Como veicular imagens em formatos de última geração no WordPress – um guia abrangente
Publicados: 2024-01-03
A veiculação de imagens em formatos de última geração foi projetada para enfrentar as limitações e desafios impostos pelos formatos de imagem tradicionais, como JPEG e PNG. Seu foco principal émelhorar a qualidade da imagem , reduzir o tamanho dos arquivoseaumentar a flexibilidadepara uma ampla gama de aplicações.
Esses formatos representam uma mudança fundamental no tratamento e compartilhamento de conteúdo visual. Eles prometemimagens de alta qualidade com tamanhos de arquivo reduzidosemaior versatilidade, tornando-os indispensáveis em diversos setores, incluindo desenvolvimento web, marketing digital e entrega de conteúdo multimídia. À medida que a tecnologia avança, é provável que estes formatos desempenhem um papel vital na remodelação do panorama da imagem digital.
Este blog discutiu detalhadamente os formatos de próxima geração e as etapas para veicular imagens nesses formatos em seu site WordPress. Continue lendo para saber mais.
O que são formatos de última geração no WordPress?
À medida que os criadores de conteúdo buscam otimizar seus sites para tempos de carregamento mais rápidos, os formatos de imagem de última geração se tornaram uma ferramenta valiosa para atingir esse objetivo. Eles são divididos em dois tipos:AVIF e WebP.
AVIF
O formato AVIF é adequado para desenvolvedores que buscamotimizar as velocidades de carregamento de páginas e reduzir o uso de dados, mantendo uma qualidade de imagem superior.
Como uma solução preparada para o futuro, o AVIF deverá desempenhar um papel integral no cenário da imagem digital, garantindo que as imagens permaneçam visualmente atraentes e facilmente acessíveis. Os desenvolvedores do Google sugerem que uma imagem WebP com compactação com perdas pode ser 25% a 34% menor do que um arquivo JPEG comparável.
WebP
WebP é outro formato de imagem inovador introduzido pelo Google e é conhecido por suaexcepcional eficiência de compactação .
O WebP é ideal para vários aplicativos da web, incluindo design responsivo, onde o carregamento rápido e a qualidade de imagem ideal são cruciais. Com amplo suporte em navegadores e adoção crescente, o WebP se tornou uma ferramenta essencial para desenvolvedores e criadores de conteúdo que buscam melhorar o desempenho de seus ativos digitais e a experiência do usuário.
Para entender as principais diferenças entre os formatos de imagem regulares e de última geração, aqui está uma tabela de comparação simplificada:
| Recurso | AVIF | WebP | JPEG2000 | JPEG XR |
| Eficiência de compressão | Muito alto | Alto | Alto | Alto |
| Qualidade da imagem | Excelente | Bom a Excelente | Bom a Excelente | Bom a Excelente |
| Suporte para animação | Não | Sim | Não | Não |
| Suporte à transparência | Sim | Sim | Sim | Sim |
| Compressão sem perdas | Sim | Sim | Sim | Sim |
| Ampla gama de cores | Sim | Sim | Sim | Sim |
| Suporte a metadados | Limitado | Sim | Sim | Sim |
| Compatibilidade do navegador | Limitado | Bom | Bom | Bom |
| estandardização | Em desenvolvimento | Bem estabelecido | Bem estabelecido | Bem estabelecido |
| Casos de uso ideais | Web, Móvel | Web, Móvel | Arquivamento, imagens médicas | Fotografia, Arquivo |
Por que você deve usar formatos de imagem de última geração?
Aqui estão alguns dos motivos pelos quais você deve considerar o uso de formatos de imagem de última geração em seu site WordPress.
1. Versatilidade
Os formatos de próxima geração não estão limitados a imagens estáticas; eles também acomodam animações , sequências de imagense atéáudiono mesmo arquivo. Essa versatilidade os torna adequados para conteúdo multimídia, comércio eletrônico e outros projetos criativos.
2. Eficiência de compressão superior
Os formatos de imagem da próxima geração são conhecidos pela sua eficiência de compressão superior. Aproveitando algoritmos de compactação avançados, eles reduzem significativamente o tamanho dos arquivos sem sacrificar a qualidade da imagem.
Para desenvolvedores e criadores de conteúdo, isso se traduz emtempos de carregamento de sites mais rápidos , menor uso de largura de bandae umaexperiência geral do usuário aprimorada.
3. Melhor qualidade de imagem
Os formatos de última geração oferecem uma atualização impressionante na qualidade de imagem com suporte para recursos comocompactação sem perdas , imagens com alta profundidade de bitse umagama de cores estendida.
Esses recursos garantem que as imagens sejammenores , mais nítidase maisvibrantes, tornando-as uma escolha valiosa para fotógrafos, designers gráficos e qualquer pessoa que busque a melhor apresentação visual.
4. Apoio à Indústria
Os formatos de imagem da próxima geração são projetados pensando no futuro. Eles podem ser facilmente alterados e funcionam bem com novas tecnologias e dispositivos, para que suas fotos estejam sempre atualizadas e fáceis de ver conforme a tecnologia muda.
Quais são os benefícios de veicular imagens em formato de última geração no WordPress?
Os formatos de imagem de última geração oferecem vários benefícios, incluindo maior eficiência de compactação, melhor qualidade de imagem, versatilidade aprimorada, suporte avançado de metadados e proteção para o futuro. Sua adoção é impulsionada pela necessidade de desempenho web mais rápido, experiências de usuário ideais e compatibilidade com tecnologias em evolução. Aqui estão alguns dos principais benefícios de servir imagens em um formato de última geração.
Velocidade de carregamento mais rápida
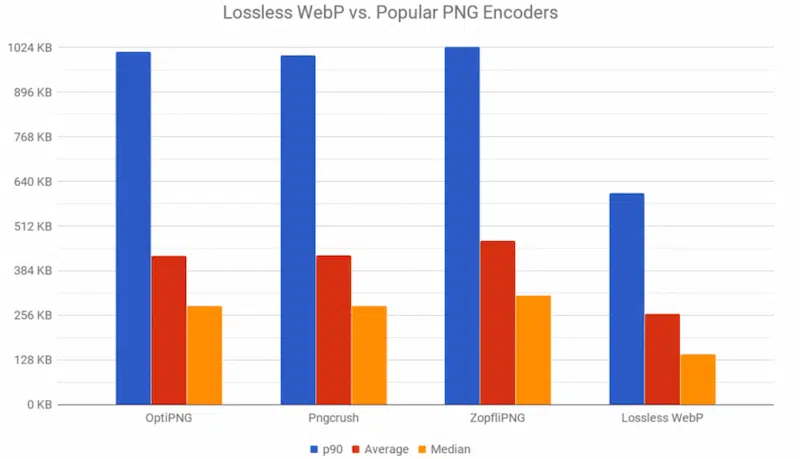
A principal característica desses formatos é a capacidade de fornecer qualidade de imagem superior, mantendo tamanhos de arquivo menores. Isto é conseguido através de algoritmos avançados de compressão e técnicas de codificação que reduzem significativamente a quantidade de dados necessários para representar uma imagem.
O resultado são imagens visualmente indistinguíveis de suas contrapartes de alta resolução, mas que ocupam consideravelmente menos espaço de armazenamento, tornando-as ideais para aplicativos baseados na Web e dispositivos móveis onde as restrições de largura de banda e armazenamento são considerações cruciais.

Imagens com tamanho de arquivo menor no formato WebP – Fonte:Smashing Magazine
Suporte avançado para metadados
Além disso, os formatos de imagem de última geração geralmente oferecem suporte a muitos recursos que melhoram a experiência do usuário.
Isso inclui o armazenamento de animações, sequências de imagens e até áudio em um único arquivo. O suporte avançado de metadados permite descrições e informações mais ricas sobre a imagem, tornando esses formatos adequados para aplicações como arquivamento digital, comércio eletrônico e distribuição de conteúdo multimídia.
Economize armazenamento em seu servidor enquanto mantém a qualidade
Economizar armazenamento em seu servidor e ao mesmo tempo manter a qualidade da imagem é uma preocupação crítica para empresas e indivíduos que gerenciam ativos digitais. Uma abordagem eficaz para alcançar esse equilíbrio é adotar formatos de imagem de última geração, como WebP, AVIF e JPEG XL. Esses formatos são projetados com técnicas avançadas de compactação que reduzem significativamente o tamanho dos arquivos sem comprometer a qualidade da imagem.

Fonte:caniuse.com
Como veicular imagens em formatos de última geração no WordPress (métodos fáceis)
Um dos métodos mais eficientes para servir os formatos de imagem do seu site em formatos de última geração no WordPress é usar um plugin WordPress dedicado. Esses plug-ins são projetados para converter e otimizar perfeitamente suas imagens, garantindo uma experiência de carregamento mais rápida e eficiente para os visitantes do seu site.

Alternativamente, se preferir uma abordagem mais prática, você tem a opção de otimizar e converter manualmente suas imagens.
Método nº 1: veiculando imagens de última geração no WordPress por meio de código manual
Modificando o arquivo .htaccess
Para fornecer imagens manualmente no formato de última geração, você precisa modificar o arquivo .htaccessdo seu site WordPress.
Você pode acessar seu arquivo .htaccess navegando atéa pasta public_html do seu site.
Aqui você precisa usar o código mencionado abaixo para substituir imagens JPEG/PNG/GIF por imagens WebP.
<IfModule mod_rewrite.c>
RewriteEngine ativado
# Verifique se o navegador suporta imagens WebP
RewriteCond %{HTTP_ACCEPT} imagem/webp
# Verifique se a imagem de substituição do WebP existe
ReescreverCond %{DOCUMENT_ROOT}/$1.webp -f
# Servir imagem WebP em vez disso
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Variar: Aceite todas as solicitações para jpeg, png e gif
Anexação de cabeçalho Variar Aceitar env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
Imagem AddType/webp .webp
</IfModule>
No entanto, proceda com cuidado ao editar manualmente o arquivo .htaccess, pois qualquer erro pode afetar a funcionalidade do site.
Usando o elemento <Picture>
Se preferir uma abordagem mais simples, você pode optar pelo método usando o elemento HTML <picture>. Isso permite que o navegador selecione automaticamente o formato de arquivo apropriado com base na disponibilidade.
Você pode usar a tag HTML5 <picture> conforme mencionado abaixo.
<imagem> <source type="imagem/webp"> <img src="/caminho/para/image.jpg" alt=""> </imagem>
Você pode escolher o método alinhado com sua experiência para integrar efetivamente formatos de imagem de última geração em seu site WordPress.
Método nº 2: veicular imagens de última geração no WordPress por meio de plug-ins
No domínio da otimização do WordPress, aproveitar plug-ins é um movimento estratégico para integrar perfeitamente formatos de imagem de última geração.
Entre os principais concorrentes estão cinco plug-ins proeminentes, cada um oferecendo recursos exclusivos para conversão WebP.
Nº 1: Imagify– Otimize imagens e converta WebP
Imagify permite redimensionar e compactar imagens sem esforço com um único clique e é considerado um dos melhores plug-ins de otimização de imagens para WordPress.
Siga as etapas abaixo para converter imagens JPEG/PNG/GIF em imagens WebP:
- Instale e ative o plugin em seu site WordPress
- Gere a chave API usando seu endereço de e-mail. Em seguida, copie e cole-o noPainel do WordPress > Configurações > Imagify.
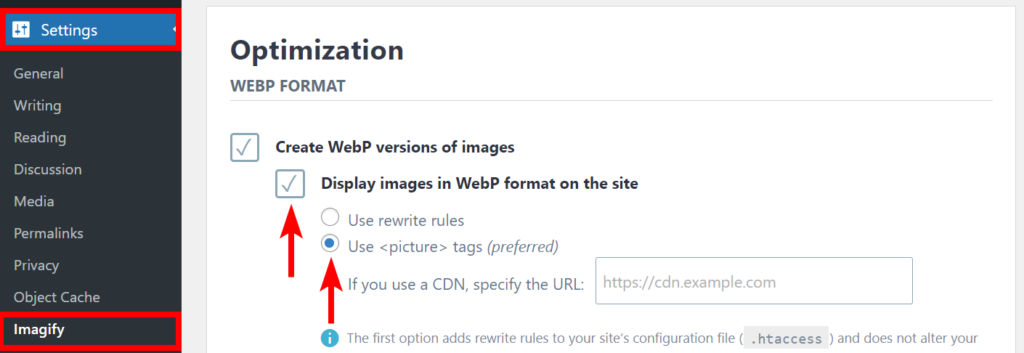
- Agora vá para WP Dashboard > Configurações > Imagify > Seção de Otimização.
- Selecione a opçãoExibir imagens em formato WebP no site e Usar tags <picture>.

É isso! Todas as suas imagens serão agora veiculadas no WebP.
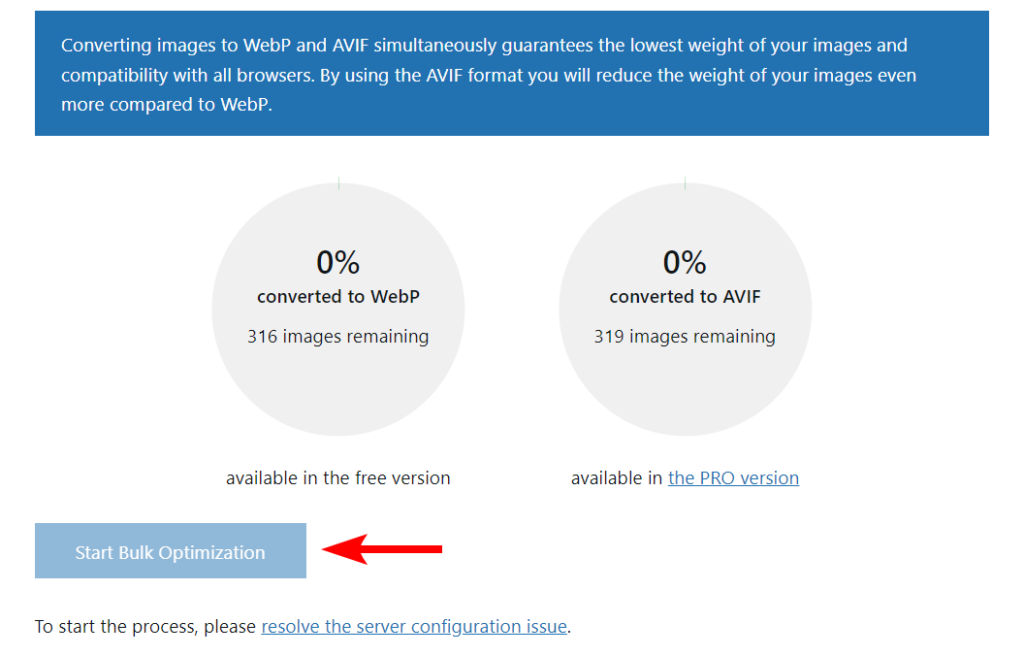
Nº 2: Conversor para mídia– Otimize imagens
WebP Converter for Media é especializado em substituir arquivos JPEG, PNG e GIF padrão pelo formato WebP eficiente.
Na versão Pro, as imagens são otimizadas e veiculadas em formato WebP e adicionalmente em formato AVIF.
Primeiro, você precisa instalar e ativar o plugin em seu site WordPress. Em seguida, siga as etapas abaixo para converter imagens JPEG/PNG/GIF em imagens WebP:
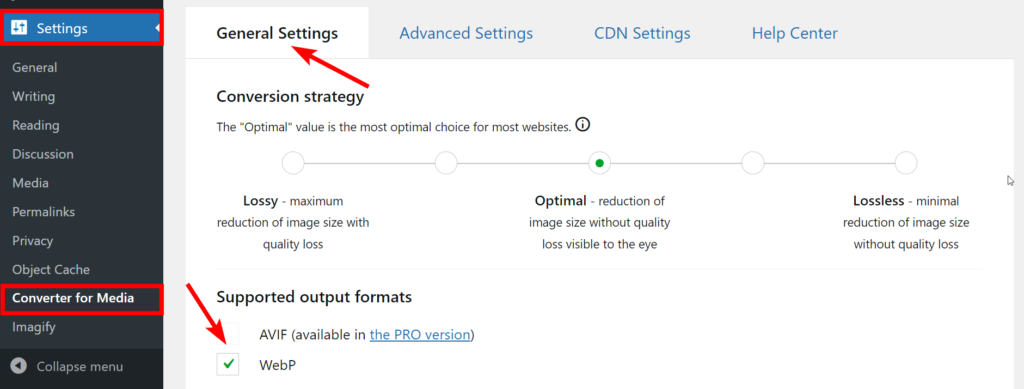
- Depois de ativar o plugin, vá paraWP Dashboard > Configurações > Converter para mídia > Configurações gerais.
- Em Estratégia de conversão , selecione o formato de saída compatível com WebP.

- Para iniciar o processo de otimização em massa, basta rolar até a parte inferior da página de opções e clicar no botãoIniciar otimização em massa .

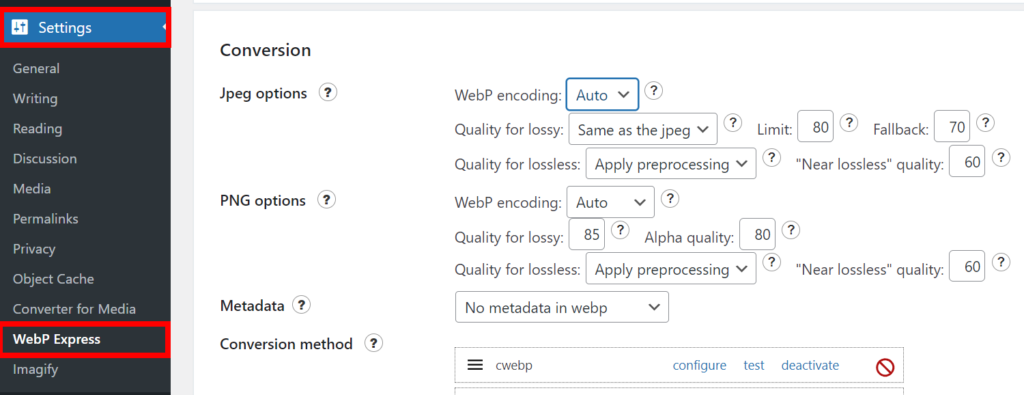
Nº 3: WebP Express
WebP Express é um plugin versátil que oferece múltiplas opções para converter imagens em WebP através de vários métodos. Ele fornece automaticamente as imagens WebP geradas para navegadores que suportam este formato.
Para realizar a conversão da imagem, siga os passos abaixo:
- Vá para Painel WP > Configurações > WebP Express .
- Na seção de conversão, escolha as opções que melhor se adequam a você. Compressão com ou sem perdas, habilita o redirecionamento para o conversor, etc.
- Salve as configurações clicando no botão Salvar .

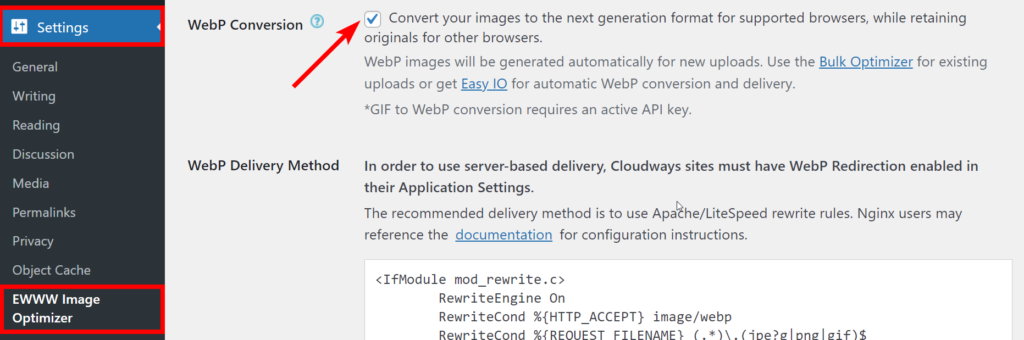
Nº 4: Otimizador de imagem EWWW
EWWW apresenta opções de conversão inteligentes, garantindo o formato de imagem correto para diversas necessidades, seja JPG , PNG,GIFouWebP.
Para uma experiência descomplicada, opte pela conversão automática de WebP com Easy IO. Alternativamente, se você preferir mais controle, use oBulk Optimizer para gerar versões WebP de suas imagens e entregá-las aos navegadores suportados
- Vá para Painel WP > Configurações > Otimizador de imagem EWWW.
- Vá para a guia Básico e role para baixo até a opção Conversão WebP.
- Marque a opção.

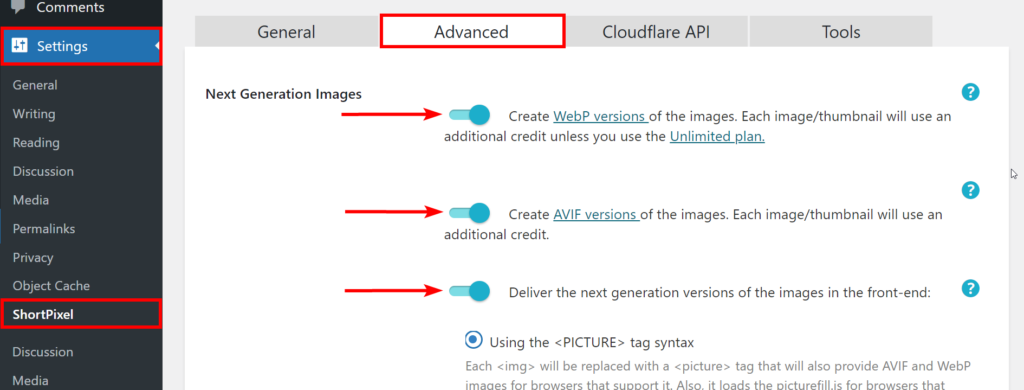
Nº 5: ShortPixel Image Optimizer– Otimize imagens
ShortPixel Image Optimizer é outro plugin que se destaca por sua versatilidade, convertendo perfeitamente arquivos JPEG, PNG ou GIF para os formatos WebP e AVIF.
- Vá paraWP Dashboard > Configurações > ShortPixel > Guia Avançado .
- Agora habilite todas as opções relacionadas a Imagens de Próxima Geração .

Testando e verificando a implementação de imagens de última geração
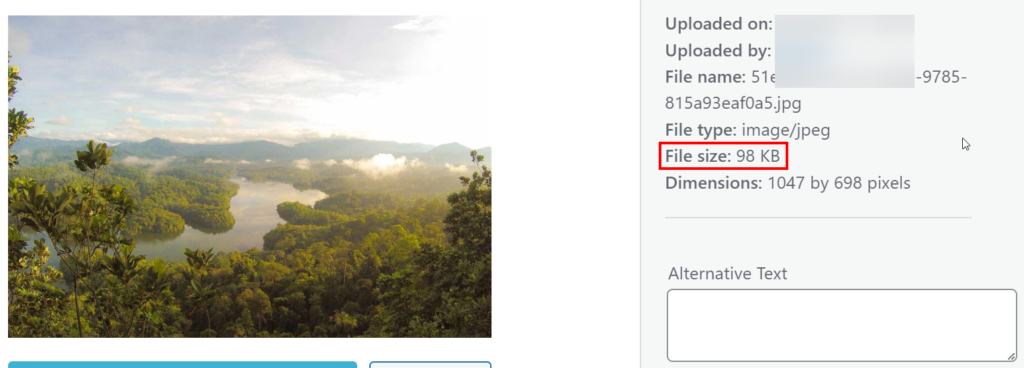
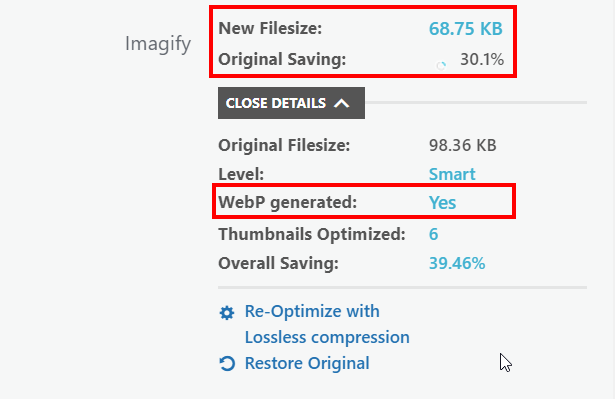
Implementei o formato de imagens de última geração em meu site, que originalmente tinha imagens nos formatos JPG, PNG e GIF. Usando o plugin Imagify, habilitei o formato WebP e realizei uma Otimização em Massa.
A captura de tela abaixo mostra umaredução notável de 30% no tamanho do arquivo, impactando significativamente o desempenho do site.

Antes

Depois
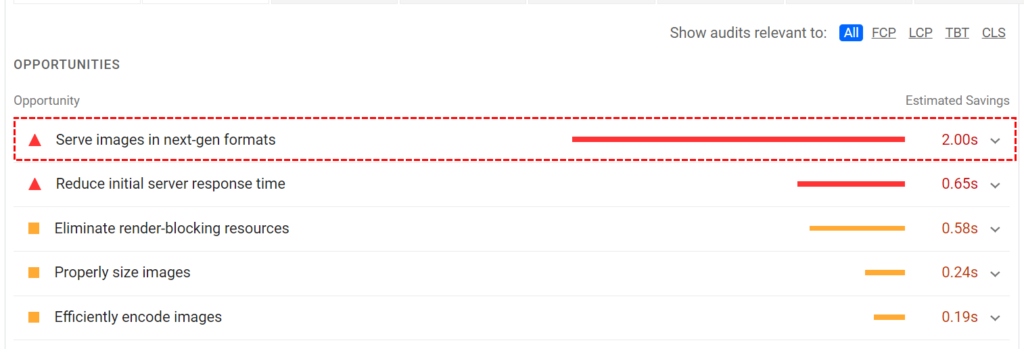
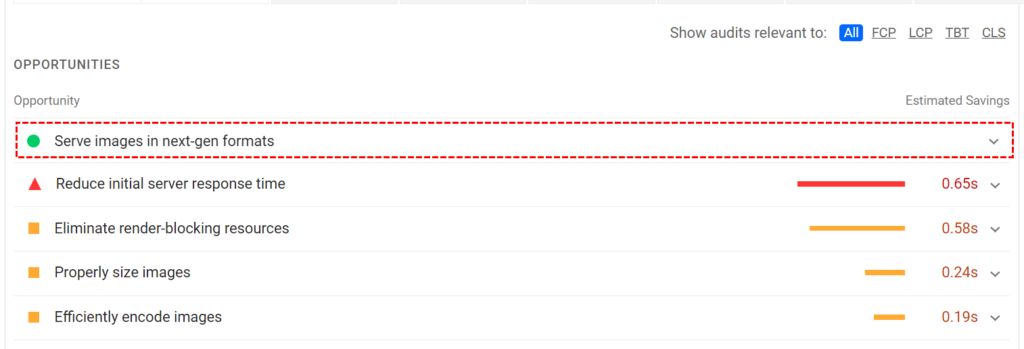
Depois de executar um teste na ferramenta PageSpeed Insights, vemos uma recomendação para veicular imagens em formatos de imagem de próxima geração. Seguindo o processo de otimização, testei novamente no PageSpeed Insights e agora você pode observar a diferença nos dois resultados.

Antes

Depois
Conclusão
À medida que o WordPress continua a evoluir, seu suporte para formatos de imagem de última geração ressalta seu compromisso em permanecer à frente no fornecimento de soluções de ponta para otimização de sites e satisfação do usuário.
O WordPress capacita os criadores de sites a melhorar o desempenho, a velocidade e a experiência do usuário de seus sites, adotando formatos de imagem de última geração. Esses formatos contribuem para tempos de carregamento mais rápidos e desempenham um papel crucial na redução do consumo de largura de banda, atendendo usuários em vários dispositivos e condições de rede.
