Come servire immagini in formati di nuova generazione in WordPress: una guida completa
Pubblicato: 2024-01-03
La fornitura di immagini nei formati di nuova generazione è progettata per affrontare i limiti e le sfide poste dai formati di immagine tradizionali, come JPEG e PNG. Il loro obiettivo principale èmigliorare la qualità delle immagini , ridurre le dimensioni dei fileeaumentare la flessibilitàper un'ampia gamma di applicazioni.
Questi formati rappresentano un cambiamento fondamentale nella gestione e nella condivisione dei contenuti visivi. Promettonoimmagini di alta qualità con dimensioni di file ridotteemaggiore versatilità, rendendoli indispensabili in vari settori, tra cui lo sviluppo web, il marketing digitale e la distribuzione di contenuti multimediali. Con l’avanzare della tecnologia, è probabile che questi formati svolgano un ruolo fondamentale nel rimodellare il panorama dell’imaging digitale.
Questo blog ha discusso in dettaglio i formati di nuova generazione e i passaggi per pubblicare immagini in questi formati sul tuo sito WordPress. Continua a leggere per scoprire di più.
Quali sono i formati di nuova generazione in WordPress?
Poiché i creatori di contenuti cercano di ottimizzare i propri siti Web per tempi di caricamento più rapidi, i formati di immagine di nuova generazione sono diventati uno strumento prezioso per raggiungere questo obiettivo. Si dividono in due tipologie:AVIF e WebP.
AVIF
Il formato AVIF è adatto agli sviluppatori che desideranoottimizzare la velocità di caricamento della pagina e ridurre l'utilizzo dei datimantenendo una qualità dell'immagine superiore.
Essendo una soluzione a prova di futuro, AVIF è destinata a svolgere un ruolo fondamentale nel panorama dell’imaging digitale, garantendo che le immagini rimangano visivamente accattivanti e facilmente accessibili. Gli sviluppatori di Google suggeriscono che un'immagine WebP con compressione con perdita potrebbe essere dal 25% al 34% più piccola di un file JPEG comparabile.
WebP
WebP è un altro formato immagine rivoluzionario introdotto da Google ed è noto per la suaeccezionale efficienza di compressione .
WebP è ideale per varie applicazioni web, incluso il design reattivo, dove il caricamento veloce e la qualità ottimale dell'immagine sono cruciali. Con un supporto diffuso tra i browser e una crescente adozione, WebP è diventato uno strumento essenziale per sviluppatori e creatori di contenuti che desiderano migliorare le prestazioni delle proprie risorse digitali e l'esperienza utente.
Per comprendere le principali differenze tra i formati di immagine normali e quelli di nuova generazione, ecco una tabella comparativa semplificata:
| Caratteristica | AVIF | WebP | JPEG2000 | JPEG XR |
| Efficienza di compressione | Molto alto | Alto | Alto | Alto |
| Qualità dell'immagine | Eccellente | Da buono a eccellente | Da buono a eccellente | Da buono a eccellente |
| Supporto all'animazione | NO | SÌ | NO | NO |
| Supporto alla trasparenza | SÌ | SÌ | SÌ | SÌ |
| Compressione senza perdite | SÌ | SÌ | SÌ | SÌ |
| Ampia gamma di colori | SÌ | SÌ | SÌ | SÌ |
| Supporto dei metadati | Limitato | SÌ | SÌ | SÌ |
| Compatibilità del browser | Limitato | Bene | Bene | Bene |
| Standardizzazione | Sviluppando | Ben consolidato | Ben consolidato | Ben consolidato |
| Casi d'uso ideali | Web, dispositivi mobili | Web, dispositivi mobili | Archiviazione, imaging medico | Fotografia, archiviazione |
Perché dovresti utilizzare formati immagine di nuova generazione?
Ecco alcuni dei motivi per cui dovresti prendere in considerazione l’utilizzo di formati di immagine di nuova generazione sul tuo sito WordPress.
1. Versatilità
I formati di nuova generazione non si limitano alle immagini statiche; ospitano anche animazioni , sequenze di immaginie persinoaudioall'interno dello stesso file. Questa versatilità li rende adatti a contenuti multimediali, e-commerce e altri progetti creativi.
2. Efficienza di compressione superiore
I formati di immagine di nuova generazione sono noti per la loro efficienza di compressione superiore. Sfruttando algoritmi di compressione avanzati, riducono significativamente le dimensioni dei file senza sacrificare la qualità dell'immagine.
Per gli sviluppatori e i creatori di contenuti, ciò si traduce intempi di caricamento dei siti Web più rapidi , utilizzo ridotto della larghezza di bandaeun'esperienza utente complessivamente migliorata.
3. Qualità dell'immagine migliorata
I formati di nuova generazione offrono un notevole miglioramento della qualità delle immagini con il supporto di funzionalità comela compressione senza perdita di dati , immagini con elevata profondità di bite unagamma di colori estesa.
Queste funzionalità garantiscono che le immagini sianopiù piccole , più nitidee piùvibranti, rendendole una scelta preziosa per fotografi, grafici e chiunque cerchi la migliore presentazione visiva.
4. Supporto all'industria
I formati di immagine di nuova generazione sono progettati con uno sguardo rivolto al futuro. Possono essere facilmente modificate e funzionano bene con le nuove tecnologie e dispositivi, quindi le tue immagini saranno sempre aggiornate e facili da vedere man mano che la tecnologia cambia.
Quali sono i vantaggi di offrire immagini in un formato di nuova generazione su WordPress?
I formati di immagine di nuova generazione offrono numerosi vantaggi, tra cui una migliore efficienza di compressione, una migliore qualità delle immagini, una maggiore versatilità, un supporto avanzato di metadati e una protezione futura. La loro adozione è guidata dalla necessità di prestazioni web più veloci, esperienze utente ottimali e compatibilità con le tecnologie in evoluzione. Ecco alcuni dei principali vantaggi derivanti dalla pubblicazione di immagini in un formato di nuova generazione.
Velocità di caricamento più rapida
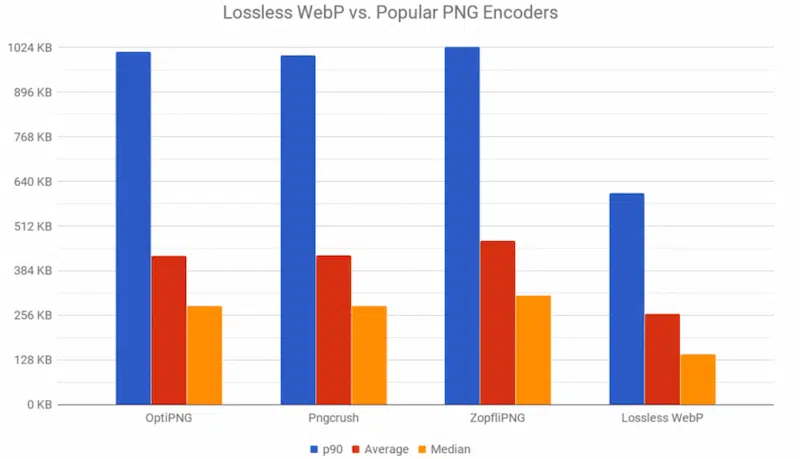
La caratteristica principale di questi formati è la loro capacità di fornire una qualità dell'immagine superiore mantenendo dimensioni di file più piccole. Ciò è ottenuto attraverso algoritmi di compressione avanzati e tecniche di codifica che riducono significativamente la quantità di dati necessari per rappresentare un'immagine.
Il risultato sono immagini visivamente indistinguibili dalle loro controparti ad alta risoluzione ma che occupano molto meno spazio di archiviazione, rendendole ideali per applicazioni basate sul Web e dispositivi mobili in cui i vincoli di larghezza di banda e di archiviazione sono considerazioni cruciali.

Immagini con file di dimensioni inferiori in formato WebP – Fonte:Smashing Magazine
Supporto avanzato dei metadati
Inoltre, i formati di immagine di nuova generazione spesso supportano molte funzionalità che migliorano l’esperienza dell’utente.
Ciò include la memorizzazione di animazioni, sequenze di immagini e persino audio all'interno di un singolo file. Il supporto avanzato dei metadati consente descrizioni e informazioni più ricche sull'immagine, rendendo questi formati adatti ad applicazioni quali archiviazione digitale, commercio elettronico e distribuzione di contenuti multimediali.
Risparmia spazio di archiviazione sul tuo server mantenendo la qualità
Risparmiare spazio di archiviazione sul server mantenendo la qualità delle immagini è una preoccupazione fondamentale per le aziende e i privati che gestiscono risorse digitali. Un approccio efficace per raggiungere questo equilibrio consiste nell’adottare formati di immagine di nuova generazione come WebP, AVIF e JPEG XL. Questi formati sono progettati con tecniche di compressione avanzate che riducono significativamente le dimensioni dei file senza compromettere la qualità dell'immagine.

Fonte:caniuse.com
Come servire immagini in formati di nuova generazione su WordPress (metodi semplici)
Uno dei metodi più efficienti per servire i formati di immagine del tuo sito web nei formati di nuova generazione su WordPress è utilizzare un plug-in WordPress dedicato. Questi plugin sono progettati per convertire e ottimizzare senza problemi le tue immagini, garantendo un'esperienza di caricamento più rapida ed efficiente per i visitatori del tuo sito.

In alternativa, se preferisci un approccio più pratico, hai la possibilità di ottimizzare e convertire manualmente le tue immagini.
Metodo n. 1: servire immagini di nuova generazione in WordPress tramite codice manuale
Modifica del file .htaccess
Per servire manualmente le immagini nel formato di nuova generazione è necessario modificare il file .htaccessdel tuo sito WordPress.
Puoi accedere al tuo file .htaccess accedendo allacartella public_html del tuo sito.
Qui è necessario utilizzare il codice menzionato di seguito per sostituire le immagini JPEG/PNG/GIF con immagini WebP.
<IfModule mod_rewrite.c>
RewriteEngine acceso
# Controlla se il browser supporta le immagini WebP
RiscriviCond %{HTTP_ACCEPT} image/webp
# Controlla se esiste l'immagine sostitutiva WebP
RiscriviCond %{DOCUMENT_ROOT}/$1.webp -f
# Servi invece l'immagine WebP
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=immagine/webp,E=REQUEST_immagine]
</IfModule>
<IfModule mod_headers.c>
# Varia: accetta per tutte le richieste di jpeg, png e gif
Aggiungi intestazione Varia Accetta env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType immagine/webp .webp
</IfModule>
Tuttavia, procedi con cautela quando modifichi manualmente il file .htaccess, poiché eventuali errori potrebbero influire sulla funzionalità del sito.
Utilizzando l'elemento <Picture>
Se preferisci un approccio più semplice puoi utilizzare il metodo utilizzando l'elemento HTML <picture>. Ciò consente al browser di selezionare automaticamente il formato file appropriato in base alla disponibilità.
Puoi utilizzare il tag HTML5 <picture> come indicato di seguito.
<immagine> <source type="immagine/webp"> <img src="/percorso/dell'immagine.jpg" alt=""> </immagine>
Puoi scegliere il metodo in linea con la tua esperienza per integrare in modo efficace i formati di immagine di nuova generazione nel tuo sito WordPress.
Metodo n. 2: servire immagini di nuova generazione in WordPress tramite plugin
Nell’ambito dell’ottimizzazione di WordPress, sfruttare i plugin è una mossa strategica per integrare perfettamente i formati di immagine di nuova generazione.
Tra i principali contendenti ci sono cinque plugin importanti, ognuno dei quali offre funzionalità uniche per la conversione WebP.
N. 1: Immagina: ottimizza le immagini e converti WebP
Imagify ti consente di ridimensionare e comprimere le immagini senza sforzo con un solo clic ed è considerato tra i migliori plugin di ottimizzazione delle immagini di WordPress.
Seguire i passaggi seguenti per convertire le immagini JPEG/PNG/GIF in immagini WebP:
- Installa e attiva il plugin sul tuo sito WordPress
- Genera la chiave API utilizzando il tuo indirizzo email. Quindi copialo e incollalo nelladashboard di WordPress > Impostazioni > Imagify.
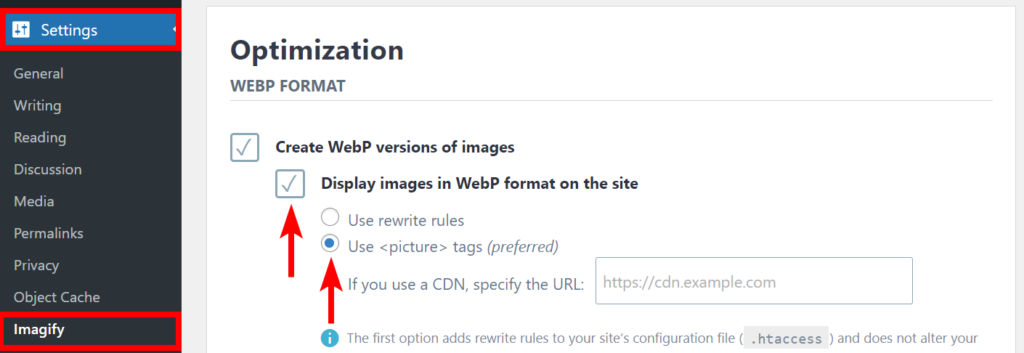
- Ora vai su WP Dashboard > Impostazioni > Imagify > Sezione Ottimizzazione.
- Seleziona l'opzioneVisualizza immagini in formato WebP sul sito e Utilizza tag <picture>.

Questo è tutto! Tutte le tue immagini verranno ora pubblicate su WebP.
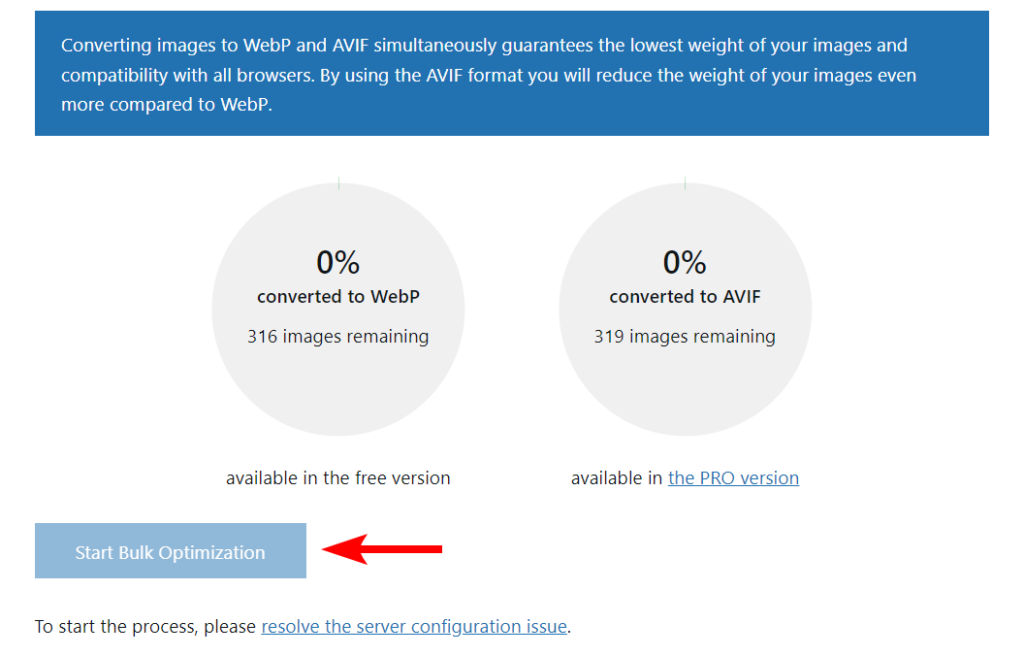
N. 2: Convertitore per contenuti multimediali: ottimizza le immagini
WebP Converter for Media è specializzato nella sostituzione di file JPEG, PNG e GIF standard con l'efficiente formato WebP.
Nella versione Pro, le immagini vengono ottimizzate e servite in formato WebP e inoltre in formato AVIF.
Innanzitutto, devi installare e attivare il plugin sul tuo sito WordPress. Quindi seguire i passaggi seguenti per convertire le immagini JPEG/PNG/GIF con immagini WebP:
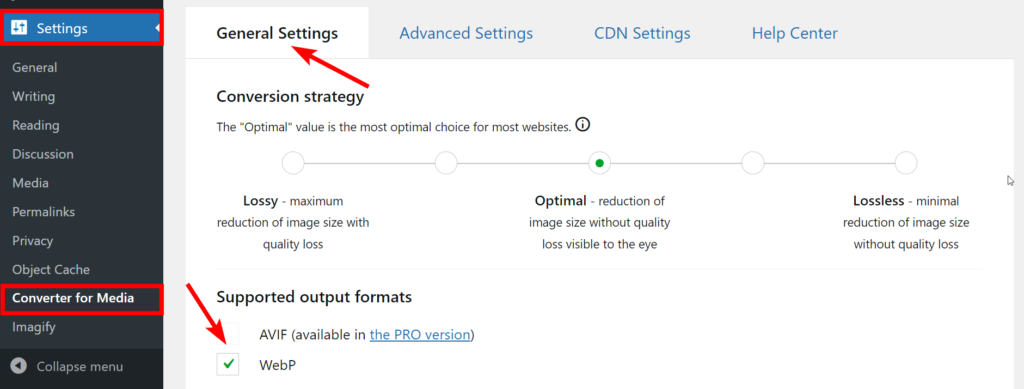
- Una volta attivato il plug-in, vai suWP Dashboard > Impostazioni > Converti per media > Impostazioni generali.
- Nella Strategia di conversione , seleziona il formato di output supportato da WebP.

- Per avviare il processo di ottimizzazione in blocco, scorri semplicemente verso il basso fino alla fine della pagina delle opzioni e fai clic sul pulsanteAvvia ottimizzazione in blocco .

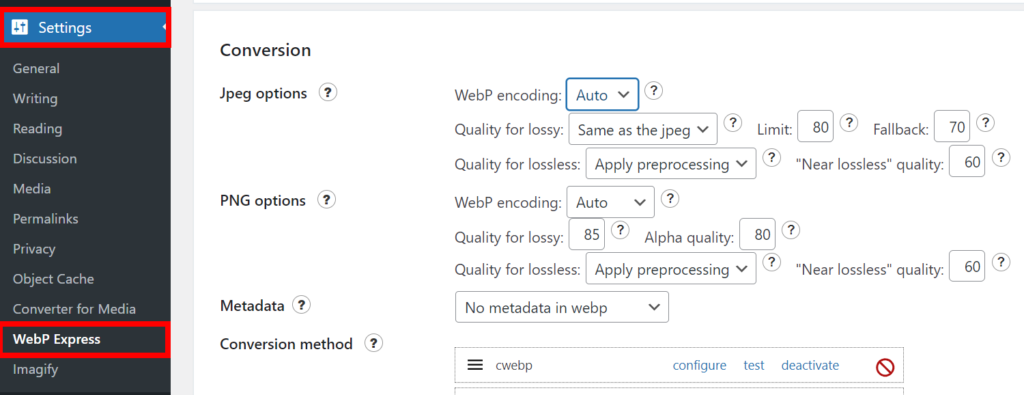
N. 3: WebP Express
WebP Express è un plugin versatile che offre molteplici opzioni per convertire le immagini in WebP attraverso vari metodi. Fornisce automaticamente le immagini WebP generate ai browser che supportano questo formato.
Per eseguire la conversione dell'immagine, seguire i passaggi seguenti:
- Vai alla dashboard WP > Impostazioni > WebP Express .
- Nella sezione di conversione, scegli le opzioni più adatte a te. Compressione con perdita o senza perdita, abilitazione del reindirizzamento al convertitore, ecc.
- Salvare le impostazioni facendo clic sul pulsante Salva .

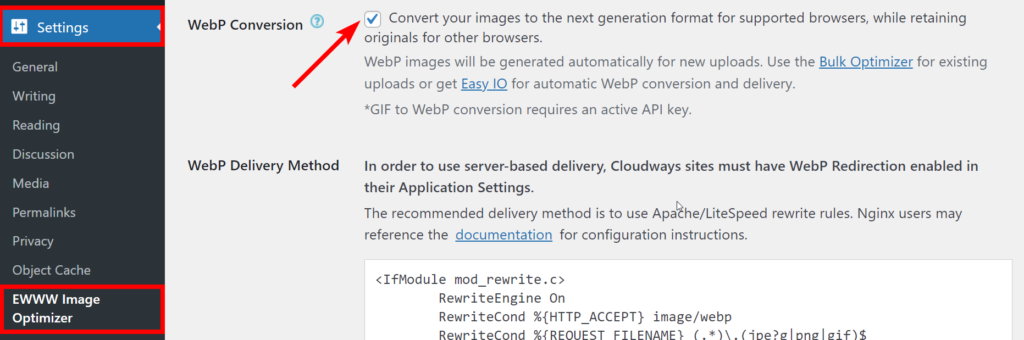
N. 4: Ottimizzatore di immagini EWWW
EWWW introduce opzioni di conversione intelligenti, garantendo il formato immagine giusto per le diverse esigenze, che si tratti di JPG , PNG,GIFoWebP.
Per un'esperienza senza problemi, opta per la conversione WebP automatica con Easy IO. In alternativa, se preferisci un maggiore controllo, utilizzaBulk Optimizer per generare versioni WebP delle tue immagini e distribuirle ai browser supportati
- Vai su WP Dashboard > Impostazioni > EWWW Image Optimizer.
- Vai alla scheda Base e scorri verso il basso fino all'opzione Conversione WebP.
- Spuntare l'opzione.

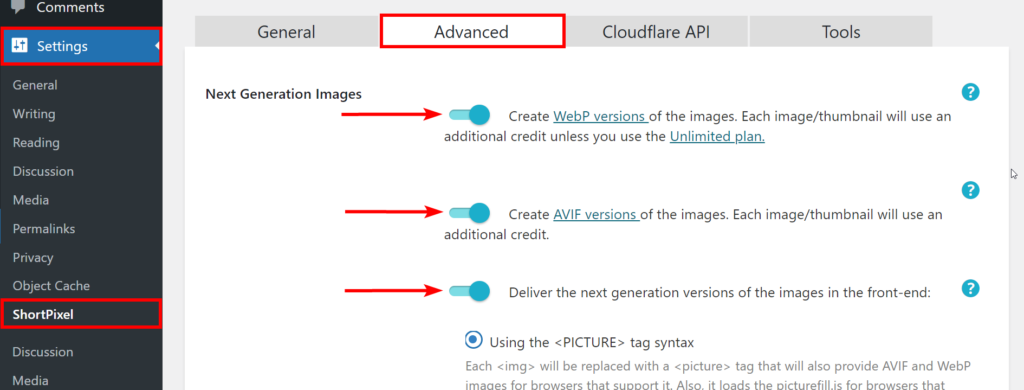
N. 5: Ottimizzatore di immagini ShortPixel: ottimizza le immagini
ShortPixel Image Optimizer è un altro plugin che si distingue per la sua versatilità, convertendo perfettamente file JPEG, PNG o GIF nei formati WebP e AVIF.
- Vai alladashboard WP > Impostazioni > ShortPixel > Scheda Avanzate .
- Ora abilita tutte le opzioni relative alle immagini di nuova generazione .

Test e verifica dell'implementazione delle immagini di nuova generazione
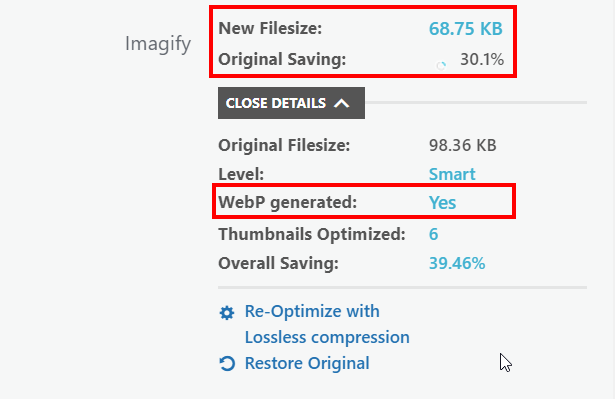
Ho implementato il formato delle immagini di nuova generazione sul mio sito Web, che originariamente aveva immagini nei formati JPG, PNG e GIF. Utilizzando il plugin Imagify, ho abilitato il formato WebP ed eseguito un'ottimizzazione di massa.
Lo screenshot seguente mostra una notevoleriduzione del 30% delle dimensioni del file, con un impatto significativo sulle prestazioni del sito web.

Prima

Dopo
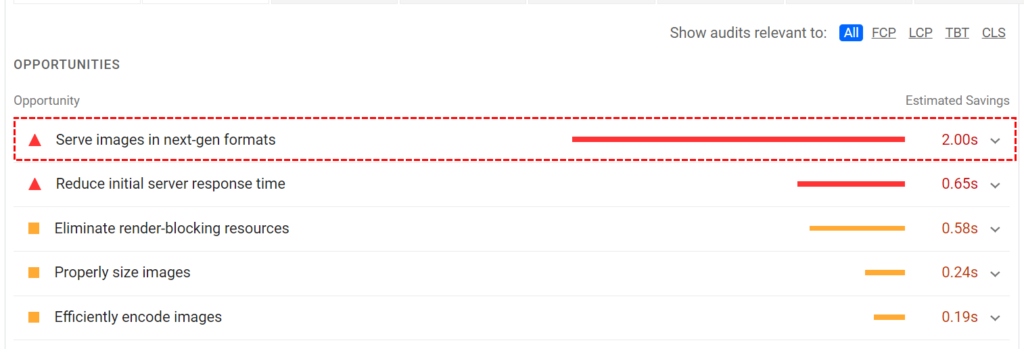
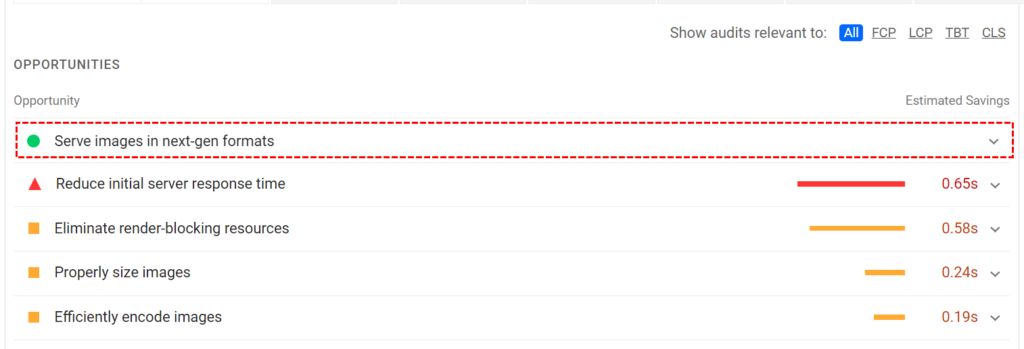
Dopo aver eseguito un test sullo strumento PageSpeed Insights, vediamo un consiglio per la pubblicazione di immagini nei formati di nuova generazione. Dopo il processo di ottimizzazione, l'ho testato nuovamente su PageSpeed Insights e ora puoi osservare la differenza in entrambi i risultati.

Prima

Dopo
Conclusione
Mentre WordPress continua ad evolversi, il suo supporto per i formati di immagine di nuova generazione sottolinea il suo impegno a rimanere all’avanguardia nella fornitura di soluzioni all’avanguardia per l’ottimizzazione dei siti web e la soddisfazione degli utenti.
WordPress consente ai creatori di siti Web di migliorare le prestazioni, la velocità e l'esperienza utente dei propri siti adottando formati di immagine di nuova generazione. Questi formati contribuiscono a tempi di caricamento più rapidi e svolgono un ruolo cruciale nel ridurre il consumo di larghezza di banda, soddisfacendo gli utenti su vari dispositivi e condizioni di rete.
