Comment diffuser des images dans des formats de nouvelle génération dans WordPress – Un guide complet
Publié: 2024-01-03
La diffusion d'images dans des formats de nouvelle génération est conçue pour répondre aux limitations et aux défis posés par les formats d'image traditionnels, tels que JPEG et PNG. Leur objectif principal est d'améliorer la qualité des images , de réduire la taille des fichiersetd'améliorer la flexibilitépour un large éventail d'applications.
Ces formats représentent un changement crucial dans la gestion et le partage de contenu visuel. Ils promettentdes images de haute qualité avec des tailles de fichiers réduitesetune polyvalence accrue, ce qui les rend indispensables dans divers secteurs, notamment le développement Web, le marketing numérique et la diffusion de contenu multimédia. À mesure que la technologie progresse, ces formats joueront probablement un rôle essentiel dans la refonte du paysage de l’imagerie numérique.
Ce blog a discuté en détail des formats de nouvelle génération et des étapes à suivre pour diffuser des images dans ces formats sur votre site WordPress. Continuez à lire pour en savoir plus.
Que sont les formats de nouvelle génération dans WordPress ?
Alors que les créateurs de contenu cherchent à optimiser leurs sites Web pour accélérer les temps de chargement, les formats d’image de nouvelle génération sont devenus un outil précieux pour atteindre cet objectif. Ils sont divisés en deux types :AVIF et WebP.
AVIF
Le format AVIF convient bien aux développeurs qui cherchent àoptimiser les vitesses de chargement des pages et à réduire l'utilisation des donnéestout en conservant une qualité d'image supérieure.
En tant que solution d’avenir, AVIF est appelée à jouer un rôle essentiel dans le paysage de l’imagerie numérique, garantissant que les images restent visuellement attrayantes et facilement accessibles. Les développeurs de Google suggèrent qu'une image WebP avec compression avec perte pourrait être de 25 à 34 % plus petite qu'un fichier JPEG comparable.
WebP
WebP est un autre format d'image révolutionnaire introduit par Google et est connu pour sonefficacité de compression exceptionnelle .
WebP est idéal pour diverses applications Web, y compris la conception réactive, où un chargement rapide et une qualité d'image optimale sont cruciaux. Avec une prise en charge généralisée dans tous les navigateurs et une adoption croissante, WebP est devenu un outil essentiel pour les développeurs et les créateurs de contenu cherchant à améliorer les performances et l'expérience utilisateur de leurs actifs numériques.
Pour comprendre les principales différences entre les formats d'image classiques et de nouvelle génération, voici un tableau de comparaison simplifié :
| Fonctionnalité | AVIF | WebP | JPEG2000 | JPEGXR |
| Efficacité de compression | Très haut | Haut | Haut | Haut |
| Qualité d'image | Excellent | Bon à Excellent | Bon à Excellent | Bon à Excellent |
| Prise en charge des animations | Non | Oui | Non | Non |
| Prise en charge de la transparence | Oui | Oui | Oui | Oui |
| Compression sans perte | Oui | Oui | Oui | Oui |
| Large gamme de couleurs | Oui | Oui | Oui | Oui |
| Prise en charge des métadonnées | Limité | Oui | Oui | Oui |
| Compatibilité du navigateur | Limité | Bien | Bien | Bien |
| Standardisation | Développement | Bien établi | Bien établi | Bien établi |
| Cas d'utilisation idéaux | Internet, Mobile | Internet, Mobile | Archivage, Imagerie Médicale | Photographie, Archivage |
Pourquoi devriez-vous utiliser des formats d’image de nouvelle génération ?
Voici quelques-unes des raisons pour lesquelles vous devriez envisager d’utiliser des formats d’image de nouvelle génération sur votre site WordPress.
1. Polyvalence
Les formats de nouvelle génération ne se limitent pas aux images statiques ; ils accueillent également des animations , des séquences d'imageset mêmede l'audiodans le même fichier. Cette polyvalence les rend adaptés au contenu multimédia, au commerce électronique et à d’autres projets créatifs.
2. Efficacité de compression supérieure
Les formats d’image de nouvelle génération sont réputés pour leur efficacité de compression supérieure. Tirant parti d'algorithmes de compression avancés, ils réduisent considérablement la taille des fichiers sans sacrifier la qualité de l'image.
Pour les développeurs et les créateurs de contenu, cela se traduit pardes temps de chargement de sites Web plus rapides , une utilisation réduite de la bande passanteet uneexpérience utilisateur globalement améliorée.
3. Qualité d'image améliorée
Les formats de nouvelle génération offrent une amélioration impressionnante de la qualité d'image avec la prise en charge de fonctionnalités telles quela compression sans perte , les images à haute profondeur de bitset unegamme de couleurs étendue.
Ces fonctionnalités garantissent que les images sontplus petites , plus netteset pluséclatantes, ce qui en fait un choix précieux pour les photographes, les graphistes et tous ceux qui recherchent la meilleure présentation visuelle.
4. Soutien à l'industrie
Les formats d’image de nouvelle génération sont conçus avec un regard tourné vers l’avenir. Ils peuvent être facilement modifiés et fonctionnent bien avec les nouvelles technologies et appareils, de sorte que vos photos seront toujours à jour et faciles à voir à mesure que la technologie évolue.
Quels sont les avantages de diffuser des images dans un format nouvelle génération sur WordPress ?
Les formats d'image de nouvelle génération offrent de nombreux avantages, notamment une efficacité de compression améliorée, une meilleure qualité d'image, une polyvalence améliorée, une prise en charge avancée des métadonnées et une pérennité. Leur adoption est motivée par la nécessité de performances Web plus rapides, d'expériences utilisateur optimales et de compatibilité avec les technologies en évolution. Voici quelques-uns des principaux avantages de la diffusion d’images dans un format de nouvelle génération.
Vitesse de chargement plus rapide
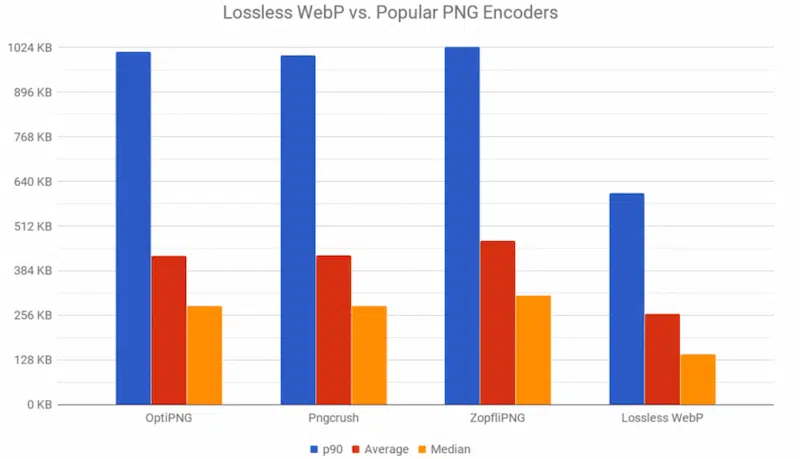
La principale caractéristique de ces formats est leur capacité à fournir une qualité d’image supérieure tout en conservant des tailles de fichiers plus petites. Ceci est réalisé grâce à des algorithmes de compression avancés et des techniques de codage qui réduisent considérablement la quantité de données nécessaires pour représenter une image.
Le résultat est des images visuellement impossibles à distinguer de leurs homologues haute résolution, mais qui occupent considérablement moins d'espace de stockage, ce qui les rend idéales pour les applications Web et les appareils mobiles où les contraintes de bande passante et de stockage sont des considérations cruciales.

Images ayant une taille de fichier plus petite au format WebP – Source :Smashing Magazine
Prise en charge avancée des métadonnées
De plus, les formats d’image de nouvelle génération prennent souvent en charge de nombreuses fonctionnalités qui améliorent l’expérience utilisateur.
Cela inclut le stockage d'animations, de séquences d'images et même d'audio dans un seul fichier. La prise en charge avancée des métadonnées permet des descriptions et des informations plus riches sur l'image, ce qui rend ces formats adaptés à des applications telles que l'archivage numérique, le commerce électronique et la distribution de contenu multimédia.
Économisez du stockage sur votre serveur tout en conservant la qualité
Économiser de l'espace de stockage sur votre serveur tout en conservant la qualité de l'image est une préoccupation majeure pour les entreprises et les particuliers gérant des actifs numériques. Une approche efficace pour atteindre cet équilibre consiste à adopter des formats d'image de nouvelle génération tels que WebP, AVIF et JPEG XL. Ces formats sont conçus avec des techniques de compression avancées qui réduisent considérablement la taille des fichiers sans compromettre la qualité de l'image.

Source :caniuse.com
Comment diffuser des images dans des formats de nouvelle génération sur WordPress (méthodes simples)
L'une des méthodes les plus efficaces pour diffuser les formats d'image de votre site Web dans des formats de nouvelle génération sur WordPress consiste à utiliser un plugin WordPress dédié. Ces plugins sont conçus pour convertir et optimiser de manière transparente vos images, garantissant une expérience de chargement plus rapide et plus efficace pour les visiteurs de votre site.

Alternativement, si vous préférez une approche plus pratique, vous avez la possibilité d'optimiser et de convertir manuellement vos images.
Méthode n°1 : servir des images de nouvelle génération dans WordPress via un code manuel
Modification du fichier .htaccess
Pour servir manuellement des images au format nouvelle génération, vous devez modifier le fichier .htaccessde votre site WordPress.
Vous pouvez accéder à votre fichier .htaccess en accédant audossier public_html de votre site.
Ici, vous devez utiliser le code mentionné ci-dessous pour remplacer les images JPEG/PNG/GIF par des images WebP.
<IfModule mod_rewrite.c>
Réécriture du moteur activé
# Vérifiez si le navigateur prend en charge les images WebP
RewriteCond %{HTTP_ACCEPT} image/webp
# Vérifiez si l'image de remplacement WebP existe
RéécritureCond %{DOCUMENT_ROOT}/$1.webp -f
# Servir l'image WebP à la place
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</SiModule>
<IfModule mod_headers.c>
# Varier : Accepter toutes les demandes au format jpeg, png et gif
En-tête ajouter Vary Accepter env=REQUEST_image
</SiModule>
<IfModule mod_mime.c>
AjouterType image/webp .webp
</SiModule>
Cependant, soyez prudent lorsque vous modifiez manuellement le fichier .htaccess, car toute erreur peut avoir un impact sur la fonctionnalité du site.
Utilisation de l'élément <Picture>
Si vous préférez une approche plus simple, vous pouvez opter pour la méthode utilisant l'élément HTML <picture>. Cela permet au navigateur de sélectionner automatiquement le format de fichier approprié en fonction de la disponibilité.
Vous pouvez utiliser la balise HTML5 <picture> comme mentionné ci-dessous.
<image> <source type="image/webp"> <img src="/chemin/vers/image.jpg" alt=""> </image>
Vous pouvez choisir la méthode adaptée à votre expertise pour intégrer efficacement les formats d’images de nouvelle génération dans votre site WordPress.
Méthode n°2 : servir des images de nouvelle génération dans WordPress via des plugins
Dans le domaine de l’optimisation WordPress, tirer parti des plugins est une démarche stratégique pour intégrer de manière transparente les formats d’image de nouvelle génération.
Parmi les principaux concurrents figurent cinq plugins de premier plan, chacun offrant des fonctionnalités uniques pour la conversion WebP.
#1 : Imagify– Optimiser les images et convertir WebP
Imagify vous permet de redimensionner et de compresser des images sans effort en un seul clic et est considéré comme l'un des meilleurs plugins d'optimisation d'images WordPress.
Suivez les étapes ci-dessous pour convertir les images JPEG/PNG/GIF en images WebP :
- Installez et activez le plugin sur votre site WordPress
- Générez la clé API en utilisant votre adresse e-mail. Copiez-le ensuite et collez-le dans letableau de bord WordPress > Paramètres > Imagify.
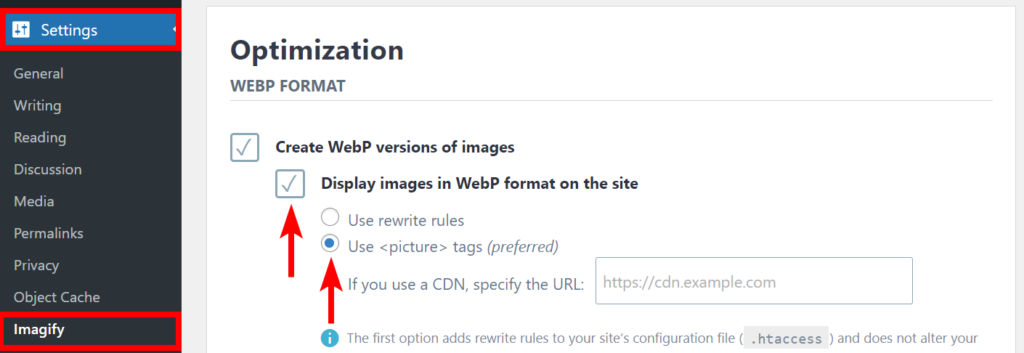
- Allez maintenant dans le tableau de bord WP > Paramètres > Imagify > Section Optimisation.
- Sélectionnez l'optionAfficher les images au format WebP sur le site et Utiliser les balises <picture>.

C'est ça! Toutes vos images seront désormais servies sur WebP.
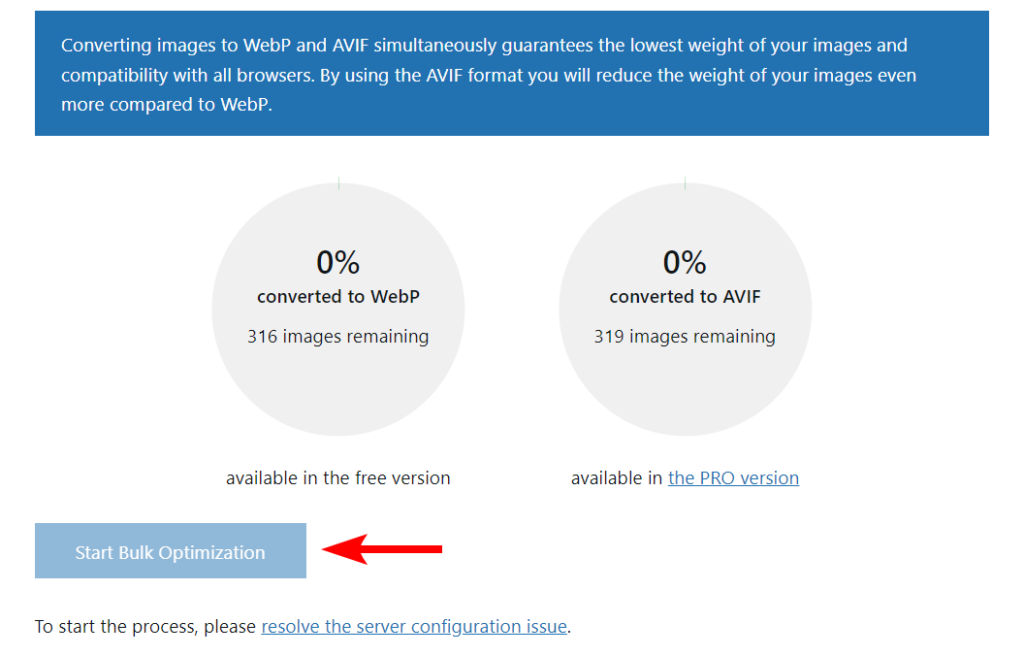
#2 : Convertisseur pour médias– Optimiser les images
WebP Converter for Media est spécialisé dans le remplacement des fichiers JPEG, PNG et GIF standard par le format WebP efficace.
Dans la version Pro, les images sont optimisées et servies au format WebP et en plus au format AVIF.
Tout d’abord, vous devez installer et activer le plugin sur votre site WordPress. Suivez ensuite les étapes ci-dessous pour convertir les images JPEG/PNG/GIF en images WebP :
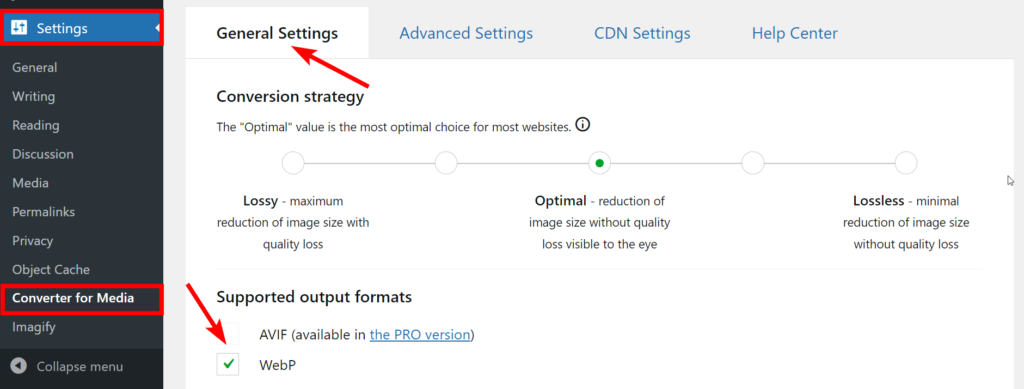
- Une fois le plugin activé, accédez àWP Dashboard > Paramètres > Convert for Media > Paramètres généraux.
- Sous Stratégie de conversion , sélectionnez le format de sortie pris en charge par WebP.

- Pour lancer le processus d'optimisation en masse, faites simplement défiler vers le bas de la page des options et cliquez sur le boutonDémarrer l'optimisation en masse .

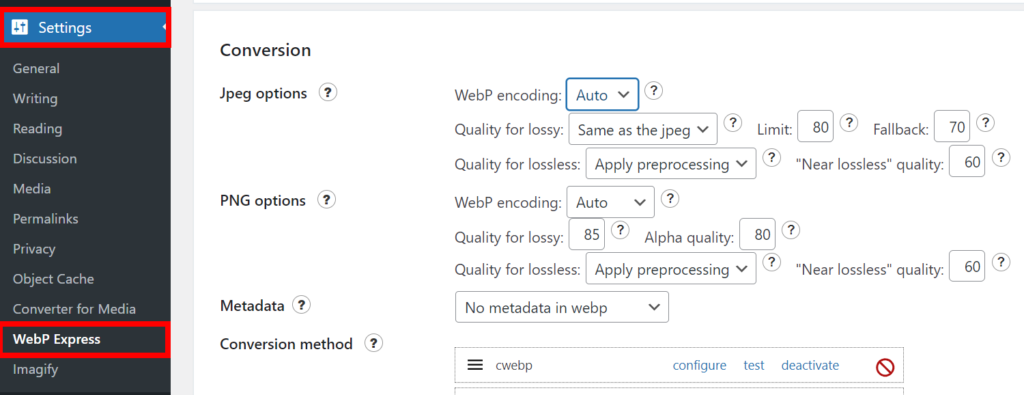
#3 : WebP Express
WebP Express est un plugin polyvalent offrant plusieurs options pour convertir des images en WebP via diverses méthodes. Il sert automatiquement les images WebP générées aux navigateurs prenant en charge ce format.
Pour effectuer la conversion d'image, suivez les étapes ci-dessous :
- Accédez au tableau de bord WP > Paramètres > WebP Express .
- Dans la section conversion, choisissez les options qui vous conviennent le mieux. Compression avec ou sans perte, activer la redirection vers le convertisseur, etc.
- Enregistrez les paramètres en cliquant sur le bouton Enregistrer .

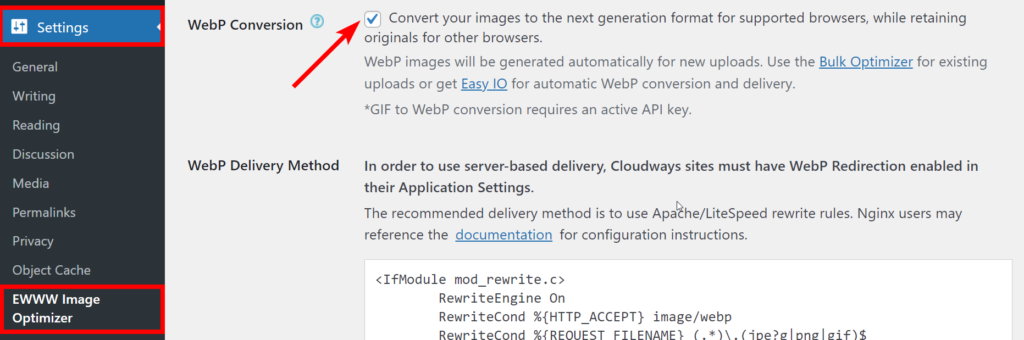
# 4 : Optimiseur d'image EWWW
EWWW introduit des options de conversion intelligentes, garantissant le bon format d'image pour divers besoins, qu'il s'agisse de JPG , PNG,GIFouWebP.
Pour une expérience sans tracas, optez pour la conversion automatique WebP avec Easy IO. Alternativement, si vous préférez plus de contrôle, utilisezBulk Optimizer pour générer des versions WebP de vos images et les transmettre aux navigateurs pris en charge.
- Accédez à WP Dashboard > Paramètres > EWWW Image Optimizer.
- Accédez à l’onglet De base et faites défiler jusqu’à l’option Conversion WebP.
- Cochez l’option.

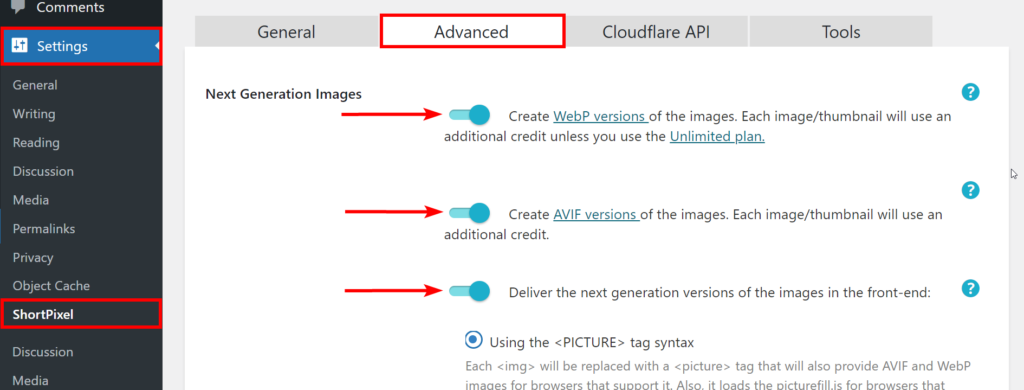
#5 : ShortPixel Image Optimizer– Optimiser les images
ShortPixel Image Optimizer est un autre plugin qui se distingue par sa polyvalence, convertissant de manière transparente les fichiers JPEG, PNG ou GIF aux formats WebP et AVIF.
- Accédez autableau de bord WP > Paramètres > ShortPixel > Onglet Avancé .
- Maintenant, activez toutes les options liées aux images de nouvelle génération .

Test et vérification de la mise en œuvre d'images de nouvelle génération
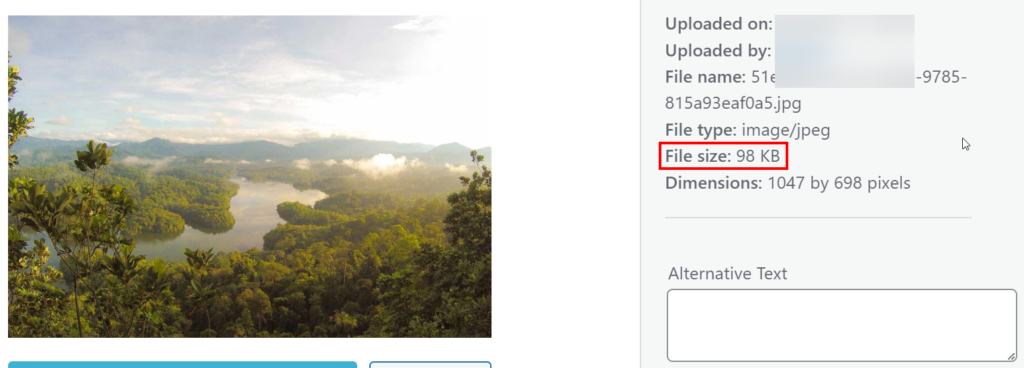
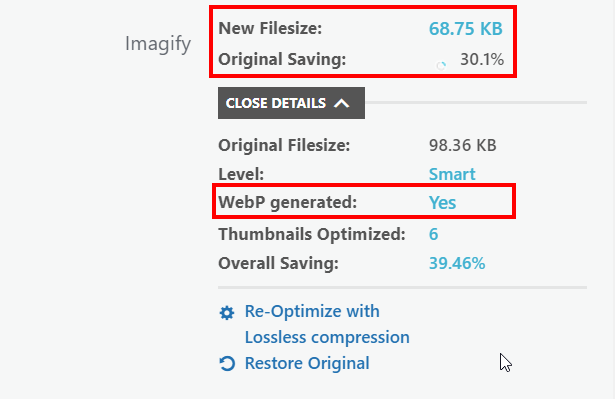
J'ai implémenté le format d'images de nouvelle génération sur mon site Web, qui contenait à l'origine des images aux formats JPG, PNG et GIF. À l'aide du plugin Imagify, j'ai activé le format WebP et effectué une optimisation groupée.
La capture d'écran ci-dessous montre uneréduction remarquable de 30 % de la taille du fichier, ce qui a un impact significatif sur les performances du site Web.

Avant

Après
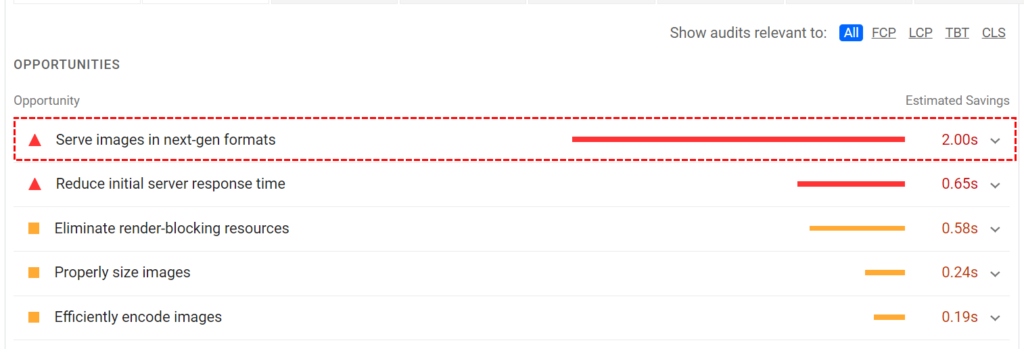
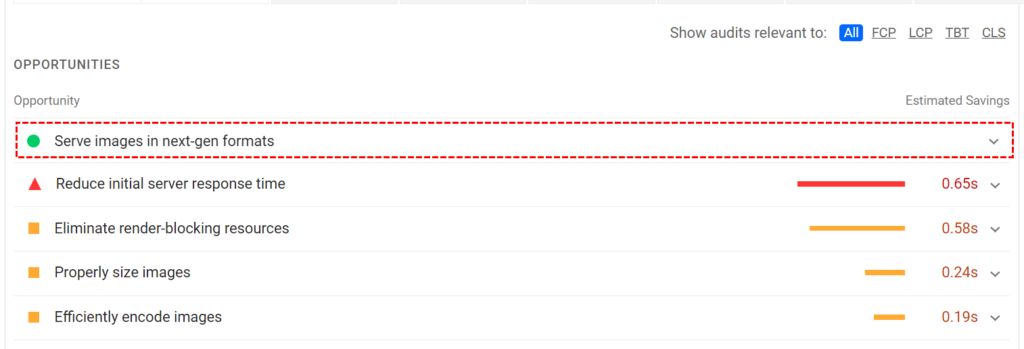
Après avoir effectué un test sur l'outil PageSpeed Insights, nous voyons une recommandation pour diffuser des images dans des formats d'images de nouvelle génération. Suite au processus d'optimisation, je l'ai retesté sur PageSpeed Insights, et vous pouvez maintenant observer la différence entre les deux résultats.

Avant

Après
Conclusion
Alors que WordPress continue d’évoluer, sa prise en charge des formats d’image de nouvelle génération souligne son engagement à rester en tête en fournissant des solutions de pointe pour l’optimisation des sites Web et la satisfaction des utilisateurs.
WordPress permet aux créateurs de sites Web d'améliorer les performances, la vitesse et l'expérience utilisateur de leurs sites en adoptant des formats d'image de nouvelle génération. Ces formats contribuent à des temps de chargement plus rapides et jouent un rôle crucial dans la réduction de la consommation de bande passante, s'adressant aux utilisateurs sur divers appareils et conditions de réseau.
