So stellen Sie Bilder in Formaten der nächsten Generation in WordPress bereit – eine umfassende Anleitung
Veröffentlicht: 2024-01-03
Die Bereitstellung von Bildern in Formaten der nächsten Generation soll die Einschränkungen und Herausforderungen bewältigen, die herkömmliche Bildformate wie JPEG und PNG mit sich bringen. Ihr Hauptaugenmerk liegt auf derVerbesserung der Bildqualität , der Reduzierung der Dateigrößeundder Verbesserung der Flexibilitätfür ein breites Anwendungsspektrum.
Diese Formate stellen einen entscheidenden Wandel im Umgang und Teilen visueller Inhalte dar. Sie versprechenqualitativ hochwertige Bilder mit reduzierter Dateigrößeunderhöhter Vielseitigkeit, was sie in verschiedenen Bereichen unverzichtbar macht, darunter Webentwicklung, digitales Marketing und Bereitstellung von Multimedia-Inhalten. Mit fortschreitender Technologie werden diese Formate wahrscheinlich eine entscheidende Rolle bei der Neugestaltung der Landschaft der digitalen Bildgebung spielen.
In diesem Blog werden Formate der nächsten Generation und die Schritte zum Bereitstellen von Bildern in diesen Formaten auf Ihrer WordPress-Site ausführlich besprochen. Lesen Sie weiter, um mehr zu erfahren.
Was sind Next-Gen-Formate in WordPress?
Da Content-Ersteller ihre Websites für schnellere Ladezeiten optimieren möchten, sind Bildformate der nächsten Generation zu einem wertvollen Werkzeug zur Erreichung dieses Ziels geworden. Sie werden in zwei Typen unterteilt:AVIF und WebP.
AVIF
Das AVIF-Format eignet sich gut für Entwickler, diedie Seitenladegeschwindigkeit optimieren und den Datenverbrauch reduzierenmöchten, während sie gleichzeitig eine hervorragende Bildqualität beibehalten möchten.
Als zukunftssichere Lösung wird AVIF eine integrale Rolle in der digitalen Bildlandschaft spielen und dafür sorgen, dass Bilder optisch ansprechend und leicht zugänglich bleiben. Die Entwickler von Google gehen davon aus, dass ein WebP-Bild mit verlustbehafteter Komprimierung 25 bis 34 % kleiner sein könnte als eine vergleichbare JPEG-Datei.
WebP
WebP ist ein weiteres bahnbrechendes Bildformat von Google und ist für seineaußergewöhnliche Komprimierungseffizienz bekannt.
WebP eignet sich ideal für verschiedene Webanwendungen, einschließlich responsivem Design, bei denen schnelles Laden und optimale Bildqualität entscheidend sind. Dank der umfassenden Unterstützung aller Browser und der zunehmenden Akzeptanz ist WebP zu einem unverzichtbaren Tool für Entwickler und Inhaltsersteller geworden, die die Leistung und Benutzererfahrung ihrer digitalen Assets verbessern möchten.
Um die wichtigsten Unterschiede zwischen regulären und Next-Gen-Bildformaten zu verstehen, finden Sie hier eine vereinfachte Vergleichstabelle:
| Besonderheit | AVIF | WebP | JPEG 2000 | JPEG XR |
| Kompressionseffizienz | Sehr hoch | Hoch | Hoch | Hoch |
| Bildqualität | Exzellent | Gut bis ausgezeichnet | Gut bis ausgezeichnet | Gut bis ausgezeichnet |
| Animationsunterstützung | NEIN | Ja | NEIN | NEIN |
| Transparenzunterstützung | Ja | Ja | Ja | Ja |
| Verlustfreie Kompression | Ja | Ja | Ja | Ja |
| Großer Farbraum | Ja | Ja | Ja | Ja |
| Metadatenunterstützung | Begrenzt | Ja | Ja | Ja |
| Browser-Kompatibilität | Begrenzt | Gut | Gut | Gut |
| Standardisierung | Entwicklung | Gut etabliert | Gut etabliert | Gut etabliert |
| Ideale Anwendungsfälle | Web, Mobil | Web, Mobil | Archivierung, medizinische Bildgebung | Fotografie, Archivierung |
Warum sollten Sie Bildformate der nächsten Generation verwenden?
Hier sind einige der Gründe, warum Sie die Verwendung von Bildformaten der nächsten Generation auf Ihrer WordPress-Site in Betracht ziehen sollten.
1. Vielseitigkeit
Formate der nächsten Generation sind nicht auf statische Bilder beschränkt; Sie können auch Animationen , Bildsequenzenund sogarAudioin derselben Datei unterbringen. Aufgrund ihrer Vielseitigkeit eignen sie sich für Multimedia-Inhalte, E-Commerce und andere kreative Projekte.
2. Überlegene Kompressionseffizienz
Bildformate der nächsten Generation sind für ihre überlegene Komprimierungseffizienz bekannt. Durch den Einsatz fortschrittlicher Komprimierungsalgorithmen reduzieren sie die Dateigröße erheblich, ohne die Bildqualität zu beeinträchtigen.
Für Entwickler und Inhaltsersteller bedeutet diesschnellere Website-Ladezeiten , geringere Bandbreitennutzungund ein insgesamtverbessertes Benutzererlebnis.
3. Verbesserte Bildqualität
Formate der nächsten Generation bieten eine beeindruckende Verbesserung der Bildqualität mit Unterstützung für Funktionen wieverlustfreie Komprimierung , Bilder mit hoher Bittiefeund einenerweiterten Farbraum.
Diese Funktionen sorgen dafür, dass Bilderkleiner , schärferundlebendigersind, was sie zu einer wertvollen Wahl für Fotografen, Grafikdesigner und alle macht, die die beste visuelle Präsentation suchen.
4. Branchenunterstützung
Bildformate der nächsten Generation sind zukunftsorientiert konzipiert. Sie können leicht geändert werden und funktionieren gut mit neuen Technologien und Geräten, sodass Ihre Bilder immer auf dem neuesten Stand sind und bei technologischen Änderungen leicht zu erkennen sind.
Welche Vorteile bietet die Bereitstellung von Bildern in einem Next-Gen-Format auf WordPress?
Bildformate der nächsten Generation bieten zahlreiche Vorteile, darunter eine verbesserte Komprimierungseffizienz, eine bessere Bildqualität, eine größere Vielseitigkeit, eine erweiterte Metadatenunterstützung und Zukunftssicherheit. Ihre Akzeptanz wird durch den Bedarf an schnellerer Webleistung, optimalem Benutzererlebnis und Kompatibilität mit sich entwickelnden Technologien vorangetrieben. Hier sind einige der Hauptvorteile der Bereitstellung von Bildern in einem Format der nächsten Generation.
Schnellere Ladegeschwindigkeit
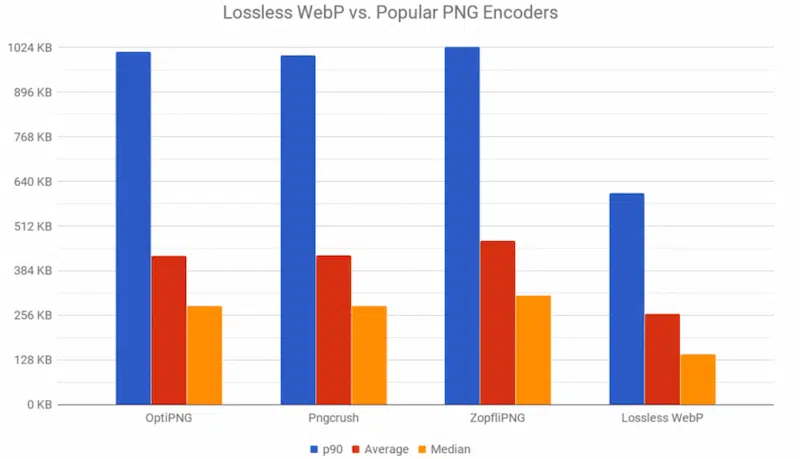
Das Hauptmerkmal dieser Formate ist ihre Fähigkeit, eine hervorragende Bildqualität bei gleichzeitig kleinerer Dateigröße zu bieten. Dies wird durch fortschrittliche Komprimierungsalgorithmen und Kodierungstechniken erreicht, die die zur Darstellung eines Bildes erforderliche Datenmenge erheblich reduzieren.
Das Ergebnis sind Bilder, die optisch nicht von ihren hochauflösenden Gegenstücken zu unterscheiden sind, aber deutlich weniger Speicherplatz beanspruchen, was sie ideal für webbasierte Anwendungen und mobile Geräte macht, bei denen Bandbreiten- und Speicherbeschränkungen entscheidende Faktoren sind.

Bilder mit kleinerer Dateigröße im WebP-Format – Quelle:Smashing Magazine
Erweiterte Metadatenunterstützung
Darüber hinaus unterstützen Bildformate der nächsten Generation häufig viele Funktionen, die das Benutzererlebnis verbessern.
Dazu gehört das Speichern von Animationen, Bildsequenzen und sogar Audio in einer einzigen Datei. Die erweiterte Metadatenunterstützung ermöglicht ausführlichere Beschreibungen und Informationen zum Bild, wodurch diese Formate für Anwendungen wie digitale Archivierung, E-Commerce und die Verbreitung von Multimedia-Inhalten geeignet sind.
Sparen Sie Speicherplatz auf Ihrem Server und behalten Sie gleichzeitig die Qualität bei
Das Einsparen von Speicherplatz auf Ihrem Server bei gleichzeitiger Beibehaltung der Bildqualität ist für Unternehmen und Einzelpersonen, die digitale Assets verwalten, ein wichtiges Anliegen. Ein effektiver Ansatz, um dieses Gleichgewicht zu erreichen, ist die Verwendung von Bildformaten der nächsten Generation wie WebP, AVIF und JPEG XL. Diese Formate werden mit fortschrittlichen Komprimierungstechniken entwickelt, die die Dateigröße erheblich reduzieren, ohne die Bildqualität zu beeinträchtigen.

Quelle:caniuse.com
So stellen Sie Bilder in Next-Gen-Formaten auf WordPress bereit (einfache Methoden)
Eine der effizientesten Methoden, um die Bildformate Ihrer Website in Next-Gen-Formaten auf WordPress bereitzustellen, ist die Verwendung eines speziellen WordPress-Plugins. Diese Plugins dienen der nahtlosen Konvertierung und Optimierung Ihrer Bilder und sorgen so für ein schnelleres und effizienteres Ladeerlebnis für Ihre Website-Besucher.
Wenn Sie einen praktischeren Ansatz bevorzugen, haben Sie alternativ die Möglichkeit, Ihre Bilder manuell zu optimieren und zu konvertieren.
Methode Nr. 1: Bereitstellen von Bildern der nächsten Generation in WordPress durch manuellen Code
Ändern der .htaccess-Datei

Um Bilder manuell im Next-Gen-Format bereitzustellen, müssen Sie die .htaccess-Datei Ihrer WordPress-Site ändern.
Sie können auf Ihre .htaccess-Datei zugreifen, indem Sie zumOrdner public_html Ihrer Site navigieren.
Hier müssen Sie den unten genannten Code verwenden, um JPEG/PNG/GIF-Bilder durch WebP-Bilder zu ersetzen.
<IfModule mod_rewrite.c>
RewriteEngine Ein
# Überprüfen Sie, ob der Browser WebP-Bilder unterstützt
RewriteCond %{HTTP_ACCEPT} image/webp
# Überprüfen Sie, ob das WebP-Ersatzbild vorhanden ist
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Stattdessen ein WebP-Bild bereitstellen
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Variieren: Akzeptieren Sie alle Anfragen an JPEG, PNG und GIF
Header anhängen Variieren Akzeptieren env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
Gehen Sie jedoch beim manuellen Bearbeiten der .htaccess-Datei mit Vorsicht vor, da etwaige Fehler die Funktionalität der Website beeinträchtigen können.
Verwendung des <Picture>-Elements
Wenn Sie einen einfacheren Ansatz bevorzugen, können Sie sich für die Methode mit dem HTML-Element <picture> entscheiden. Dadurch kann der Browser je nach Verfügbarkeit automatisch das passende Dateiformat auswählen.
Sie können das HTML5-Tag <picture> wie unten beschrieben verwenden.
<Bild> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </Bild>
Sie können die Methode wählen, die zu Ihrem Fachwissen passt, um Bildformate der nächsten Generation effektiv in Ihre WordPress-Site zu integrieren.
Methode Nr. 2: Bereitstellung von Bildern der nächsten Generation in WordPress über Plugins
Im Bereich der WordPress-Optimierung ist die Nutzung von Plugins ein strategischer Schritt zur nahtlosen Integration von Bildformaten der nächsten Generation.
Zu den Spitzenkandidaten zählen fünf prominente Plugins, die jeweils einzigartige Funktionen für die WebP-Konvertierung bieten.
#1: Imagify– Bilder optimieren und WebP konvertieren
Mit Imagify können Sie die Größe und Komprimierung von Bildern mühelos mit einem einzigen Klick ändern und gelten als eines der besten WordPress-Plugins zur Bildoptimierung.
Führen Sie die folgenden Schritte aus, um die JPEG/PNG/GIF-Bilder in WebP-Bilder zu konvertieren:
- Installieren und aktivieren Sie das Plugin auf Ihrer WordPress-Site
- Generieren Sie den API-Schlüssel mit Ihrer E-Mail-Adresse. Kopieren Sie es dann und fügen Sie es in dasWordPress-Dashboard > Einstellungen > Imagify ein.
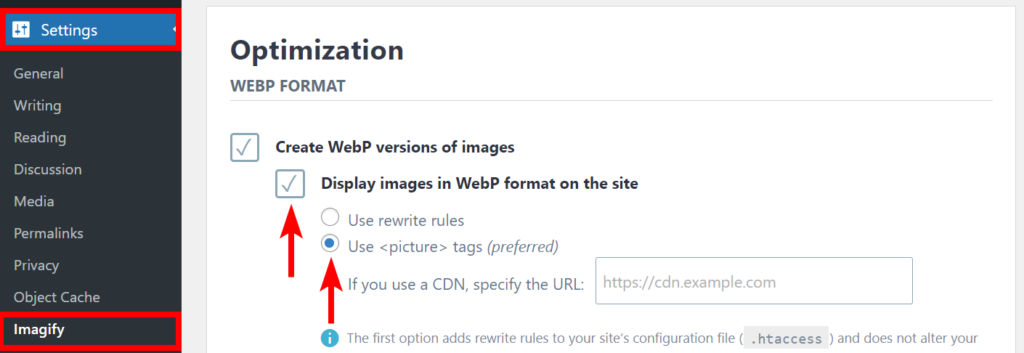
- Gehen Sie nun zum WP-Dashboard > Einstellungen > Imagify > Abschnitt Optimierung.
- Wählen Sie die OptionBilder im WebP-Format auf der Website anzeigen und <Bild>-Tags verwenden.

Das ist es! Alle Ihre Bilder werden nun an WebP bereitgestellt.
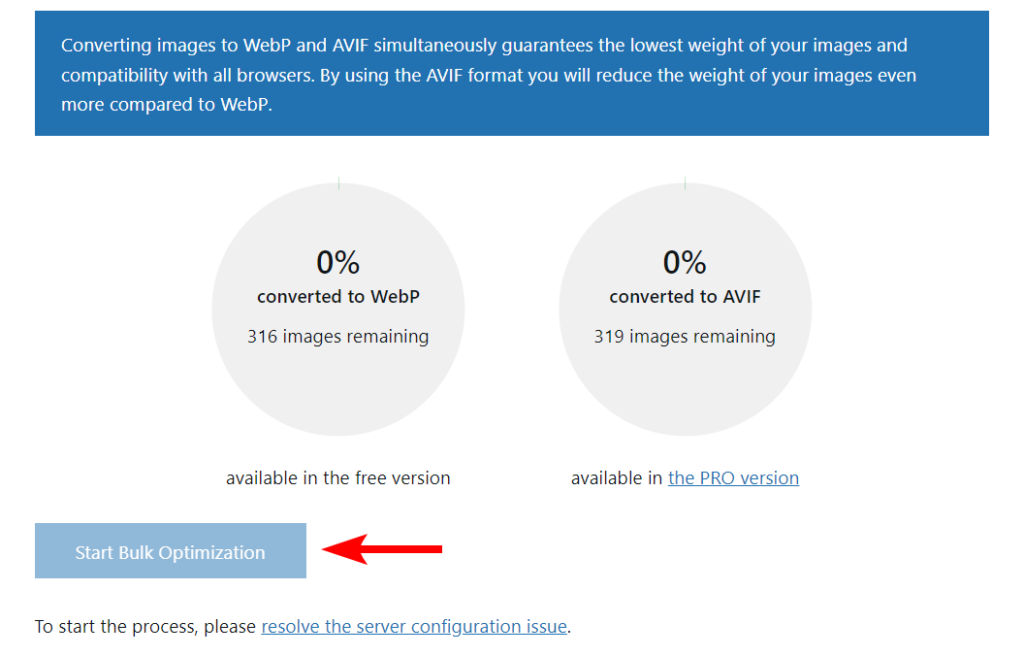
#2: Konverter für Medien– Bilder optimieren
WebP Converter for Media ist darauf spezialisiert, Standard-JPEG-, PNG- und GIF-Dateien durch das effiziente WebP-Format zu ersetzen.
In der Pro-Version werden Bilder optimiert und im WebP-Format und zusätzlich im AVIF-Format bereitgestellt.
Zuerst müssen Sie das Plugin auf Ihrer WordPress-Site installieren und aktivieren. Führen Sie dann die folgenden Schritte aus, um die JPEG/PNG/GIF-Bilder in WebP-Bilder zu konvertieren:
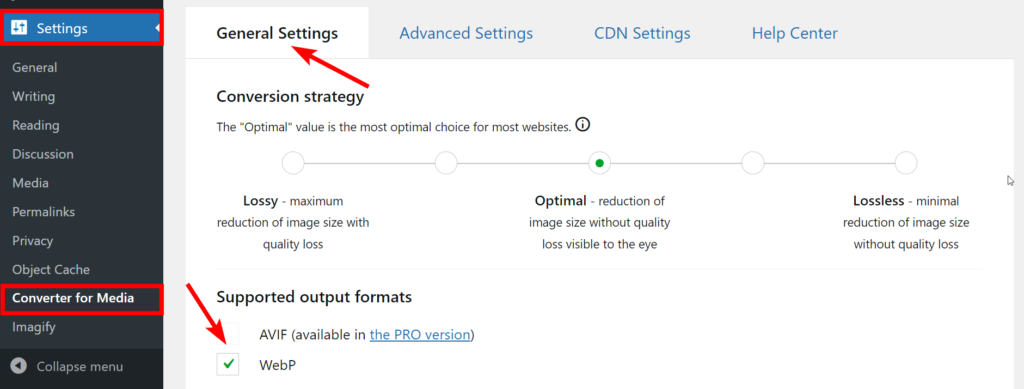
- Sobald Sie das Plugin aktiviert haben, gehen Sie zuWP Dashboard > Einstellungen > Für Medien konvertieren > Allgemeine Einstellungen.
- Wählen Sie unter Konvertierungsstrategie das von WebP unterstützteAusgabeformat aus.

- Um den Massenoptimierungsprozess zu starten, scrollen Sie einfach nach unten auf der Optionsseite und klicken Sie auf die Schaltfläche„Massenoptimierung starten“ .

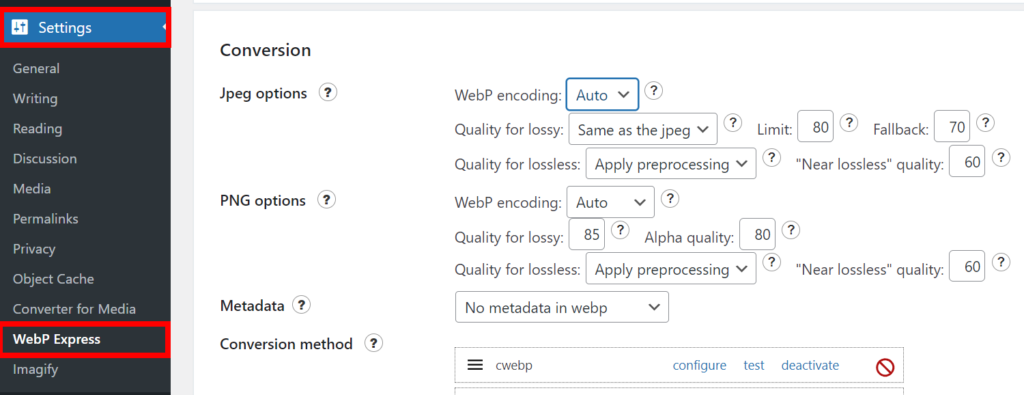
#3: WebP Express
WebP Express ist ein vielseitiges Plugin, das mehrere Optionen zum Konvertieren von Bildern in WebP mit verschiedenen Methoden bietet. Es stellt die generierten WebP-Bilder automatisch Browsern zur Verfügung, die dieses Format unterstützen.
Um die Bildkonvertierung durchzuführen, führen Sie die folgenden Schritte aus:
- Gehen Sie zum WP-Dashboard > Einstellungen > WebP Express .
- Wählen Sie im Abschnitt „Konvertierung“ die Optionen aus, die am besten zu Ihnen passen. Verlustbehaftete oder verlustfreie Komprimierung, Umleitung zum Konverter aktivieren usw.
- Speichern Sie die Einstellungen, indem Sie auf die Schaltfläche Speichern klicken.

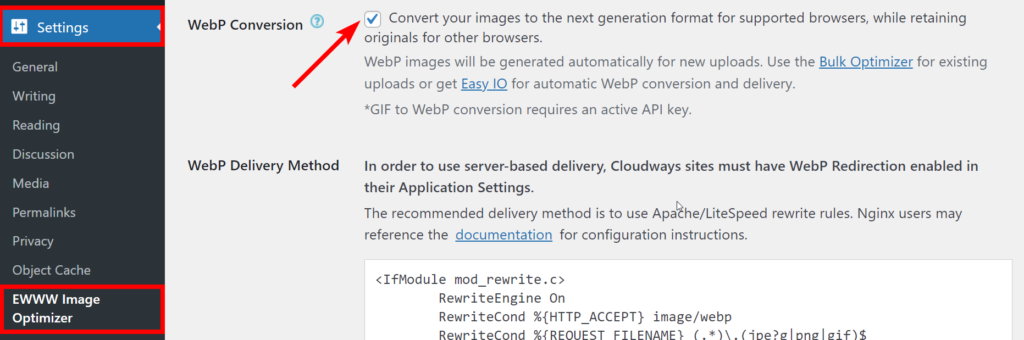
#4: EWWW-Bildoptimierung
EWWW führt intelligente Konvertierungsoptionen ein, die das richtige Bildformat für unterschiedliche Anforderungen sicherstellen, sei es JPG , PNG,GIFoderWebP.
Für ein problemloses Erlebnis entscheiden Sie sich für die automatische WebP-Konvertierung mit Easy IO. Wenn Sie mehr Kontrolle bevorzugen, können Sie alternativ denBulk Optimizer verwenden, um WebP-Versionen Ihrer Bilder zu generieren und diese an unterstützte Browser bereitzustellen
- Gehen Sie zu WP Dashboard > Einstellungen > EWWW Image Optimizer.
- Gehen Sie zur Registerkarte „Allgemein“ und scrollen Sie nach unten zur Option „WebP-Konvertierung“.
- Markieren Sie die Option.

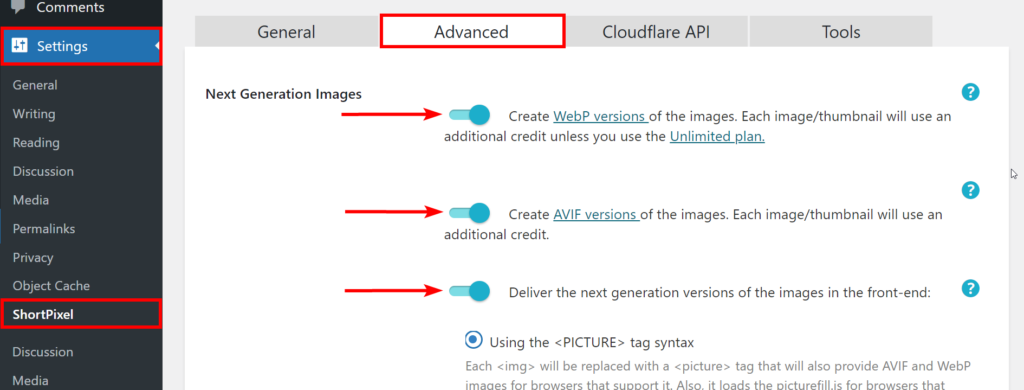
#5: ShortPixel Image Optimizer– Bilder optimieren
ShortPixel Image Optimizer ist ein weiteres Plugin, das sich durch seine Vielseitigkeit auszeichnet und JPEG-, PNG- oder GIF-Dateien nahtlos in die Formate WebP und AVIF konvertiert.
- Gehen Sie zumWP-Dashboard > Einstellungen > ShortPixel > Registerkarte „Erweitert“ .
- Aktivieren Sie nun alle Optionen im Zusammenhang mit Bildern der nächsten Generation .

Testen und Verifizieren der Image-Implementierung der nächsten Generation
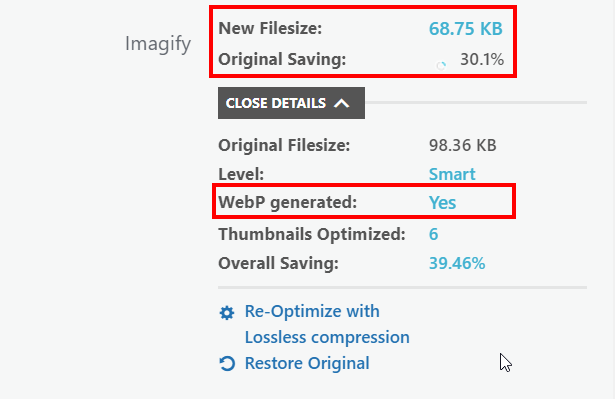
Ich habe auf meiner Website das Bildformat der nächsten Generation implementiert, das ursprünglich Bilder in den Formaten JPG, PNG und GIF enthielt. Mit dem Imagify-Plugin habe ich das WebP-Format aktiviert und eine Massenoptimierung durchgeführt.
Der Screenshot unten zeigt eine bemerkenswerteReduzierung der Dateigröße um 30 % , was sich erheblich auf die Leistung der Website auswirkt.

Vor

Nach
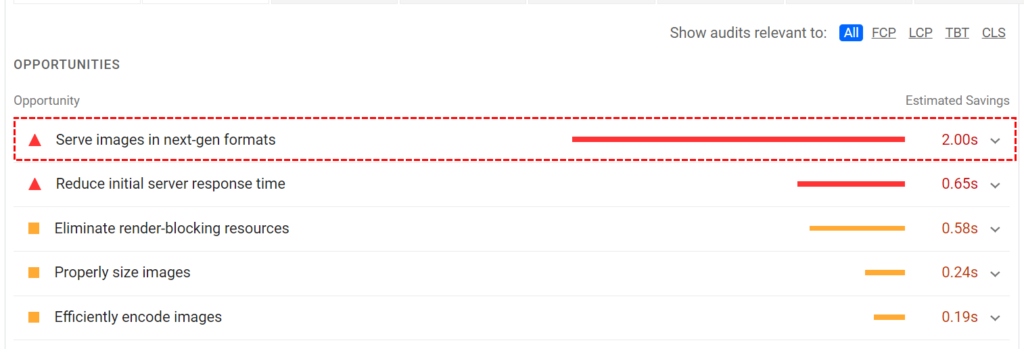
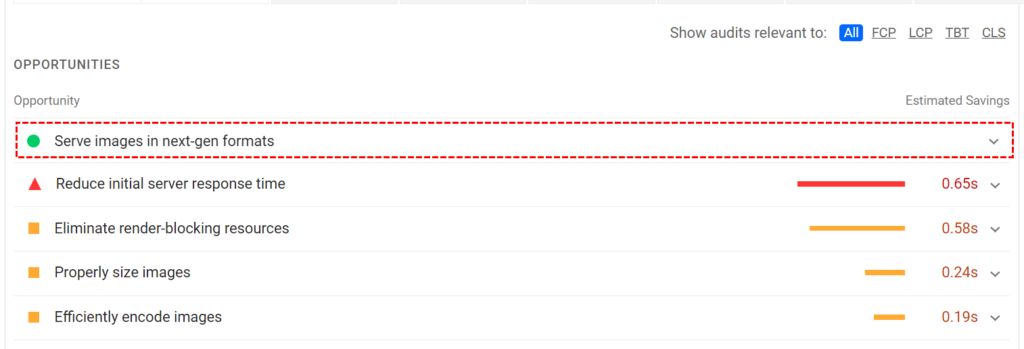
Nachdem wir einen Test mit dem PageSpeed Insights-Tool durchgeführt haben, sehen wir eine Empfehlung für die Bereitstellung von Bildern in Bildformaten der nächsten Generation. Nach dem Optimierungsprozess habe ich ihn erneut auf PageSpeed Insights getestet, und Sie können jetzt den Unterschied in beiden Ergebnissen beobachten.

Vor

Nach
Abschluss
Während sich WordPress weiterentwickelt, unterstreicht die Unterstützung von Bildformaten der nächsten Generation sein Engagement, bei der Bereitstellung modernster Lösungen für Website-Optimierung und Benutzerzufriedenheit an der Spitze zu bleiben.
Mit WordPress können Website-Ersteller die Leistung, Geschwindigkeit und Benutzererfahrung ihrer Websites verbessern, indem sie Bildformate der nächsten Generation nutzen. Diese Formate tragen zu schnelleren Ladezeiten bei und spielen eine entscheidende Rolle bei der Reduzierung des Bandbreitenverbrauchs, indem sie Benutzern auf verschiedenen Geräten und Netzwerkbedingungen gerecht werden.
