웹사이트 구조: 효과적인 웹 구성을 위한 궁극적인 가이드
게시 됨: 2023-11-28어떤 웹사이트는 탐색하는 데 즐거움을 주는 반면 다른 웹사이트는 길을 잃게 만드는 이유가 무엇인지 궁금한 적이 있습니까? 일부 사이트는 체계적으로 구성되어 있어 전반적인 사용자 경험을 향상시키기 때문입니다.
웹사이트를 만드는 것은 단순히 페이지를 구성하는 것 이상으로 방문자에게 원활하고 직관적인 경험을 제공하는 것입니다.
세심하게 계획된 웹사이트 구조는 사용자 경험을 향상시키고 검색 엔진에서 사이트의 가시성을 높입니다.
그럼 더 이상 고민하지 말고 시작해 보겠습니다.
목차
- 웹사이트 구조란 무엇입니까?
- 웹사이트 구조가 왜 중요한가요?
- 웹사이트 구조의 요소 이해
- 기본 요소
- 계층 구조 및 조직
- 좋은 웹사이트 구조를 위해 따라야 할 모범 사례
- 홈페이지 디자인 및 최적화
- 사용자 친화적인 탐색 만들기
- 내부 링크 사용
- 포괄적인 SEO 전략을 사용하세요
- 반응형 디자인 및 모바일 최적화
- 결론
1 웹사이트 구조란 무엇입니까?
웹사이트 구조는 웹사이트 콘텐츠, 페이지, 탐색 요소의 구성과 레이아웃을 의미합니다.
정보가 방문자에게 분류, 연결 및 표시되는 방법을 결정합니다. 효과적인 웹사이트 구조는 사용자 경험을 향상시키며, 검색 엔진이 사이트의 모든 페이지를 찾고 색인화하는 데 도움이 되므로 검색 엔진 최적화(SEO)에 중요합니다.
2 웹사이트 구조가 왜 중요한가요?
사이트 구조는 긍정적인 사용자 경험의 중추 역할을 합니다.
정보를 찾는 것이 건초 더미에서 바늘을 찾는 것과 같은 웹사이트를 탐색한다고 상상해 보십시오.
잘 구성된 사이트 구조는 청중이 원하는 것을 쉽게 찾을 수 있도록 하여 원활하고 만족스러운 사용자 여정으로 이어집니다. 직관적인 탐색 메뉴부터 논리적인 콘텐츠 그룹화에 이르기까지 적절하게 설계된 구조는 사용자 만족도를 높이고 탐색을 장려하며 방문자가 다시 돌아오도록 유도합니다.
사용자가 웹사이트를 쉽게 탐색할 수 있도록 간단한 웹사이트 구조를 선호하는 방법은 다음과 같습니다.

또한 사이트 구조는 검색 엔진이 웹 페이지의 관련성과 순위를 결정할 때 고려하는 중요한 요소입니다. 명확한 계층 구조, 탐색 및 키워드의 전략적 사용을 통해 잘 구성된 사이트는 검색 엔진 알고리즘이 콘텐츠를 더 쉽게 크롤링하고 색인화할 수 있게 해줍니다.
3 웹사이트 구조의 요소 이해하기
사이트 구조의 기본은 웹사이트의 전반적인 디자인, 접근성 및 사용자 경험을 형성하는 구성 요소입니다.
웹사이트 구조의 기본적인 측면을 자세히 살펴보겠습니다.
3.1 기본 요소
아래에서는 웹사이트 구조의 기본 요소에 대해 논의했습니다.
홈페이지
홈페이지는 사이트가 제공하는 내용을 보여주는 스냅샷 역할을 합니다. 이는 청중의 첫 번째 접촉 지점이며 사이트와의 상호 작용 분위기를 설정합니다.
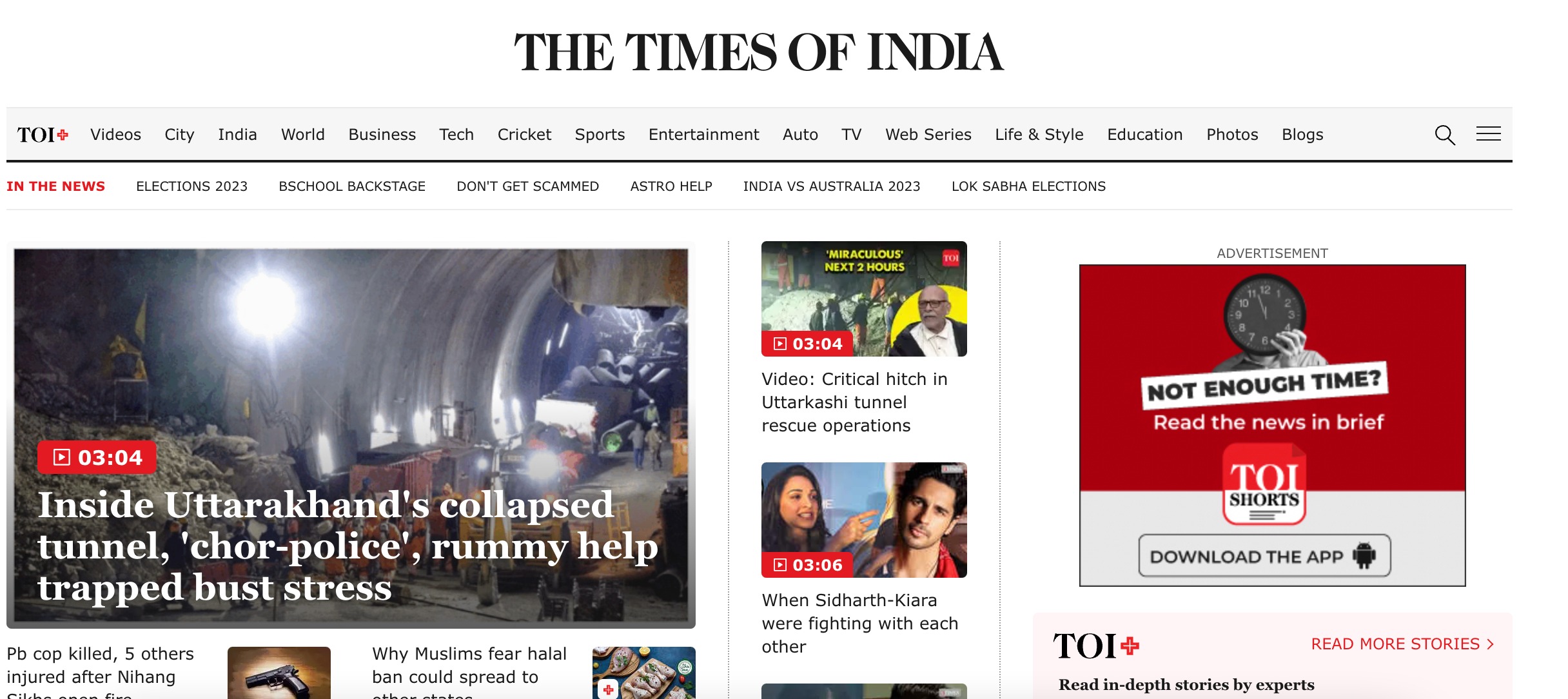
예를 들어, 뉴스 웹사이트의 홈페이지에는 처음부터 방문자의 관심을 끌기 위한 속보 헤드라인, 특집 기사, 멀티미디어 콘텐츠가 포함될 수 있습니다.

탐색 메뉴
탐색 메뉴는 웹 사이트의 탐색 백본으로, 청중에게 다양한 섹션을 탐색할 수 있는 로드맵을 제공합니다.
일반적으로 페이지 상단이나 측면에 있는 이 메뉴는 회사 소개, 서비스 또는 연락처와 같은 주요 영역에 대한 링크를 제공합니다.
레스토랑 웹사이트의 경우 탐색 메뉴에는 메뉴, 예약, 식사, 이벤트 등의 섹션이 포함될 수 있습니다.

카테고리 및 하위 카테고리
카테고리 및 하위 카테고리는 콘텐츠를 유사한 그룹으로 구성하여 정보에 대한 구조화된 접근 방식을 용이하게 합니다.
의류, 전자제품, 홈 데코 등의 카테고리가 포함된 전자상거래 사이트를 생각해 보세요. 의류 카테고리 내 하위 카테고리에서는 남성복, 여성복, 아동복으로 선택 항목을 더욱 구체화할 수 있습니다.

3.2 계층 구조 및 조직
이제 웹 사이트의 다양한 계층 구조와 조직 구조에 대해 논의하겠습니다.
트리 구조
계층 구조라고도 알려진 트리 구조는 정보를 계층적 및 분기 방식으로 구성합니다. 이는 다양한 하위 범주로 분기되는 중앙 또는 루트 요소가 포함된 명확하고 중첩된 배열을 갖고 있어 나무와 같은 계층 구조를 만듭니다.
예를 들어 다음과 같은 구조의 기업 웹사이트를 생각해 보세요.
- 홈(루트)
- 회사 소개
- 사명과 비전
- 회사연혁
- 제품
- 카테고리 1
- 하위 카테고리 A
- 하위 카테고리 B
- 카테고리 2
- 카테고리 1
- 문의하기
- 회사 소개
이 예에서 홈페이지는 루트 역할을 하며 About Us 및 Products와 같은 섹션으로 분기되고, 다시 보다 구체적인 하위 카테고리로 분기됩니다.
평면 구조
평면적 구조, 즉 수평적 구조는 계층적 레이어 없이 동일한 수준의 정보를 제공합니다. 중첩된 하위 범주가 없어 간단하고 복잡하지 않은 구성을 제공하는 것이 특징입니다.
예를 들어, 온라인 포트폴리오는 아래 설명된 것처럼 평면적 구조를 가질 수 있습니다.
- 집
- 나에 대해서
- 포트폴리오
- 재개하다
- 연락하다
이 경우 각 섹션은 중첩된 하위 카테고리 없이 동일한 수준에 표시되므로 간단하고 직접적인 탐색 환경을 제공합니다.
사일로 구조
사일로 구조에는 정보를 별개의 독립된 구획 또는 사일로로 구성하는 작업이 포함됩니다. 각 사일로는 일반적으로 특정 주제나 범주를 나타내며, 사일로 내의 정보는 다른 사일로의 정보와 쉽게 상호 연결되지 않을 수 있습니다.
다음과 같은 사일로 구조를 가진 뉴스 웹사이트를 상상해 보세요.
- 집
- 정치
- 국내정치
- 국제정치
- 사업
- 재원
- 시장
- 오락
- 영화 산업
- 음악
이 시나리오에서 각 사일로(정치, 비즈니스, 엔터테인먼트)는 독립된 단위이며 각 사일로 내의 정보는 특정 주제와 관련됩니다.
당사의 비디오를 참조하여 귀하의 웹사이트에 대한 사일로 구조를 만들 수 있습니다.

좋은 웹사이트 구조를 위해 따라야 할 4가지 모범 사례
이제 웹사이트 구조의 요소를 이해했으므로 좋은 구조를 만들기 위해 따를 수 있는 모범 사례에 대해 논의하겠습니다. 시작하자!
4.1 홈페이지 디자인 및 최적화
웹사이트 구조에서 홈페이지의 디자인과 최적화는 사용자 참여와 전반적인 성공에 큰 영향을 미치는 중요한 요소입니다.
주요 콘텐츠 영역
핵심 콘텐츠 영역은 필수적이고 우선순위가 높은 정보나 기능을 강조하는 홈페이지에서 전략적으로 지정된 섹션을 의미합니다. 이러한 영역은 방문자의 관심을 끌고 콘텐츠에 즉시 액세스할 수 있도록 신중하게 선택되었습니다.
예를 들어, 전자 상거래 플랫폼의 주요 콘텐츠 영역에는 인기 항목을 소개하는 "추천 제품" 또는 방문자에게 최신 제품의 스냅샷을 제공하는 "신제품"이 포함될 수 있습니다.
이러한 콘텐츠 영역을 전략적으로 배치함으로써 귀하의 웹 사이트는 핵심 메시지를 청중에게 효율적으로 전달하는 시각적으로 매력적이고 유익한 홈페이지를 만들 수 있습니다.
클릭 유도 문구 배치
클릭 유도 문구(CTA) 요소는 청중이 구매, 뉴스레터 가입, 추가 탐색 등의 특정 행동을 취하도록 장려합니다.
CTA 배치는 청중을 원하는 상호 작용으로 안내하고 웹 사이트의 전반적인 성공에 기여하므로 홈페이지 최적화의 중요한 측면입니다.
예를 들어, 여행 웹사이트에서는 "지금 모험을 예약하세요"와 같은 설득력 있는 메시지가 포함된 CTA 버튼을 전략적으로 배치하여 청중이 여행 패키지를 탐색하고 계획 프로세스를 시작하도록 유도할 수 있습니다.
4.2 사용자 친화적인 탐색 만들기
탐색 메뉴 디자인은 웹 사이트 구조의 중요한 측면으로 방문자가 사이트와 상호 작용하고 탐색하는 방식에 영향을 미칩니다.
다양한 유형의 탐색 메뉴가 있습니다. 귀하의 요구에 가장 적합한 것을 선택하고 귀하의 웹 사이트에서 사용자 친화적인 경험을 제공할 수 있습니다.
그러나 일부 탐색 메뉴는 스팸으로 판명될 수 있으며 Google이 귀하의 사이트에 대해 조치를 취할 수 있으므로 탐색 메뉴를 사용할 때 주의해야 합니다.
드롭다운 메뉴
드롭다운 메뉴는 방문자가 기본 메뉴 항목 위에 마우스를 올리거나 클릭할 때 하위 범주나 옵션이 목록에 나타나는 널리 사용되는 디자인 기능입니다. 이 디자인은 탐색을 간소화하여 콘텐츠 범주를 구성하고 표시하는 공간 효율적인 방법을 제공합니다.

예를 들어, 전자상거래 플랫폼에서 '뷰티' 메뉴에는 '스킨케어', '헤어케어', '향수' 등과 같은 하위 카테고리를 표시하는 드롭다운이 있을 수 있습니다.

햄버거 내비게이션
햄버거 탐색 메뉴는 깔끔하고 눈에 거슬리지 않는 탐색 경험을 촉진하기 위해 웹 및 모바일 인터페이스에서 일반적으로 사용됩니다.
세 개의 가로선이 쌓여 있는 햄버거 아이콘과 유사하다고 명명된 이 메뉴는 컴팩트한 기호 뒤에 탐색 옵션을 숨겨 화면의 공간을 절약합니다. 방문자가 햄버거 아이콘을 클릭하거나 탭하면 드롭다운 또는 슬라이드 아웃 메뉴에 탐색 선택 사항이 표시됩니다.
바닥글 탐색
바닥글 탐색은 웹 페이지 하단(바닥글)에 탐색 링크나 메뉴를 배치하는 것을 의미합니다. 바닥글에는 일반적으로 중요한 페이지, 법률 정보, 연락처 세부 정보 또는 기타 관련 섹션에 대한 링크가 포함되어 있습니다.

바닥글 탐색 메뉴를 포함하면 청중이 웹사이트 어디에 있든 필수 정보와 기능에 액세스할 수 있습니다.
4.3 내부 링크 사용
내부 링크는 사용자 탐색을 향상하고 검색 엔진 최적화(SEO)에 긍정적인 영향을 미치는 이중 역할을 수행하는 웹 사이트 구조의 기본 측면입니다.
내부 연결 전략의 두 가지 중요한 구성 요소는 앵커 텍스트 최적화와 쉬운 탐색을 위한 링크입니다. 자세히 논의해 봅시다.
앵커 텍스트 최적화
앵커 텍스트 최적화에는 하이퍼링크에 대한 설명적이고 키워드가 풍부한 텍스트를 사용하여 사용자 이해와 SEO에 기여하는 작업이 포함됩니다.
SEO 관점에서 앵커 텍스트는 검색 엔진에 귀중한 컨텍스트를 제공하여 링크된 페이지를 해석하고 색인화하는 방법에 영향을 미칩니다.
설명적인 앵커 텍스트를 사용하는 것이 좋습니다. 예를 들어, 일반적인 "여기를 클릭하세요" 대신 "2023년 최고의 스마트폰" 이라는 앵커 텍스트가 사용된 기술 블로그를 생각해 보세요.
이를 통해 청중에게 링크된 콘텐츠에 대해 알리고 링크된 페이지가 2023년 최고의 스마트폰 주제와 관련이 있을 가능성이 높다는 신호를 검색 엔진에 알립니다.
사용자 탐색 및 SEO를 위한 연결

사용자 탐색 및 SEO를 위한 내부 링크에는 콘텐츠 내에 링크를 전략적으로 배치하여 청중에게 관련 정보 또는 보완 정보를 안내하는 작업이 포함됩니다.
청중의 관점에서 볼 때 이러한 링크는 추가 콘텐츠를 탐색할 수 있는 원활한 경로를 제공하여 참여를 유지하고 웹 사이트에 더 깊이 들어가도록 장려합니다.
SEO의 경우 내부 링크는 상호 연결된 페이지 네트워크를 구축하여 검색 엔진이 사이트의 웹사이트 구조와 계층 구조를 이해하는 데 도움을 줍니다.
예를 들어, 피트니스 루틴에 대한 블로그 게시물에는 특정 운동 가이드, 영양 관련 기사 또는 웰빙 팁에 대한 내부 링크가 포함될 수 있습니다. 이는 청중이 관련 콘텐츠를 탐색하는 데 도움이 될 뿐만 아니라 콘텐츠의 관련성과 웹 사이트의 깊이를 검색 엔진에 알립니다.
또한 기둥 콘텐츠를 만들어 웹 사이트에 내부 링크를 구축할 수도 있습니다.
귀하의 웹 사이트에 대한 링크를 전략적으로 구축하려면 링크 구축에 대한 전용 기사를 참조하십시오.
4.4 포괄적인 SEO 전략 사용
SEO 전략을 구축하는 것은 검색 엔진에서 웹사이트의 가시성을 최적화하는 데 중요합니다. 여기에는 검색 엔진 크롤링, URL 구조, 이동 경로 사용 등을 향상시키는 다양한 전략이 포함됩니다. 이에 대해 자세히 논의하겠습니다.
검색 엔진 크롤링
효과적인 검색 엔진 크롤링을 위한 두 가지 필수 구성 요소는 사이트맵과 robots.txt입니다.
XML 사이트맵
XML 사이트맵은 검색 엔진의 로드맵 역할을 하며 웹사이트 내의 구조화된 URL 목록을 제공합니다. 효율적인 크롤링 및 색인 생성에 도움이 됩니다.
예를 들어, 전자 상거래 웹사이트의 XML 사이트맵에는 제품 페이지, 카테고리, 블로그 게시물이 나열되어 검색 엔진이 전체 콘텐츠 범위를 쉽게 식별하고 색인화할 수 있습니다.
Rank Math를 사용하면 검색 엔진 호환 사이트맵을 생성하고 검색 엔진에 업데이트를 자동으로 알릴 수 있습니다.
Rank Math에서 사이트맵을 구성하는 방법에 대한 전용 튜토리얼을 참조하고 플러그인으로 사이트맵의 이점을 활용하세요.
Robots.txt 최적화
Robots.txt는 검색 엔진 크롤러에게 웹 사이트의 어떤 페이지나 섹션을 크롤링하거나 색인을 생성해서는 안 되는지에 대한 지침을 제공하는 텍스트 파일입니다.

검색 엔진의 관심을 귀중한 콘텐츠에 집중하고 중요하지 않거나 민감한 페이지의 색인 생성을 방지하려면 robots.txt 파일을 최적화하는 것이 필요합니다.
예를 들어, "관리자" 또는 "감사합니다" 페이지와 같은 페이지를 크롤링에서 제외하면 검색 엔진 봇이 사용자에게 관련 콘텐츠를 표시하는 데 우선순위를 두게 됩니다.
URL 구조 최적화
검색 엔진은 계층 구조와 웹사이트 구조를 이해하기 위해 URL을 활용하므로 URL은 간단하고 이해하기 쉬워야 합니다.
예를 들어, 피트니스 블로그는 "website.com/fitness-blog"로 URL 구조를 최적화하여 콘텐츠 초점을 명확하게 표시할 수 있습니다.
WordPress 게시물/페이지에 URL이 표시되는 방식은 다음과 같습니다.

하이픈은 "website.com/healthy-living-tips"에서 볼 수 있듯이 검색 엔진 친화성을 높이는 효과적인 단어 구분 기호입니다.
키워드 스터핑을 피하고 'website.com/active-digital-marketing-strategies'와 같이 집중적이고 관련성이 높은 URL에 대해 균형 잡힌 접근 방식을 유지하세요.
탐색경로 사용
웹사이트 구조에서 탐색경로를 사용하는 것은 명확한 경로와 컨텍스트를 제공하여 웹사이트 구조를 향상함으로써 청중의 경험을 향상시키는 효과적인 탐색 도움말입니다.
이동 경로는 계층적 추적을 제공하여 청중이 더 높은 수준의 페이지로 쉽게 돌아갈 수 있도록 합니다. 예를 들어 홈 > 카테고리 > 남성 의류 > 셔츠와 같은 탐색경로 트레일은 사이트 구조를 통한 청중의 여정을 나타냅니다.
Rank Math SEO 플러그인은 검색 엔진이 검색 결과에 이동 경로를 쉽게 표시하는 데 필요한 이동 경로 스키마를 추가합니다.
기술 SEO 가이드를 참조하여 검색 엔진 순위에 대한 비밀을 밝히고 사용자 경험을 개선하세요.
4.5 반응형 디자인과 모바일 최적화
반응형 레이아웃은 모바일 친화적인 웹 디자인의 초석입니다. 웹사이트가 다양한 화면 크기와 장치에 원활하게 적응하도록 보장합니다.
유동적인 그리드와 유연한 요소를 사용하는 반응형 레이아웃은 콘텐츠가 데스크톱, 태블릿, 스마트폰 전반에서 시각적으로 매력적이고 사용자 친화적으로 유지되도록 보장합니다.
예를 들어, 반응형 디자인은 작은 화면에 최적으로 표시되도록 이미지, 텍스트 등의 요소를 재배치하고 크기를 조정하여 장치에 관계없이 일관되고 매력적인 사용자 경험을 제공할 수 있습니다.
5. 결론
효과적인 웹사이트 구조를 만드는 것은 온라인 성공을 위한 청사진입니다. 각 요소는 사용자 친화적인 탐색부터 SEO 최적화 및 반응형 디자인에 이르기까지 원활하고 매력적인 사용자 경험에 기여합니다.
이러한 원칙을 수용하면 귀하의 웹사이트가 방문자를 유치할 뿐만 아니라 유지하는 것도 보장됩니다. 잘 구성된 웹사이트는 단순한 목적지가 아니라는 점을 기억하십시오. 청중을 위한 몰입형 여행으로, 쉽게 콘텐츠를 안내하고 지속적인 긍정적인 인상을 남깁니다.
이 게시물이 마음에 들면 @rankmathseo를 트윗하여 알려주세요.
