トリップアドバイザー ウィジェットをウェブサイトに簡単に追加する方法 (2023)
公開: 2023-05-24トリップアドバイザーのレビューを Web サイトに追加したいですか? あなたは一人ではありません。
インターネット上で人気の口コミプラットフォームであるトリップアドバイザーは、ブランドの売上を伸ばすための社会的証拠を見つけるのに最適な場所です。
しかし、トリップアドバイザーのレビューを Web サイトに直接追加するのは難しい場合があります。 コードを扱うことに慣れていない場合は、費用がかかることさえあります。
ソリューション? こちらのガイドに従ってください。トリップアドバイザーをサイトに統合する最も簡単な方法が示されています。
チュートリアルで説明する内容は次のとおりです。 セクションをクリックして先に進むことができます。
- あなたのウェブサイトにトリップアドバイザーの口コミを追加する理由は何ですか?
- トリップアドバイザーのレビューを WordPress に追加する最も簡単な方法
- トリップアドバイザーのウィジェットをウェブサイトに簡単に追加する方法
始めましょう:
トリップアドバイザー ウィジェットをウェブサイトに追加する理由
トリップアドバイザーのレビューをサイトに追加すると、より多くの訪問者にサイトから購入するよう説得できます。
結局のところ、消費者の 89% 以上はオンラインで何かを購入する前にレビューをチェックしています。
あなたのサイトに肯定的なレビューを直接表示すると、他の人があなたの製品を喜んで使用していることがわかります。 したがって、人々も購入する可能性がはるかに高くなります。
人気の口コミプラットフォームであるトリップアドバイザーは、あなたのサイトに対する素晴らしい口コミ情報源となります。
最新のレビューを埋め込むと、売上の向上に加えて、Web サイトの SEO にも役立ちます。
これにより、Web サイトが検索エンジンの結果で上位にランクされ、より多くの顧客にリーチできるようになります。
トリップアドバイザーのレビューを WordPress に追加する最も簡単な方法
Web サイトにレビューを表示したい場合、最も簡単なオプションはレビュー集約プラグインを使用することです。
埋め込みコードを手動で挿入したり、iFrame を使用したりする代わりに、プラグインによってサイトにレビューが自動的に追加されるようにすることができます。
市場で使用できる最高のプラグインは Reviews Feed Pro です。

このプラグインを利用すると、トリップアドバイザー、Facebook、Google レビュー、Yelp などの最大のプラットフォームからのレビューを簡単に埋め込むことができます。
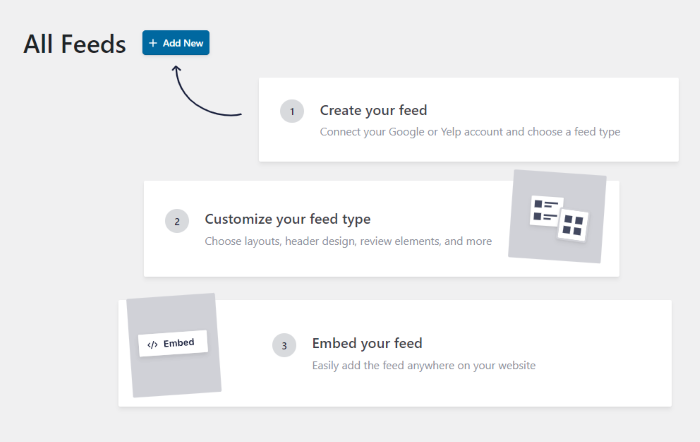
3 ステップのガイド付きフローに従うだけで、わずか数分でウェブサイトにレビュー ウィジェットを設置できます。

さらに、プラグインを使用すると、Web サイトに表示されるレビューを完全に制御できます。
つまり、フィルターを追加したり、トリップアドバイザーのレビュー ウィジェットを管理したりして、質の高いレビューのみを埋め込むことを選択できます。
その結果、Web サイト訪問者の変換が容易になります。

Reviews Feed Pro には、レビュー ウィジェットの外観を簡単にカスタマイズするために使用できるビジュアル カスタマイザーも付属しています。
レイアウト、ヘッダーのデザイン、ボタンのスタイルなどを変更できます。HTML コードや CSS は必要ありません。
一番良いところ?
このプラグインには、いつでも手を貸してくれる WordPress 専門家のチームが付属しています。 ご質問がある場合、またはサポートが必要な場合は、サポートを求めてください。

トリップアドバイザーのレビューを埋め込む準備はできていますか? ここから Reviews Feed Pro のコピーを入手してください。
トリップアドバイザーのウィジェットをウェブサイトに簡単に追加する方法
始める準備はできていますか?
以下のステップバイステップのガイドに従うだけです。トリップアドバイザーのレビュー ウィジェットを埋め込む最も簡単な方法を紹介します。
ステップ 1: Reviews Feed Pro プラグインをインストールする
まず、Review Feed Pro プラグインのコピーをここから入手し、コンピューターにダウンロードします。
それが完了したら、WordPress ウェブサイトにプラグインをインストールして有効化するだけです。
その方法を簡単に復習するには、WordPress プラグインをインストールしてアクティブ化する方法に関するチュートリアルを参照してください。
プラグインがインストールされアクティブ化されたら、次のステップでそれを使用してウィジェットを作成できます。
ステップ 2: トリップアドバイザー ウィジェットを作成する
Reviews Feed Pro プラグインには簡単なガイド付きフローが付属しているため、数回クリックするだけでウィジェットを作成できます。
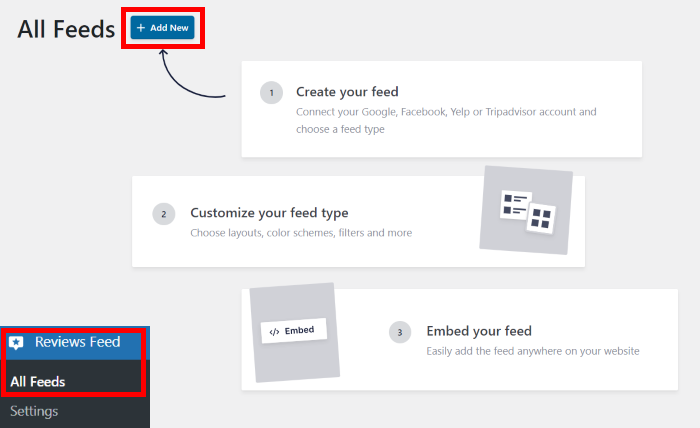
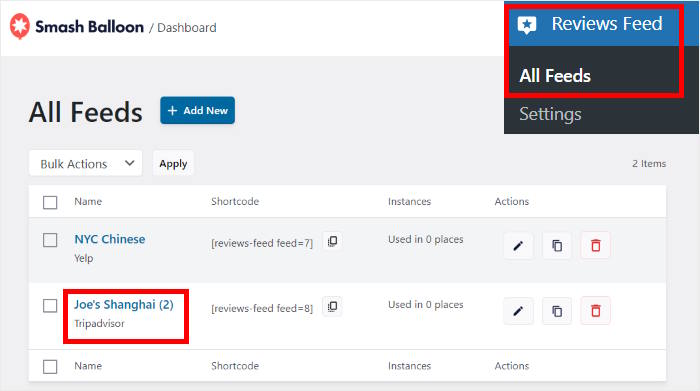
まず、WordPress ダッシュボードを開き、 [レビュー フィード] » [すべてのフィード]メニューに移動します。
このページで、 「新規追加」ボタンをクリックして続行します。

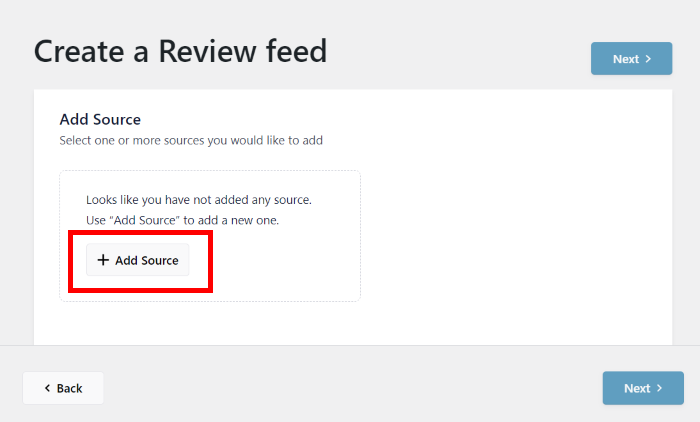
次に、Review Feed Pro を使用して、レビュー ウィジェットのソースを追加できます。 一度ソースに接続すると、それを将来のウィジェットにすぐに再利用できます。
続行するには、ここで「ソースを追加」ボタンをクリックしてください。

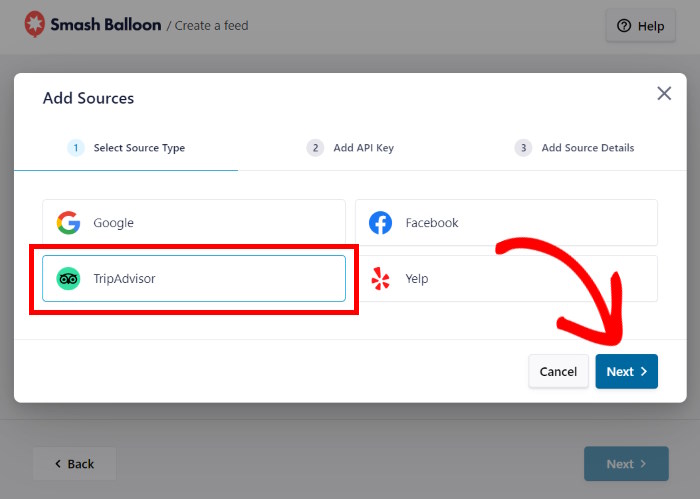
次に、作成するレビュー ウィジェットの種類を選択します。 トリップアドバイザー、Facebook、Google、Yelp レビュー ウィジェットの 4 つのオプションから選択できます。
現時点では、 [トリップアドバイザー]オプションを選択して[次へ]をクリックします。

ご覧のとおり、このプラグインを使用すると、新しいウィジェットの作成が非常に簡単になります。 ステップ 3 では、このウィジェットをトリップアドバイザーのビジネス ページに接続できます。
ステップ 3: ウィジェットをトリップアドバイザーに接続する
レビュー ウィジェットをトリップアドバイザーに接続すると、ウィジェットはウェブサイト上にレビューを表示できるようになります。
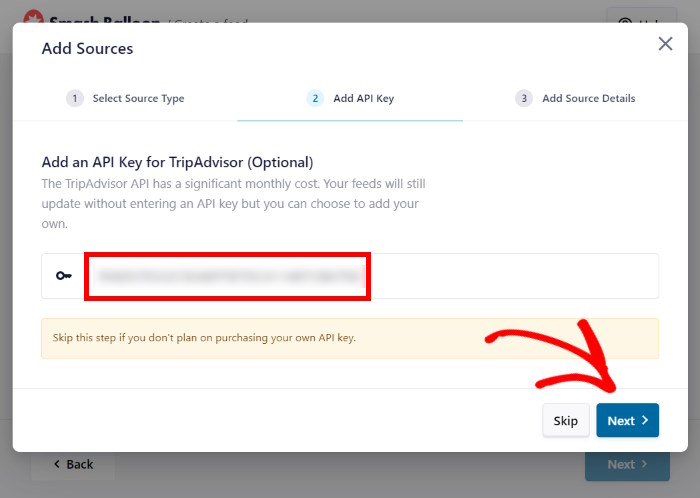
これを行うには、トリップアドバイザー API キーを使用できます。 そうすることで、Review Feed Pro は新しいレビューでウィジェットを自動的に更新できます。
Tripadvisor API キーの作成方法については、役立つガイドをご参照ください。 API キーを取得したら、それをここのポップアップに貼り付けて、 [次へ]をクリックします。
API キーを使用せずにウィジェットを作成するには、代わりに[スキップ]をクリックします。

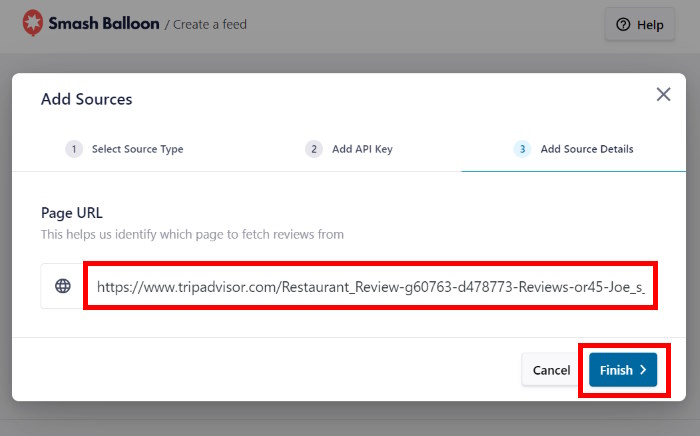
最後に、ウィジェットに接続するトリップアドバイザーのページを選択できます。 自分のページ、またはレビューを埋め込みたい任意のページを使用できます。
[完了]をクリックする前に、ここにトリップアドバイザー ページの URLを貼り付けることができます。

これを実行した後は、これを将来のウィジェットのソースとして自由に使用できます。
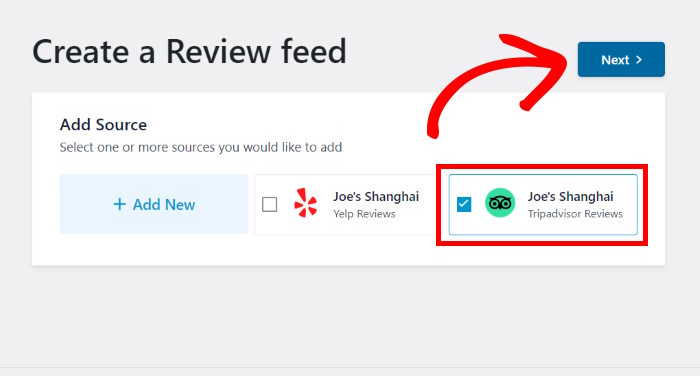
続行するには、トリップアドバイザーのソースを選択し、 「次へ」ボタンをクリックします。

プラグインは WordPress サイトのデザインを自動的にコピーするため、トリップアドバイザー ウィジェットは箱から出してすぐに美しく見えます。
さらに、次のステップでウィジェットの外観をカスタマイズできます。
ステップ 4: トリップアドバイザーのレビューをカスタマイズする
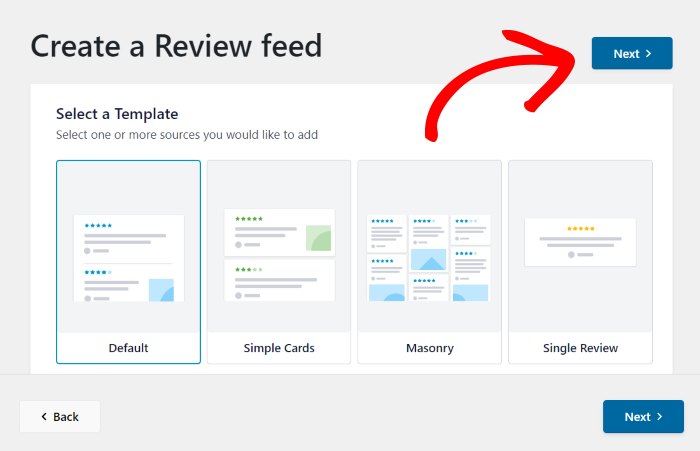
独自のレビュー ウィジェットを簡単に作成できるように、Review Feed Pro にはインポートできる事前にデザインされたテンプレートが付属しています。
テンプレートは次の 7 つから選択できます。
- デフォルト
- シンプルなカード
- 石積み
- 単一レビュー
- ショーケースカルーセル
- カルーセル
- グリッドカルーセル
好みのテンプレートを選択したら、 「次へ」ボタンをクリックします。

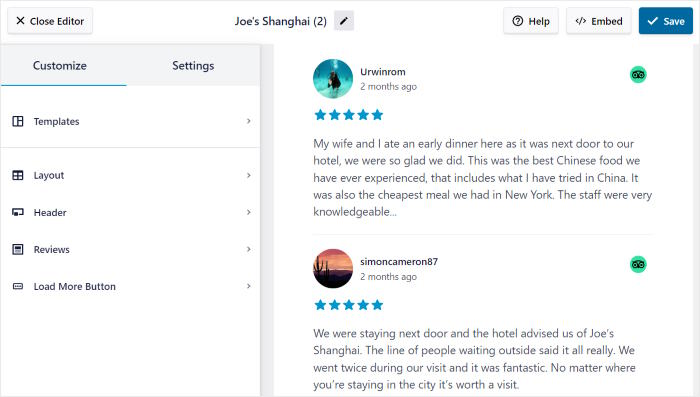
ビジュアル カスタマイザーでウィジェットが開いているのが表示されます。 ここから、レイアウトの変更、要素、ボタンのデザイン、フィルターなどを確認できます。
右側には、トリップアドバイザー ウィジェットのライブ プレビューも表示されます。 こうすることで、すべての変更をリアルタイムで確認できます。

トリップアドバイザーのレビュー ウィジェットをカスタマイズしてみませんか?
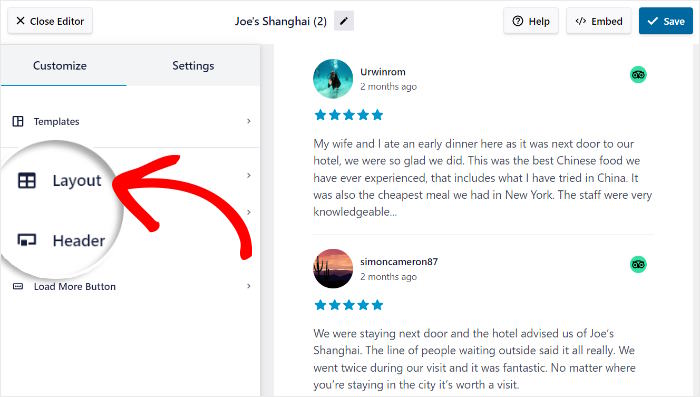
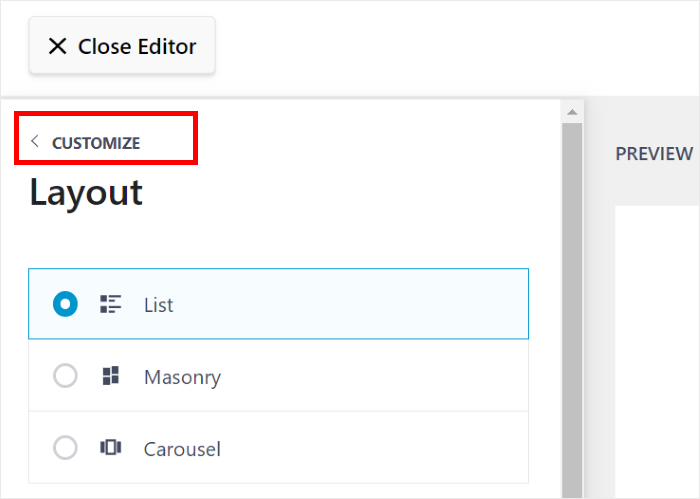
まず、左側の「レイアウト」オプションをクリックします。

ここから、ウィジェット上のトリップアドバイザーのレビューのレイアウトを変更できます。
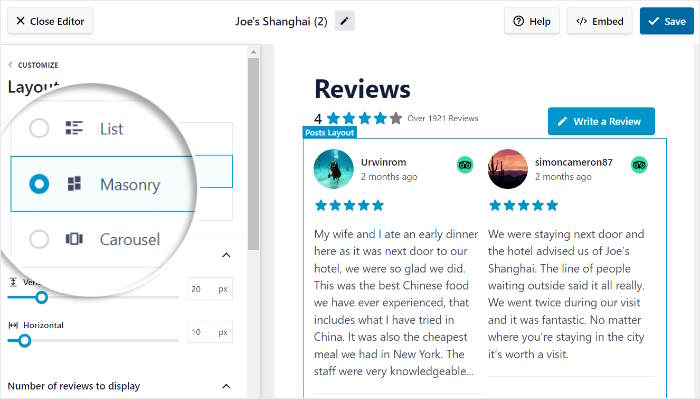
ここでは、 List、Masonry、 Carouselの 3 つのオプションから選択できます。
以下でこれらについて詳しく見てみましょう。

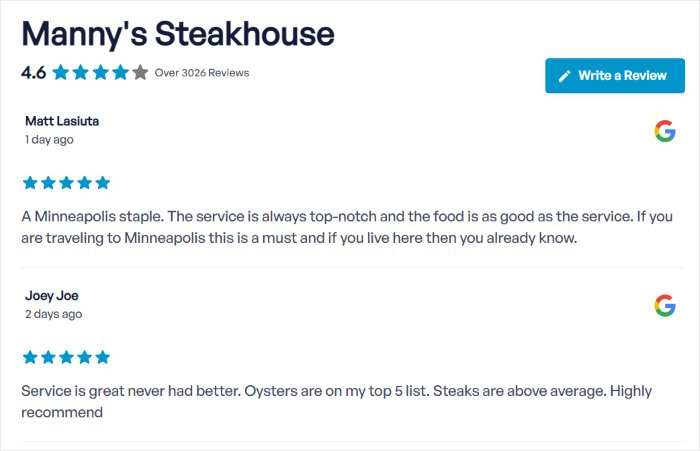
[リスト]オプションを使用すると、トリップアドバイザーのレビューを 1 つの列に表示できます。
こうすることで、各レビューがサイト上でより多くのスペースを占め、明確に表示されます。

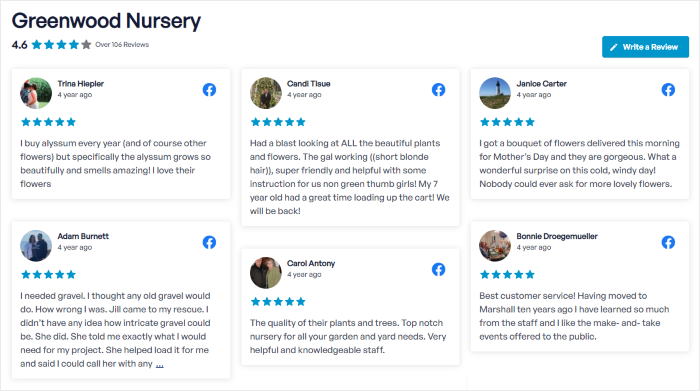
次に、複数の列にソーシャル メディア レビューを埋め込むメイソンリーレイアウトがあります。

一度に大量のレビューを表示して訪問者の関心を引く優れた方法です。

最後に、カルーセルレイアウトを選択して、レビューをスライドショーとして表示することもできます。
ウェブサイトをよりインタラクティブにすることで、人々の注目を集めることが容易になります。

好みのレイアウトを選択したら、 「保存」をクリックして変更を確認します。
次に、上部にある[カスタマイズ]ボタンをクリックして、トリップアドバイザー ウィジェットのカスタマイズを続けます。

ご覧のとおり、Review Feed Pro を使用すると、WordPress レビュー ウィジェットの外観を非常に簡単にカスタマイズできます。
残りのオプションを使用すると、レビュー要素、ヘッダー、ボタンなどを設定できます。 最後に、忘れずに「保存」をクリックして変更を確認してください。
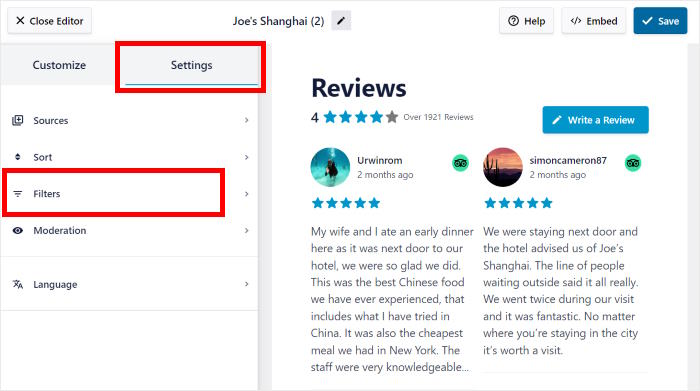
次に、Web サイトに表示するレビューを選択できます。
上部の「設定」タブをクリックし、 「フィルター」オプションをクリックするだけです。

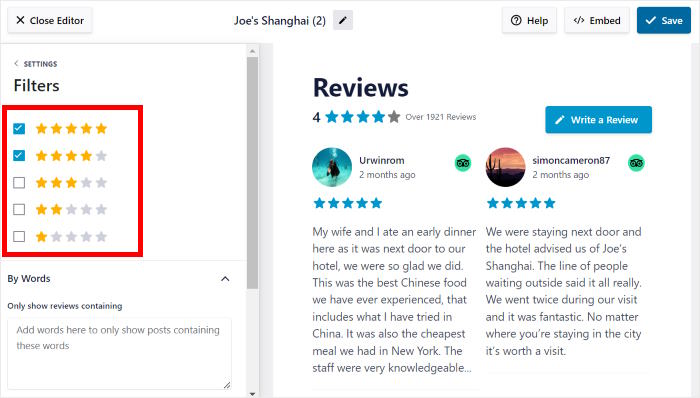
ここからフィルターを追加すると、レビューの星評価に応じて表示または非表示を選択できます。
左側で、Web サイトに表示する星の評価を選択するだけです。

フィルタに満足したら、前と同じように[保存]ボタンをクリックします。
また、トリップアドバイザー ウィジェットをキーワードでフィルタリングし、特定の単語を含むレビューを表示または非表示にすることを選択することもできます。
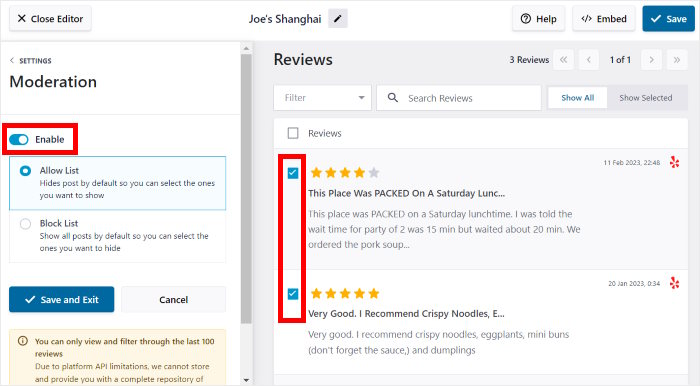
さらに、このプラグインを使用すると、トリップアドバイザーのレビュー ウィジェットを管理することもできます。 そうすることで、サイトに表示するレビューを手動で選択できます。
最後に、「保存」ボタンをクリックすると、以下の最終ステップに進むことができます。
ステップ 5: トリップアドバイザー ウィジェットをウェブサイトに追加する
Reviews Feed Pro プラグインを使用すると、レビューを埋め込む 2 つの方法から選択できます。
- トリップアドバイザー ウィジェットを Web ページに追加する
- ウェブサイトのサイドバーまたはフッターにトリップアドバイザー ウィジェットを追加する
どれを選択すればよいかわかりませんか? 以下でこれら両方の方法を見てみましょう。
トリップアドバイザー ウィジェットを Web ページに追加する
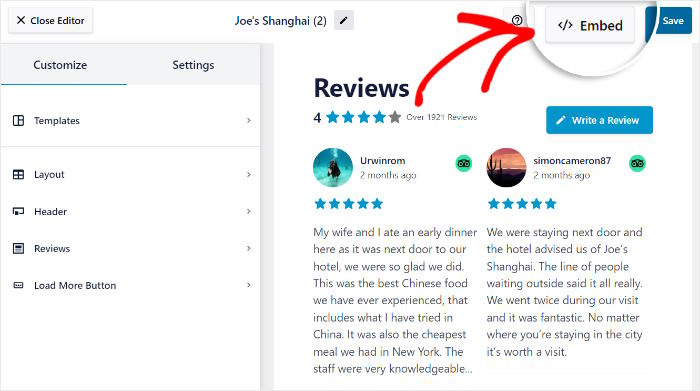
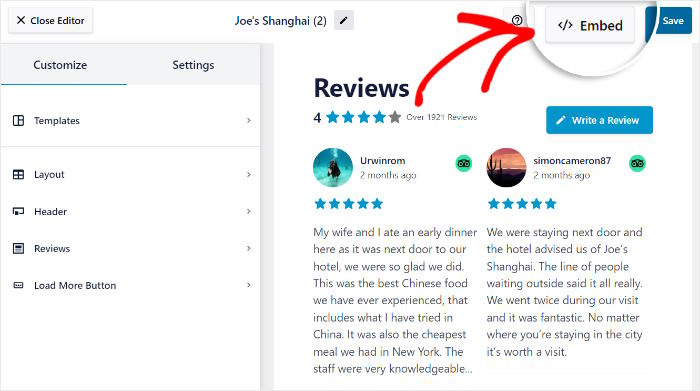
レビューの埋め込みを非常に簡単にするために、ビジュアル カスタマイザーから直接開始できます。
まず、右上隅にある「埋め込み」ボタンを探してクリックします。

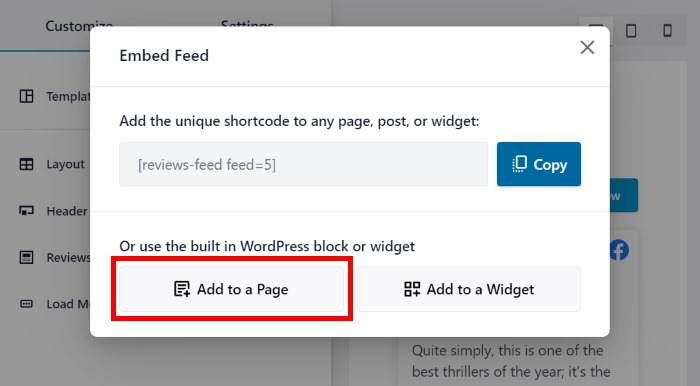
その後、トリップアドバイザーのレビューをウェブサイトのどこに追加するかを選択できます。
サイドバー、フッター、または Web ページに埋め込むことができます。 さらに、ショートコードをコピーしてレビューを手動で埋め込むこともできます。
今回は、ここで「ページに追加」ボタンをクリックします。

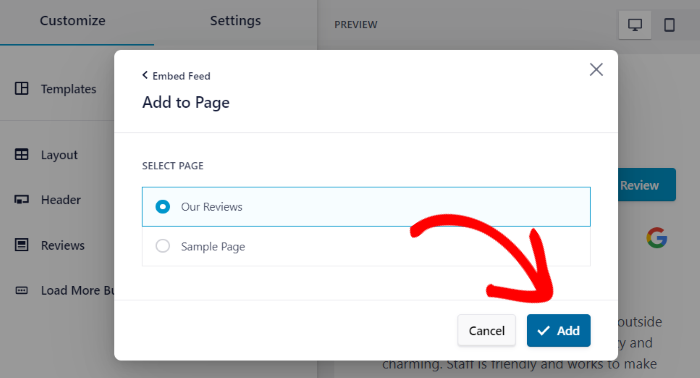
これで、WordPress ウェブサイト上で利用可能なすべてのページが表示されます。
トリップアドバイザーのレビューを表示したいページを選択し、 「追加」をクリックして続行します。

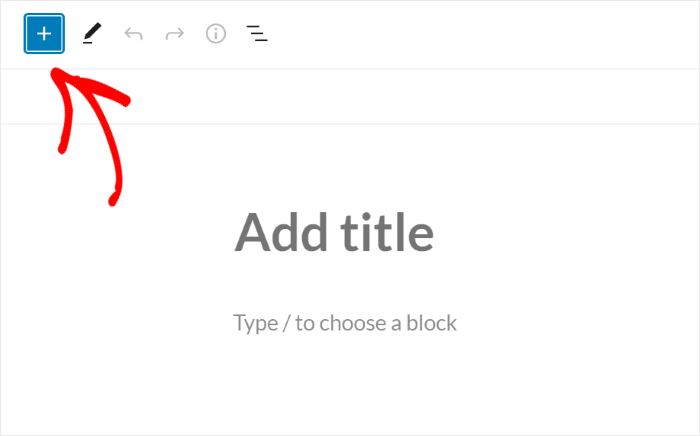
これで、Review Feed Pro プラグインが WordPress エディターでそのページを開きます。
まず、ここでプラス (+) アイコンをクリックして、新しいコンテンツ ブロックを追加します。

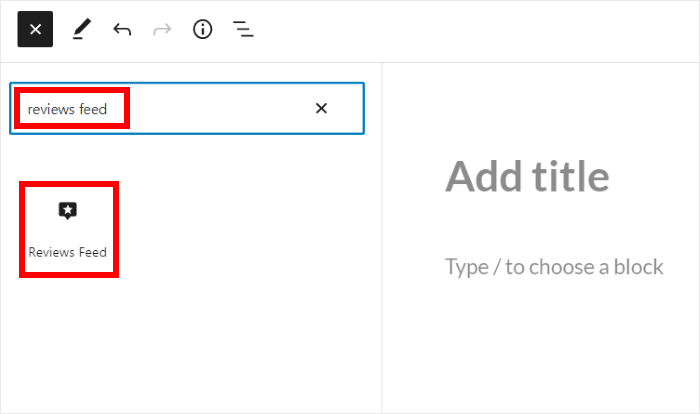
上部の検索バーを使用して、 「レビュー フィード」ブロックを検索できるようになりました。
下の検索結果から、レビュー フィードブロックを選択します。

新しいトリップアドバイザーのレビュー ウィジェットを保存するには、 [更新]ボタンをクリックします。
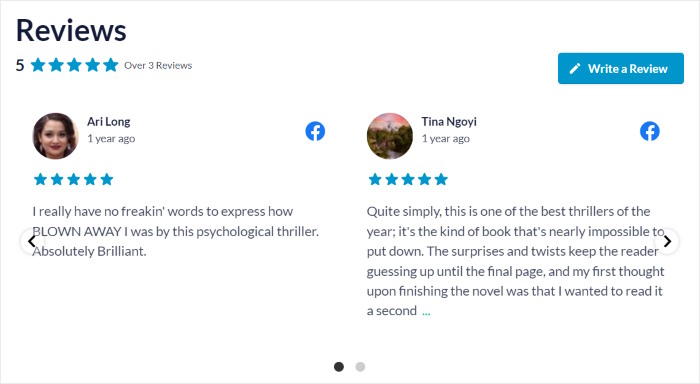
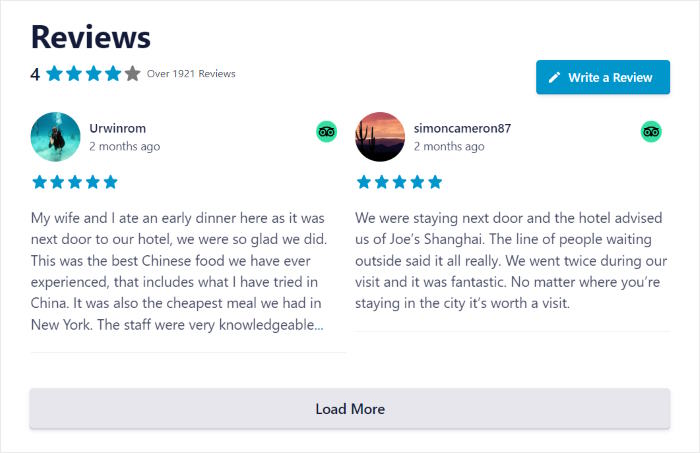
ウェブサイトの訪問者は、次のようにウェブサイト上でトリップアドバイザーのレビューを直接チェックできるようになります。

トリップアドバイザーのレビューを Web サイトに追加する別の方法を見てみましょう。
ウェブサイトのサイドバーまたはフッターにトリップアドバイザー ウィジェットを追加する
レビュー ウィジェットを使用して、Web サイトのサイドバーまたはフッター領域にトリップアドバイザーのレビューを埋め込むこともできます。
以前と同様に、ビジュアル カスタマイザーを使用してこれを行うこともできます。
まず、ダッシュボード領域からレビュー フィード » すべてのフィードメニューに移動して、すべてのレビュー ウィジェットを表示します。
続行するには、埋め込みたいトリップアドバイザー ウィジェットをクリックします。

このようにして、トリップアドバイザー ウィジェットの編集をもう一度始めることができます。
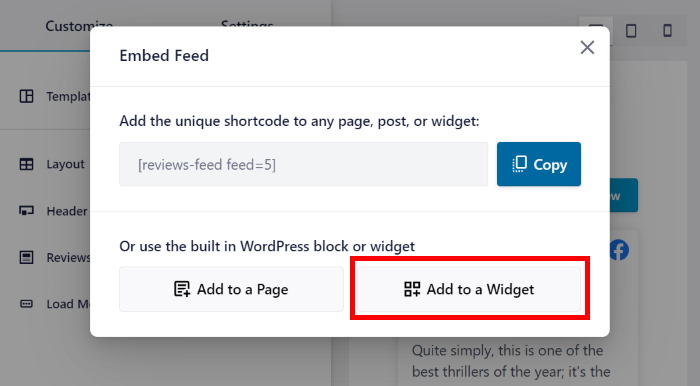
ここでは、 「埋め込み」ボタンをクリックしてここから続行してください。

これを行うと、Review Feed Pro でトリップアドバイザーのレビューを埋め込む方法を選択できるようになります。
今回は「ウィジェットに追加」ボタンをクリックできます。

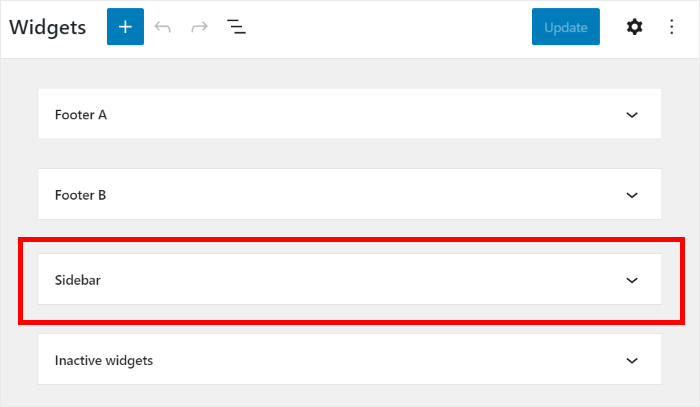
その後、Web サイトの[ウィジェット]ページにリダイレクトされ、そこで WordPress ウィジェットを追加、編集、削除できます。
ここで、トリップアドバイザーをサイドバーまたはフッターに追加するかどうかを選択できます。
ここのチュートリアルでは、サイドバーオプションを使用します。

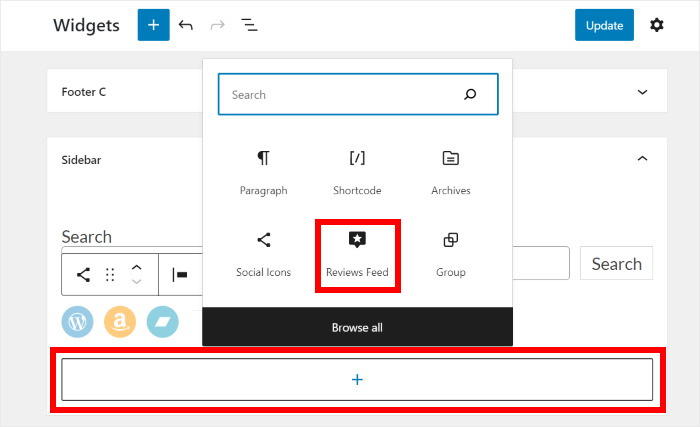
場所を選択した後、プラスアイコン (+)ボタンをクリックして新しいウィジェットを作成できます。
最後に、ここにあるすべてのオプションからレビュー フィードウィジェットをクリックします。

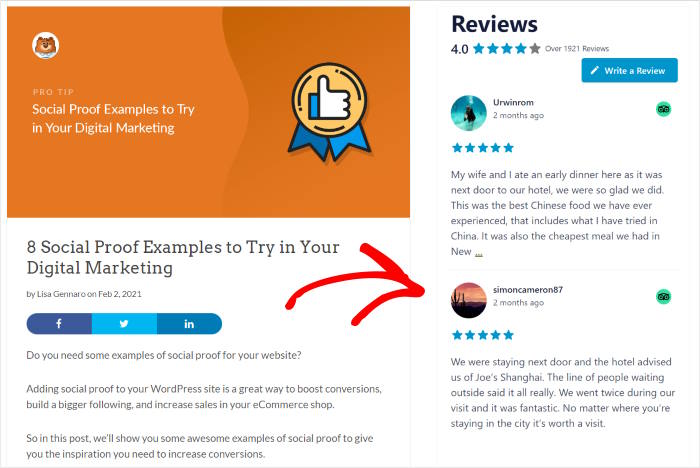
[更新] をクリックするだけで、トリップアドバイザーのレビューがウェブサイトに公開されます。
その後、質の高いレビューや紹介文を使って売上を伸ばすことができます。
トリップアドバイザーのレビューが訪問者にどのように見えるかを確認するには、ウェブサイトを開いて自分の目で確認してください。

さあ、行きましょう!
ご覧のとおり、Review Feed Pro を使用すると、トリップアドバイザーのレビューをウェブサイトに非常に簡単に追加できます。
数回クリックするだけで、WordPress サイトにトリップアドバイザーのレビュー ウィジェットを設置できます。コーディングは必要ありません。 そうすることで、コンバージョンを増やし、売上を伸ばし始めることができます。
トリップアドバイザーのレビューをウェブサイトに追加する準備はできていますか? 今すぐあなたのサイトの Reviews Feed Pro を入手してください!
オンラインでブランドを成長させるさらに多くの方法が必要な場合は、ソーシャル メディアを Web サイトに統合する方法に関するこのガイドを確認してください。
オンライン マーケティングのヒントやコツについて詳しく知りたい場合は、Twitter と Facebook でフォローしてください。
