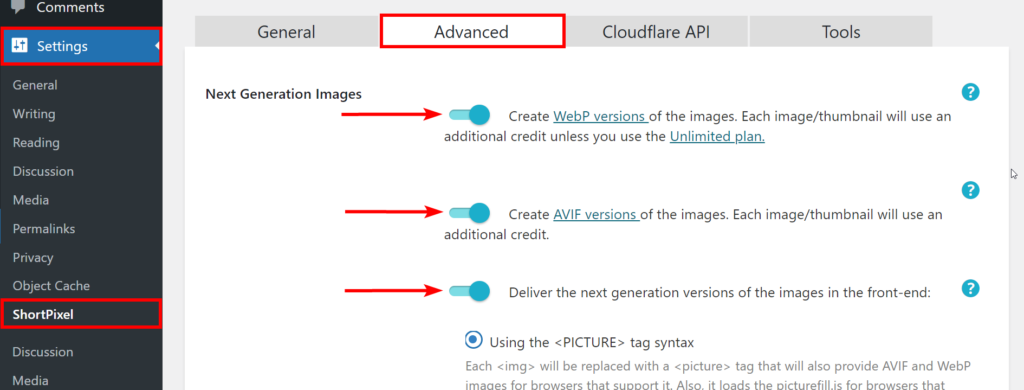
#5: Pengoptimal Gambar ShortPixel– Optimalkan Gambar
ShortPixel Image Optimizer adalah plugin lain yang menonjol karena keserbagunaannya, mengonversi file JPEG, PNG, atau GIF dengan mulus ke format WebP dan AVIF.
- BukaDasbor WP > Pengaturan > ShortPixel > Tab Tingkat Lanjut .
- Sekarang, aktifkan semua opsi yang terkait dengan Gambar Generasi Berikutnya .

Menguji dan Memverifikasi Implementasi Gambar Generasi Berikutnya
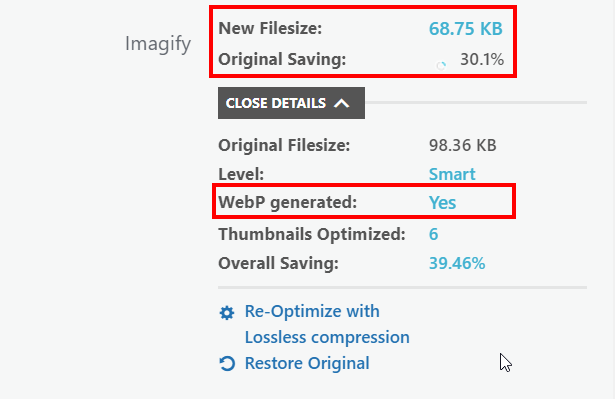
Saya telah menerapkan format gambar generasi berikutnya di situs web saya, yang awalnya memiliki gambar dalam format JPG, PNG, dan GIF. Menggunakan plugin Imagify, saya mengaktifkan format WebP dan melakukan Optimasi Massal.
Tangkapan layar di bawah menunjukkanpengurangan ukuran file sebesar 30% , yang berdampak signifikan terhadap kinerja situs web.

Sebelum

Setelah
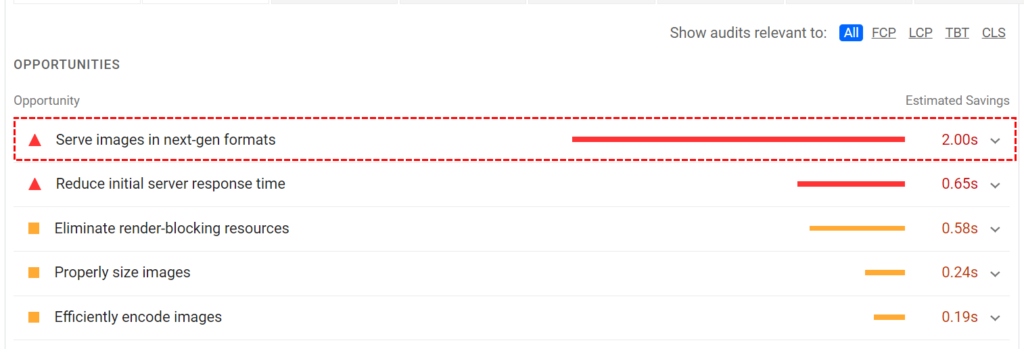
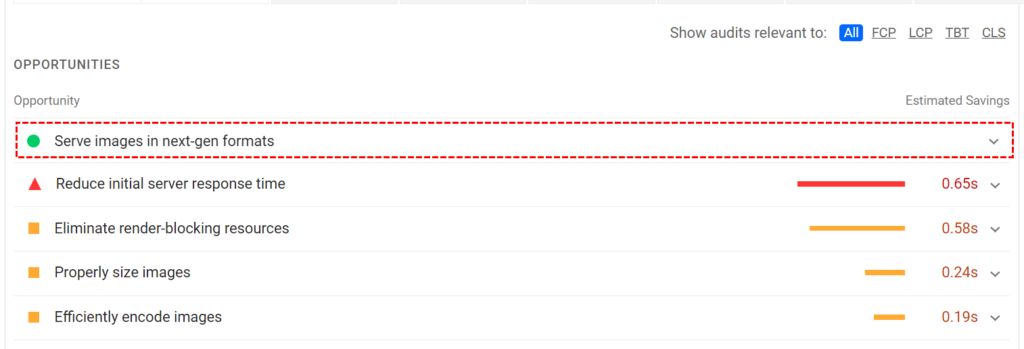
Setelah menjalankan pengujian pada alat PageSpeed Insights, kami melihat rekomendasi untuk menyajikan gambar dalam format gambar generasi berikutnya. Setelah proses pengoptimalan, saya mengujinya kembali di PageSpeed Insights, dan kini Anda dapat melihat perbedaan pada kedua hasil tersebut.

Sebelum

Setelah
Kesimpulan
Seiring dengan terus berkembangnya WordPress, dukungannya terhadap format gambar generasi berikutnya menggarisbawahi komitmennya untuk tetap menjadi yang terdepan dalam memberikan solusi mutakhir untuk pengoptimalan situs web dan kepuasan pengguna.
WordPress memberdayakan pembuat situs web untuk meningkatkan kinerja, kecepatan, dan pengalaman pengguna situs mereka dengan menggunakan format gambar generasi berikutnya. Format-format ini berkontribusi pada waktu pemuatan yang lebih cepat dan berperan penting dalam mengurangi konsumsi bandwidth, melayani pengguna di berbagai perangkat dan kondisi jaringan.
