如何在 WordPress 中以下一代格式提供圖像 – 綜合指南
已發表: 2024-01-03
以下一代格式提供影像旨在解決 JPEG 和 PNG 等傳統影像格式帶來的限制和挑戰。 他們的主要重點是提高影像品質、減小檔案大小並增強各種應用的靈活性。
這些格式代表了處理和分享視覺內容的關鍵轉變。 它們承諾提供高品質的圖像,同時減少文件大小並提高多功能性,使其在各個領域不可或缺,包括網頁開發、數位行銷和多媒體內容交付。 隨著技術的進步,這些格式可能在重塑數位成像格局中發揮至關重要的作用。
本部落格詳細討論了下一代格式以及在 WordPress 網站上以這些格式提供圖像的步驟。 繼續閱讀以了解更多資訊。
WordPress 中的下一代格式是什麼?
隨著內容創作者尋求優化其網站以加快載入時間,下一代圖像格式已成為實現這一目標的寶貴工具。 它們分為兩種類型:AVIF和WebP。
AVIF
AVIF 格式非常適合希望優化頁面載入速度並減少資料使用,同時保持卓越影像品質的開發人員。
作為面向未來的解決方案,AVIF 將在數位成像領域發揮不可或缺的作用,確保影像保持視覺吸引力且易於存取。 Google 的開發人員建議,有損壓縮的 WebP 影像可能比同類 JPEG 檔案小 25% 到 34%。
網路P
WebP 是 Google 推出的另一種突破性影像格式,以其卓越的壓縮效率而聞名。
WebP 非常適合各種 Web 應用程序,包括響應式設計,其中快速加載和最佳圖像品質至關重要。 隨著瀏覽器的廣泛支援和不斷增長的採用,WebP 已成為希望提高數位資產效能和使用者體驗的開發人員和內容創作者的重要工具。
要了解常規影像格式和下一代影像格式之間的主要區別,以下是一個簡化的比較表:
| 特徵 | AVIF | 網路P | JPEG 2000 | JPEGXR |
| 壓縮效率 | 很高 | 高的 | 高的 | 高的 |
| 畫面品質 | 出色的 | 良好到優秀 | 良好到優秀 | 良好到優秀 |
| 動畫支援 | 不 | 是的 | 不 | 不 |
| 透明度支持 | 是的 | 是的 | 是的 | 是的 |
| 無損壓縮 | 是的 | 是的 | 是的 | 是的 |
| 廣色域 | 是的 | 是的 | 是的 | 是的 |
| 元數據支持 | 有限的 | 是的 | 是的 | 是的 |
| 瀏覽器相容性 | 有限的 | 好的 | 好的 | 好的 |
| 標準化 | 發展 | 完善 | 完善 | 完善 |
| 理想的用例 | 網路、行動 | 網路、行動 | 歸檔、醫學影像 | 攝影、歸檔 |
為什麼應該使用下一代影像格式?
以下是您應該考慮在 WordPress 網站上使用下一代圖片格式的一些原因。
1. 多功能性
下一代格式不僅限於靜態影像; 它們還可以在同一文件中容納動畫、圖像序列,甚至是音訊。這種多功能性使它們適合多媒體內容、電子商務和其他創意項目。
2. 優越的壓縮效率
下一代影像格式以其卓越的壓縮效率而聞名。 它們利用先進的壓縮演算法,在不犧牲影像品質的情況下顯著減少檔案大小。
對於開發人員和內容創作者來說,這意味著更快的網站載入時間、減少的頻寬使用以及整體增強的使用者體驗。
3. 提高影像品質
下一代格式在影像品質方面提供了令人印象深刻的升級,支援無損壓縮、高位深度影像和擴展色域等功能。
這些功能確保影像更小、更清晰、更生動,使其成為攝影師、平面設計師和任何尋求最佳視覺呈現效果的人的寶貴選擇。
4、產業支持
下一代影像格式的設計著眼於未來。 它們可以輕鬆更改並與新技術和設備良好配合,因此您的圖片將始終保持最新狀態,並且隨著技術的變化而易於查看。
在 WordPress 上以下一代格式提供圖片有哪些好處?
下一代影像格式具有許多優點,包括提高的壓縮效率、更好的影像品質、增強的多功能性、高級元資料支援和麵向未來。 它們的採用是由於對更快的網路效能、最佳用戶體驗以及與不斷發展的技術的兼容性的需求所驅動的。 以下是以下一代格式提供影像的一些主要好處。
更快的載入速度
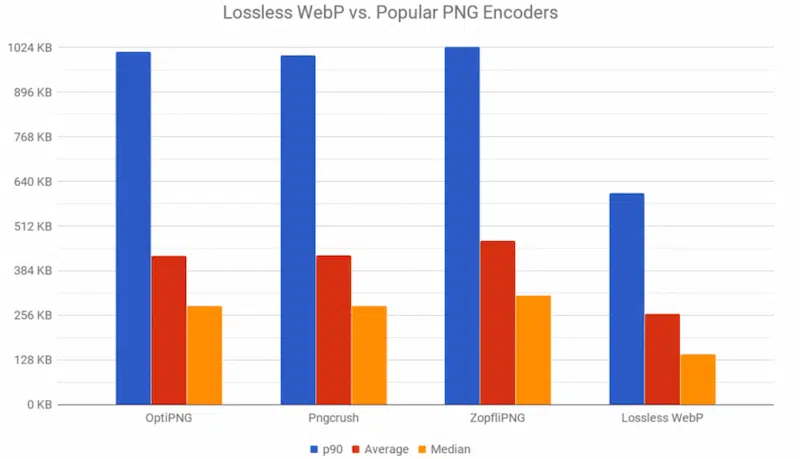
這些格式的主要特點是能夠提供卓越的影像質量,同時保持較小的檔案大小。 這是透過先進的壓縮演算法和編碼技術實現的,可顯著減少表示影像所需的資料量。
結果是影像在視覺上與高解析度影像沒有區別,但佔用的儲存空間要少得多,這使得它們非常適合頻寬和儲存限制是關鍵考慮因素的基於網路的應用程式和行動裝置。

WebP 格式的圖片檔案大小較小 – 來源:Smashing Magazine
高級元數據支持
此外,下一代影像格式通常支援許多增強使用者體驗的功能。
這包括在單一檔案中儲存動畫、圖像序列甚至音訊。 高級元資料支援可以提供更豐富的影像描述和訊息,使這些格式適合數位存檔、電子商務和多媒體內容分發等應用。
在保持品質的同時節省伺服器儲存空間
在保持影像品質的同時節省伺服器上的儲存空間是管理數位資產的企業和個人的關鍵問題。 實現這種平衡的有效方法是採用下一代影像格式,例如 WebP、AVIF 和 JPEG XL。 這些格式採用先進的壓縮技術設計,可在不影響影像品質的情況下顯著減少檔案大小。

來源:caniuse.com
如何在 WordPress 上以下一代格式提供圖片(簡單方法)
在 WordPress 上以下一代格式提供網站圖片格式的最有效方法之一是使用專用的 WordPress 外掛。 這些外掛程式旨在無縫轉換和優化您的圖像,確保為您的網站訪客提供更快、更有效率的載入體驗。
或者,如果您喜歡更實際的方法,您可以選擇手動優化和轉換影像。
方法#1:透過手動程式碼在 WordPress 中提供下一代圖片
修改.htaccess文件
要手動提供下一代格式的映像,您需要修改WordPress 網站的.htaccess 檔案。
您可以透過導覽至網站的public_html 資料夾來存取 .htaccess 檔案。
這裡需要使用下面提到的程式碼將JPEG/PNG/GIF圖片替換為WebP圖片。
<IfModule mod_rewrite.c>
重寫引擎開啟
# 檢查瀏覽器是否支援WebP圖片
RewriteCond %{HTTP_ACCEPT} 圖片/webp
# 檢查WebP替換圖片是否存在
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# 改為提供 WebP 圖片
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</如果模組>
<IfModule mod_headers.c>
# Vary: 接受所有對 jpeg、png 和 gif 的請求
標頭附加 Vary Accept env=REQUEST_image
</如果模組>
<IfModule mod_mime.c>
AddType 映像/webp .webp
</如果模組>
但是,手動編輯 .htaccess 檔案時請務必小心,因為任何錯誤都可能會影響網站功能。

使用 <Picture> 元素
如果您喜歡更簡單的方法,您可以選擇使用 HTML <picture> 元素的方法。 這允許瀏覽器根據可用性自動選擇適當的文件格式。
您可以使用 HTML5 <picture> 標籤,如下所述。
<圖片> <來源類型=“圖片/webp”> <img src="/path/to/image.jpg" alt=""> </圖片>
您可以選擇與您的專業知識相符的方法,將下一代圖像格式有效地整合到您的 WordPress 網站中。
方法#2:透過外掛程式在 WordPress 中提供下一代圖像
在 WordPress 優化領域,利用外掛程式是無縫整合下一代圖像格式的策略舉措。
其中最有力的競爭者有五個著名的插件,每個插件都提供獨特的 WebP 轉換功能。
#1: Imagify– 優化圖片並轉換 WebP
Imagify 讓您只需單擊一下即可輕鬆調整圖片大小和壓縮圖像,並且被認為是最好的 WordPress 圖像優化外掛程式之一。
請依照以下步驟將 JPEG/PNG/GIF 影像轉換為 WebP 影像:
- 在您的 WordPress 網站上安裝並啟用插件
- 使用您的電子郵件地址產生 API 金鑰。 然後將其複製並貼上到WordPress 儀表板 > 設定 > Imagify 中。
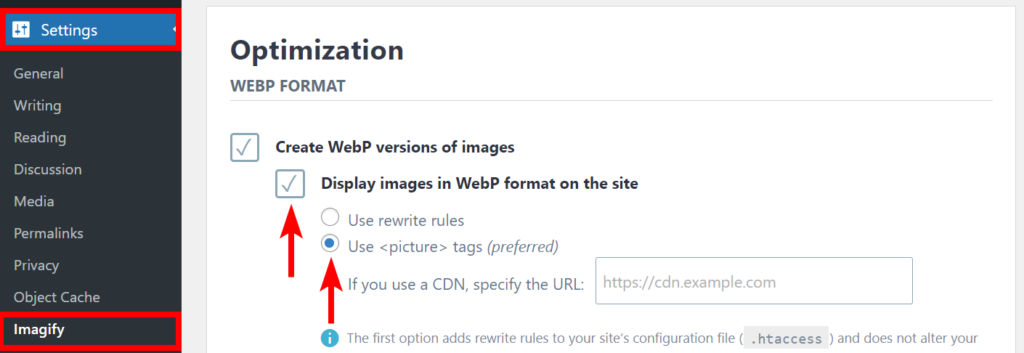
- 現在到WP 儀表板 > 設定 > Imagify >優化部分。
- 選擇選項在網站上以 WebP 格式顯示圖像並使用 <圖片> 標籤。

就是這樣! 您的所有圖像現在都將提供給 WebP。
#2:媒體轉換器– 最佳化影像
WebP Converter for Media 專門以高效的 WebP 格式取代標準 JPEG、PNG 和 GIF 檔案。
在專業版中,影像經過最佳化並以 WebP 格式和 AVIF 格式提供。
首先,您需要在 WordPress 網站上安裝並啟用該外掛程式。 然後按照以下步驟將 JPEG/PNG/GIF 影像轉換為 WebP 影像:
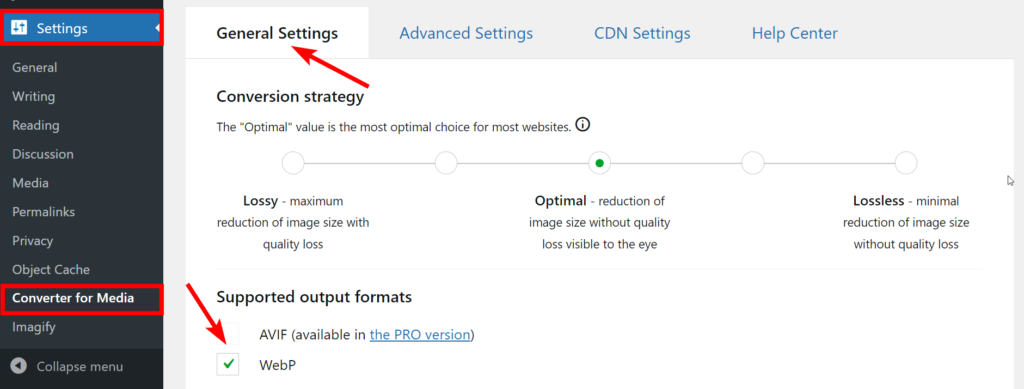
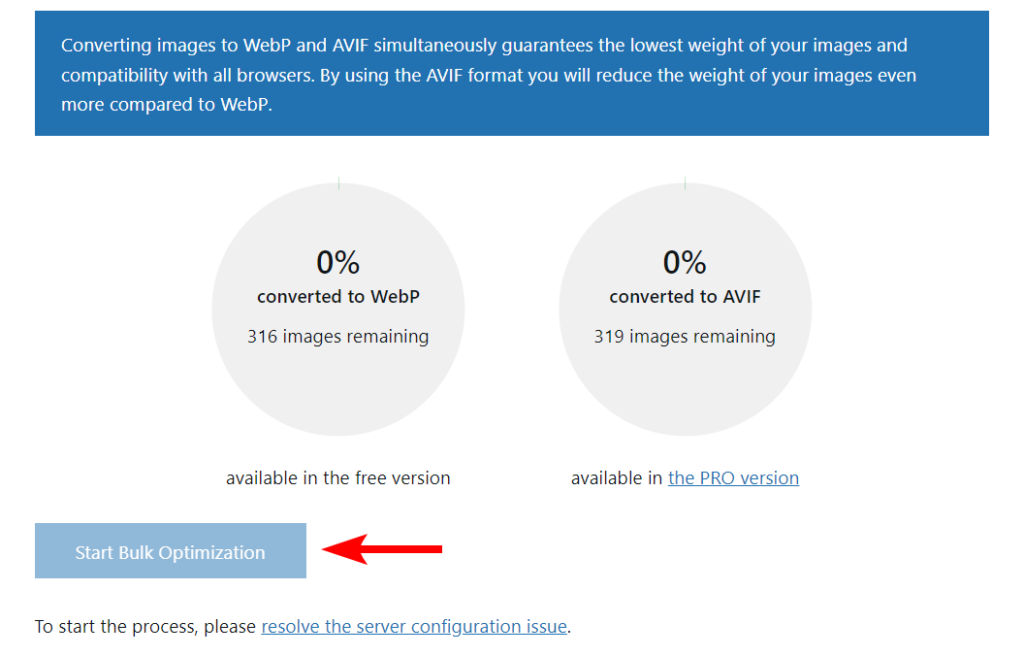
- 啟動外掛後,前往WP 儀表板 > 設定 > 轉換為媒體 > 常規設定。
- 在轉換策略下,選擇WebP 支援的輸出格式。

- 要啟動批次優化過程,只需向下捲動到選項頁面底部,然後按一下「開始批次優化」按鈕。

#3: WebP Express
WebP Express 是一個多功能插件,提供多種透過各種方法將影像轉換為 WebP 的選項。 它會自動將生成的 WebP 圖像提供給支援此格式的瀏覽器。
若要執行影像轉換,請按照下列步驟操作:
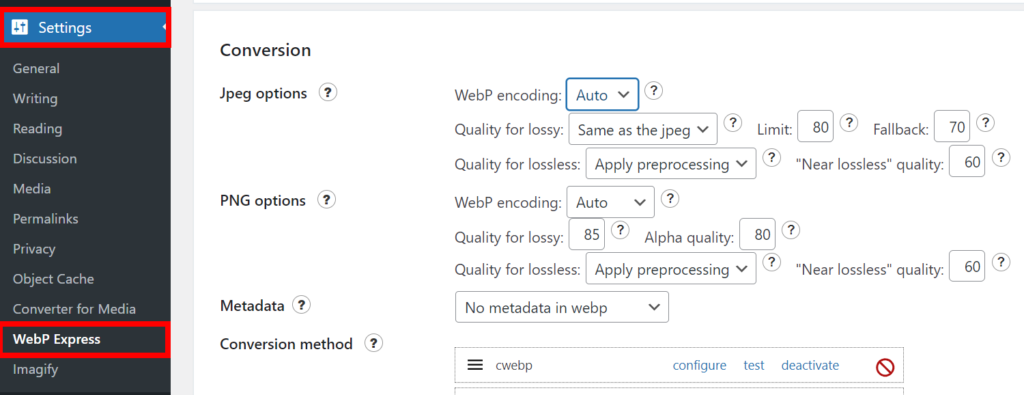
- 前往WP 儀表板 > 設定 > WebP Express 。
- 在轉換部分下,選擇最適合您的選項。 有損或無損壓縮、啟用重定向到轉換器等。
- 點選“儲存”按鈕儲存設定。

#4: EWWW 影像優化器
EWWW 引入了智慧轉換選項,確保滿足不同需求的正確影像格式,無論是JPG 、 PNG、GIF或WebP。
為了獲得無憂無慮的體驗,請選擇使用 Easy IO 自動進行 WebP 轉換。 或者,如果您想要更多控制,請使用批量優化器生成圖像的 WebP 版本並將其傳送到支援的瀏覽器
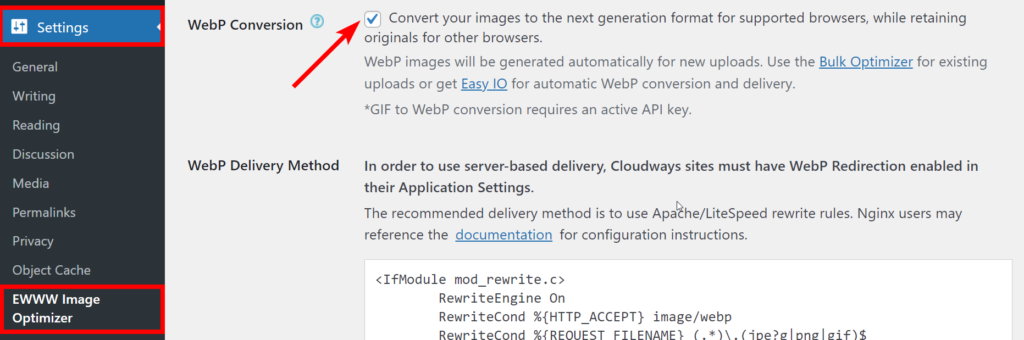
- 前往WP 儀表板 > 設定 > EWWW 影像優化器。
- 轉到“基本”選項卡並向下捲動到“WebP 轉換”選項。
- 勾選該選項。

#5: ShortPixel 影像優化器– 最佳化影像
ShortPixel Image Optimizer 是另一個因其多功能性而脫穎而出的插件,可將 JPEG、PNG 或 GIF 檔案無縫轉換為 WebP 和 AVIF 格式。
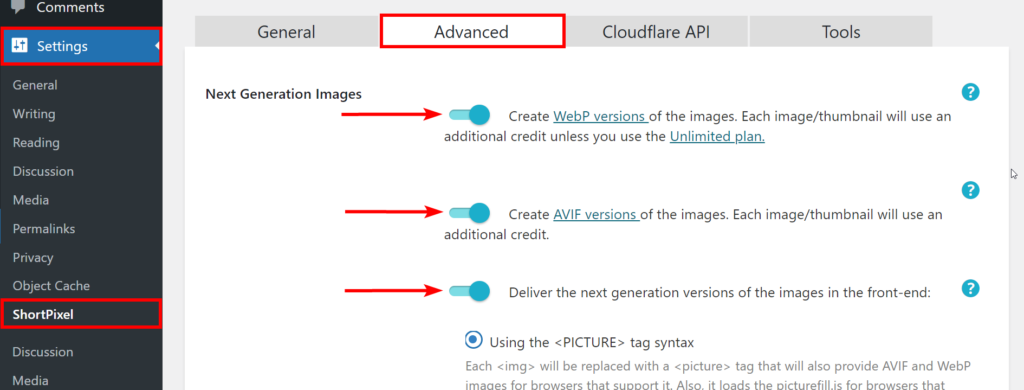
- 前往WP 儀表板 > 設定 > ShortPixel > 進階標籤。
- 現在,啟用與Next Generation Images相關的所有選項。

測試和驗證下一代影像實施
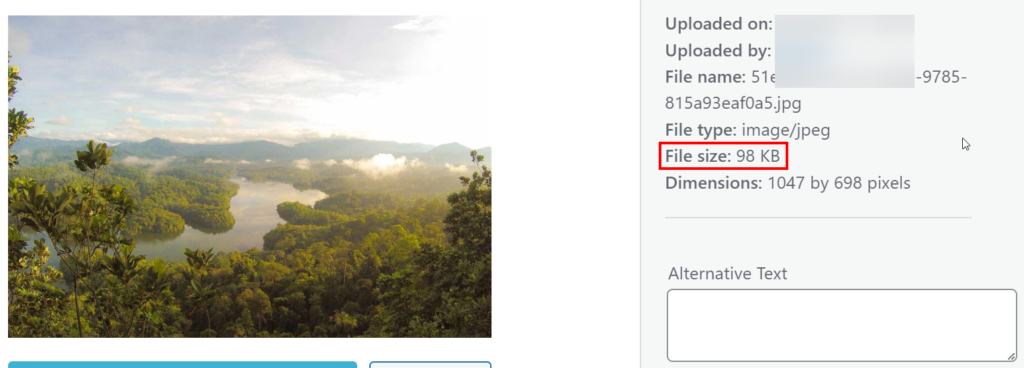
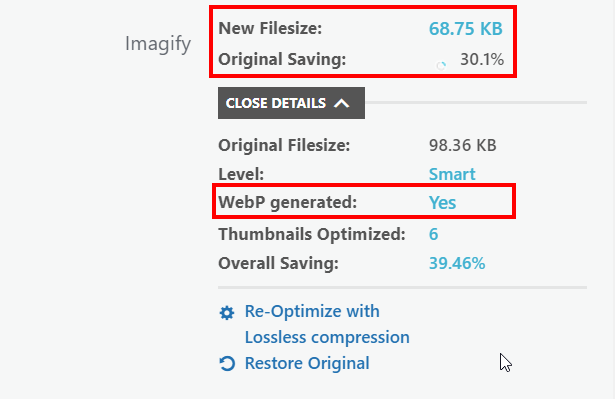
我在我的網站上實現了下一代圖像格式,該格式最初包含 JPG、PNG 和 GIF 格式的圖像。 使用 Imagify 插件,我啟用了 WebP 格式並執行了批次最佳化。
下面的螢幕截圖顯示檔案大小顯著減少了 30% ,顯著影響了網站的效能。

前

後
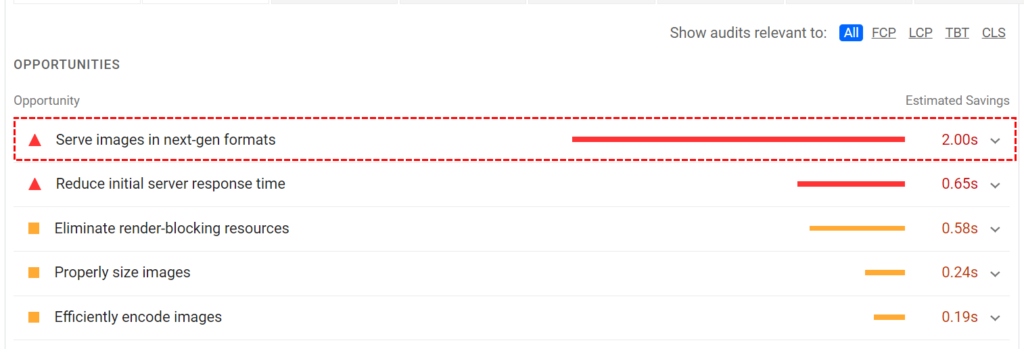
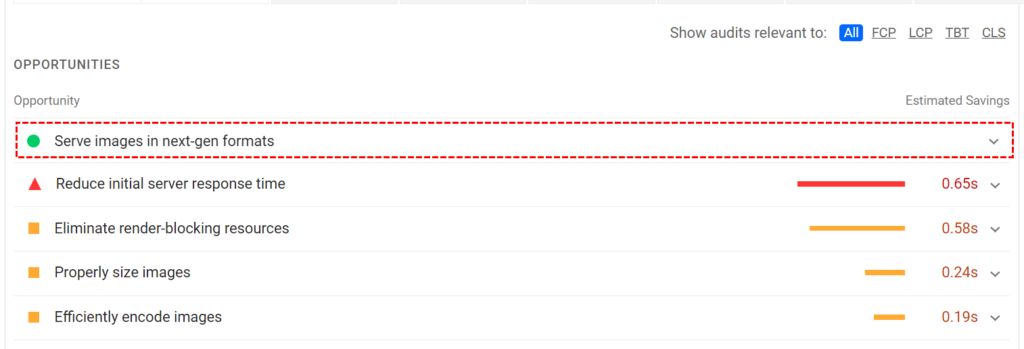
在 PageSpeed Insights 工具上執行測試後,我們看到了以下一代影像格式提供影像的建議。 在優化過程之後,我在 PageSpeed Insights 上重新測試了它,您現在可以觀察到兩個結果的差異。

前

後
結論
隨著 WordPress 的不斷發展,其對下一代圖像格式的支援凸顯了其致力於在提供尖端網站優化和用戶滿意度解決方案方面保持領先地位的承諾。
WordPress 透過採用下一代圖片格式,使網站建立者能夠提高網站的效能、速度和使用者體驗。 這些格式有助於縮短載入時間,並在減少頻寬消耗、滿足各種設備和網路條件下的用戶需求方面發揮著至關重要的作用。
