Divi vs Elementor:2022年の最高のWordPressページビルダー?
公開: 2021-10-07
人々がウェブサイトを構築するために開発者だけに頼らなければならず、必要なデザインを得るために多額のお金を払わなければならなかった時代は終わりました。 WordPressページビルダーはこれらの障害を取り除き、素人が簡単なドラッグアンドドロップ編集で遊んで、頭の中にあるデザインを現実に変換できるようにしました。
これらの最高のWordPressページビルダーの中で、DiviとElementorの両方が、提供する豊富な機能と使いやすさのおかげで、トップの座を登録しています。 ただし、両方のページビルダーが優れているため、ユーザーは正しい選択を行うのに苦労していることがよくあります。
私のブログでは、さまざまな指標についてDiviとElementorを比較し、特定の要件に対応する適切なページビルダーを選択するのに役立つため、混乱を解消するためにここにいます。
- なぜページビルダーが必要なのですか?
- Diviページビルダー
- Elementorページビルダー
- DiviとElementorの違いは何ですか?
- Divi vs Elementor:機能の比較
- Divi vs Elementor:価格と計画
- 最終決定:DiviまたはElementor?
Divi vs. Elementorの決闘を始める前に、彼らの基本的な紹介を見ていきましょう。 ページビルダーの基本的な知識をすでに持っている場合は、この部分をスキップして、比較部分を直接読んでください。
なぜページビルダーが必要なのですか?
数年前、Web開発者は、Webサイトの開発と構築に誇りを持っていました。技術に精通していないユーザーがページ構築を実際に試しているという考えは、冗談と見なされていました。
最近に至るまで、 WordPressプラグインはテーブルを変え、技術に精通していない同じユーザーの手にコントロールとパワーを与え、コーディングの複雑さに対処することなく、独自のページを構築する独立性を提供します。
魔法のトレンドチェンジャープラグインは、ページビルダーとして知られています。 ページビルダーは時間と労力を削減し、ユーザーがコーディングスキルなしでページを構造化および設計できるようにします。 しかし、これはどのように可能ですか?
WordPressページビルダーは、ユーザーが創造的な考え方を持っているだけでよいドラッグアンドドロップのビジュアル編集のおかげで、すべてのユーザーがWebサイトを構築できるようにします。
では、これらのページビルダーは、技術に精通していないユーザー専用ですか? いいえ、コーダーは既存のコードに必要な変更を加えることでこれらのページビルダーを最大限に活用し、ドラッグアンドドロップ編集で時間、労力、費用を節約できます。
ページビルダーについて理解したところで、WordPressビルダーの最高のポジションを獲得するための2つの候補の基本を学びましょう。 ディビとエレメンター。
Diviページビルダー
DiviはElegantThemesが提供するWordPressプラグインであり、すべてのページビルダーと同様に、簡単なドラッグアンドドロップによるビジュアル編集を介してWebページを構築するために使用されます。 数十の無料レイアウトテンプレートと46の既成モジュールを提供し、ユーザーが連絡先フォーム、ショップ、画像スライダーなどのドラッグアンドドロップ要素を自分のWebサイトに追加できるようにします。
Diviは、次の2つの形式で提供されます。
- バックエンドビルダー
- フロントエンドビジュアルビルダー
コーディングの問題なしにウェブページを構築する
ワンクリックでCloudwaysでDiviを起動し、最高のクラウドホスティングプロバイダーで驚くべきウェブサイトを簡単に構築します
名前が示すように、Diviバックエンドビルダーはバックエンドインターフェイスで動作し、標準のWordPressポストエディターに取って代わります。 ダッシュボードから即座に変更を加えるためのコーディングに精通しているユーザー向けに作成されました。

WordPressページビルダーは主に科学技術恐怖症のニーズに応えるように作られているため、 Diviのフロントエンドビジュアルビルダーは、簡単なビジュアルドラッグアンドドロップ編集でそのようなユーザーを可能な限り最善の方法で支援します。
フロントエンドビルダーで何かを追加したり設定を変更したりすると、結果が即座に画面に表示されるため、ユーザーは必要な変更を簡単かつ迅速に行うことができます。
Elementorページビルダー
Elementorは、Diviと同様に、 WordPressのドラッグアンドドロップによるビジュアルページビルダーです。 Elementorは、最初のWordPressページビルダーのタグを付けており、その豊富な機能、応答性、使いやすさにより、他のページビルダーとは一線を画しています。
Elementorはすべてのタイプのユーザー向けに構築されており、初心者ユーザーだけでなく、プロのユーザーがより優れたWebサイトを作成できるようにします。

数十のウィジェットと独自のテンプレートライブラリを使用し、ドラッグアンドドロップを簡単に行うことで、ユーザーは技術的な手間やコーディングの問題なしにElementorを操作できます。
WYSIWYG ( W hat Y ou S ee I s W hat Y ou G et)のデザインに取り組んでいる視覚要素は、従来のWebサイト構築の時間と労力を削減し、コンテンツレイアウトやページレイアウトを作成できるようにします。 独立したインターフェースを提供し、退屈なWordPressブロックエディターに取って代わり、最新の即興的な方法で投稿を処理します。
DiviとElementorの違いは何ですか?
ElementorとDiviの両方が主要なページビルダーですが、すべてのツールにいくつかの不足が伴うため、プラグインが完璧ではないという事実はそのままです。
Diviはビジュアルページビルダーですが、初心者ユーザーにとっては少し複雑になることがありますが、Elementorは新しいユーザーにとっても非常に簡単に習得できます。 そうは言っても、Diviのカスタマイズオプションと息をのむようなテンプレートはElementorに苦労を与えます。
ElementorとDiviの最も顕著な違いは、Elementorが提供するポップアップビルダーツールですが、Diviにはありません。
Elementorのポップアップビルダーを使用すると、インターフェイスを使用してポップアップをデザインし、ページの任意の場所に表示できます。 Diviはサードパーティのオーバーレイでギャップを埋めようとしますが、Elementorのポップアップビルダーほど機能的ではありません。

より良い製品のためにElementorを選ぶことを考えていますか? 銃をジャンプしないでください。 このブログでは、設計の最適化に役立つDiviの組み込みABテスト機能のように、さらに多くの驚きが待っています。
DiviのA/Bテストは、画像、見出し、ボタン、およびその他のバリエーションがページ上でどのように機能するかを示します。これは、ランディングページの設計に非常に役立ちます。

DiviがサードパーティのソリューションでElementorのポップアップビルダーに取り組むように、Elementorはデザインの最適化を支援するGoogleOptimizeのようなサードパーティのツールでも同じことを行います。
Elementorは、拡張機能のための巨大なサードパーティマーケットプレイスを提供しています。 ディビはそれに匹敵することはできません。 ただし、プラグインとテーマの両方であるDiviは、より優れたページビルダーとテーマの同期を提供します。
では、どちらが優れたページビルダーですか? さまざまなパラメーターと一緒にプレイヤーを比較しながら、戦いは続きます。 カテゴリごとに個別の勝者を選び、その結果を組み合わせて最終的な勝者を締めくくります。
Divi vs Elementor:機能の比較
確かにページビルダーを使用すると、Webサイトの構築と設計が簡単になります。 でも、ふりかけのないケーキってなに? 平凡で鈍い。
機能は、散水し、プロセスをさらに容易にする役割を果たします。 ユーザーは当然、最も便利な機能を備えたツールを選択します。WordPressページビルダーの場合も同様です。
ElementorとDiviはどちらも同様の問題の解決に重点を置いているため、それらの機能は多少同じです。 しかし、どちらがより優れた機能を提供しますか? 公正な結論に達するために、それらを同様の機能と比較します。
使いやすさ
おそらく、ページビルダーの最も重要な機能は、その使いやすさです。 物事を単純化するのではなく、複雑な環境で作業し、ページ作成プロセスを混乱させる要素を混乱させることを好む人は誰もいません。
ElementorとDiviはどちらもこの側面に焦点を当てており、ありがたいことに、使いやすさの主張に対抗し、初心者でも簡単に使用できます。
ユーザーは、最新の機能が強化されたDiviのドラッグアンドドロップ編集を気に入っています。 ただし、最近、Diviは、少し使いやすさを備えた、見た目が凝ったものになりつつあります。 ユーザーは、その広範な機能をスムーズに操作するために、いくつかのことを理解する必要があるかもしれません。
Elementorは、使いやすいドラッグアンドドロップエディターも提供し、Diviのように、コーダーである必要はありません。 Elementorは優れた機能も提供しますが、使いやすさを損なうことなく、シンプルさを維持しています。 初心者ユーザーは、Elementorを簡単に使用でき、キーボードショートカットと簡単な操作で簡単に操作できます。
また、一部のユーザーはDiviのショートコードの混乱を報告していますが、Elementorはこれまでそのような問題を抱えていません。
勝者: Elementor (シンプルで直感的なデザイン)
応答性
コマンドに応答するために一時停止するページビルダーを操作することを想像してみてください。 応答性はページビルダーにとって最も重要な機能の1つであり、これがないビルダーはユーザーによって拒否されます。
DiviとElementorはどちらもレスポンシブな環境を提供し、レスポンシブデザインの作成を支援します。 ラグはなく、デザインはすべてのデバイスで自動的に機能します。
どちらも主要なプレーヤーであるため、フォントサイズ、余白を設定したり、訪問者のデバイス上のモジュールを表示/非表示にしたりできるため、デザインの応答設定をカスタマイズできます。
勝者: DRAW

ビジュアルインターフェイス
DiviとElementorは、ドラッグアンドドロップによるビジュアル編集エクスペリエンスを提供します。このエクスペリエンスでは、要素をクリックして画面にドラッグするだけです。
シンプルなコピー貼り付け手法を使用すると、1行のコードを処理せずに、ページとWebサイト全体を構築できます。 ライブ編集を使用すると、訪問者がWebサイトにアクセスしたときに何が表示されるかを確認できます。
各ビルダーのビジュアルインターフェイスについて詳しく見ていきましょう。
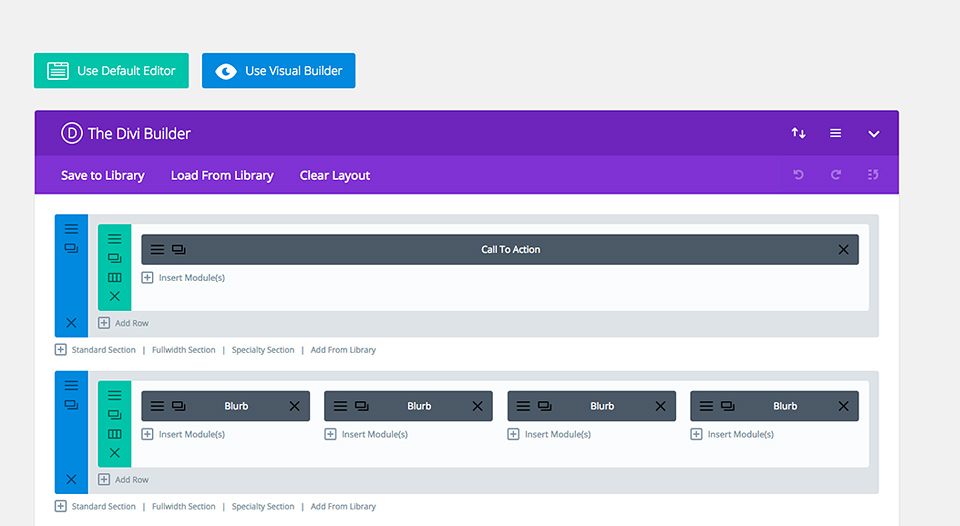
ディビ
Diviは、固定インターフェース要素のない全幅エディターをユーザーに提供します。 その要素は、ページレイアウトの右側に表示されます。
Diviで行う必要があるのは、追加する要素を選択して、ページの目的の位置にドラッグすることだけです。

Diviを使用すると、ユーザーはモジュールの追加要素を楽しむこともできます。 さまざまな色は、さまざまなタイプのモジュールを示しています。
設定ポップアップを使用してモジュールを構成し、ポップアップのサイズを変更し、ドラッグして任意の場所に移動できます。 Diviを使用すると、新しいテキストを追加したり、フォント、サイズ、スタイルを変更したりできます。 すべての編集はたまたまライブで行われるため、ユーザーに何が表示されるかがわかります。
Elementor
Elementorは、左側の列にデザイン要素を提供します。 選択した要素を選択して、ページの任意の部分にドラッグアンドドロップできます。 固定サイドバーが制御された編集体験を提供するので、それは非常に便利です。

Diviと同様に、Elementorを使用すると、ユーザーはビジュアル編集を実行して、ページのデザインに加えた瞬間的な変更を表示できます。 全体として、Elementorのビジュアルインターフェイスは非常に優れていますが、Diviのビジュアルインターフェイスよりも少し便利ではありません。
勝者: Divi
テーマビル
ElementorとDiviはページビルダーであるだけでなく、テーマ作成機能も提供します。つまり、ドラッグアンドドロップで簡単に編集して独自のWordPressテーマを作成できるようになりました。
Diviには、 4.0バージョンまでこの機能がありませんでした。 Elementorはこの機能を最初にリリースしました。 DiviおよびElementorのテーマビルダーを使用して、投稿、フッター、ヘッダー、およびアーカイブページのテンプレートを作成できます。
Diviでは、バックエンドインターフェイスを介してさまざまなテーマテンプレートセクションを配置できます。 ユーザーは、Diviのフロントエンドビジュアルビルダーを使用して、テーマのテンプレートセクションを作成し、新しいテンプレートを作成して、既存のサイトのヘッダー、フッター、およびデザインを上書きできます。
テンプレートを適用する場所を選択し、Webサイトのテンプレートの作成を開始します。

Elementorを使用すると、ユーザーはビジュアルビルダーに直接アクセスしてテーマテンプレートをデザインできます。 テンプレート専用のウィジェットと、任意のウィジェットに適用できる動的コンテンツ機能を提供します。

Elementorを使用すると、セクション、ヘッダー、フッター、ページ、投稿、およびアーカイブのテンプレートを作成できます。 Elementorテーマビルダーは非常に堅牢で、優れた柔軟性を提供します。
勝者: DRAW
SEOの使いやすさ
一日の終わりに、すべてがランキングに落ちます。 誰が彼らのウェブサイトが検索エンジンでより良くランク付けされてトラフィックを獲得することを望まないのですか? 正気の人は一人もいません。 ページビルダーは、他の機能とともに、サイトのSEOの側面にも焦点を当てる必要があります。
もちろん、ページビルダーの使用法をコーディングする必要はありませんが、ショートコードがすべての専用機能をサポートしていることをご存知ですか? 多数のショートコードはサイトのSEOに悪影響を及ぼします。また、 WordPressプラグインの機能と機能が多いほど、Webサイトにあるショートコードの数も多くなります。
Elementorはショートコードの問題を理解しているため、クリーンなコードに重点を置いています。 最もSEOに適したビルダーの1つと見なされており、高速の読み込み速度を保証するために厳格なコード標準に準拠しています。 Yoastなどの外部プラグインを使用すると、ページをさらに最適化できます。
一方、Diviは、ショートコードを制限するのはあまり得意ではありません。 大量のショートコードは、サイトのSEOに影響を与える原因になります。 Diviは高速な読み込み時間を提供しますが、Diviをアンインストールした場合でも、ショートコードが実際の問題になる可能性があります。 迷惑なコードが残り、Webサイト全体に影響を与える可能性があります。
勝者: Elementor
注:他の主要なページビルダーのいくつかも比較しました。 それらが互いにどのように機能するかを確認してください。
- ビーバービルダー対エレメンター
- ビーバービルダー対ディビ
Divi vs Elementor:価格と計画
ページビルダーが広範な機能を提供し、ユーザーフレンドリーで、高速で、応答性が高く、必要なすべての要素を備えているが、高額で予算をはるかに超えている場合、それは役に立ちません。
すべては価格設定計画とあなたの予算に帰着します。 もちろん、あなたは決して安いスケートになるべきではなく、目を閉じて腕を広げた安価な解決策だけを選ぶべきです。 賢いユーザーはビルダーの機能を分析し、それが予算を下回っているかどうかを確認します。
ElementorとDiviは予算にやさしいページビルダーであり、その利点があります。 彼らは彼らが請求するお金のための優れた価値です。
開発者、デザイナー、その他の製品やメンテナンスを雇うことで節約できるコストを考えてみてください。 ページビルダーは、サブスクリプションのコストでこれらすべての費用を削減します。 だから、彼らはあなたのお金の価値があります。
DiviとElementorの料金プランを個別に確認し、このセクションの最後で勝者を決定します。
Diviの価格
Diviは、ユーザーに2つの料金プランを提供しています。 1つ目は年間89ドルの年間プランで、もう1つはユーザーが1回限りの料金249ドルを支払い、Elegantテーマのサービスを生涯楽しむ必要があります。
どちらのプランでも、サブスクライバーはDiviページビルダーを入手できるだけでなく、製品範囲全体に完全にアクセスできます。

さらに、あなたはあなたのウェブサイトを美化するためにあなたが使うかもしれないたくさんのレイアウトパックを手に入れるでしょう。 また、サポートが必要な場合に備えて、すべての製品と24時間年中無休のプレミアムサポートにアクセスできます。
Diviの料金プランの最も優れている点は、無制限のWebサイトでプラグインとテーマを使用できるため、自由に展開できることです。 それに加えて、質問のない30日間の返金保証が受けられるので、リスクのない購入を行うことができます。
Elementorの価格
ElementorはDiviよりも高価ですが、無料バージョンを提供することで違いのバランスをとろうとします。 言うまでもなく、無料版には非常に限られたオプションが付属しており、ユーザーは有料版を購入するようになります。
Elementorで繰り返される最大の、そしておそらく唯一の不満は、その高価格です。これは、機能とそれが提供するパフォーマンスを考慮すると、どういうわけか正当化されます。 Elementorの料金プランは下の画像に表示されています。

勝者: Divi
最終決定– DiviまたはElementor?
6つの異なるメトリックでDiviとElementorを比較したところ、結果は次のとおりです。
- 使いやすさ: Elementor
- 応答性: DRAW
- ビジュアルインターフェイス: Divi
- テーマビル: DRAW
- SEOの使いやすさ: Elementor
- 価格: Divi
Elementorの合計勝利数:2
合計Diviの勝利:2
引き分け:2
DiviとElementorはどちらも優れたWordPressページビルダーであり、それらの選択は使用状況に基づいています。 Diviは一部の人々のニーズに応えるかもしれませんが、他の人々を満足させることができないかもしれません。同じことがElementorにも当てはまります。
私はこのレビューで偏見を持っていませんでした、そして私の分析によれば、両方のページビルダーはそれらの機能において例外的であり、結果としてDRAWになります。 結果を発表しましたが、すべての読者が勝者を決めるための判断の扉を開いたままにしているので、以下のコメントであなたの選択を知らせてください。
ElementorとDiviのどちらが良いですか?
ElementorとDiviはどちらも優れたページビルダーであり、長所と短所があります。 Diviはより手頃なページビルダーですが、Elementorはその使いやすさとパフォーマンスにおいて比類のないものです。
ElementorはDiviよりも高速ですか?
はい、Elementorは、コードのクリーンさと明確な構成により、Diviよりも高速です。 Diviも高速なページビルダーですが、Elementorと比較すると少し不足しています。
ElementorまたはDiviを使用する必要がありますか?
より安価なWordPressページビルダーを探している場合は、Diviを使用する必要があります。 パフォーマンスと使いやすさの高値を優先する場合は、Elementorを選択する必要があります。
ElementorはDiviと同じですか?
いいえ、ElementorとDiviはどちらもWordPressページビルダーであり、同様の機能を提供しますが、それらは異なります。 どちらもユーザーフレンドリーで応答性の高いページビルダーです。 Elementorは使いやすさの点でDiviよりも優れていますが、DiviはElementorよりも安価です。
