Sticky Posts in WordPress: Vollständiger Leitfaden für Anfänger
Veröffentlicht: 2023-01-24Versuchen Sie herauszufinden, wie Sie Ihre wichtigsten Blog-Einträge oben auf der Seite platzieren können, damit die Leser sie zuerst sehen können?
Sticky Posts kommen zu Ihrer Rettung!
Ein klebriger Beitrag wird oben an Ihren Beiträgen angeheftet. Einfach ausgedrückt, diese Posts werden nicht nach unten verschoben, wenn Sie Ihrer Website neue Posts hinzufügen.
Sticky Posts haben viele Vorteile und werden häufig verwendet, um die wichtigsten und informativsten Posts Ihrer Website zu bewerben.
Nun stellt sich die Frage, wie erstellt man Sticky Posts in WordPress?
Dieser Beitrag führt Sie durch die Best Practices für die Verwendung von Sticky-Posts auf Ihrer WordPress-Website, damit Sie beginnen können, die Vorteile dieser leistungsstarken Funktion zu nutzen.
Aber bevor wir beginnen, wollen wir zunächst verstehen, warum und wo Sie Sticky Posts in WordPress verwenden sollten.
Inhaltsverzeichnis
- Warum sollten Sie Sticky Posts in WordPress verwenden?
- Beispiele für Posts, die Sie als Sticky markieren können
- Werbe- oder Giveaway-Posts
- Kritische Nachrichten, Ankündigungen oder Aktualisierungsbeiträge
- Pillar-Content-Beiträge
- Wie erstelle ich Sticky Posts in WordPress?
- Machen Sie einen älteren Beitrag klebrig
- Alternative Plugins
- Sticky Menu (oder irgendetwas!) auf Scroll
- Einfacher Sticky Header auf Scroll
- Fazit
1 Warum sollten Sie Sticky Posts in WordPress verwenden?
Sie haben es gehört und vielleicht sogar selbst ein paar: Content is King. Aber was bedeutet das für Ihre Website?
Das bedeutet, dass Sie mehr Zeit und Energie in Ihre Blog-Posts, Seiten und andere Inhalte investieren müssen, um eine starke Präsenz aufzubauen und die Verweildauer Ihrer Besucher auf Ihrer Website zu verlängern.
Es mag seltsam erscheinen, wenn Sie noch nie Sticky Posts in WordPress verwendet haben. Aber in Wirklichkeit ist die Verwendung von Sticky Posts in WordPress eine praktische Möglichkeit, zusätzlichen Traffic auf Ihre Website zu lenken, insbesondere wenn Sie viele Inhalte auf Ihrer Website haben.
Dies liegt daran, dass Benutzer einen Inhaltsblock oben auf der Seite Ihrer Website anheften können, sodass er immer sichtbar ist und die Benutzer länger auf Ihrer Website bleiben. Dies bedeutet, dass Sie viel zusätzlichen Traffic von Personen erhalten können, die Ihre Website verlassen wollten, aber feststeckten, als sie zum ersten Mal auf Ihrer Seite ankamen.
Abgesehen davon, dass Sie Ihre besten und wichtigsten Beiträge präsentieren, können Sie große Ankündigungen machen, dass Ihre Website klebrig ist. Beispielsweise ist es weit verbreitet, Affiliate-Angebote zu haben, von denen Sie und die Besucher Ihrer Website profitieren. Sie können einen Post erstellen, in dem Sie das Angebot und die Vorteile für Ihre Besucher darlegen, indem Sie ihn zu einem Sticky-Post machen.
2 Beispiele für Posts, die Sie als Sticky markieren können
2.1 Werbe- oder Giveaway-Beiträge
Wenn Ihre Website ein einwöchiges Giveaway hostet und Sie jeden Tag einen Beitrag schreiben, wird Ihr Giveaway-Beitrag nach 4/5 Tagen nach der Veröffentlichung vollständig unsichtbar, da Ihre neuesten Beiträge ihn um viele Ebenen nach unten drücken.
Es besteht die Möglichkeit, dass Ihre Teilnahme abgelehnt wird, da sie nicht leicht zu finden ist. Diesen Post sticky zu machen ist eine schnelle Lösung.
Um sicherzustellen, dass Ihr Werbebeitrag die größte Sichtbarkeit erhält und das Angebot aktiv ist, können Sie ihn bei der Einrichtung von Werbeverkaufskampagnen klebrig machen.
2.2 Kritische Nachrichten, Ankündigungen oder Aktualisierungsbeiträge
Platzieren Sie einen Beitrag oben in Ihrem Blog, und die Besucher werden es sicher bemerken, wenn Sie wichtige Updates für Ihre Produkte veröffentlichen oder Ihre Nutzungsbedingungen ändern.
Dies gilt auch für Beiträge mit allgemeinen Ankündigungen.
2.3 Pillar-Content-Beiträge
Der Pillar-Content eines Blogs ist der relevanteste und am meisten geteilte Inhalt eines jeden Blogs.
Aber wenn neuere Posts veröffentlicht werden, gerät dieser Säuleninhalt etwas ins Stocken.
Sicher, Sie können eine Seite erstellen, die einige Ihrer besten Posts zusammenstellt, aber es gibt keine Möglichkeit, sicher zu sein, dass Leser diese Seite durchsuchen und Posts zum Lesen auswählen.
Sticky Posts in WordPress bieten Ihnen eine praktische Möglichkeit, dies zu tun. Ihr Pillar-Content kann auf diese Weise immergrün bleiben.
3 Wie erstelle ich Sticky Posts in WordPress?
Die Sticky-Post-Funktion ist ein Standardbestandteil von WordPress, obwohl sie versteckt ist. WordPress hat eine eingebaute Funktion, um jeden Beitrag auf die Titelseite zu kleben.
Um Sticky-Beiträge in WordPress zu erstellen, bearbeiten Sie den Beitrag, der sticky sein soll, oder erstellen Sie einen neuen.
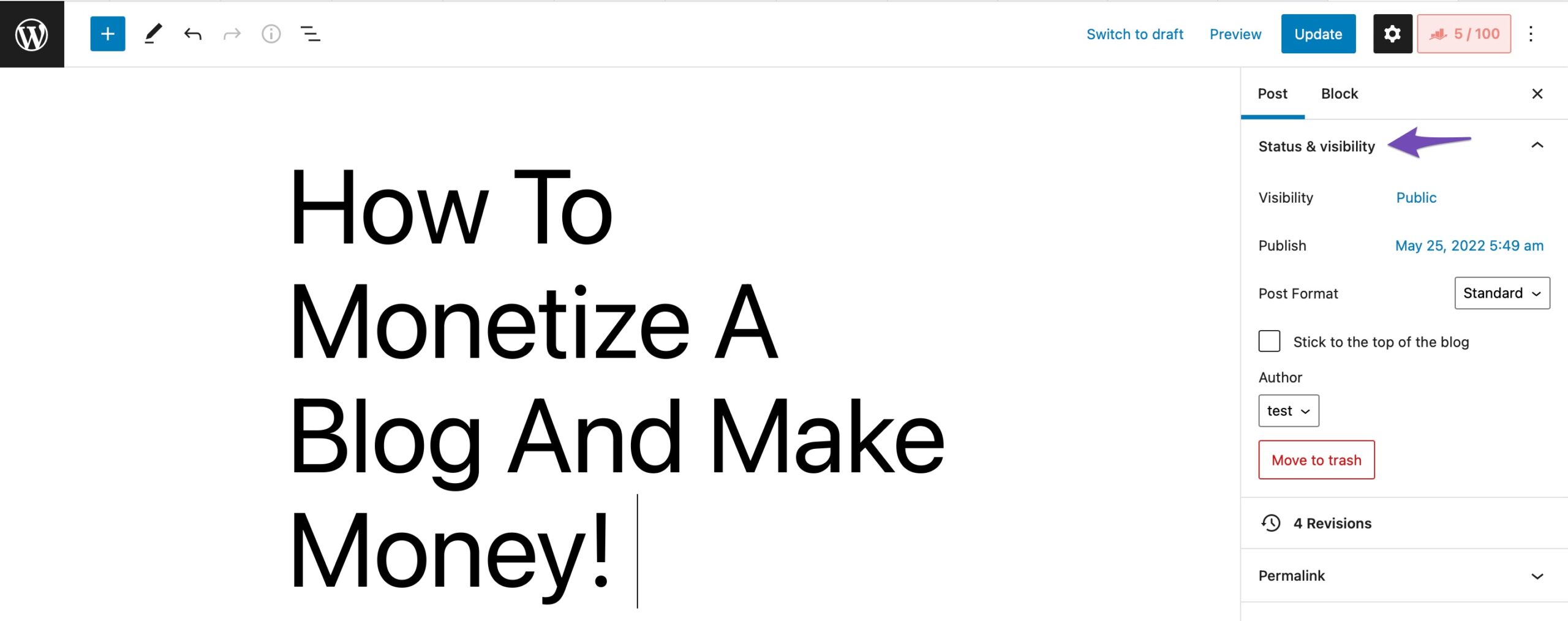
Auf dem Post-Editing-Bildschirm sehen Sie Ihre Post -Einstellungen in der rechten Seitenleiste. Klicken Sie wie unten gezeigt auf den Abschnitt Status & Sichtbarkeit .

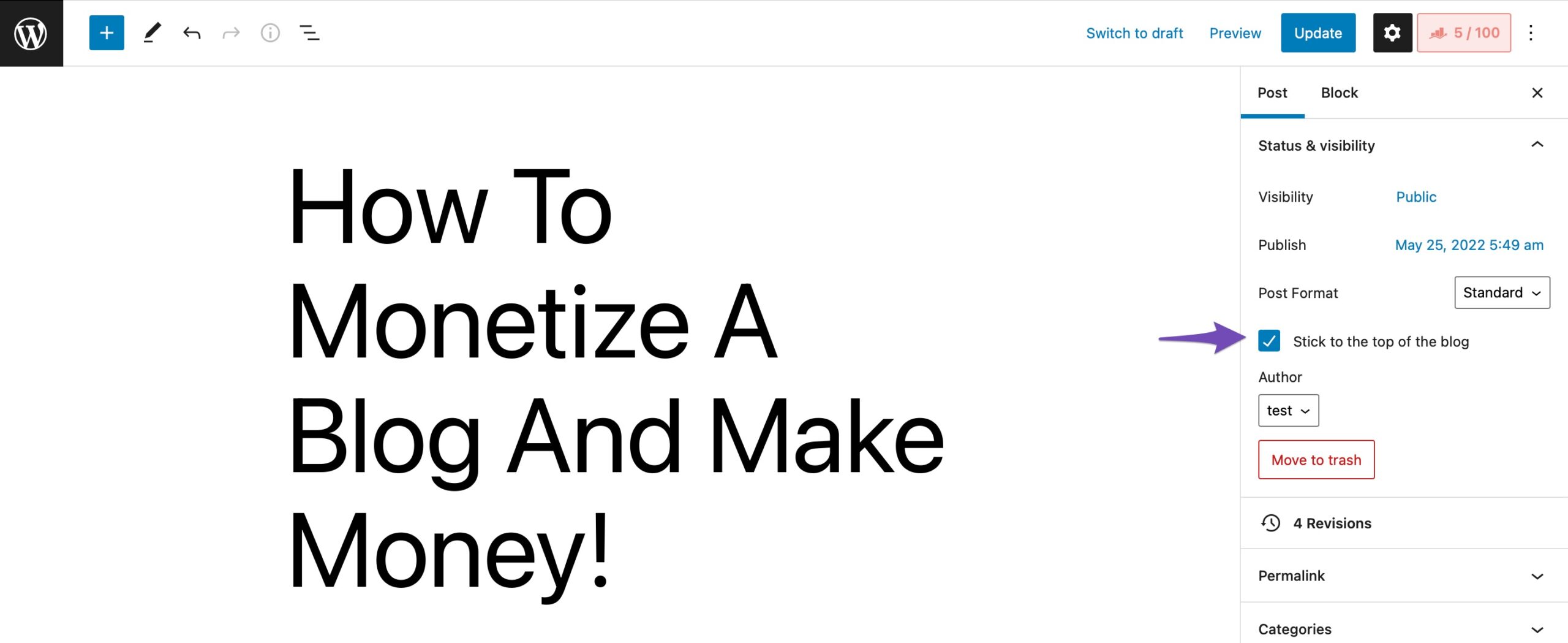
Jetzt sehen Sie eine Checkbox-Option für Oben im Blog bleiben. Aktivieren Sie das Kontrollkästchen, um den Beitrag klebrig zu machen. Sobald Sie das Kontrollkästchen aktiviert haben, können Sie Ihren Beitrag aktualisieren oder veröffentlichen .


Das ist es! Ihr Beitrag bleibt auf der Titelseite Ihres Blogs, bis Sie das Häkchen entfernen.

Kinderleicht, oder? Aber was ist, wenn Sie einen älteren Post als Sticky Post auf Ihrer Website erstellen möchten? Finden wir es im nächsten Abschnitt heraus.
3.1 Machen Sie einen älteren Beitrag klebrig
Mit der Schnellbearbeitungsfunktion können Sie Ihre älteren Beiträge festhalten .
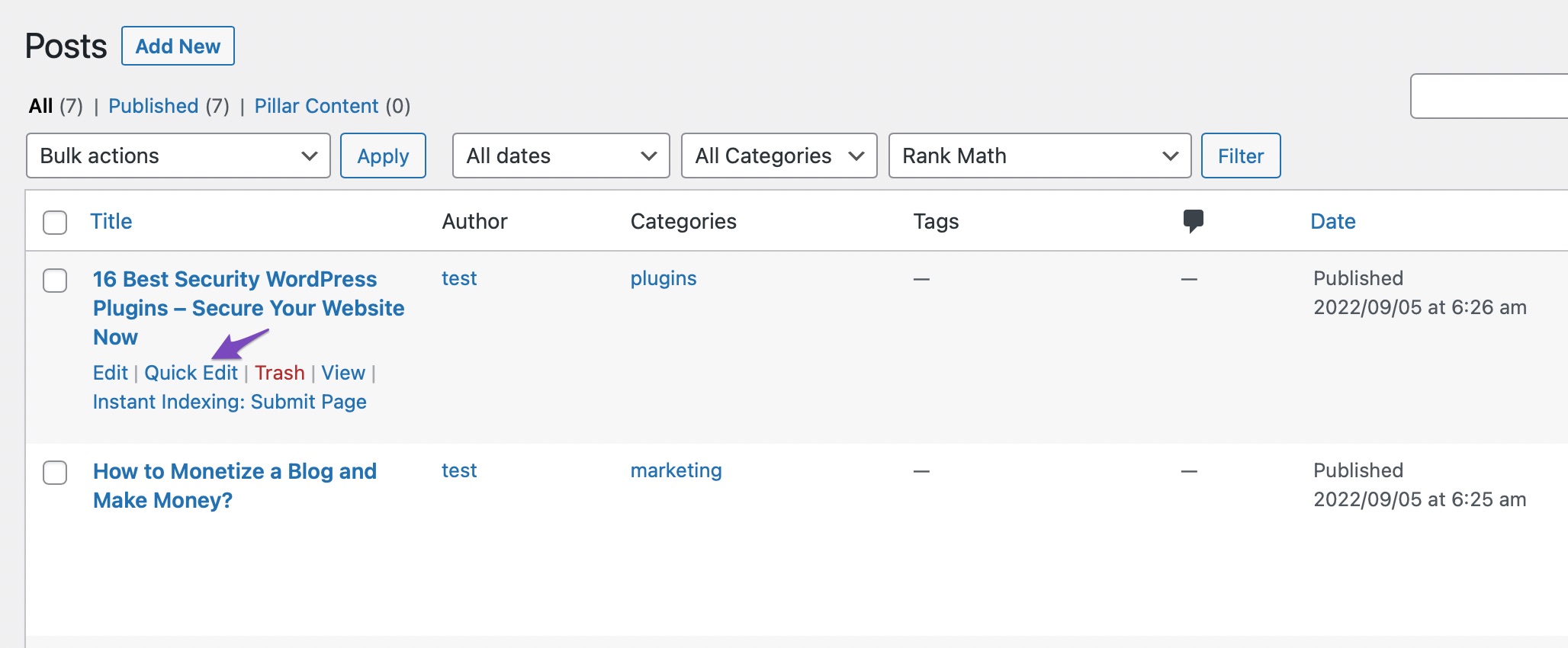
Navigieren Sie in Ihrem WordPress-Dashboard zur Seite Beiträge > Alle Beiträge und suchen Sie nach dem Titel des jeweiligen Beitrags. Klicken Sie anschließend auf die Option Quick Edit darunter.

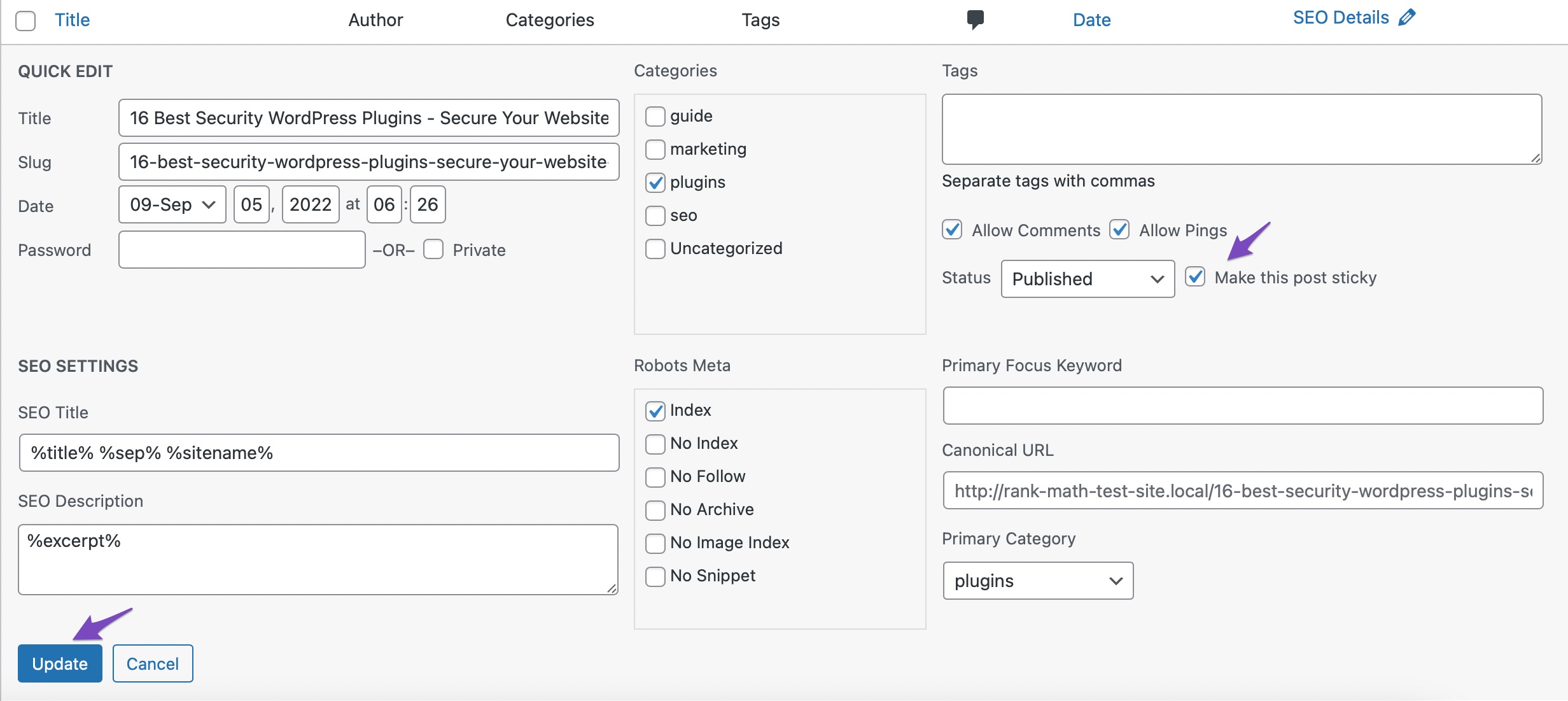
Danach sehen Sie die Schnellbearbeitungsoptionen, einschließlich eines Kontrollkästchens für klebrige Posts auf der rechten Seite. Sie müssen das Kontrollkästchen aktivieren und auf die Schaltfläche Aktualisieren klicken, wie unten gezeigt.

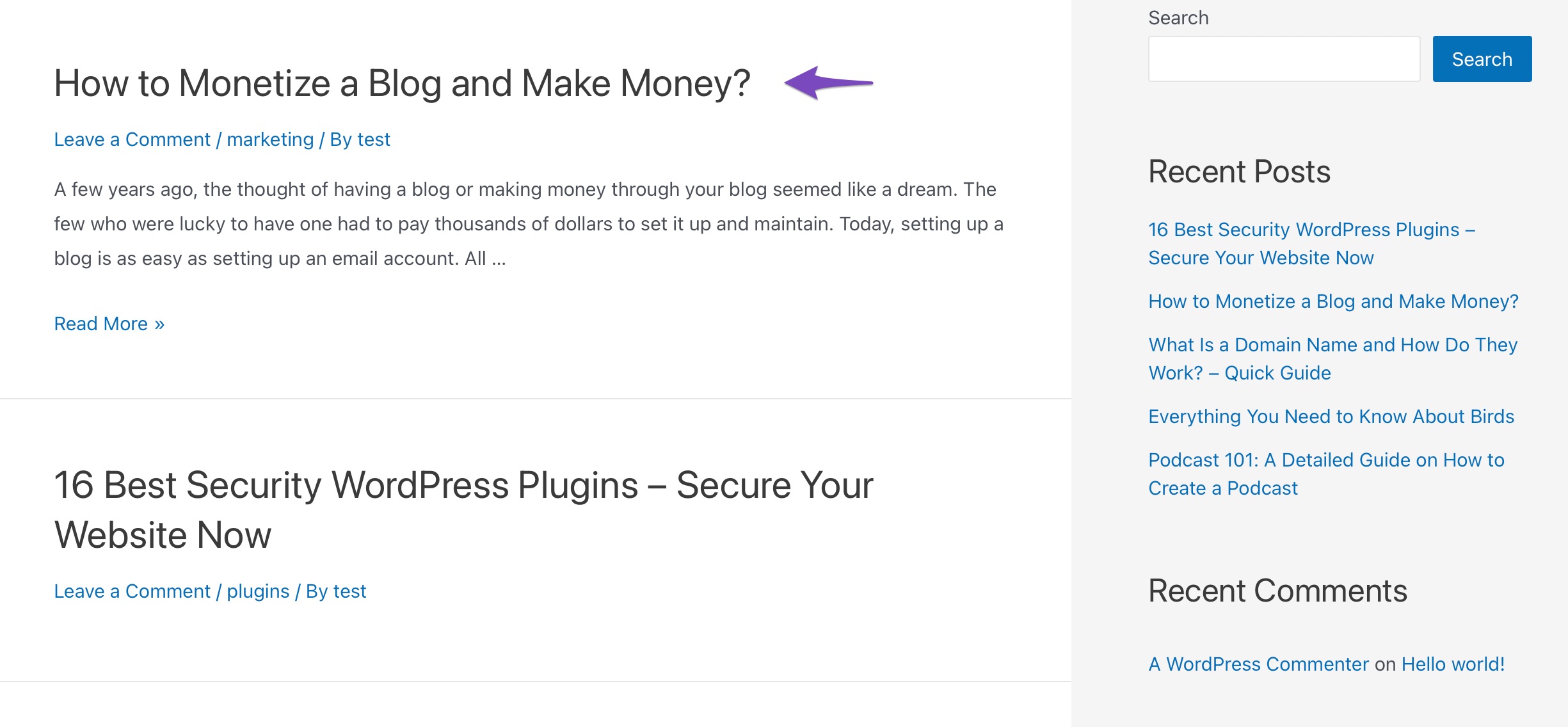
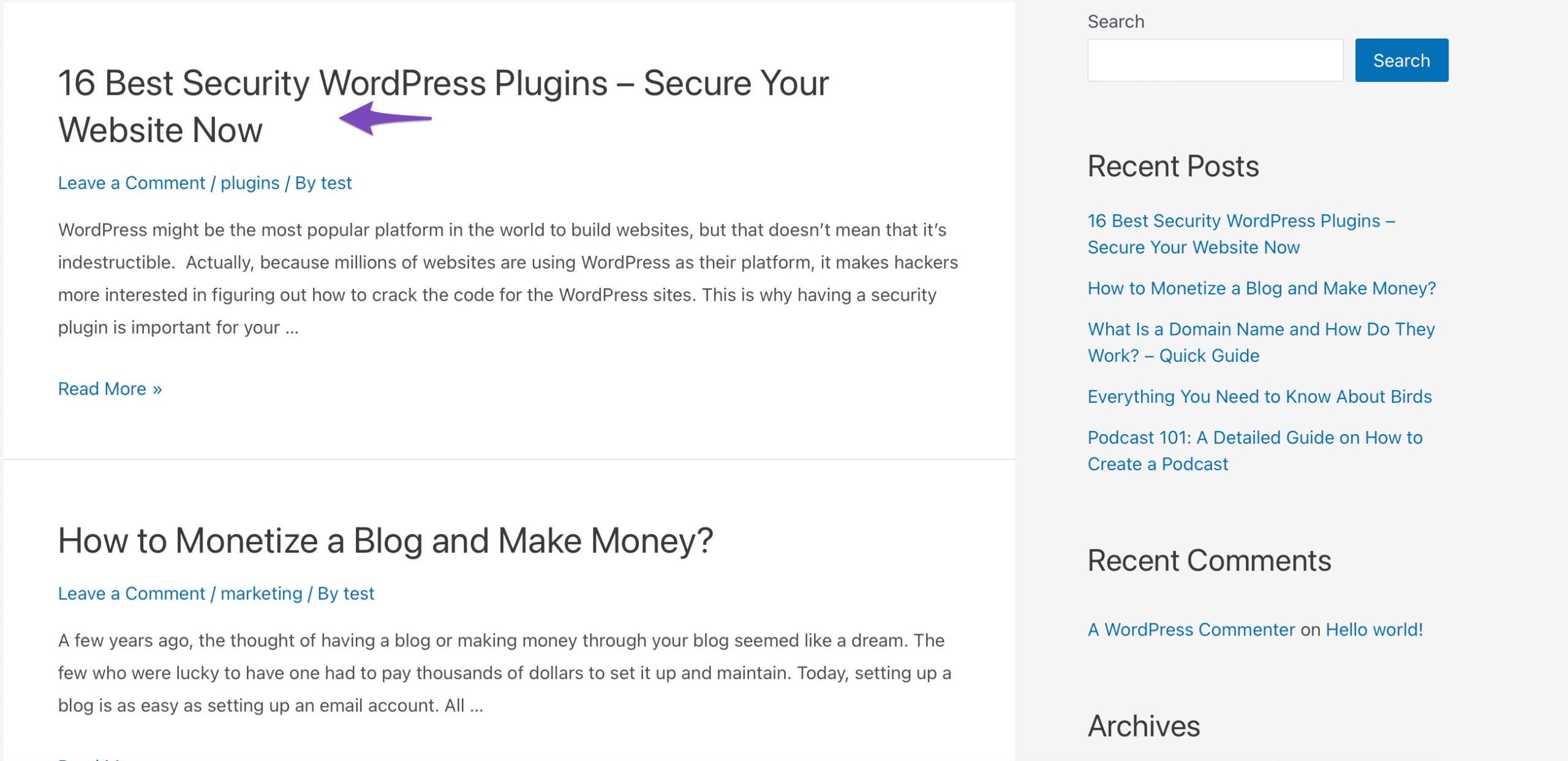
Ihr Post wird nun oben im Blog als Sticky Post angezeigt.

3.2 Alternative Plugins
Denken Sie daran, dass die klebrige Behandlung nicht nur für Posts reserviert ist. Sie können es auf Ihrer Website für Foren, Menüs und Seitenleisten verwenden.
Haben Sie jemals eine Seite nach unten gescrollt und ein Menü oder eine Seitenleiste hat Sie eine Seite nach unten verfolgt? Wenn ja, haben Sie bereits ein klebriges Menü und eine klebrige Seitenleiste gesehen.
Dazu benötigen Sie natürlich ein anderes Plugin. Wir haben einige Plugins aufgelistet, die Ihnen bei Sticky Postings helfen können.
3.2.1 Sticky Menu (oder irgendetwas!) beim Scrollen
Sticky Menu (or Anything!) on Scroll ist ein umfassenderes Sticky-Plugin, das sich auf Menüelemente konzentriert. Dies ist eine großartige Möglichkeit, das Menü immer auf dem Bildschirm Ihres Besuchers zu halten. Das spart ihnen wertvolle Zeit, wenn sie nicht eine Seite nach oben scrollen müssen, um zum Menü zu gelangen.
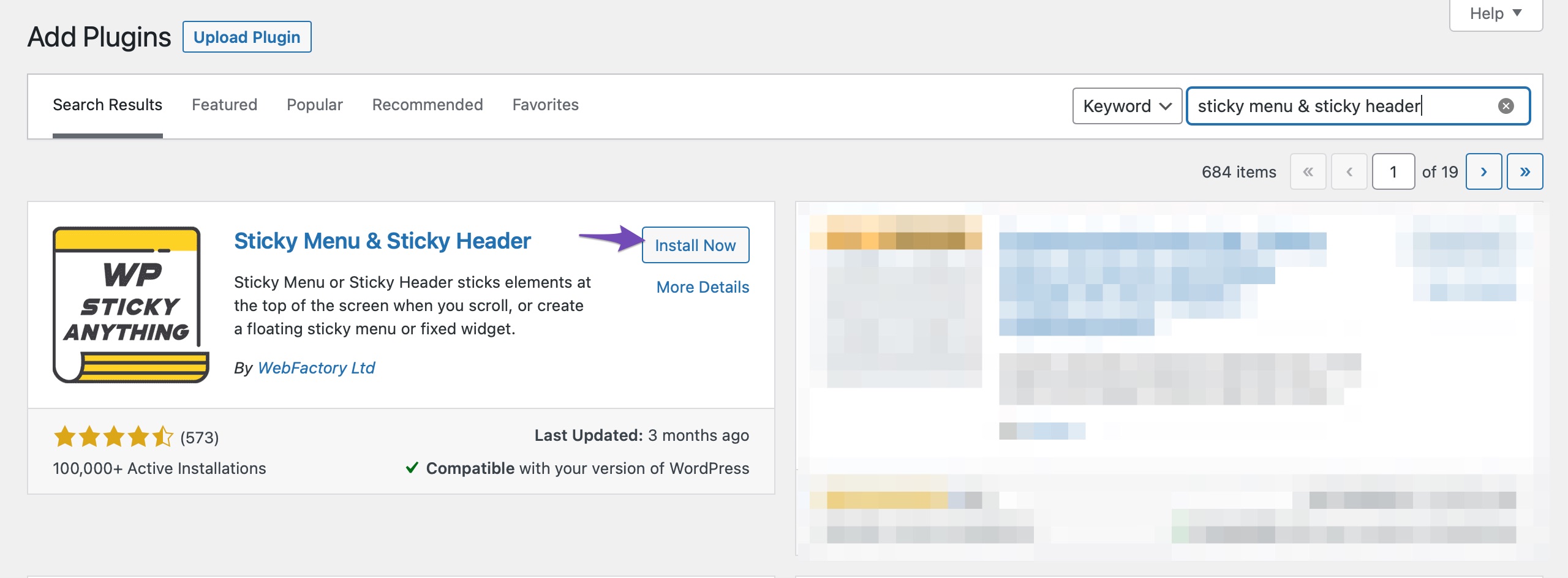
Um das Plugin zu installieren, navigieren Sie zum Abschnitt Plugins > Neu hinzufügen Ihres WordPress-Dashboards. Suchen Sie nach dem Plugin Sticky Menu & Sticky Header und installieren und aktivieren Sie es. Es ist mühelos, das Plugin zu verwenden, und alles wird im Widgets-Bereich von WordPress erledigt.

3.2.2 Einfacher Sticky Header auf Scroll
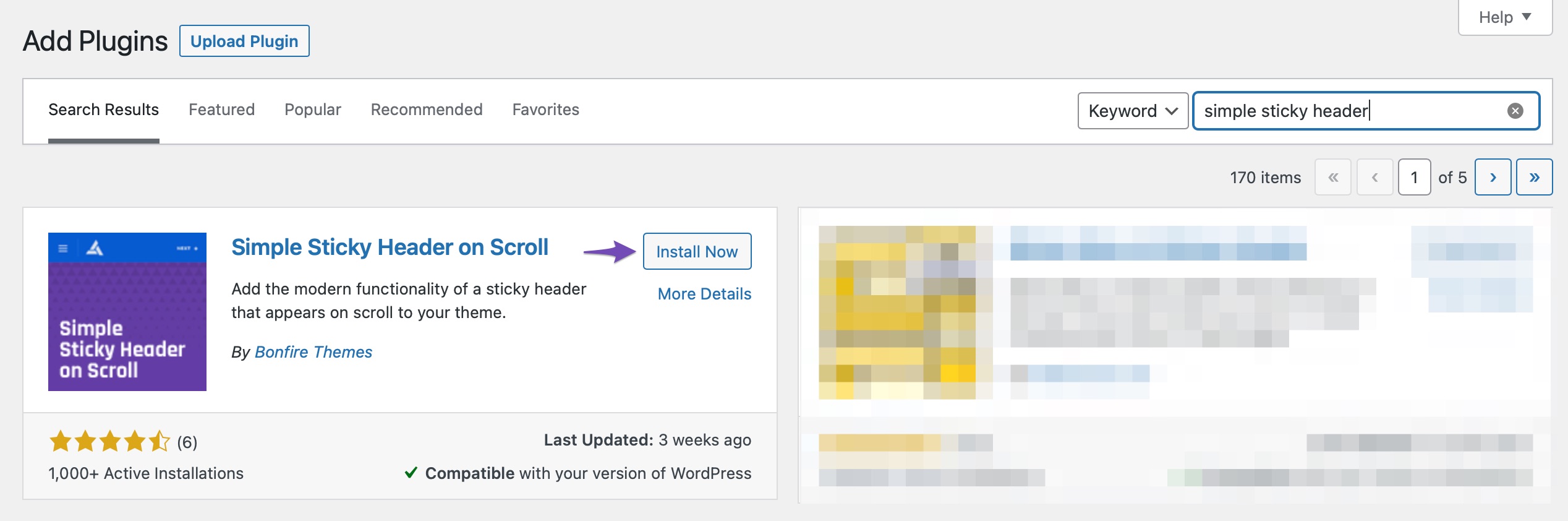
Mit dem kostenlosen Plugin Simple Sticky Header on Scroll können Sie jedem WordPress-Theme ganz einfach einen Sticky Header hinzufügen. Das Plugin bietet einfache Optionen für Ihr Logo, Farben, eine Schaltfläche „Nächster Beitrag“, Dropdown-Menüs und mehr.
Sie können das Plugin auf ähnliche Weise von Ihrem WordPress-Dashboard aus installieren und aktivieren.

4 Fazit
Sticky Postings platzieren Ihre relevantesten Informationen ganz oben, was mehrere Vorteile hat. Es trägt dazu bei, dass Ihre Website für neue Besucher geordneter erscheint, und ist besonders nützlich, wenn Sie ständig neue Beiträge hinzufügen, die wichtige verdrängen.
In diesem definitiven Leitfaden haben wir alle Möglichkeiten aufgezeigt, Sticky Posts zu einer WordPress-Website hinzuzufügen. Und haben auch die Bedeutung von Sticky Posts besprochen und wann Sie sie verwenden sollten.
Also, welche Art von Beiträgen markieren Sie auf Ihrer Website als klebrig? Wie verwenden Sie sie auf Ihrer Website? Lassen Sie es uns wissen, indem Sie @rankmathseo twittern.
