WordPress에서 Performance Lab을 사용하는 방법과 그 이유
게시 됨: 2022-09-14WordPress에 대한 주요 불만 중 하나는 성능입니다. 웹사이트의 성능을 최적화하는 데 시간을 들이지 않으면 글쎄요, 별로 좋지 않을 것입니다. Performance Lab과 같은 플러그인이 도움이 될 수 있는 곳입니다.
이 플러그인은 웹사이트의 성능을 향상시키는 데 도움이 되는 다양한 도구를 제공하며 WordPress 팀에서 직접 제공합니다. 이것은 검색 엔진 순위에 직접적인 영향을 미치는 더 나은 로딩 시간으로 이어질 수 있습니다.
오늘은 Performance Lab 플러그인을 사용하는 방법과 모든 사이트에 WordPress 성능 플러그인을 설치해야 하는 이유를 보여드리겠습니다.
This tutorial is for:
WordPress 6.0.1
Plugin: Performance Lab v1.4.0
WordPress에 성능 플러그인을 설치하는 이유는 무엇입니까?
간단히 말해서 아무도 느린 웹사이트를 좋아하지 않습니다. 정말 간단합니다.
이것이 완전히 명백해 보일 수 있지만 오늘날 많은 웹사이트가 여전히 느리게 실행됩니다. 이는 사용자 경험과 웹사이트가 Google 및 기타 검색 엔진에서 순위를 매기는 정도에 직접적인 영향을 미칩니다.
사용자의 50% 이상이 로드하는 데 4초 이상 걸리는 페이지를 떠날 것이라는 사실을 알고 계셨습니까?
글쎄요, 사실이고 믿기 어렵지 않습니다. 사실, 당신은 아마도 그런 사람들 중 하나일 것입니다. 나는 알고있다. 그리고 이것은 데스크톱 사용자보다 인내심이 훨씬 약한 모바일 사용자에게 훨씬 더 중요합니다.
그러나 올바른 도구를 사용하면 쉽게 피할 수 있습니다. 그리고 이 경우 성능 또는 WordPress 상태 플러그인을 사용하는 것을 의미합니다. 이러한 유형의 도구는 웹사이트의 문제를 식별하는 데 도움이 됩니다. 때로는 자동으로 고칠 수도 있습니다.
이 작업이 매우 쉬울 뿐만 아니라 이러한 유형의 도구는 자동 스캔도 제공합니다.
따라서 오늘날과 같이 빠르게 변화하는 세상에서 느린 웹사이트를 가질 이유는 없습니다.
WordPress에서 성능 랩을 사용하는 방법
1단계: 성능 랩 설치
Performance Lab은 Jetpack과 유사한 모듈 기반 플러그인입니다. 이 플러그인은 공식 WordPress 팀에서 만들었으며 핵심 WordPress 파일에 통합되기 전에 새 릴리스 기능을 베타 테스트하는 것이 요점입니다.
이제 나는 당신이 무슨 생각을 하는지 압니다. 왜 내가 내 웹사이트에서 베타 테스트 기능을 하고 싶습니까? 글쎄, 당신은 적어도 이 플러그인이 테스트된 모듈만을 포함한다는 점에서 그것들을 실제로 베타 테스트하고 있지 않습니다.
베타 버전의 모든 항목은 "실험적"으로 명확하게 표시되고 식별하기 쉽습니다. 이 모듈을 통해 WordPress는 각 모듈이 실제 웹 사이트 환경에서 얼마나 많은 영향을 미치는지 확인할 수 있습니다.
이러한 기능을 사용하면 개발자가 WordPress 플랫폼 개선을 목표로 하는 성능 향상을 식별하는 데 도움이 될 수 있습니다.
따라서 이 플러그인을 사용하여 WordPress 개발자 팀에 피드백을 제공할 수 있습니다.
이러한 성능 모듈은 특정 작업을 수행하며 이 실습 플러그인에는 꽤 많은 것들이 포함되어 있습니다. 다음이 포함됩니다.
- 지배적 인 색상
- WebP 업로드
- 자동 로드된 옵션 상태 확인
- 대기열에 넣은 자산 상태 확인
- 전체 페이지 캐시 상태 확인
- WebP 지원 상태 확인
- 영구 개체 캐시 상태 확인
이러한 모듈은 확인하고 활성화하기만 하면 됩니다. 따라서 일부는 기본적으로 켜져 있지만 실제로 해야 할 일은 사용하려는 것을 결정하는 것입니다.
플러그인 설치부터 시작하겠습니다.
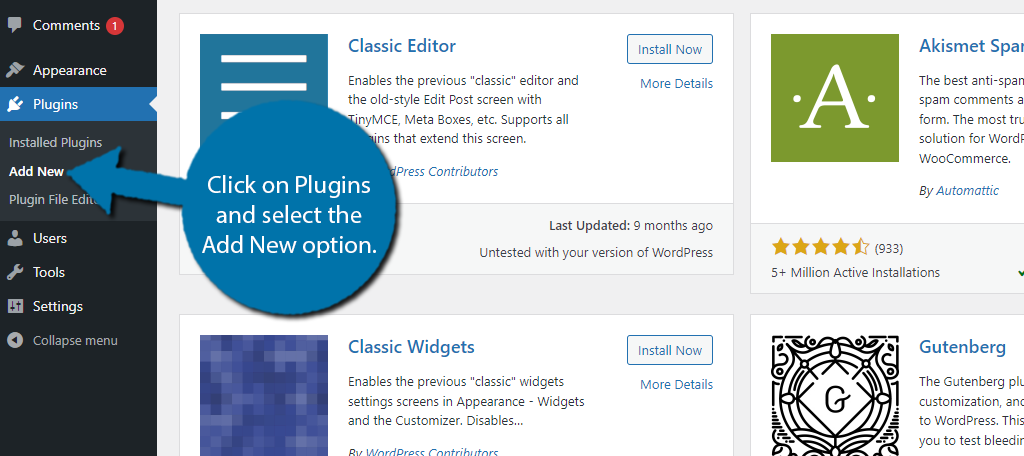
플러그인을 클릭하고 왼쪽 관리자 패널에서 새로 추가 옵션을 선택하여 시작하겠습니다.

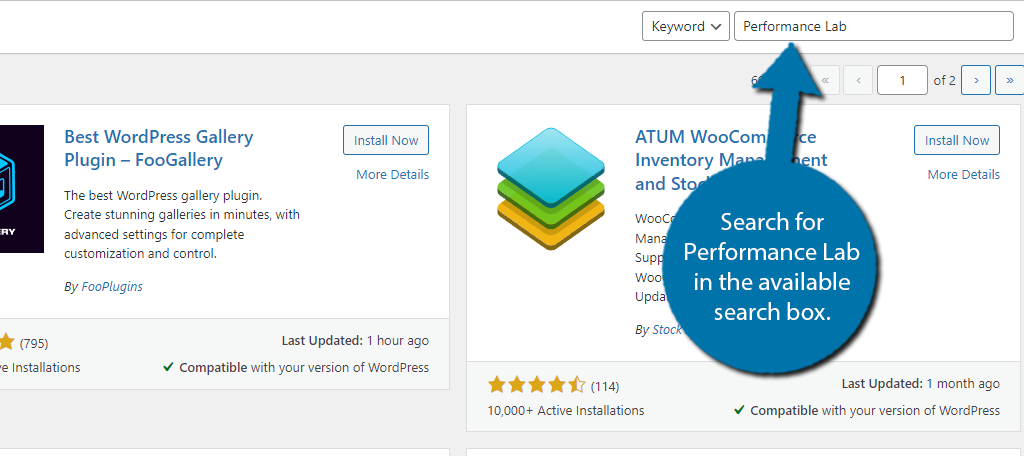
사용 가능한 검색 상자에서 Performance Lab을 검색합니다. 그러면 도움이 될 수 있는 추가 플러그인이 표시됩니다.

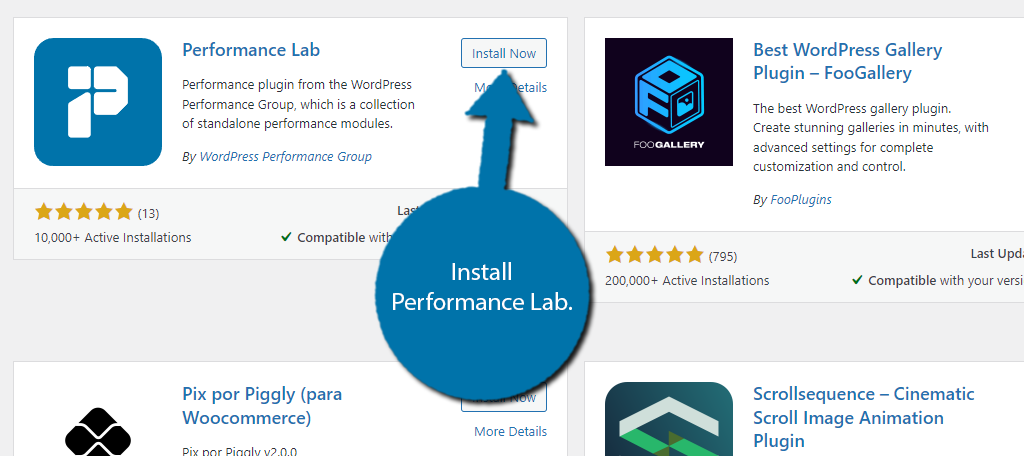
Performance Lab 플러그인을 찾을 때까지 아래로 스크롤하고 "지금 설치" 버튼을 클릭하고 사용할 플러그인을 활성화합니다.

2단계: 모듈 활성화 또는 비활성화
분명히 하자면 이 플러그인은 일련의 체크박스와 "저장" 버튼으로 구성되어 있습니다. 따라서 원하는 상자를 선택하거나 선택 취소하기만 하면 됩니다. 따라서 설명할 내용이 많지 않습니다.

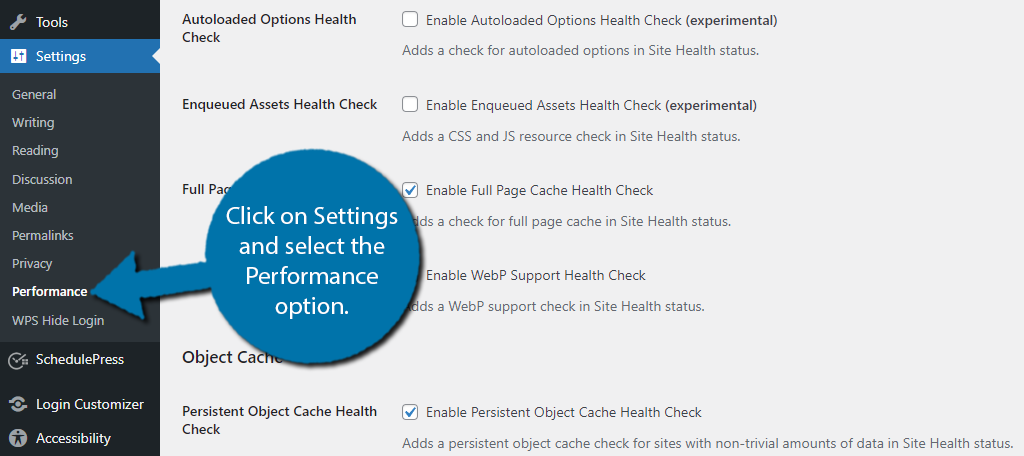
왼쪽 관리자 패널에서 설정을 클릭하고 성능 옵션을 선택합니다.

기본적으로 WordPress의 Autoloaded Options Health Check 및 Enqueued Assets Health Check 모듈만 꺼져 있습니다. 나머지는 모두 켜져 있습니다.
원하는 모듈의 확인란을 선택하고 선택하지 않은 모듈의 확인란이 선택 해제되어 있는지 확인하십시오.
그 아래에 있는 문장을 읽으면 각자가 무엇을 하는지 알 수 있습니다. 대부분의 경우 사이트 상태 확인만 추가하지만 이에 대한 자세한 내용은 다음 섹션에서 설명합니다.
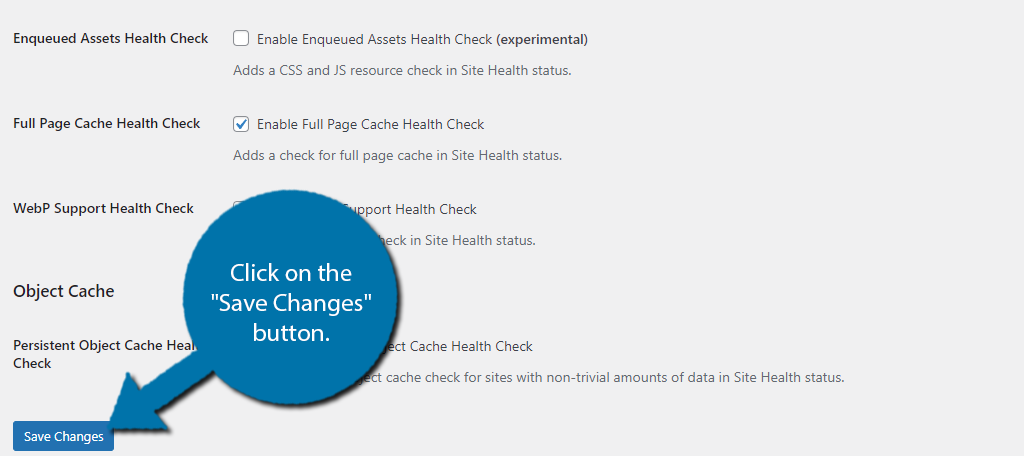
완료되면 "변경 사항 저장" 버튼을 클릭합니다.

참고: 이 글을 쓰는 시점에는 실험적인 모듈이 없습니다. 다만, '실험적'이라는 단어로 표기하므로 식별이 용이해야 한다.
다른 플러그인과 마찬가지로 플러그인을 사용할 때 위험을 감수해야 합니다.
3단계: 사이트 상태 보기
이제 각 모듈이 수행한 작업에 주의를 기울이면 해당 모듈 중 7개 중 5개가 사이트 상태 화면에 새 검사를 추가한다고 알려줍니다. 이것은 사이트의 문제를 식별하는 데 도움이 되는 WordPress 기능입니다.
기본적으로 사이트가 느린 이유에 대한 더 나은 아이디어를 제공하기 위해 새로운 상태 표시기를 추가합니다. 다른 두 가지는 백엔드의 WordPress에서 이미지가 작동하는 방식을 간단히 변경합니다.
어떤 식으로든 플랫폼을 사용하는 방법에는 영향이 없습니다.
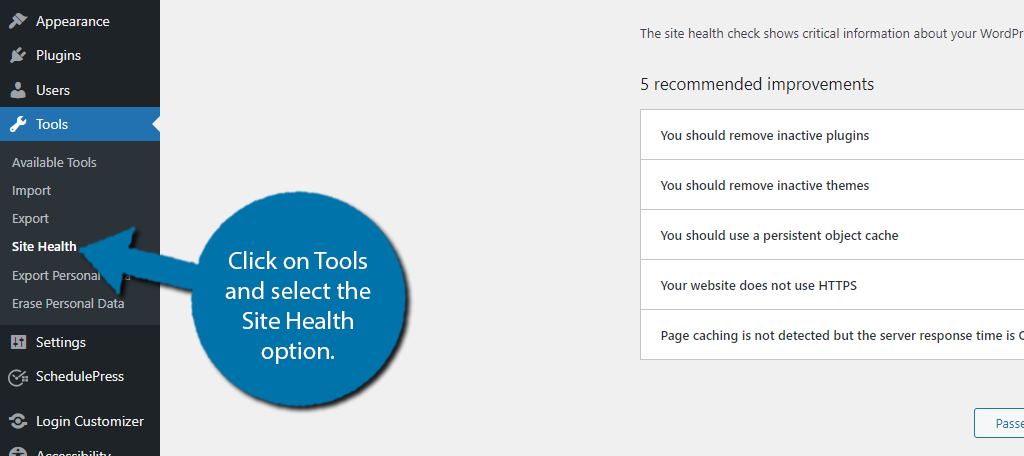
사이트 상태 섹션을 찾으려면 도구를 클릭하고 사이트 상태 옵션을 선택하십시오. 또는 실제로 WordPress 대시보드에서 직접 이 위치에 도달할 수 있습니다.

상단에서 WordPress는 사이트 상태 등급을 제공합니다. 이미 다양한 테스트가 포함되어 있으므로 어떤 테스트를 추가했는지 확인해야 합니다. 예를 들어 Persistent Object Cache Health Check는 Performance Lab에서 켜져 있습니다.
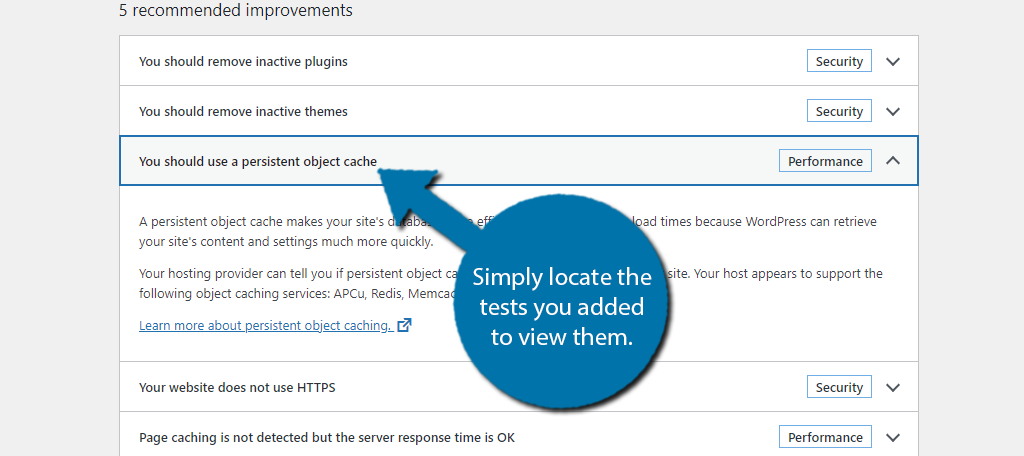
이와 관련된 테스트를 확인해야 합니다. 그리고 아마도 권장되는 개선 사항 아래에있을 것입니다. 더 많은 정보를 보려면 확장할 수 있습니다.

시험에 대한 공식 설명으로 연결되는 링크도 있습니다. 다시 말하지만, 이 플러그인은 실제로 아무 것도 수정하지 않습니다. 목표는 더 나은 성능을 얻을 수 있도록 더 많은 정보를 제공하는 것입니다.
그리고 WordPress 팀이 웹사이트가 더 나은 결과를 얻고 있다는 것을 알게 되면 이러한 모듈을 WordPress 핵심 파일에 통합할 수 있으므로 이와 같은 플러그인의 필요성이 줄어듭니다.
사이트 상태가 "좋음"으로 표시되더라도 개선할 수 없다는 의미는 아닙니다.
사실, 귀하의 웹사이트는 좋다고 말할 수 있지만 여전히 느리게 실행됩니다. 변수가 너무 많아 여러 도구를 사용해야 합니다.
웹사이트가 빠르게 실행되는지 확인
불확실한 용어로 사람들은 빠른 웹사이트를 기대합니다. 모두가 서두르면서 참을성있게 웹 사이트를로드하는 시대는 끝났습니다. 그렇지 않은 경우에도. 그리고 다른 웹사이트와의 경쟁이 이를 앞당길 것입니다.
Google은 페이지 속도가 콘텐츠 순위를 매길 때 사용하는 요소임을 확인했습니다.
느린 웹사이트는 오늘날의 세상에서 성공할 수 없으며 사람들이 참을지라도 매출을 잃게 될 것입니다. 사용자가 구매를 고려해야 할 때마다 구매하지 않을 가능성이 더 높습니다.
그들에게 생각할 시간을 주지 마십시오. 최대한 빨리 확인하도록 하세요!
WordPress 웹 사이트가 빠르게 실행되도록 하기 위해 어떤 단계를 수행합니까? WordPress 핵심 기능을 강화하기 위해 다른 플러그인을 사용합니까?
