WordPress'te Yeni Nesil Formatlarda Görseller Nasıl Sunulur – Kapsamlı Bir Kılavuz
Yayınlanan: 2024-01-03
Resimlerin yeni nesil formatlarda sunulması, JPEG ve PNG gibi geleneksel resim formatlarının getirdiği sınırlamaları ve zorlukları gidermek üzere tasarlanmıştır. Öncelikli odak noktalarıgörüntü kalitesini artırmak , dosya boyutlarını azaltmakve çok çeşitli uygulamalar içinesnekliği artırmaktır.
Bu formatlar, görsel içeriğin işlenmesi ve paylaşılmasında önemli bir değişimi temsil ediyor.Küçültülmüş dosya boyutları ve artırılmış çok yönlülükileyüksek kaliteli görüntülervaat ediyorlar ve bu da onları web geliştirme, dijital pazarlama ve multimedya içerik dağıtımı dahil olmak üzere çeşitli sektörlerde vazgeçilmez kılıyor. Teknoloji ilerledikçe, bu formatların dijital görüntüleme ortamının yeniden şekillendirilmesinde hayati bir rol oynaması muhtemeldir.
Bu blog, yeni nesil formatları ve bu formatlardaki görselleri WordPress sitenizde sunma adımlarını ayrıntılı olarak ele aldı. Daha fazlasını öğrenmek için okumaya devam edin.
WordPress'teki Yeni Nesil Formatlar Nelerdir?
İçerik oluşturucular web sitelerini daha hızlı yükleme süreleri için optimize etmeye çalışırken, yeni nesil resim formatları bu hedefe ulaşmada değerli bir araç haline geldi. İki türe ayrılırlar:AVIF ve WebP.
AVIF
AVIF formatı, üstün görüntü kalitesini korurkensayfa yükleme hızlarını optimize etmek ve veri kullanımını azaltmakisteyen geliştiriciler için çok uygundur.
Geleceğe hazır bir çözüm olarak AVIF, dijital görüntüleme ortamında tamamlayıcı bir rol oynamaya hazırlanıyor ve görüntülerin görsel olarak çekici ve kolayca erişilebilir kalmasını sağlıyor. Google'ın geliştiricileri, kayıplı sıkıştırmaya sahip bir WebP görüntüsünün, benzer bir JPEG dosyasından %25 ila %34 daha küçük olabileceğini öne sürüyor.
WebP
WebP, Google tarafından tanıtılan başka bir çığır açan görüntü formatıdır veolağanüstü sıkıştırma verimliliğiyle bilinir.
WebP, hızlı yüklemenin ve optimum görüntü kalitesinin çok önemli olduğu duyarlı tasarım da dahil olmak üzere çeşitli web uygulamaları için idealdir. Tarayıcılar arasında yaygın destek ve artan benimseme ile WebP, dijital varlıklarının performansını ve kullanıcı deneyimini geliştirmek isteyen geliştiriciler ve içerik oluşturucular için önemli bir araç haline geldi.
Normal ve yeni nesil görüntü formatları arasındaki temel farkları anlamak için basitleştirilmiş bir karşılaştırma tablosunu burada bulabilirsiniz:
| Özellik | AVIF | WebP | JPEG2000 | JPEG XR |
| Sıkıştırma Verimliliği | Çok yüksek | Yüksek | Yüksek | Yüksek |
| Görüntü kalitesi | Harika | İyiden Mükemmele | İyiden Mükemmele | İyiden Mükemmele |
| Animasyon Desteği | HAYIR | Evet | HAYIR | HAYIR |
| Şeffaflık Desteği | Evet | Evet | Evet | Evet |
| Kayıpsız Sıkıştırma | Evet | Evet | Evet | Evet |
| Geniş Renk Gamı | Evet | Evet | Evet | Evet |
| Meta Veri Desteği | Sınırlı | Evet | Evet | Evet |
| Tarayıcı Uyumluluğu | Sınırlı | İyi | İyi | İyi |
| Standardizasyon | gelişen | Köklü | Köklü | Köklü |
| İdeal Kullanım Durumları | Web, Mobil | Web, Mobil | Arşivleme, Tıbbi Görüntüleme | Fotoğrafçılık, Arşivleme |
Neden Yeni Nesil Resim Formatlarını Kullanmalısınız?
WordPress sitenizde yeni nesil resim formatlarını kullanmayı düşünmenizin nedenlerinden bazıları şunlardır.
1. Çok yönlülük
Yeni nesil formatlar statik görüntülerle sınırlı değil; aynı zamanda animasyonları , görüntü dizilerinive hattaseside aynı dosya içinde barındırırlar. Bu çok yönlülük, onları multimedya içeriği, e-ticaret ve diğer yaratıcı projeler için uygun hale getirir.
2. Üstün Sıkıştırma Verimliliği
Yeni nesil görüntü formatları üstün sıkıştırma verimlilikleriyle tanınır. Gelişmiş sıkıştırma algoritmalarından yararlanarak görüntü kalitesinden ödün vermeden dosya boyutlarını önemli ölçüde azaltırlar.
Geliştiriciler ve içerik oluşturucular için bu,daha hızlı web sitesi yükleme süreleri , daha düşük bant genişliği kullanımıve genel olarakgelişmiş bir kullanıcı deneyimianlamına gelir.
3. Geliştirilmiş Görüntü Kalitesi
Yeni nesil formatlar,kayıpsız sıkıştırma , yüksek bit derinliğine sahip görüntülervegenişletilmiş renk gamıgibi özelliklerin desteğiyle görüntü kalitesinde etkileyici bir yükseltme sunar.
Bu özellikler görüntülerindaha küçük , daha keskinve dahacanlıolmasını sağlayarak onları fotoğrafçılar, grafik tasarımcıları ve en iyi görsel sunumu arayan herkes için değerli bir seçim haline getirir.
4. Endüstri Desteği
Yeni nesil görüntü formatları geleceğe yönelik olarak tasarlandı. Kolayca değiştirilebilirler ve yeni teknolojiler ve cihazlarla iyi çalışabilirler; böylece resimleriniz her zaman güncel olacak ve teknoloji değiştikçe görülmesi kolay olacaktır.
WordPress'te Görselleri Yeni Nesil Formatta Sunmanın Faydaları Nelerdir?
Yeni nesil görüntü formatları, gelişmiş sıkıştırma verimliliği, daha iyi görüntü kalitesi, gelişmiş çok yönlülük, gelişmiş meta veri desteği ve geleceğe hazır olma gibi çok sayıda avantaj sunar. Bunların benimsenmesi, daha hızlı web performansı, optimum kullanıcı deneyimleri ve gelişen teknolojilerle uyumluluk ihtiyacından kaynaklanmaktadır. Görselleri yeni nesil formatta sunmanın temel faydalarından bazılarını burada bulabilirsiniz.
Daha Hızlı Yükleme Hızı
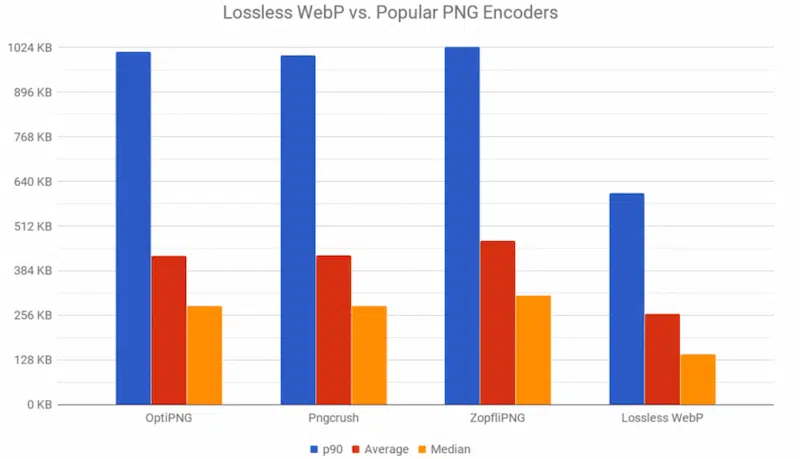
Bu formatların temel özelliği, daha küçük dosya boyutlarını korurken üstün görüntü kalitesi sağlama yetenekleridir. Bu, bir görüntüyü temsil etmek için gereken veri miktarını önemli ölçüde azaltan gelişmiş sıkıştırma algoritmaları ve kodlama teknikleri aracılığıyla elde edilir.
Sonuç, yüksek çözünürlüklü benzerlerinden görsel olarak ayırt edilemeyen ancak çok daha az depolama alanı kaplayan görüntülerdir; bu da onları bant genişliği ve depolama kısıtlamalarının çok önemli olduğu web tabanlı uygulamalar ve mobil cihazlar için ideal kılar.

WebP formatında dosya boyutu daha küçük olan görseller – Kaynak:Smashing Magazine
Gelişmiş Meta Veri Desteği
Üstelik yeni nesil görüntü formatları çoğu zaman kullanıcı deneyimini geliştiren birçok özelliği destekliyor.
Bu, animasyonların, görüntü dizilerinin ve hatta sesin tek bir dosyada saklanmasını içerir. Gelişmiş meta veri desteği, görüntü hakkında daha zengin açıklamalara ve bilgilere izin vererek bu formatları dijital arşivleme, e-ticaret ve multimedya içerik dağıtımı gibi uygulamalar için uygun hale getirir.
Kaliteyi Korurken Sunucunuzda Depolama Alanından Tasarruf Edin
Görüntü kalitesini korurken sunucunuzda depolama alanından tasarruf etmek, dijital varlıkları yöneten işletmeler ve bireyler için kritik bir konudur. Bu dengeyi sağlamanın etkili yaklaşımlarından biri WebP, AVIF ve JPEG XL gibi yeni nesil görüntü formatlarını benimsemektir. Bu formatlar, görüntü kalitesinden ödün vermeden dosya boyutlarını önemli ölçüde azaltan gelişmiş sıkıştırma teknikleriyle tasarlanmıştır.

Kaynak:caniuse.com
WordPress'te Yeni Nesil Formatlarda Görseller Nasıl Sunulur (Kolay Yöntemler)
Web sitenizin resim formatlarını WordPress'te yeni nesil formatlarda sunmanın en etkili yöntemlerinden biri, özel bir WordPress eklentisi kullanmaktır. Bu eklentiler, site ziyaretçileriniz için daha hızlı ve daha verimli bir yükleme deneyimi sağlayarak görsellerinizi sorunsuz bir şekilde dönüştürmek ve optimize etmek için tasarlanmıştır.
Alternatif olarak, daha uygulamalı bir yaklaşımı tercih ederseniz görsellerinizi manuel olarak optimize etme ve dönüştürme seçeneğiniz de vardır.
Yöntem # 1: WordPress'te Yeni Nesil Görselleri Manuel Kodla Sunma
.htaccess dosyasını değiştirme

Görselleri yeni nesil formatta manuel olarak sunmak için WordPress sitenizin .htaccess dosyasını değiştirmenizgerekir.
Sitenizinpublic_html klasörüne giderek .htaccess dosyanıza ulaşabilirsiniz.
Burada JPEG/PNG/GIF görsellerini WebP görselleriyle değiştirmek için aşağıda belirtilen kodu kullanmanız gerekir.
<IfModule mod_rewrite.c>
Yeniden Yazma Motoru Açık
# Tarayıcının WebP resimlerini destekleyip desteklemediğini kontrol edin
RewriteCond %{HTTP_ACCEPT} resim/webp
# WebP yedek görüntüsünün mevcut olup olmadığını kontrol edin
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Bunun yerine WebP görüntüsünü yayınlayın
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Değiş: Tüm jpeg, png ve gif isteklerini kabul edin
Başlık ekleme Vary Accept env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType görseli/webp .webp
</IfModule>
Ancak herhangi bir hata sitenin işlevselliğini etkileyebileceğinden .htaccess dosyasını manuel olarak düzenlerken dikkatli olun.
<Resim> Öğesini Kullanma
Daha basit bir yaklaşımı tercih ediyorsanız HTML <picture> öğesini kullanan yöntemi tercih edebilirsiniz. Bu, tarayıcının kullanılabilirliğe bağlı olarak uygun dosya biçimini otomatik olarak seçmesine olanak tanır.
HTML5 <picture> etiketini aşağıda belirtildiği gibi kullanabilirsiniz.
<resim> <source type = "resim/webp"> <img src="/path/to/image.jpg" alt=""> </resim>
Yeni nesil resim formatlarını WordPress sitenize etkili bir şekilde entegre etmek için uzmanlığınıza uygun yöntemi seçebilirsiniz.
Yöntem # 2: WordPress'te Yeni Nesil Görsellerin Eklentiler Aracılığıyla Sunulması
WordPress optimizasyonu alanında eklentilerden yararlanmak, yeni nesil görüntü formatlarını sorunsuz bir şekilde entegre etmek için stratejik bir harekettir.
En iyi yarışmacılar arasında her biri WebP dönüşümü için benzersiz özellikler sunan beş önemli eklenti yer alıyor.
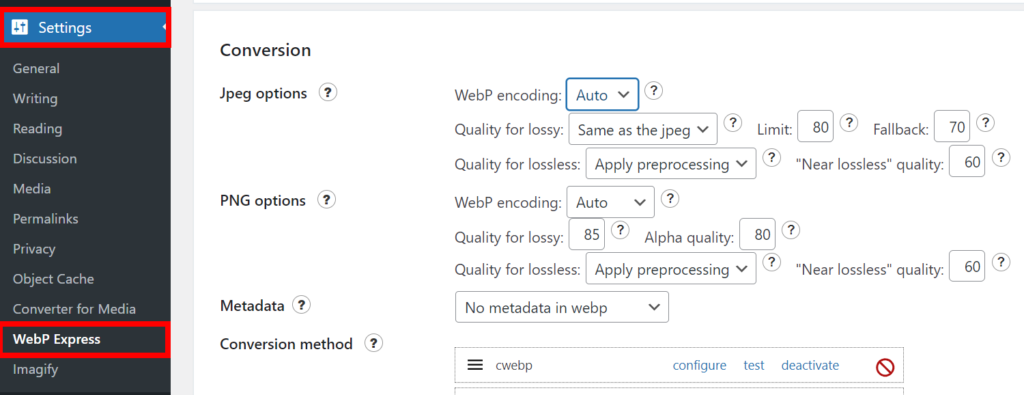
#1: Imagify– Görüntüleri Optimize Edin ve WebP'yi Dönüştürün
Imagify, görüntüleri tek bir tıklamayla zahmetsizce yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanır ve en iyi WordPress görüntü optimizasyon eklentileri arasında kabul edilir.
JPEG/PNG/GIF görsellerini WebP görsellerine dönüştürmek için aşağıdaki adımları izleyin:
- Eklentiyi WordPress sitenize yükleyin ve etkinleştirin
- E-posta adresinizi kullanarak API anahtarını oluşturun. Daha sonra bunu kopyalayıpWordPress Kontrol Paneli > Ayarlar > Imagify'a yapıştırın.
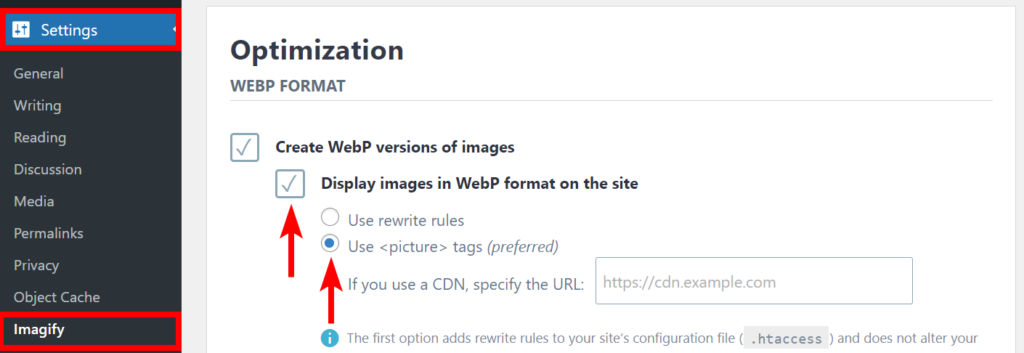
- Şimdi WP Dashboard > Ayarlar > Imagify > OptimizasyonBölümüne gidin.
- Sitedeki görselleri WebP formatında göster seçeneğini seçin ve <picture> etiketlerini kullanın.

Bu kadar! Artık tüm resimleriniz WebP'ye sunulacak.
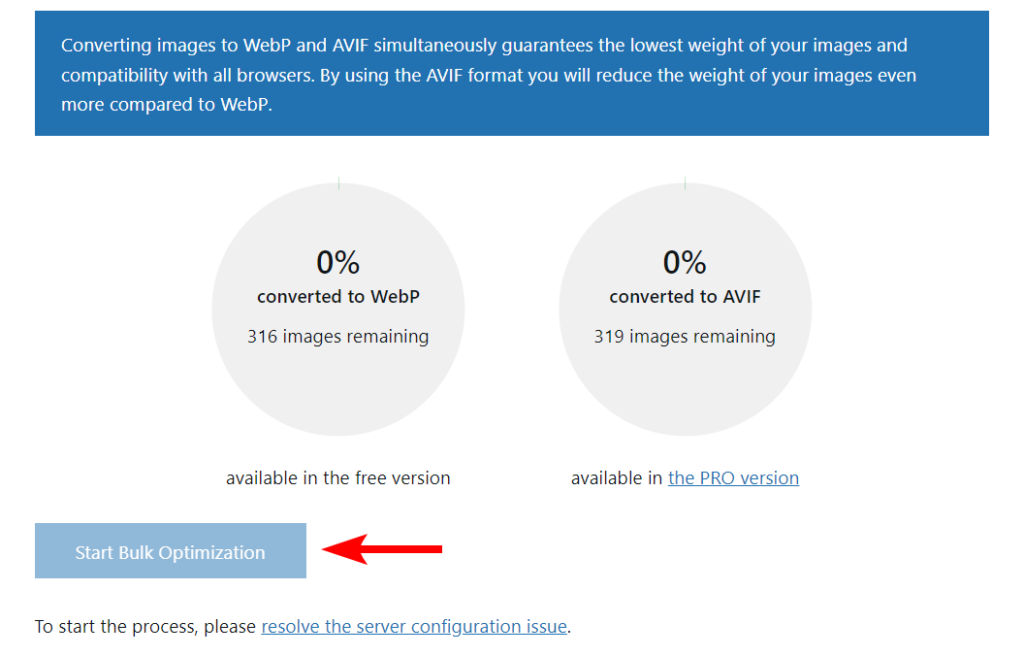
#2: Medya Dönüştürücü– Görüntüleri optimize edin
WebP Converter for Media, standart JPEG, PNG ve GIF dosyalarını verimli WebP formatıyla değiştirme konusunda uzmanlaşmıştır.
Pro sürümünde görüntüler optimize edilir ve WebP formatında ve ayrıca AVIF formatında sunulur.
Öncelikle WordPress sitenize eklentiyi kurup etkinleştirmeniz gerekiyor. Ardından JPEG/PNG/GIF görsellerini WebP görsellerine dönüştürmek için aşağıdaki adımları izleyin:
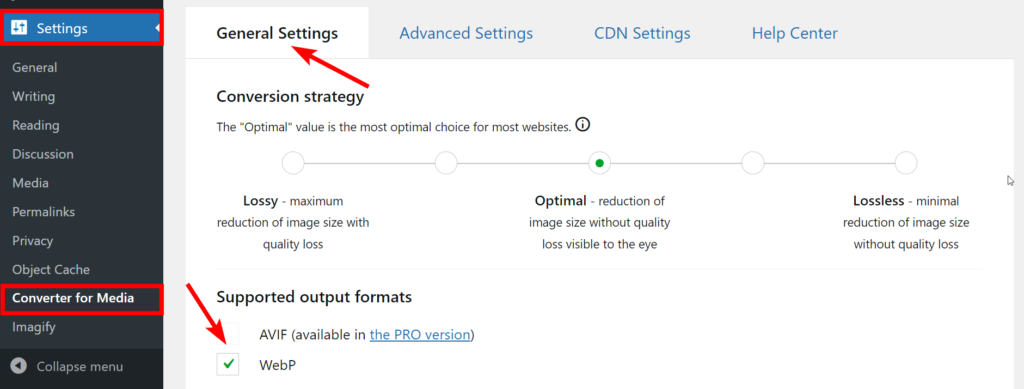
- Eklentiyi etkinleştirdikten sonraWP Kontrol Paneli > Ayarlar > Medya için Dönüştür > Genel Ayarlar'a gidin.
- Dönüşüm Stratejisi altında WebP tarafından desteklenençıktı biçimini seçin.

- Toplu optimizasyon sürecini başlatmak için seçenekler sayfasının en altına gidin veToplu Optimizasyonu Başlat düğmesine tıklayın.

#3: WebP Ekspres
WebP Express, görüntüleri çeşitli yöntemlerle WebP'ye dönüştürmek için birden fazla seçenek sunan çok yönlü bir eklentidir. Oluşturulan WebP görüntülerini bu formatı destekleyen tarayıcılara otomatik olarak sunar.
Görüntü dönüştürmeyi gerçekleştirmek için aşağıdaki adımları izleyin:
- WP Kontrol Paneli > Ayarlar > WebP Express'e gidin.
- Dönüşüm bölümünün altında size en uygun seçenekleri seçin. Kayıplı veya Kayıpsız sıkıştırma, dönüştürücüye yönlendirmeyi etkinleştirme vb.
- Kaydet butonuna tıklayarak ayarları kaydedin.

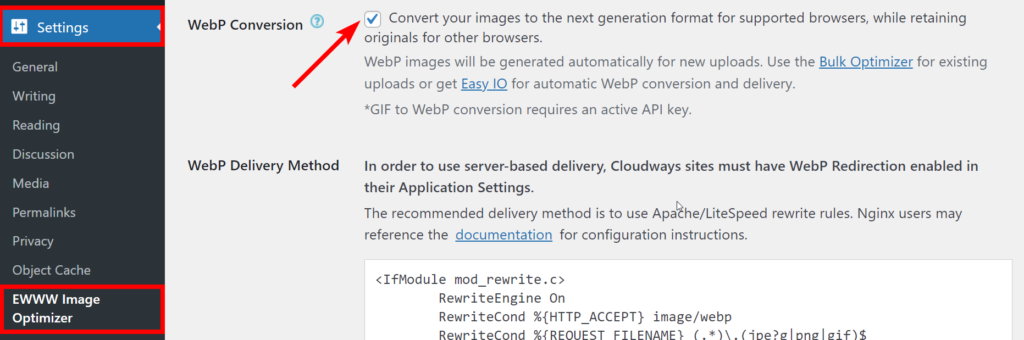
#4: EWWW Görüntü Optimize Edici
EWWW, JPG , PNG,GIFveyaWebPgibi farklı ihtiyaçlar için doğru görüntü formatını sağlayan akıllı dönüştürme seçenekleri sunar.
Sorunsuz bir deneyim için Easy IO ile otomatik WebP dönüştürmeyi tercih edin. Alternatif olarak, daha fazla kontrolü tercih ediyorsanız görsellerinizin WebP sürümlerini oluşturmak ve bunları desteklenen tarayıcılara göndermek içinToplu Optimize Edici'yi kullanın.
- WP Kontrol Paneli > Ayarlar > EWWW Image Optimizer'a gidin.
- Temel sekmesine gidin ve WebP Dönüştürme seçeneğine ilerleyin.
- Seçeneği işaretleyin.

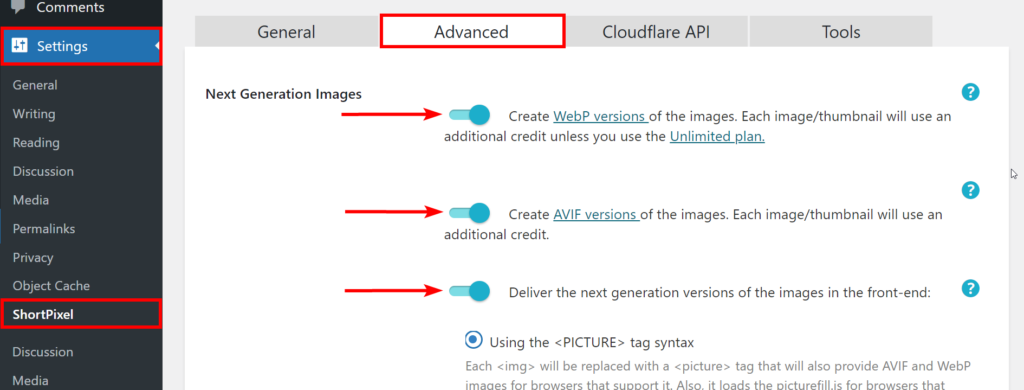
#5: ShortPixel Görüntü Optimize Edici– Görüntüleri Optimize Edin
ShortPixel Image Optimizer, JPEG, PNG veya GIF dosyalarını sorunsuz bir şekilde hem WebP hem de AVIF formatlarına dönüştüren, çok yönlülüğüyle öne çıkan başka bir eklentidir.
- WP Kontrol Paneli > Ayarlar > ShortPixel > Gelişmiş Sekmesine gidin.
- Şimdi Yeni Nesil Görsellerle ilgili tüm seçenekleri etkinleştirin.

Yeni Nesil Görüntü Uygulamasının Test Edilmesi ve Doğrulanması
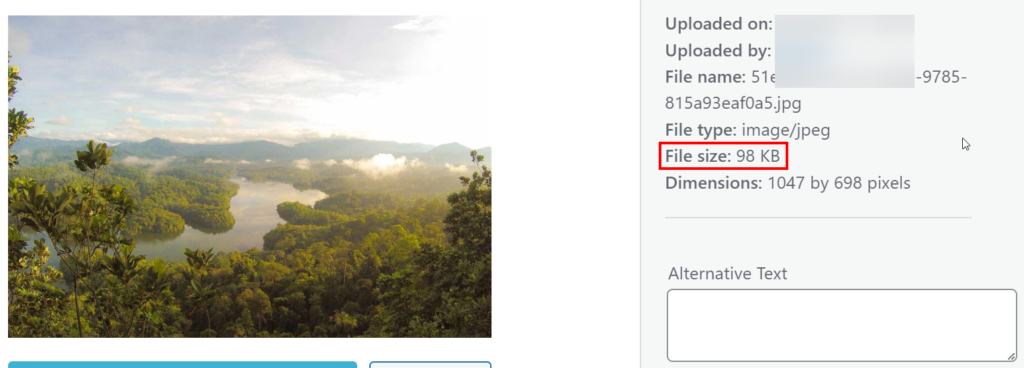
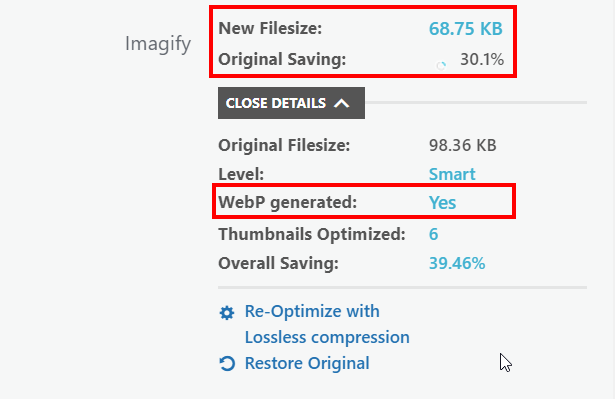
Başlangıçta JPG, PNG ve GIF formatlarında görseller içeren web siteme yeni nesil görsel formatını uyguladım. Imagify eklentisini kullanarak WebP formatını etkinleştirdim ve Toplu Optimizasyon gerçekleştirdim.
Aşağıdaki ekran görüntüsü, web sitesinin performansını önemli ölçüde etkileyen, dosya boyutunda%30'luk dikkate değer bir azalma göstermektedir.

Önce

Sonrasında
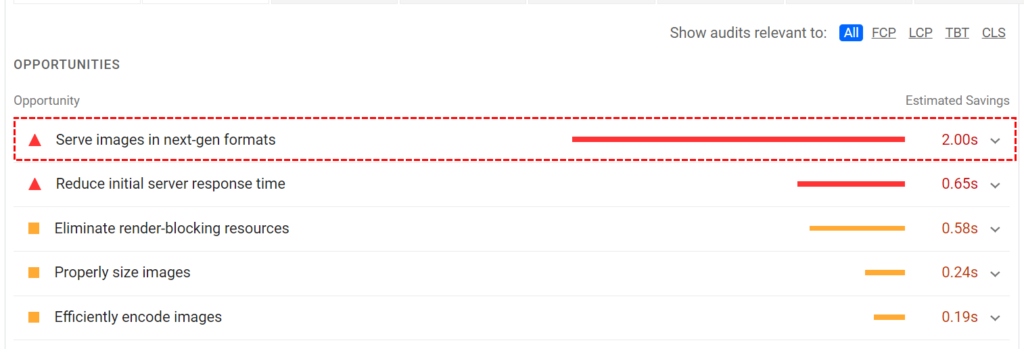
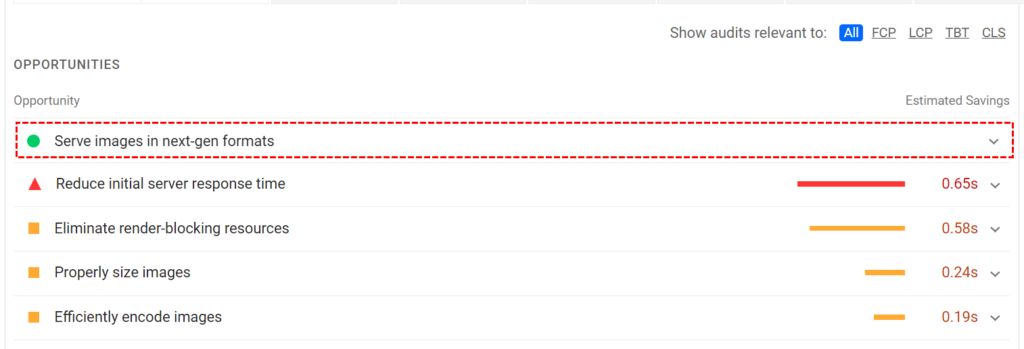
PageSpeed Insights aracında bir test çalıştırdıktan sonra, görsellerin yeni nesil görsel formatlarında sunulmasına yönelik bir öneri görüyoruz. Optimizasyon sürecinin ardından PageSpeed Insights üzerinde tekrar test ettim ve artık her iki sonuçtaki farkı gözlemleyebilirsiniz.

Önce

Sonrasında
Çözüm
WordPress gelişmeye devam ederken, yeni nesil görüntü formatlarına verdiği destek, web sitesi optimizasyonu ve kullanıcı memnuniyeti için en son çözümleri sunma konusunda bir adım önde olma kararlılığının altını çiziyor.
WordPress, web sitesi yaratıcılarına, yeni nesil resim formatlarını benimseyerek sitelerinin performansını, hızını ve kullanıcı deneyimini geliştirme olanağı sağlar. Bu formatlar, daha hızlı yükleme sürelerine katkıda bulunur ve bant genişliği tüketimini azaltmada, çeşitli cihazlar ve ağ koşullarındaki kullanıcılara hizmet vermede önemli bir rol oynar.
