WordPress의 스티커 포스트: 초보자를 위한 완벽한 가이드
게시 됨: 2023-01-24독자들이 가장 먼저 볼 수 있도록 가장 중요한 블로그 항목을 페이지 상단에 배치하는 방법을 찾고 계십니까?
스티커 포스트가 구출됩니다!
포스트 상단에 스티커 포스트가 고정됩니다. 간단히 말해, 사이트에 새 게시물을 추가해도 이러한 게시물은 아래로 이동하지 않습니다.
고정 게시물에는 많은 이점이 있으며 웹 사이트의 가장 중요하고 유익한 게시물을 홍보하는 데 널리 사용됩니다.
이제 질문은 WordPress에서 스티커 게시물을 만드는 방법입니다.
이 게시물은 이 강력한 기능의 이점을 누릴 수 있도록 WordPress 웹 사이트에서 고정 게시물을 사용하는 모범 사례를 안내합니다.
그러나 시작하기 전에 WordPress에서 스티커 게시물을 사용해야 하는 이유와 위치를 먼저 이해해 봅시다.
목차
- WordPress에서 스티커 게시물을 사용해야 하는 이유는 무엇입니까?
- 스티커로 표시할 수 있는 게시물의 예
- 프로모션 또는 경품 게시물
- 중요 뉴스, 발표 또는 업데이트 게시물
- 기둥 콘텐츠 게시물
- WordPress에서 스티커 게시물을 만드는 방법?
- 오래된 게시물을 스티커로 만들기
- 대체 플러그인
- 스크롤의 고정 메뉴(또는 무엇이든!)
- 스크롤의 단순 고정 헤더
- 결론
1 WordPress에서 스티커 게시물을 사용해야 하는 이유는 무엇입니까?
당신은 버즈를 들었고 아마도 당신 자신의 몇 가지를 가질 수도 있습니다. 콘텐츠가 왕입니다. 그러나 그것이 귀하의 웹 사이트에 무엇을 의미합니까?
즉, 강력한 입지를 구축하고 사이트에서 방문자의 시간을 늘리려면 블로그 게시물, 페이지 및 기타 콘텐츠에 더 많은 시간과 에너지를 투자해야 합니다.
WordPress에서 스티커 게시물을 사용한 적이 없다면 이상하게 보일 수 있습니다. 그러나 실제로 WordPress에서 스티커 게시물을 사용하는 것은 특히 웹사이트에 많은 콘텐츠가 있는 경우 사이트에 추가 트래픽을 유도하는 편리한 방법입니다.
이는 사람들이 콘텐츠 블록을 웹사이트 페이지 상단에 고정하여 항상 볼 수 있도록 하고 웹사이트에 사람들을 더 오래 머물게 하기 때문입니다. 즉, 웹사이트를 떠날 준비가 되었지만 페이지에 처음 도착했을 때 멈춰 있던 사람들로부터 많은 추가 트래픽을 얻을 수 있습니다.
가장 중요하고 중요한 게시물을 보여주는 것 외에도 웹사이트에 대한 중요한 발표를 할 수 있습니다. 예를 들어, 귀하와 귀하의 웹사이트 방문자에게 도움이 되는 제휴 거래를 하는 것이 일반적입니다. 거래 개요를 설명하는 게시물을 작성하고 방문자가 끈적끈적한 게시물로 만들어 방문자가 얻을 수 있는 혜택을 만들 수 있습니다.
스티커로 표시할 수 있는 게시물의 2 가지 예
2.1 홍보 또는 경품 게시물
귀하의 사이트에서 일주일 동안 경품 행사를 주최하고 매일 하나의 게시물을 작성하는 경우 가장 최근 게시물이 여러 수준으로 푸시되기 때문에 경품 게시물은 게시된 지 4/5일 후에 완전히 보이지 않게 됩니다.
쉽게 찾을 수 없기 때문에 참여가 거절될 가능성이 있습니다. 이 게시물을 끈적하게 만드는 것은 빠른 수정입니다.
프로모션 게시물이 가장 잘 보이고 제안이 활성화되도록 보장하기 위해 프로모션 판매 캠페인을 설정할 때 고정되도록 선택할 수 있습니다.
2.2 중요 뉴스, 발표 또는 업데이트 게시물
블로그 상단에 게시물을 올리면 제품에 대한 중요한 업데이트를 시작하거나 사용 조건을 수정하는 경우 방문자가 확실히 알 수 있습니다.
일반 공지사항이 포함된 게시물에도 적용됩니다.
2.3 기둥 콘텐츠 게시물
블로그의 기둥 콘텐츠는 모든 블로그에서 가장 관련성이 높고 공유되는 콘텐츠입니다.
그러나 최신 게시물이 게시됨에 따라 이 기둥 콘텐츠가 다소 정체됩니다.
물론, 최고의 게시물 중 일부를 수집하는 페이지를 만들 수는 있지만 독자가 이 페이지를 탐색하고 읽을 게시물을 선택할지 확신할 수 있는 방법은 없습니다.
WordPress의 스티커 게시물을 사용하면 이를 간편하게 수행할 수 있습니다. 기둥 콘텐츠는 이런 식으로 상시 유지될 수 있습니다.
3 WordPress에서 스티커 게시물을 만드는 방법?
스티커 포스트 기능은 워드프레스의 표준 부분이지만 숨겨져 있습니다. WordPress에는 모든 게시물을 첫 페이지에 붙일 수 있는 기능이 내장되어 있습니다.
WordPress에서 고정 게시물을 만들려면 고정하려는 게시물을 편집하거나 새 게시물을 만드십시오.
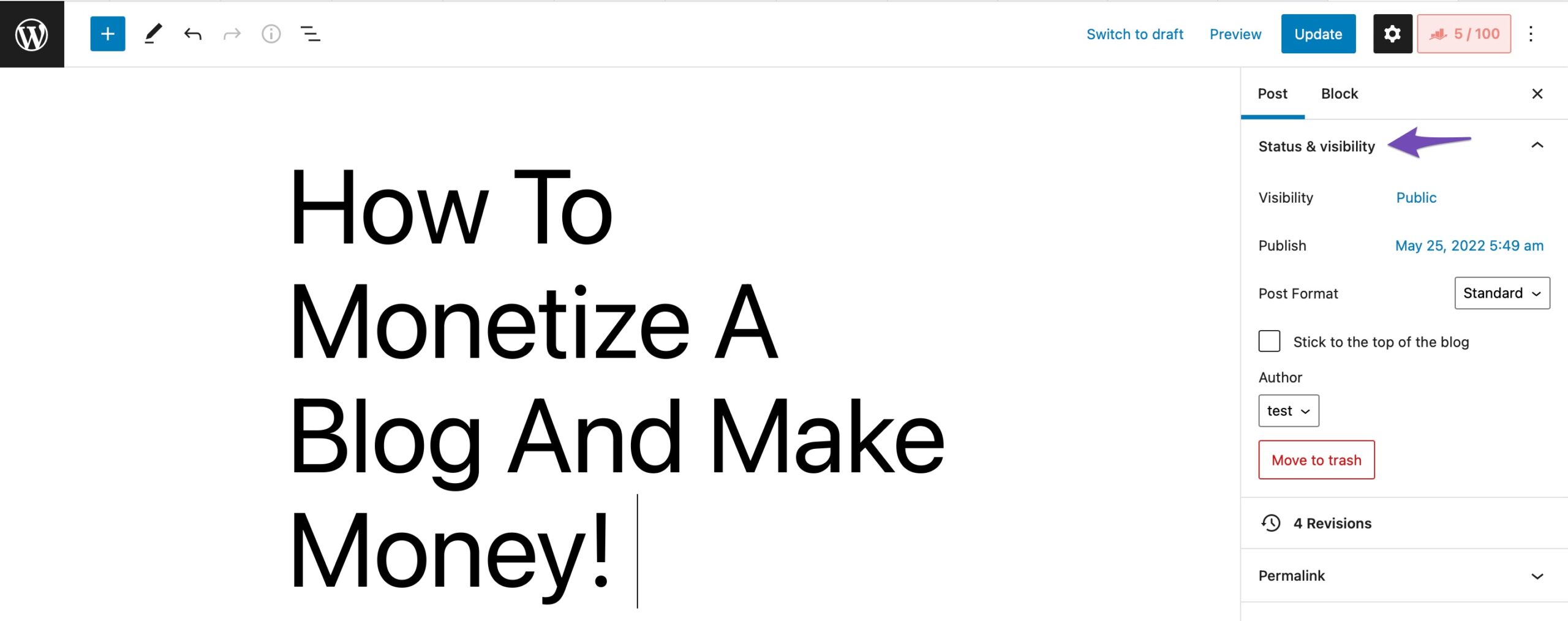
사후 편집 화면에서 오른쪽 사이드바 쪽으로 게시물 설정이 표시됩니다. 아래와 같이 상태 및 가시성 섹션을 클릭합니다.

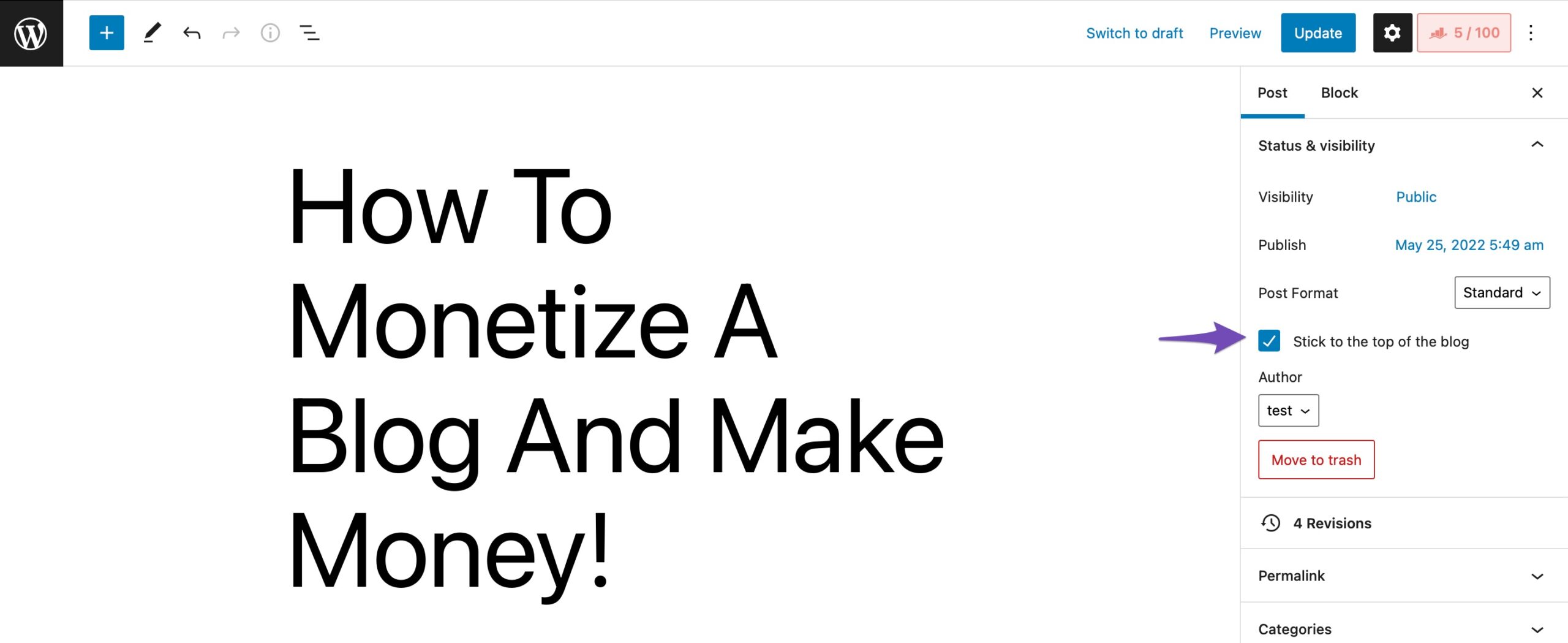
이제 블로그 상단에 고정 확인란 옵션이 표시됩니다. 게시물을 고정하려면 체크박스를 선택합니다. 확인란을 선택하면 게시물을 업데이트 하거나 게시 할 수 있습니다.

그게 다야! 귀하의 게시물은 확인 표시를 제거할 때까지 블로그의 첫 페이지에 고정됩니다.


쉬운 피지, 그렇지? 하지만 오래된 게시물을 웹사이트에 고정 게시물로 만들고 싶다면 어떻게 해야 할까요? 다음 섹션에서 알아보겠습니다.
3.1 오래된 게시물을 끈적하게 만들기
빠른 편집 기능으로 오래된 게시물을 고정시킬 수 있습니다.
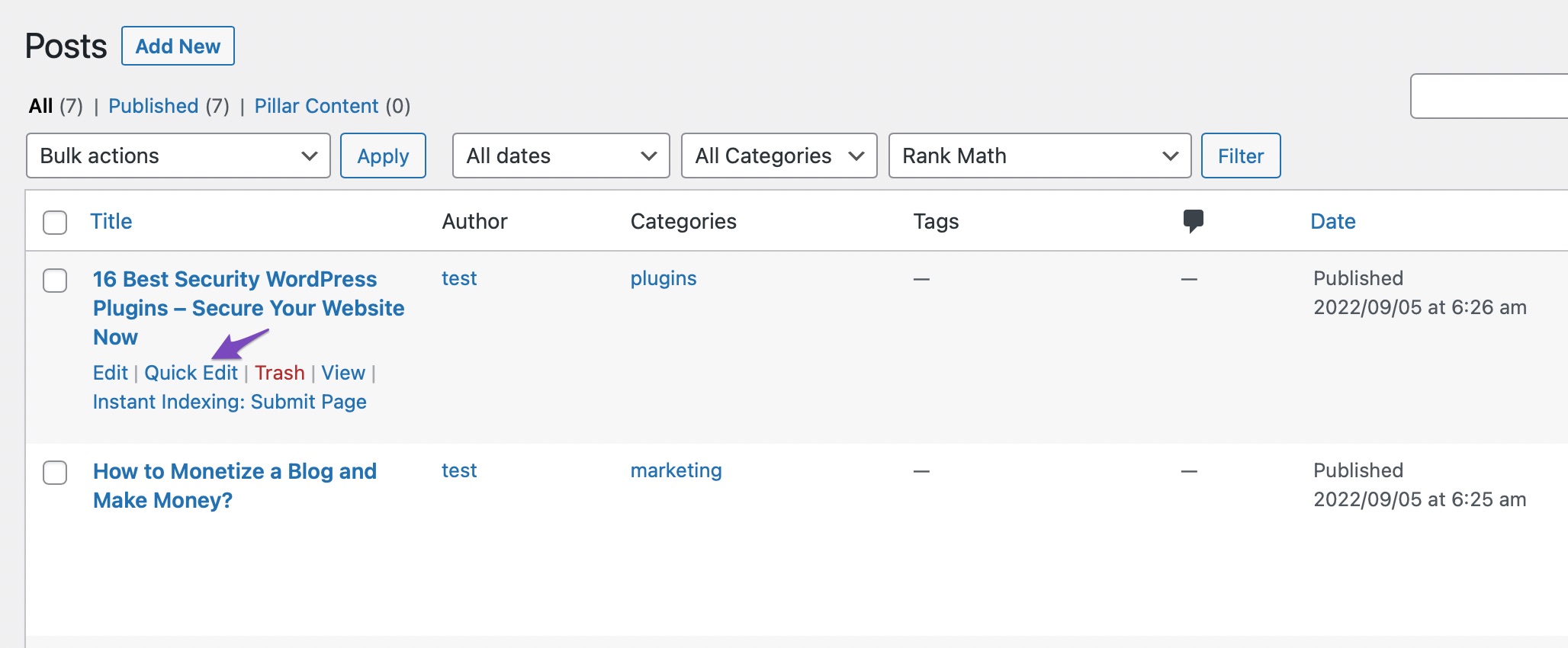
WordPress 대시보드에서 게시물 > 모든 게시물 페이지로 이동하여 특정 게시물 제목을 검색합니다. 그런 다음 그 아래에 있는 빠른 편집 옵션을 클릭합니다.

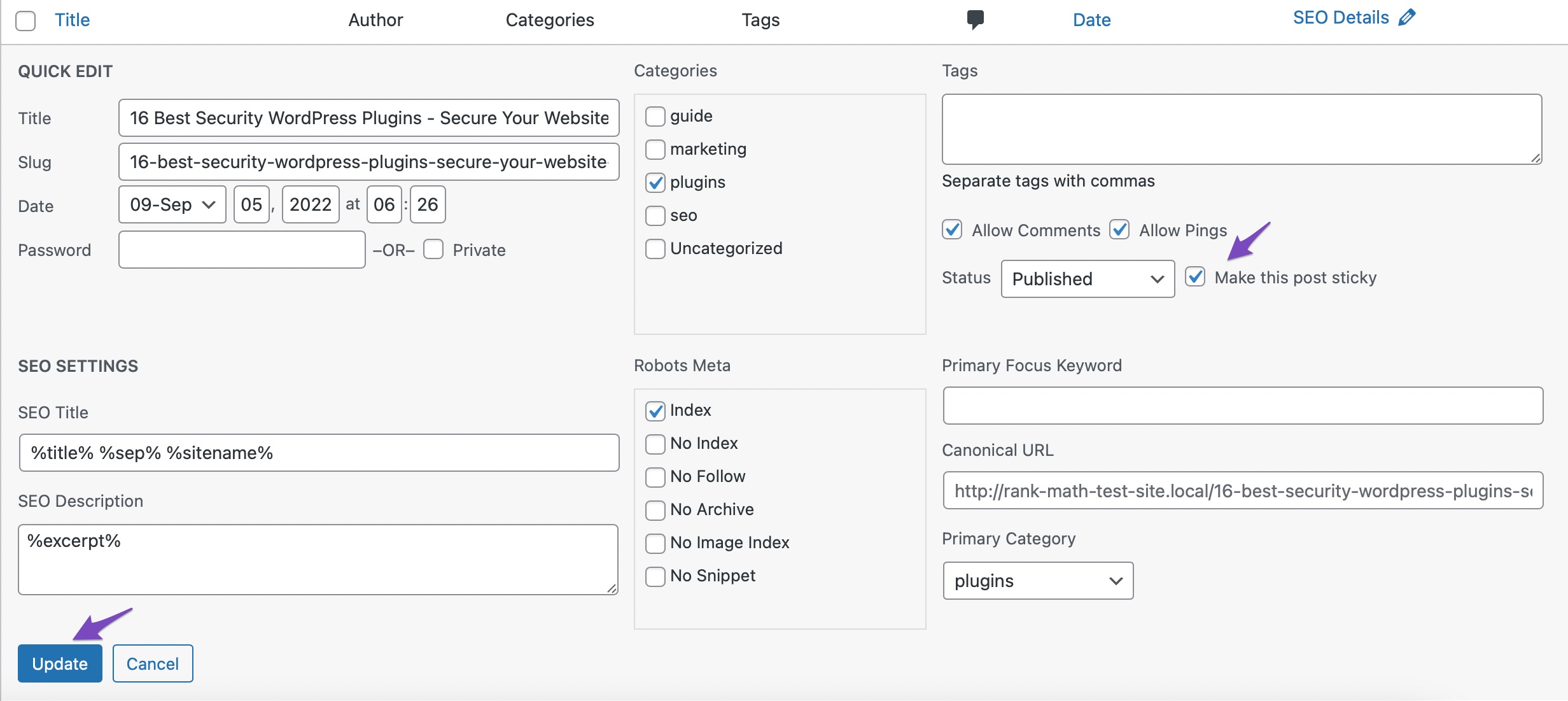
그런 다음 오른쪽에 고정 게시물 확인란을 포함하여 빠른 편집 옵션이 표시됩니다. 아래와 같이 상자를 선택하고 업데이트 버튼을 클릭해야 합니다.

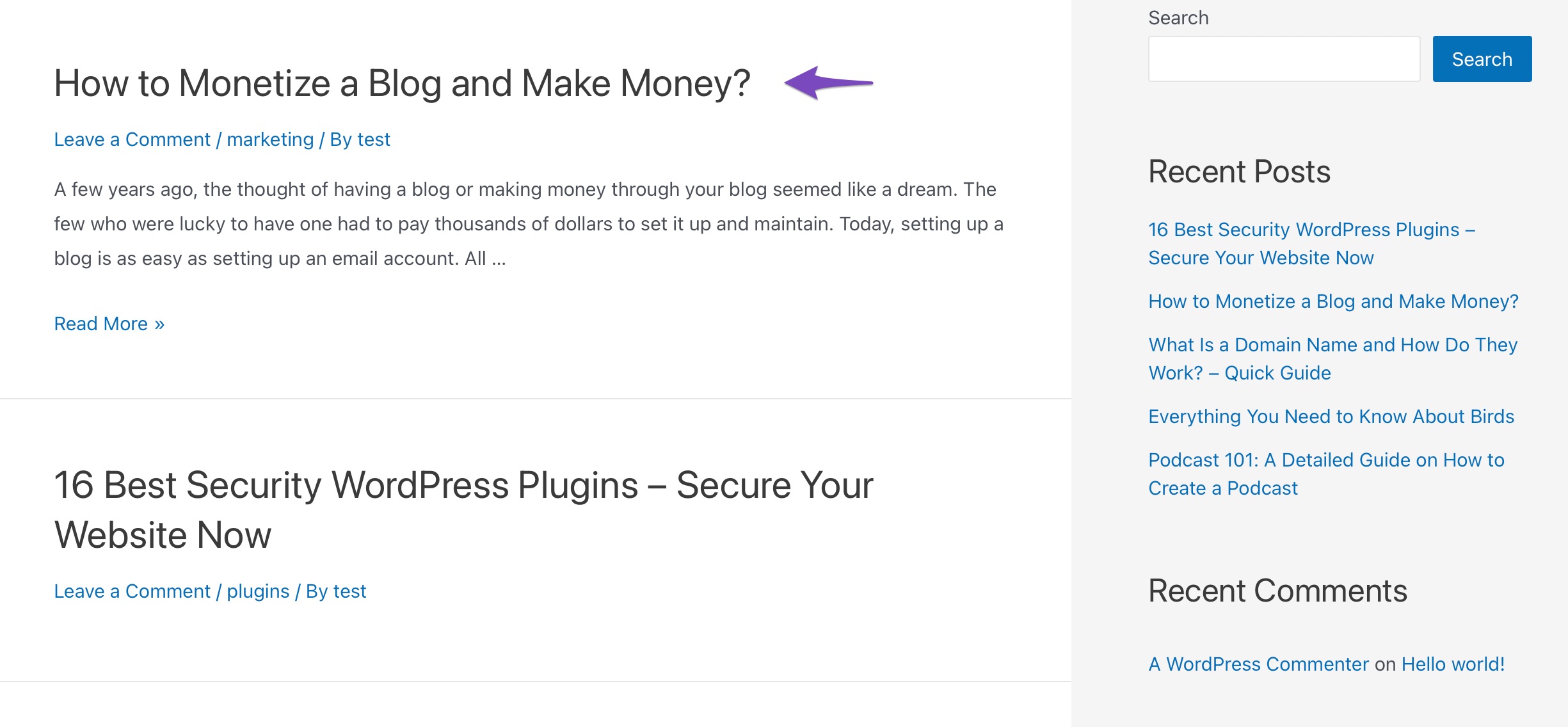
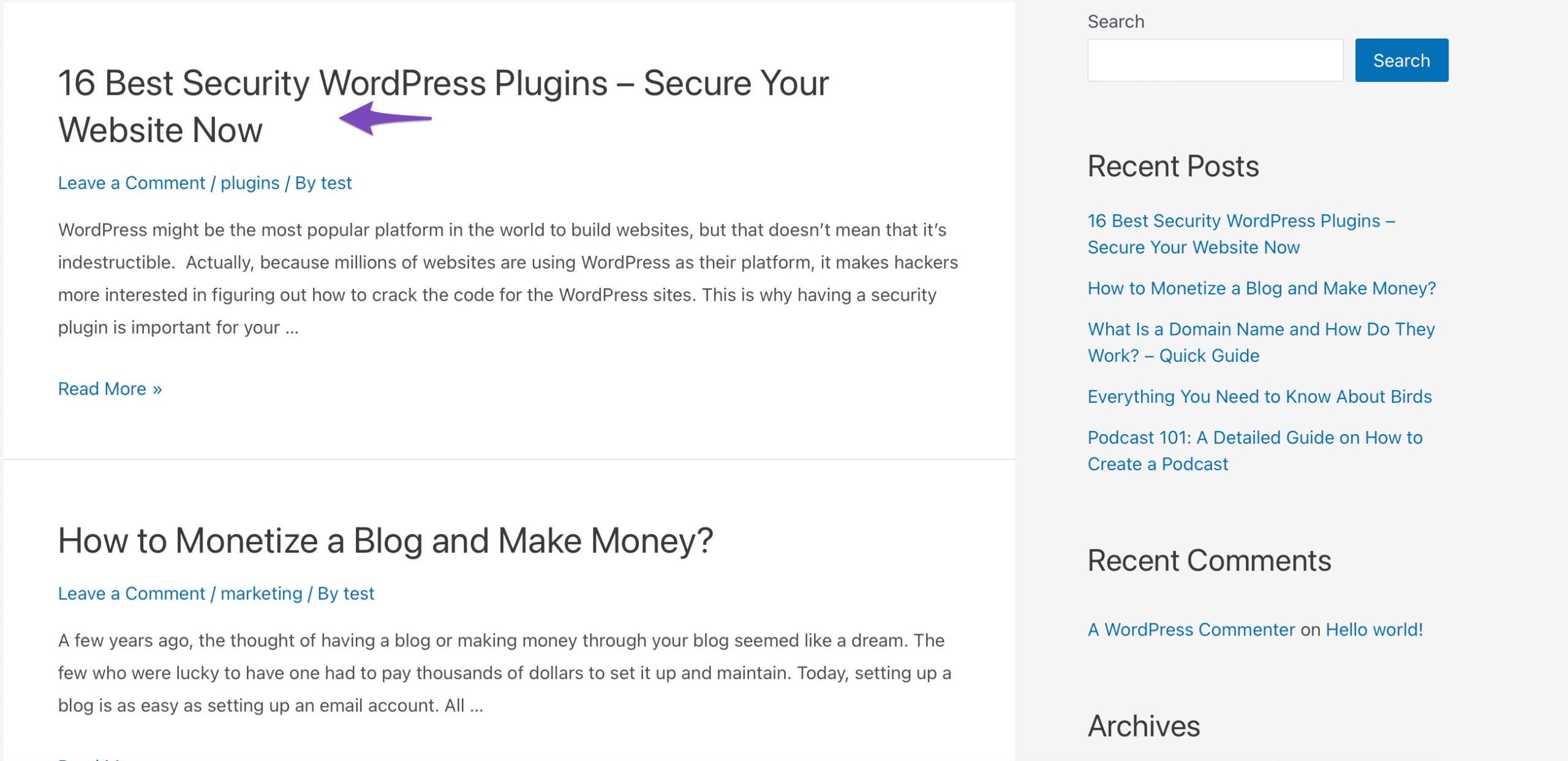
이제 게시물이 블로그 상단에 고정 게시물로 표시됩니다.

3.2 대체 플러그인
접착 처리는 포스트에만 적용되는 것이 아님을 기억하십시오. 웹사이트에서 포럼, 메뉴 및 사이드바에 사용할 수 있습니다.
페이지를 아래로 스크롤할 때 메뉴나 사이드바가 페이지 아래로 따라오는 것을 본 적이 있습니까? 그렇다면 이미 고정 메뉴와 고정 사이드바를 본 것입니다.
물론 이를 위해서는 다른 플러그인이 필요합니다. 스티커 게시에 도움이 되는 몇 가지 플러그인을 나열했습니다.
3.2.1 스크롤의 고정 메뉴(또는 무엇이든!)
Scroll의 Sticky Menu(또는 Anything!)는 메뉴 항목에 초점을 맞춘 보다 포괄적인 sticky 플러그인입니다. 이것은 항상 방문자의 화면에 메뉴를 유지하는 좋은 방법입니다. 이렇게 하면 메뉴로 이동하기 위해 페이지를 뒤로 스크롤할 필요가 없는 경우 소중한 시간을 절약할 수 있습니다.
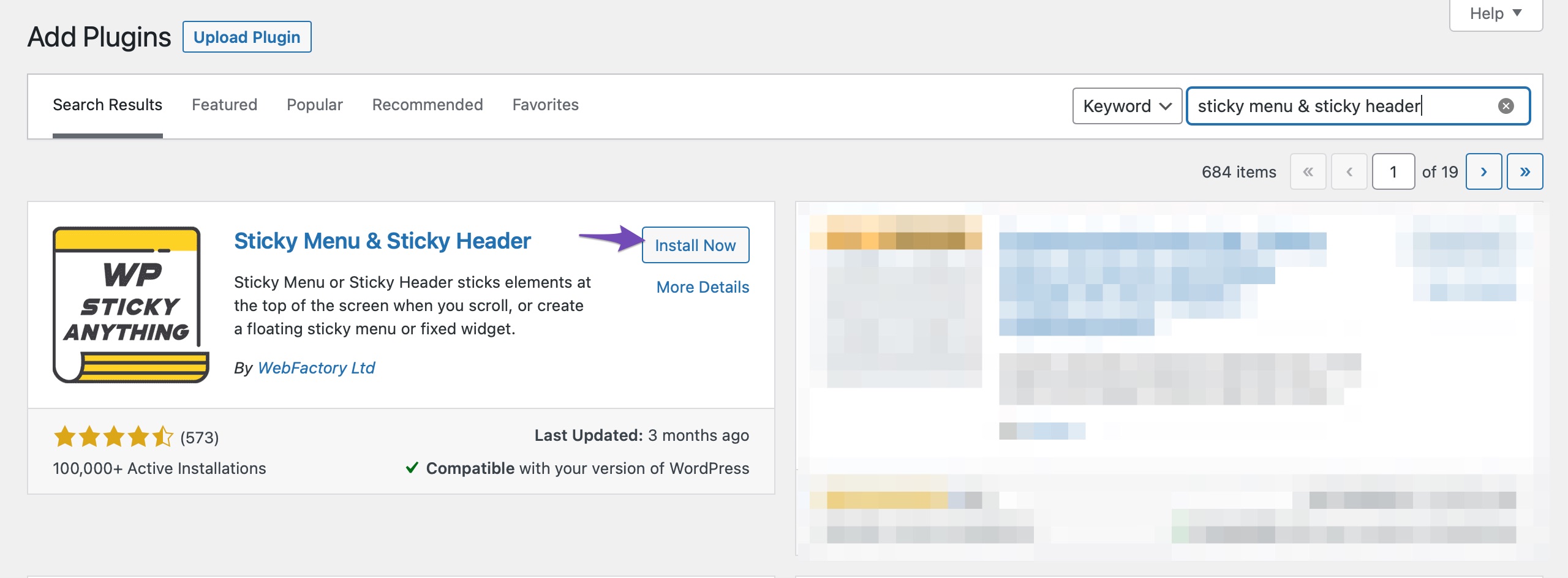
플러그인을 설치하려면 WordPress 대시보드의 플러그인 > 새로 추가 섹션으로 이동합니다. Sticky Menu & Sticky Header 플러그인을 검색하여 설치하고 활성화합니다. 플러그인을 사용하는 것은 어렵지 않으며 WordPress의 위젯 섹션에서 모두 수행됩니다.

3.2.2 스크롤의 단순 고정 헤더
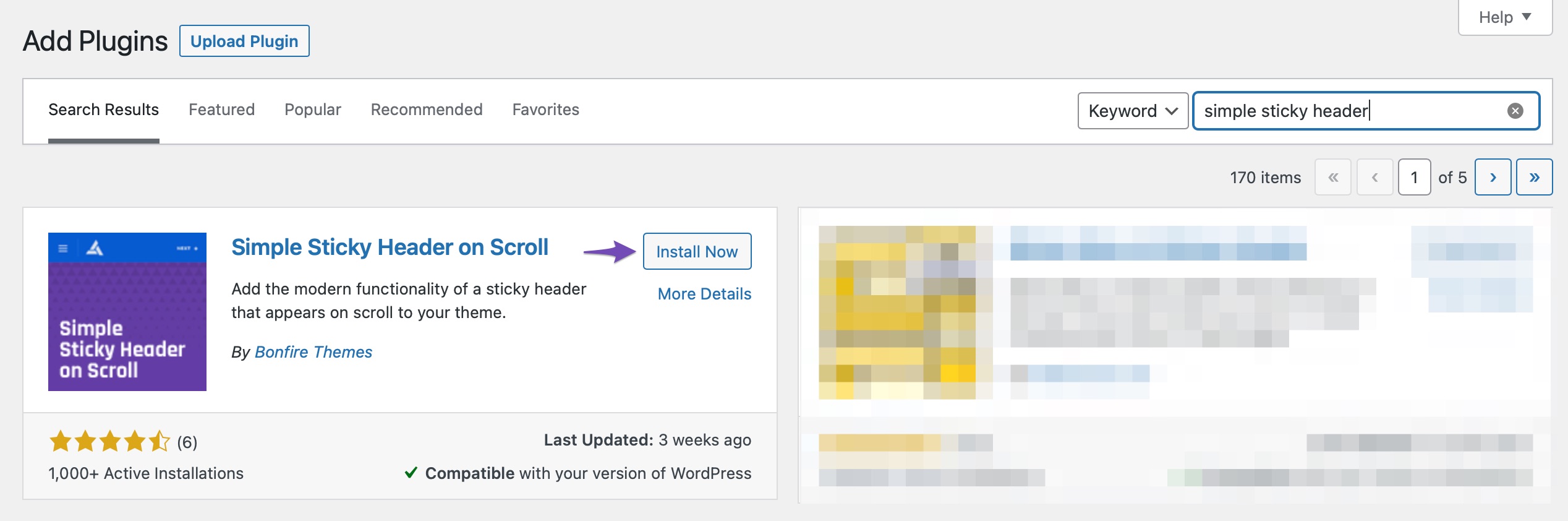
Scroll 플러그인의 무료 Simple Sticky Header를 사용하면 모든 WordPress 테마에 스티커 헤더를 쉽게 추가할 수 있습니다. 플러그인은 로고, 색상, "다음 게시물 버튼", 드롭다운 등에 대한 간단한 옵션을 제공합니다.
유사하게 WordPress 대시보드에서 플러그인을 설치하고 활성화할 수 있습니다.

4 결론
고정 게시물은 가장 관련성이 높은 정보를 상단에 배치하므로 몇 가지 이점이 있습니다. 그것은 당신의 웹사이트가 신규 방문자에게 더 정돈된 것처럼 보이도록 도와주며, 중요한 게시물을 숨기는 새 게시물을 지속적으로 추가하는 경우에 특히 유용합니다.
이 결정적인 가이드에서는 WordPress 웹 사이트에 고정 게시물을 추가하는 가능한 모든 방법을 보여주었습니다. 또한 고정 포스트의 중요성과 언제 사용해야 하는지에 대해서도 논의했습니다.
그렇다면 웹사이트에서 어떤 종류의 게시물을 고정으로 표시합니까? 웹 사이트에서 어떻게 사용합니까? @rankmathseo를 트윗하여 알려주세요.
