Divi vs Elementor: лучший конструктор страниц WordPress в 2022 году?
Опубликовано: 2021-10-07
Прошли те времена, когда людям приходилось полагаться исключительно на разработчиков, чтобы создавать свои веб-сайты и платить огромные суммы, чтобы получить требуемый дизайн. Разработчики страниц WordPress устранили эти препятствия и позволили непрофессионалам играть с простым редактированием с помощью перетаскивания, чтобы воплотить проекты в их воображении в реальность.
Среди этих лучших конструкторов страниц WordPress Divi и Elementor заняли первые места благодаря широкому набору функций и простоте использования. Тем не менее, пользователи часто пытаются сделать правильный выбор из-за превосходства обоих конструкторов страниц.
Я здесь, чтобы избавиться от путаницы, поскольку мой блог сравнивает Divi и Elementor по различным показателям и поможет вам выбрать правильный конструктор страниц, соответствующий вашим конкретным требованиям.
- Зачем вам нужен конструктор страниц?
- Конструктор страниц Divi
- Конструктор страниц Elementor
- Что отличает Divi и Elementor?
- Divi против Elementor: сравнение характеристик
- Divi против Elementor: цены и планы
- Окончательное решение: Divi или Elementor?
Прежде чем начать дуэль Диви против Элементора, давайте пройдемся по их основному введению. Если вы уже обладаете базовыми знаниями о компоновщиках страниц, пропустите эту часть, чтобы сразу прочитать сравнительную часть.
Зачем вам нужен конструктор страниц?
Несколько лет назад веб-разработчики гордились разработкой и созданием веб-сайтов, и мысль о том, что пользователь, не разбирающийся в технологиях, пробует свои силы в создании страниц, считалась шуткой.
Перенесемся в недавнее время, когда плагин WordPress перевернул столы и передал контроль и власть в руки тех же пользователей, не разбирающихся в технологиях , предоставив им независимость в создании собственных страниц без каких-либо сложностей кодирования.
Волшебный плагин смены тенденций известен как конструктор страниц . Конструктор страниц сокращает время и усилия и позволяет пользователям структурировать и оформлять свои страницы без каких-либо навыков программирования. Но как это возможно?
Конструктор страниц WordPress делает возможным создание веб-сайтов для каждого пользователя благодаря простому визуальному редактированию с помощью перетаскивания , которое требует от пользователя только творческого мышления.
Итак, эти конструкторы страниц предназначены только для пользователей, не разбирающихся в технологиях? Нет, кодировщики могут максимально использовать возможности этих конструкторов страниц, внося нужные изменения в существующий код и экономя свое время, усилия и деньги с помощью редактирования методом перетаскивания.
Теперь, когда вы знаете о конструкторах страниц, давайте изучим основы двух наших претендентов на лучшую позицию конструктора WordPress; Диви и Элементор .
Конструктор страниц Divi
Divi — это плагин WordPress, предлагаемый Elegant Themes , и, как и любой конструктор страниц, он используется для создания веб-страниц с помощью простого визуального редактирования с помощью перетаскивания. Он предлагает десятки бесплатных шаблонов макетов и 46 готовых модулей , которые позволяют пользователям добавлять на свои веб-сайты элементы перетаскивания, такие как контактные формы, магазины, слайдеры изображений и т. д.
Divi предлагается в следующих двух формах:
- Конструктор серверной части
- Внешний визуальный конструктор
Создавайте веб-страницы без каких-либо трудностей с кодированием
Запустите Divi на Cloudways с помощью 1-Click, чтобы с легкостью создавать потрясающие веб-сайты на лучшем провайдере облачного хостинга.
Как следует из названия, бэкенд-конструктор Divi работает с бэкэнд-интерфейсом и заменяет стандартный редактор записей WordPress. Сделано для пользователей, знакомых с кодированием, для мгновенного внесения изменений с панели инструментов.

Поскольку компоновщики страниц WordPress в основном созданы для удовлетворения потребностей технофобов, визуальные конструкторы интерфейса Divi наилучшим образом помогают таким пользователям с помощью простого визуального редактирования с помощью перетаскивания.
Когда вы добавляете что-то или меняете какие-либо настройки в конструкторе внешнего интерфейса, результаты мгновенно появляются на экране, помогая пользователям легко и быстро вносить нужные изменения.
Конструктор страниц Elementor
Elementor, как и Divi, представляет собой визуальный конструктор страниц WordPress с функцией перетаскивания . Elementor, носящий тег первого конструктора страниц WordPress, отличается от других конструкторов страниц благодаря своим обширным функциям, быстроте реагирования и простоте использования.
Созданный для всех типов пользователей, Elementor не ограничивается начинающими пользователями, но также помогает профессиональным пользователям создавать лучшие веб-сайты.

Благодаря десяткам виджетов и единственной в своем роде библиотеке шаблонов в сочетании с простым перетаскиванием пользователи могут работать с Elementor без технических проблем или трудностей с кодированием .
Работая над дизайном WYSIWYG ( Что видишь , то и получаешь ), визуальные элементы сокращают время и усилия при традиционном создании веб-сайта и позволяют создавать любой макет содержимого или макет страницы. Он предлагает отдельный интерфейс и заменяет скучный редактор блоков WordPress, чтобы работать с вашими сообщениями в современной и импровизированной манере.
Что отличает Divi и Elementor?
Несмотря на то, что и Elementor, и Divi являются ведущими конструкторами страниц , тот факт, что ни один плагин не может быть идеальным, поскольку некоторые недостатки сопровождают каждый инструмент, остается неизменным.
Хотя Divi — это визуальный конструктор страниц , он иногда становится немного сложным для начинающих пользователей, тогда как Elementor довольно прост в освоении даже для новых пользователей. Тем не менее, параметры настройки Divi и захватывающие дух шаблоны создают трудности для Elementor.
Наиболее заметным различием между Elementor и Divi является инструмент для создания всплывающих окон, который предлагает Elementor, но отсутствует Divi.
Конструктор всплывающих окон Elementor позволяет использовать интерфейс для создания всплывающих окон и показывать их на своих страницах в любом месте. Хотя Divi пытается заполнить пробел сторонними наложениями , он не так функционален, как конструктор всплывающих окон Elementor.

Думаете выбрать Elementor из-за его лучших предложений? Не торопитесь. В этом блоге вас ждут еще сюрпризы, например , встроенная в Divi функция тестирования AB , которая помогает оптимизировать проекты.
A/B-тесты Divi дают вам представление о том, как изображения, заголовки, кнопки и другие варианты будут работать на странице, что весьма полезно при разработке целевых страниц.

Подобно тому, как Divi работает с конструктором всплывающих окон Elementor с помощью стороннего решения, Elementor делает то же самое с помощью стороннего инструмента, такого как Google Optimize , который помогает оптимизировать дизайн.
Elementor предлагает гигантский сторонний рынок расширений; Диви не может сравниться с этим. Тем не менее, Divi, будучи одновременно и плагином, и темой, предлагает лучший конструктор страниц и синхронизацию тем.
Так какой же конструктор страниц лучше? Битва продолжается, пока я сравниваю игроков по разным параметрам. Я выберу отдельного победителя для каждой категории и выберу окончательного победителя, объединив результаты.
Divi против Elementor: сравнение характеристик
Конечно, конструкторы страниц упрощают создание и дизайн веб-сайтов. Но какой торт без посыпки? Обычная и унылая.
Особенности играют роль разбрызгивания и дальнейшего облегчения процесса. Пользователи, естественно, выбирают инструменты, оснащенные наиболее полезными функциями, и то же самое в случае с конструкторами страниц WordPress .
Поскольку и Elementor, и Divi сосредоточены на решении схожих задач, их функции в чем-то идентичны. Но какой из них предлагает лучшие функции? Я сравню их с аналогичными функциями, чтобы прийти к справедливому выводу.
Простота использования
Возможно, наиболее важной особенностью конструктора страниц является его удобство для пользователя . Никто не любит работать в сложной среде и запутанных элементах, которые запутывают процесс создания страницы, а не упрощают его.
И Elementor, и Divi сосредоточены именно на этом аспекте и, к счастью, хорошо противостоят их заявлениям о простоте использования и могут быть легко использованы новичками.
Пользователям нравится редактирование Divi с помощью перетаскивания, обогащенное новейшими функциями. Однако в последнее время Divi больше склонялся к причудливому внешнему виду, включающему немного удобства для пользователя. Пользователю, возможно, придется выяснить несколько вещей, чтобы без проблем работать с его обширными функциями.
Elementor также предлагает простой в использовании редактор перетаскивания и, как и Divi, не требует от вас быть кодером. Несмотря на то, что Elementor также предоставляет отличные функции, он не поставил под угрозу удобство для пользователя и сохранил свою простоту. Начинающий пользователь может легко использовать Elementor с помощью сочетаний клавиш и простоты в обращении .
Кроме того, некоторые пользователи сообщают о проблемах с шорткодами в Divi, но у Elementor таких проблем пока не было.
Победитель: Elementor ( упрощенный и интуитивно понятный дизайн )
Ответная реакция
Представьте себе работу с компоновщиком страниц, который делает паузу, чтобы ответить на ваши команды — мучительно!!! Отзывчивость — одна из самых важных функций для компоновщика страниц, и любой конструктор, которому не хватает этого, отвергается пользователями.
Divi и Elementor обеспечивают высокочувствительную среду и помогают создавать адаптивный дизайн. Вы не обнаружите лагов, а ваши дизайны будут автоматически работать на всех устройствах.

Поскольку оба являются ведущими игроками, они предлагают вам настроить параметры адаптивности вашего дизайна, поскольку вы можете установить размеры шрифта, поля и показать/скрыть любые модули на устройствах ваших посетителей.
Победитель: НИЧЬЯ
Визуальный интерфейс
Divi и Elementor предлагают возможность визуального редактирования с помощью перетаскивания, которая требует, чтобы вы просто щелкнули элемент и перетащили его на экран.
С помощью простой техники копирования и вставки вы можете создавать свои страницы и весь веб-сайт, не занимаясь ни единой строкой кода. Редактирование в реальном времени позволяет вам увидеть, что увидят ваши посетители, когда они посетят ваш сайт.
Давайте узнаем больше о визуальном интерфейсе каждого конструктора:
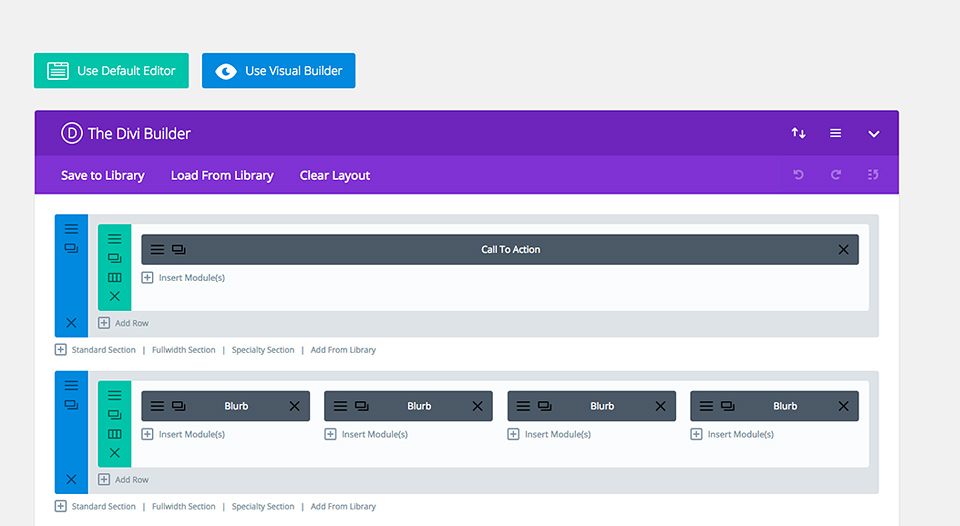
Диви
Divi предоставляет своим пользователям полноформатный редактор без каких-либо фиксированных элементов интерфейса. Его элементы отображаются в правой части макета страницы.
Все, что вам нужно сделать с Divi, — это просто выбрать элемент, который вы хотите добавить, и перетащить его на свою страницу в нужное место.

Divi также позволяет своим пользователям пользоваться дополнительными элементами из модулей. Разные цвета показывают разные типы модулей.
Вы можете использовать всплывающее окно настроек для настройки модулей, изменения размера всплывающего окна и перемещения его в любое место путем перетаскивания. Divi позволяет добавлять новый текст и изменять его шрифт, размер и стиль. Все редактирование происходит в реальном времени, поэтому вы получаете представление о том, что увидят ваши пользователи.
Элементор
Elementor предоставляет вам элементы дизайна в левом столбце; вы можете выбрать элементы по вашему выбору и перетащить их в любую часть вашей страницы. Это очень удобно, поскольку фиксированная боковая панель обеспечивает контролируемое редактирование.

Как и Divi, Elementor позволяет пользователю выполнять визуальное редактирование , отображая мгновенные изменения, которые они вносят в дизайн своей страницы. В целом, визуальный интерфейс Elementor довольно хорош, но немного менее удобен, чем визуальный интерфейс Divi.
Победитель: Диви
Создание темы
Elementor и Divi — это не только конструкторы страниц, но и функция создания тем , что означает, что теперь вы можете создавать свои собственные темы WordPress с помощью простого редактирования с помощью перетаскивания.
У Divi не было этой функции до версии 4.0 ; Elementor выпустил эту функцию первым. Вы можете использовать конструкторы тем Divi и Elementor для создания шаблонов для ваших сообщений, нижнего колонтитула, верхнего колонтитула и архивных страниц.
Divi позволяет вам упорядочивать различные разделы шаблона темы через свой внутренний интерфейс . Пользователи могут использовать визуальный конструктор интерфейса Divi для создания разделов шаблонов вашей темы и создания новых шаблонов, чтобы переопределить верхний, нижний колонтитул и дизайн своего существующего сайта.
Выберите, где вы хотите применить свой шаблон, и начните создавать шаблон для своего веб-сайта.

Elementor позволяет своим пользователям создавать свои шаблоны тем, напрямую обращаясь к визуальному конструктору . Он предлагает специальные виджеты для шаблонов и функцию динамического содержимого, которую можно применять к любым виджетам.

С Elementor вы можете создавать шаблоны для разделов, верхнего и нижнего колонтитула, страниц, сообщений и архивов. Конструктор тем Elementor довольно надежен и предлагает отличную гибкость.
Победитель: НИЧЬЯ
SEO-дружественность
В конце концов, все сводится к ранжированию. Кто не хочет, чтобы их веб-сайт лучше ранжировался в поисковых системах и привлекал трафик? Ни одного здравомыслящего человека. Ваш конструктор страниц, наряду с другими функциями, также должен фокусироваться на SEO-аспектах вашего сайта.
Конечно, вам не нужно иметь дело с кодированием с использованием компоновщиков страниц, но знаете ли вы, что шорткоды поддерживают все выделенные функции? Множество шорткодов вредно для SEO вашего сайта, и чем больше функций и функций в плагине WordPress , тем больше шорткодов у вас будет на вашем сайте.
Elementor понимает проблему шорткода и, следовательно, фокусируется на чистом коде. Считается одним из самых дружественных к SEO конструкторов , он следует строгим стандартам кода, чтобы обеспечить высокую скорость загрузки. Вы можете еще больше оптимизировать свои страницы, используя внешние плагины, такие как Yoast .
Divi, с другой стороны, не так хорош с ограничением шорткодов . Большое количество шорткодов влияет на SEO вашего сайта. Хотя Divi предлагает быстрое время загрузки , его короткие коды могут стать настоящей проблемой, потому что даже при удалении Divi; раздражающие коды могут остаться и повлиять на ваш сайт в целом.
Победитель: Элементор
Примечание. Я также сравнил некоторые другие ведущие конструкторы страниц; проверить, как они работают друг против друга.
- Beaver Builder против Elementor
- Бобр Строитель против Диви
Divi против Elementor: цены и планы
Если конструктор страниц предлагает обширные функции, удобен для пользователя, быстр, отзывчив и имеет все необходимые элементы, но стоит слишком дорого и выходит за рамки вашего бюджета, то он бесполезен для вас.
Все упирается в тарифные планы и ваш бюджет. Конечно, вы никогда не должны быть скрягой и искать более дешевое решение только с закрытыми глазами и распростертыми объятиями. Умный пользователь анализирует возможности конструктора и проверяет, укладывается ли он в его бюджет или нет.
Elementor и Divi — это недорогие конструкторы страниц, обладающие своими преимуществами; они ОТЛИЧНОЕ соотношение цены и качества, которые они берут.
Подумайте о затратах, которые вы сэкономите на найме разработчиков, дизайнеров, а также на других продуктах и обслуживании. Конструктор страниц сокращает все эти расходы за счет подписки. Так что своих денег они полностью стоят.
Мы отдельно проверим тарифные планы Divi и Elementor и выберем победителя в конце этого раздела.
Диви Цены
Divi предлагает своим пользователям два тарифных плана. Первый — это годовой план, который стоит 89 долларов в год , а другой требует, чтобы пользователь уплатил единовременную плату в размере 249 долларов и наслаждался использованием услуг темы Elegant на протяжении всей жизни .
Оба плана позволяют подписчикам не только получить конструктор страниц Divi, но и получить полный доступ ко всему ассортименту своей продукции.

Кроме того, вы получите множество пакетов макетов, которые вы можете использовать для украшения своих веб-сайтов. Кроме того, вы получите доступ ко всем продуктам и круглосуточную премиальную поддержку , если вам понадобится помощь.
Самое лучшее в тарифном плане Divi — это то, что он позволяет вам использовать плагины и темы на неограниченном количестве веб-сайтов , поэтому у вас есть свобода развертывания. В довершение всего, вы получаете 30-дневную гарантию возврата денег без вопросов , поэтому вы можете совершить покупку без риска.
Цены на Элементор
Elementor дороже, чем Divi, но пытается сбалансировать разницу, предлагая свою бесплатную версию . Излишне говорить, что бесплатная версия поставляется с крайне ограниченными возможностями и побуждает пользователя покупать платные версии.
Самая большая и, возможно, единственная жалоба, которая повторяется в отношении Elementor, — это его высокая цена , которая каким-то образом оправдана, учитывая функции и производительность, которые он обеспечивает. Тарифные планы Elementor показаны на изображении ниже:

Победитель: Диви
Окончательное решение — Divi или Elementor?
Я сравнил Divi и Elementor по шести различным показателям, и результаты следующие:
- Простота использования: Элементор
- Отзывчивость: РИСУНОК
- Визуальный интерфейс: Диви
- Создание темы: РИСОВАНИЕ
- SEO-дружелюбие: Elementor
- Цена: Диви
Всего побед Elementor: 2
Всего побед Диви: 2
Ничья: 2
Divi и Elementor — отличные конструкторы страниц WordPress, и их выбор зависит от вашего использования. В то время как Divi может удовлетворить потребности одних людей, он может не удовлетворить других, и то же самое касается Elementor.
Я оставался беспристрастным в этом обзоре, и, согласно моему анализу, оба компоновщика страниц являются исключительными по своим функциональным возможностям, что приводит к DRAW . Несмотря на то, что я объявил свой результат, я оставляю двери для суждений открытыми для всех моих читателей, чтобы они могли определить своего победителя, поэтому дайте мне знать о своем выборе в комментариях ниже.
Что лучше: Elementor или Divi?
И Elementor, и Divi — отличные конструкторы страниц со своими плюсами и минусами. В то время как Divi — более доступный конструктор страниц, Elementor не имеет себе равных по удобству использования и производительности.
Elementor быстрее, чем Divi?
Да, Elementor быстрее Divi благодаря чистоте кода и четкой организации. Divi также является быстрым конструктором страниц, но немного отстает по сравнению с Elementor.
Должен ли я использовать Elementor или Divi?
Если вы ищете более дешевый конструктор страниц WordPress, вам следует использовать Divi. Если вы отдаете предпочтение производительности и удобству использования, вам следует выбрать Elementor.
Является ли Elementor таким же, как Divi?
Нет, несмотря на то, что Elementor и Divi являются конструкторами страниц WordPress и предлагают схожие функции, они разные. Оба являются удобными и отзывчивыми конструкторами страниц. Elementor имеет преимущество перед Divi с точки зрения простоты использования, но Divi дешевле, чем Elementor.
