Structure du site Web : guide ultime pour une organisation Web efficace
Publié: 2023-11-28Vous êtes-vous déjà demandé ce qui rend la navigation sur certains sites Web agréable tandis que d'autres vous laissent perdu ? En effet, certains sites sont bien structurés et améliorent l'expérience utilisateur globale.
Créer un site Web ne se limite pas à assembler des pages : créer une expérience transparente et intuitive pour vos visiteurs.
Une structure de site Web bien pensée améliore l'expérience utilisateur et augmente la visibilité de votre site dans les moteurs de recherche.
Alors, sans plus tarder, commençons.
Table des matières
- Qu’est-ce qu’une structure de site Web ?
- Pourquoi la structure du site Web est-elle importante ?
- Comprendre les éléments de la structure du site Web
- Éléments basiques
- Hiérarchie et organisation
- Meilleures pratiques à suivre pour une bonne structure de site Web
- Conception et optimisation de la page d'accueil
- Créer une navigation conviviale
- Utiliser des liens internes
- Utilisez des stratégies de référencement complètes
- Conception réactive et optimisation mobile
- Conclusion
1 Qu'est-ce qu'une structure de site Web ?
La structure d'un site Web fait référence à l'organisation et à la disposition du contenu, des pages et des éléments de navigation d'un site Web.
Il détermine la manière dont les informations sont classées, liées et présentées aux visiteurs. Une structure de site Web efficace améliore l'expérience utilisateur et est importante pour l'optimisation des moteurs de recherche (SEO), car elle aide les moteurs de recherche à trouver et à indexer toutes les pages de votre site.
2 Pourquoi la structure du site Web est-elle importante ?
La structure du site constitue l’épine dorsale d’une expérience utilisateur positive.
Imaginez-vous naviguer sur un site Web où trouver des informations revient à chercher une aiguille dans une botte de foin.
Une structure de site bien organisée garantit que votre public peut facilement localiser ce qu'il veut, conduisant à un parcours utilisateur fluide et satisfaisant. Des menus de navigation intuitifs au regroupement logique de contenu, une structure correctement conçue améliore la satisfaction des utilisateurs, encourage l'exploration et incite vos visiteurs à revenir.
Voici comment nous préférons une structure de site Web simple afin que nos utilisateurs puissent naviguer facilement sur notre site Web.

En outre, la structure du site est un facteur important que les moteurs de recherche prennent en compte pour déterminer la pertinence et le classement des pages Web. Un site bien organisé avec des hiérarchies claires, une navigation et une utilisation stratégique des mots-clés facilite l'exploration et l'indexation du contenu par les algorithmes des moteurs de recherche.
3 Comprendre les éléments de la structure du site Web
Les principes fondamentaux de la structure d’un site sont les éléments constitutifs qui façonnent la conception globale, l’accessibilité et l’expérience utilisateur d’un site Web.
Explorons en détail ces aspects fondamentaux de la structure d'un site Web.
3.1 Éléments de base
Ci-dessous, nous avons discuté des éléments de base de la structure du site Web.
Page d'accueil
La page d'accueil sert d'instantané de ce que le site a à offrir. C'est le premier point de contact de votre audience et donne le ton de son interaction avec le site.
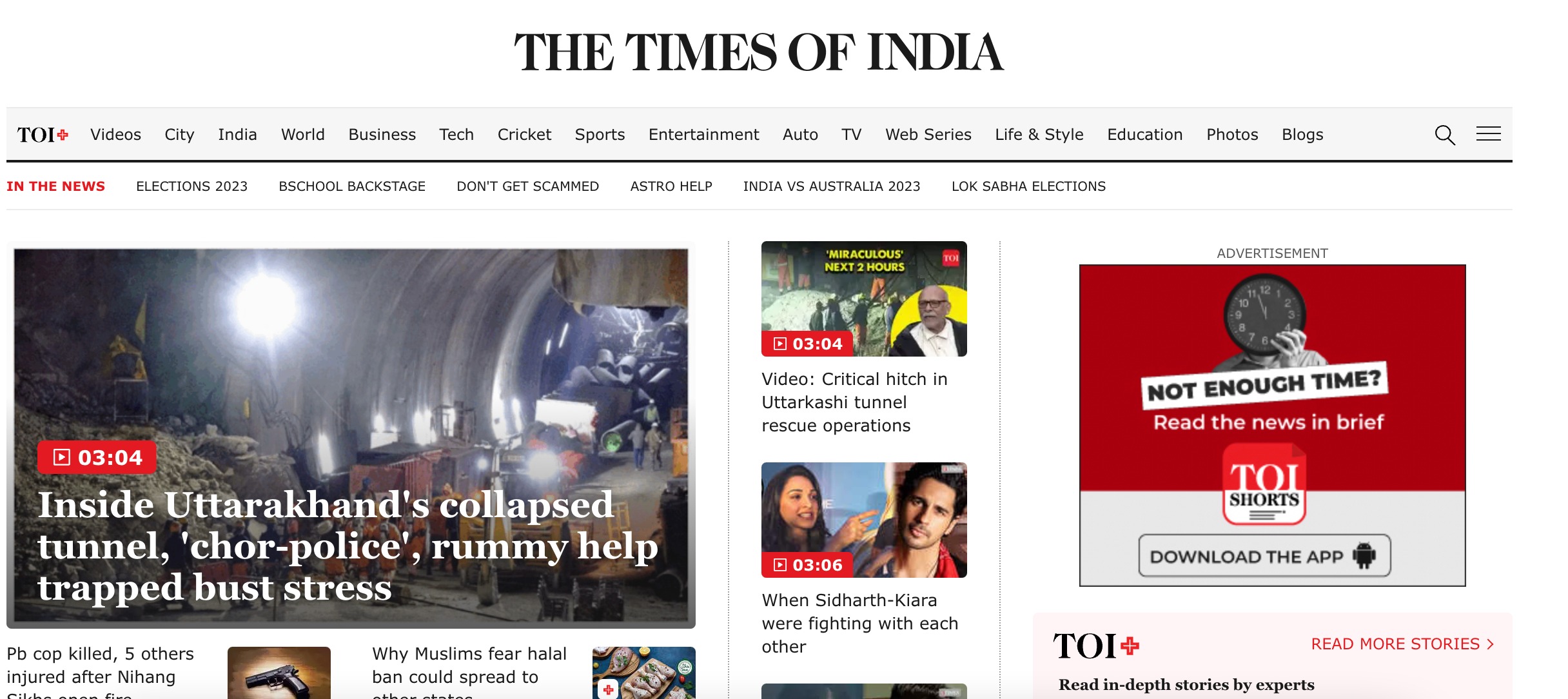
Par exemple, la page d'accueil d'un site Web d'actualités peut présenter des titres d'actualité, des articles en vedette et du contenu multimédia pour engager les visiteurs dès le départ.

Menus de navigation
Les menus de navigation constituent l'épine dorsale de la navigation d'un site Web, fournissant à votre public une feuille de route pour explorer les différentes sections.
Généralement trouvés en haut ou sur le côté d'une page, ces menus offrent des liens vers des domaines clés tels que À propos de nous, Services ou Contact.
Pour un site Web de restaurant, le menu de navigation peut inclure des sections telles que Menu, Réservations, Restauration et Événements.

Catégories et sous-catégories
Les catégories et sous-catégories organisent le contenu en groupes similaires, facilitant ainsi une approche structurée de l'information.
Considérez un site de commerce électronique avec des catégories telles que les vêtements, l'électronique et la décoration intérieure. Dans la catégorie Vêtements, les sous-catégories peuvent affiner davantage la sélection en vêtements pour hommes, femmes et enfants.

3.2 Hiérarchie et organisation
Parlons maintenant des différentes hiérarchies et structures organisationnelles du site Web.
Structure arborescente
Une structure arborescente, également appelée structure hiérarchique, organise les informations de manière hiérarchique et ramifiée. Il présente une disposition claire et imbriquée, avec un élément central ou racine qui se divise en diverses sous-catégories, créant une hiérarchie arborescente.
Par exemple, considérons un site Web d’entreprise avec la structure suivante :
- Accueil (racine)
- À propos de nous
- Mission et vision
- Histoire de l'entreprise
- Des produits
- Catégorie 1
- Sous-catégorie A
- Sous-catégorie B
- Catégorie 2
- Catégorie 1
- Contactez-nous
- À propos de nous
Dans cet exemple, la page d'accueil sert de racine, se ramifiant en sections telles que À propos de nous et Produits, qui, à leur tour, se ramifient en sous-catégories plus spécifiques.
Structure plate
Une structure plate, ou une structure horizontale, présente les informations au même niveau sans couches hiérarchiques. Il se caractérise par un manque de sous-catégories imbriquées, offrant une organisation simple et simple.
Par exemple, un portfolio en ligne peut avoir une structure plate, comme décrit ci-dessous.
- Maison
- Sur moi
- Portefeuille
- CV
- Contact
Dans ce cas, chaque section est présentée au même niveau sans sous-catégories imbriquées, offrant une expérience de navigation simple et directe.
Structure des silos
Une structure en silos implique d’organiser les informations en compartiments ou silos distincts et autonomes. Chaque silo représente généralement un sujet ou une catégorie spécifique, et les informations contenues dans un silo peuvent ne pas être facilement interconnectées avec les informations contenues dans d'autres silos.
Imaginez un site Web d'actualités avec la structure en silos suivante :
- Maison
- Politique
- Politique intérieure
- Politique internationale
- Entreprise
- Finance
- Marchés
- Divertissement
- Films
- Musique
Dans ce scénario, chaque silo (Politique, Affaires, Divertissement) est une unité autonome et les informations contenues dans chaque silo sont liées à son sujet spécifique.
Vous pouvez vous référer à notre vidéo pour créer une structure en silo pour votre site Web.

4 bonnes pratiques à suivre pour une bonne structure de site Web
Maintenant que vous avez compris les éléments de la structure d'un site Web, nous allons discuter des meilleures pratiques que vous pouvez suivre pour créer une bonne structure. Commençons!
4.1 Conception et optimisation de la page d'accueil
Dans la structure d’un site Web, la conception et l’optimisation de la page d’accueil sont des éléments critiques qui influencent considérablement l’engagement des utilisateurs et le succès global.
Domaines de contenu clés
Les zones de contenu clés font référence à des sections stratégiquement désignées sur la page d'accueil qui mettent en évidence des informations ou des fonctionnalités essentielles et hautement prioritaires. Ces zones sont soigneusement choisies pour capter l'attention de vos visiteurs et offrir un accès immédiat au contenu.
Par exemple, sur une plateforme de commerce électronique, les zones de contenu clés pourraient inclure les « Produits en vedette », présentant des articles populaires, ou les « Nouveautés », offrant aux visiteurs un aperçu des dernières offres.
En plaçant stratégiquement ces zones de contenu, votre site Web peut créer une page d'accueil visuellement attrayante et informative qui communique efficacement les messages clés à votre public.
Placement d'appel à l'action
Les éléments d'appel à l'action (CTA) encouragent votre public à entreprendre des actions spécifiques, telles que acheter, s'inscrire à des newsletters ou explorer davantage.
Le placement des CTA est un aspect important de l'optimisation de la page d'accueil, car il guide votre public vers les interactions souhaitées et contribue au succès global du site Web.
Par exemple, un site Web de voyages peut positionner stratégiquement un bouton CTA avec un message convaincant tel que « Réservez votre aventure maintenant », invitant votre public à explorer les forfaits de voyage et à lancer le processus de planification.
4.2 Créer une navigation conviviale
La conception du menu de navigation est un aspect important de la structure du site Web, influençant la façon dont les visiteurs interagissent et naviguent sur un site.
Il existe différents types de menus de navigation. Vous pouvez choisir celui qui correspond le mieux à vos besoins et offrir une expérience conviviale sur votre site Web.
Cependant, vous devez faire attention à votre menu de navigation, car certains menus de navigation peuvent s'avérer être du spam et Google pourrait prendre des mesures contre votre site.

Menus déroulants
Les menus déroulants sont une fonctionnalité de conception répandue dans laquelle des sous-catégories ou des options apparaissent dans une liste lorsque les visiteurs survolent ou cliquent sur un élément de menu principal. Cette conception rationalise la navigation, offrant un moyen peu encombrant d'organiser et d'afficher les catégories de contenu.
Par exemple, sur une plateforme de commerce électronique, le menu « Beauté » peut comporter un menu déroulant révélant des sous-catégories telles que « Soins de la peau », « Soins capillaires », « Parfums », etc.

Navigation pour hamburgers
Le menu de navigation hamburger est couramment utilisé dans les interfaces Web et mobiles pour faciliter une expérience de navigation propre et discrète.
Nommé pour ressembler à une icône de hamburger (une pile de trois lignes horizontales), le menu économise de l'espace sur l'écran en cachant les options de navigation derrière un symbole compact. Lorsque vos visiteurs cliquent ou appuient sur l'icône du hamburger, un menu déroulant ou coulissant révèle les choix de navigation.
Navigation en pied de page
La navigation en pied de page consiste à placer des liens de navigation ou des menus au bas d'une page Web (pied de page). Le pied de page contient généralement des liens vers des pages importantes, des informations juridiques, des coordonnées ou d'autres sections pertinentes.

L'inclusion d'un menu de navigation en pied de page garantit que votre public peut accéder aux informations et fonctionnalités essentielles, quel que soit l'endroit où il se trouve sur le site Web.
4.3 Utiliser des liens internes
Les liens internes sont un aspect fondamental de la structure d’un site Web qui joue un double rôle : améliorer la navigation des utilisateurs et avoir un impact positif sur l’optimisation des moteurs de recherche (SEO).
Deux éléments essentiels des stratégies de liens internes sont l’optimisation du texte d’ancrage et les liens pour une navigation facile. Discutons-en en détail.
Optimisation du texte d'ancrage
L'optimisation du texte d'ancrage implique l'utilisation d'un texte descriptif et riche en mots clés pour les hyperliens, contribuant ainsi à la compréhension des utilisateurs et au référencement.
Du point de vue du référencement, le texte d'ancrage fournit un contexte précieux aux moteurs de recherche, influençant la manière dont ils interprètent et indexent la page liée.
Il est conseillé d'utiliser des textes d'ancrage descriptifs. Par exemple, considérons un blog technologique dans lequel le texte d'ancrage « meilleurs smartphones de 2023 » est utilisé au lieu d'un générique « cliquez ici ».
Cela informe votre public sur le contenu lié et signale aux moteurs de recherche que la page liée est probablement pertinente pour le sujet des meilleurs smartphones en 2023.
Liens pour la navigation utilisateur et le référencement

Les liens internes pour la navigation des utilisateurs et le référencement impliquent de placer stratégiquement des liens dans le contenu pour guider votre public vers des informations connexes ou complémentaires.
Du point de vue du public, ces liens offrent un chemin transparent pour explorer du contenu supplémentaire, les maintenant engagés et les encourageant à approfondir leur découverte du site Web.
Pour le référencement, les liens internes établissent un réseau de pages interconnectées, aidant les moteurs de recherche à comprendre la structure et la hiérarchie du site.
Par exemple, un article de blog sur les routines de remise en forme peut inclure des liens internes vers des guides d’exercices spécifiques, des articles sur la nutrition ou des conseils de bien-être. Cela aide non seulement votre public à naviguer dans le contenu associé, mais signale également aux moteurs de recherche la pertinence du contenu et la profondeur du site Web.
Vous pouvez également créer du contenu pilier pour créer des liens internes sur votre site Web.
Reportez-vous à notre article dédié à la création de liens pour créer des liens vers votre site Web de manière stratégique.
4.4 Utiliser des stratégies de référencement complètes
Construire des stratégies de référencement est important pour optimiser la visibilité d'un site Web sur les moteurs de recherche. Cela implique diverses stratégies pour améliorer l'exploration des moteurs de recherche, la structure des URL, l'utilisation du fil d'Ariane, etc. Discutons-en en détail.
Exploration des moteurs de recherche
Deux composants essentiels pour une exploration efficace des moteurs de recherche sont les plans de site et le fichier robots.txt.
Plans de site XML
Les plans de site XML servent de feuille de route pour les moteurs de recherche, fournissant une liste structurée d'URL au sein d'un site Web. Ils contribuent à une exploration et une indexation efficaces.
Par exemple, le plan du site XML d'un site Web de commerce électronique peut répertorier les pages de produits, les catégories et les articles de blog, garantissant ainsi que les moteurs de recherche peuvent facilement identifier et indexer l'ensemble du contenu.
Avec Rank Math, vous pouvez générer des plans de site compatibles avec les moteurs de recherche et informer automatiquement les moteurs de recherche des mises à jour.
Reportez-vous à notre didacticiel dédié à la configuration des plans de site dans Rank Math et profitez des avantages des plans de site avec notre plugin.
Optimisation du fichier Robots.txt
Robots.txt est un fichier texte qui fournit des instructions aux robots des moteurs de recherche sur les pages ou sections d'un site Web qui ne doivent pas être explorées ou indexées.

L'optimisation du fichier robots.txt est nécessaire pour concentrer l'attention des moteurs de recherche sur un contenu précieux et éviter d'indexer des pages non essentielles ou sensibles.
Par exemple, l'exclusion de pages telles que les pages « administrateur » ou « de remerciement » de l'exploration garantit que les robots des moteurs de recherche donnent la priorité à la visibilité du contenu pertinent pour les utilisateurs.
Optimiser la structure des URL
Les URL doivent être simples et faciles à comprendre, car les moteurs de recherche les utilisent pour comprendre la hiérarchie et la structure du site Web.
Par exemple, un blog de fitness peut optimiser sa structure URL avec « website.com/fitness-blog », fournissant des indications claires sur l'orientation du contenu.
Voici comment l'URL apparaît sur votre article/pages WordPress.

Les traits d'union sont des séparateurs de mots efficaces, favorisant la convivialité des moteurs de recherche, comme le montre la page « website.com/healthy-living-tips ».
Évitez le bourrage de mots clés et maintenez une approche équilibrée pour les URL ciblées et pertinentes, telles que « website.com/effective-digital-marketing-strategies ».
Utiliser du fil d'Ariane
L'utilisation du fil d'Ariane dans la structure du site Web est une aide à la navigation efficace qui améliore l'expérience de votre public en fournissant des chemins et un contexte clairs, améliorant ainsi la structure du site Web.
Le fil d'Ariane fournit un chemin hiérarchique, permettant au public de revenir facilement aux pages de niveau supérieur. Par exemple, un fil d'Ariane tel que Accueil > Catégories > Vêtements pour hommes > Chemises indique le parcours du public à travers la structure du site.
Le plugin Rank Math SEO ajoute le schéma de fil d'Ariane dont les moteurs de recherche ont besoin pour afficher facilement le fil d'Ariane dans les résultats de recherche.
Reportez-vous à notre guide de référencement technique pour découvrir les secrets du classement dans les moteurs de recherche et améliorer l'expérience utilisateur.
4.5 Conception réactive et optimisation mobile
Les mises en page réactives sont la pierre angulaire de la conception Web adaptée aux mobiles. Ils garantissent que les sites Web s’adaptent parfaitement aux différentes tailles d’écran et appareils.
Grâce à des grilles fluides et des éléments flexibles, les mises en page réactives garantissent que le contenu reste visuellement attrayant et convivial sur les ordinateurs de bureau, les tablettes et les smartphones.
Par exemple, une conception réactive peut réorganiser et redimensionner des éléments, tels que des images et du texte, pour un affichage optimal sur un écran plus petit, offrant ainsi une expérience utilisateur cohérente et attrayante quel que soit l'appareil.
5. Conclusion
Créer une structure de site Web efficace est la clé du succès en ligne. Chaque élément contribue à une expérience utilisateur transparente et engageante, de la navigation conviviale à l'optimisation du référencement et au design réactif.
L'adoption de ces principes garantit que votre site Web non seulement attire mais retient les visiteurs. N'oubliez pas qu'un site Web bien structuré n'est pas seulement une destination ; c'est un voyage immersif pour votre public, le guidant sans effort à travers le contenu et laissant une impression positive durable.
Si vous aimez cet article, faites-le nous savoir en tweetant @rankmathseo.
