如何在 WordPress 中使用性能實驗室以及為什麼
已發表: 2022-09-14關於 WordPress 的主要抱怨之一是它的性能。 如果您不花時間優化網站的性能,那麼它不會很好。 這就是像 Performance Lab 這樣的插件可以提供幫助的地方。
該插件提供了多種工具來幫助您提高網站的性能,它們直接來自 WordPress 團隊。 這可以帶來更好的加載時間,直接影響搜索引擎排名。
今天,我將演示如何使用 Performance Lab 插件以及為什麼每個站點都應該安裝 WordPress 性能插件。
This tutorial is for:
WordPress 6.0.1
Plugin: Performance Lab v1.4.0
為什麼要在 WordPress 中安裝性能插件?
簡而言之,沒有人喜歡速度慢的網站。 真的就是這麼簡單。
雖然這看起來很明顯,但今天的許多網站仍然運行緩慢。 這直接影響用戶體驗以及您的網站在 Google 和其他搜索引擎上的排名。
您是否知道超過 50% 的用戶會離開加載時間超過 4 秒的頁面?
嗯,這是真的,而且不難相信。 事實上,您可能就是其中之一。 我知道我是。 對於那些比桌面用戶更沒有耐心的移動用戶來說,這一點更為重要。
然而,這可以通過使用正確的工具輕鬆避免。 在這種情況下,這意味著使用性能或 WordPress 健康插件。 這些類型的工具可幫助您識別網站的問題。 有時,他們甚至可以自動修復它們。
這不僅很容易做到,這些類型的工具甚至提供自動掃描。
因此,在當今快節奏的世界中,網站速度慢真的沒有任何藉口。
如何在 WordPress 中使用性能實驗室
第 1 步:安裝性能實驗室
Performance Lab 是一個基於模塊的插件,類似於 Jetpack。 這個插件是由官方 WordPress 團隊製作的,它的全部目的是在將新發布的功能合併到核心 WordPress 文件之前對其進行 beta 測試。
現在,我知道你在想什麼,我到底為什麼要在我的網站上測試功能? 好吧,你並沒有真正對它們進行 beta 測試,至少在這個插件只包含經過測試的模塊的意義上。
beta 中的任何內容都會清楚地將自己標記為“實驗性”並且易於識別。 這些模塊將允許 WordPress 查看每個模塊在真實網站環境中的影響。
使用這些功能可以幫助開發人員識別性能增強,因為它旨在改進 WordPress 平台。
因此,通過使用此插件,您可以向 WordPress 開發人員團隊提供反饋。
這些性能模塊執行特定的任務,這個實驗室插件包含很多。 他們包括:
- 主色
- WebP 上傳
- 自動加載的選項健康檢查
- 入隊資產健康檢查
- 整頁緩存健康檢查
- WebP 支持健康檢查
- 持久對象緩存健康檢查
只需檢查這些模塊並使其處於活動狀態。 因此,您實際上需要做的就是決定要使用哪些,儘管其中一些默認情況下是打開的。
讓我們從安裝插件開始。
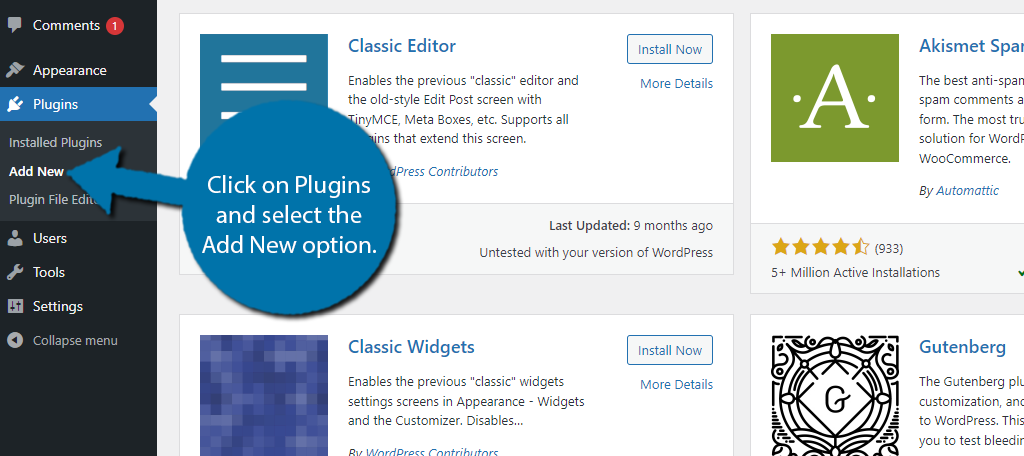
讓我們首先單擊插件並選擇左側管理面板上的添加新選項。

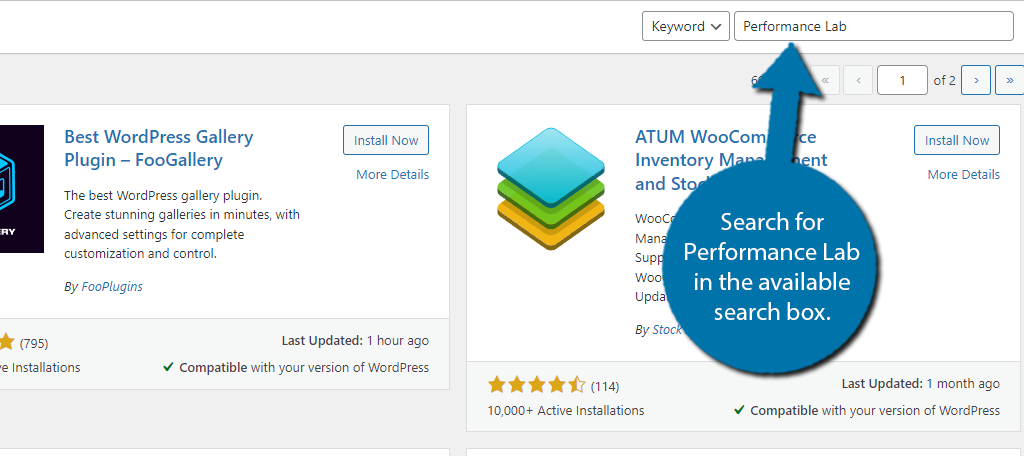
在可用的搜索框中搜索性能實驗室。 這將提取您可能會發現有用的其他插件。

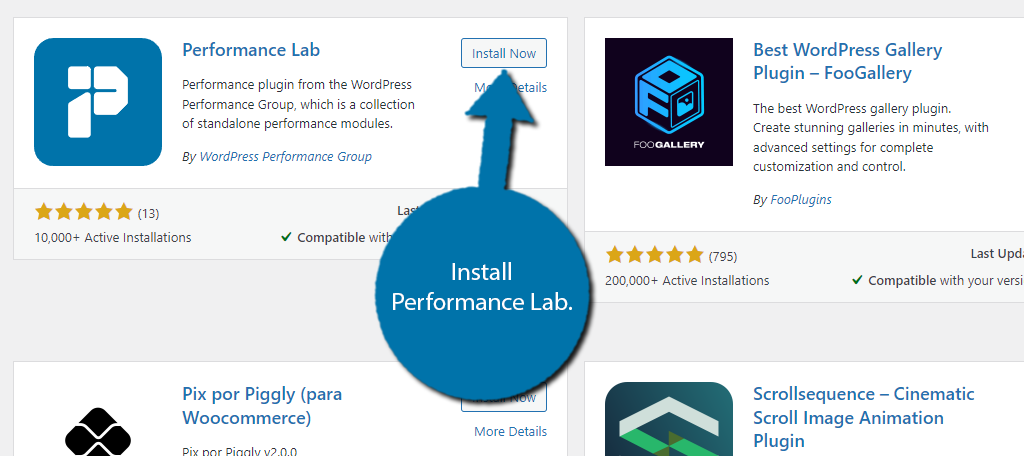
向下滾動,直到找到 Performance Lab 插件,然後單擊“立即安裝”按鈕並激活插件以供使用。

第 2 步:啟用或禁用模塊
需要明確的是,這個插件由一系列複選框和一個“保存”按鈕組成。 因此,只需選中或取消選中您想要的框即可。 因此,沒有太多要解釋的。

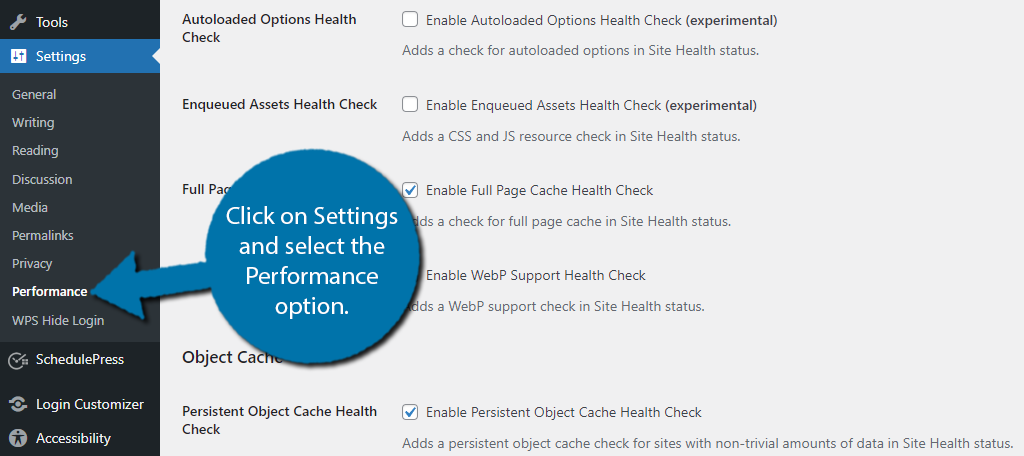
在左側管理面板上單擊設置並選擇性能選項。

默認情況下,WordPress 中只有 Autoloaded Options Health Check 和 Enqueued Assets Health Check 模塊處於關閉狀態。 其餘的都開著。
只需選中您想要使用的模塊的框,並確保您沒有選中該框。
您可以通過閱讀下面的句子來了解每個人的作用。 在大多數情況下,他們只是添加了站點運行狀況檢查,但更多內容將在下一節中介紹。
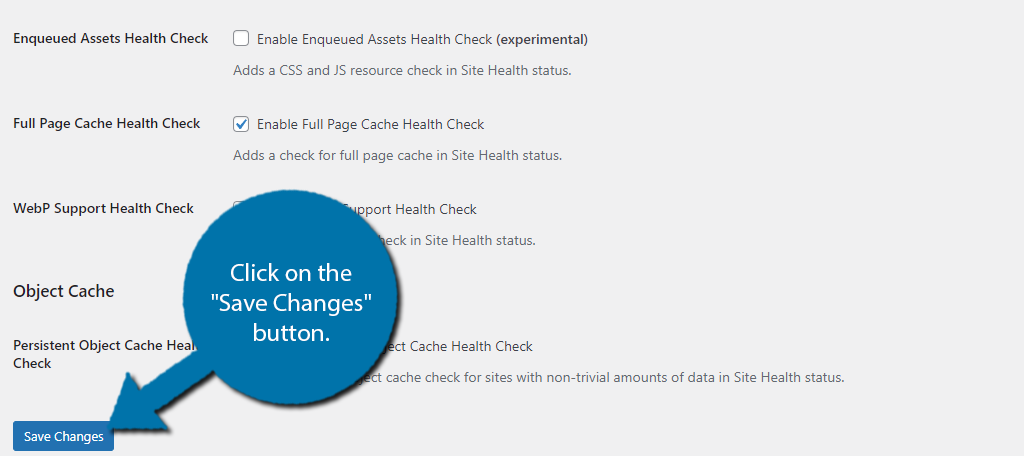
完成後單擊“保存更改”按鈕。

注意:在撰寫本文時還沒有實驗模塊。 但是,它們將用“實驗”一詞表示,因此它們應該易於識別。
像任何插件一樣,您在使用一個插件時需要自擔風險。
第 3 步:查看站點運行狀況
現在,如果您注意每個模塊的作用,您會注意到其中 7 個模塊中有 5 個告訴您它向站點健康屏幕添加了新檢查。 這是 WordPress 的一項功能,可幫助您識別網站的問題。
基本上,他們只是添加了一個新的健康指標,讓您更好地了解您的網站為何運行緩慢。 另外兩個只是對後端 WordPress 中圖像的工作方式進行了一些簡單的更改。
不會以任何方式影響您使用該平台的方式。
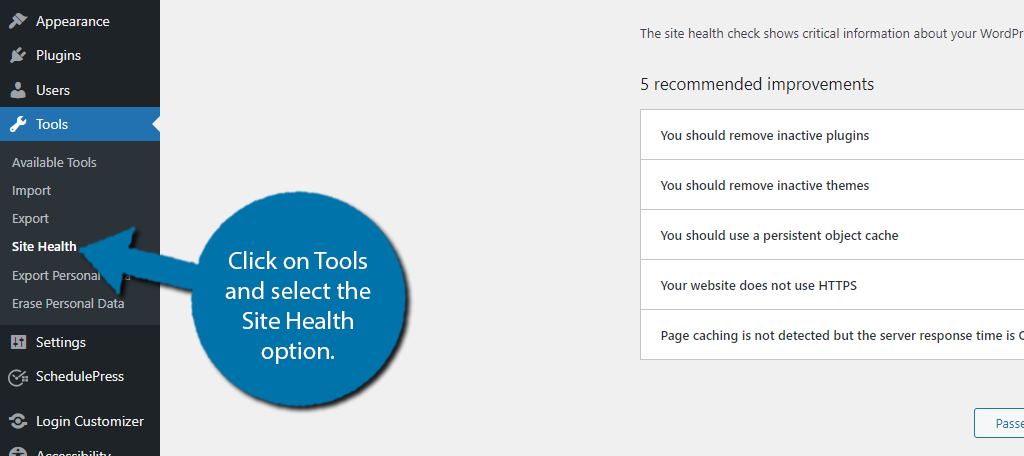
要查找站點健康部分,只需單擊工具並選擇站點健康選項。 或者,您實際上可以直接從 WordPress 儀表板訪問此位置。

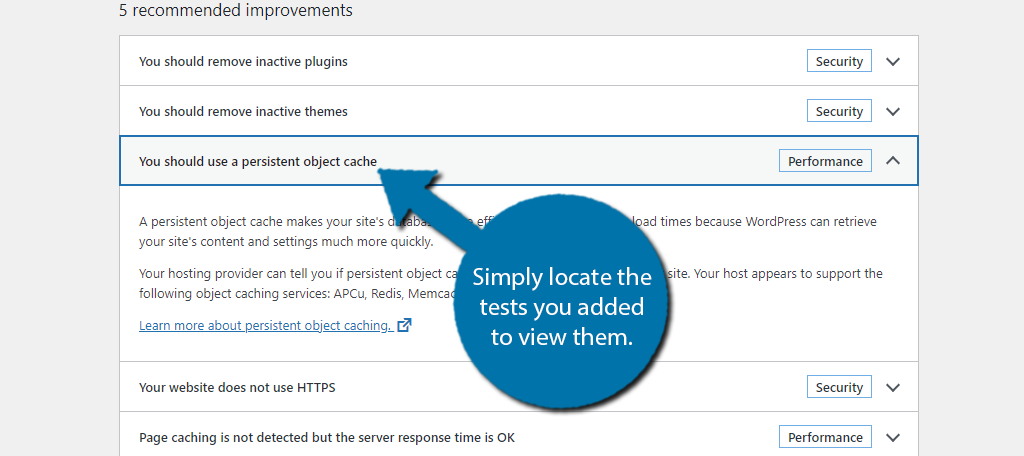
在頂部,WordPress 提供了網站健康評級。 它已經包含各種測試,因此您必須查看添加了哪些測試。 例如,Persistent Object Cache Health Check 來自 Performance Lab。
您應該看到與此相關的測試。 最有可能的是,它將在建議的改進之下。 您可以擴展它以獲取更多信息。

還有一個鏈接可以帶你到測試的官方解釋。 同樣,這個插件實際上不會修復任何東西,目的是為您提供更多信息以幫助您獲得更好的性能。
如果 WordPress 團隊注意到網站正在獲得更好的結果,他們可能會將這些模塊合併到 WordPress 核心文件中,這將減少對此類插件的需求。
請記住,即使您的站點運行狀況顯示“良好”,這並不意味著您無法改進。
事實上,您的網站可能會說不錯,但運行速度仍然很慢。 變量太多,因此您應該使用多種工具。
確保您的網站快速運行
毫無疑問,人們期望快速的網站。 耐心地加載網站的日子已經結束,因為每個人都很匆忙。 即使他們不是。 來自其他網站的競爭將推動這一進程。
更不用說谷歌已經確認頁面速度是他們在對內容進行排名時使用的一個因素。
慢速網站在當今世界是不可能成功的,即使人們有耐心,你也會失去銷售。 用戶必須考慮購買的每一秒,就有更大的機會不會購買。
不要給他們思考的時間。 讓他們盡快檢查!
您採取了哪些步驟來確保您的 WordPress 網站快速運行? 您是否使用任何其他插件來增強 WordPress 核心功能?
