BigCommerce 商店開發終極逐步指南 [2023]
已發表: 2023-09-29建立電子商務商店? 這可不是一件小事! 您手工打造電子商務商店的熱情很快就會消退,需要在技術、資源和夢想之間找到平衡。
這也難怪,人們喜歡使用 BigCommerce 開發解決方案等方便的工具來建立他們夢想的線上商店。
令人驚訝的是,BigCommerce 線上商店是如此實用。 它資源豐富,擁有電子商務領域的新技術進步,幾乎可以滿足所有需求。
今天,我們將探討 BigCommerce 作為電子商務平台的潛力。 這將是 BigCommerce 商店開發的完整指南,因此您不會破壞 15 天的免費試用期,在網路上搜尋以確保從第一天起就擁有完美的商店。
目錄
為什麼 BigCommerce 是被廣泛選擇的電子商務平台?
第 1 步:建立 BigCommerce 帳戶
步驟 2:建立產品
步驟 3:設定主題店面
第四步:設置商店標誌
步驟 5:主頁輪播和商店的通用視圖
第 6 步:啟動您的線上商店
第 7 步:行銷、分析和管理
BigCommerce 成為廣泛選擇的電子商務平台的原因
讓我們熟悉 BigCommerce 功能並探索 BigCommerce 線上商店開發提供的功能。
- 您不需要為 BigCommerce 商店開發進行編碼,這並不意味著您可以完成的任務有限制。 它允許您創建一個完全託管的網站,具有完全可自訂的 BigCommerce 主題。 您將獲得一個拖放式網站建立器和一個用於測試的內建 Stencil CLI 工具。
- BigCommerce 開發解決方案透過無頭軟體靈活性為其用戶提供了大量機會。 此外,該平台使用API連接CMS(內容管理系統)和DXP(數位體驗平台),而僅保留後端; 這意味著您可以選擇您喜歡的 CMS 或您已經在使用的 CMS(例如…HubSpot)。
- 內建工具: SEO 工具、Staging Pro、Stencil CLI 測試工具、高效能 API、搜尋工具以及大量其他工具可以透過 BigCommerce 商店開發完善您的技術堆疊。
- 全面的產品創建: BigCommerce 開發解決方案是一個著名的電子商務平台,其強大的工具集(包括產品創建等功能)是其在電子商務行業享有盛譽的關鍵因素。
- 多店面:不只是一個,您可以透過一個 BigCommerce 帳戶建立和管理多個店面作為您的子公司。
- 跨通路電子商務:透過 BigCommerce 開發服務,您可以在熱門市場 eBay、Amazon 和 Google Shopping 上進行銷售; 甚至關注 Facebook、Pinterest 和 Instagram 上的熱門社交商務。
- 以產業為導向的解決方案:時尚/服裝、健康與美容、製造、汽車、批發、B2B、CaaS、SaaS 等; BigCommerce 可以促進各種線上銷售。
- 生態系統:它提供一系列精選的集成,將不同平台連接到 BigCommerce,並提供數百個應用程式來擴展您的功能。
- 完整的電子商務解決方案:稅務、網關整合、運輸、退貨和退款、產品目錄、聯絡人管理、行銷自動化、分析和後端; 透過 BigCommerce 線上商店開發,您可以獲得所需的一切。
第 1 步:建立 BigCommerce 帳戶
只需大約 5 分鐘即可建立 BigCommerce 帳戶並開始 BigCommerce 商店開發的 15 天免費試用。

按照要求輸入您的個人資訊。 之後,在下一頁上,您還需要提供有關您的電子商務商店的資訊 - 您的業務規模、網站資訊和業務性質。
設定商店資料
在這裡,您邁出了 Bigcommerce 商店開發的第一步。
您與 BigCommerce 開發服務的第一次互動將是這個入門螢幕,它建議建立 BigCommerce 商店的初始步驟。 某些配置可能會有所不同,具體取決於您在設定帳戶時提供的詳細資訊。
在這裡,您可以告訴 BigCommerce 網站建立者您要銷售什麼、您喜歡以什麼方式銷售,並對商店的美觀和功能實施各種客製化。
一旦您完成了 Bigcommerce 線上商店的開發,那麼這將作為您的儀表板頁面。 在底部,您可以查看商店績效,包括訪問量、轉換率、訂單和收入等指標。 此報表儀表板可以按日期範圍自訂,也可用於與過去的資料進行比較。
選擇 BigCommerce 計劃

BigCommerce 定價主要取決於您的業務規模,這就是您應該如何決定計劃的方式。 標準計劃旨在將事情控制在新創公司和小型企業或只想在本地建立線上業務的企業的預算範圍內。
如果您的銷售額已經很大,那麼您必須考慮購買Plus或Pro BigCommerce 方案之一。
當您從這兩個 BigCommerce 定價方案中進行選擇時,您將真正受益於以下內容。

購買其中一項 BigCommerce 套餐後,您就可以決定您的網域。 您可以只使用外掛程式或整合在 BigCommerce 購買域名,也可以使用 Google Domains、GoDaddy、Hostlinger 或 Namecheap 等外部平台,並將其與您的 Bigcommerce 開發解決方案整合。
如果您從 BigCommerce 購買域名,則可以省去整合域名或執行 DNS 將您的網域連結到 BigCommerce 的麻煩。 在 BigCommerce 中擁有您的網域還可以為您提供隨處免費的 SSL 加密。
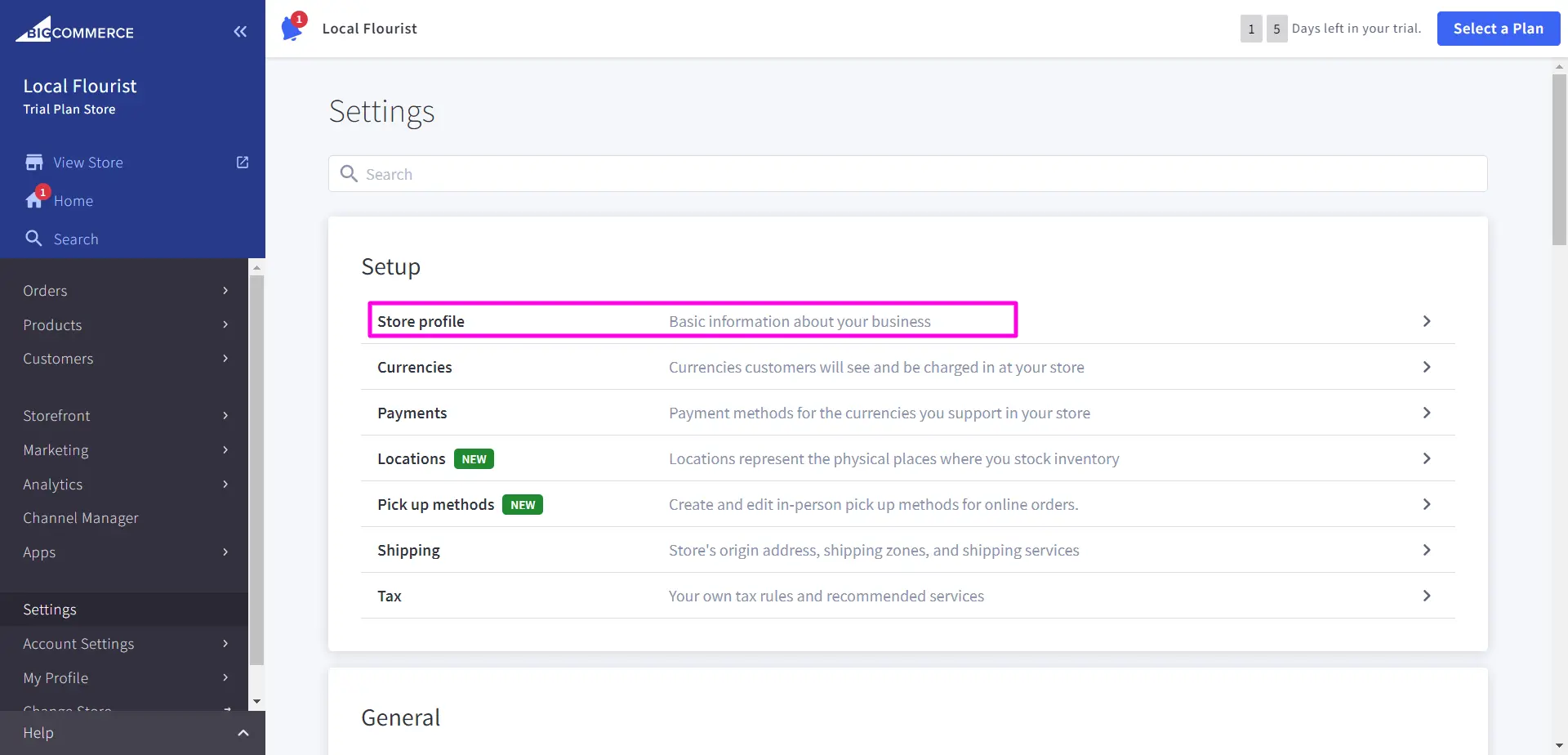
從哪裡開始?
首先提供有關您的商店和企業所在地的準確資訊。
為此,請轉到“設定” ,然後在“設定”部分下找到“商店設定檔”。

在這裡,您還可以選擇其他設定選項,如果您清楚地了解各個選項,則可以選擇實施它們:
- 商店簡介:提供公司地址、電子郵件地址(自動產生)、預設語言和國家。
- 貨幣:選擇 BigCommerce 支付提供者之一的預設貨幣(需要網關整合)。 您還可以靈活地添加和提供更多貨幣。 此外,您可以根據需要為特定國家/地區建立預設貨幣。
- 付款方式:會有選項 - 離線/線上付款方式以及 BigCommerce 支付提供者的數位錢包。 若要向您的客戶提供付款選項,您可以在設定 BigCommerce 付款提供者時設定以下選項:
- 貨到付款:選擇您想要提供貨到付款的國家。
- 銀行存款:提供帳戶詳細資料。
- 支票、匯票和店內付款:提供「如何操作」的說明。
- Apple Pay 和 Google Pay:設定數位錢包。
- 線上付款方式:設定 BigCommerce 支付提供者和網關。
支付網關整合選項將根據您的企業所在的位置/國家/地區而有所不同。 BigCommerce 開發服務提供 Stripe、PayPal、Adyen、CCAvenue、Amazon Pay 以及更多知名網關。
- 位置:列出產品後,設定庫存庫存位置。
- 取件:選擇取件方式並設定包裹的取件方式。
- 稅務:配置稅務設定或新增您使用的稅務服務。
注意:每個設定都可以稍後變更。 如果您不確定 BigCommerce 電子商務開發過程中的特定設置,可以選擇跳過它並稍後進行配置。
第 2 步:建立產品
我覺得,在設定主題和配置整個商店之前創建產品可以理順你的思維。 它還可以讓您清楚地了解合適的商店外觀,並幫助您從 BigCommerce 主題市場中選擇正確的主題。

新增/建立產品
BigCommerce 擁有令人驚嘆的產品創作機制。 從左側主選單轉到“產品”標籤。 在此之下,您將找到用於創建、管理和自訂產品的所有選項,並透過您的 BigCommerce 商店提出獨特的價值。
您可以選擇是否使其在店面中可見(頂部的複選框)或不使其可見(如果您正在測試其工作原理)。
在這裡,您可以透過決定以下內容來配置 BigCommerce 要素並自訂您的產品庫和產品本身:
- 基本產品資訊:產品名稱、SKU(庫存單位)、實體或數字、預設價格、品牌名稱和重量。 這還包括可以添加的類別、帶有富文本編輯器的產品描述以及產品圖像和影片。
- BigCommerce 定價工具:包含稅金、銷售價格、成本、大量定價、庫存等。
- 產品識別碼和庫存:更好的產品和庫存管理。
- 變化和客製化:產品選項或客戶的特殊輸入。
- 店面:新增搜尋功能的關鍵字、產品可用性文字等。
- 自訂欄位:新增其他欄位來描述您的產品。
- 相關產品:顯示相關項目。
- 履行:產品尺寸/重量、運費、可購買性等。
- SEO 和分享:元標題、描述、自訂 URL 等等。
請記住,您將來隨時可以編輯您的產品。
匯入/匯出產品資料和 SKU
如果您要移轉到 BigCommerce 開發服務並以 CSV 檔案的形式或將產品儲存在伺服器上,只需前往「匯出」標籤即可。
此外,您可以直接在 BigCommerce 中匯入或匯出 SKU 資料。 在「產品」標籤下列出的選項底部可以找到此選項。
商品評論
顧名思義,所有評論的清單都將在這裡。 您可以批准您想要在特定產品頁面上展示的評論,否則不批准它。 然而,這並不屬於 BigCommerce 的必需品,只有擁有專業版套餐才能存取 Google 評論。
除此之外,您還擁有更多用於產品配置的 BigCommerce 功能,將 BigCommerce 線上商店開發提升到一個新的水平。
第 3 步:設定主題店面
從這裡開始您真正的 BigCommerce 主題開發。
憑藉 BigCommerce 主題,
- 您可以建立新頁面。
- 使用 BigCommerce 設計自訂您的店面。
- 設計 BigCommerce 電子商務商店的外觀。
讓我們深入了解 BigCommerce 設計功能的功能,並探索如何使用 BigCommerce Web 開發來設計您的商店。
BigCommerce 主題市場與開發

BigCommerce 主題開發涉及許多內容,選擇適合您業務風格的最佳主題非常重要。 明智地選擇它!
以下是導航到主題的方法 -店面>主題。 上圖顯示了您在 BigCommerce 中獲得的預設主題。
要更改主題,您可以導航到 BigCommerce 主題市場並從那裡提供的大量主題中進行選擇。

BigCommerce 頁面產生器如何運作?

BigCommerce Web 開發提供各種自訂功能。 如果您不確定如何進行此操作,讓我們先澄清頁面建立器的工作原理:
- 網站上的所有內容以及頁面建立器左側可見的元素稱為小部件。 您可以從頁面建立器選單中自訂、刪除或新增頁面。
- 「將小部件拖曳到此處」是頁面佈局中目前的可用空間。 如果空間不足,您可以新增佈局。
- 在左側,您將能夠看到標籤“全球區域”,這意味著此處添加的任何小部件都將在網站的所有頁面上可見。
- 您可以透過點擊「頁面:主頁」下拉選單在 BigCommerce 上建立更多頁面。

現在,讓我們轉向您可以使用 BigCommerce 開發解決方案進行的主流客製化。
使用頁面產生器進行 BigCommerce 主題開發


BigCommerce Web 開發具有具有拖放功能的自訂小工具。 您將擁有自訂 BigCommerce 電子商務商店外觀的所有存取權限和所有必要的工具。 為此,請按一下所選主題上的“自訂”按鈕。
在左側,您會發現拖放小部件,它們是:
- 版面:透過拖放版面配置小工具來插入一列或更多列,以建立一組不同的小工具或單一小工具(例如在主頁上顯示註冊程序的圖像或文字)。
- 文字:它只是您可以使用富文本編輯器添加到頁面的文字。
- 影像:該小部件可用於插入影像。 您可以自訂設置,透過添加連結使其可點擊並在 SEO 下添加替代文字。
- Hero Banner:您可以決定登陸頁面的URL; 背景影像及其不透明度和視差設定; 和文字編輯定制,以及描述和標題的對齊。 您可以利用此小工具將網站訪客直接帶到您的產品清單頁面。
- Carousel :意思是圖像滑塊,可以方便圖像自訂和文字編輯。
- 影片:新增 URL 以在您的網頁上傳影片。
- 產品:直接在主頁上列出您最好的產品。 您可以按 SKU 或名稱搜尋它們,也可以自訂外觀。
- 產品集:您可以使用此在頁面上新增 4 個產品。
- 按鈕:最好的用途是新增 CTA。 您可以插入連結並對其應用品牌。
- HTML:如果您必須在網站上嵌入某些內容(例如嵌入推薦或 Google 評論)。
- Spacer & Divider:如果您喜歡極簡主義並且喜歡白色空間作為視覺輔助工具,那麼 Spacer 可以提供幫助。
此外,您還可以在 BigCommerce 主題開發下自訂頁面的圖層。
主題風格
透過主題樣式下的 BigCommerce 功能,您可以調整 BigCommerce 設計的細節。

風格可能因主題而異。 我選擇了《Fortune Minimal》 ,它在風格上有許多選擇。

如您所見,BigCommerce 預設主題的設定較少。 但是,所有 BigCommerce 設計設定大致相同,只是分類不同。
因此,樣式部分提供從網站的更大的全局部分到每一個微小的細節(例如網站的顏色對比)的客製化。 整體外觀和感覺可以從主題樣式部分實現。
風格主要允許您在三種對比風格之間進行選擇—淺色、大膽和溫暖。 然後,主標題導航選單和頁尾選單的顏色設定。 品牌頁面、產品頁面和購物車頁面也可以僅從此處進行自訂。
此外,您還將獲得延遲加載效果,延遲加載圖像和影片等大尺寸媒體,以確保網站的快速加載。 有定價定制,用於顯示銷售標籤、零售價格標籤和產品價格標籤。
第四步:設置商店標誌

如果您設計了徽標,則可以在此處上傳徽標,選擇「上傳自訂圖像以用作徽標」。 此外,您還可以選擇鍵入要顯示為徽標的文字。

接下來, Favicon是您在活動瀏覽器標籤頂部、選項卡名稱旁邊看到的圖示。
步驟5:主頁輪播和商店的通用視圖
主頁旋轉木馬是訪客首先看到的東西。 您可以使用此部分來交付您所提供的產品。 這就是為什麼您會看到每家商店都使用它來促銷新產品、促銷活動、公告和特別優惠。

使用此部分上傳主頁橫幅並推廣所需的登陸頁面。 所有客製化都可以從這裡完成。 此外,您可以使用「樣式」部分提供的「主題」設定頁面。
社群媒體圖標

表明您可以使用社交管道,以擴大您的影響力並找到與客戶建立聯繫的所有方式。 要新增社交媒體圖標,請轉到相應的選項卡並將連結新增至相應的選項卡。
網頁 – 頁面列表
在啟動電子商務商店之前,您還需要幾個頁面。
- 聯絡頁面。
- 關於我們頁面。
- 條款和條件。
- 退貨和退款政策。
要建立所有這些,您可以遵循與透過小工具配置主題時遵循的相同流程。 導覽至主題設定頁面左上角的「建立新頁面」按鈕。 您始終可以使用 BigCommerce 開發解決方案建立更多頁面。

部落格管理

部落格是提高 SEO、確立行業領導者地位並幫助您的潛在客戶完成意識、考慮、決策和宣傳階段的好方法。 您可以在 BigCommerce 中建立部落格。
BigCommerce商店開發平台有一個富文本編輯器。 另外,它還允許您執行 SEO(元描述、slug URL 和重新導向)。 儘管它不能自動執行所有 SEO 工作,但有些事情您必須手動完成,例如確保可信度、關鍵字利用率和 SEO 的其他最佳實踐。 因此,強烈建議使用行銷平台。
我確信您現在已經了解創建頁面並根據需要設定其樣式的所有內容。 榮譽!
第 6 步:啟動您的線上商店
完成 BigCommerce 商店開發後,即可繼續啟動您的商店。 請記住,試用期結束後,您將無法存取剛剛配置的 BigCommerce 商店。
如果您在正式發布之前需要更多時間,可以選擇購買一個月的標準 BigCommerce 定價計劃,以延長您的訪問權限並繼續完善您的商店。
第 7 步:行銷、分析與管理
BigCommerce 線上商店開發完成後,當您擁有活躍的商店時,您會希望日常營運保持一致。 在行銷自動化的世界裡。 如果您不利用下面列出的 BigCommerce 功能,每天有很多事情要做。
- 客戶:您的商店上線後,可以從此處存取在您的商店中註冊的客戶聯絡人記錄。 此外,您可以手動新增它們、對它們進行分組或匯出/匯入聯絡人記錄。
- 通路經理: BigCommerce 商店開發中最受歡迎的功能是您可以在多個管道上銷售。 您可以選擇在多個店面和市場(亞馬遜、eBay 和沃爾瑪)上創建和銷售。 此外,您還可以利用社交商務或為(Facebook、Instagram 或 Google Ads)建立廣告活動。 還有 POS 銷售以及聯盟行銷和影響者行銷的選項。
- 分析: BigCommerce 分析儀表板是監控銷售和行銷工作的絕佳工具。 您也可以透過這裡查看聯絡人記錄(互動、消費金額)和訂單。 此外,您可以從此處產生更清晰的銷售稅報告。
- 應用程式和整合:在 BigCommerce 市場上找到您想要的應用程式和整合。
行銷工具
- 橫幅:為了傳達每個頁面所提供的內容,您可以為您的主頁、類別或品牌建立橫幅。 您有一個富文本編輯器來決定內容。 此外,您也可以決定其放置和到期時間。
- 促銷:在買家旅程中為顧客提供幫助的媒介永遠不夠。 因此,BigCommerce 為您提供了一切機會這樣做,從 BigCommerce 促銷模板創建商店折扣、BOGO 和免費送貨優惠。
- 廢棄購物車電子郵件:使用廢棄購物車電子郵件清單中的模板,直接從 BigCommerce 發送有關購物車廢棄的電子郵件。
- 交易性電子郵件:訂單狀態、退貨請求、帳戶建立、密碼重設和產品審核請求,一天中可能會有幾封此類電子郵件,您可能需要在一天內發送。 感謝 BigCommerce,您可以為每個人提供一個模板。
- Google 客戶評論: BigCommerce 允許 Google 客戶評論集成,並且只有當您擁有專業版或企業版 BigCommerce 計劃時才能完成此操作。
- 優惠券代碼:您將獲得具有 BigCommerce 商店開發解決方案的內建優惠券代碼產生器。 它提供了您創建數位優惠券可能需要的所有高端客製化。
- 電子郵件行銷: BigCommerce 建議其客戶連接行銷軟體進行電子郵件行銷。 如果您已經使用此類軟體,那麼您可以在整合清單中找到它,或者如果您正在尋找它,那麼 HubSpot 可能是最佳選擇。
- 禮券:您也可以在 BigCommerce 中建立特殊禮券。
BigCommerce HubSpot 集成
BigCommerce 開發解決方案僅提供設計和產品創建方面的多功能性。 然而,行銷工具在瞄準潛在客戶並獲得良好的銷售轉換率方面存在不足之處。 因此,需要一個全面的解決方案。
BigCommerce HubSpot 整合有助於滿足此需求並在競爭中保持領先地位,簡化客戶關係管理,並提高 BigCommerce 線上商店的整體客戶滿意度和體驗。
HubSpot 是一個客戶關係管理平台,涉及行銷、銷售、客戶服務、營運、甚至 CMS 和商務的各個方面。
它可以幫助您為客戶設計更個人化的體驗,並幫助您實現入站行銷目標。 因此,將 BigCommerce 與 HubSpot 整合將為您提供實現業務目標和長期目標所需的一切。 此外,生態系統中提供的 HubSpot 電子商務應用程式、整合和主題為您的電子商務業務提供了更大的靈活性和可擴展性。
如何設定 HubSpot BigCommerce 整合?
此整合使您能夠同步有關訂單、產品和客戶聯絡人的所有資料。 透過此集成,您可以將現有資料帶回您透過 HubSpot 和 BigCommerce 擁有的新 CMS。 請按照下面提到的步驟來取得 HubSpot BigCommerce 整合:
- 前往 BigCommerce Marketplace 並蒐索 MakeWebBetter 的 HubSpot Integration 並點擊它。
- 現在,按一下「取得此應用程式」 。
- 之後,登入您的 BigCommerce 帳號。
- 您將被帶到 BigCommerce 上的應用程式清單頁面,點擊Install 。
- 按一下合規通知下方的「確認」 。
您可以在 BigCommerce 的“應用程式”標籤下的“我的應用程式”中找到此應用程式。

現在,您將需要將所需的 HubSpot 入口網站連接到 BigCommerce 應用程式。 去做這個:
- 按一下「連結您的帳戶」 。
- 現在,選擇一個入口網站並向下捲動以點擊「連接應用程式」 。
完畢!
HubSpot BigCommerce 整合的優勢
除了同步與您的聯絡人、產品和訂單相關的所有資料外,此整合還將在您的 HubSpot CRM 帳戶中執行以下操作。
- 群組和屬性:您可以在 HubSpot 中建立自訂屬性和群組。
- 細分清單:特殊清單細分,可用於行銷、報告和監控。
- 自動化工作流程:真正 BigCommerce 自動化的熱門工作流程。
- 映射管道階段:一種簡單的訂單映射機制,用於 HubSpot 交易的適當運作。
要了解有關 BigCommerce HubSpot 整合的更多信息,請訪問這些連結。
| 聯絡我們 | 文件 | 安排通話 |
下一步 …
BigCommerce 開發解決方案最適合創建線上商店並在當今的數位世界中競爭。 所有這些使其成為新創公司和中小企業甚至大企業的首選。
BigCommerce 提供了有效擴展線上業務所需的工具。 其無縫整合功能使其成為更通用和強大的解決方案。 BigCommerce 商店開發被證明是實現線上業務目標的非常關鍵的一步。
因此,請邁出一步,探索可能性,立即開始建立您的 BigCommerce 商店!

