如何在您的网站上嵌入免费的 Google 评论小工具 (2023)
已发表: 2023-03-30如果您想将免费的 Google 评论小部件添加到您的网站,我们可以满足您的要求。
作为最大的在线评论平台,Google 是寻找您的品牌的令人信服的推荐和评论的好地方。
但是,如果您还不习惯处理代码,那么手动嵌入 Google 评论可能会很困难。
在本文中,我们将向您展示如何通过几个简单的步骤免费嵌入 Google 评论小部件。
让我们从了解嵌入 Google 评论的最简单方法开始。
或者您可以单击此处直接跳至教程。
您可以免费嵌入 Google 评论小部件吗?
是的,使用正确的工具可以非常容易。
您只需要 100% 免费的Reviews Feed插件,只需点击几下即可在您的网站上显示 Google 评论。

Reviews Feed 插件实际上是市场上最好的评论聚合器 Reviews Feed Pro 的免费版本。
因此,它带有大量有用的功能,可帮助您嵌入来自 2 个值得信赖的平台的评论: Google 和 Yelp 。
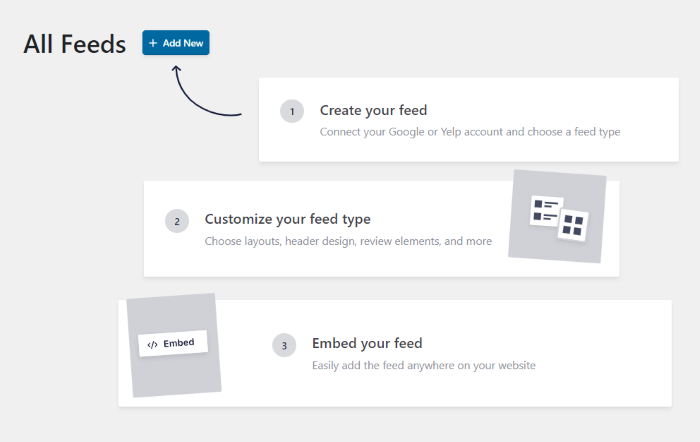
您所要做的就是遵循 3 步指导流程,您可以在几分钟内创建、自定义和嵌入评论小部件。

由于该插件会自动复制您网站的主题,因此您的 Google 评论小部件会立即看起来很漂亮。
最重要的是,您可以通过多种方式自定义评论小部件——无需 HTML、CSS 或任何类型的编码。
从简单的可视化定制器,您可以编辑布局、标题设计、审查元素等。

一旦您对 Google 评论小部件感到满意,您就可以使用 WordPress 块将其快速嵌入您的网站。
想要更多功能来帮助您发展业务? 您可以随时升级到评论提要插件的高级版本。
评论提要插件比较:免费与专业版
由于 Reviews Feed 是永久免费的,因此您可以使用该插件免费创建漂亮的评论小部件,只要您愿意。
另外,如果您需要更多功能,只需升级到高级版本即可。
使用 Reviews Feed Pro,您可以获得更多功能来帮助您将网站与可信赖的评论平台集成。

除了免费版的所有功能之外,您还可以使用 Reviews Feed Pro 来:
- 嵌入来自最大平台的评论:Google、Tripadvisor、Facebook 和 Yelp。
- 通过显示头像和评论图像让您的评论小部件更具吸引力。
- 在漂亮的轮播滑块中显示您的评论,使您的网站更具互动性
- 获得精美的预设计模板,只需单击一下即可导入其设计

- 在小部件顶部分享平均评论分数以及标题
- 手动审核您的评论小部件以显示选定的评论或隐藏低质量的评论
- 设置禁止词以自动隐藏带有亵渎和其他不需要的词的评论
- 添加过滤器并仅选择显示具有特定星级的评论
- 还有更多

最好的部分?
您甚至可以获得专门的支持团队,他们随时准备回答您的问题并随时为您提供帮助。
如您所见,如果您想要一种简单的方法来嵌入评论并增加销售额,Reviews Feed Pro 无疑是市场上的最佳选择。
准备好轻松嵌入评论小部件了吗? 立即获取 Reviews Feed Pro 的副本!
如何在您的网站上嵌入免费的 Google 评论小部件
只需按照下面的分步指南操作,您就可以了解如何创建、自定义和嵌入您的 Google 评论小部件。
让我们开始吧!
第 1 步:下载评论提要插件
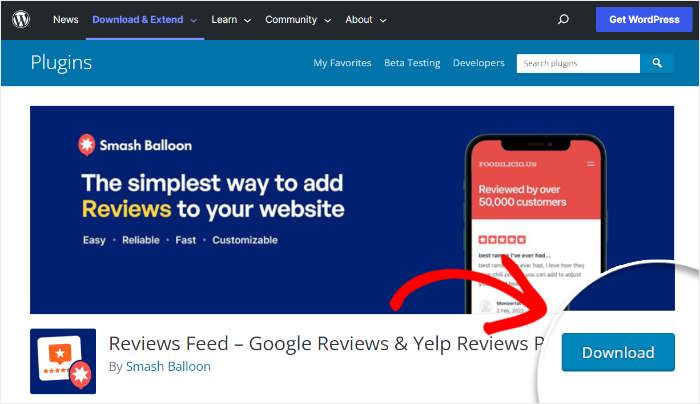
首先,您可以获得一份免费的 Reviews Feed 插件。
首先,打开 WordPress 存储库中的 Reviews Feed 插件,然后单击“下载”按钮以获取插件。

单击它后,插件将作为.zip文件保存在您的计算机上。
现在,您可以转到第 2 步并将此插件安装到您的 WordPress 网站上。
第 2 步:将评论提要上传到您的 WordPress 网站
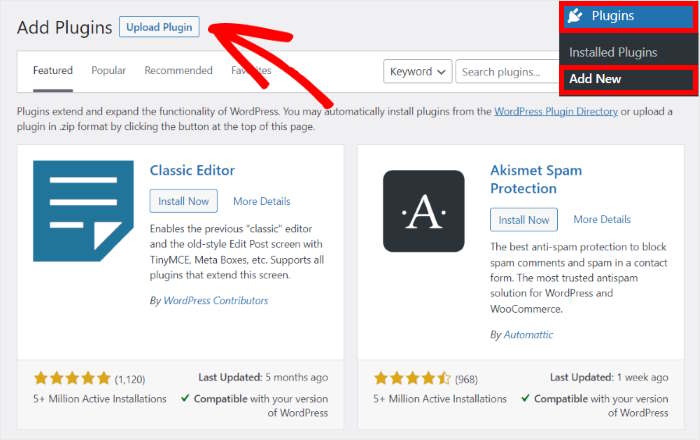
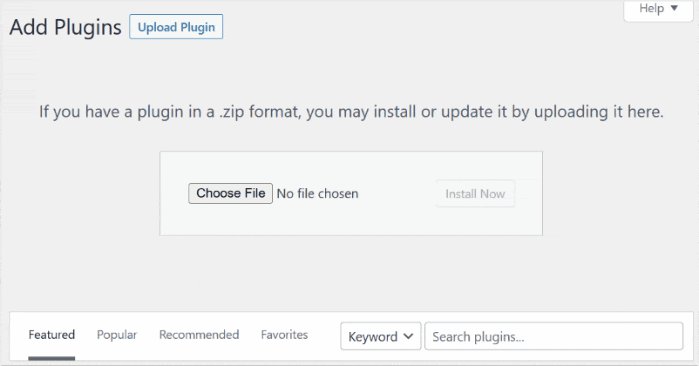
要开始安装新插件,请从 WordPress 仪表板区域打开插件 » 添加新菜单。
完成后,单击“上传插件”按钮继续。

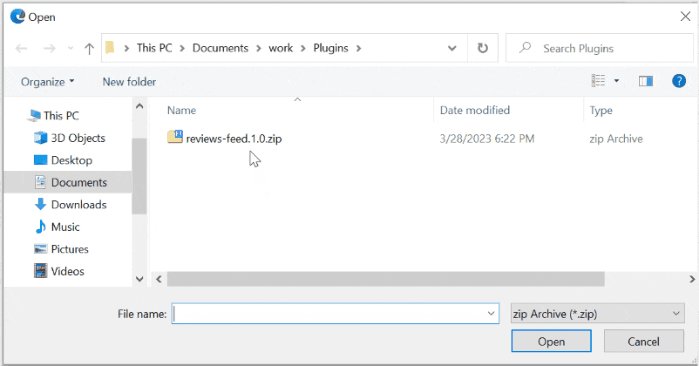
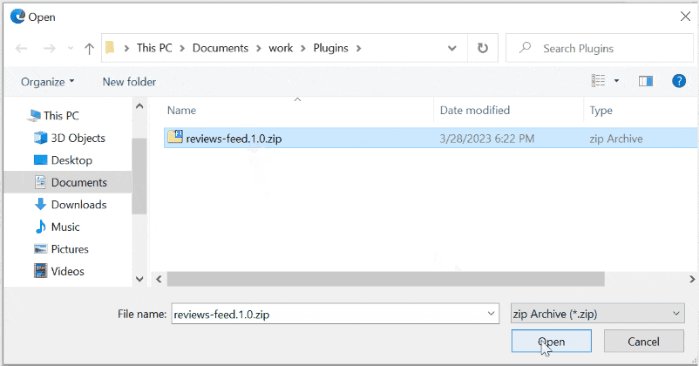
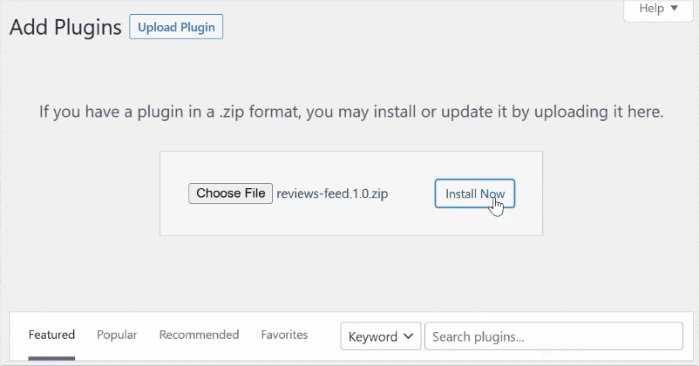
只需单击“选择文件”按钮,然后上传您在第 1 步中下载的.zip文件。
最后,点击Install Now开始上传这个插件。

几秒钟后,WordPress 将为您安装 Reviews Feed 插件。
一旦发生这种情况,请单击“激活插件”按钮以启用该插件。

就这样,您已经在您的网站上免费安装并激活了 Reviews Feed 插件。
在下一步中,您可以使用该插件创建一个新的小部件。
第 3 步:创建免费的 Google 评论小部件
使用引导流程,您只需单击几下即可创建评论小部件。
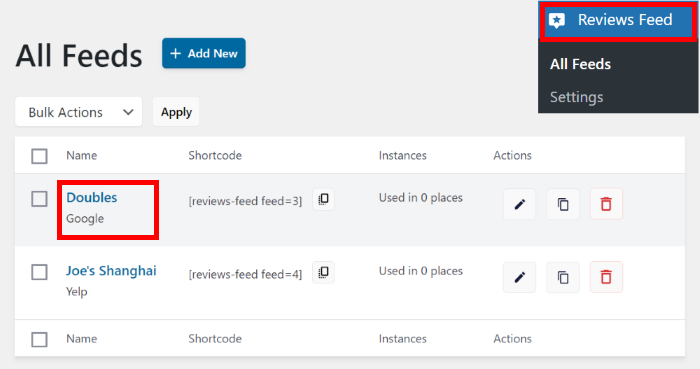
首先,从仪表板区域打开Reviews Feed菜单,然后单击顶部的Add New按钮。

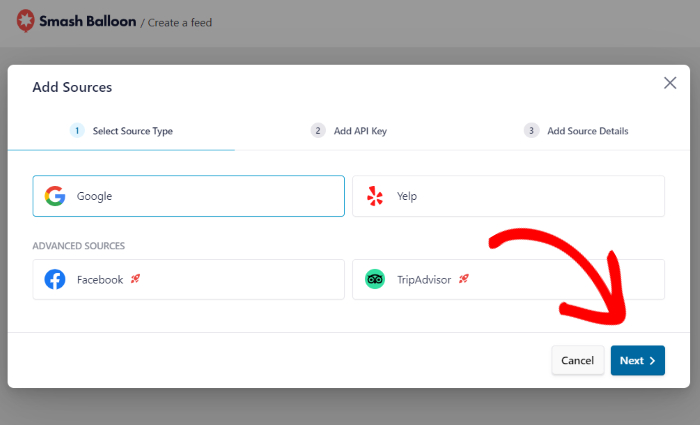
接下来,您可以选择要创建的评论小部件的类型。
使用高级版本的插件,您可以在您的网站上嵌入 Facebook 评论和 Tripadvisor 评论。 目前,您可以在 Google 和 Yelp 之间进行选择。
要继续,请单击此处的Google选项,然后单击下一步按钮。

现在您已经创建了一个新的 Google 评论小部件,是时候在第 4 步中将它连接到您的 Google 列表了。
第 4 步:将您的小部件连接到 Google
通过将您的小部件连接到 Google 列表,该小部件可以开始在您的 WordPress 网站上显示评论。
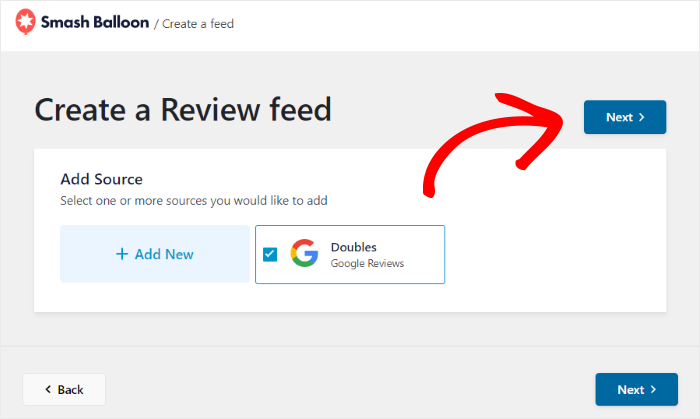
首先,单击“添加源”按钮开始。

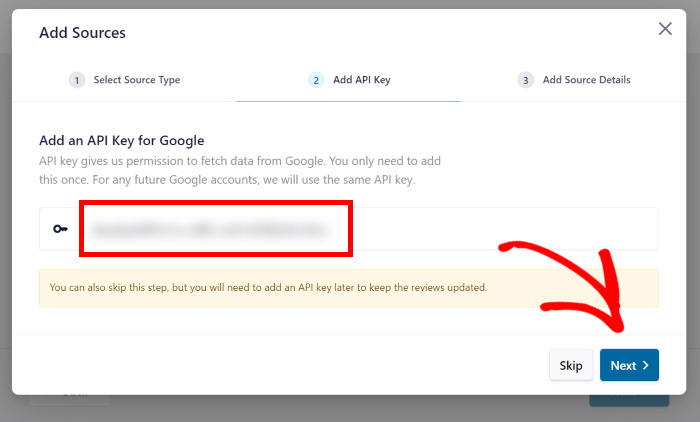
要将您的小部件连接到 Google,您只需在此处输入您的 Google API。
Reviews Feed 将使用此 API 密钥连接到 Google、获取评论并保持您的小部件更新。
还没有 API 密钥? 您可以按照我们关于如何创建 Google API 密钥的教程进行操作。
如果您不想使用 Google API 密钥,您可以获取 Reviews Feed Pro 并跳过此步骤。
获得密钥后,返回您的网站并在弹出窗口中粘贴Google API 密钥,然后单击下一步。

添加一次 API 密钥后,Reviews Feed 将自动保存它并将其重新用于您创建的任何新小部件。
现在,您可以输入您的 Google 列表的地点 ID ,以便您的小部件可以获取其评论。 好消息是您可以在几秒钟内生成您的地点 ID。
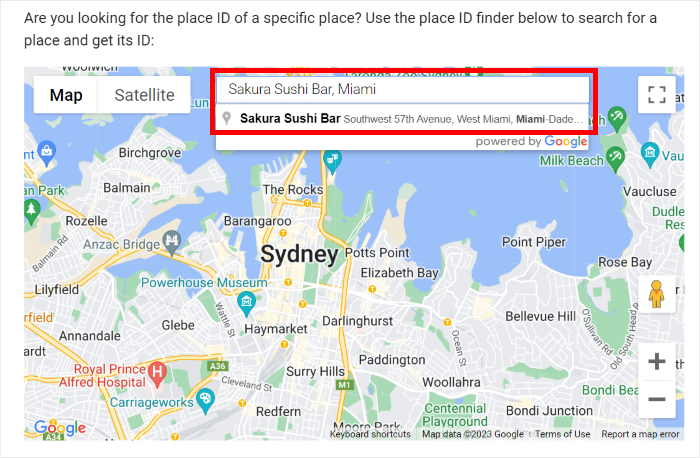
为此,请打开官方的 Google Place ID 生成器并在该页面上查找 Google 地图。
在搜索栏上,输入您公司的名称和位置,然后从下拉菜单中选择它。

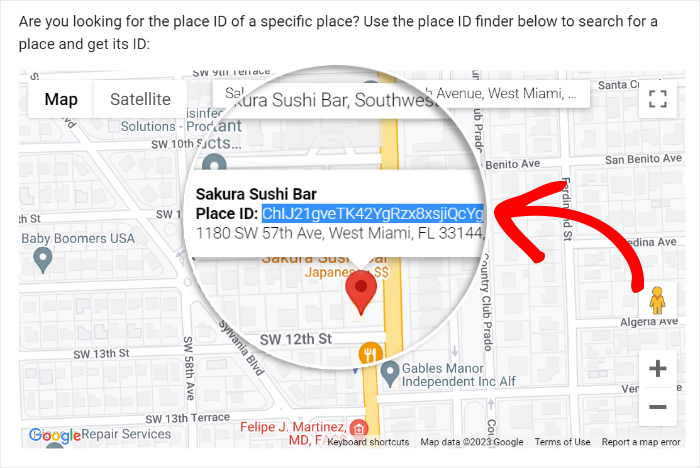
然后,Google 会自动导航到该商家并向您显示名称、地点 ID 和确切位置。
从那里复制地点 ID ,然后返回您的网站。

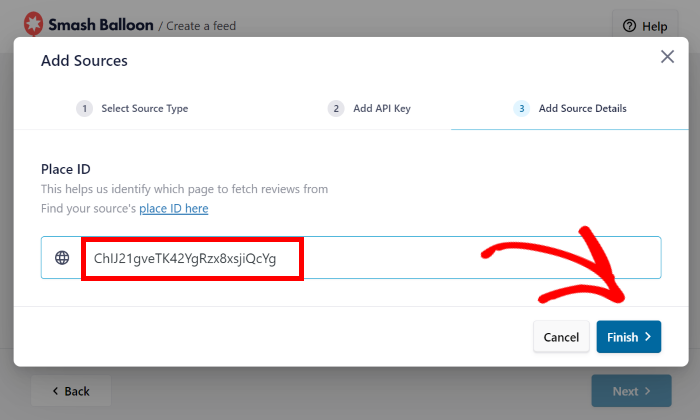
由于您现在拥有您公司的地点 ID 代码,您可以完成将您的小部件连接到 Google。
只需将代码粘贴到Place ID字段中,然后单击Finish 。

现在,您已将源连接到评论源插件。 每当您创建任何新的小部件时,您都可以在离开您的网站之前通过单击选择此来源。
要继续,您可以在单击Next之前选择来源。

如您所见,使用此插件创建 Google 评论小部件非常容易。

您现在可以使用可用的自定义选项来更改 Google 评论在您的 WordPress 网站上的显示方式。
第 5 步:自定义您的 Google 评论小部件
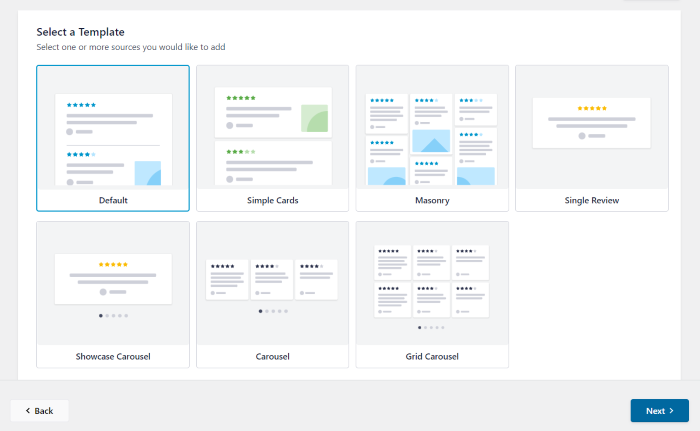
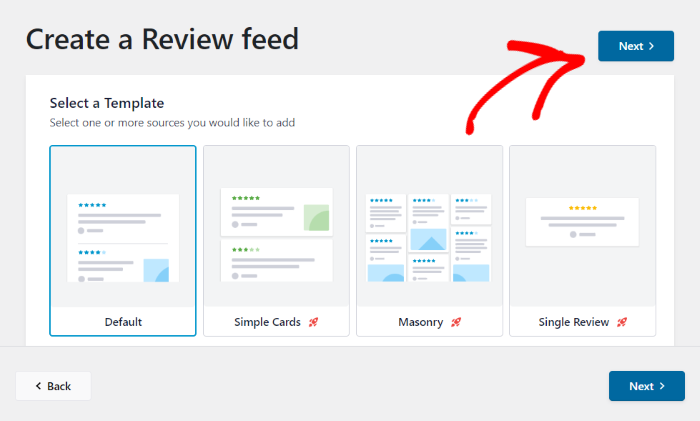
如果您使用 Reviews Feed Pro 插件,您可以从一组预建模板中进行选择。 这样一来,您只需单击一下就可以为您的小部件选择一个独特的设计。
现在,单击“下一步”按钮以使用默认模板。

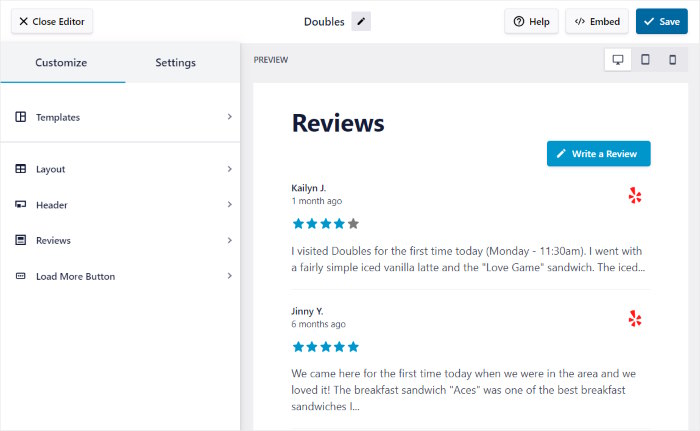
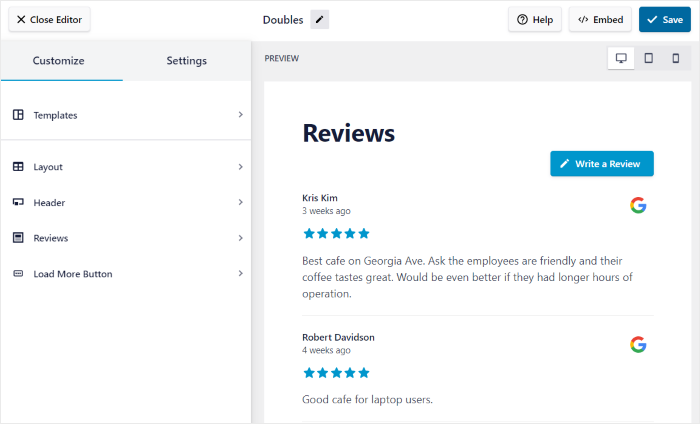
现在,该插件将在可视化定制器中打开您的新 Google 评论小部件。 只需点击几下,您就可以更改布局、标题设计、审查元素等
每当您进行任何更改时,右侧的实时预览都会向您展示您的 Google 评论小部件的外观。

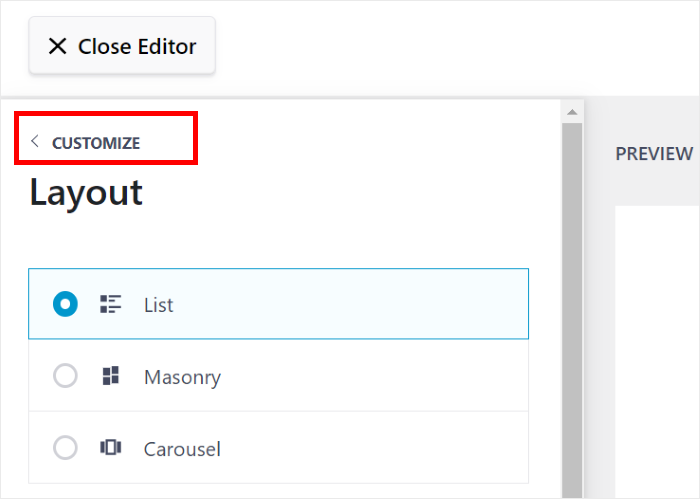
准备好开始自定义后,您可以单击左侧的任何选项。
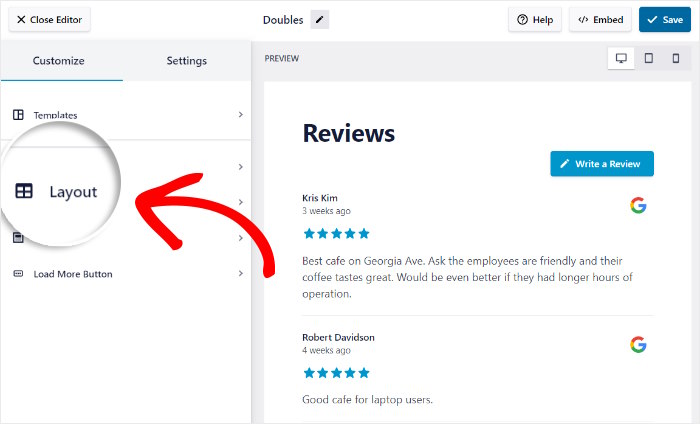
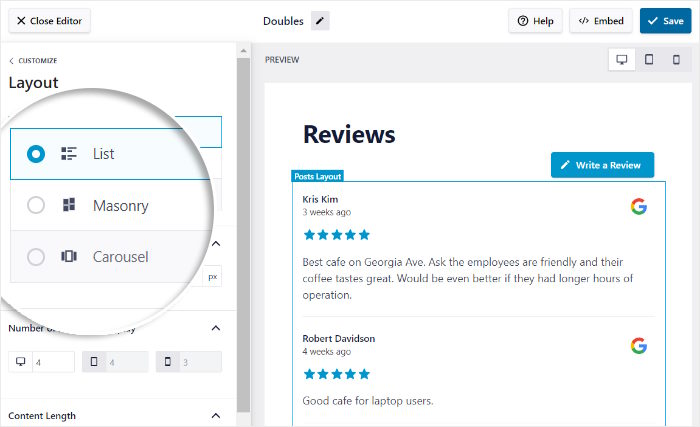
现在,单击“布局”选项继续。

现在,Reviews Feed 将为您提供 2 个布局选项供您选择: List和Masonry 。
在此之下,您可以选择要嵌入的评论数量、内容长度和其他选项。
让我们看看下面的两个布局选项。

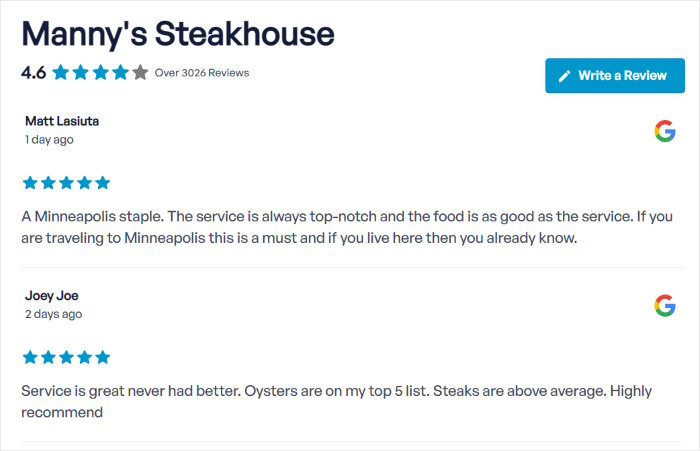
使用列表布局,您可以在一个列中一个接一个地显示您的评论。
因此,每条 Google 评论在您的网站上都更加清晰可见。

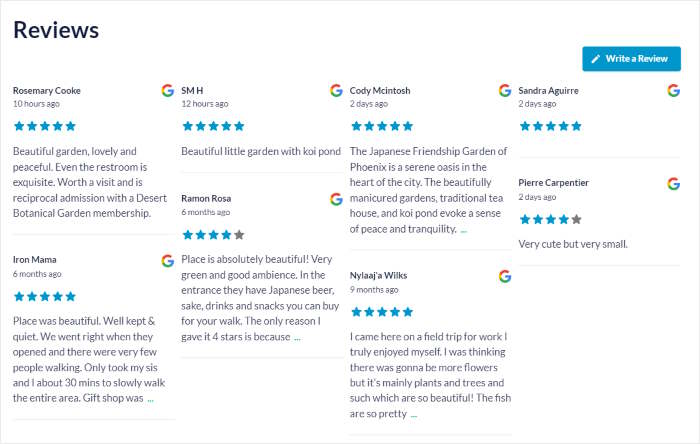
您还可以使用Masonry布局并同时在多个列中显示评论。
这意味着您可以同时显示大量 Google 评论来吸引访问者。

使用完整版插件,您可以启用轮播布局,以精美的幻灯片显示您的评论。
选择小部件的布局后,单击“保存”以确认您的更改。
之后,单击左上角的自定义返回到主要的自定义选项。

就像这样,您可以使用剩余的选项来更改标题、评论元素、排序方法等。
完成自定义后,再次单击“保存”按钮。
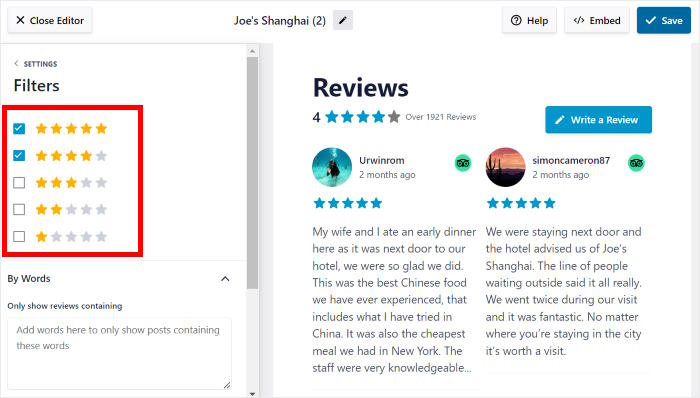
使用插件的高级版本,您可以更好地控制显示在您网站上的评论。 您可以添加过滤器、显示具有特定评级的评论、隐藏选定的评论等等。
第 6 步:嵌入免费的 Google 评论小部件
最后,是时候将此 Google 评论小部件嵌入您的网站了。 为此,您可以从 2 种不同的方法中进行选择:
- 在 WordPress 页面上嵌入 Google 评论小部件
- 在 WordPress 侧边栏或页脚中嵌入 Google 评论小部件
让我们看看下面这两种方法。
在 WordPress 页面上嵌入 Google Review Widget
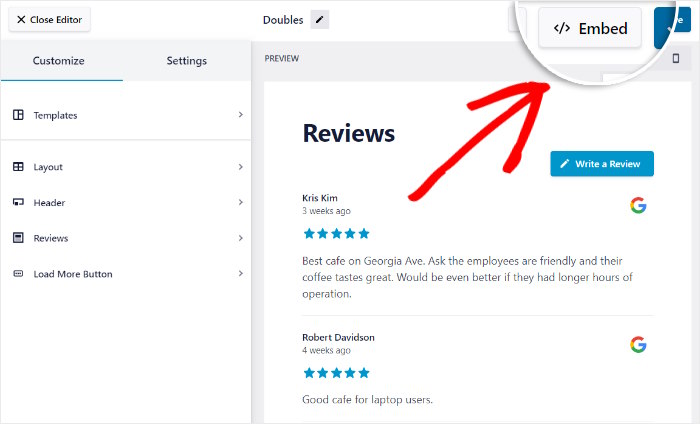
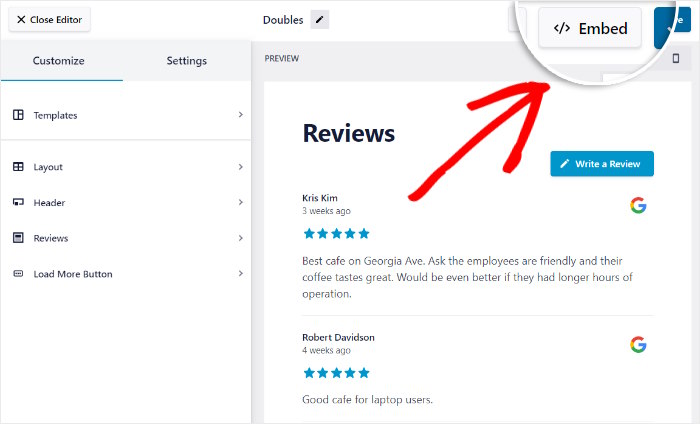
由于 Reviews Feed 非常人性化,您可以直接从可视化定制器开始嵌入您的小部件。
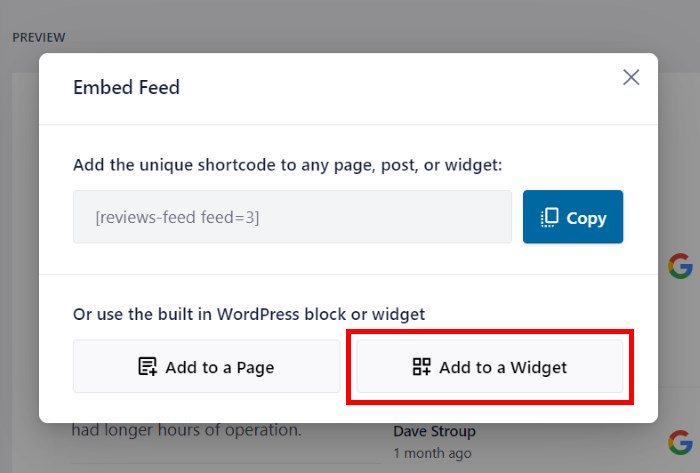
为此,请单击右上角的“嵌入”按钮。

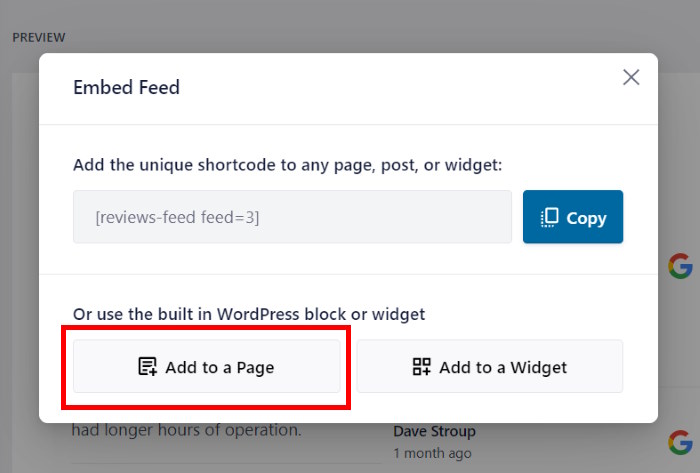
现在,您可以看到一个弹出窗口,其中包含嵌入 Google 评论小部件的所有方式。
由于我们现在在网页上显示评论,请在此处单击“添加到页面” 。

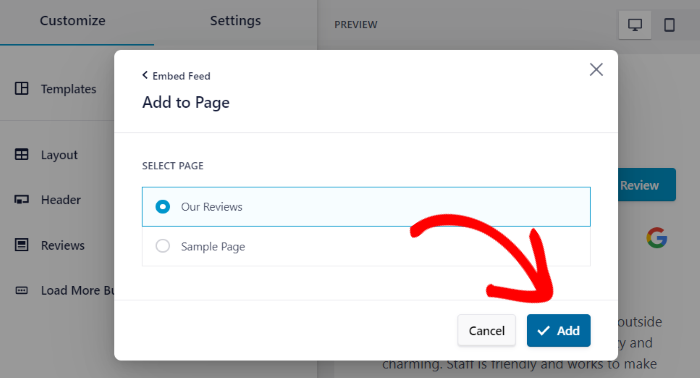
您现在将看到到目前为止创建的 WordPress 页面的列表。
选择您要嵌入 Google 小部件的页面,然后点击添加。

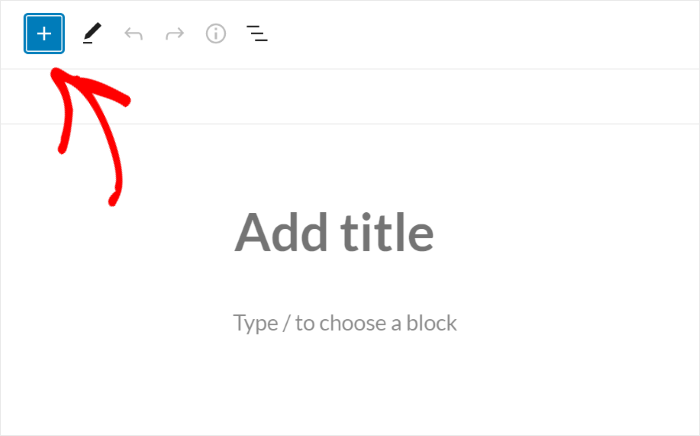
评论提要现在将在 WordPress 编辑器中打开该页面,以便您可以嵌入新的小部件。
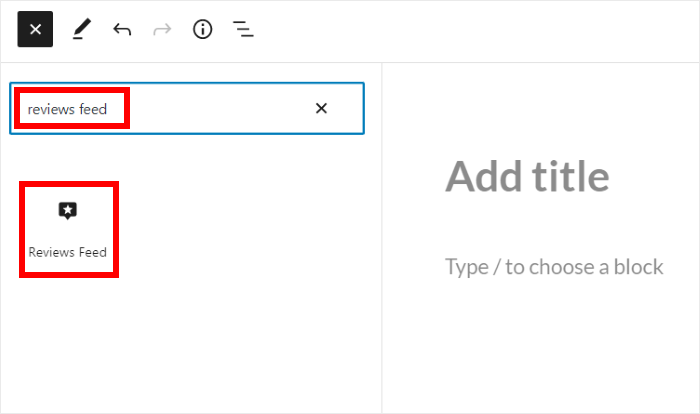
首先,通过单击加号 (+) 图标添加一个新块。

使用那里的搜索栏,查找“评论提要”块。
执行此操作后,您可以通过单击下面搜索结果中的“评论提要”块来嵌入您的小部件。

要保存更改,只需单击“更新”按钮。 这样,您就向您的 WordPress 网站添加了一个免费的 Google 评论小部件。
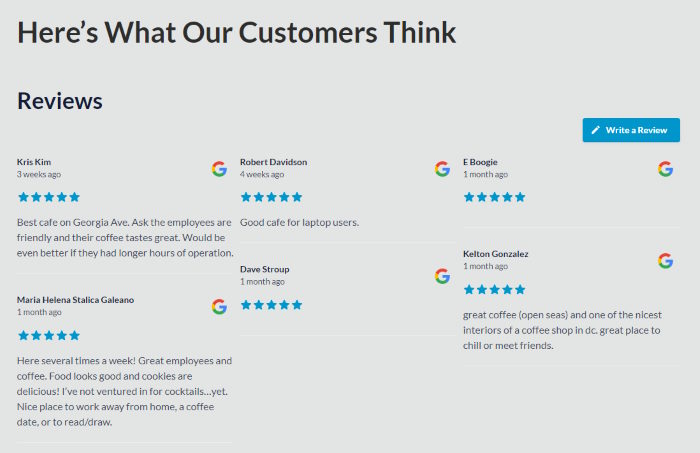
您现在可以在您的网站上查看谷歌评论,就像这个例子一样。

有了这个,让我们看看在 WordPress 中嵌入 Google 评论小部件的下一个方法。
接下来,让我们看看另一种在您的网站上嵌入 Google 评论的方法。
在边栏或页脚中嵌入 Google 评论小部件
接下来,您可以将 Google 评论作为社交媒体评论小部件嵌入您网站的侧边栏或页脚区域。
首先,再次在可视化定制器中打开您的 Google 小部件。
如果您的定制器未打开,只需从仪表板打开评论提要»所有提要菜单,然后单击您的小部件。

现在,您将再次看到在可视化定制器中打开的 Google 评论小部件。
就像以前一样,单击顶部的“嵌入”按钮继续。

在弹出窗口中,您可以再次看到嵌入 Google 评论小部件的各种方式。
这次,您可以改为单击“添加到小部件”按钮。

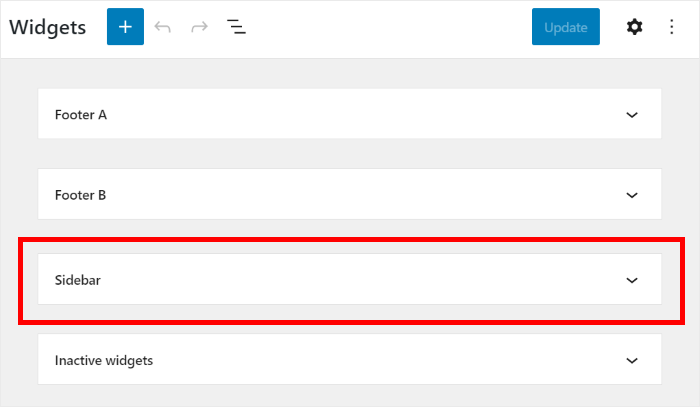
接下来,您将被重定向到您网站的小部件页面。
在这里,您可以选择将您的 Google 评论小部件嵌入到侧边栏或页脚中。
对于我们的示例,我们将使用边栏选项。

选择好 Google 评论小部件的位置后,就可以嵌入它了。
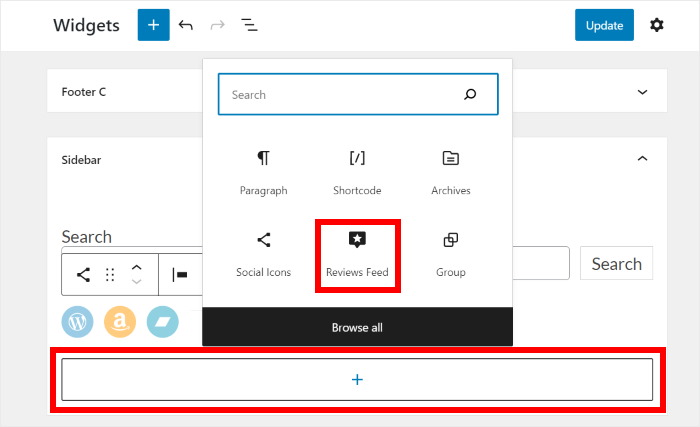
首先,通过单击加号图标 (+)添加一个新的小部件,然后选择Reviews Feed小部件。

现在剩下的就是单击“更新”以保存您的新小部件。
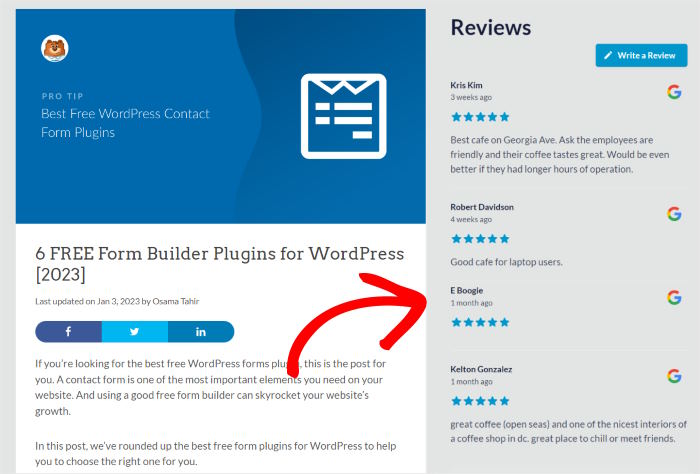
如您所见,使用此插件嵌入 Google 评论小部件非常容易。 如果您打开您的网站,您将能够看到评论对访问者的看法。

你有它!
如您所见,在 WordPress 中嵌入免费的 Google 评论小部件非常容易。 借助出色的 Reviews Feed 插件,您可以在几分钟内嵌入来自顶级平台的评论。
通过在您的网站上显示这个免费的客户评论小部件,您将可以轻松地建立信任、促进转化并发展您的业务。
准备好构建惊人的 Google 评论小部件了吗? 立即获取 Reviews Feed Pro 的副本!
如果您想要另一种简单的方法来提高销售额,请查看我们的指南,了解如何将社交媒体与 WordPress 集成。
不要忘记在 Facebook 和 Twitter 上关注我们,了解更多社交媒体营销技巧。
