كيفية عرض الصور بتنسيقات الجيل التالي في WordPress – دليل شامل
نشرت: 2024-01-03
تم تصميم عرض الصور بتنسيقات الجيل التالي لمعالجة القيود والتحديات التي تفرضها تنسيقات الصور التقليدية، مثل JPEG وPNG. ينصب تركيزهم الأساسي علىتحسين جودة الصورة وتقليل أحجام الملفاتوتعزيز المرونة لمجموعة واسعة من التطبيقات.
تمثل هذه التنسيقات تحولًا محوريًا في التعامل مع المحتوى المرئي ومشاركته. تعدبصور عالية الجودة مع تقليل أحجام الملفاتوزيادة تعدد الاستخدامات ، مما يجعلها لا غنى عنها في مختلف القطاعات، بما في ذلك تطوير الويب والتسويق الرقمي وتقديم محتوى الوسائط المتعددة. مع تقدم التكنولوجيا، من المرجح أن تلعب هذه التنسيقات دورًا حيويًا في إعادة تشكيل مشهد التصوير الرقمي.
ناقشت هذه المدونة تنسيقات الجيل التالي بالتفصيل وخطوات عرض الصور بهذه التنسيقات على موقع WordPress الخاص بك. استمر بالقراءه لمعرفة المزيد.
ما هي تنسيقات الجيل التالي في WordPress؟
نظرًا لأن منشئي المحتوى يسعون إلى تحسين مواقع الويب الخاصة بهم للحصول على أوقات تحميل أسرع، فقد أصبحت تنسيقات صور الجيل التالي أداة قيمة في تحقيق هذا الهدف. وهي مقسمة إلى نوعين:AVIF و WebP.
AVIF
يعد تنسيق AVIF مناسبًا تمامًا للمطورين الذين يتطلعون إلىتحسين سرعات تحميل الصفحة وتقليل استخدام البياناتمع الحفاظ على جودة الصورة الفائقة.
كحل مقاوم للمستقبل، تم إعداد AVIF للعب دور أساسي في مشهد التصوير الرقمي، مما يضمن بقاء الصور جذابة بصريًا ويمكن الوصول إليها بسهولة. يقترح مطورو Google أن صورة WebP ذات الضغط المفقود يمكن أن تكون أصغر بنسبة 25% إلى 34% من ملف JPEG المشابه.
ويب بي
يعد WebP أحد تنسيقات الصور الرائدة الأخرى التي قدمتها Google وهو معروفبكفاءة الضغط الاستثنائية .
يعد WebP مثاليًا لتطبيقات الويب المختلفة، بما في ذلك التصميم سريع الاستجابة، حيث يعد التحميل السريع وجودة الصورة المثالية أمرًا بالغ الأهمية. بفضل الدعم الواسع النطاق عبر المتصفحات والاعتماد المتزايد، أصبح WebP أداة أساسية للمطورين ومنشئي المحتوى الذين يتطلعون إلى تحسين أداء أصولهم الرقمية وتجربة المستخدم.
لفهم الاختلافات الرئيسية بين تنسيقات الصور العادية وتنسيقات الجيل التالي، إليك جدول مقارنة مبسط:
| ميزة | AVIF | ويب بي | جى بي إي جي 2000 | جبيغ اكس ار |
| كفاءة الضغط | عالي جدا | عالي | عالي | عالي |
| جودة الصورة | ممتاز | جيد إلى ممتاز | جيد إلى ممتاز | جيد إلى ممتاز |
| دعم الرسوم المتحركة | لا | نعم | لا | لا |
| دعم الشفافية | نعم | نعم | نعم | نعم |
| ضغط بلا خسائر | نعم | نعم | نعم | نعم |
| سلسلة ألوان واسعة | نعم | نعم | نعم | نعم |
| دعم البيانات الوصفية | محدود | نعم | نعم | نعم |
| التوافق المتصفح | محدود | جيد | جيد | جيد |
| التوحيد القياسي | النامية | راسخة | راسخة | راسخة |
| حالات الاستخدام المثالي | الويب، الجوال | الويب، الجوال | الأرشفة والتصوير الطبي | التصوير الفوتوغرافي والأرشفة |
لماذا يجب عليك استخدام تنسيقات الصور من الجيل التالي؟
فيما يلي بعض الأسباب التي تجعلك تفكر في استخدام تنسيقات صور الجيل التالي على موقع WordPress الخاص بك.
1. براعة
لا تقتصر تنسيقات الجيل التالي على الصور الثابتة؛ كما أنها تستوعب الرسوم المتحركة وتسلسلات الصوروحتىالصوتداخل نفس الملف. وهذا التنوع يجعلها مناسبة لمحتوى الوسائط المتعددة والتجارة الإلكترونية والمشاريع الإبداعية الأخرى.
2. كفاءة ضغط متفوقة
تشتهر تنسيقات صور الجيل التالي بكفاءة الضغط الفائقة. ومن خلال الاستفادة من خوارزميات الضغط المتقدمة، فإنها تقلل بشكل كبير أحجام الملفات دون التضحية بجودة الصورة.
بالنسبة للمطورين ومنشئي المحتوى، يُترجم هذا إلىأوقات تحميل أسرع لموقع الويب ، وتقليل استخدام النطاق الترددي،وتجربة مستخدم محسنةبشكل عام.
3. تحسين جودة الصورة
توفر تنسيقات الجيل التالي ترقية رائعة في جودة الصورة مع دعم ميزات مثلالضغط بدون فقدان الصور والصور ذات العمق العالي للبتومجموعة ألوان موسعة .
تضمن هذه الميزات أن تكون الصورأصغر حجمًاوأكثروضوحًا وحيوية، مما يجعلها خيارًا قيمًا للمصورين ومصممي الجرافيك وأي شخص يبحث عن أفضل عرض مرئي.
4. دعم الصناعة
تم تصميم تنسيقات صور الجيل التالي مع التركيز على المستقبل. يمكن تغييرها بسهولة وتعمل بشكل جيد مع التقنيات والأجهزة الجديدة، لذا ستكون صورك محدثة دائمًا ويسهل رؤيتها مع تغير التكنولوجيا.
ما هي فوائد عرض الصور بتنسيق الجيل التالي على WordPress؟
توفر تنسيقات صور الجيل التالي العديد من الفوائد، بما في ذلك كفاءة الضغط المحسنة، وجودة الصورة الأفضل، وتعدد الاستخدامات المحسن، ودعم بيانات التعريف المتقدمة، والتحقق من المستقبل. يعتمد اعتمادها على الحاجة إلى أداء أسرع للويب، وتجارب مستخدم مثالية، والتوافق مع التقنيات المتطورة. فيما يلي بعض الفوائد الرئيسية لعرض الصور بتنسيق الجيل التالي.
سرعة تحميل أسرع
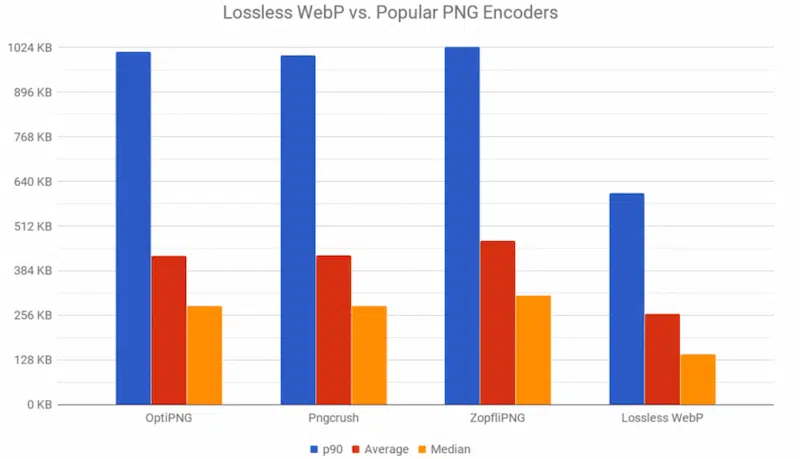
الميزة الرئيسية لهذه التنسيقات هي قدرتها على توفير جودة صورة فائقة مع الحفاظ على أحجام ملفات أصغر. يتم تحقيق ذلك من خلال خوارزميات الضغط المتقدمة وتقنيات التشفير التي تقلل بشكل كبير من كمية البيانات اللازمة لتمثيل الصورة.
والنتيجة هي صور لا يمكن تمييزها بصريًا عن نظيراتها عالية الدقة ولكنها تشغل مساحة تخزين أقل بكثير، مما يجعلها مثالية للتطبيقات المستندة إلى الويب والأجهزة المحمولة حيث يعتبر النطاق الترددي وقيود التخزين من الاعتبارات الحاسمة.

الصور ذات حجم ملف أصغر بتنسيق WebP – المصدر:مجلة Smashing
دعم البيانات الوصفية المتقدمة
علاوة على ذلك، غالبًا ما تدعم تنسيقات صور الجيل التالي العديد من الميزات التي تعمل على تحسين تجربة المستخدم.
يتضمن ذلك تخزين الرسوم المتحركة وتسلسلات الصور وحتى الصوت داخل ملف واحد. يتيح الدعم المتقدم للبيانات الوصفية الحصول على أوصاف ومعلومات أكثر ثراءً حول الصورة، مما يجعل هذه التنسيقات مناسبة لتطبيقات مثل الأرشفة الرقمية، والتجارة الإلكترونية، وتوزيع محتوى الوسائط المتعددة.
حفظ التخزين على الخادم الخاص بك مع الحفاظ على الجودة
يعد توفير مساحة التخزين على الخادم الخاص بك مع الحفاظ على جودة الصورة مصدر قلق بالغ للشركات والأفراد الذين يديرون الأصول الرقمية. أحد الأساليب الفعالة لتحقيق هذا التوازن هو اعتماد تنسيقات صور الجيل التالي مثل WebP وAVIF وJPEG XL. تم تصميم هذه التنسيقات باستخدام تقنيات ضغط متقدمة تعمل على تقليل أحجام الملفات بشكل كبير دون المساس بجودة الصورة.

المصدر:caniuse.com
كيفية عرض الصور بتنسيقات الجيل التالي على WordPress (طرق سهلة)
إحدى أكثر الطرق فعالية لخدمة تنسيقات صور موقع الويب الخاص بك بتنسيقات الجيل التالي على WordPress هي استخدام مكون WordPress الإضافي المخصص. تم تصميم هذه المكونات الإضافية لتحويل صورك وتحسينها بسلاسة، مما يضمن تجربة تحميل أسرع وأكثر كفاءة لزوار موقعك.
وبدلاً من ذلك، إذا كنت تفضل اتباع نهج عملي أكثر، فلديك خيار تحسين صورك وتحويلها يدويًا.
الطريقة رقم 1: عرض صور الجيل التالي في WordPress من خلال التعليمات البرمجية اليدوية
تعديل ملف .htaccess
لعرض الصور بتنسيق الجيل التالي يدويًا، تحتاج إلى تعديل ملف .htaccessالخاص بموقع WordPress الخاص بك.
يمكنك الوصول إلى ملف .htaccess الخاص بك عن طريق الانتقال إلىالمجلد public_html الخاص بموقعك.
هنا تحتاج إلى استخدام الكود المذكور أدناه لاستبدال صور JPEG/PNG/GIF بصور WebP.
<IfModule mod_rewrite.c>
إعادة كتابة المحرك قيد التشغيل
# تحقق مما إذا كان المتصفح يدعم صور WebP
RewriteCond %{HTTP_ACCEPT} image/webp
# تحقق من وجود صورة بديلة لـ WebP
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# خدمة صورة WebP بدلاً من ذلك
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Vary: قبول جميع طلبات jpeg وpng وgif
إلحاق الرأس يختلف قبول env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType صورة/webp .webp
</IfModule>
ومع ذلك، تابع بحذر عند تحرير ملف .htaccess يدويًا، حيث أن أي أخطاء قد تؤثر على وظائف الموقع.

باستخدام العنصر <الصورة>
إذا كنت تفضل طريقة أكثر بساطة، فيمكنك اتباع الطريقة باستخدام عنصر HTML <picture>. يتيح ذلك للمتصفح تحديد تنسيق الملف المناسب تلقائيًا بناءً على التوفر.
يمكنك استخدام علامة HTML5 <picture> كما هو مذكور أدناه.
<صورة> <نوع المصدر = "صورة/ويب"> <img src="/path/to/image.jpg" alt=""> </صورة>
يمكنك اختيار الطريقة التي تتوافق مع خبرتك لدمج تنسيقات صور الجيل التالي بشكل فعال في موقع WordPress الخاص بك.
الطريقة رقم 2: عرض صور الجيل التالي في WordPress من خلال المكونات الإضافية
في مجال تحسين WordPress، يعد الاستفادة من المكونات الإضافية خطوة إستراتيجية لدمج تنسيقات صور الجيل التالي بسلاسة.
من بين أفضل المتنافسين هناك خمسة مكونات إضافية بارزة، يقدم كل منها ميزات فريدة لتحويل WebP.
#1: Imagify– تحسين الصور وتحويل WebP
يتيح لك Imagify تغيير حجم الصور وضغطها بسهولة بنقرة واحدة ويعتبر من بين أفضل المكونات الإضافية لتحسين الصور في WordPress.
اتبع الخطوات أدناه لتحويل صور JPEG/PNG/GIF إلى صور WebP:
- قم بتثبيت وتفعيل البرنامج المساعد على موقع WordPress الخاص بك
- قم بإنشاء مفتاح API باستخدام عنوان بريدك الإلكتروني. ثم انسخه والصقه فيلوحة تحكم WordPress > الإعدادات > Imagify.
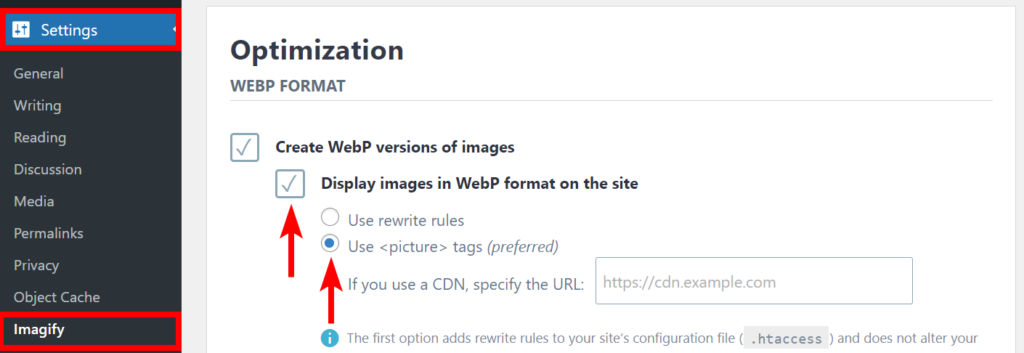
- انتقل الآن إلى لوحة تحكم WP > الإعدادات > Imagify > قسم التحسين.
- حدد الخيارعرض الصور بتنسيق WebP على الموقع واستخدم علامات <picture>.

هذا كل شيء! سيتم الآن تقديم جميع صورك إلى WebP.
#2: محول الوسائط– تحسين الصور
يتخصص WebP Converter for Media في استبدال ملفات JPEG وPNG وGIF القياسية بتنسيق WebP الفعال.
في الإصدار الاحترافي، يتم تحسين الصور وعرضها بتنسيق WebP بالإضافة إلى تنسيق AVIF.
أولاً، تحتاج إلى تثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك. ثم اتبع الخطوات أدناه لتحويل صور JPEG/PNG/GIF باستخدام صور WebP:
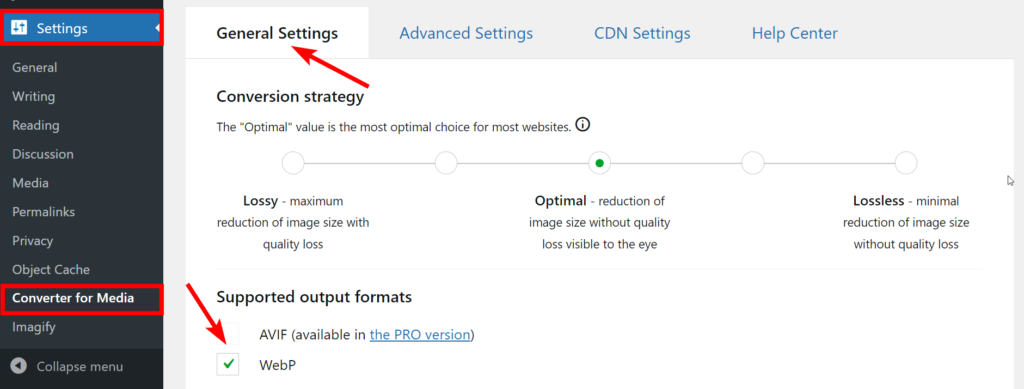
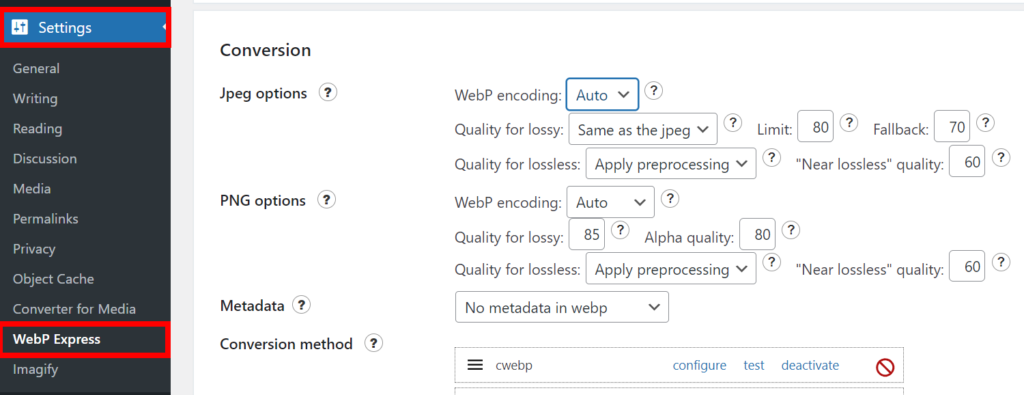
- بمجرد تنشيط المكون الإضافي، انتقل إلىWP Dashboard > الإعدادات > التحويل للوسائط > الإعدادات العامة.
- ضمن استراتيجية التحويل ، حدد تنسيق الإخراج المدعوم من WebP.

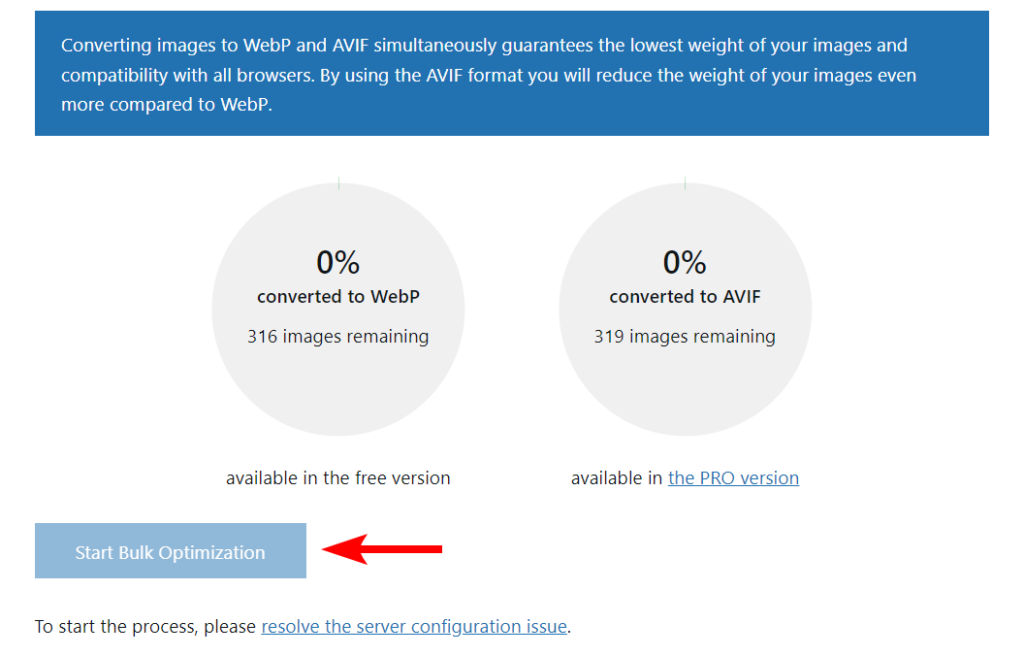
- لبدء عملية التحسين المجمع، ما عليك سوى التمرير لأسفل إلى أسفل صفحة الخيارات والنقر على زربدء التحسين المجمع .

#3: ويب بي اكسبريس
WebP Express هو مكون إضافي متعدد الاستخدامات يقدم خيارات متعددة لتحويل الصور إلى WebP من خلال طرق مختلفة. يقوم تلقائيًا بتقديم صور WebP التي تم إنشاؤها إلى المتصفحات التي تدعم هذا التنسيق.
لإجراء تحويل الصورة، اتبع الخطوات التالية:
- انتقل إلى لوحة تحكم WP > الإعدادات > WebP Express .
- ضمن قسم التحويل، اختر الخيارات التي تناسبك. الضغط مع فقدان البيانات أو فقدانها، وتمكين إعادة التوجيه إلى المحول، وما إلى ذلك.
- احفظ الإعدادات بالنقر فوق الزر "حفظ" .

#4: محسن الصور EWWW
تقدم EWWW خيارات تحويل ذكية، مما يضمن تنسيق الصورة الصحيح لتلبية الاحتياجات المتنوعة، سواء كانت JPG أو PNGأوGIFأوWebP.
للحصول على تجربة خالية من المتاعب، اختر تحويل WebP التلقائي باستخدام Easy IO. وبدلاً من ذلك، إذا كنت تفضل مزيدًا من التحكم، فاستخدمBulk Optimizer لإنشاء إصدارات WebP من صورك وتسليمها إلى المتصفحات المدعومة
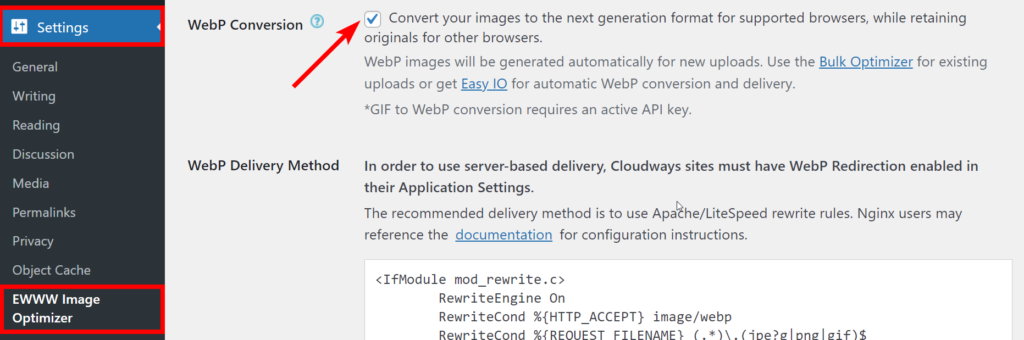
- انتقل إلى لوحة تحكم WP > الإعدادات > EWWW Image Optimizer.
- انتقل إلى علامة التبويب Basic وانتقل لأسفل إلى خيار WebP Conversion.
- ضع علامة صح على الخيار.

#5: مُحسِّن الصور ShortPixel– تحسين الصور
يعد ShortPixel Image Optimizer مكونًا إضافيًا آخر يتميز بتعدد استخداماته، حيث يقوم بتحويل ملفات JPEG أو PNG أو GIF بسلاسة إلى تنسيقات WebP وAVIF.
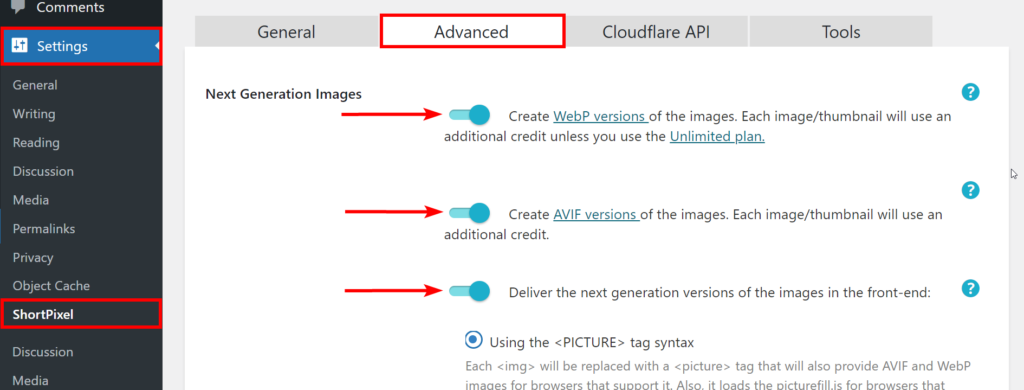
- انتقل إلىلوحة تحكم WP > الإعدادات > ShortPixel > علامة التبويب المتقدمة .
- الآن، قم بتمكين جميع الخيارات المتعلقة بصور الجيل التالي .

اختبار والتحقق من تنفيذ صور الجيل التالي
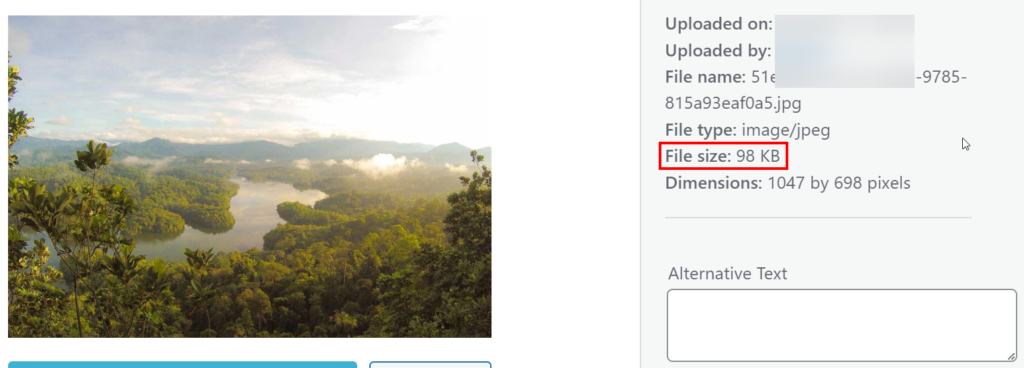
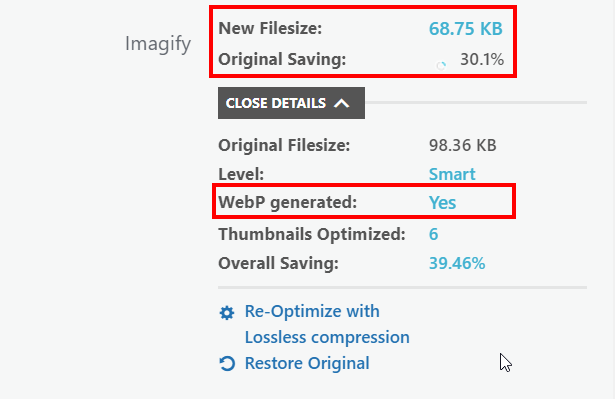
لقد قمت بتطبيق تنسيق صور الجيل التالي على موقع الويب الخاص بي، والذي كان يحتوي في الأصل على صور بتنسيقات JPG وPNG وGIF. باستخدام البرنامج الإضافي Imagify، قمت بتمكين تنسيق WebP وقمت بإجراء تحسين مجمع.
تُظهر لقطة الشاشة أدناهانخفاضًا ملحوظًا بنسبة 30% في حجم الملف، مما يؤثر بشكل كبير على أداء موقع الويب.

قبل

بعد
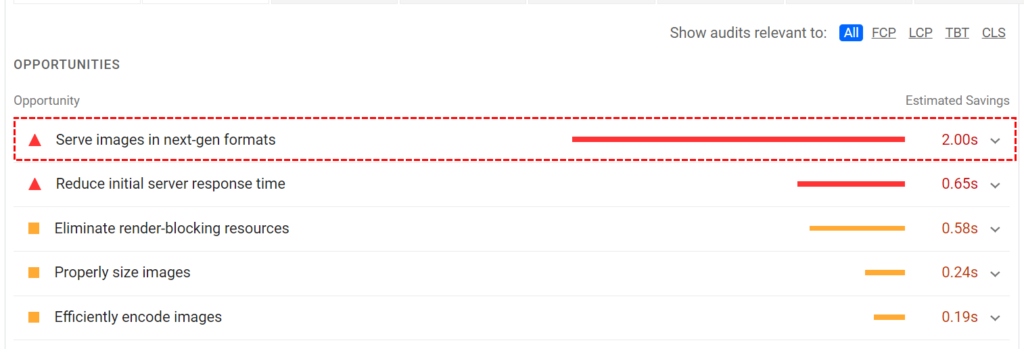
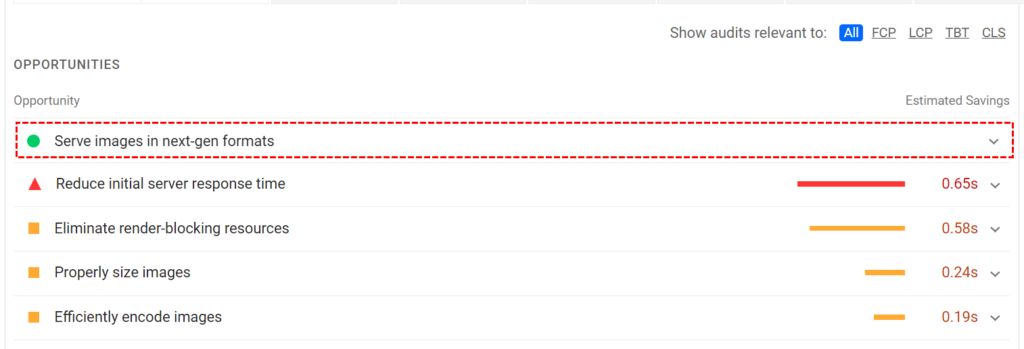
بعد إجراء اختبار على أداة PageSpeed Insights، نرى توصية لعرض الصور بتنسيقات الجيل التالي من الصور. بعد عملية التحسين، قمت بإعادة اختباره على PageSpeed Insights، ويمكنك الآن ملاحظة الفرق في كلتا النتيجتين.

قبل

بعد
خاتمة
مع استمرار WordPress في التطور، يؤكد دعمها لتنسيقات الصور من الجيل التالي على التزامها بالبقاء في المقدمة في تقديم حلول متطورة لتحسين موقع الويب ورضا المستخدم.
يعمل WordPress على تمكين منشئي مواقع الويب من تحسين أداء مواقعهم وسرعتها وتجربة المستخدم من خلال تبني تنسيقات صور الجيل التالي. تساهم هذه التنسيقات في أوقات تحميل أسرع وتلعب دورًا حاسمًا في تقليل استهلاك النطاق الترددي، وتلبية احتياجات المستخدمين عبر مختلف الأجهزة وظروف الشبكة.
