如何在 WordPress 中以下一代格式提供图像 – 综合指南
已发表: 2024-01-03
以下一代格式提供图像旨在解决 JPEG 和 PNG 等传统图像格式带来的限制和挑战。 他们的主要重点是提高图像质量、减小文件大小并增强各种应用的灵活性。
这些格式代表了处理和共享视觉内容的关键转变。 它们承诺提供高质量的图像,同时减小文件大小并提高多功能性,使其在各个领域不可或缺,包括网络开发、数字营销和多媒体内容交付。 随着技术的进步,这些格式可能在重塑数字成像格局中发挥至关重要的作用。
本博客详细讨论了下一代格式以及在 WordPress 网站上以这些格式提供图像的步骤。 继续阅读以了解更多信息。
WordPress 中的下一代格式是什么?
随着内容创建者寻求优化其网站以加快加载时间,下一代图像格式已成为实现这一目标的宝贵工具。 它们分为两种类型:AVIF和WebP。
AVIF
AVIF 格式非常适合希望优化页面加载速度并减少数据使用,同时保持卓越图像质量的开发人员。
作为面向未来的解决方案,AVIF 将在数字成像领域发挥不可或缺的作用,确保图像保持视觉吸引力且易于访问。 Google 的开发人员建议,有损压缩的 WebP 图像可能比同类 JPEG 文件小 25% 到 34%。
网络P
WebP 是 Google 推出的另一种突破性图像格式,以其卓越的压缩效率而闻名。
WebP 非常适合各种 Web 应用程序,包括响应式设计,其中快速加载和最佳图像质量至关重要。 随着浏览器的广泛支持和不断增长的采用,WebP 已成为希望提高数字资产性能和用户体验的开发人员和内容创建者的重要工具。
要了解常规图像格式和下一代图像格式之间的主要区别,下面是一个简化的比较表:
| 特征 | AVIF | 网络P | JPEG 2000 | JPEGXR |
| 压缩效率 | 很高 | 高的 | 高的 | 高的 |
| 画面质量 | 出色的 | 良好到优秀 | 良好到优秀 | 良好到优秀 |
| 动画支持 | 不 | 是的 | 不 | 不 |
| 透明度支持 | 是的 | 是的 | 是的 | 是的 |
| 无损压缩 | 是的 | 是的 | 是的 | 是的 |
| 广色域 | 是的 | 是的 | 是的 | 是的 |
| 元数据支持 | 有限的 | 是的 | 是的 | 是的 |
| 浏览器兼容性 | 有限的 | 好的 | 好的 | 好的 |
| 标准化 | 发展 | 完善 | 完善 | 完善 |
| 理想的用例 | 网络、移动 | 网络、移动 | 归档、医学成像 | 摄影、归档 |
为什么应该使用下一代图像格式?
以下是您应该考虑在 WordPress 网站上使用下一代图像格式的一些原因。
1. 多功能性
下一代格式不仅限于静态图像; 它们还可以在同一文件中容纳动画、图像序列,甚至音频。这种多功能性使它们适合多媒体内容、电子商务和其他创意项目。
2. 优越的压缩效率
下一代图像格式以其卓越的压缩效率而闻名。 它们利用先进的压缩算法,在不牺牲图像质量的情况下显着减小文件大小。
对于开发人员和内容创建者来说,这意味着更快的网站加载时间、减少的带宽使用以及整体增强的用户体验。
3. 提高图像质量
下一代格式在图像质量方面提供了令人印象深刻的升级,支持无损压缩、高位深度图像和扩展色域等功能。
这些功能确保图像更小、更清晰、更生动,使其成为摄影师、平面设计师和任何寻求最佳视觉呈现效果的人的宝贵选择。
4、产业支持
下一代图像格式的设计着眼于未来。 它们可以轻松更改并与新技术和设备良好配合,因此您的图片将始终保持最新状态,并且随着技术的变化而易于查看。
在 WordPress 上以下一代格式提供图像有哪些好处?
下一代图像格式具有许多优点,包括提高的压缩效率、更好的图像质量、增强的多功能性、高级元数据支持和面向未来。 它们的采用是由于对更快的网络性能、最佳用户体验以及与不断发展的技术的兼容性的需求所驱动的。 以下是以下一代格式提供图像的一些主要好处。
更快的加载速度
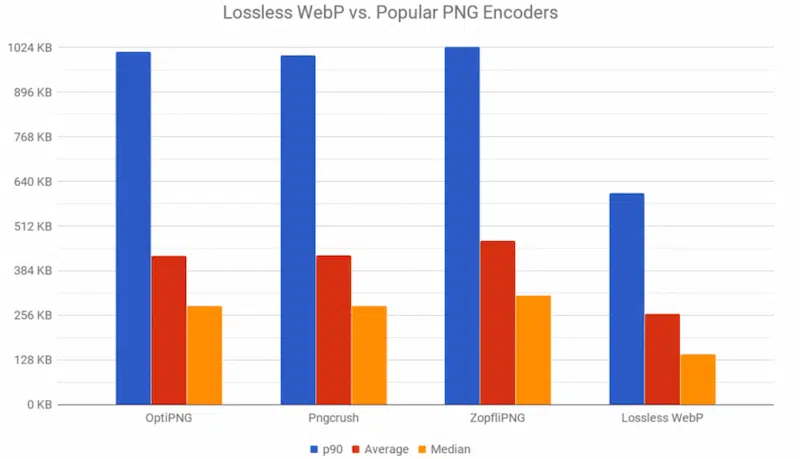
这些格式的主要特点是能够提供卓越的图像质量,同时保持较小的文件大小。 这是通过先进的压缩算法和编码技术实现的,可显着减少表示图像所需的数据量。
其结果是图像在视觉上与高分辨率图像没有区别,但占用的存储空间要少得多,这使得它们非常适合带宽和存储限制是关键考虑因素的基于网络的应用程序和移动设备。

WebP 格式的图像文件大小较小 – 来源:Smashing Magazine
高级元数据支持
此外,下一代图像格式通常支持许多增强用户体验的功能。
这包括在单个文件中存储动画、图像序列甚至音频。 高级元数据支持可以提供更丰富的图像描述和信息,使这些格式适合数字存档、电子商务和多媒体内容分发等应用。
在保持质量的同时节省服务器存储空间
在保持图像质量的同时节省服务器上的存储空间是管理数字资产的企业和个人的一个关键问题。 实现这种平衡的一种有效方法是采用下一代图像格式,例如 WebP、AVIF 和 JPEG XL。 这些格式采用先进的压缩技术设计,可在不影响图像质量的情况下显着减小文件大小。

来源:caniuse.com
如何在 WordPress 上以下一代格式提供图像(简单方法)
在 WordPress 上以下一代格式提供网站图像格式的最有效方法之一是使用专用的 WordPress 插件。 这些插件旨在无缝转换和优化您的图像,确保为您的网站访问者提供更快、更高效的加载体验。
或者,如果您更喜欢更实际的方法,您可以选择手动优化和转换图像。
方法#1:通过手动代码在 WordPress 中提供下一代图像
修改.htaccess文件
要手动提供下一代格式的图像,您需要修改WordPress 站点的.htaccess 文件。
您可以通过导航到站点的public_html 文件夹来访问 .htaccess 文件。
这里需要使用下面提到的代码将JPEG/PNG/GIF图像替换为WebP图像。
<IfModule mod_rewrite.c>
重写引擎开启
# 检查浏览器是否支持WebP图片
RewriteCond %{HTTP_ACCEPT} 图像/webp
# 检查WebP替换图片是否存在
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# 改为提供 WebP 图像
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</如果模块>
<IfModule mod_headers.c>
# Vary: 接受所有对 jpeg、png 和 gif 的请求
标头附加 Vary Accept env=REQUEST_image
</如果模块>
<IfModule mod_mime.c>
AddType 图像/webp .webp
</如果模块>
但是,手动编辑 .htaccess 文件时请务必小心,因为任何错误都可能会影响站点功能。

使用 <Picture> 元素
如果您喜欢更简单的方法,您可以选择使用 HTML <picture> 元素的方法。 这允许浏览器根据可用性自动选择适当的文件格式。
您可以使用 HTML5 <picture> 标签,如下所述。
<图片> <源类型=“图像/webp”> <img src="/path/to/image.jpg" alt=""> </图片>
您可以选择与您的专业知识相符的方法,将下一代图像格式有效地集成到您的 WordPress 网站中。
方法#2:通过插件在 WordPress 中提供下一代图像
在 WordPress 优化领域,利用插件是无缝集成下一代图像格式的战略举措。
其中最有力的竞争者有五个著名的插件,每个插件都提供独特的 WebP 转换功能。
#1: Imagify– 优化图像并转换 WebP
Imagify 让您只需单击一下即可轻松调整图像大小和压缩图像,并且被认为是最好的 WordPress 图像优化插件之一。
请按照以下步骤将 JPEG/PNG/GIF 图像转换为 WebP 图像:
- 在您的 WordPress 网站上安装并激活插件
- 使用您的电子邮件地址生成 API 密钥。 然后将其复制并粘贴到WordPress 仪表板 > 设置 > Imagify 中。
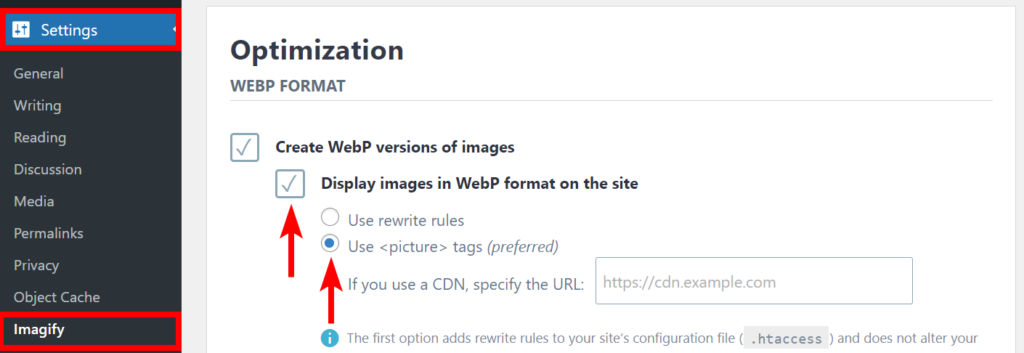
- 现在转到WP 仪表板 > 设置 > Imagify >优化部分。
- 选择选项在网站上以 WebP 格式显示图像并使用 <图片> 标签。

就是这样! 您的所有图像现在都将提供给 WebP。
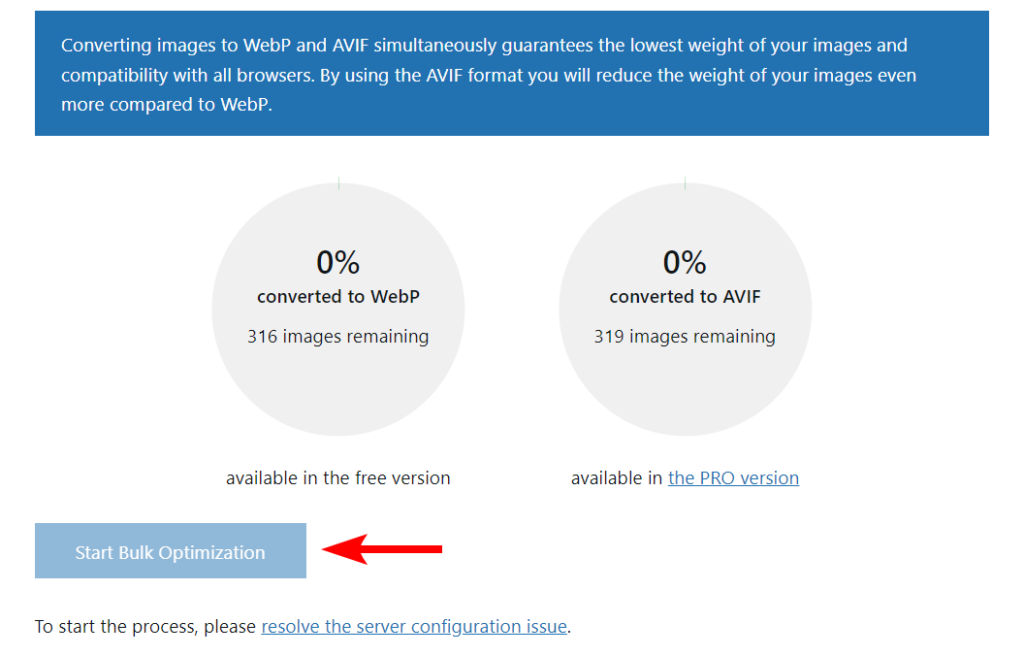
#2:媒体转换器– 优化图像
WebP Converter for Media 专门用高效的 WebP 格式替换标准 JPEG、PNG 和 GIF 文件。
在专业版中,图像经过优化并以 WebP 格式和 AVIF 格式提供。
首先,您需要在 WordPress 网站上安装并激活该插件。 然后按照以下步骤将 JPEG/PNG/GIF 图像转换为 WebP 图像:
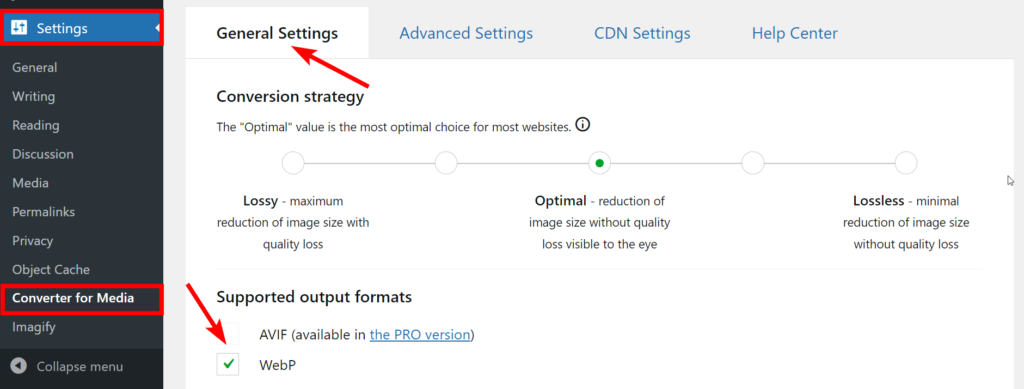
- 激活插件后,转到WP 仪表板 > 设置 > 转换为媒体 > 常规设置。
- 在转换策略下,选择WebP 支持的输出格式。

- 要启动批量优化过程,只需向下滚动到选项页面底部,然后单击“开始批量优化”按钮。

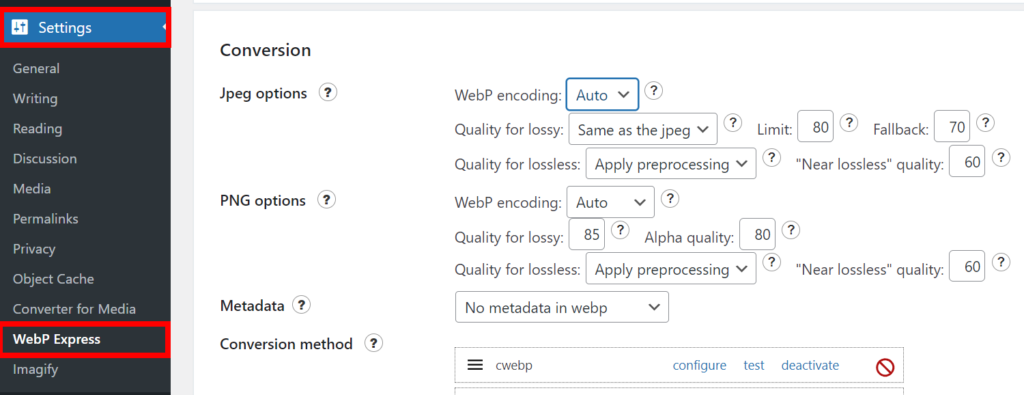
#3: WebP Express
WebP Express 是一个多功能插件,提供多种通过各种方法将图像转换为 WebP 的选项。 它会自动将生成的 WebP 图像提供给支持此格式的浏览器。
要执行图像转换,请按照以下步骤操作:
- 转到WP 仪表板 > 设置 > WebP Express 。
- 在转换部分下,选择最适合您的选项。 有损或无损压缩、启用重定向到转换器等。
- 单击“保存”按钮保存设置。

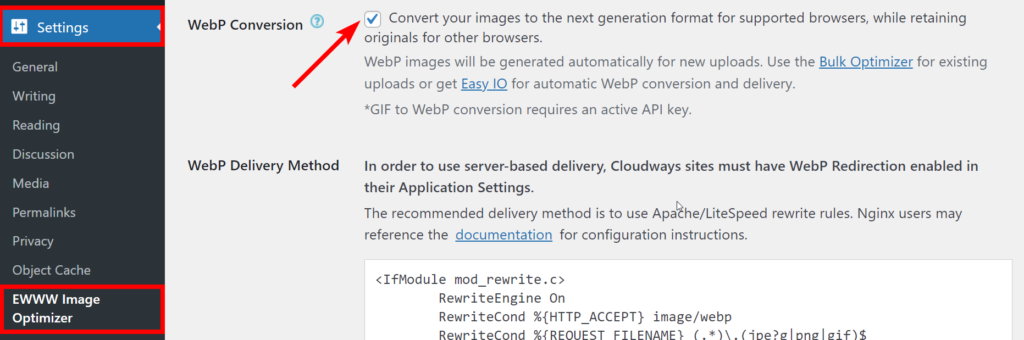
#4: EWWW 图像优化器
EWWW 引入了智能转换选项,确保满足不同需求的正确图像格式,无论是JPG 、 PNG、GIF还是WebP。
为了获得无忧无虑的体验,请选择使用 Easy IO 自动进行 WebP 转换。 或者,如果您想要更多控制,请使用批量优化器生成图像的 WebP 版本并将其传送到支持的浏览器
- 转至WP 仪表板 > 设置 > EWWW 图像优化器。
- 转到“基本”选项卡并向下滚动到“WebP 转换”选项。
- 勾选该选项。

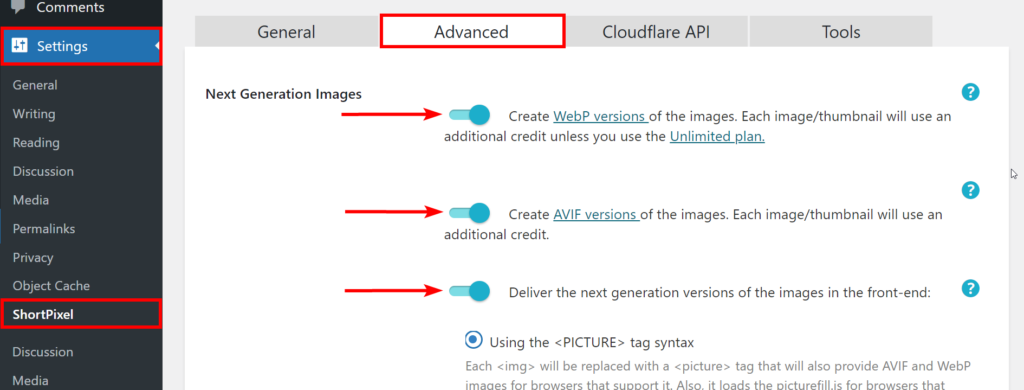
#5: ShortPixel 图像优化器– 优化图像
ShortPixel Image Optimizer 是另一个因其多功能性而脱颖而出的插件,可将 JPEG、PNG 或 GIF 文件无缝转换为 WebP 和 AVIF 格式。
- 转到WP 仪表板 > 设置 > ShortPixel > 高级选项卡。
- 现在,启用与Next Generation Images相关的所有选项。

测试和验证下一代图像实施
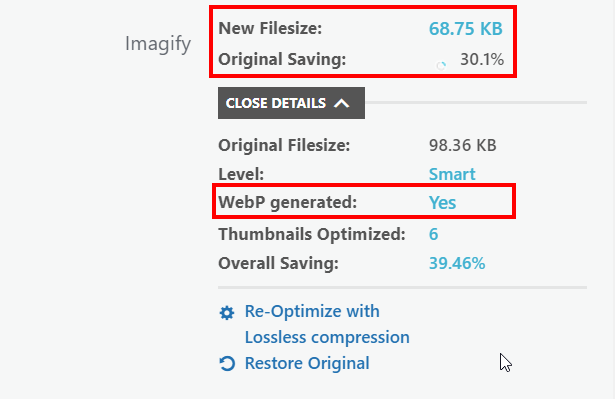
我在我的网站上实现了下一代图像格式,该格式最初包含 JPG、PNG 和 GIF 格式的图像。 使用 Imagify 插件,我启用了 WebP 格式并执行了批量优化。
下面的屏幕截图显示文件大小显着减少了 30% ,显着影响了网站的性能。

前

后
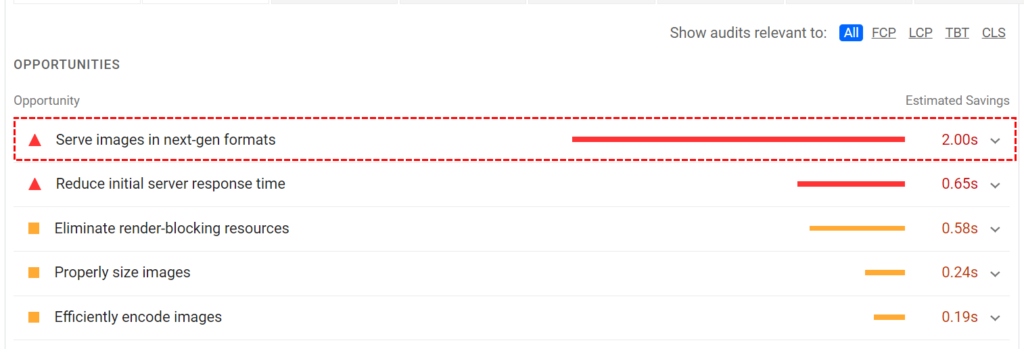
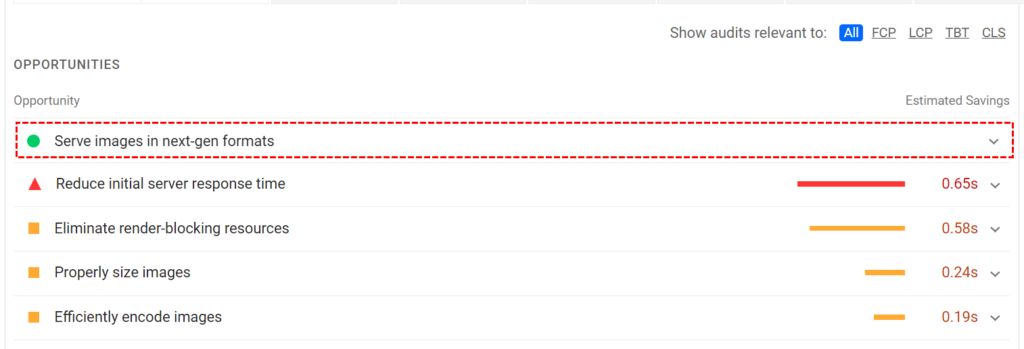
在 PageSpeed Insights 工具上运行测试后,我们看到了以下一代图像格式提供图像的建议。 在优化过程之后,我在 PageSpeed Insights 上重新测试了它,您现在可以观察到两个结果的差异。

前

后
结论
随着 WordPress 的不断发展,其对下一代图像格式的支持凸显了其致力于在提供尖端网站优化和用户满意度解决方案方面保持领先地位的承诺。
WordPress 通过采用下一代图像格式,使网站创建者能够提高网站的性能、速度和用户体验。 这些格式有助于缩短加载时间,并在减少带宽消耗、满足各种设备和网络条件下的用户需求方面发挥着至关重要的作用。
