2023 İçin Web Uygulaması Geliştirmede Son Trendler: Sektörden Ne Beklenmeli?
Yayınlanan: 2023-03-21
Hızlı tempolu dijital çağımızda, her gün yeni trendler ve teknolojiler ortaya çıkıyor ve web sitelerini daha etkileşimli, hızlı ve ilgi çekici hale getiriyor. Bir web geliştirme şirketi olarak, bu konulardan haberdar olmakla ilgileniyoruz.
DJ'ler için dijital müzik akışı platformu olan MyMP3Pool, sahibi bize geldiğinde kullanıcı trafiğinde önemli bir düşüş yaşıyordu. Kullanıcı katılımını hızla artıran platformu tamamen yeniden oluşturduk. Lansman sonrası ankete göre, MyMP3Pool kullanıcılarının %67,9'u modern UI/UX tasarımından memnun kaldı.

Bu, en son web geliştirme trendlerini uygulayarak müşterilerimiz için temel iş ölçümlerini nasıl iyileştirdiğimize dair birçok örnekten sadece bir tanesidir.
Bu makale, bu yıl önemli bir çekiş gücüne sahip olacağına inandığımız yeni ve eski trend web teknolojilerini ve yaklaşımları listeliyor. Ne olduklarını öğrenmek için okumaya devam edin.
2023'te web geliştirmenin geleceği nedir?
Bu makaleyi dizüstü bilgisayarınızda mı yoksa akıllı telefonunuzda mı okuyorsunuz? 2023'teki başlıca web sitesi geliştirme trendlerinin merkezindeki temel soru budur.
Bu artık teorik bir varsayım değil: 2022'de insanların %56'sı web'de gezinmek için mobil cihazlar kullandı. Bir Google raporundan elde edilen bir başka önemli veri de, bir web sitesinin yüklenmesi üç saniyeden uzun sürerse, kullanıcıların %53'ünün web sitesini terk edeceğidir. Ayakta kalmak ve gelişen kullanıcı ihtiyaçlarını karşılamak için web geliştiricilerininhızlı yüklenen mobil uyumlu web sitelerine sahip olmaları gerekir .
Daha hızlı yükleme süreleri, daha iyi arama motoru sıralamaları, daha fazla kullanıcı trafiği ve daha iyi kullanıcı etkileşimi sağlamaya yardımcı olmayı amaçlayan teknolojiler, 2023 için web geliştirmenin geleceğini şekillendiriyor.
Birkaç isim:
- Aşamalı web uygulamaları (PWA'lar) .Bu uygulamalar, akıllı telefonlar, tabletler ve masaüstü bilgisayarlar dahil olmak üzere tüm cihazlarda hızlı yükleme süreleri, gelişmiş performans ve içeriğe çevrimdışı erişim sunar. Google'ın raporuna göre, PWA'lar kullanıcı katılımını %137, dönüşümleri ise %52'ye kadar artırıyor.
- Sesli arama optimizasyonu .Bugün, 25-34 yaş arası ABD'li tüketicilerin %58'i her gün sesli aramayı kullanıyor. Sesli asistanların popülaritesi, web sitesi sahiplerine, Google tarafından üst sıralarda yer almak ve kullanıcılar tarafından sevilmek için web sitelerini sesli arama için optimize etme ihtiyacını belirler.
- Yapay zeka destekli sohbet robotları ve sanal asistanlar da dahil olmak üzereYapay Zeka (AI) entegrasyonu , soruları yanıtlayarak ve insan benzeri bir şekilde kişiselleştirilmiş ipuçları sağlayarak kusursuz bir kullanıcı deneyimi sağlar.Ek olarak, AI genellikle kullanıcı davranışını analiz etmek ve web sitesi tasarımını ve etkileşimini iyileştirmeye yönelik içgörüler sağlamak için kullanılır. Gartner tarafından hazırlanan bir rapora göre, 2023 yılına kadar tüm web geliştirme projelerinin %40'ı yapay zeka entegrasyonunu içerecek.
Ancak bu modaya uygun teknolojiler buzdağının sadece görünen kısmı. Web uygulaması geliştirmedeki en son trendleri daha derinlemesine inceleyelim ve hangilerinin küçük ve orta ölçekli işletmeler için en iyi olduğunu öğrenelim.
Arka uç için en son web geliştirme trendleri

HTTP/3
HTTP/3, hepimizin aşina olduğu HTTP protokolünün en son sürümüdür. HTTP/2'den önemli bir sıçramadır, çünkü HTTP/3, UDP tabanlı QUIC protokolü (“hızlı” olarak telaffuz edilir ve Hızlı UDP İnternet Bağlantıları anlamına gelir) üzerine kuruluyken HTTP/2, TCP'ye (İletim Kontrol Protokolü) dayalıdır. . HTTP/2, düşük kaliteli bir ağdan bahsetmediğimiz sürece genellikle bir sorun olmayan tek bir bağlantı kullanır. Düşük kaliteli bir ağda, bırakılan paketleri yeniden işlemek için fazladan zamana ihtiyaç duyduğundan HTTP/2 son derece yavaş olabilir.
Geleneksel bir UDP bağlantısının, ekstra hata denetleme mekanizmalarının olmaması nedeniyle veri aktarım güvenilirliğiyle ilgili bir sorunu vardır. Bir paket düştüğünde, bağlantıyı açmak/sürdürmek/kapatmak için ek yükü olmadığı için sistem onu yeniden iletmez. QUIC, bu sorunu çoklama veya birkaç sinyalin tek bir kanal üzerinden eşzamanlı iletimi ile çözer. TCP'nin güvenilirliğini UDP'nin hızıyla birleştirir.
QUIC temelde adından da anlaşılacağı gibi - daha hızlı bir protokol. Güvenilirliği korurken daha basit, daha hafif ve daha verimlidir. Yıllardır web geliştirmedeki trendlerden biri olmasına şaşmamalı.
GrafikQL

GraphQL, bir API sorgulama dili ve API geliştirmek için bir standarttır. Facebook'un bir çocuğu ve o kadar da genç değil — 2012'de geliştirildi ve 2015'te açık kaynak yapıldı. Ancak GraphQL, bugünlerde giderek daha fazla şirket tarafından benimseniyor ve bu da bizi onu listemize eklemeye zorladı. 2023 için en son web geliştirme trendlerinden.
GraphQL'den önce, ana sorunu birden fazla uç nokta gerektirmesi ve bunlardan çok fazla veri çekmesi olan REST'imiz vardı, eldeki görev için gerekli olanın tamamı değil. GraphQL farklıdır. GraphQL ile yalnızca özel olarak istediğiniz verileri tek bir uç noktadan alırsınız. Bu, GraphQL'i daha hızlı ve çok daha verimli hale getirir. Ayrıca, her istek için ayrı bir uç nokta yazmanız gerekmediğinden API kodu çok daha kısadır.
Son olarak, GraphQL'nin açık kaynaklı bir dil olduğunu, yani neredeyse herkes tarafından yükseltilebileceğini akılda tutmakta fayda var. Açık kaynak, sürekli gelişim sağlar. GraphQL'in gelecekte hangi yeni web geliştirme trendlerini getireceğini göreceğiz.
Botlar ve AI

Chatbot'lar bugünlerde her yerde, değil mi? Web'de olduğu kadar mobilde de trend oluyorlar. Görünüşe göre yakın zamanda da durmayacaklar. Ayrıca yapay zeka destekli doğal dil işleme (NLP) sistemlerinin yardımıyla daha akıllı ve verimli hale geliyorlar.
Birkaç yıl önce, sohbet robotları yalnızca sınırlı sayıda sorunu çözen önceden programlanmış konuşmalar sunarken, bugün bir botla sohbet etmek, bir insan destek uzmanıyla sohbet etmekten neredeyse ayırt edilemez.
AI artık web tasarımına bile girdi. Sketch2Code gibi araçlar, bir web sitesi taslağını otomatik olarak bir HTML prototipine dönüştürebilir. AI, kullanıcı deneyimini geliştirir, aramayı ve önerileri daha kesin hale getirir ve sesli arama optimizasyonu sunar.
Nest.js

Nest.js, web geliştiricilerinin ölçeklenebilir sunucu tarafı uygulamaları oluşturmasına olanak tanıyan bir Node.js çerçevesidir. Nest.js, esneklik ve güvenliği bir araya getirmesi sayesinde her CTO'nun önümüzdeki yıl (ve belki daha uzun süre) boyunca aklında tutması gereken web sitesi geliştirme trendleri arasında yerini aldı.
JavaScript'in bir üst kümesi olan TypeScript kullanılarak oluşturulan ve büyük ölçüde Angular'dan ilham alan Nest.js, daha basit, daha esnektir ve diğer birçok seçenekten daha az kesinti süresi sağlar. Node.js Express sunucuları ve mevcut JavaScript kitaplıklarının çoğuyla tamamen uyumludur.
Nest.js için hazır mimari çözümler de mevcuttur ve uygulamaları sadece TypeScript ile değil, geliştirici isterse JavaScript ile de yazılabilir.
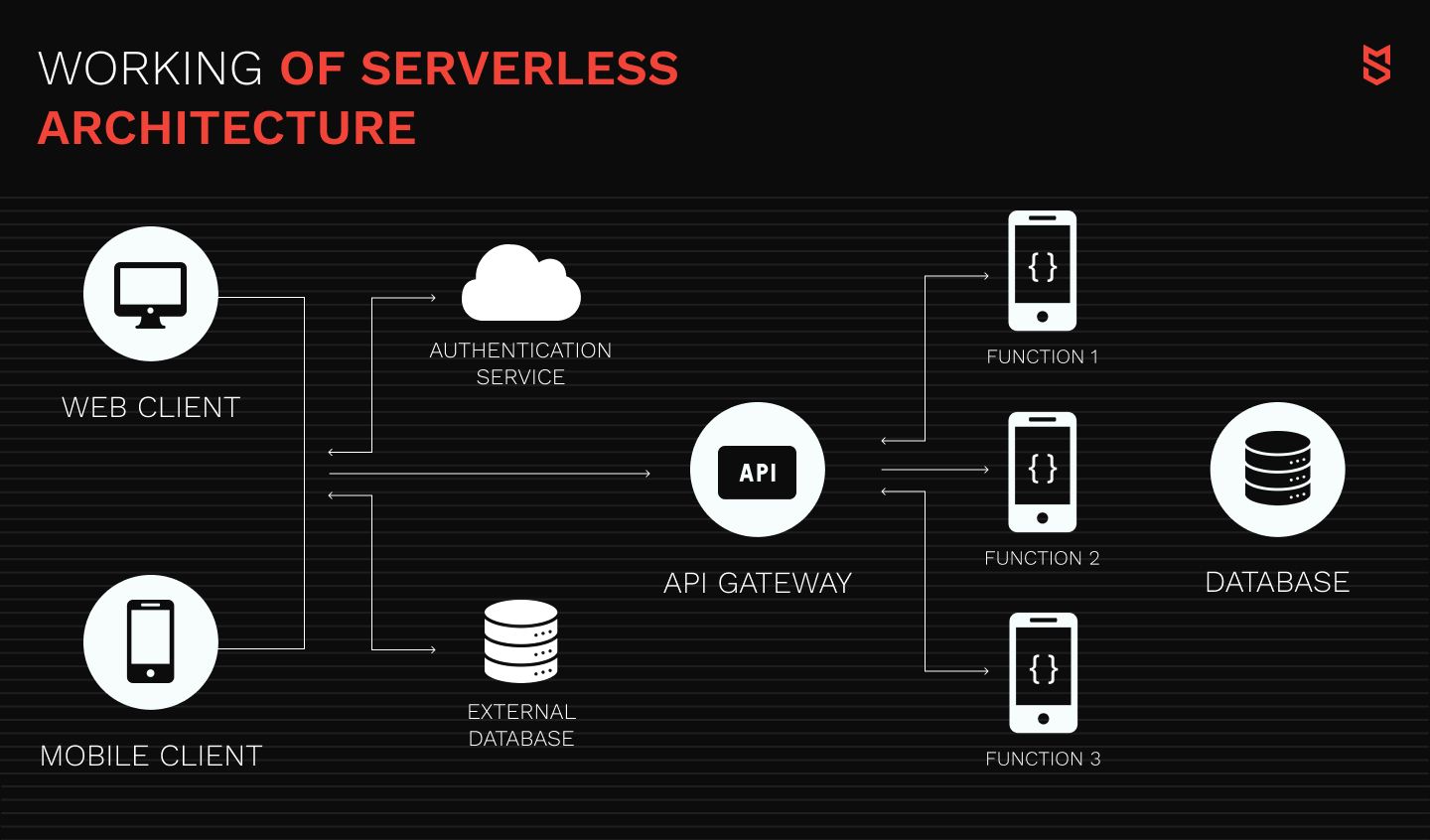
sunucusuz mimari

Web geliştirmedeki bu son trendle, web uygulamanızı oluşturmak ve çalıştırmak için gereken sunucular, işletim sistemleri ve diğer temel altyapı artık sizi ilgilendirmez hale geliyor.
Geliştiricileriniz, sunucuların ve altyapının yönetimini üçüncü taraf sağlayıcılara kaydırırken kod yazmaya odaklanabilir. Bazı popüler sunucusuz sağlayıcılar arasında AWS Lambda, Google Cloud Functions ve Azure Functions bulunur.
Sunucusuz bir yaklaşım, web sitesi sahiplerinin kendi sunucularını kurma ve bakımını yapma ile ilgili maliyetleri azaltmasına yardımcı olabilir. Ayrıca, sunucusuz altyapıyı kullanarak, donanım yükseltmelerine bir servet harcamadan web uygulamalarını yüksek trafik zirvelerine uyacak şekilde ölçeklendirebilirler. Bu amaçla, örneğin, Nordstrom'un e-ticaret sitesi, en yoğun alışveriş dönemlerini yönetmek için sunucusuz mimariyi kullanıyor.
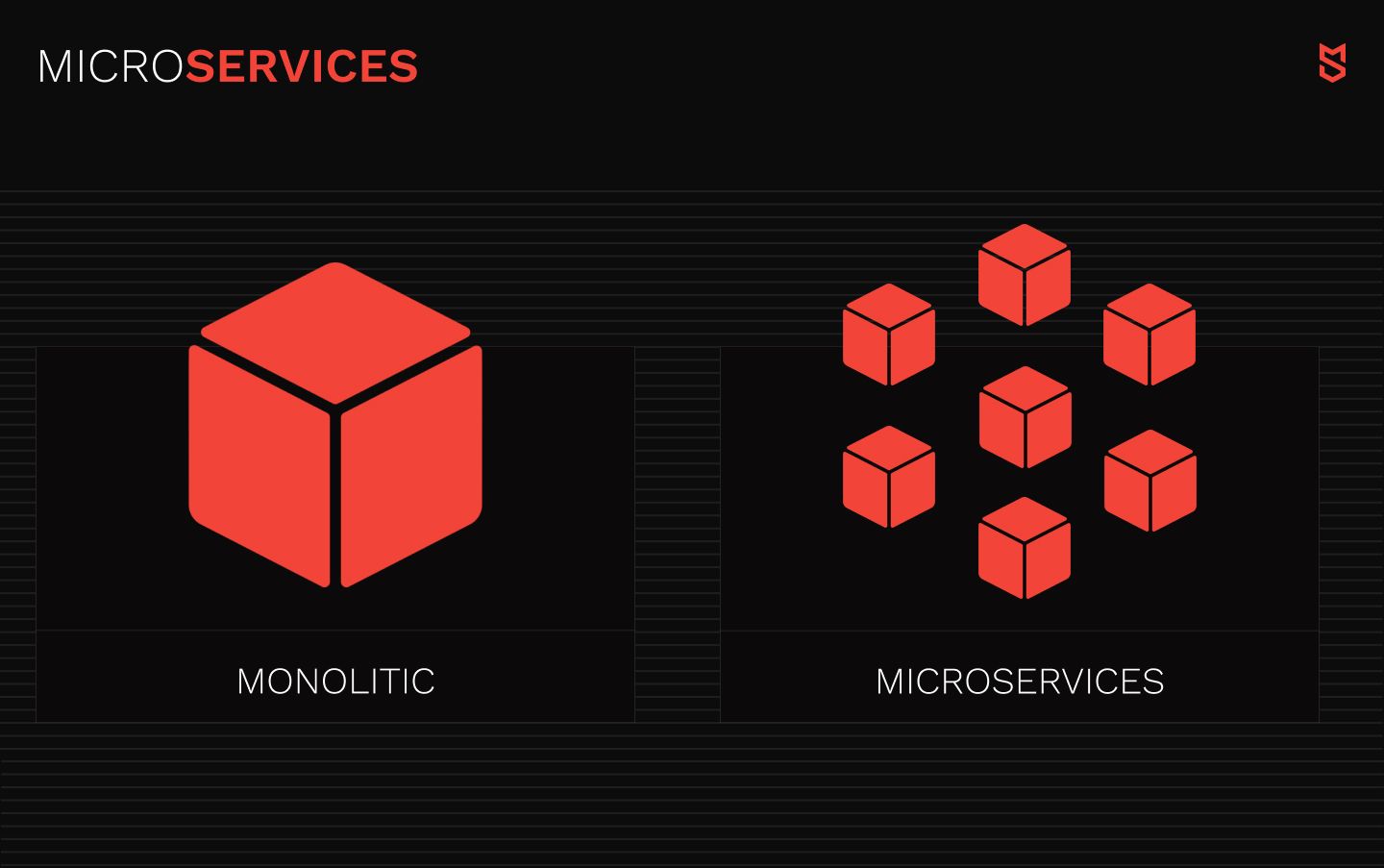
mikro hizmetler

Konu hataları düzeltme, yeni iş gereksinimlerini karşılama, ölçeklendirme vb. söz konusu olduğunda yekpare mimari aşırı derecede karmaşık hale gelir. Karmaşık monolitleri bir dizi daha küçük, bağımsız olarak konuşlandırılabilir mikro hizmetlere ayrıştırma, zorlu bir görev olmasına rağmen son birkaç yıldır popülaritesini artırmaktadır. Geliştiriciler, uzun vadede genişletilmiş esneklik ve ölçeklenebilirlik elde etmek amacıyla bir tür karmaşıklığı diğeriyle değiştirir.
Her mikro hizmet belirli bir işlevden sorumludur ve API'ler aracılığıyla birbirleriyle iletişim kurarlar. Mikro hizmet mimarisi, bulut dağıtımları için iyi çalışır ve mikro hizmetlerle desteklenen platformların hizmetlerini API'ler aracılığıyla sunmasını ve "hizmet olarak yazılım" şirketleri olarak gelişmesini sağlar.
Akıştan faturalandırmaya ve müşteri desteğine kadar her şeyi halletmek için 700'den fazla mikro hizmete sahip olan Netflix'te mikro hizmetleri çalışırken görebilirsiniz.
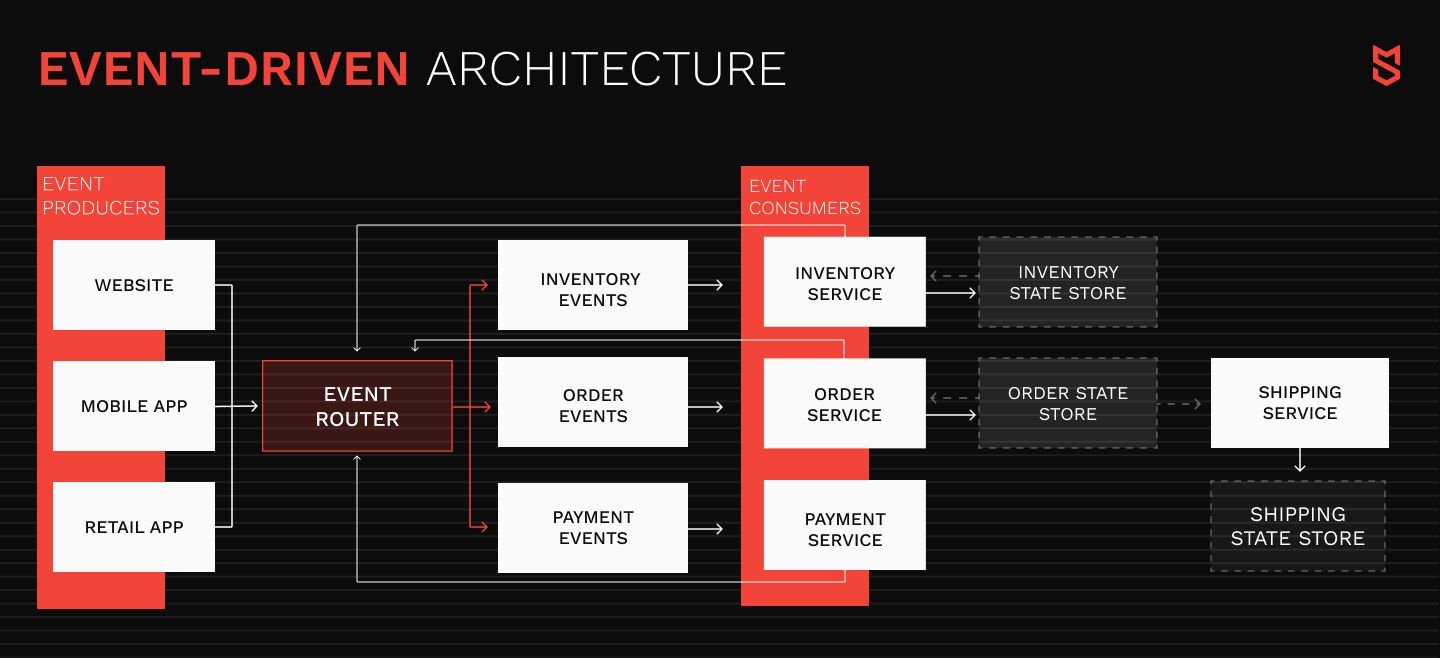
Olay güdümlü mimari

Bu tasarım modelinde olaylar, herhangi bir şeyi içerebilecek eylemlerdir: ödeme bilgilerini gönderen bir müşteri, bir güvenlik ihlali girişimi, uygulama durumundaki bir değişiklik vb. ayrıştırılmış mimari veya başka bir deyişle eşzamansız olarak.
EDA, olay üreticilerini (olay yaratırlar), olay yönlendiricilerini (olay üreticilerinden veri alıp farklı tüketicilere dağıtırlar) ve olay tüketicilerini (gerçek zamanlı olarak işlemek üzere olayları alırlar) içeren olay kanalları üzerine kuruludur.
Web geliştiricileri, paralel işleme, veri çoğaltma, gerçek zamanlı izleme, artıklık ve birlikte çalışabilirlik gerektiğinde bu yaklaşımı kullanır. Ek olarak, EDA, ayrıştırılmış sistemler arasında uygun ölçekte verileri hızlı ve verimli bir şekilde aktarmak için mikro hizmetlerle yaygın olarak kullanılır.
Eylem halindeki EDA'nın bir örneği, yolculuk isteklerini, sürücü müsaitliğini ve gerçek zamanlı konum takibini işlemek için EDA'yı kullanan Uber'dir.
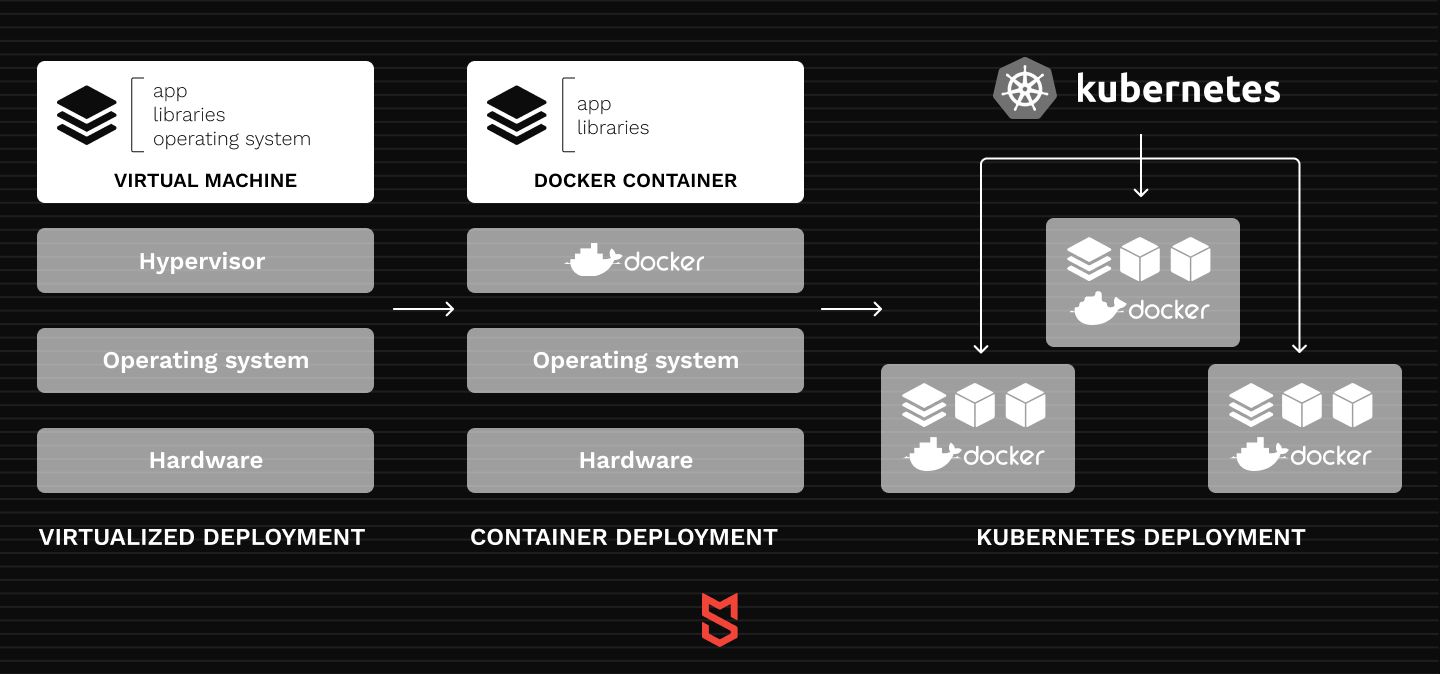
Docker ve Kubernet'ler

Bu iki teknoloji, Docker ve Kubernetes, haklı olarak 2023'te her geliştiricinin öğrenmesi gereken web uygulaması geliştirmedeki en son trendler unvanını taşıyabilir.
Bir konteynerleştirme platformu olarak Docker, geliştiricilerin uygulamaları ve bağımlılıklarını konteyner adı verilen tek, hafif, taşınabilir birimler halinde paketlemesine olanak tanır. Kubernetes ise bu kapsayıcıların devreye alınmasını, ölçeklenmesini ve yönetilmesini sağlayan bir dizi araç ve API sağlar. Kısacası, Docker ve Kubernetes'i birleştirmek, geliştiricilerin web uygulamalarını hızlı ve verimli bir şekilde oluşturmasına, yönetmesine ve ölçeklendirmesine olanak tanır.
Örneğin Spotify, altyapısını yönetmek ve uygulamalarını dağıtmak için Docker ve Kubernetes'e güveniyor.
KOBİ'ler için uygun arka uç trendleri
İşletmenin özellikleri ve ihtiyaçları hakkında daha fazla bilgi edinildiğinde, belirli bir iş segmenti için hangi arka uç trendlerinin daha uygun olduğunu bilmek daha kolaydır. Yukarıda açıklanan trendlerin her birinin kendi avantajları ve kullanım durumları vardır. Seçim nihai olarak geliştirilmekte olan uygulamanın türü, beklenen trafik hacmi ve istenen ölçeklenebilirlik düzeyi gibi faktörlere bağlıdır.
Ancak, bazı web sitesi geliştirme eğilimleri belirli işletmeler için daha uygun olabilir. Örneğin, sunucusuz mimari ve mikro hizmetler, hızla ölçeklenmesi gereken ve kendi altyapısını yönetmek için daha fazla kaynağa ihtiyaç duyan yeni başlayanlar veya küçük işletmeler için çok uygun olabilir.
Olay güdümlü mimari, hisse senedi alım satım platformu veya yemek dağıtım web sitesi çalıştırmak gibi gerçek zamanlı işleme yetenekleri gerektiren işletmeler için daha uygun olabilir.
İşletmenizin gereksinimlerine en uygun arka uç trendinin hangisi olduğunu belirlemek için, bir başlangıç için ilk teknoloji yığını araştırması yapmanızı veya tam işlevli bir işletme için kapsamlı bir yazılım denetimi yapmanızı öneririz.
Ön uç için web geliştirmede yeni trendler

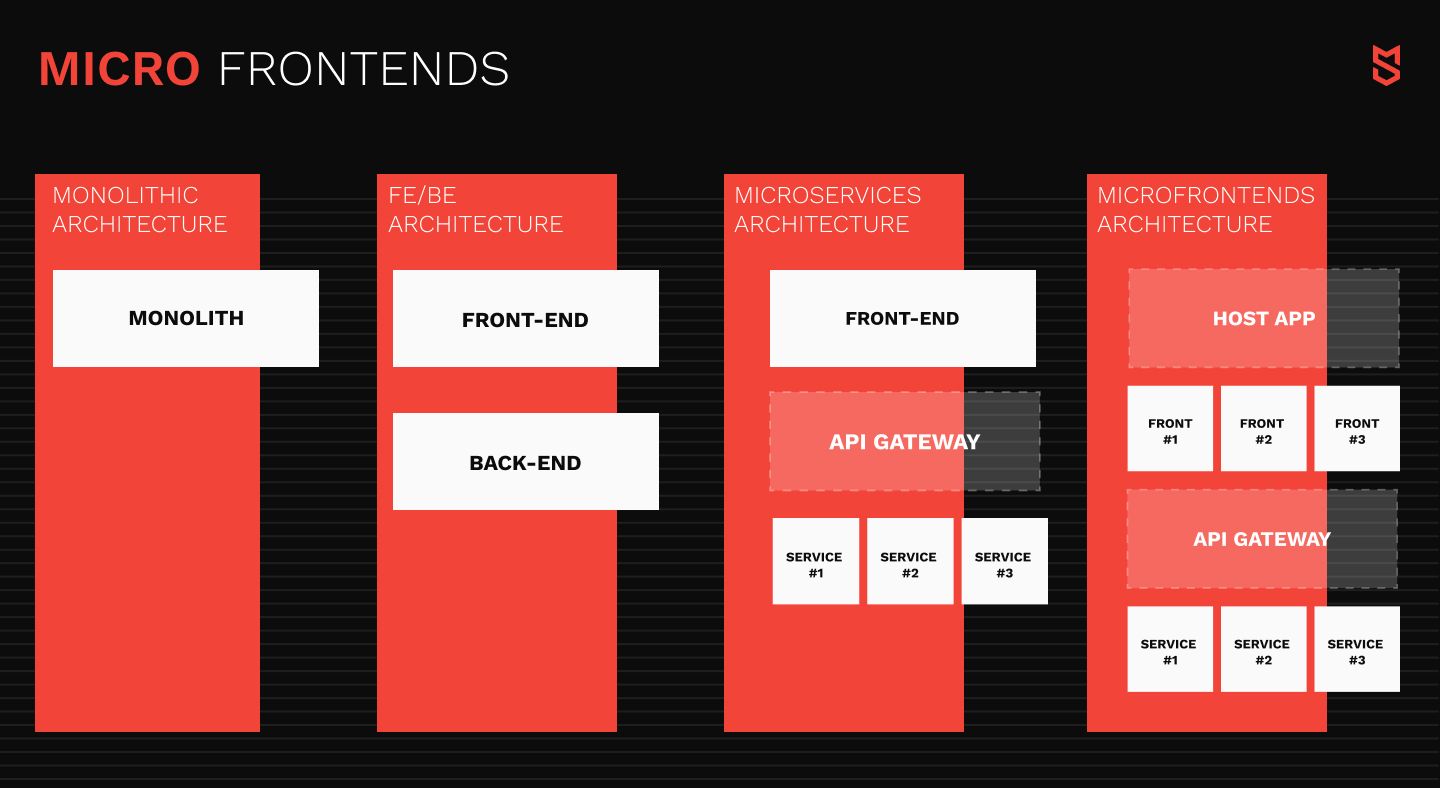
Mikro ön uçlar

Arka uç geliştirmedeki mikro hizmetler gibi, mikro ön uç mimari tarzı da büyük yekpare web uygulamalarını daha küçük, daha yönetilebilir parçalara ayırmayı içerir. Her parça veya bir mikro ön uç, uygulamanın belirli bir işlevinden veya özelliğinden sorumludur. Sonuç olarak, mikro cepheli bir yaklaşım, geliştiricilerin daha esnek, ölçeklenebilir ve bakımı kolay ürünler oluşturmasına olanak tanır.
Spotify, mikro ön uçlar uygulayan bir şirkete harika bir örnektir. Arama çubuğu veya oynatma listesi özelliği gibi her uygulama bölümü, ayrı bir ekip tarafından oluşturulur ve korunur.
Mikro ön uçlar, e-ticaret web siteleri için iyi çalışır. Örneğin, büyük bir çevrimiçi perakendeci olan Zalando, web sitesinin ürün ayrıntıları veya alışveriş sepeti gibi belirli bölümleri için mikro ön uçlar kullanıyor.
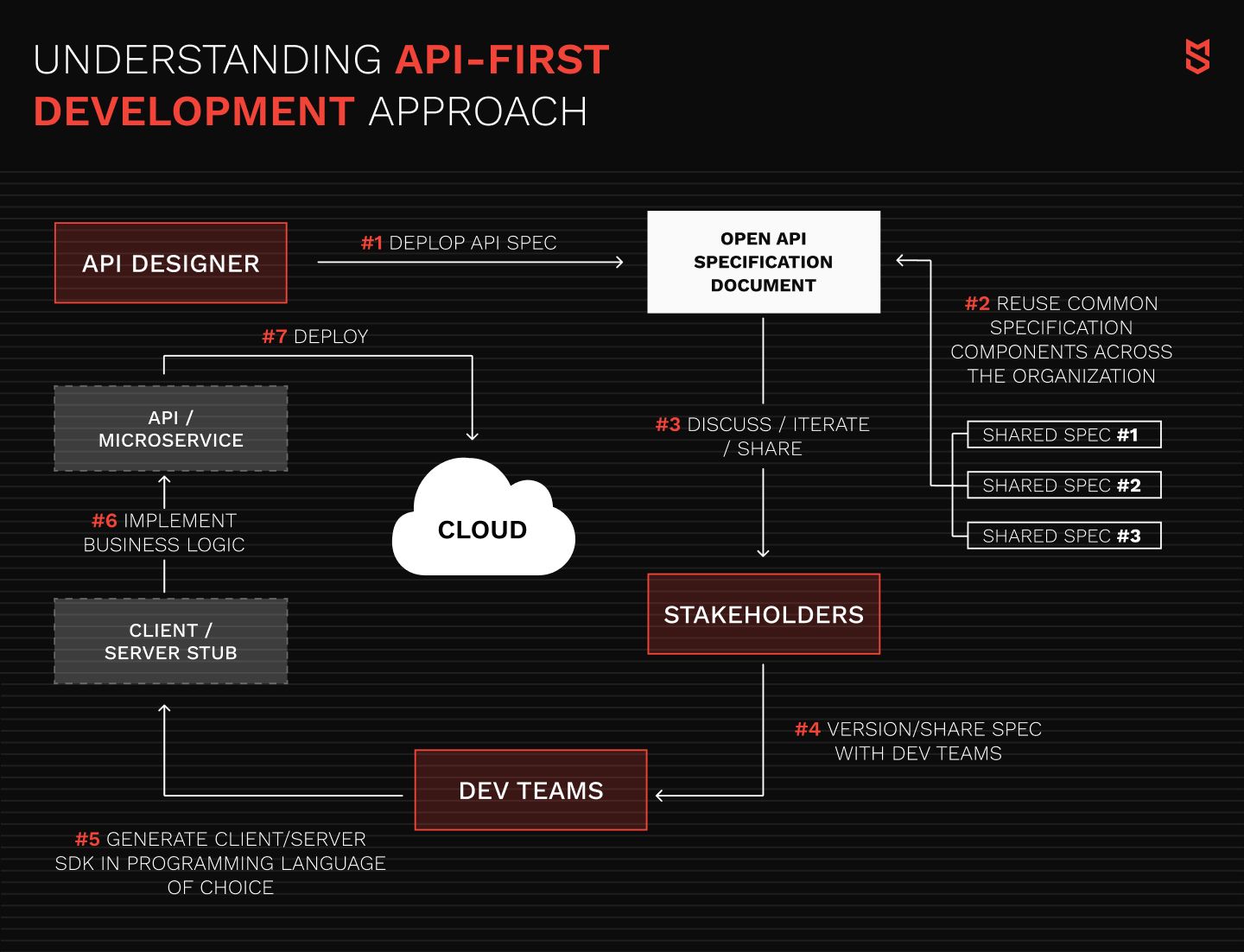
API öncelikli geliştirme

Bu web trendi, diğer herhangi bir uygulama parçasından önce uygulama programlama arabiriminin (API) tasarlanmasını ve oluşturulmasını içerir. Bu yaklaşım, API'nin iyi tasarlanmış, verimli olmasını ve çok çeşitli müşteri isteklerini destekleyebilmesini sağlar.
API öncelikli yaklaşımın takipçileri arasında popüler bulut iletişim platformu Twilio ve daha az popüler olmayan müşteri ilişkileri yönetimi (CRM) sistemi Salesforce bulunmaktadır.
Web Montajı (WASM)
JavaScript harika, ancak hatasız değil. JavaScript'in sahip olduğu belirli bir sorun performanstır. Tüm yorumlanmış programlama dilleri için aynı sorundur ve WebAssembly bununla savaşmanın en son yoludur.
WebAssembly ile ilgili en iyi şey, tamamen yeni bir dil olmamasıdır. Tercih edilen dilde yazabilir ve ardından tarayıcılarda çalıştırmak için onu bir WASM dosyasına derleyebilirsiniz. Şu anda WebAssembly tarafından desteklenen diller şunlardır: C/C++, Elixir, Rust, Python, Go, C#/.Net ve Java.
WebAssembly zaten birkaç yıldır piyasada olduğundan, kendi başına yeni bir trend değil. Ancak hızla gelişiyor ve giderek daha fazla seçenek sunuyor. Ayrıca artık tüm büyük tarayıcılar tarafından varsayılan olarak desteklenmektedir, bu da onu programcınızın kemerinin altında bulundurmayı harika bir şey yapar.
Aşamalı Web Uygulamaları (PWA'lar)
Progresif bir web uygulaması, temel olarak yerel bir mobil uygulamanınkine yakın işlevselliğe sahip bir web sayfasıdır:
- Cihazlara bir anda “yüklenebilir” — kullanıcılar, istedikleri zaman, hatta çevrimdışı olsalar bile, sayfayı akıllı telefonlarının ana ekranına sabitlemeleri yeterlidir.
- Duyarlıdır — cihazın ekran boyutuna ve moduna otomatik olarak uyum sağlar.
- Güvenlidir - PWA'lar HTTPS aracılığıyla sunulmalıdır.
- Yerel bir uygulama gibi görünür ve çalışır, ancak çok daha az yer kaplar.
Elbette PWA'lar için hala sınırlamalar var ve yerel uygulamaları tamamen ortadan kaldıramazlar. (Yine de buna ihtiyaçları var mı?) Özellikle, temelde web sayfaları olan PWA'lar, NFC ve Bluetooth gibi çoğu donanım özelliğini kullanamaz. Ancak, tüm uygulamalar bu işlevi gerektirmez.
PWA'ların geliştirilmesi daha hızlı, daha kolay ve daha ucuzdur, bu nedenle bu yıl web geliştirmede hala trend olmalarının nedeni budur.
Erişilebilirlik (a11y)

Bu, web uygulaması geliştirmedeki en önemli trendlerden biridir. Erişilebilirliğin, yalnızca yeni siteler için değil, eski sitelerdeki güncellemeler için de her web sitesi geliştiricisinin listesinin başında olması gerektiğine inanıyoruz.

Erişilebilirlik veya a11y, bilgisayar sistemlerinin her tür kullanıcı için uygun olması gerektiğini söyleyen bir ilkedir. Web siteleri her türlü cihazda iyi çalışmalıdır, evet. Ancak, her türlü engeli ve engeli olan kullanıcılar için de iyi çalışmalıdırlar. A11y genellikle hem yazılım hem de donanımın erişilebilirliğini ifade eder.
Web geliştirme söz konusu olduğunda, erişilebilirlik şu yollarla sağlanabilir:
- daha büyük veya özelleştirilebilir yazı tipi boyutları
- isteğe bağlı yüksek kontrastlı sayfalar
- konuşma sentezi/metinden konuşmaya destek
- videodaki altyazılar
- tüm ses dosyaları için transkriptler
- navigasyon için konuşma tanıma
- sade metinler
- önemli kısımları vurgulamak
- mümkün olan en az adımla tutarlı gezinme
- basitleştirilmiş yetkilendirme (ancak veri güvenliğinden ödün vermeden)
- fare/dokunmatik yüzey yerine klavye ile gezinme
- anlamsal HTML
a11y adı, "erişilebilirlik" bölümünde 13 harf olması nedeniyle "a" ile "y" arasında 11 harf bulunmasından gelir. Ama yakından bakarsanız, "müttefik" kelimesi gibi görünüyor - bir arkadaş, bir asistan, bir ortak.
JavaScript trendleri
Elbette bir bütün olarak JavaScript'te çok az yenilik var, ancak son birkaç yıldır dünyayı kasıp kavuran birkaç ön uç çerçevesi var. Biraz onlardan bahsedelim.
Gatsby.js

Gatsby bir SSG veya statik bir site oluşturucudur. Statik sitelerin geçmişte kaldığını düşünüyorsanız, size bir haberimiz var: Web geliştirmedeki en son teknoloji trendleri arasındalar.
Gatsby.js'nin en büyük artılarından biri, geleneksel sunucular gerektirmemesidir; BYOC (Kendi İçeriğinizi Getirin) ile çalışır ve CMS, CSV, API'ler ve işaretleme dosyalarından alınan verilere dayalı bir web sitesi oluşturabilir. Gatsby, veri katmanları oluşturmak için daha önce bahsettiğimiz üst düzey bir API sorgulama dili olan GraphQL'yi de kullanır.
Gatsby.js'de uzmanlaşmak, bir geliştiricinin React Native ve/veya GraphQL bilmesini gerektirir, ancak hemen derin bilgiye ihtiyacınız yoktur — üçünü de aynı anda öğrenmeye başlayabilirsiniz.
Gatsby.js, e-ticaret web siteleri geliştirmek için mükemmel bir SSG'dir. Bu React tabanlı oluşturucu, kelimenin tam anlamıyla göz açıp kapayıncaya kadar yüklenen siteler oluşturmanıza yardımcı olur - burada saniyelerden bahsetmiyoruz, milisaniyelerden bahsediyoruz. Herhangi bir e-ticaret işletme sahibi, bazen sayfa yüklemedeki anlık bir gecikmenin, müşterinin satın alma işlemini yapıp yapmamasında büyük fark yaratabileceğini bilir. Bu, belki daha az ölçüde olsa da, diğer site türleri için geçerlidir.
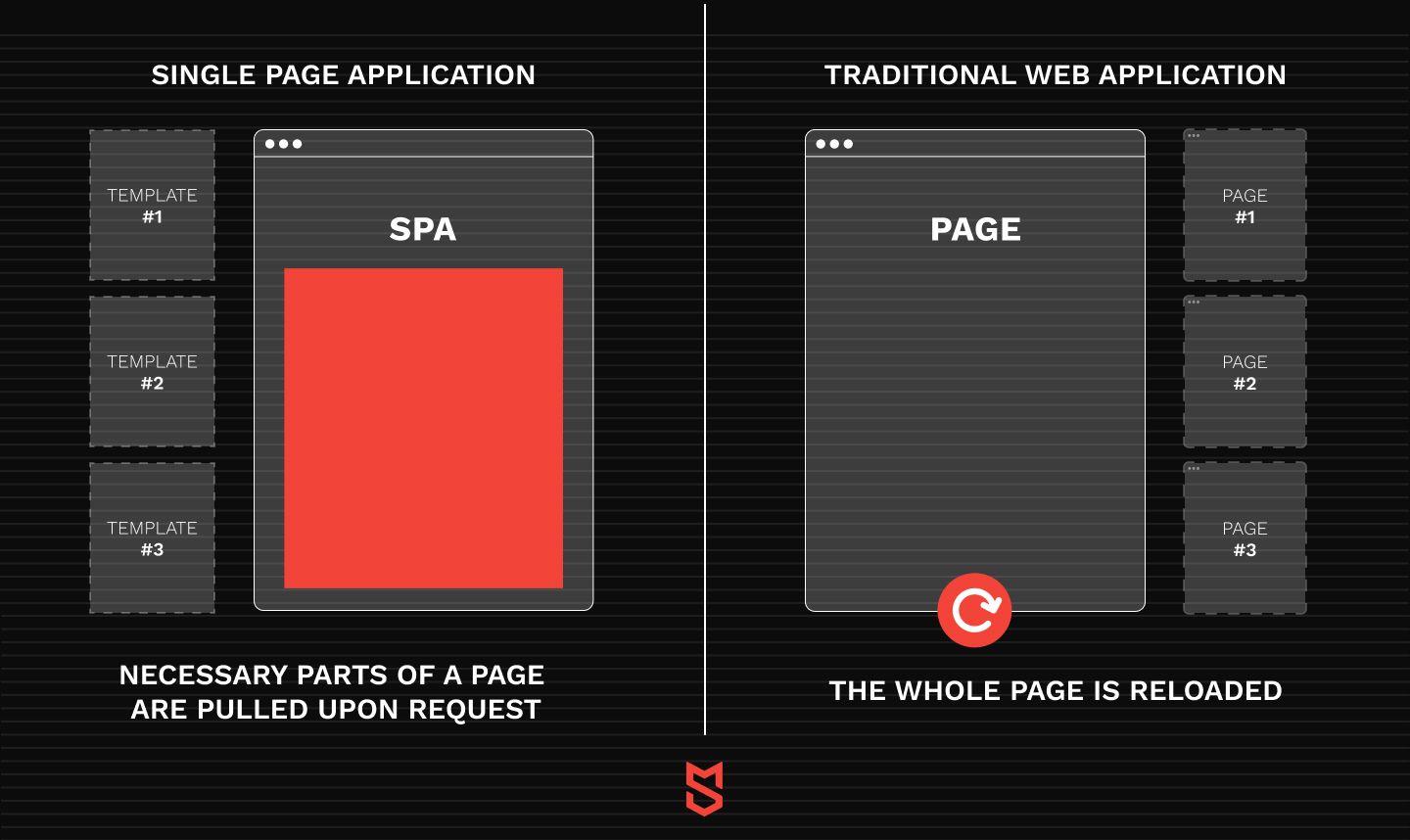
SPA çerçeveleri

Çoğu web sitesinde, tüm veya çoğu sayfa için aynı temel arayüzün olduğunu muhtemelen fark etmişsinizdir. Yine de, web sitesinde farklı bir sayfaya gittiğinizde, aynı olan öğeler de dahil olmak üzere tüm sayfa yeniden yüklenir. Çok sayfalı web uygulamalarında olan budur.
SPA çerçeveleri veya tek sayfa uygulamaları, bir kullanıcı bölümler arasında tıkladığında sayfanın tam olarak yeniden yüklenmediği web uygulamalarıdır; HTML'nin tam bir güncellemesini talep etmek yerine yalnızca gerekli verileri çeker. Bu yükleme süresini kısaltır. Ayrıca çok daha az bant genişliği gerektirir.
Günümüzde SPA'lar üç ana çerçeve ile uygulanabilmektedir: React, Vue ve Angular. React en büyük pazar payına sahipken, bloktaki yeni çocuk olan Vue en küçüğüne sahip.
Bununla birlikte, Vue.js muhtemelen özel olarak SPA'larla çalışacak şekilde uyarlanmış en iyisidir — gerçekten küçük ama ölçeklenebilir, esnektir ve birinci sınıf entegrasyon seçenekleri sunar.
Bölüm 3

Haziran 2019'un sonunda Evan You ve Vue.js'nin arkasındaki ekip, topluluk içinde oldukça olumsuzlukla karşılanan Vue 3 çerçevesinin yeni yinelemesi hakkında bir RFC (yorum talebi) yayınladı. Ancak ortaya çıktığı gibi, bu olumsuzluk gürültülüydü ama o kadar da büyük değildi. Ayrıca, sıklıkla olduğu gibi, bir takım yanlış anlamalardan doğmuştur.
Bazı web geliştiricilerinin iç çamaşırlarını buruşturmasının nedeni, Vue.js'nin birdenbire tanıdık nesne tabanlı olanın yerini alacak işlev tabanlı bir bileşen API'si almasıydı. Ancak bu tam olarak doğru değildi. Yeni işlev tabanlı bileşen API'si bir tür ektir ve isterseniz geleneksel nesne tabanlı API ile birlikte kullanılabilir.
Vue 3 Kompozisyon API'sindeki yeni sözdizimi daha iyi mantığa sahiptir ve daha iyi kod yapılandırması sağlar. Hatta bazı geliştiriciler, kodu biraz kısalttığını söylüyor. Yazma tarihi itibariyle, Vue 3 çerçevesi, Vue Kompozisyon Kitaplığı kullanılarak Vue 2 için bir eklenti olarak mevcuttur.
Svelte.js

Rich Harris tarafından JSConf EU 2019'da tanıtılan Svelte, Vue'ya aynı zamanda benzer ve farklıdır. Aynı zamanda bir bileşen çerçevesi olması bakımından da benzerdir. Ancak, Vue'den farklı olarak Svelte, derleme süresi boyunca çalışan bir bileşen derleyicisidir. Bu, yalnızca uygulamanızı görüntülemek için gerekli bileşenleri yüklemenizi mümkün kılar. Svelte ile çalışırken sanal bir DOM kullanmazsınız.
Svelte, geliştiricilerin farklı çerçeveler için farklı olan durum sarmalayıcıları kullanmak yerine işaretlemeden değişkenlere erişmesini sağlayan basit bir sözdizimine sahiptir. Bu, Svelte'yi web geliştirmeye yeni başlayanlar için neredeyse mükemmel bir çerçeve yapar. Daha deneyimli geliştiriciler için Svelte, daha hızlı kod yazma ve sonuç olarak daha yüksek performanslı web siteleri elde etme olasılığı anlamına gelir.
Sunumundan bu yana geçen yıl içinde Svelte, bugün birçok geliştiricinin var olan en basit ve en güzel çerçevelerden biri olarak adlandırdığı büyük iyileştirmeler ve güncellemeler geçirdi.
Yazı Tipi

TypeScript, JavaScript'in bir üst kümesidir ve tamamen yeni olmamasına rağmen (veya belki de sayesinde) popülerlik kazanıyor. Birkaç yıldır web programlama trendleri arasında yer alıyor ve açık kaynaklı olduğu için sürekli geliştiriliyor ve güncelleniyor.
TypeScript'in avantajları, isteğe bağlı statik yazmayı içerir. Ayrıca JavaScript'in yeni özelliklerini geriye dönük uyumlu hale getirir — ES6 ve ES7, derleyici kullanılarak ES5 ve daha düşük sürümlere dönüştürülebilir. Bu, en yeni tarayıcılar için yazılan kodun eski tarayıcılarla çalışmaya devam edeceği anlamına gelir.
TypeScript daha okunabilir, yeniden düzenleme söz konusu olduğunda daha esnek, test edilmesi daha kolay ve geliştiriciler için birçok birinci sınıf belgeye sahip. Birçok kişi tarafından JavaScript'in geleceği olduğuna inanılıyor.
CSS çerçeveleri

Çerçeveler her şeyi daha basit hale getirir ve bu, çokça kötülenen CSS'yi içerir. Bu yıl CSS'de neyin trend olduğunu görelim.
Houdini CSS
Houdini (ünlü illüzyonist Harry Houdini'deki gibi), en son web uygulama geliştirme trendleri arasında çok benzersiz bir çerçevedir. Temel olarak Houdini, geliştiricilerin CSS Nesne Modeline erişmesini sağlayan bir API koleksiyonudur. Bunun anlamı, CSS'de henüz mevcut olmayan stillere ihtiyacınız varsa, JavaScript ile CSS'nin üzerine yazmaya gerek yoktur. Houdini CSS çerçevesi ile tarayıcılar tarafından CSS olarak görülecek ve bu şekilde ayrıştırılacak bir kod yazabilirsiniz.
Sonuç olarak, ayrıştırma çok daha kısa sürer, geliştiricilerin tarayıcı sağlayıcılarının CSS'yi genişletmesini beklemesine gerek kalmaz ve tasarımlar daha özelleştirilebilir ve benzersiz hale gelebilir.
Yine de bir sorun var: Houdini henüz tüm büyük tarayıcılar tarafından desteklenmiyor. Ancak süreç başlatıldı ve CSS kullanım şeklimizin tamamen değişmesini bekliyoruz.
Bulma

Bulma, en modern endüstri trendlerinden biridir. Sass (Syntactically Awesome Style Sheets) uzantısı ile oluşturulmuştur ve CSS Esnek Kutu Düzen Modülü veya kısaca Flexbox tabanlıdır. Flexbox, duyarlı web siteleri oluşturmak için sıklıkla kullanılan bir modüldür.
Bulma, mümkün olduğunca az stille topluluk tarafından oluşturulmuş bir dizi tema sunan ücretsiz, açık kaynaklı bir CSS çerçevesidir. Uygulaması basittir ve Sass yapısı sayesinde özelleştirilebilir. Bulma'nın CSS kodunun basitliği sayesinde, onunla oluşturulan web siteleri genellikle tüm tarayıcılarla uyumludur ve çok az sorun çıkarır veya hiç sorun çıkarmaz. Şu anda, geliştiriciler arasında en popüler CSS çerçevelerinden biri ve gelecek yıl da konumunu koruyacak gibi görünüyor.
kuyruk rüzgarı

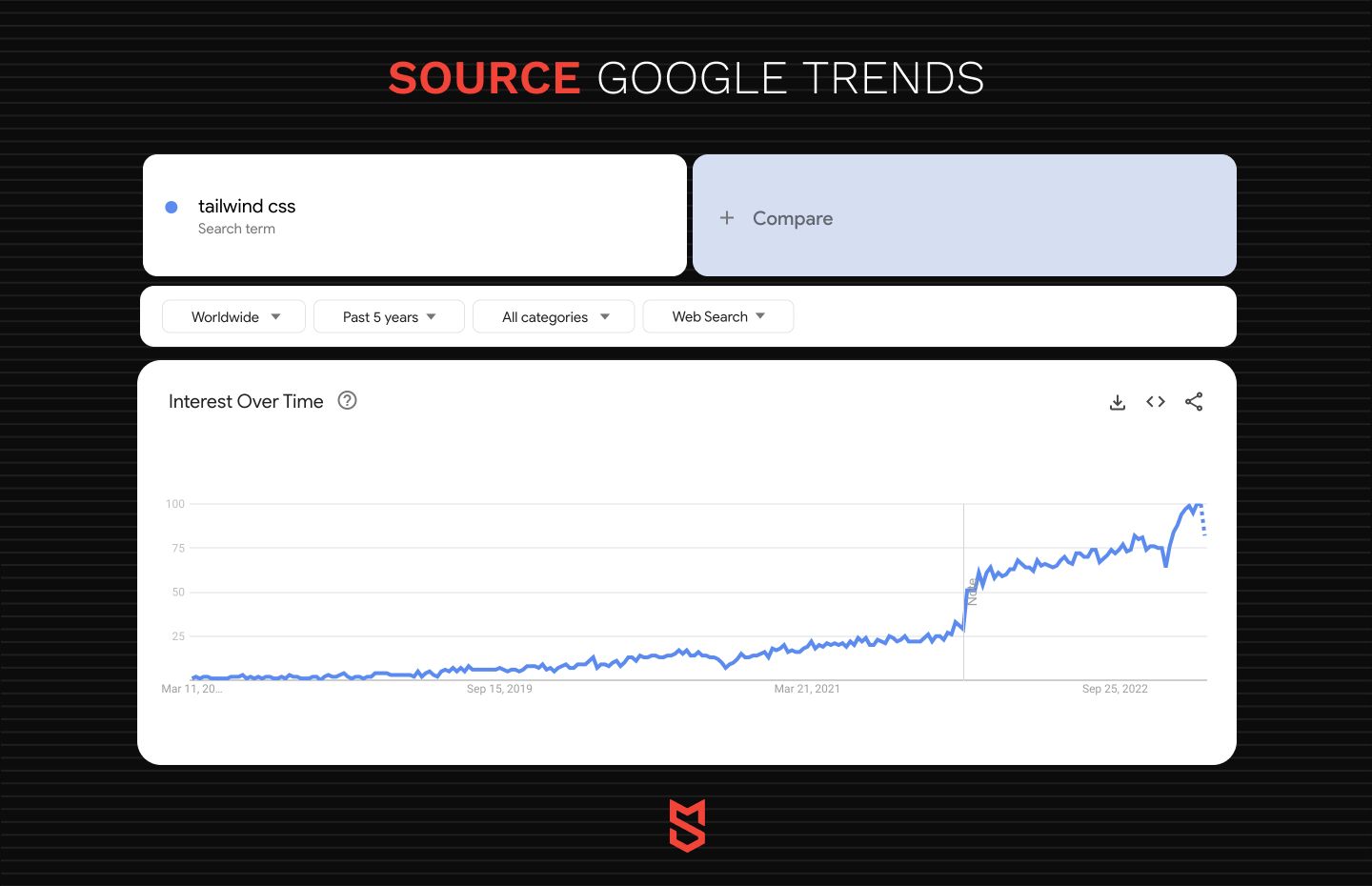
Tailwind CSS çerçevesi bir süredir piyasada ancak son aylarda popülaritesi oldukça arttı.

[Kaynak: Google Trendler]
Tailwind ile ilgili tuhaf olan şey, onu diğer CSS çerçevelerinden ayıran bir UI Kiti olmamasıdır. Yerleşik UI bileşenlerine sahip değildir. Bunun yerine Tailwind, Atomic CSS hizmet sınıfları ile hızlı UI geliştirme için bir dizi pencere öğesi sunar. Bu, diğer CSS çerçevelerinin sunduğu temalar ve stiller tarafından kısıtlanmadan sıfırdan ve tam olarak ihtiyacınız olan şekilde oluşturabileceğiniz anlamına gelir.
Yine de Atomic CSS'ye aşina olmanız gerekecek, bu da Tailwind'i rakiplerine kıyasla biraz zorlayıcı kılıyor. İşin iyi tarafı, size en özel görünümü ve hissi verecektir.
KOBİ'ler için uygun ön uç trendleri
Yukarıda adı geçen ön uç trendlerinin çoğu, hızlı yüklenen ve yanıt veren web uygulamaları oluşturmayı amaçladıklarından küçük ve orta ölçekli işletmeler için yararlı olabilir. Modern ön uç trendlerini takip etmek, KOBİ'lerin rakiplerinden farklılaşmalarına, unutulmaz bir kullanıcı deneyimi oluşturmalarına ve hedef kitlelerinin sadakatini kazanmalarına yardımcı olabilir.
Soru şu: "Projeniz için özel olarak hangi ön uç trendleri kullanılacak?" Ekibimiz iş ihtiyaçlarınızı analiz ettikten ve projenizin ilgili sistem gereksinimlerini seçtikten sonra, önerilerimize dayalı olarak veriye dayalı kararlar verebilirsiniz.
Web geliştirmede yeni UI trendleri

Hareketli kullanıcı arabirimi tasarımı
Tasarım söz konusu olduğunda, Motion UI web geliştirmedeki en son trenddir. Özetle, Motion UI tam olarak adından da anlaşılacağı gibi web sitenizin sayfalarına eylem eklemek anlamına gelir. Ve sadece görselleri içermiyor. Mikro etkileşimler, animasyonlar kadar Motion UI'nin bir parçasıdır. Duyarlı hareketler, ziyaretçilerinizin bir öğenin ardındaki anlamı anlamalarına yardımcı olabilir; örneğin, imleç öğenin üzerine geldiğinde bir açıklamayı ekrana getirerek.
Web sitenizin arayüzüne hareket eklemek, bir dizi hedefe ulaşabilir:
- Kullanıcıların sitede kolaylıkla gezinmesine yardımcı olun
- Web sitenizin önemli bölümlerine dikkat çekin
- Bir ekrandan diğerine geçişi beklerken kullanıcıları eğlendirin ve dikkatlerini dağıtın
- Marka kimliğinizi geliştirin
Motion, web sitesi sahiplerinin bir hikayeyi çok az kelimeyle anlatmasına yardımcı olur. Ya da hiçbir kelimeyle. Anahtar, bunu doğru yapmaktır - çok fazla veya çok az değil.
Karanlık mod
Karanlık mod, son yıllarda giderek daha popüler hale gelen bir tasarım trendi. Beyaz veya açık renkli metin ve öğelerle ağırlıklı olarak koyu olan bir renk şeması kullanmayı içerir. Karanlık mod yalnızca görsel olarak çekici olmakla kalmaz, aynı zamanda OLED ekranlı mobil cihazlarda göz yorgunluğunu azaltmak ve pil ömründen tasarruf etmek gibi pratik faydalara da sahiptir.
Diğer web uygulama teknolojisi trendleri
Tam olarak ön uç, arka uç veya tasarımla ilgili olmayan birkaç trende dikkat çekmek istiyoruz. Bunlar her geçen yıl ve teknoloji geliştikçe daha da önem kazanan basit şeyler.
Veri güvenliği ve gizliliği
Bugün, yeni veri sızıntısı skandalları arasında gittikçe daha kısa aralar veriyoruz. Ancak yine de birinin bir deliği onarmaya çalışması için bir sızıntı gerekir. Fiziksel dünyada ve çevrimiçi ortamda aynıdır. Bu nedenle sürekli olarak yeni üst düzey güvenlik protokolleri geliştirilmektedir: SSL sertifikaları, güvenlik kontrolleri, DDoS saldırı koruması vb.
Mayıs 2018'de Avrupa Birliği, Genel Veri Koruma Yönetmeliğini veya GDPR'yi yayınladı. GDPR'ye göre, web siteleri, ziyaretçilere kendileri hakkında hangi bilgilerin toplanacağı (çerezler aracılığıyla veya bir e-posta adresi sağlayarak ve bir profil doldurarak) ve bu bilgilerin nasıl kullanılacağı hakkında bilgi vermelidir. Sonuç olarak, siber güvenliğe yapılan yatırımlarda büyük bir artış gördük. Artık kimliklerimizi ve mali durumumuzu internette yönettiğimiz için insanlar çevrimiçi ortamda güvenlik talep ediyor.
Veri güvenliği artık gelecekteki bir trend değil. Bugünün trendi ve zamanla daha da büyüyecek. Dolayısıyla, bir web sitesi sahibiyseniz, gözlerinizi açık tutmanız gerekir.
yük hızı
Bu makalenin tamamını okuduysanız, daha hızlı sayfa yüklemeye, daha hızlı görev tamamlamaya ve her şeyi daha hızlı yapmaya odaklanan hem arka uç hem de ön uç teknolojilerinin sayısını fark etmiş olabilirsiniz. Her zaman acelemiz vardır ve bir sayfa çok yavaş yüklendiğinde onu terk eder ve bir alternatif ararız. Sonuçta, bolca var. Yükleme hızı, önümüzdeki birkaç yıl içinde web geliştirmede trend oldu ve olacak ve web geliştiricilerinin web sitelerini hızlandırmayı amaçlayan tüm yeni teknolojileri göz önünde bulundurmaları gerekiyor.
Blockchain teknolojisi
Blockchain teknolojisi, verileri ve işlemleri şeffaf, güvenli ve merkezi olmayan bir şekilde aktarmanıza ve depolamanıza olanak tanır. Fintech, sağlık hizmetleri ve tedarik zinciri yönetimi dahil olmak üzere çeşitli sektörlerde devrim yaratma potansiyeline sahiptir.
Nesnelerin İnterneti (IoT)
IoT, birbiriyle iletişim kurabilen ve veri alışverişi yapabilen farklı cihazlar, araçlar ve ev aletleri üzerinde kurulan bağlı fiziksel sensörler ağını ifade eder. Otomasyon yoluyla verimliliği ve üretkenliği artırarak üretim, ulaşım ve sağlık sektörlerini dönüştürüyor.
Bulut bilişim
Bulut bilgi işlem, depolama, işleme ve yazılım dahil olmak üzere bilgi işlem hizmetlerinin internet üzerinden sunulmasını ifade eder. İşletmelerin, maliyetli donanım veya altyapı olmadan talep üzerine bu kaynaklara erişmesine olanak tanır. Şirketler maliyetleri düşürmeye, esnekliği artırmaya ve ölçeklendirmeye çalıştıkça bulut bilişim giderek daha popüler hale geliyor.
Otomasyon testi
Yazılım geliştirmedeki diğer bir eğilim, web uygulamalarını test etme sürecini otomatikleştirmek için yazılım araçlarını kullanmaktır. Daha hızlı ve daha verimli test yapılmasına, hata riskinin azaltılmasına ve nihai ürünün kalitesinin iyileştirilmesine olanak tanır. Web uygulamaları daha karmaşık hale geldikçe ve işlevselliklerini ve güvenliklerini sağlamak için titiz testler gerektirdikçe, otomasyon testi daha önemli hale geliyor.
Çözüm
Bu, 2023 yılı boyunca heyecanlanmasını beklediğimiz en son web teknolojilerine bakış açımızdır. Tüm bu teknoloji trendleri, web uygulama geliştirme endüstrisini önemli ölçüde etkileme potansiyeline sahiptir. En yeni web geliştirme trendlerini benimsemek, pazarda rekabet avantajı elde etme ve kullanıcılarınızı cezbetme şansınızı en üst düzeye çıkarır.
Yazılım geliştirmedeki engin deneyimimiz sayesinde, size istenen sonuçları sağlayacak yatırım teknolojilerini seçmenizde yardımcı olmaktan mutluluk duyuyoruz.
3