Jak wyświetlać obrazy w formatach nowej generacji w WordPressie – kompleksowy przewodnik
Opublikowany: 2024-01-03
Udostępnianie obrazów w formatach nowej generacji ma na celu przezwyciężenie ograniczeń i wyzwań stawianych przez tradycyjne formaty obrazów, takie jak JPEG i PNG. Ich głównym celem jestpoprawa jakości obrazu , zmniejszenie rozmiaru plikówizwiększenie elastycznościw szerokim zakresie zastosowań.
Formaty te stanowią kluczową zmianę w obsłudze i udostępnianiu treści wizualnych. Obiecująwysokiej jakości obrazy przy zmniejszonych rozmiarach plikówizwiększonej wszechstronności, co czyni je niezbędnymi w różnych sektorach, w tym w tworzeniu stron internetowych, marketingu cyfrowym i dostarczaniu treści multimedialnych. W miarę postępu technologii formaty te prawdopodobnie odegrają kluczową rolę w przekształcaniu krajobrazu obrazowania cyfrowego.
W tym blogu szczegółowo omówiono formaty nowej generacji oraz kroki umożliwiające wyświetlanie obrazów w tych formatach w witrynie WordPress. Czytaj dalej, aby dowiedzieć się więcej.
Jakie są formaty nowej generacji w WordPress?
Ponieważ twórcy treści starają się optymalizować swoje witryny internetowe pod kątem szybszego ładowania, formaty obrazów nowej generacji stały się cennym narzędziem do osiągnięcia tego celu. Dzielą się na dwa typy:AVIF i WebP.
AVIF
Format AVIF doskonale nadaje się dla programistów, którzy chcązoptymalizować prędkość ładowania strony i zmniejszyć zużycie danychprzy jednoczesnym zachowaniu doskonałej jakości obrazu.
Jako rozwiązanie przyszłościowe, AVIF odegra integralną rolę w krajobrazie obrazowania cyfrowego, zapewniając, że obrazy pozostaną atrakcyjne wizualnie i łatwo dostępne. Twórcy Google sugerują, że obraz WebP z kompresją stratną może być od 25% do 34% mniejszy niż porównywalny plik JPEG.
WebP
WebP to kolejny przełomowy format obrazu wprowadzony przez Google i znany zwyjątkowej wydajności kompresji .
WebP idealnie nadaje się do różnych aplikacji internetowych, w tym do projektowania responsywnego, gdzie kluczowe jest szybkie ładowanie i optymalna jakość obrazu. Dzięki szerokiemu wsparciu we wszystkich przeglądarkach i rosnącemu zastosowaniu WebP stał się niezbędnym narzędziem dla programistów i twórców treści, którzy chcą poprawić wydajność swoich zasobów cyfrowych i wygodę użytkownika.
Aby zrozumieć kluczowe różnice między zwykłymi formatami obrazów a formatami obrazów nowej generacji, poniżej znajduje się uproszczona tabela porównawcza:
| Funkcja | AVIF | WebP | JPG2000 | JPEG XR |
| Wydajność kompresji | Bardzo wysoko | Wysoki | Wysoki | Wysoki |
| Jakość obrazu | Doskonały | Dobry do doskonałego | Dobry do doskonałego | Dobry do doskonałego |
| Wsparcie animacji | NIE | Tak | NIE | NIE |
| Wsparcie przejrzystości | Tak | Tak | Tak | Tak |
| Bezstratna kompresja | Tak | Tak | Tak | Tak |
| Szeroka gama kolorów | Tak | Tak | Tak | Tak |
| Obsługa metadanych | Ograniczony | Tak | Tak | Tak |
| Zgodność przeglądarki | Ograniczony | Dobry | Dobry | Dobry |
| Normalizacja | Rozwój | Dobrze ugruntowany | Dobrze ugruntowany | Dobrze ugruntowany |
| Idealne przypadki użycia | Sieć, telefon komórkowy | Sieć, telefon komórkowy | Archiwizacja, obrazowanie medyczne | Fotografia, archiwizacja |
Dlaczego warto używać formatów obrazów nowej generacji?
Oto kilka powodów, dla których warto rozważyć użycie formatów obrazów nowej generacji w swojej witrynie WordPress.
1. Wszechstronność
Formaty nowej generacji nie ograniczają się do obrazów statycznych; zawierają także animacje , sekwencje obrazów, a nawetdźwiękw tym samym pliku. Ta wszechstronność sprawia, że nadają się do treści multimedialnych, handlu elektronicznego i innych kreatywnych projektów.
2. Doskonała wydajność kompresji
Formaty obrazów nowej generacji są dobrze znane ze swojej doskonałej wydajności kompresji. Wykorzystując zaawansowane algorytmy kompresji, znacznie zmniejszają rozmiary plików bez utraty jakości obrazu.
Dla programistów i twórców treści oznacza toszybsze ładowanie witryny , mniejsze wykorzystanie przepustowościi ogólnąpoprawę komfortu użytkowania.
3. Poprawiona jakość obrazu
Formaty nowej generacji oferują imponującą poprawę jakości obrazu dzięki obsłudze takich funkcji, jakbezstratna kompresja , obrazy o dużej głębi bitowejirozszerzona gama kolorów.
Dzięki tym funkcjom obrazy sąmniejsze , ostrzejszei bardziejżywe, co czyni je cennym wyborem dla fotografów, grafików i każdego, kto szuka najlepszej prezentacji wizualnej.
4. Wsparcie branżowe
Formaty obrazów nowej generacji są projektowane z myślą o przyszłości. Można je łatwo zmieniać i dobrze współpracują z nowymi technologiami i urządzeniami, dzięki czemu Twoje zdjęcia będą zawsze aktualne i łatwe do zauważenia wraz ze zmianami technologicznymi.
Jakie są zalety udostępniania obrazów w formacie nowej generacji w WordPress?
Formaty obrazów nowej generacji oferują liczne korzyści, w tym lepszą wydajność kompresji, lepszą jakość obrazu, większą wszechstronność, zaawansowaną obsługę metadanych i zabezpieczenie na przyszłość. Ich przyjęcie wynika z potrzeby szybszego działania sieci, optymalnych doświadczeń użytkownika i zgodności z rozwijającymi się technologiami. Oto niektóre z głównych zalet udostępniania obrazów w formacie nowej generacji.
Większa prędkość ładowania
Kluczową cechą tych formatów jest ich zdolność do zapewnienia doskonałej jakości obrazu przy zachowaniu mniejszych rozmiarów plików. Osiąga się to dzięki zaawansowanym algorytmom kompresji i technikom kodowania, które znacznie zmniejszają ilość danych potrzebnych do przedstawienia obrazu.
Rezultatem są obrazy, które wizualnie są nie do odróżnienia od ich odpowiedników w wysokiej rozdzielczości, ale zajmują znacznie mniej miejsca na dysku, co czyni je idealnymi do aplikacji internetowych i urządzeń mobilnych, gdzie kluczowe znaczenie mają ograniczenia przepustowości i pamięci.

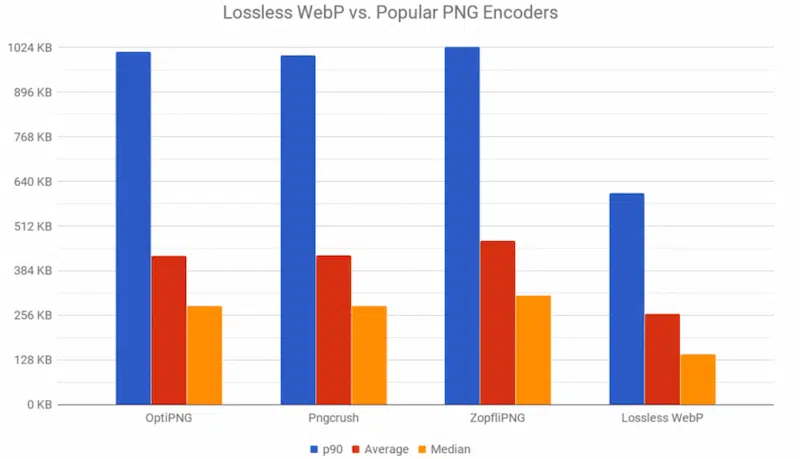
Obrazy o mniejszym rozmiarze pliku w formacie WebP – Źródło:Smashing Magazine
Zaawansowana obsługa metadanych
Co więcej, formaty obrazów nowej generacji często obsługują wiele funkcji poprawiających wygodę użytkownika.
Obejmuje to przechowywanie animacji, sekwencji obrazów, a nawet dźwięku w jednym pliku. Zaawansowana obsługa metadanych pozwala na bogatsze opisy i informacje o obrazie, dzięki czemu formaty te nadają się do zastosowań takich jak archiwizacja cyfrowa, handel elektroniczny i dystrybucja treści multimedialnych.
Oszczędzaj miejsce na swoim serwerze, zachowując jakość
Oszczędzanie miejsca na serwerze przy jednoczesnym zachowaniu jakości obrazu ma kluczowe znaczenie dla firm i osób zarządzających zasobami cyfrowymi. Jednym ze skutecznych sposobów osiągnięcia tej równowagi jest przyjęcie formatów obrazu nowej generacji, takich jak WebP, AVIF i JPEG XL. W formatach tych zastosowano zaawansowane techniki kompresji, które znacznie zmniejszają rozmiary plików bez utraty jakości obrazu.

Źródło:caniuse.com
Jak wyświetlać obrazy w formatach nowej generacji w WordPress (proste metody)
Jedną z najskuteczniejszych metod udostępniania formatów obrazów Twojej witryny w formatach nowej generacji w WordPressie jest użycie dedykowanej wtyczki WordPress. Wtyczki te zaprojektowano tak, aby bezproblemowo konwertowały i optymalizowały obrazy, zapewniając szybsze i bardziej wydajne ładowanie osobom odwiedzającym Twoją witrynę.
Alternatywnie, jeśli wolisz bardziej praktyczne podejście, możesz ręcznie zoptymalizować i przekonwertować obrazy.
Metoda nr 1: Udostępnianie obrazów nowej generacji w WordPress za pomocą kodu ręcznego
Modyfikowanie pliku .htaccess

Aby ręcznie wyświetlać obrazy w formacie nowej generacji, musisz zmodyfikować plik .htaccessswojej witryny WordPress.
Dostęp do pliku .htaccess można uzyskać, przechodząc dofolderu public_html swojej witryny.
Tutaj musisz użyć kodu wymienionego poniżej, aby zastąpić obrazy JPEG/PNG/GIF obrazami WebP.
<IfModule mod_rewrite.c>
Przepisz silnik włączony
# Sprawdź, czy przeglądarka obsługuje obrazy WebP
Przepisz warunek %{HTTP_ACCEPT} obraz/strona internetowa
# Sprawdź, czy istnieje obraz zastępczy WebP
PrzepiszWarunek %{DOCUMENT_ROOT}/$1.webp -f
# Zamiast tego wyświetl obraz WebP
RewriteRule (.+)\.(jpe?g|png|gif)$ 1.webp [T=obraz/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Zmieniaj: Zaakceptuj wszystkie żądania w formatach JPEG, PNG i GIF
Nagłówek dołącz Zróżnicuj Zaakceptuj env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
DodajWpisz obraz/webp .webp
</IfModule>
Należy jednak zachować ostrożność podczas ręcznej edycji pliku .htaccess, ponieważ wszelkie błędy mogą mieć wpływ na funkcjonalność witryny.
Korzystanie z elementu <Obraz>
Jeśli wolisz prostsze podejście, możesz zastosować metodę wykorzystującą element HTML <picture>. Dzięki temu przeglądarka automatycznie wybiera odpowiedni format pliku w zależności od dostępności.
Możesz użyć tagu HTML5 <picture>, jak wspomniano poniżej.
<obrazek> <source type="image/webp"> <img src="/ścieżka/do/obrazu.jpg" alt=""> </obrazek>
Możesz wybrać metodę dostosowaną do Twojej wiedzy, aby skutecznie zintegrować formaty obrazów nowej generacji ze swoją witryną WordPress.
Metoda nr 2: Udostępnianie obrazów nowej generacji w WordPressie za pomocą wtyczek
W obszarze optymalizacji WordPressa wykorzystanie wtyczek jest strategicznym posunięciem mającym na celu bezproblemową integrację formatów obrazów nowej generacji.
Wśród czołowych konkurentów znajduje się pięć czołowych wtyczek, z których każda oferuje unikalne funkcje konwersji WebP.
#1: Imagify– optymalizuj obrazy i konwertuj WebP
Imagify umożliwia bezproblemową zmianę rozmiaru i kompresję obrazów jednym kliknięciem i jest uważana za jedną z najlepszych wtyczek do optymalizacji obrazów WordPress.
Wykonaj poniższe czynności, aby przekonwertować obrazy JPEG/PNG/GIF na obrazy WebP:
- Zainstaluj i aktywuj wtyczkę na swojej stronie WordPress
- Wygeneruj klucz API, korzystając ze swojego adresu e-mail. Następnie skopiuj i wklej go doPanelu WordPress > Ustawienia > Imagify.
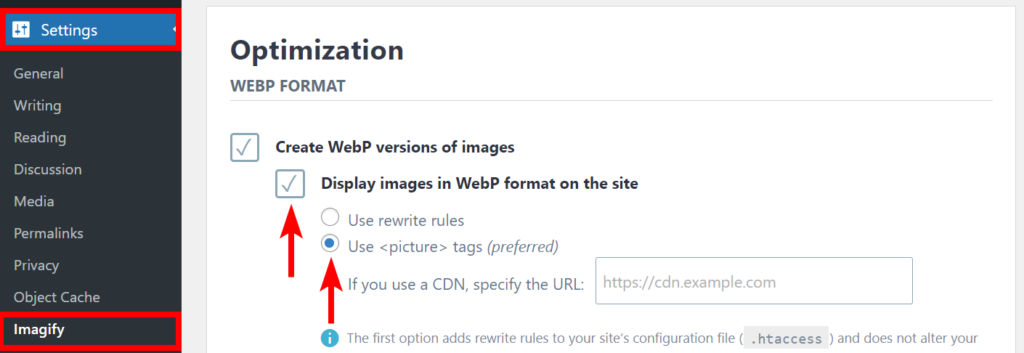
- Teraz przejdź do Panelu WP > Ustawienia > Imagify > Sekcja Optymalizacji.
- Wybierz opcjęWyświetlaj obrazy w formacie WebP na stronie i Użyj tagów <picture>.

Otóż to! Wszystkie Twoje obrazy zostaną teraz przesłane do WebP.
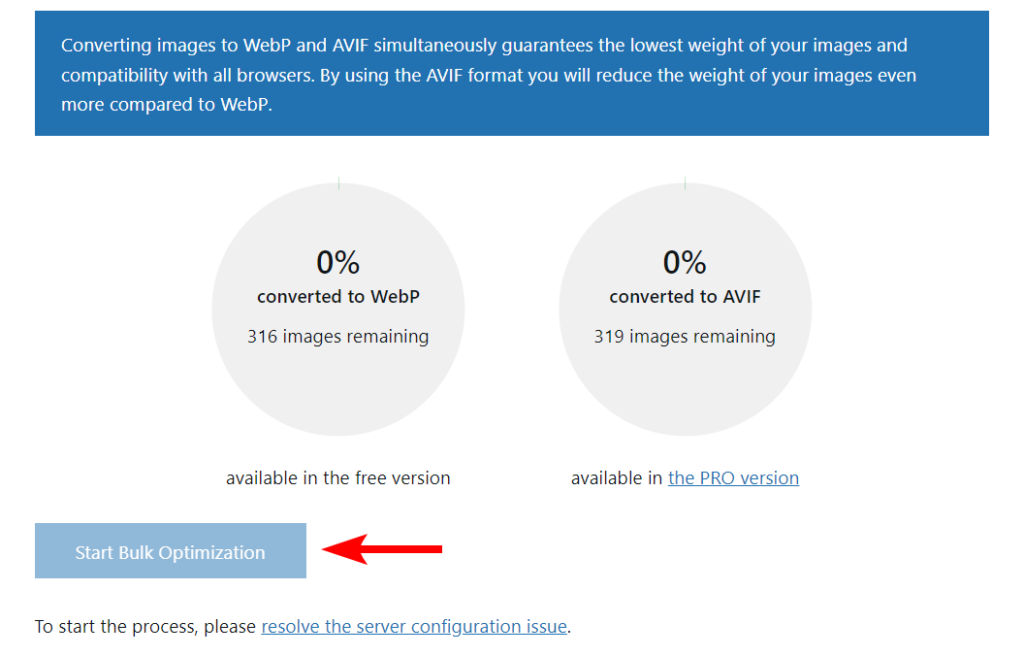
#2: Konwerter multimediów– Optymalizuj obrazy
WebP Converter for Media specjalizuje się w zastępowaniu standardowych plików JPEG, PNG i GIF wydajnym formatem WebP.
W wersji Pro obrazy są optymalizowane i podawane w formacie WebP oraz dodatkowo w formacie AVIF.
Najpierw musisz zainstalować i aktywować wtyczkę na swojej stronie WordPress. Następnie wykonaj poniższe czynności, aby przekonwertować obrazy JPEG/PNG/GIF na obrazy WebP:
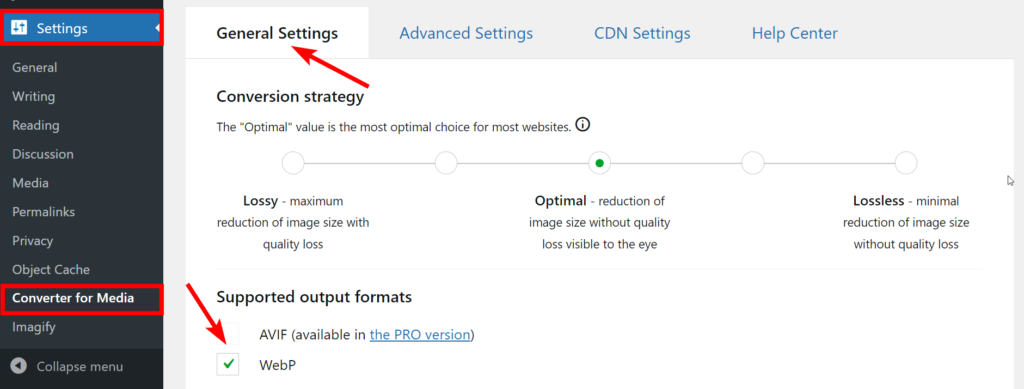
- Po aktywowaniu wtyczki przejdź doPanelu WP > Ustawienia > Konwertuj na multimedia > Ustawienia ogólne.
- W Strategii konwersji wybierz format wyjściowy obsługiwany przez WebP.

- Aby rozpocząć proces optymalizacji zbiorczej, po prostu przewiń w dół strony opcji i kliknij przyciskRozpocznij optymalizację zbiorczą .

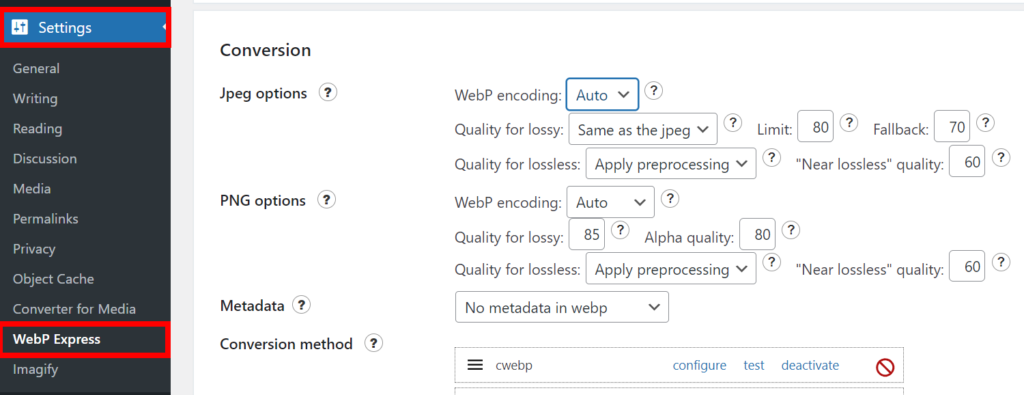
#3: WebP Express
WebP Express to wszechstronna wtyczka oferująca wiele opcji konwersji obrazów do WebP różnymi metodami. Automatycznie udostępnia wygenerowane obrazy WebP przeglądarkom obsługującym ten format.
Aby przeprowadzić konwersję obrazu, wykonaj poniższe czynności:
- Przejdź do Panelu WP > Ustawienia > WebP Express .
- W sekcji konwersji wybierz opcje, które najlepiej odpowiadają Twoim potrzebom. Kompresja stratna lub bezstratna, włącz przekierowanie do konwertera itp.
- Zapisz ustawienia klikając przycisk Zapisz .

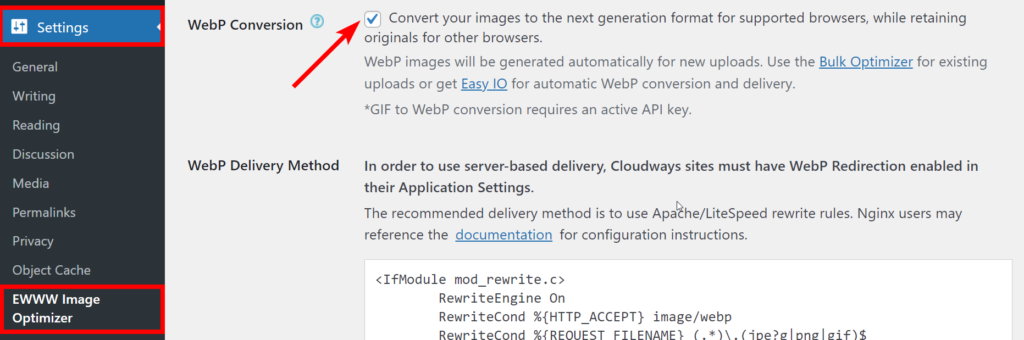
#4: Optymalizator obrazu EWWW
EWWW wprowadza inteligentne opcje konwersji, zapewniając odpowiedni format obrazu dla różnorodnych potrzeb, czy to JPG , PNG,GIFczyWebP.
Aby uzyskać bezproblemową pracę, wybierz automatyczną konwersję WebP za pomocą Easy IO. Alternatywnie, jeśli wolisz większą kontrolę, użyjnarzędzia Bulk Optimizer , aby wygenerować wersje obrazów WebP i dostarczyć je do obsługiwanych przeglądarek
- Przejdź do Panelu sterowania WP > Ustawienia > Optymalizator obrazu EWWW.
- Przejdź do karty Podstawowe i przewiń w dół do opcji Konwersja WebP.
- Zaznacz opcję.

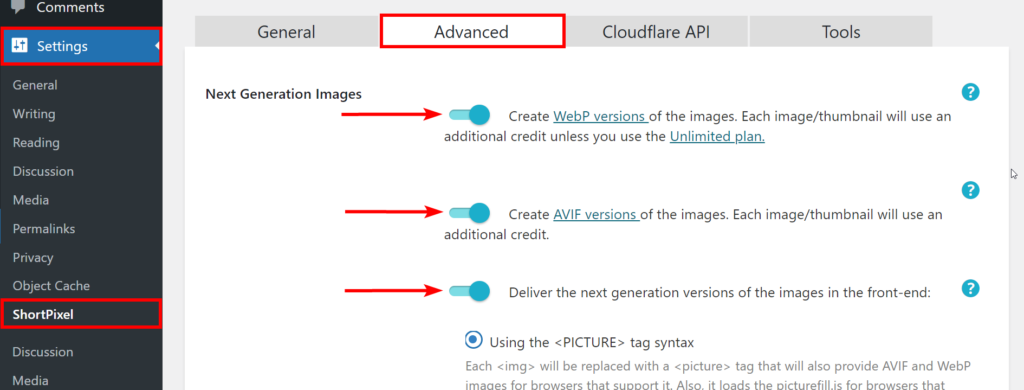
#5: Optymalizator obrazu ShortPixel– Optymalizuj obrazy
ShortPixel Image Optimizer to kolejna wtyczka, która wyróżnia się wszechstronnością i płynnie konwertuje pliki JPEG, PNG lub GIF do formatów WebP i AVIF.
- Przejdź doPanelu WP > Ustawienia > ShortPixel > Karta Zaawansowane .
- Teraz włącz wszystkie opcje związane z obrazami nowej generacji .

Testowanie i weryfikacja implementacji obrazu nowej generacji
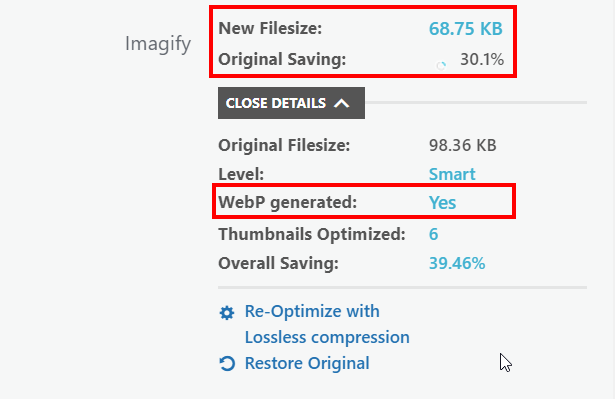
Zaimplementowałem w mojej witrynie format obrazów nowej generacji, który pierwotnie zawierał obrazy w formatach JPG, PNG i GIF. Korzystając z wtyczki Imagify, włączyłem format WebP i przeprowadziłem optymalizację zbiorczą.
Poniższy zrzut ekranu pokazuje niezwykłezmniejszenie rozmiaru pliku o 30% , co znacząco wpływa na wydajność witryny.

Zanim

Po
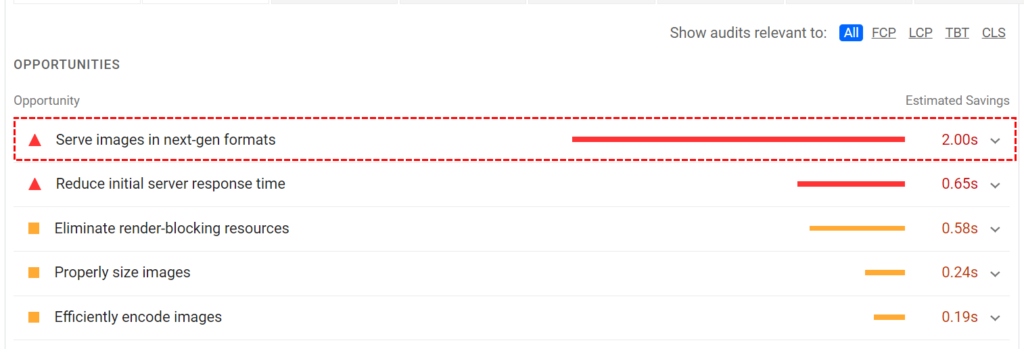
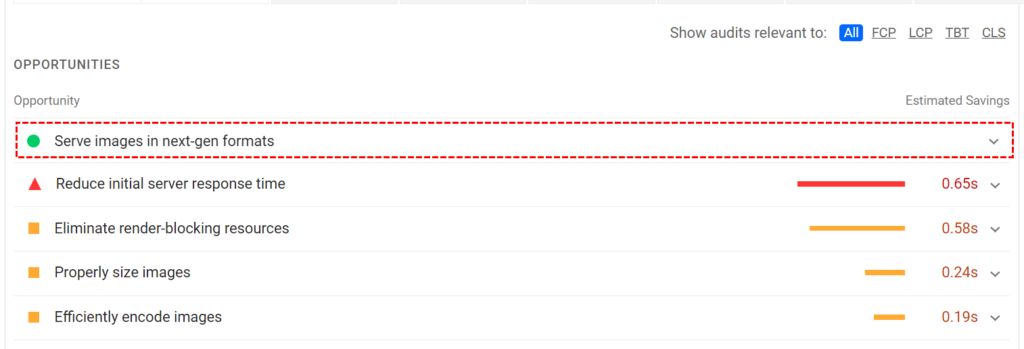
Po przeprowadzeniu testu narzędzia PageSpeed Insights widzimy zalecenie wyświetlania obrazów w formatach nowej generacji. Po procesie optymalizacji przetestowałem go ponownie w PageSpeed Insights i teraz możesz zaobserwować różnicę w obu wynikach.

Zanim

Po
Wniosek
W miarę ciągłego rozwoju WordPressa obsługa formatów obrazów nowej generacji podkreśla jego zaangażowanie w dostarczanie najnowocześniejszych rozwiązań w zakresie optymalizacji witryn internetowych i zadowolenia użytkowników.
WordPress umożliwia twórcom witryn internetowych zwiększanie wydajności, szybkości i komfortu użytkowania witryn poprzez wykorzystanie formatów obrazów nowej generacji. Formaty te przyczyniają się do szybszego ładowania i odgrywają kluczową rolę w zmniejszaniu zużycia przepustowości, obsługując użytkowników korzystających z różnych urządzeń i warunków sieciowych.
