WordPress에서 차세대 형식으로 이미지를 제공하는 방법 – 종합 가이드
게시 됨: 2024-01-03
차세대 형식으로 이미지를 제공하는 것은 JPEG 및 PNG와 같은 기존 이미지 형식이 제기하는 한계와 문제를 해결하도록 설계되었습니다. 그들의 주요 초점은이미지 품질을 향상시키고 , 파일 크기를 줄이고, 다양한 응용 프로그램에 대한유연성을 향상시키는 것입니다.
이러한 형식은 시각적 콘텐츠 처리 및 공유에 있어서 중요한 변화를 나타냅니다.파일 크기는 줄고 다양성은 향상된고품질 이미지를 약속하므로 웹 개발, 디지털 마케팅, 멀티미디어 콘텐츠 전달 등 다양한 분야에서 없어서는 안 될 요소입니다. 기술이 발전함에 따라 이러한 형식은 디지털 이미징 환경을 재편하는 데 중요한 역할을 할 가능성이 높습니다.
이 블로그에서는 차세대 형식과 WordPress 사이트에서 이러한 형식의 이미지를 제공하는 단계에 대해 자세히 설명했습니다. 자세한 내용을 알아보려면 계속 읽어보세요.
WordPress의 차세대 형식은 무엇입니까?
콘텐츠 제작자가 더 빠른 로딩 시간을 위해 웹사이트를 최적화하려고 함에 따라 차세대 이미지 형식은 이러한 목표를 달성하는 데 귀중한 도구가 되었습니다.AVIF 와 WebP의 두 가지 유형으로 나뉩니다.
AVIF
AVIF 형식은 뛰어난 이미지 품질을 유지하면서페이지 로딩 속도를 최적화 하고 데이터 사용량을 줄이려는 개발자에게 적합합니다.
미래 지향적 솔루션인 AVIF는 디지털 이미징 환경에서 필수적인 역할을 수행하여 이미지가 시각적으로 매력적이고 쉽게 접근할 수 있도록 보장합니다. Google 개발자는 손실 압축이 적용된 WebP 이미지가 유사한 JPEG 파일보다 25%~34% 더 작을 수 있다고 제안합니다.
웹P
WebP는 Google이 도입한 또 다른 획기적인 이미지 형식으로탁월한 압축 효율성 으로 잘 알려져 있습니다.
WebP는 빠른 로딩과 최적의 이미지 품질이 중요한 반응형 디자인을 포함한 다양한 웹 애플리케이션에 이상적입니다. 브라우저 전반에 걸친 폭넓은 지원과 채택 증가로 인해 WebP는 디지털 자산의 성능과 사용자 경험을 향상시키려는 개발자와 콘텐츠 제작자에게 필수적인 도구가 되었습니다.
일반 이미지 형식과 차세대 이미지 형식 간의 주요 차이점을 이해하기 위해 단순화된 비교표는 다음과 같습니다.
| 특징 | AVIF | 웹P | JPEG2000 | JPEG XR |
| 압축 효율성 | 매우 높음 | 높은 | 높은 | 높은 |
| 이미지 품질 | 훌륭한 | 우수함에서 우수함까지 | 우수함에서 우수함까지 | 우수함에서 우수함까지 |
| 애니메이션 지원 | 아니요 | 예 | 아니요 | 아니요 |
| 투명성 지원 | 예 | 예 | 예 | 예 |
| 무손실 압축 | 예 | 예 | 예 | 예 |
| 넓은 색 영역 | 예 | 예 | 예 | 예 |
| 메타데이터 지원 | 제한된 | 예 | 예 | 예 |
| 브라우저 호환성 | 제한된 | 좋은 | 좋은 | 좋은 |
| 표준화 | 개발 중 | 잘 확립된 | 잘 확립된 | 잘 확립된 |
| 이상적인 사용 사례 | 웹, 모바일 | 웹, 모바일 | 아카이빙, 의료 영상 | 사진, 아카이빙 |
차세대 이미지 형식을 사용해야 하는 이유는 무엇입니까?
WordPress 사이트에서 차세대 이미지 형식 사용을 고려해야 하는 몇 가지 이유는 다음과 같습니다.
1. 다양성
차세대 형식은 정적 이미지에만 국한되지 않습니다. 또한 동일한 파일 내에서 애니메이션 , 이미지 시퀀스및오디오까지 수용합니다. 이러한 다양성으로 인해 멀티미디어 콘텐츠, 전자 상거래 및 기타 창의적인 프로젝트에 적합합니다.
2. 뛰어난 압축 효율성
차세대 이미지 형식은 뛰어난 압축 효율성으로 잘 알려져 있습니다. 고급 압축 알고리즘을 활용하여 이미지 품질을 저하시키지 않고 파일 크기를 크게 줄입니다.
개발자와 콘텐츠 제작자에게 이는더 빠른 웹사이트 로딩 시간 , 감소된 대역폭 사용량및 전반적으로향상된 사용자 경험을의미합니다.
3. 향상된 이미지 품질
차세대 형식은무손실 압축 , 높은 비트 심도 이미지및확장된 색 영역과 같은 기능을 지원하여 이미지 품질을 인상적으로 업그레이드합니다.
이러한 기능을 사용하면 이미지가더 작고 , 더 선명하고, 더생생하므로 사진가, 그래픽 디자이너 및 최고의 시각적 프레젠테이션을 원하는 모든 사람에게 귀중한 선택이 됩니다.
4. 산업 지원
차세대 이미지 형식은 미래를 염두에 두고 설계되었습니다. 사진은 쉽게 변경될 수 있고 새로운 기술 및 장치와 잘 작동하므로 기술 변화에 따라 사진이 항상 최신 상태로 유지되고 쉽게 확인할 수 있습니다.
WordPress에서 차세대 형식으로 이미지를 제공하면 어떤 이점이 있나요?
차세대 이미지 형식은 향상된 압축 효율성, 향상된 이미지 품질, 향상된 다양성, 고급 메타데이터 지원, 미래 보장 등 다양한 이점을 제공합니다. 더 빠른 웹 성능, 최적의 사용자 경험, 진화하는 기술과의 호환성에 대한 요구로 인해 채택이 이루어졌습니다. 차세대 형식으로 이미지를 제공할 때 얻을 수 있는 몇 가지 주요 이점은 다음과 같습니다.
더 빠른 로드 속도
이러한 형식의 주요 특징은 더 작은 파일 크기를 유지하면서 뛰어난 이미지 품질을 제공할 수 있다는 것입니다. 이는 이미지를 표현하는 데 필요한 데이터 양을 크게 줄이는 고급 압축 알고리즘과 인코딩 기술을 통해 달성됩니다.
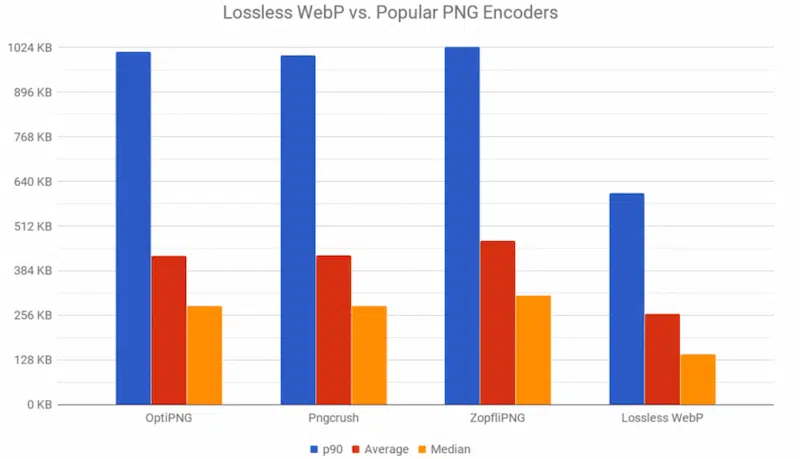
그 결과 이미지는 고해상도 이미지와 시각적으로 구별할 수 없지만 저장 공간을 훨씬 적게 차지하므로 대역폭과 저장 공간 제약이 중요한 고려 사항인 웹 기반 애플리케이션과 모바일 장치에 이상적입니다.

WebP 형식의 파일 크기가 작은 이미지 – 출처:스매싱 매거진
고급 메타데이터 지원
게다가 차세대 이미지 형식은 사용자 경험을 향상시키는 많은 기능을 지원하는 경우가 많습니다.
여기에는 애니메이션, 이미지 시퀀스, 오디오까지 단일 파일에 저장하는 것이 포함됩니다. 고급 메타데이터 지원을 통해 이미지에 대한 더 풍부한 설명과 정보를 제공하므로 이러한 형식은 디지털 보관, 전자 상거래, 멀티미디어 컨텐츠 배포와 같은 애플리케이션에 적합합니다.
품질을 유지하면서 서버에 스토리지를 절약하세요
이미지 품질을 유지하면서 서버에 저장 공간을 절약하는 것은 디지털 자산을 관리하는 기업과 개인에게 중요한 관심사입니다. 이러한 균형을 달성하기 위한 효과적인 접근 방식 중 하나는 WebP, AVIF, JPEG XL과 같은 차세대 이미지 형식을 채택하는 것입니다. 이러한 형식은 이미지 품질을 손상시키지 않으면서 파일 크기를 크게 줄이는 고급 압축 기술로 설계되었습니다.

출처 :caniuse.com
WordPress에서 차세대 형식으로 이미지를 제공하는 방법(쉬운 방법)
WordPress에서 웹 사이트의 이미지 형식을 차세대 형식으로 제공하는 가장 효율적인 방법 중 하나는 전용 WordPress 플러그인을 사용하는 것입니다. 이러한 플러그인은 이미지를 원활하게 변환하고 최적화하여 사이트 방문자에게 더 빠르고 효율적인 로딩 경험을 보장하도록 설계되었습니다.
또는 보다 직접적인 접근 방식을 선호하는 경우 이미지를 수동으로 최적화하고 변환할 수 있는 옵션이 있습니다.
방법 # 1: 수동 코드를 통해 WordPress에서 차세대 이미지 제공
.htaccess 파일 수정
차세대 형식의 이미지를 수동으로 제공하려면 WordPress 사이트의 .htaccess 파일을 수정해야 합니다.
사이트의public_html 폴더 로 이동하여 .htaccess 파일에 액세스할 수 있습니다.
여기서 JPEG/PNG/GIF 이미지를 WebP 이미지로 바꾸려면 아래에 언급된 코드를 사용해야 합니다.
<IfModule mod_rewrite.c>
RewriteEngine 켜기
# 브라우저가 WebP 이미지를 지원하는지 확인
RewriteCond %{HTTP_ACCEPT} 이미지/웹p
# WebP 대체 이미지가 존재하는지 확인
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# 대신 WebP 이미지 제공
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</If모듈>
<IfModule mod_headers.c>
# Vary: jpeg, png, gif에 대한 모든 요청을 수락합니다.
헤더 추가 Vary Accept env=REQUEST_image
</If모듈>
<IfModule mod_mime.c>
AddType 이미지/webp .webp
</If모듈>
그러나 오류가 있으면 사이트 기능에 영향을 미칠 수 있으므로 .htaccess 파일을 수동으로 편집할 때는 주의해서 진행하세요.

<Picture> 요소 사용
더 간단한 접근 방식을 선호한다면 HTML <picture> 요소를 사용하는 방법을 선택할 수 있습니다. 이를 통해 브라우저는 가용성에 따라 적절한 파일 형식을 자동으로 선택할 수 있습니다.
아래와 같이 HTML5 <picture> 태그를 사용할 수 있습니다.
<사진> <출처 유형="이미지/webp"> <img src="/path/to/image.jpg" alt=""> </사진>
귀하의 전문 지식에 맞는 방법을 선택하여 차세대 이미지 형식을 WordPress 사이트에 효과적으로 통합할 수 있습니다.
방법 # 2: 플러그인을 통해 WordPress에서 차세대 이미지 제공
WordPress 최적화 영역에서 플러그인을 활용하는 것은 차세대 이미지 형식을 원활하게 통합하기 위한 전략적 움직임입니다.
최고의 경쟁자 중에는 WebP 변환을 위한 고유한 기능을 제공하는 5개의 주요 플러그인이 있습니다.
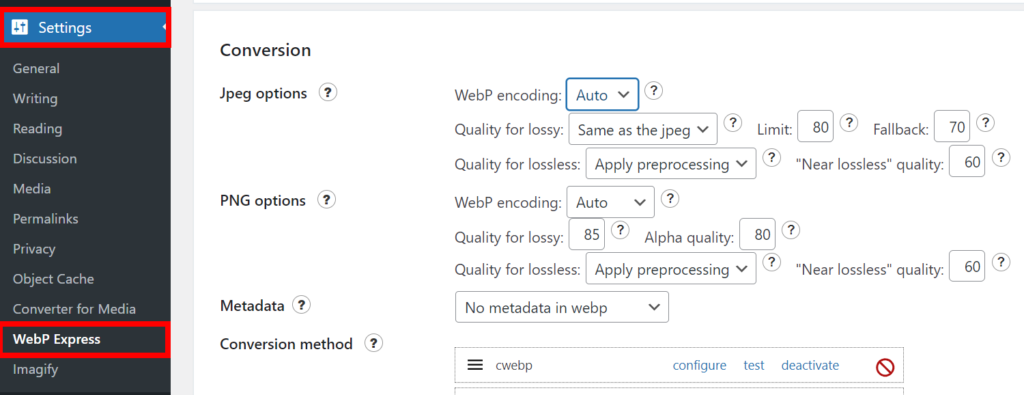
#1: Imagify– 이미지 최적화 및 WebP 변환
Imagify를 사용하면 한 번의 클릭으로 쉽게 이미지 크기를 조정하고 압축할 수 있으며 최고의 WordPress 이미지 최적화 플러그인 중 하나로 간주됩니다.
JPEG/PNG/GIF 이미지를 WebP 이미지로 변환하려면 아래 단계를 따르세요.
- WordPress 사이트에 플러그인을 설치하고 활성화하세요.
- 이메일 주소를 사용하여 API 키를 생성하세요. 그런 다음WordPress 대시보드 > 설정 > Imagify에 복사하여 붙여넣으세요.
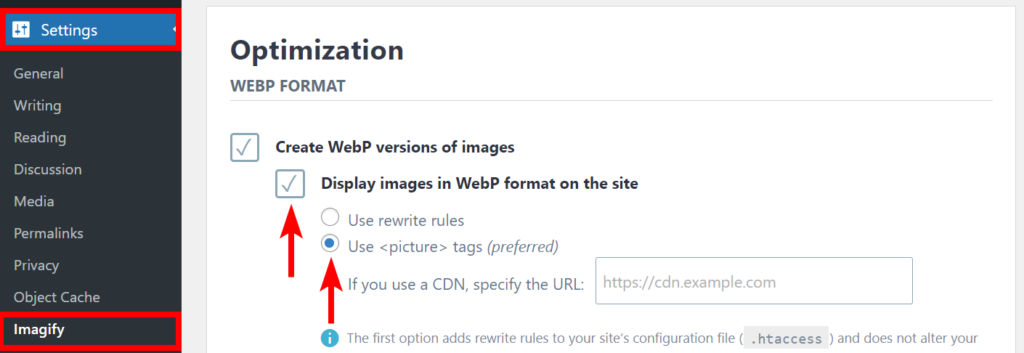
- 이제 WP 대시보드 > 설정 > Imagify > 최적화섹션으로 이동하세요.
- 사이트에 WebP 형식으로 이미지 표시 옵션과 <picture> 태그 사용 옵션을 선택합니다.

그게 다야! 이제 모든 이미지가 WebP에 제공됩니다.
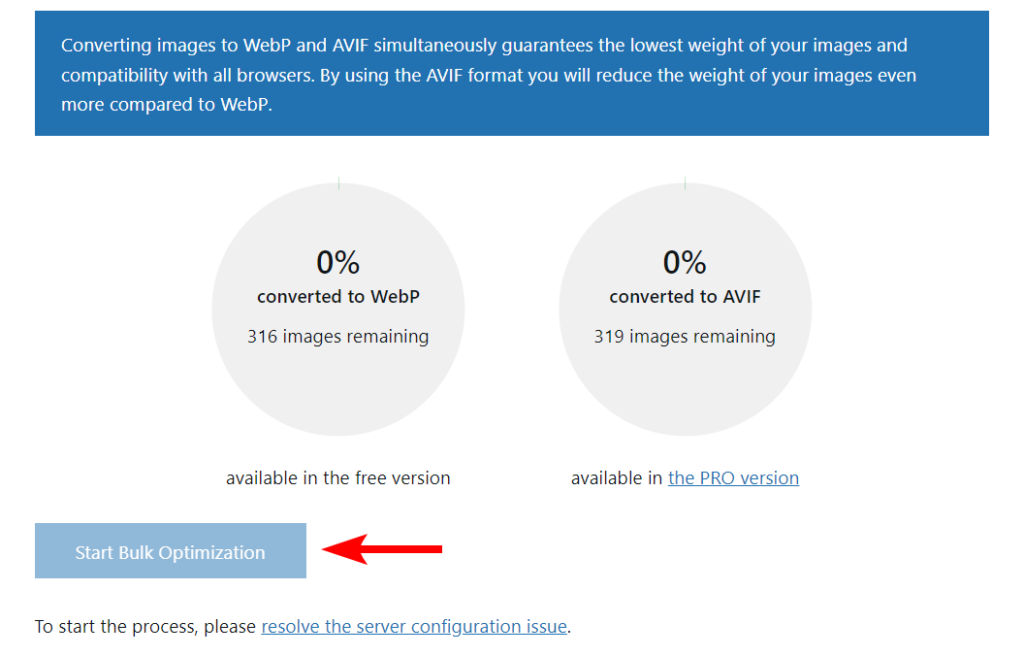
#2: 미디어 변환기- 이미지 최적화
미디어용 WebP 변환기는 표준 JPEG, PNG 및 GIF 파일을 효율적인 WebP 형식으로 바꾸는 데 특화되어 있습니다.
Pro 버전에서는 이미지가 WebP 형식으로 최적화되어 제공되며 추가로 AVIF 형식으로도 제공됩니다.
먼저 WordPress 사이트에 플러그인을 설치하고 활성화해야 합니다. 그런 다음 아래 단계에 따라 JPEG/PNG/GIF 이미지를 WebP 이미지로 변환하세요.
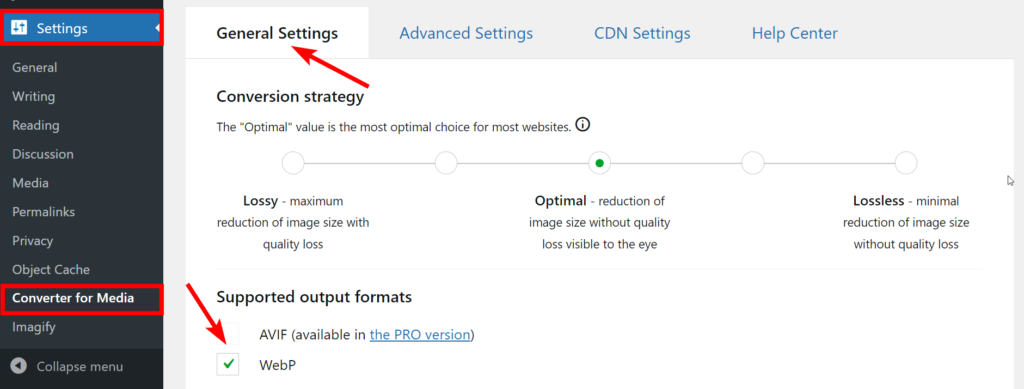
- 플러그인을 활성화한 후WP 대시보드 > 설정 > 미디어용 변환 > 일반 설정으로 이동하세요.
- Conversion Strategy 아래에서 WebP 지원출력 형식을 선택하세요.

- 대량 최적화 프로세스를 시작하려면 옵션 페이지 하단까지 스크롤하여대량 최적화 시작 버튼을 클릭하세요.

#3: WebP 익스프레스
WebP Express는 다양한 방법을 통해 이미지를 WebP로 변환하기 위한 다양한 옵션을 제공하는 다용도 플러그인입니다. 생성된 WebP 이미지를 이 형식을 지원하는 브라우저에 자동으로 제공합니다.
이미지 변환을 수행하려면 다음 단계를 따르십시오.
- WP 대시보드 > 설정 > WebP Express 로 이동합니다.
- 전환 섹션에서 귀하에게 가장 적합한 옵션을 선택하세요. 손실 또는 무손실 압축, 변환기로의 리디렉션 활성화 등
- 저장 버튼을 클릭하여 설정을 저장합니다.

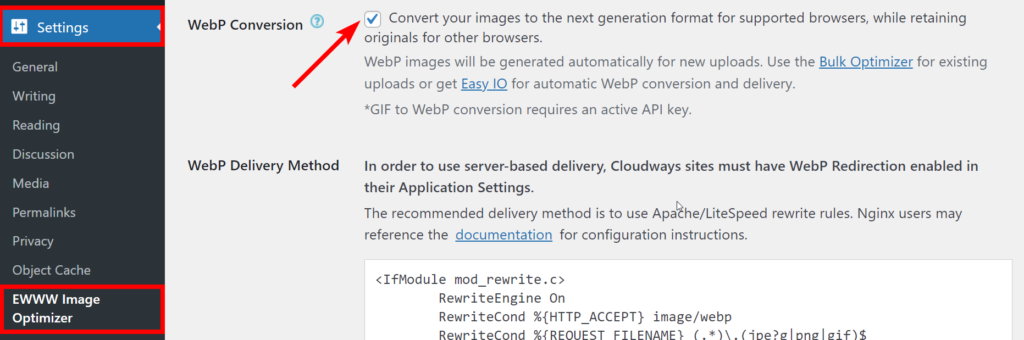
#4: EWWW 이미지 최적화 프로그램
EWWW는 스마트 변환 옵션을 도입하여 JPG , PNG,GIF또는WebP등 다양한 요구에 적합한 이미지 형식을 보장합니다.
번거로움 없는 경험을 위해 Easy IO를 통한 자동 WebP 변환을 선택하세요. 또는 더 많은 제어를 원하는 경우Bulk Optimizer를 사용하여 이미지의 WebP 버전을 생성하고 지원되는 브라우저에 전달하세요.
- WP 대시보드 > 설정 > EWWW 이미지 최적화 프로그램으로 이동합니다.
- 기본 탭으로 이동하여 WebP 변환 옵션까지 아래로 스크롤합니다.
- 옵션을 선택하세요.

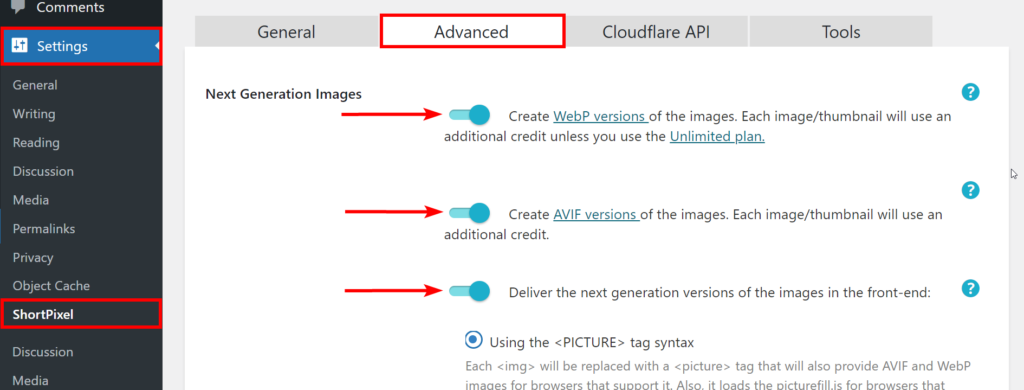
#5: ShortPixel 이미지 최적화– 이미지 최적화
ShortPixel Image Optimizer는 JPEG, PNG 또는 GIF 파일을 WebP 및 AVIF 형식으로 원활하게 변환하는 다재다능함이 돋보이는 또 다른 플러그인입니다.
- WP 대시보드 > 설정 > ShortPixel > 고급 탭으로 이동하세요.
- 이제 차세대 이미지 와 관련된 모든 옵션을 활성화하십시오.

차세대 이미지 구현 테스트 및 검증
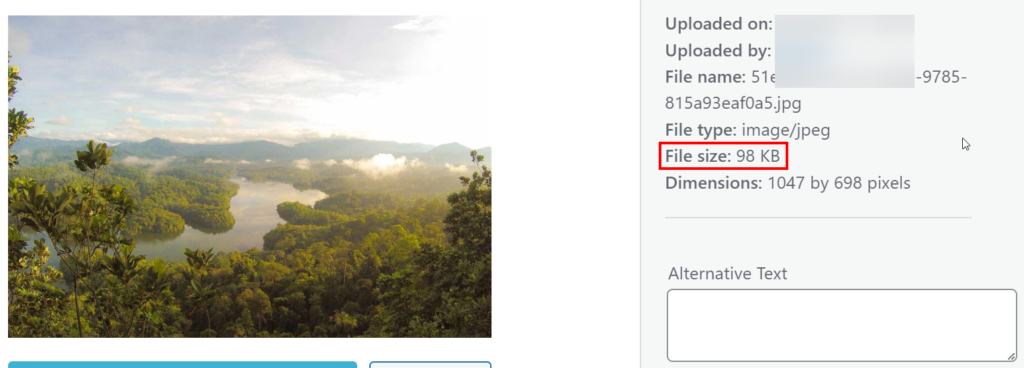
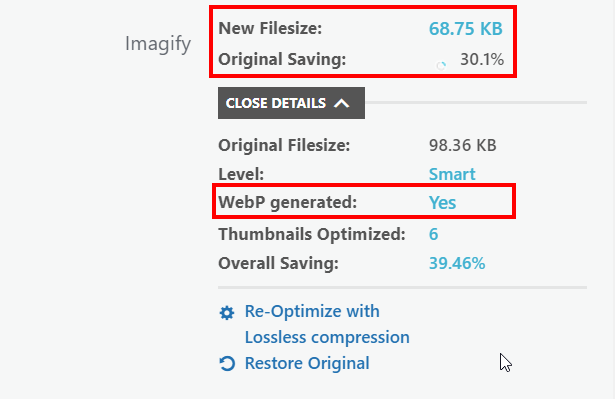
원래 JPG, PNG 및 GIF 형식의 이미지가 있던 내 웹사이트에 차세대 이미지 형식을 구현했습니다. Imagify 플러그인을 사용하여 WebP 형식을 활성화하고 대량 최적화를 수행했습니다.
아래 스크린샷은 파일 크기가30%나 감소하여 웹 사이트 성능에 큰 영향을 미치는 것을 보여줍니다.

전에

후에
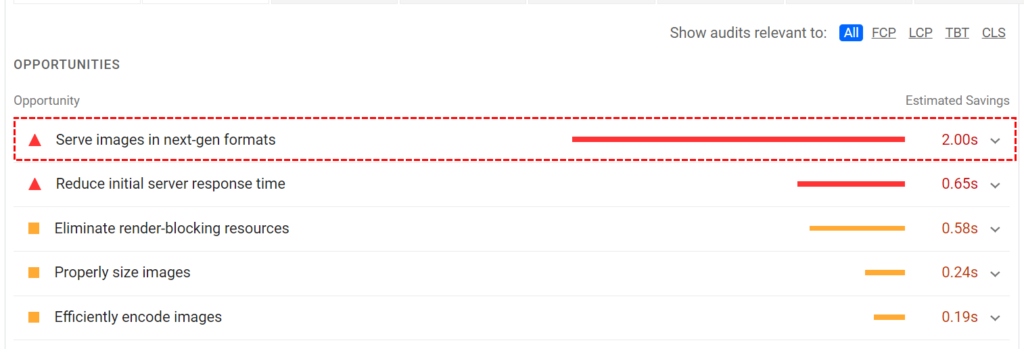
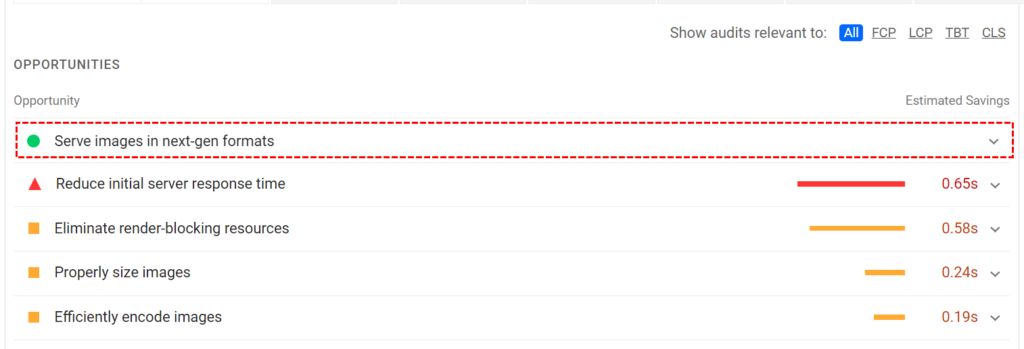
PageSpeed Insights 도구에서 테스트를 실행한 후 차세대 형식 이미지로 이미지를 제공하기 위한 권장사항이 표시됩니다. 최적화 프로세스에 따라 PageSpeed Insights에서 다시 테스트했는데 이제 두 결과의 차이를 확인할 수 있습니다.

전에

후에
결론
WordPress가 지속적으로 발전함에 따라 차세대 이미지 형식에 대한 지원은 웹 사이트 최적화 및 사용자 만족을 위한 최첨단 솔루션을 제공하는 데 앞장서겠다는 약속을 강조합니다.
WordPress는 웹사이트 제작자가 차세대 이미지 형식을 수용하여 사이트의 성능, 속도 및 사용자 경험을 향상할 수 있도록 지원합니다. 이러한 형식은 로딩 시간을 단축하고 대역폭 소비를 줄이는 데 중요한 역할을 하며 다양한 장치 및 네트워크 조건에서 사용자에게 서비스를 제공합니다.
