Как предоставлять изображения в форматах следующего поколения в WordPress — подробное руководство
Опубликовано: 2024-01-03
Обслуживание изображений в форматах нового поколения предназначено для устранения ограничений и проблем, связанных с традиционными форматами изображений, такими как JPEG и PNG. Их основной целью являетсяулучшение качества изображения , уменьшение размера файловиповышение гибкостидля широкого спектра приложений.
Эти форматы представляют собой кардинальный сдвиг в обработке и обмене визуальным контентом. Они обещаютвысококачественные изображения с меньшим размером файловиповышенной универсальностью, что делает их незаменимыми в различных секторах, включая веб-разработку, цифровой маркетинг и доставку мультимедийного контента. По мере развития технологий эти форматы, вероятно, будут играть жизненно важную роль в изменении ландшафта цифровых изображений.
В этом блоге подробно обсуждались форматы следующего поколения и шаги по размещению изображений в этих форматах на вашем сайте WordPress. Продолжайте читать, чтобы узнать больше.
Что такое форматы следующего поколения в WordPress?
Поскольку создатели контента стремятся оптимизировать свои веб-сайты для ускорения загрузки, форматы изображений нового поколения стали ценным инструментом в достижении этой цели. Они делятся на два типа:AVIF и WebP.
АВИФ
Формат AVIF хорошо подходит разработчикам, стремящимсяоптимизировать скорость загрузки страниц и сократить использование данных, сохраняя при этом превосходное качество изображения.
Будучи перспективным решением, AVIF призван играть важную роль в сфере цифровых изображений, гарантируя, что изображения остаются визуально привлекательными и легко доступными. Разработчики Google предполагают, что изображение WebP со сжатием с потерями может быть на 25–34 % меньше, чем сопоставимый файл JPEG.
ВебП
WebP — еще один новаторский формат изображений, представленный Google и известный своейисключительной эффективностью сжатия .
WebP идеально подходит для различных веб-приложений, включая адаптивный дизайн, где решающее значение имеют быстрая загрузка и оптимальное качество изображения. Благодаря широкой поддержке во всех браузерах и растущему распространению, WebP стал важным инструментом для разработчиков и создателей контента, стремящихся улучшить производительность своих цифровых активов и удобство для пользователей.
Чтобы понять ключевые различия между обычными форматами изображений и форматами изображений нового поколения, вот упрощенная сравнительная таблица:
| Особенность | АВИФ | ВебП | JPEG 2000 | JPEG-XR |
| Эффективность сжатия | Очень высоко | Высокий | Высокий | Высокий |
| Качество изображения | Отличный | От хорошего до отличного | От хорошего до отличного | От хорошего до отличного |
| Поддержка анимации | Нет | Да | Нет | Нет |
| Поддержка прозрачности | Да | Да | Да | Да |
| Сжатие без потерь | Да | Да | Да | Да |
| Широкая цветовая гамма | Да | Да | Да | Да |
| Поддержка метаданных | Ограниченное | Да | Да | Да |
| Совместимость браузера | Ограниченное | Хороший | Хороший | Хороший |
| Стандартизация | Разработка | Хорошо зарекомендовавший себя | Хорошо зарекомендовавший себя | Хорошо зарекомендовавший себя |
| Идеальные варианты использования | Интернет, мобильный | Интернет, мобильный | Архивирование, медицинская визуализация | Фотография, Архивирование |
Почему вам следует использовать форматы изображений следующего поколения?
Вот некоторые причины, по которым вам следует рассмотреть возможность использования форматов изображений следующего поколения на вашем сайте WordPress.
1. Универсальность
Форматы следующего поколения не ограничиваются статическими изображениями; они также размещают анимацию , последовательности изображенийи дажеаудиов одном файле. Эта универсальность делает их подходящими для мультимедийного контента, электронной коммерции и других творческих проектов.
2. Превосходная эффективность сжатия
Форматы изображений нового поколения хорошо известны своей превосходной эффективностью сжатия. Используя передовые алгоритмы сжатия, они значительно уменьшают размер файлов без ущерба для качества изображения.
Для разработчиков и создателей контента это означаетболее быструю загрузку веб-сайта , снижение использования полосы пропусканияи общееулучшение пользовательского опыта.
3. Улучшенное качество изображения.
Форматы следующего поколения обеспечивают впечатляющее улучшение качества изображения благодаря поддержке таких функций, каксжатие без потерь , изображения с высокой битовой глубинойирасширенная цветовая гамма.
Эти функции гарантируют, что изображения будутменьше , четчеиярче, что делает их ценным выбором для фотографов, графических дизайнеров и всех, кто ищет наилучшее визуальное представление.
4. Поддержка отрасли
Форматы изображений нового поколения созданы с прицелом на будущее. Их можно легко изменить, и они хорошо работают с новыми технологиями и устройствами, поэтому ваши изображения всегда будут актуальными и их будет легко увидеть по мере изменения технологий.
Каковы преимущества предоставления изображений в формате нового поколения в WordPress?
Форматы изображений нового поколения предлагают множество преимуществ, включая повышенную эффективность сжатия, лучшее качество изображения, повышенную универсальность, расширенную поддержку метаданных и перспективность. Их внедрение обусловлено необходимостью повышения производительности Интернета, оптимального взаимодействия с пользователем и совместимости с развивающимися технологиями. Вот некоторые из основных преимуществ предоставления изображений в формате следующего поколения.
Более высокая скорость загрузки
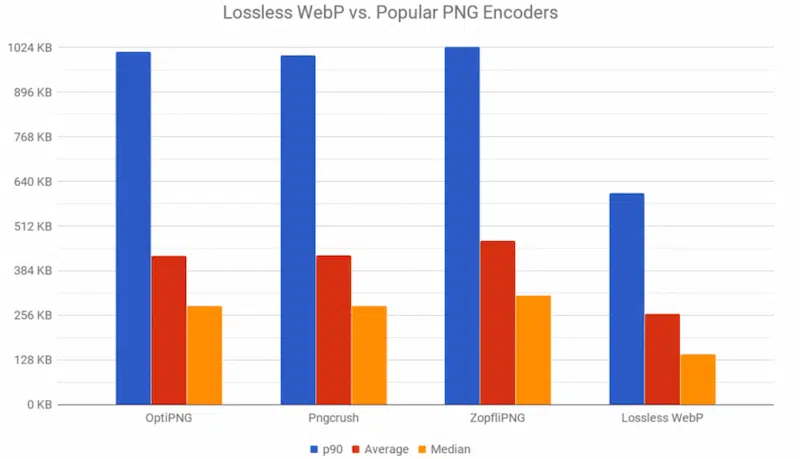
Ключевой особенностью этих форматов является их способность обеспечивать превосходное качество изображения при сохранении меньшего размера файлов. Это достигается за счет передовых алгоритмов сжатия и методов кодирования, которые значительно уменьшают объем данных, необходимых для представления изображения.
В результате получаются изображения, которые визуально неотличимы от своих аналогов с высоким разрешением, но занимают значительно меньше места для хранения, что делает их идеальными для веб-приложений и мобильных устройств, где ограничения пропускной способности и хранилища имеют решающее значение.

Изображения меньшего размера в формате WebP – Источник:Smashing Magazine.
Расширенная поддержка метаданных
Более того, форматы изображений нового поколения часто поддерживают множество функций, улучшающих взаимодействие с пользователем.
Это включает в себя хранение анимации, последовательности изображений и даже звука в одном файле. Расширенная поддержка метаданных позволяет получить более подробные описания и информацию об изображении, что делает эти форматы подходящими для таких приложений, как цифровое архивирование, электронная коммерция и распространение мультимедийного контента.
Экономьте место на своем сервере, сохраняя качество
Экономия места на сервере при сохранении качества изображения является важной задачей для компаний и частных лиц, управляющих цифровыми активами. Одним из эффективных подходов к достижению этого баланса является использование форматов изображений следующего поколения, таких как WebP, AVIF и JPEG XL. Эти форматы разработаны с использованием передовых методов сжатия, которые значительно уменьшают размер файлов без ущерба для качества изображения.

Источник:caniuse.com.
Как предоставлять изображения в форматах следующего поколения в WordPress (простые методы)
Один из наиболее эффективных способов обслуживания форматов изображений вашего веб-сайта в форматах следующего поколения в WordPress — это использование специального плагина WordPress. Эти плагины предназначены для плавного преобразования и оптимизации ваших изображений, обеспечивая более быструю и эффективную загрузку для посетителей вашего сайта.
Альтернативно, если вы предпочитаете более практический подход, у вас есть возможность вручную оптимизировать и конвертировать изображения.

Метод № 1: предоставление изображений следующего поколения в WordPress с помощью ручного кода
Изменение файла .htaccess
Чтобы вручную предоставлять изображения в формате следующего поколения, вам необходимо изменить файл .htaccessвашего сайта WordPress.
Вы можете получить доступ к файлу .htaccess, перейдя впапку public_html вашего сайта.
Здесь вам нужно использовать код, указанный ниже, чтобы заменить изображения JPEG/PNG/GIF изображениями WebP.
<IfModule mod_rewrite.c>
Перезаписать двигатель включен
# Проверьте, поддерживает ли браузер изображения WebP
RewriteCond %{HTTP_ACCEPT} изображение/webp
# Проверяем, существует ли заменяющее изображение WebP
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Вместо этого подавать изображение WebP
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</ЕслиМодуль>
<IfModule mod_headers.c>
# Vary: принять все запросы к jpeg, png и gif.
Добавление заголовка Vary Accept env=REQUEST_image
</ЕслиМодуль>
<IfModule mod_mime.c>
AddType изображение/webp .webp
</ЕслиМодуль>
Однако будьте осторожны при редактировании файла .htaccess вручную, поскольку любые ошибки могут повлиять на функциональность сайта.
Использование элемента <Picture>
Если вы предпочитаете более простой подход, вы можете использовать метод с использованием элемента HTML <picture>. Это позволяет браузеру автоматически выбирать подходящий формат файла в зависимости от его доступности.
Вы можете использовать тег HTML5 <picture>, как указано ниже.
<изображение> <тип источника="изображение/webp"> <img src="/path/to/image.jpg" alt=""> </картинка>
Вы можете выбрать метод, соответствующий вашему опыту, для эффективной интеграции форматов изображений нового поколения на ваш сайт WordPress.
Метод № 2: предоставление изображений следующего поколения в WordPress с помощью плагинов
В сфере оптимизации WordPress использование плагинов является стратегическим шагом для плавной интеграции форматов изображений следующего поколения.
Среди главных претендентов пять известных плагинов, каждый из которых предлагает уникальные функции для преобразования WebP.
№1: Imagify— оптимизируйте изображения и конвертируйте WebP
Imagify позволяет легко изменять размер и сжимать изображения одним щелчком мыши и считается одним из лучших плагинов для оптимизации изображений WordPress.
Выполните следующие действия, чтобы преобразовать изображения JPEG/PNG/GIF в изображения WebP:
- Установите и активируйте плагин на своем сайте WordPress.
- Сгенерируйте ключ API, используя свой адрес электронной почты. Затем скопируйте и вставьте его впанель управления WordPress > Настройки > Imagify.
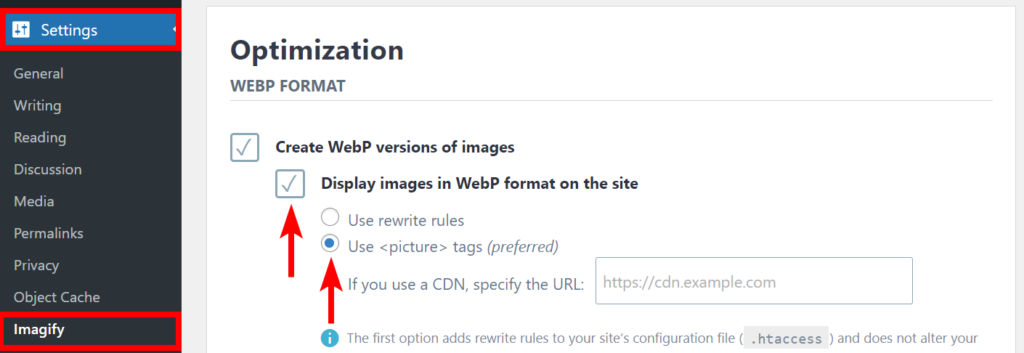
- Теперь перейдите в панель управления WP > Настройки > Imagify > Раздел оптимизации.
- Установите флажок«Показывать изображения в формате WebP на сайте» и «Использовать теги <picture>».

Вот и все! Все ваши изображения теперь будут отправлены в WebP.
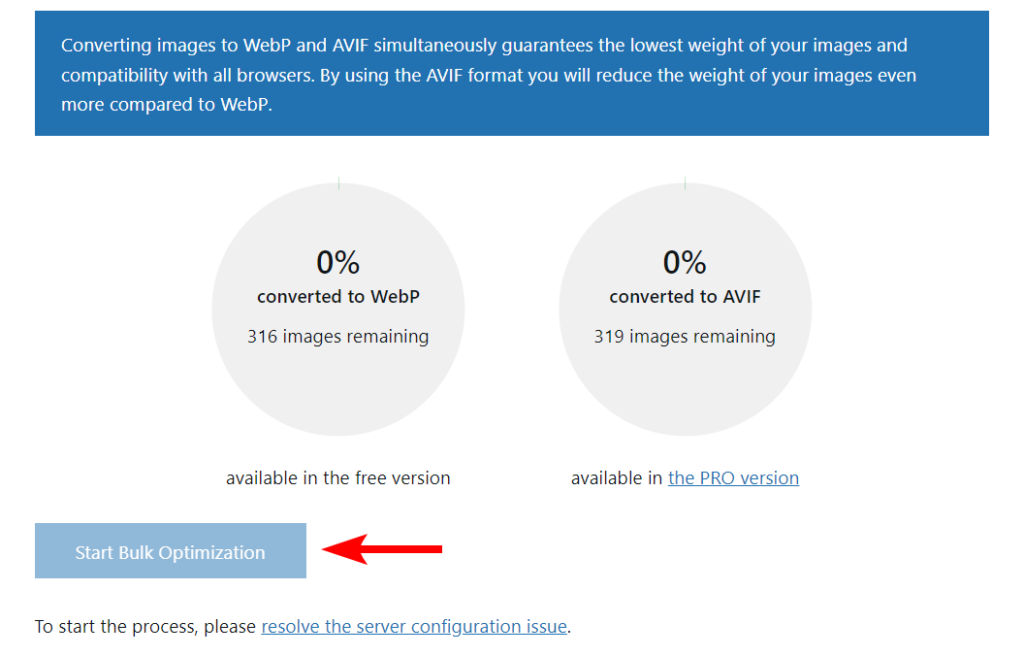
№2: Конвертер для мультимедиа– оптимизируйте изображения
WebP Converter for Media специализируется на замене стандартных файлов JPEG, PNG и GIF эффективным форматом WebP.
В версии Pro изображения оптимизированы и предоставляются в формате WebP и дополнительно в формате AVIF.
Сначала вам необходимо установить и активировать плагин на своем сайте WordPress. Затем выполните следующие действия, чтобы преобразовать изображения JPEG/PNG/GIF в изображения WebP:
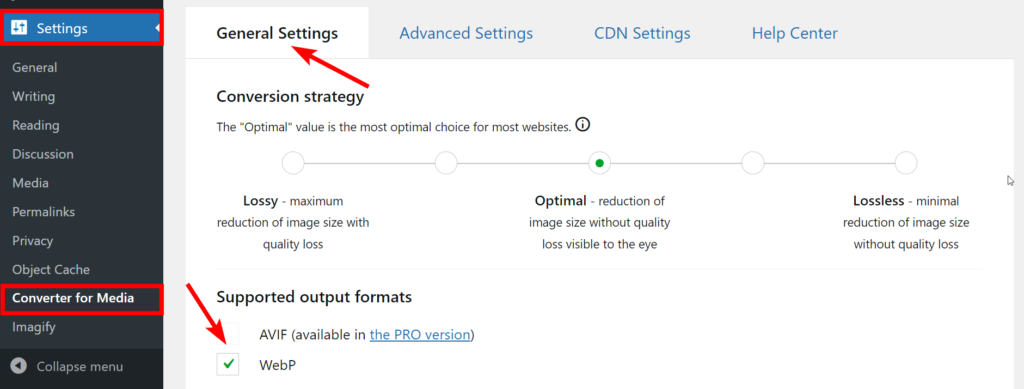
- После активации плагина перейдите вПанель управления WP > Настройки > Конвертировать для мультимедиа > Общие настройки.
- В разделе «Стратегия преобразования» выберите выходной формат , поддерживаемый WebP.

- Чтобы начать процесс массовой оптимизации, просто прокрутите вниз до нижней части страницы параметров и нажмите кнопку«Начать массовую оптимизацию» .

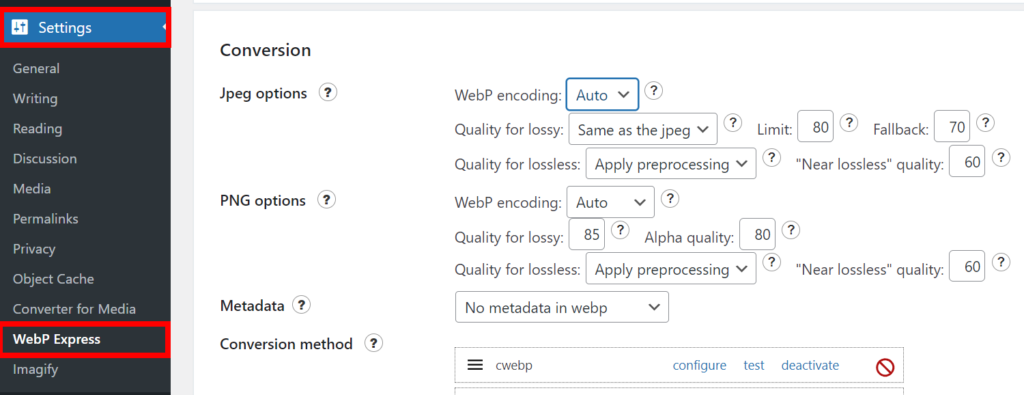
№3: WebP Экспресс
WebP Express — это универсальный плагин, предлагающий множество вариантов преобразования изображений в WebP различными методами. Он автоматически передает сгенерированные изображения WebP в браузеры, поддерживающие этот формат.
Чтобы выполнить преобразование изображения, выполните следующие действия:
- Перейдите в панель управления WP > Настройки > WebP Express .
- В разделе «Конверсия» выберите варианты, которые подходят вам лучше всего. Сжатие с потерями или без потерь, включение перенаправления в конвертер и т. д.
- Сохраните настройки, нажав кнопку Сохранить .

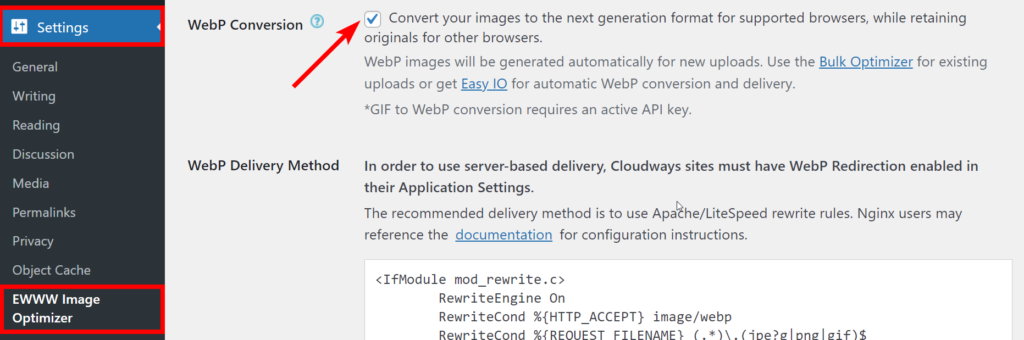
#4: Оптимизатор изображения EWWW
EWWW предлагает интеллектуальные возможности преобразования, гарантирующие правильный формат изображения для различных нужд, будь то JPG , PNG,GIFилиWebP.
Для удобства работы выберите автоматическое преобразование WebP с помощью Easy IO. В качестве альтернативы, если вы предпочитаете больше контроля, используйтемассовый оптимизатор для создания версий ваших изображений в формате WebP и доставки их в поддерживаемые браузеры.
- Перейдите в Панель управления WP > Настройки > Оптимизатор изображений EWWW.
- Перейдите на вкладку «Основные» и прокрутите вниз до параметра «Преобразование WebP».
- Отметьте галочкой опцию.

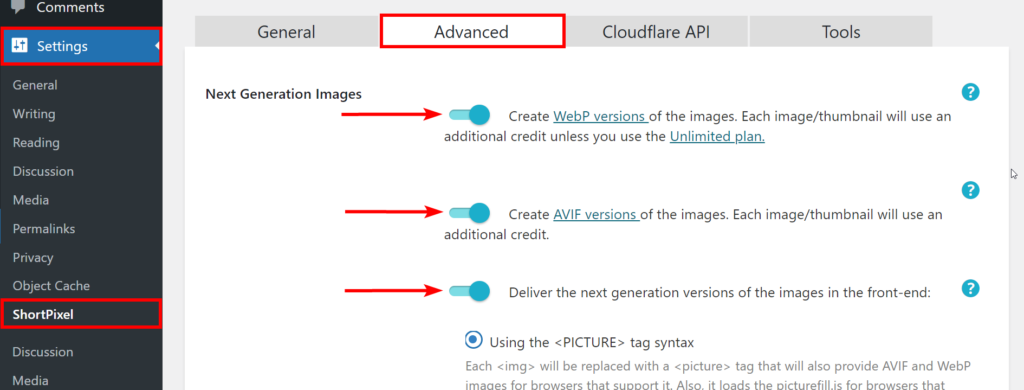
#5: Оптимизатор изображений ShortPixel– оптимизируйте изображения
ShortPixel Image Optimizer — еще один плагин, который выделяется своей универсальностью, плавно конвертируя файлы JPEG, PNG или GIF в форматы WebP и AVIF.
- Перейдите впанель управления WP > Настройки > ShortPixel > вкладка «Дополнительно» .
- Теперь включите все параметры, связанные с изображениями следующего поколения .

Тестирование и проверка реализации образа следующего поколения
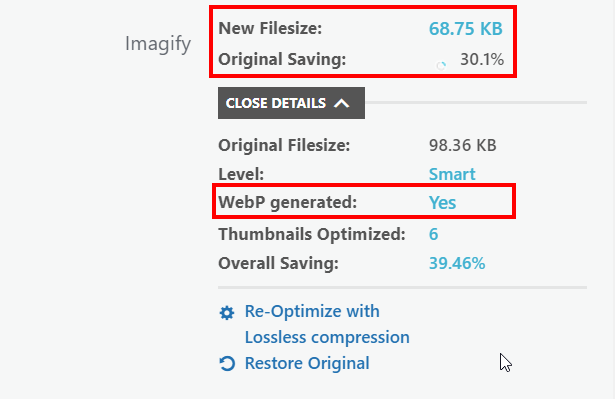
Я внедрил на своем веб-сайте формат изображений следующего поколения, который изначально содержал изображения в форматах JPG, PNG и GIF. Используя плагин Imagify, я включил формат WebP и выполнил массовую оптимизацию.
На снимке экрана ниже показано значительноеуменьшение размера файла на 30 % , что существенно влияет на производительность веб-сайта.

До

После
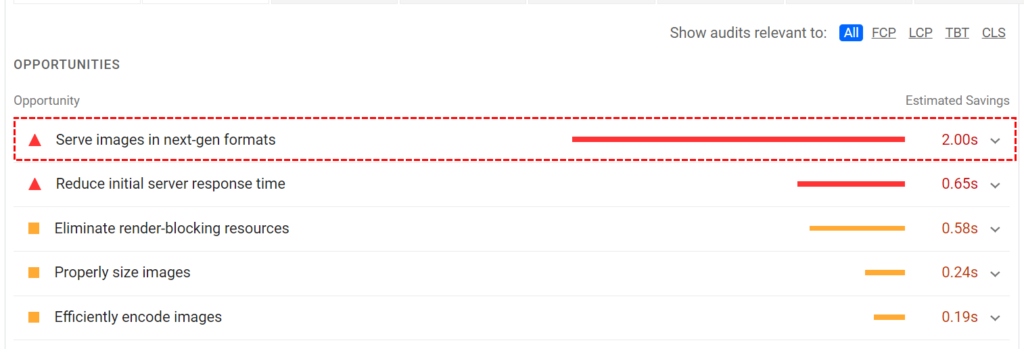
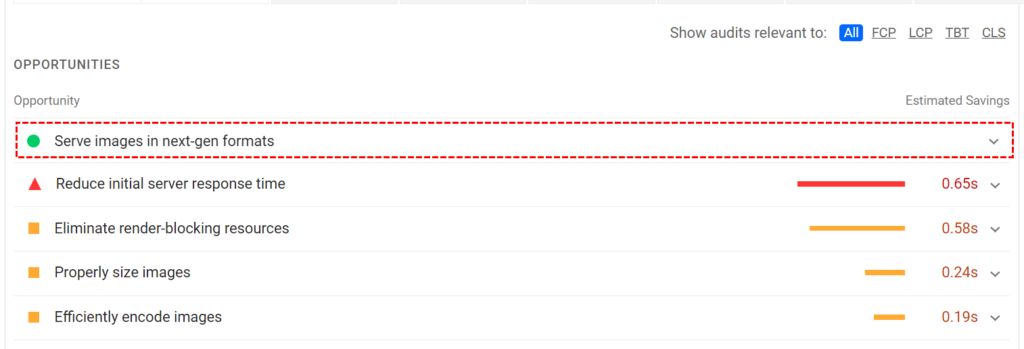
После запуска теста с помощью инструмента PageSpeed Insights мы видим рекомендацию по показу изображений в форматах изображений следующего поколения. После процесса оптимизации я повторно протестировал его в PageSpeed Insights, и теперь вы можете наблюдать разницу в обоих результатах.

До

После
Заключение
Поскольку WordPress продолжает развиваться, его поддержка форматов изображений следующего поколения подчеркивает его стремление оставаться впереди в предоставлении передовых решений для оптимизации веб-сайтов и удовлетворения пользователей.
WordPress дает создателям веб-сайтов возможность повысить производительность, скорость и удобство работы с сайтами, используя форматы изображений нового поколения. Эти форматы способствуют сокращению времени загрузки и играют решающую роль в сокращении потребления полосы пропускания, обслуживая пользователей на различных устройствах и в различных сетевых условиях.
