WordPressでカスタム投稿タイプを作成する方法
公開: 2021-06-09
WordPressをインストールすると、バックエンドで3つの組み込みコンテンツタイプ(投稿、ページ、メディア)しか取得できません。 しかし、今日、WordPressは非常に柔軟で高度になっています。
投稿タイプを追加するアプローチも拡張されました。 投稿、ページ、メディアだけでは不十分なため、用途が多様化すると、より多くのコンテンツタイプが必要になります。ここで、WordPressのカスタム投稿タイプが役立ちます。
- WordPressカスタム投稿タイプとは何ですか?
- WordPressカスタム投稿タイプを作成する方法
- WordPressウェブサイトで新しいカスタム投稿を作成する方法
- テンプレートとフェッチリストを作成する方法
- カスタム投稿タイプのメニューを追加する方法
- カスタム投稿タイプの詳細ページを作成する方法
WordPressカスタム投稿タイプとは何ですか?
カスタム投稿タイプは、通常のWordPressWebサイトをコンテンツ管理システムに変換するために使用されます。 名前が示すように、カスタム投稿タイプを使用して、Webサイトのさまざまなコンテンツタイプを作成できます。
更新:WordPress 5.xには、新しいGutenbergエディターが付属しています。 WordPressのカスタム投稿タイプでGutenbergを使用したい場合は、CPTでGutenbergエディターを有効にするための優れたガイドがあります。
更新:WordPress 5.xには、新しいGutenbergエディターが付属しています。 カスタム投稿タイプでGutenbergエディターを有効にするための詳細なガイドは次のとおりです
それ以外に、WordPressのインストールでデフォルトで利用できるいくつかの投稿タイプを見つけることができます。
- 投稿–ブログ投稿
- ページ–静的ページ
- 添付ファイル–添付メディア
- 改訂–改訂後
- ナビゲーションメニュー–ナビゲーションメニュー
注: WordPressの他の投稿タイプの詳細については、カスタム投稿タイプコーデックスのドキュメントをお読みください。
カスタム投稿タイプに関しては、WordPressは無制限の数のカスタム投稿タイプをサポートしています。 カスタム投稿を作成して、好きな場所に呼び出すことができます。
たとえば、ニュースWebサイトを運営していて、「ニュース」というタイトルのカスタム投稿タイプを追加したい場合です。 作成されると、ニュース投稿タイプはWordPressダッシュボード管理領域に独自のメニューを持ちます。 さらに、映画、ポートフォリオなど、複数の投稿タイプを作成できます。
月額$10から始まるマネージドWordPressホスティング
安全でスケーラブルなクラウドサーバーを数分で導入し、パフォーマンスの向上を確認してください。
WordPressカスタム投稿タイプを作成する方法
以下の手順に従って、WordPressWebサイトにカスタム投稿タイプを作成します。
- WordPressテーマディレクトリからfunction.phpファイルに移動します
- 次のコードをfunction.phpファイルに追加します
/*カスタム投稿タイプ開始*/
関数create_posttype(){
register_post_type('ニュース'、
//CPTオプション
配列(
'labels' => array(
'名前'=>__('ニュース')、
'singular_name' => __('ニュース')
)、
'public' => true、
'has_archive' => false、
'rewrite' => array('slug' =>'news')、
)。
);
}
//関数をテーマ設定にフックします
add_action('init'、'create_posttype');
/*カスタム投稿タイプ終了*/- コードを追加すると、ニュースの投稿タイプが管理エリアに自動的に表示されます

- カスタム投稿タイプを作成するときは、 add_action()のフックにinitを使用する必要があり、 register_post_type()関数は引数を取ります
/*カスタム投稿タイプの開始*/
関数cw_post_type_news(){
$ support = array(
'title'、//投稿タイトル
'editor'、//コンテンツを投稿
'author'、//投稿者
'サムネイル'、//注目の画像
'抜粋'、//抜粋を投稿
'custom-fields'、//カスタムフィールド
'コメント'、//コメントを投稿
'revisions'、//リビジョンを投稿
'post-formats'、//投稿フォーマット
);
$ labels = array(
'name' => _x('news'、'plural')、
'singular_name' => _x('news'、'singular')、
'menu_name' => _x('news'、'admin menu')、
'name_admin_bar' => _x('news'、'admin bar')、
'add_new' => _x('Add New'、'add new')、
'add_new_item' => __('新しいニュースを追加')、
'new_item' => __('新しいニュース')、
'edit_item' => __('ニュースの編集')、
'view_item' => __('ニュースを表示')、
'all_items' => __('すべてのニュース')、
'search_items' => __('ニュースの検索')、
'not_found' => __('ニュースが見つかりません。')、
);
$ args = array(
'supports' => $supports、
'labels' => $ labels、
'public' => true、
'query_var' => true、
'rewrite' => array('slug' =>'news')、
'has_archive' => true、
'hierarchical' => false、
);
register_post_type('news'、$ args);
}
add_action('init'、'cw_post_type_news');
/*カスタム投稿タイプの終了*/$ supported:投稿タイプに互換性があり、すべての重要な機能をサポートすることを指定します。
$ labels:投稿タイプが管理領域に正しく参照されることを指定します。

$ args:ニュースのパーマリンクスラッグと投稿メニューのすぐ下にあるメニュー位置を指定します。
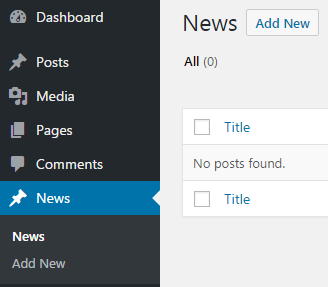
それでは、WordPressWebサイトにカスタム投稿機能を追加する前後を見てみましょう。
–機能を追加する前

–機能を追加した後
上記の手順は、WordPressカスタム投稿タイプを任意のテーマのバックエンドに登録する方法を示しています。 それでは、WordPressWebサイトにカスタム投稿を追加する方法を学びましょう。
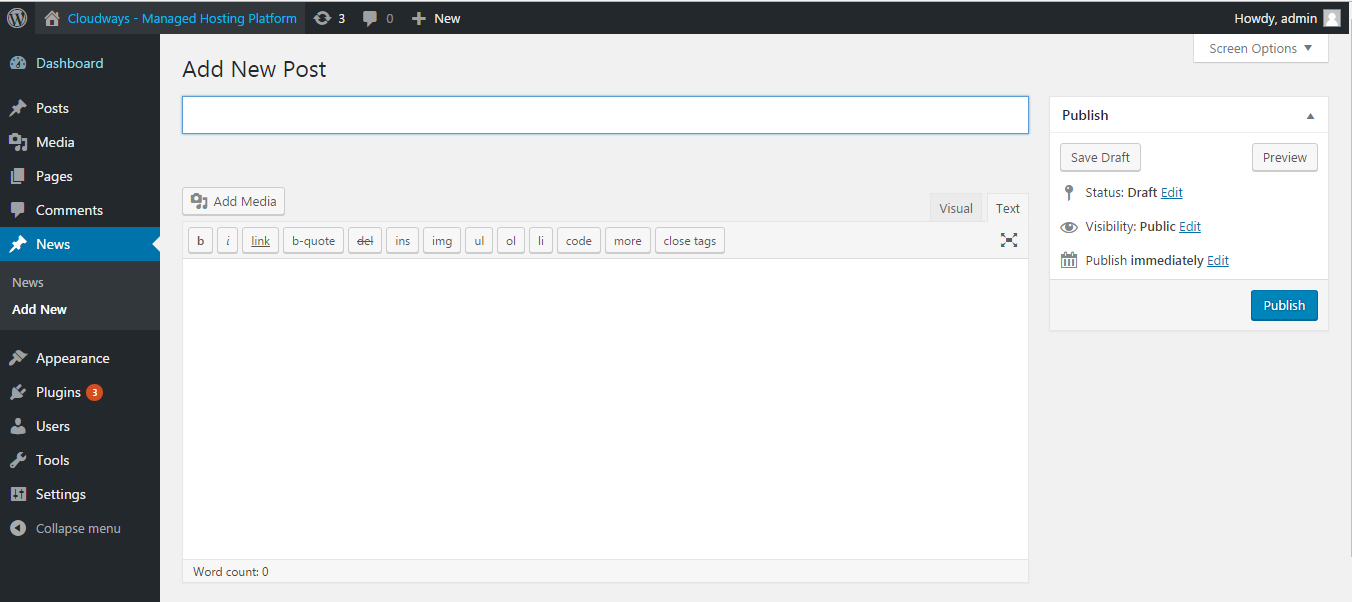
WordPressウェブサイトで新しいカスタム投稿を作成する方法
以下の手順に従って、WordPressWebサイトに新しいカスタム投稿を作成できます。
- 登録済みのカスタム投稿タイプ(この場合は「ニュース」)をクリックします。
- [新規追加]をクリックします。
- 投稿のタイトルと本文を入力します。
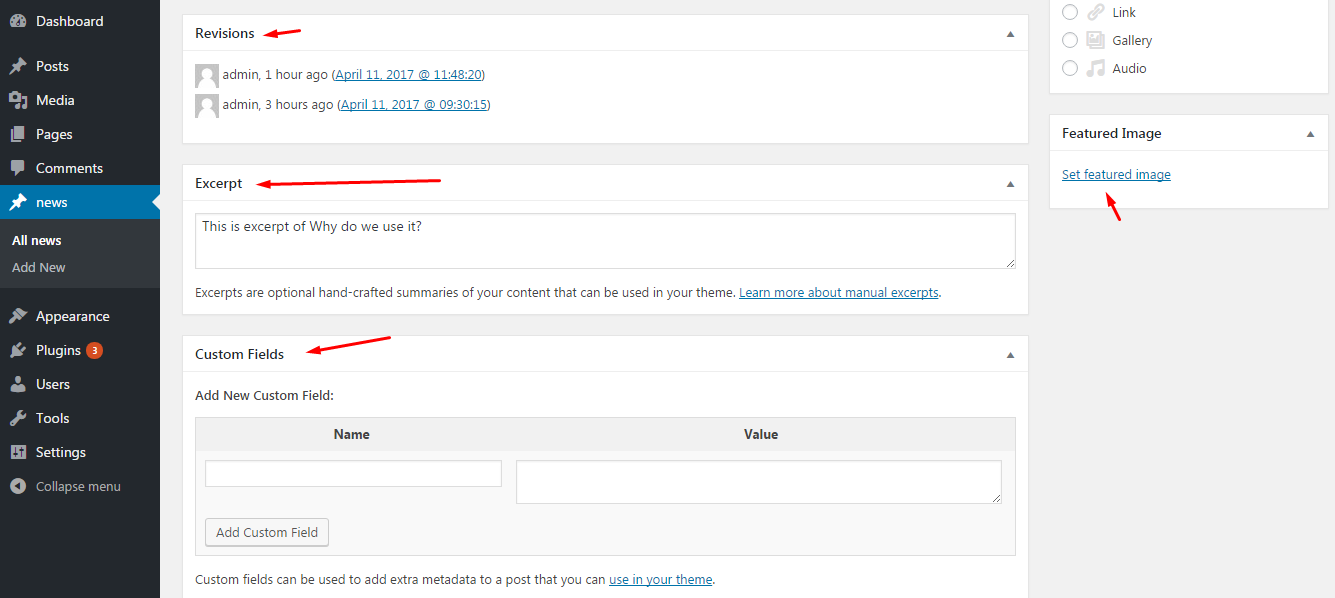
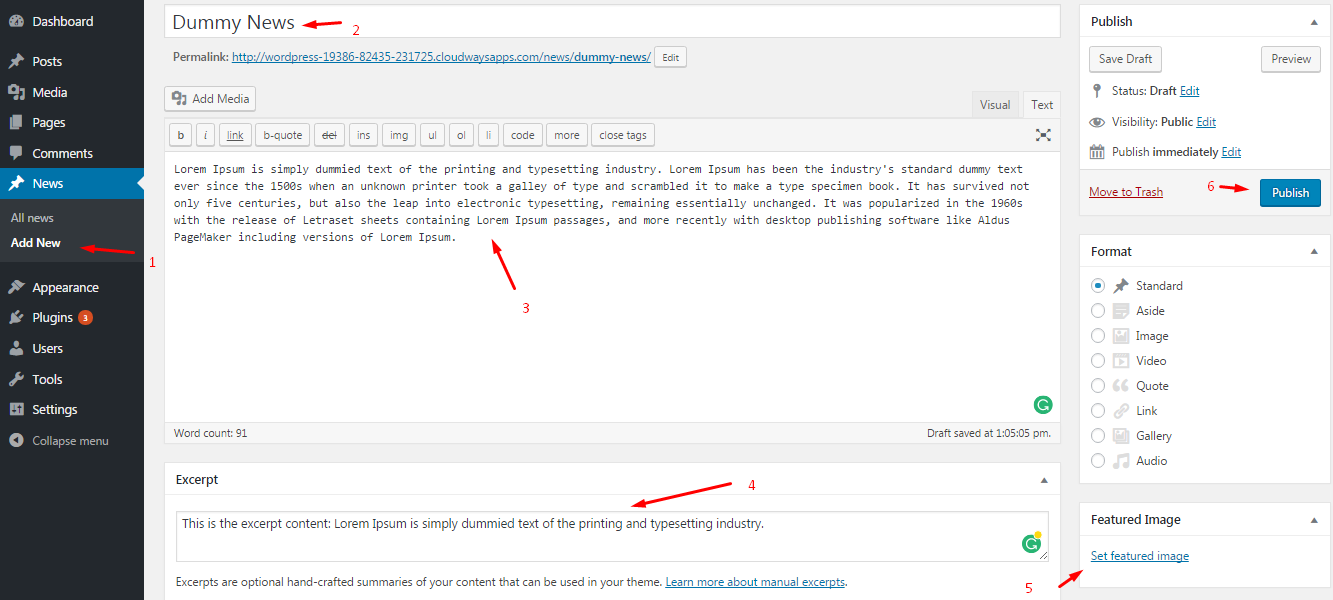
- 抜粋を入力し、注目の画像を設定します。
- [公開]ボタンをクリックして、新しいカスタム投稿を公開します。

テンプレートとフェッチリストを作成する方法
テンプレートを作成してリストを取得するには、template-news.phpという名前の新しいファイルを作成する必要があります。
- 新しく作成したファイルをテーマフォルダーに配置します。
- 次のコードをファイルに追加します。
<?php / *テンプレート名:ニュース* / get_header(); query_posts(array( 'post_type'=>'ニュース' )); ?> <?php while(have_posts()):the_post(); ?> <h2> <a href="<?php the_permalink()?>"> <?php the_title(); ?> </a> </ h2> <p> <?php the_excerpt(); ?> </ p> <?php endwhile; get_footer(); ?>
ページビルダーを使用すると、コードなしでWebサイトを開発できます
どのページビルダーが最高のパフォーマンスを発揮し、Webサイトを作成するために必要な機能を確認してください。
テンプレートを選択
- WordPressダッシュボードに移動します
- [ページ] >[新規追加]をクリックします
- 「ニュース」という名前の新しいページを作成します
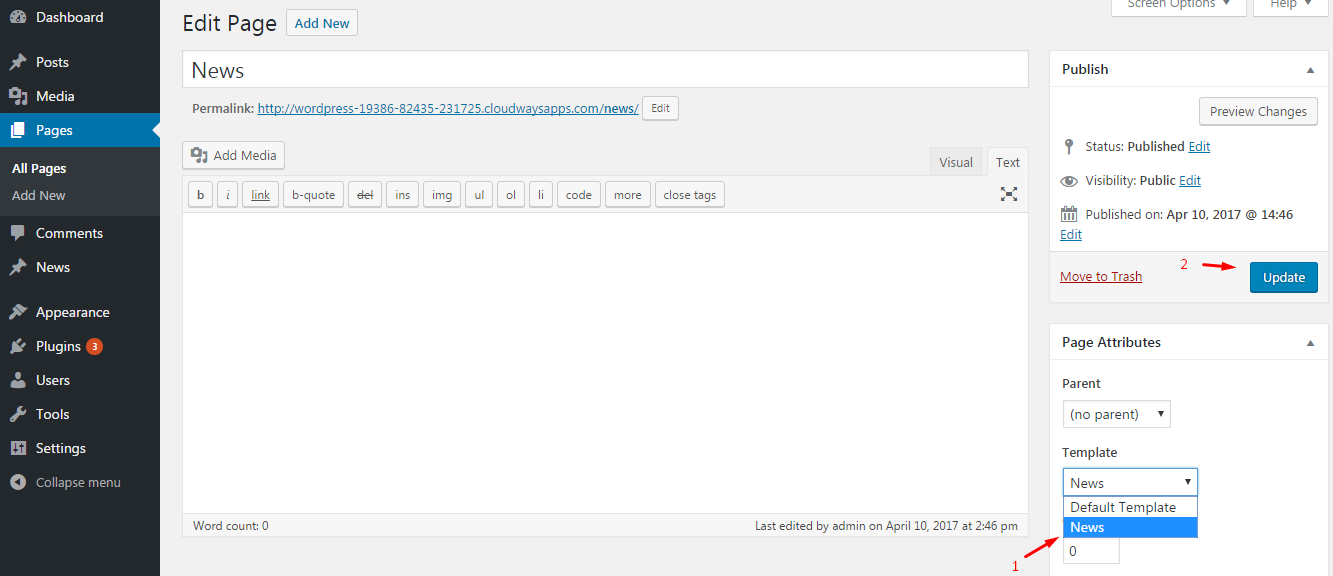
- 右側の[ページ属性]をクリックして、[テンプレート]の下のドロップダウンメニューにアクセスします
- 新しいテンプレート「ニュース」を選択します
- [更新]ボタンをクリックして、テンプレートを設定します
上記の手順の視覚的表現については、以下の画像を参照してください。

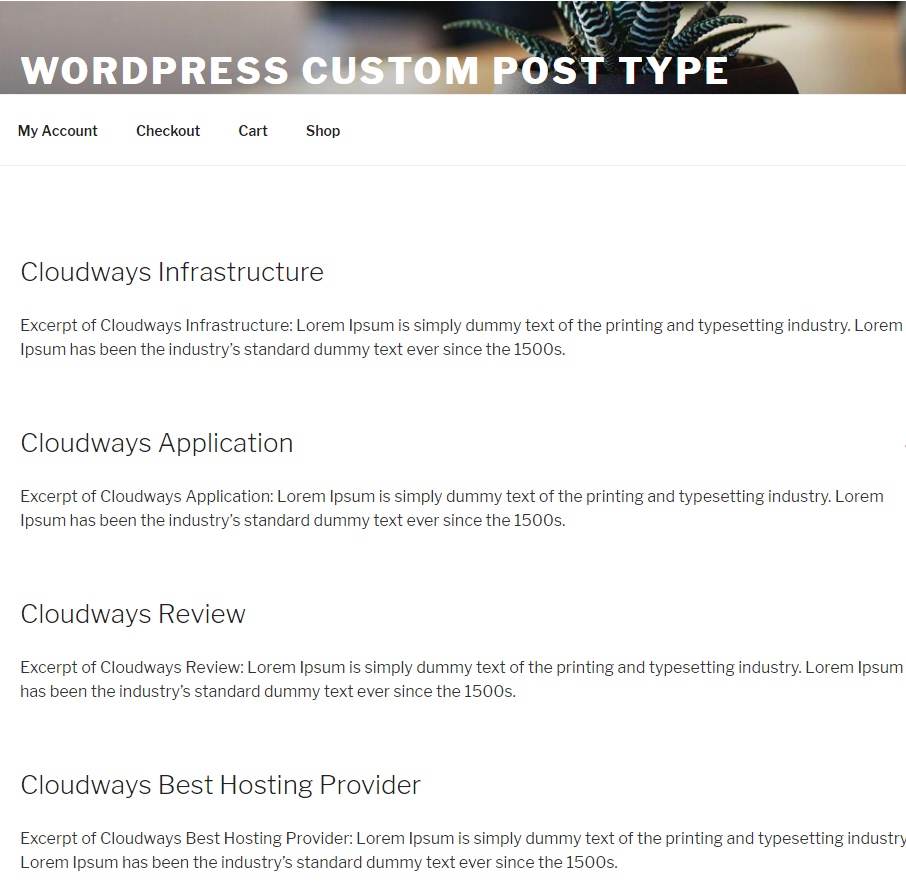
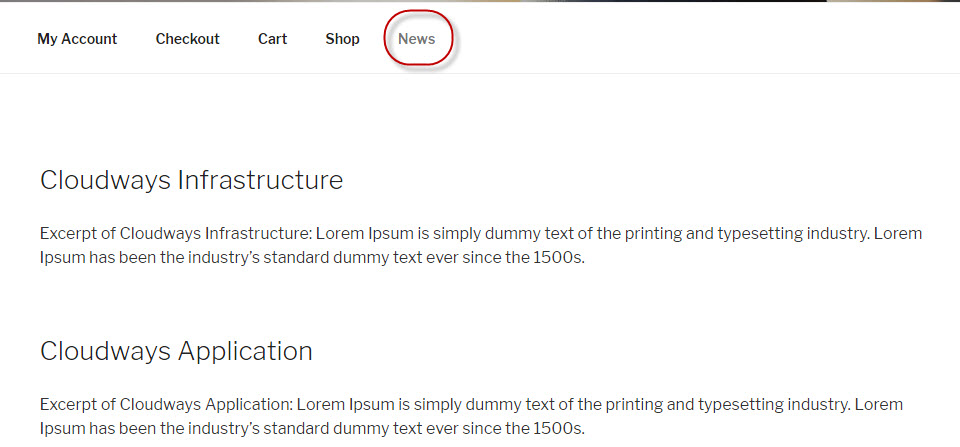
以下の画像は、リストページの最終的な表示を表しています。

カスタム投稿タイプのメニューを追加する方法
以下の手順に従って、WordPressWebサイトのメニューオプションの一部としてカスタム投稿タイプを追加します。
- WordPressダッシュボードに移動します
- [外観]>[メニュー]に移動します
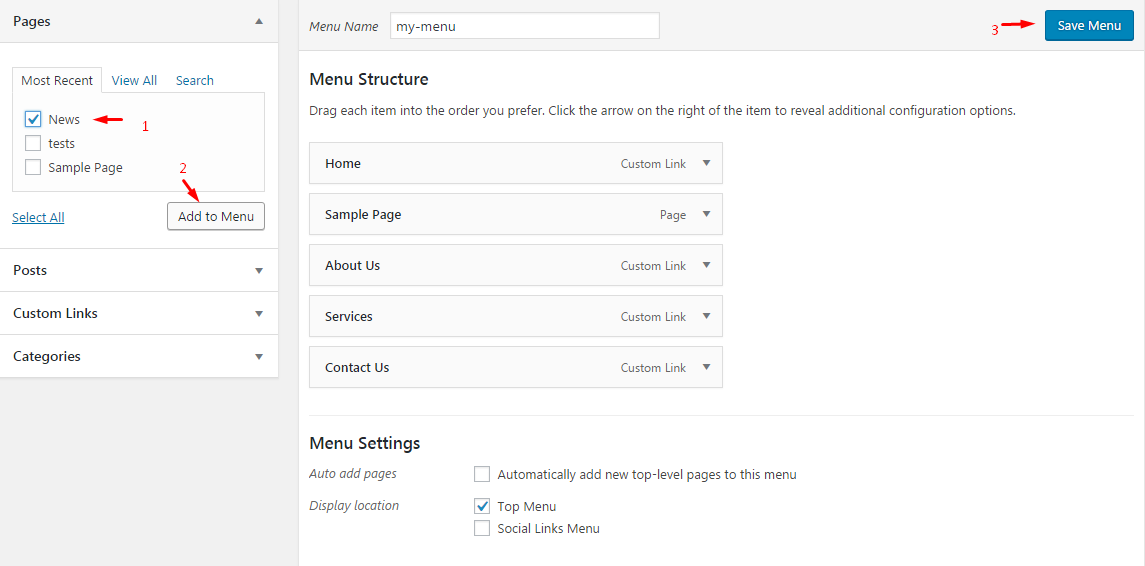
- ニュースページをメインメニューに追加して、新しく作成されたWordPressカスタム投稿タイプであるニュースへのナビゲーションリンクを表示します
詳細については、下の画像をご覧ください。

そして、これはあなたのウェブサイトがフロントエンドでどのように見えるかです。 下の画像をチェックしてください:

カスタム投稿タイプの詳細ページを作成する方法
以下の手順に従って、カスタム投稿タイプの「詳細」ページを作成します。
- single-news.php(WordPressテーマにあります)という新しいファイルを追加します
- 次のコードをファイルに追加します。
<?php get_header(); /*ループを開始します*/ while(have_posts()):the_post(); get_template_part('template-parts / post / content'、get_post_format()); 終わり; //ループの終わり。 get_footer(); ?>
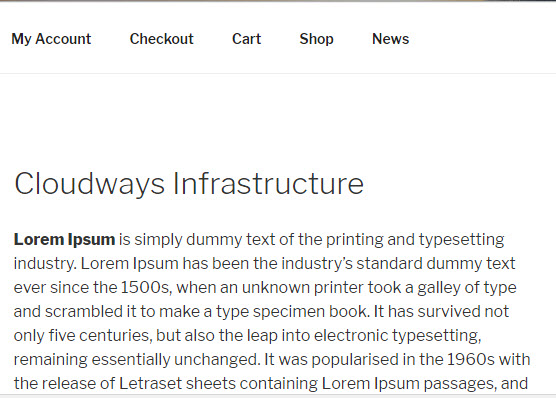
次に、詳細ページがどのように表示されるかを確認します。

まとめ!
これで、WordPressでカスタム投稿タイプを作成する方法を学習しました。これは非常に複雑ですが、このブログに記載されている手順に従うことで簡単に実行できます。 ブログに関する質問や提案がありましたら、以下にコメントしてください。