วิธีแสดงรูปภาพในรูปแบบ Next-Gen ใน WordPress – คู่มือที่ครอบคลุม
เผยแพร่แล้ว: 2024-01-03
การแสดงภาพในรูปแบบยุคถัดไปได้รับการออกแบบมาเพื่อตอบสนองข้อจำกัดและความท้าทายที่เกิดจากรูปแบบภาพแบบดั้งเดิม เช่น JPEG และ PNG เป้าหมายหลักคือการปรับปรุงคุณภาพของภาพ ลดขนาดไฟล์และเพิ่มความยืดหยุ่นสำหรับการใช้งานที่หลากหลาย
รูปแบบเหล่านี้แสดงถึงการเปลี่ยนแปลงครั้งสำคัญในการจัดการและแบ่งปันเนื้อหาภาพ พวกเขารับประกันภาพคุณภาพสูง ด้วย ขนาดไฟล์ที่ลดลงและความสามารถรอบด้านที่เพิ่มขึ้นทำให้เป็นสิ่งที่ขาดไม่ได้ในภาคส่วนต่างๆ รวมถึงการพัฒนาเว็บไซต์ การตลาดดิจิทัล และการจัดส่งเนื้อหามัลติมีเดีย เนื่องจากความก้าวหน้าทางเทคโนโลยี รูปแบบเหล่านี้จึงมีแนวโน้มที่จะมีบทบาทสำคัญในการปรับเปลี่ยนภูมิทัศน์ของการถ่ายภาพดิจิทัล
บล็อกนี้กล่าวถึงรูปแบบยุคถัดไปโดยละเอียดและขั้นตอนในการแสดงรูปภาพในรูปแบบเหล่านี้บนเว็บไซต์ WordPress ของคุณ อ่านต่อเพื่อหาข้อมูลเพิ่มเติม
รูปแบบ Next-Gen ใน WordPress คืออะไร?
เนื่องจากผู้สร้างเนื้อหาพยายามเพิ่มประสิทธิภาพเว็บไซต์ของตนเพื่อให้โหลดเร็วขึ้น รูปแบบรูปภาพยุคถัดไปจึงกลายเป็นเครื่องมืออันทรงคุณค่าในการบรรลุเป้าหมายนี้ แบ่งออกเป็นสองประเภท:AVIF และ WebP
เอวีเอฟ
รูปแบบ AVIF เหมาะอย่างยิ่งสำหรับนักพัฒนาที่ต้องการ เพิ่มประสิทธิภาพความเร็วในการโหลดหน้าเว็บ และ ลดการใช้ข้อมูลในขณะที่ยังคงรักษาคุณภาพของภาพที่เหนือกว่า
ในฐานะโซลูชันที่รองรับอนาคต AVIF ได้รับการตั้งค่าให้มีบทบาทสำคัญในภูมิทัศน์การถ่ายภาพดิจิทัล ทำให้มั่นใจได้ว่าภาพจะยังคงดึงดูดสายตาและเข้าถึงได้ง่าย นักพัฒนาของ Google แนะนำว่ารูปภาพ WebP ที่มีการบีบอัดแบบสูญเสียอาจมีขนาดเล็กกว่าไฟล์ JPEG ที่เทียบเคียงได้ 25% ถึง 34%
เว็บพี
WebP เป็นรูปแบบภาพที่ก้าวล้ำอีกรูปแบบหนึ่งที่ Google นำมาใช้ และเป็นที่รู้จักในด้านประสิทธิภาพการบีบอัดที่ยอดเยี่ยม
WebP เหมาะสำหรับเว็บแอปพลิเคชันต่างๆ รวมถึงการออกแบบที่ตอบสนอง ซึ่งการโหลดที่รวดเร็วและคุณภาพของภาพที่เหมาะสมเป็นสิ่งสำคัญ ด้วยการสนับสนุนอย่างกว้างขวางบนเบราว์เซอร์และการนำไปใช้ที่เพิ่มมากขึ้น WebP ได้กลายเป็นเครื่องมือสำคัญสำหรับนักพัฒนาและผู้สร้างเนื้อหาที่ต้องการปรับปรุงประสิทธิภาพและประสบการณ์ผู้ใช้ของสินทรัพย์ดิจิทัล
เพื่อให้เข้าใจถึงความแตกต่างที่สำคัญระหว่างรูปแบบรูปภาพทั่วไปและรูปแบบถัดไป ต่อไปนี้เป็นตารางเปรียบเทียบแบบง่าย:
| คุณสมบัติ | เอวีเอฟ | เว็บพี | เจเพ็ก 2000 | JPEG XR |
| ประสิทธิภาพการบีบอัด | สูงมาก | สูง | สูง | สูง |
| คุณภาพของภาพ | ยอดเยี่ยม | ดีถึงดีเยี่ยม | ดีถึงดีเยี่ยม | ดีถึงดีเยี่ยม |
| การสนับสนุนแอนิเมชั่น | เลขที่ | ใช่ | เลขที่ | เลขที่ |
| การสนับสนุนความโปร่งใส | ใช่ | ใช่ | ใช่ | ใช่ |
| การบีบอัดแบบไม่สูญเสีย | ใช่ | ใช่ | ใช่ | ใช่ |
| ขอบเขตสีกว้าง | ใช่ | ใช่ | ใช่ | ใช่ |
| การสนับสนุนข้อมูลเมตา | ถูก จำกัด | ใช่ | ใช่ | ใช่ |
| ความเข้ากันได้ของเบราว์เซอร์ | ถูก จำกัด | ดี | ดี | ดี |
| การทำให้เป็นมาตรฐาน | กำลังพัฒนา | ก่อตั้งมาอย่างดี | ก่อตั้งมาอย่างดี | ก่อตั้งมาอย่างดี |
| กรณีการใช้งานในอุดมคติ | เว็บ มือถือ | เว็บ มือถือ | การเก็บถาวร, การถ่ายภาพทางการแพทย์ | การถ่ายภาพ การเก็บถาวร |
เหตุใดคุณจึงควรใช้รูปแบบรูปภาพ Next-Gen
นี่คือสาเหตุบางประการที่คุณควรพิจารณาใช้รูปแบบรูปภาพยุคถัดไปบนเว็บไซต์ WordPress ของคุณ
1. ความคล่องตัว
รูปแบบ Next-gen ไม่ได้จำกัดอยู่เพียงภาพนิ่งเท่านั้น นอกจากนี้ยังรองรับ ภาพเคลื่อนไหว ลำดับภาพและแม้กระทั่งเสียงภายในไฟล์เดียวกัน ความอเนกประสงค์นี้ทำให้เหมาะสำหรับเนื้อหามัลติมีเดีย อีคอมเมิร์ซ และโครงการสร้างสรรค์อื่นๆ
2. ประสิทธิภาพการบีบอัดที่เหนือกว่า
รูปแบบภาพยุคถัดไปขึ้นชื่อในด้านประสิทธิภาพการบีบอัดที่เหนือกว่า ด้วยการใช้ประโยชน์จากอัลกอริธึมการบีบอัดขั้นสูง จึงสามารถลดขนาดไฟล์ได้อย่างมากโดยไม่ทำให้คุณภาพของภาพลดลง
สำหรับนักพัฒนาและผู้สร้างเนื้อหา สิ่งนี้แปลได้ว่าเวลาในการโหลดเว็บไซต์เร็วขึ้น ลดการใช้แบนด์วิดท์และประสบการณ์ผู้ใช้โดยรวมที่ได้รับการปรับปรุง
3. ปรับปรุงคุณภาพของภาพ
รูปแบบยุคถัดไปนำเสนอการอัปเกรดคุณภาพของภาพที่น่าประทับใจ ด้วยการรองรับคุณสมบัติต่างๆ เช่น การบีบอัดแบบไม่สูญเสีย ข้อมูล รูปภาพที่มีความลึกบิตสูงและขอบเขตสีที่ขยายออกไป
คุณสมบัติเหล่านี้ช่วยให้แน่ใจว่าภาพมี ขนาดเล็กลง คมชัดขึ้นและมีชีวิตชีวามากขึ้น ทำให้เป็นตัวเลือกที่มีคุณค่าสำหรับช่างภาพ นักออกแบบกราฟิก และใครก็ตามที่กำลังมองหาการนำเสนอด้วยภาพที่ดีที่สุด
4. การสนับสนุนอุตสาหกรรม
รูปแบบภาพยุคถัดไปได้รับการออกแบบโดยคำนึงถึงอนาคต สามารถเปลี่ยนแปลงได้ง่ายและทำงานได้ดีกับเทคโนโลยีและอุปกรณ์ใหม่ๆ ดังนั้นรูปภาพของคุณจึงทันสมัยอยู่เสมอและมองเห็นได้ง่ายเมื่อเทคโนโลยีเปลี่ยนแปลง
ประโยชน์ของการแสดงรูปภาพในรูปแบบ Next-Gen บน WordPress คืออะไร?
รูปแบบรูปภาพเจเนอเรชันใหม่ให้ประโยชน์มากมาย รวมถึงประสิทธิภาพการบีบอัดที่ดีขึ้น คุณภาพของภาพที่ดีขึ้น ความสามารถรอบด้านที่เพิ่มขึ้น การรองรับเมตาดาต้าขั้นสูง และการพิสูจน์อักษรในอนาคต การนำไปใช้นั้นได้รับแรงหนุนจากความต้องการประสิทธิภาพเว็บที่รวดเร็วขึ้น ประสบการณ์ผู้ใช้ที่เหมาะสมที่สุด และความเข้ากันได้กับเทคโนโลยีที่พัฒนาขึ้น ต่อไปนี้คือประโยชน์หลักบางประการของการแสดงรูปภาพในรูปแบบ Next-Gen
ความเร็วในการโหลดเร็วขึ้น
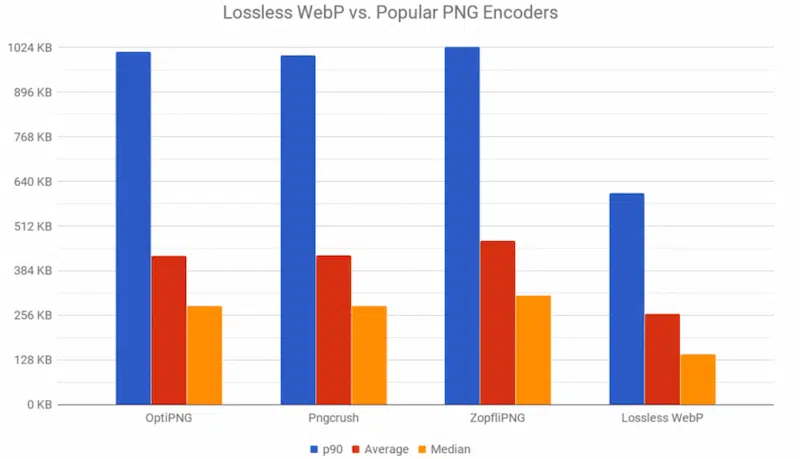
คุณลักษณะสำคัญของรูปแบบเหล่านี้คือความสามารถในการให้คุณภาพของภาพที่เหนือกว่าในขณะที่ยังคงขนาดไฟล์ที่เล็กลง ซึ่งสามารถทำได้ผ่านอัลกอริธึมการบีบอัดขั้นสูงและเทคนิคการเข้ารหัสที่ช่วยลดปริมาณข้อมูลที่จำเป็นในการแสดงภาพได้อย่างมาก
ผลลัพธ์ที่ได้คือรูปภาพที่แยกไม่ออกจากรูปภาพที่มีความละเอียดสูง แต่ใช้พื้นที่จัดเก็บข้อมูลน้อยกว่ามาก ทำให้เหมาะสำหรับแอปพลิเคชันบนเว็บและอุปกรณ์เคลื่อนที่ที่ข้อจำกัดแบนด์วิดท์และพื้นที่เก็บข้อมูลเป็นสิ่งสำคัญที่ต้องพิจารณา

รูปภาพที่มีขนาดไฟล์เล็กกว่าในรูปแบบ WebP - ที่มา:Smashing Magazine
การสนับสนุนข้อมูลเมตาขั้นสูง
นอกจากนี้ รูปแบบภาพยุคถัดไปยังรองรับคุณสมบัติมากมายที่ช่วยยกระดับประสบการณ์ผู้ใช้อีกด้วย
ซึ่งรวมถึงการจัดเก็บภาพเคลื่อนไหว ลำดับภาพ และแม้กระทั่งเสียงภายในไฟล์เดียว การสนับสนุนเมทาดาทาขั้นสูงช่วยให้คำอธิบายและข้อมูลเกี่ยวกับรูปภาพสมบูรณ์ยิ่งขึ้น ทำให้รูปแบบเหล่านี้เหมาะสำหรับแอปพลิเคชัน เช่น การเก็บถาวรดิจิทัล อีคอมเมิร์ซ และการกระจายเนื้อหามัลติมีเดีย
ประหยัดพื้นที่เก็บข้อมูลบนเซิร์ฟเวอร์ของคุณพร้อมทั้งรักษาคุณภาพ
การประหยัดพื้นที่จัดเก็บข้อมูลบนเซิร์ฟเวอร์ของคุณในขณะที่รักษาคุณภาพของภาพถือเป็นข้อกังวลที่สำคัญสำหรับธุรกิจและบุคคลในการจัดการสินทรัพย์ดิจิทัล แนวทางหนึ่งที่มีประสิทธิภาพในการบรรลุความสมดุลนี้คือการใช้รูปแบบภาพยุคใหม่ เช่น WebP, AVIF และ JPEG XL รูปแบบเหล่านี้ได้รับการออกแบบทางวิศวกรรมด้วยเทคนิคการบีบอัดขั้นสูงซึ่งจะลดขนาดไฟล์ลงอย่างมากโดยไม่กระทบต่อคุณภาพของภาพ

ที่มา:caniuse.com
วิธีแสดงรูปภาพในรูปแบบ Next-Gen บน WordPress (วิธีง่าย ๆ )
หนึ่งในวิธีที่มีประสิทธิภาพที่สุดในการให้บริการรูปแบบรูปภาพของเว็บไซต์ของคุณในรูปแบบยุคถัดไปบน WordPress คือการใช้ปลั๊กอิน WordPress โดยเฉพาะ ปลั๊กอินเหล่านี้ได้รับการออกแบบมาเพื่อแปลงและเพิ่มประสิทธิภาพรูปภาพของคุณได้อย่างราบรื่น ทำให้มั่นใจได้ว่าผู้เยี่ยมชมเว็บไซต์ของคุณจะได้รับประสบการณ์การโหลดที่รวดเร็วและมีประสิทธิภาพยิ่งขึ้น
หรืออีกทางหนึ่ง หากคุณต้องการแนวทางที่ลงมือปฏิบัติจริงมากกว่า คุณมีตัวเลือกในการปรับให้เหมาะสมและแปลงรูปภาพของคุณด้วยตนเอง
วิธีที่ # 1: การแสดงรูปภาพ Next-Gen ใน WordPress ผ่านโค้ดแบบแมนนวล
การแก้ไขไฟล์ .htaccess

หากต้องการแสดงรูปภาพในรูปแบบ Next-Gen ด้วยตนเอง คุณต้อง แก้ไข ไฟล์ .htaccessของเว็บไซต์ WordPress
คุณสามารถเข้าถึงไฟล์ .htaccess ของคุณได้โดยไปที่โฟลเดอร์ public_html ของเว็บไซต์ของคุณ
ที่นี่คุณจะต้องใช้โค้ดที่กล่าวถึงด้านล่างเพื่อแทนที่รูปภาพ JPEG/PNG/GIF ด้วยรูปภาพ WebP
<IfModule mod_rewrite.c>
เขียนโปรแกรมใหม่อีกครั้ง
# ตรวจสอบว่าเบราว์เซอร์รองรับรูปภาพ WebP หรือไม่
RewriteCond %{HTTP_ACCEPT} รูปภาพ/webp
# ตรวจสอบว่ามีอิมเมจการแทนที่ WebP หรือไม่
เขียนใหม่ %{DOCUMENT_ROOT}/$1.webp -f
# ให้บริการอิมเมจ WebP แทน
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</ถ้าโมดูล>
<IfModule mod_headers.c>
# แตกต่างกันไป: ยอมรับคำขอทั้งหมดสำหรับ jpeg, png และ gif
ส่วนหัวผนวก Vary Accept env=REQUEST_image
</ถ้าโมดูล>
<IfModule mod_mime.c>
เพิ่มประเภทรูปภาพ/webp .webp
</ถ้าโมดูล>
อย่างไรก็ตาม โปรดดำเนินการด้วยความระมัดระวังเมื่อแก้ไขไฟล์ .htaccess ด้วยตนเอง เนื่องจากข้อผิดพลาดอาจส่งผลต่อการทำงานของไซต์
การใช้องค์ประกอบ <รูปภาพ>
หากคุณต้องการวิธีที่ง่ายกว่านี้ คุณสามารถเลือกวิธีโดยใช้องค์ประกอบ HTML <picture> ซึ่งช่วยให้เบราว์เซอร์สามารถเลือกรูปแบบไฟล์ที่เหมาะสมโดยอัตโนมัติตามความพร้อมใช้งาน
คุณสามารถใช้แท็ก HTML5 <picture> ตามที่กล่าวไว้ด้านล่าง
<ภาพ> <ประเภทแหล่งที่มา = "รูปภาพ/เว็บพี"> <img src="/path/to/image.jpg" alt=""> </ภาพ>
คุณสามารถเลือกวิธีการที่สอดคล้องกับความเชี่ยวชาญของคุณเพื่อผสานรวมรูปแบบรูปภาพยุคถัดไปเข้ากับไซต์ WordPress ของคุณได้อย่างมีประสิทธิภาพ
วิธีที่ # 2: การแสดงรูปภาพ Next-Gen ใน WordPress ผ่านปลั๊กอิน
ในขอบเขตของการเพิ่มประสิทธิภาพ WordPress การใช้ประโยชน์จากปลั๊กอินเป็นการเคลื่อนไหวเชิงกลยุทธ์เพื่อผสานรวมรูปแบบรูปภาพยุคถัดไปได้อย่างราบรื่น
ในบรรดาผู้แข่งขันอันดับต้นๆ มีปลั๊กอินที่โดดเด่นห้าปลั๊กอิน ซึ่งแต่ละปลั๊กอินนำเสนอคุณสมบัติเฉพาะสำหรับการแปลง WebP
#1: Imagify– ปรับภาพให้เหมาะสม & แปลง WebP
Imagify ช่วยให้คุณปรับขนาดและบีบอัดรูปภาพได้อย่างง่ายดายเพียงคลิกเดียว และถือว่าเป็นหนึ่งในปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุด
ทำตามขั้นตอนด้านล่างเพื่อแปลงภาพ JPEG/PNG/GIF เป็นภาพ WebP:
- ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ
- สร้างคีย์ API โดยใช้ที่อยู่อีเมลของคุณ จากนั้นคัดลอกและวางลงในแดชบอร์ด WordPress > การตั้งค่า > Imagify
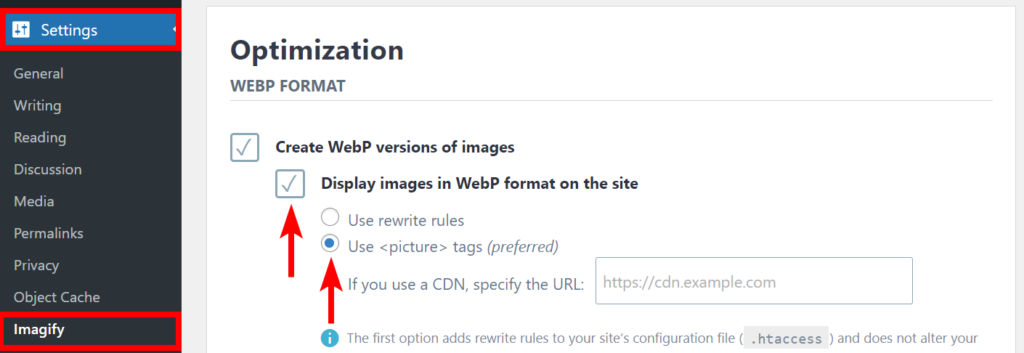
- ตอนนี้ไปที่ WP Dashboard > การตั้งค่า > Imagify > ส่วน การเพิ่มประสิทธิภาพ.
- เลือกตัวเลือกแสดงรูปภาพในรูปแบบ WebP บนไซต์ และ ใช้แท็ก <picture>

แค่นั้นแหละ! รูปภาพทั้งหมดของคุณจะถูกส่งไปยัง WebP
#2: ตัวแปลงสำหรับสื่อ– ปรับภาพให้เหมาะสม
WebP Converter for Media เชี่ยวชาญในการแทนที่ไฟล์ JPEG, PNG และ GIF มาตรฐานด้วยรูปแบบ WebP ที่มีประสิทธิภาพ
ในเวอร์ชัน Pro รูปภาพจะได้รับการปรับให้เหมาะสมและแสดงในรูปแบบ WebP และเพิ่มเติมในรูปแบบ AVIF
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ จากนั้นทำตามขั้นตอนด้านล่างเพื่อแปลงภาพ JPEG/PNG/GIF เป็นภาพ WebP:
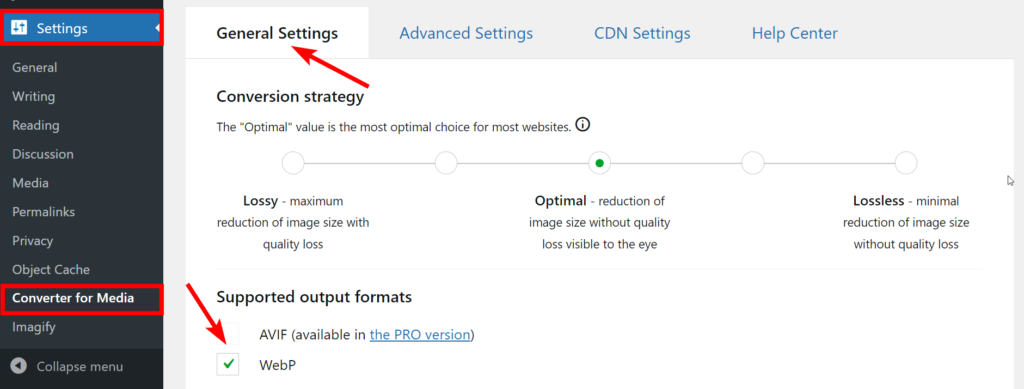
- เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่WP Dashboard > การตั้งค่า > แปลงสำหรับสื่อ > การตั้งค่าทั่วไป
- ใต้ กลยุทธ์ Conversion ให้เลือกรูปแบบเอาต์พุต ที่รองรับ WebP

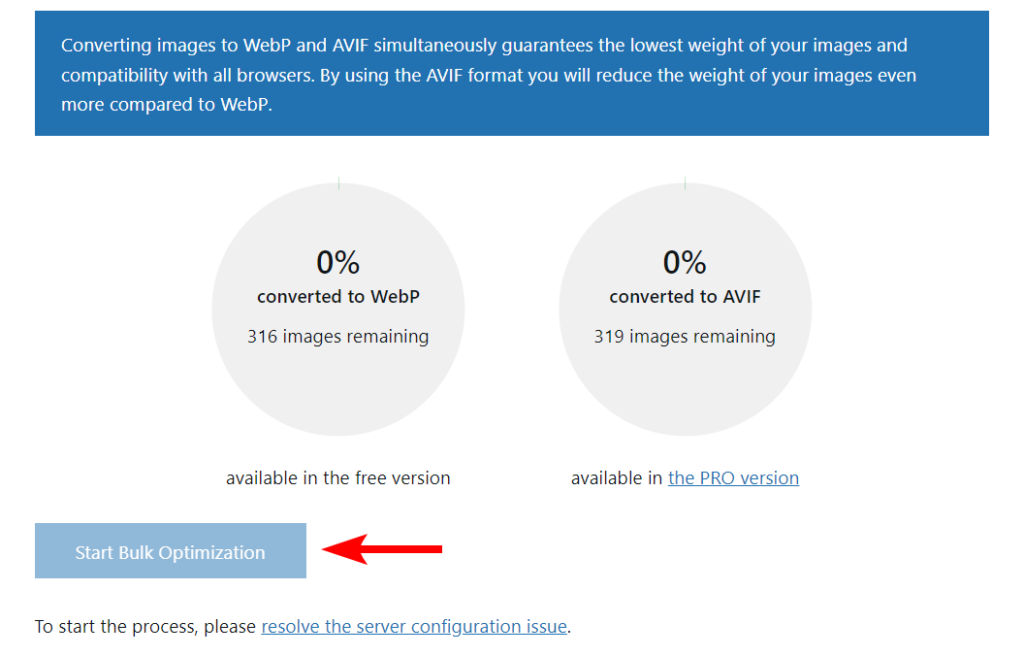
- หากต้องการเริ่มต้นกระบวนการเพิ่มประสิทธิภาพแบบกลุ่ม เพียงเลื่อนลงไปที่ด้านล่างของหน้าตัวเลือกแล้วคลิกที่ปุ่มเริ่มการเพิ่มประสิทธิภาพแบบกลุ่ม

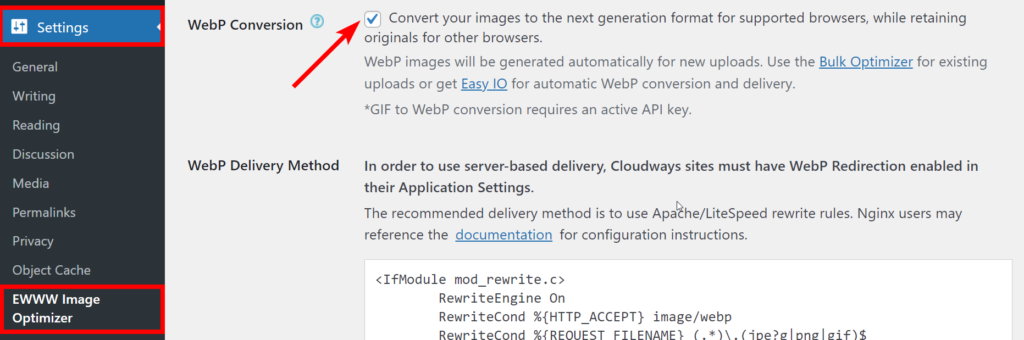
#3: เว็บพี เอ็กซ์เพรส
WebP Express เป็นปลั๊กอินอเนกประสงค์ที่เสนอตัวเลือกมากมายสำหรับการแปลงรูปภาพเป็น WebP ด้วยวิธีการต่างๆ โดยจะให้บริการอิมเมจ WebP ที่สร้างขึ้นไปยังเบราว์เซอร์ที่รองรับรูปแบบนี้โดยอัตโนมัติ
หากต้องการแปลงรูปภาพ ให้ทำตามขั้นตอนด้านล่าง:
- ไปที่ แดชบอร์ด WP > การตั้งค่า > WebP Express
- ใต้ส่วนการแปลง เลือกตัวเลือกที่เหมาะกับคุณที่สุด การบีบอัดแบบ Lossy หรือ Lossless เปิดใช้งานการเปลี่ยนเส้นทางไปยังตัวแปลง ฯลฯ
- บันทึกการตั้งค่าโดยคลิกปุ่ม บันทึก

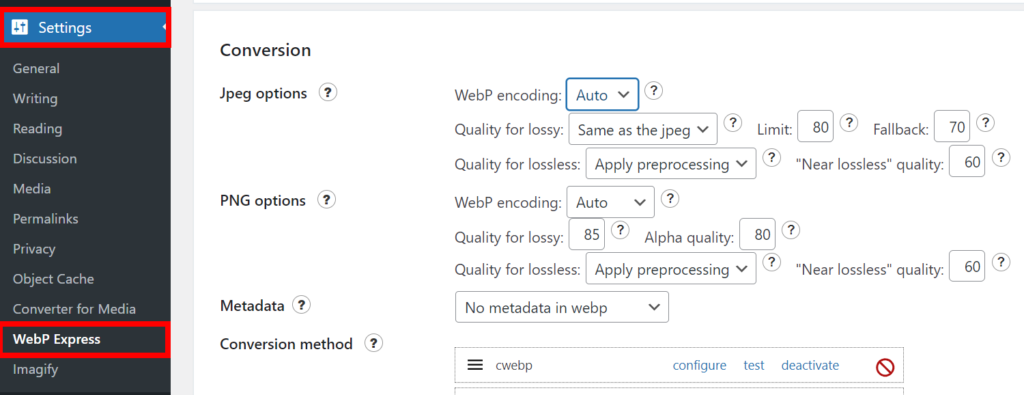
#4: เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
EWWW แนะนำตัวเลือกการแปลงอัจฉริยะ เพื่อให้มั่นใจว่ารูปแบบภาพที่เหมาะสมสำหรับความต้องการที่หลากหลาย ไม่ว่าจะเป็น JPG , PNG,GIFหรือWebP
เพื่อประสบการณ์ที่ไม่ยุ่งยาก เลือกใช้การแปลง WebP อัตโนมัติด้วย Easy IO หรืออีกทางหนึ่ง หากคุณต้องการการควบคุมที่มากขึ้น ให้ใช้ Bulk Optimizer เพื่อสร้างรูปภาพในเวอร์ชัน WebP และส่งไปยังเบราว์เซอร์ที่รองรับ
- ไปที่ แดชบอร์ด WP > การตั้งค่า > เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- ไปที่แท็บ พื้นฐาน แล้วเลื่อนลงไปที่ตัวเลือกการแปลง WebP
- ทำเครื่องหมายตัวเลือก

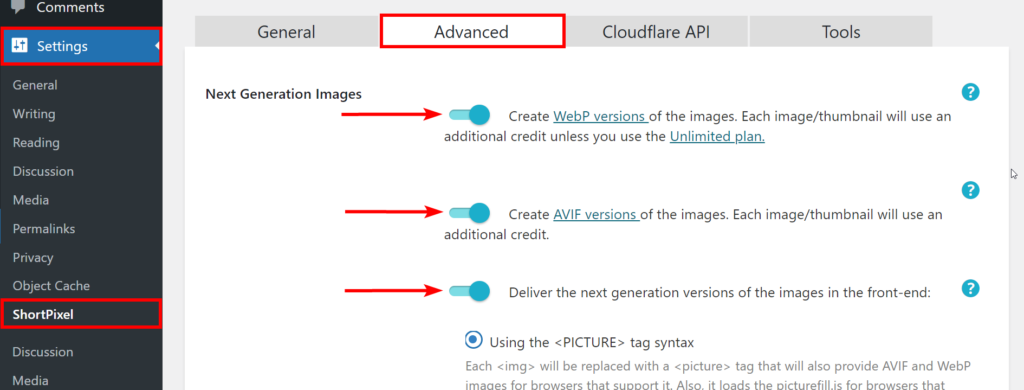
#5: เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel- ปรับภาพให้เหมาะสม
ShortPixel Image Optimizer เป็นปลั๊กอินอีกตัวหนึ่งที่โดดเด่นในด้านความอเนกประสงค์ โดยสามารถแปลงไฟล์ JPEG, PNG หรือ GIF เป็นทั้งรูปแบบ WebP และ AVIF ได้อย่างราบรื่น
- ไปที่แดชบอร์ด WP > การตั้งค่า > ShortPixel > แท็บขั้นสูง
- ตอนนี้ เปิดใช้งานตัวเลือกทั้งหมดที่เกี่ยวข้องกับ Next Generation Images

การทดสอบและการตรวจสอบการใช้งานอิมเมจ Next-Gen
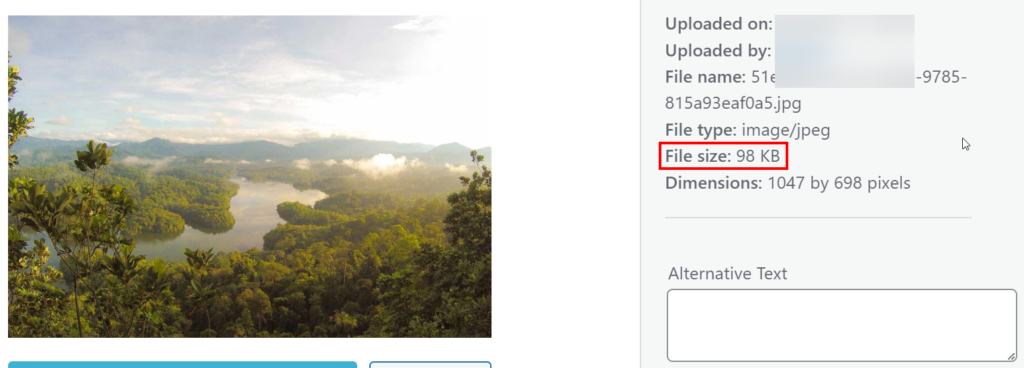
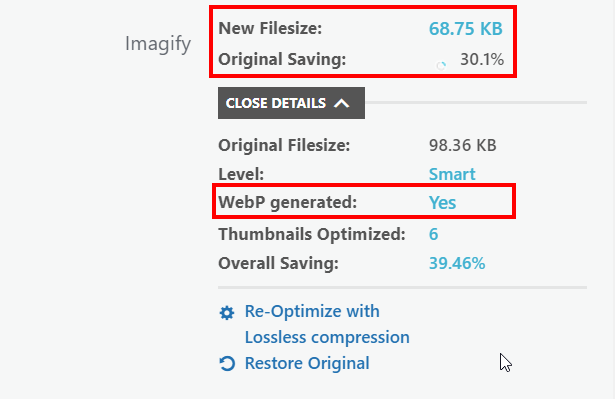
ฉันได้ใช้รูปแบบรูปภาพยุคถัดไปบนเว็บไซต์ของฉัน ซึ่งแต่เดิมมีรูปภาพในรูปแบบ JPG, PNG และ GIF เมื่อใช้ปลั๊กอิน Imagify ฉันเปิดใช้งานรูปแบบ WebP และดำเนินการเพิ่มประสิทธิภาพแบบกลุ่ม
ภาพหน้าจอด้านล่างแสดงขนาดไฟล์ที่ลดลงอย่างเห็นได้ชัด 30% ซึ่งส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์

ก่อน

หลังจาก
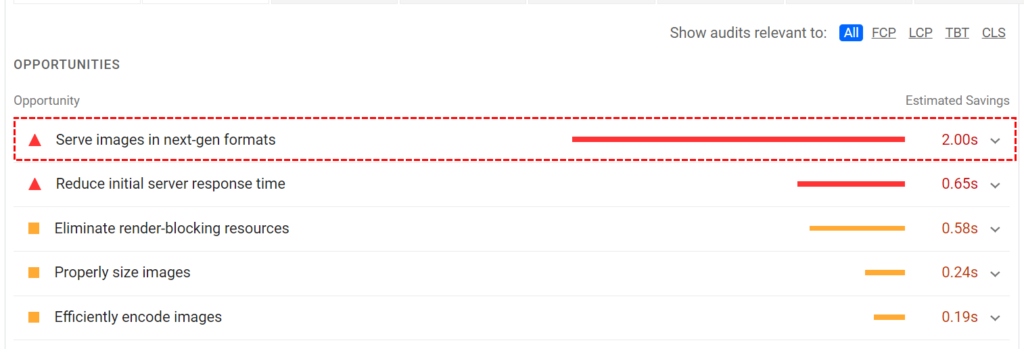
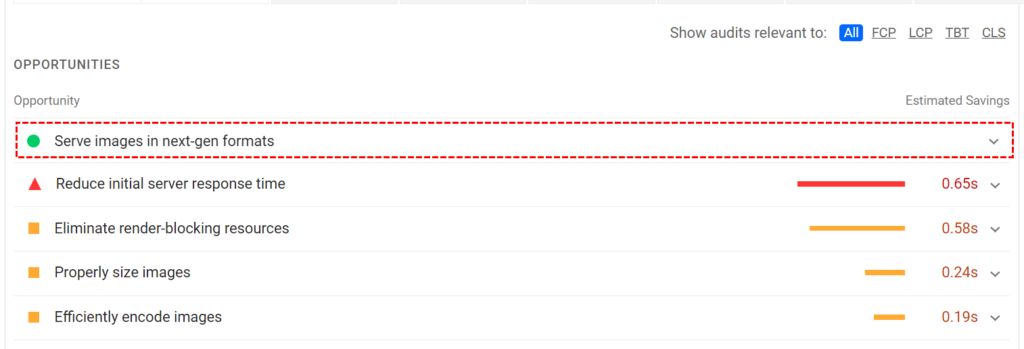
หลังจากทำการทดสอบเครื่องมือ PageSpeed Insights แล้ว เราจะเห็นคำแนะนำในการแสดงรูปภาพในรูปแบบรูปภาพยุคถัดไป หลังจากกระบวนการเพิ่มประสิทธิภาพ ฉันทดสอบอีกครั้งใน PageSpeed Insights และตอนนี้คุณสามารถสังเกตเห็นความแตกต่างในผลลัพธ์ทั้งสองได้

ก่อน

หลังจาก
บทสรุป
ในขณะที่ WordPress มีการพัฒนาอย่างต่อเนื่อง การรองรับรูปแบบรูปภาพยุคถัดไปเน้นย้ำถึงความมุ่งมั่นในการก้าวไปข้างหน้าในการนำเสนอโซลูชั่นที่ล้ำสมัยสำหรับการเพิ่มประสิทธิภาพเว็บไซต์และความพึงพอใจของผู้ใช้
WordPress ช่วยให้ผู้สร้างเว็บไซต์สามารถปรับปรุงประสิทธิภาพ ความเร็ว และประสบการณ์ผู้ใช้ของเว็บไซต์ได้โดยการนำรูปแบบภาพแห่งอนาคตมาใช้ รูปแบบเหล่านี้ช่วยให้โหลดเร็วขึ้นและมีบทบาทสำคัญในการลดการใช้แบนด์วิธ เพื่อรองรับผู้ใช้ในอุปกรณ์ต่างๆ และสภาพเครือข่าย
