Структура веб-сайта: полное руководство по эффективной веб-организации
Опубликовано: 2023-11-28Вы когда-нибудь задумывались, почему навигация по некоторым веб-сайтам доставляет удовольствие, а на других вы чувствуете себя потерянным? Это связано с тем, что некоторые сайты хорошо структурированы и улучшают общий пользовательский опыт.
Создание веб-сайта — это больше, чем просто составление страниц — создание удобного и интуитивно понятного интерфейса для ваших посетителей.
Продуманная структура сайта улучшает пользовательский опыт и повышает видимость вашего сайта в поисковых системах.
Итак, без лишних слов, давайте начнем.
Оглавление
- Что такое структура сайта?
- Почему структура сайта важна?
- Понимание элементов структуры веб-сайта
- Основные элементы
- Иерархия и организация
- Рекомендации по созданию хорошей структуры веб-сайта
- Дизайн и оптимизация домашней страницы
- Создайте удобную навигацию
- Используйте внутренние ссылки
- Используйте комплексные стратегии SEO
- Адаптивный дизайн и мобильная оптимизация
- Заключение
1 Что такое структура сайта?
Структура веб-сайта относится к организации и расположению содержимого, страниц и элементов навигации веб-сайта.
Он определяет, как информация классифицируется, связывается и представляется посетителям. Эффективная структура веб-сайта повышает удобство работы пользователей и важна для поисковой оптимизации (SEO), поскольку помогает поисковым системам находить и индексировать все страницы вашего сайта.
2 Почему важна структура сайта?
Структура сайта служит основой положительного пользовательского опыта.
Представьте себе, что вы перемещаетесь по веб-сайту, на котором поиск информации похож на поиск иголки в стоге сена.
Хорошо организованная структура сайта гарантирует, что ваша аудитория сможет легко найти то, что она хочет, что обеспечивает беспрепятственный и приятный пользовательский опыт. От интуитивно понятных навигационных меню до логической группировки контента — правильно спроектированная структура повышает удовлетворенность пользователей, поощряет исследования и заставляет посетителей возвращаться.
Вот почему мы предпочитаем простую структуру веб-сайта, чтобы наши пользователи могли легко перемещаться по нашему веб-сайту.

Кроме того, структура сайта является важным фактором, который поисковые системы учитывают при определении релевантности и рейтинга веб-страниц. Хорошо организованный сайт с четкой иерархией, навигацией и стратегическим использованием ключевых слов облегчает алгоритмам поисковых систем сканирование и индексацию контента.
3. Понимание элементов структуры веб-сайта
Основы структуры сайта — это строительные блоки, которые формируют общий дизайн, доступность и удобство использования веб-сайта.
Давайте подробно рассмотрим эти фундаментальные аспекты структуры веб-сайта.
3.1 Основные элементы
Ниже мы обсудили основные элементы структуры сайта.
Домашняя страница
Домашняя страница служит снимком того, что может предложить сайт. Это первая точка контакта вашей аудитории, задающая тон ее взаимодействию с сайтом.
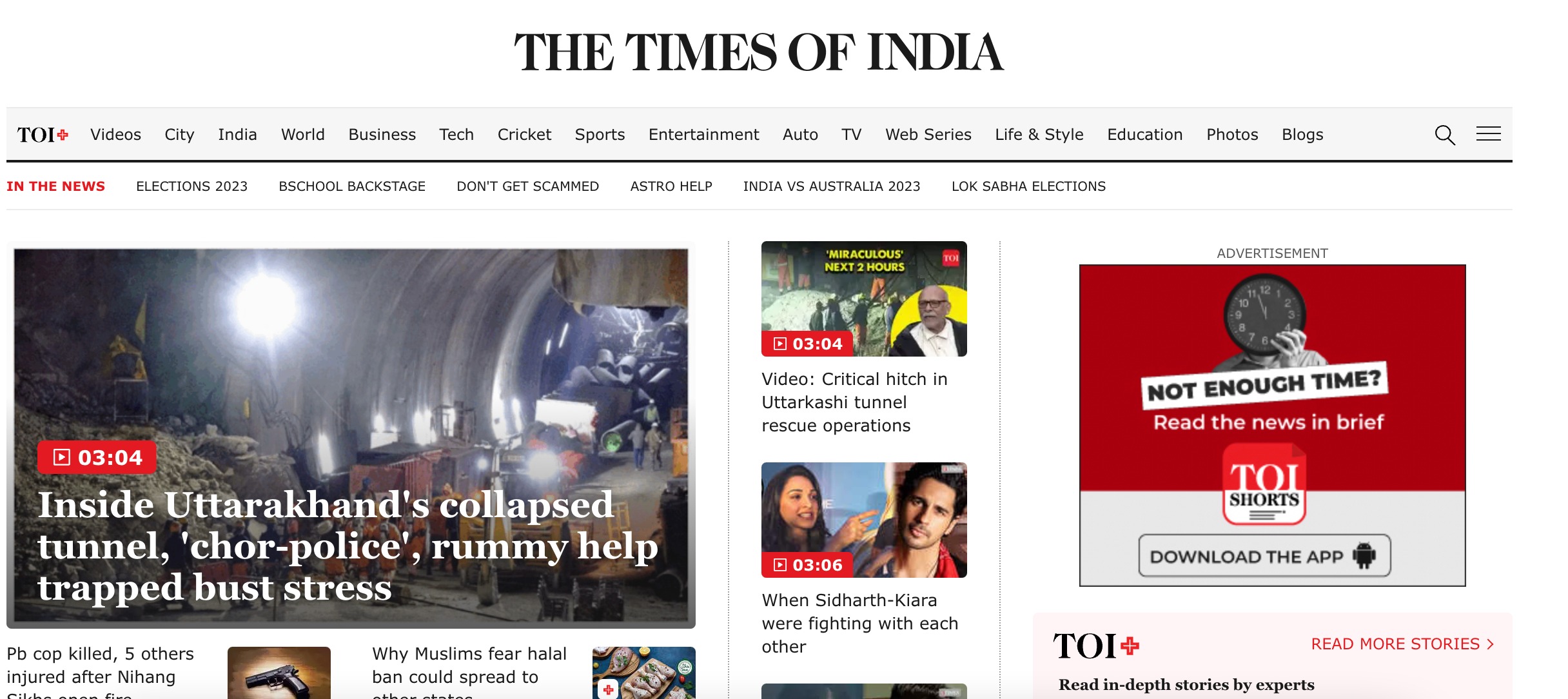
Например, домашняя страница новостного веб-сайта может содержать сенсационные заголовки, избранные статьи и мультимедийный контент, чтобы с самого начала привлечь посетителей.

Навигационные меню
Навигационные меню — это навигационная основа веб-сайта, предоставляющая вашей аудитории дорожную карту для изучения различных разделов.
Эти меню, обычно расположенные вверху или сбоку страницы, содержат ссылки на ключевые области, такие как «О нас», «Услуги» или «Контакты».
На веб-сайте ресторана навигационное меню может включать такие разделы, как «Меню», «Бронирование», «Ужин» и «Мероприятия».

Категории и подкатегории
Категории и подкатегории организуют контент в похожие группы, облегчая структурированный подход к информации.
Рассмотрим сайт электронной коммерции с такими категориями, как «Одежда», «Электроника» и «Домашний декор». В категории «Одежда» подкатегории могут дополнительно детализировать выбор мужской, женской и детской одежды.

3.2 Иерархия и организация
Давайте теперь обсудим различные иерархии и организационные структуры веб-сайта.
Древовидная структура
Древовидная структура, также известная как иерархическая структура, организует информацию иерархическим и ветвящимся образом. Он имеет четкую и вложенную структуру с центральным или корневым элементом, который разветвляется на различные подкатегории, создавая древовидную иерархию.
Например, рассмотрим корпоративный веб-сайт со следующей структурой:
- Главная (Корневой)
- О нас
- Миссия и видение
- История компании
- Продукты
- Категория 1
- Подкатегория А
- Подкатегория Б
- Категория 2
- Категория 1
- Связаться с нами
- О нас
В этом примере домашняя страница служит корнем, разветвляясь на такие разделы, как «О нас» и «Продукты», которые, в свою очередь, разветвляются на более конкретные подкатегории.
Плоская структура
Плоская структура или горизонтальная структура представляет информацию на одном уровне без иерархических слоев. Он характеризуется отсутствием вложенных подкатегорий, что обеспечивает простую и простую организацию.
Например, онлайн-портфолио может иметь плоскую структуру, как описано ниже.
- Дом
- Обо мне
- портфолио
- Резюме
- Контакт
В этом случае каждый раздел представлен на одном уровне без вложенных подкатегорий, что обеспечивает простую и прямую навигацию.
Структура силоса
Разрозненная структура предполагает организацию информации в отдельные, автономные отсеки или бункеры. Каждое хранилище обычно представляет определенную тему или категорию, и информация внутри хранилища может быть нелегко связана с информацией в других хранилищах.
Представьте себе новостной сайт со следующей разрозненной структурой:
- Дом
- Политика
- Внутренняя политика
- Международная политика
- Бизнес
- Финансы
- Рынки
- Развлечение
- Кино
- Музыка
В этом сценарии каждый бункер (политика, бизнес, развлечения) представляет собой автономную единицу, и информация внутри каждого бункера связана с его конкретной темой.
Вы можете обратиться к нашему видео, чтобы создать разрозненную структуру для вашего веб-сайта.

4 лучших метода, которым следует следовать для создания хорошей структуры веб-сайта
Теперь, когда вы поняли элементы структуры веб-сайта, мы обсудим лучшие практики, которым вы можете следовать, чтобы создать хорошую структуру. Давайте начнем!
4.1 Дизайн и оптимизация домашней страницы
В структуре веб-сайта дизайн и оптимизация домашней страницы являются важнейшими элементами, которые существенно влияют на вовлеченность пользователей и общий успех.
Ключевые области контента
Ключевые области контента относятся к стратегически выделенным разделам на главной странице, в которых выделяется важная и высокоприоритетная информация или функции. Эти области тщательно выбраны, чтобы привлечь внимание посетителей и обеспечить немедленный доступ к контенту.
Например, на платформе электронной коммерции ключевые области контента могут включать «Рекомендуемые товары», демонстрирующие популярные товары, или «Новые поступления», предлагающие посетителям обзор последних предложений.
Стратегически разместив эти области контента, ваш веб-сайт может создать визуально привлекательную и информативную домашнюю страницу, которая эффективно донесет ключевые сообщения до вашей аудитории.
Размещение призыва к действию
Элементы призыва к действию (CTA) побуждают вашу аудиторию совершить определенные действия, такие как покупка, подписка на рассылку новостей или дальнейшее изучение.
Размещение призывов к действию является важным аспектом оптимизации домашней страницы, поскольку оно направляет вашу аудиторию к желаемому взаимодействию и способствует общему успеху веб-сайта.
Например, туристический веб-сайт может стратегически разместить кнопку CTA с убедительным сообщением, например «Забронируйте свое приключение сейчас», побуждая вашу аудиторию изучить туристические пакеты и начать процесс планирования.
4.2 Создайте удобную навигацию
Дизайн навигационного меню — важный аспект структуры веб-сайта, влияющий на то, как посетители взаимодействуют с сайтом и перемещаются по нему.
Существуют различные типы навигационных меню. Вы можете выбрать лучший вариант, который соответствует вашим потребностям и обеспечивает удобство использования на вашем веб-сайте.
Однако вам нужно быть осторожным с навигационным меню, так как некоторые навигационные меню могут оказаться спамом, и Google может принять меры против вашего сайта.

Выпадающие меню
Выпадающие меню — это распространенная особенность дизайна, в которой подкатегории или параметры появляются в списке, когда посетители наводят курсор мыши или нажимают на основной пункт меню. Этот дизайн упрощает навигацию, обеспечивая эффективный способ организации и отображения категорий контента.
Например, на платформе электронной коммерции меню «Красота» может иметь раскрывающийся список с такими подкатегориями, как «Уход за кожей», «Уход за волосами», «Ароматы» и т. д.

Гамбургер Навигация
Навигационное меню-гамбургер обычно используется в веб- и мобильных интерфейсах, чтобы обеспечить понятную и ненавязчивую навигацию.
Названное в честь значка гамбургера — стопки из трех горизонтальных линий — меню экономит место на экране, скрывая параметры навигации за компактным символом. Когда ваши посетители нажимают или касаются значка гамбургера, раскрывающееся или выдвижное меню открывает варианты навигации.
Навигация в нижнем колонтитуле
Навигация в нижнем колонтитуле означает размещение навигационных ссылок или меню внизу веб-страницы (нижний колонтитул). Нижний колонтитул обычно содержит ссылки на важные страницы, юридическую информацию, контактные данные или другие соответствующие разделы.

Включение меню навигации в нижнем колонтитуле гарантирует, что ваша аудитория сможет получить доступ к важной информации и функциям независимо от того, где они находятся на веб-сайте.
4.3 Используйте внутренние ссылки
Внутренние ссылки — это фундаментальный аспект структуры веб-сайта, который играет двойную роль: улучшает навигацию пользователя и положительно влияет на поисковую оптимизацию (SEO).
Двумя важнейшими компонентами стратегии внутренних ссылок являются оптимизация текста привязки и ссылки для удобной навигации. Давайте обсудим их подробно.
Оптимизация текста привязки
Оптимизация якорного текста предполагает использование описательного и насыщенного ключевыми словами текста для гиперссылок, что способствует пониманию пользователей и SEO.
С точки зрения SEO, якорный текст предоставляет ценный контекст поисковым системам, влияя на то, как они интерпретируют и индексируют связанную страницу.
Целесообразно использовать описательные анкорные тексты. Например, рассмотрим технологический блог, в котором используется якорный текст «лучшие смартфоны 2023 года» вместо обычного «нажмите здесь».
Это информирует вашу аудиторию о связанном контенте и сигнализирует поисковым системам о том, что связанная страница, вероятно, имеет отношение к теме лучших смартфонов 2023 года.
Ссылки для пользовательской навигации и SEO

Внутренние ссылки для пользовательской навигации и SEO включают стратегическое размещение ссылок внутри контента, чтобы направить вашу аудиторию к связанной или дополнительной информации.
С точки зрения аудитории, эти ссылки предлагают удобный путь для изучения дополнительного контента, поддерживая их интерес и побуждая их глубже погрузиться в веб-сайт.
Для SEO внутренние ссылки создают сеть взаимосвязанных страниц, помогая поисковым системам понять структуру и иерархию сайта.
Например, сообщение в блоге о фитнес-программах может включать внутренние ссылки на конкретные руководства по упражнениям, статьи о питании или советы по здоровью. Это не только помогает вашей аудитории в навигации по соответствующему контенту, но также сигнализирует поисковым системам об релевантности контента и глубине веб-сайта.
Вы также можете создать основной контент для создания внутренних ссылок на своем веб-сайте.
Обратитесь к нашей специальной статье о построении ссылок, чтобы стратегически создавать ссылки для вашего сайта.
4.4 Используйте комплексные стратегии SEO
Разработка стратегии SEO важна для оптимизации видимости веб-сайта в поисковых системах. Это включает в себя различные стратегии улучшения сканирования поисковыми системами, структуры URL-адресов, использования хлебных крошек и т. д. Давайте обсудим их подробно.
Поисковое сканирование
Двумя важными компонентами эффективного сканирования поисковыми системами являются карты сайта и robots.txt.
XML-файлы Sitemap
Карты сайта XML служат дорожной картой для поисковых систем, предоставляя структурированный список URL-адресов на веб-сайте. Они помогают эффективно сканировать и индексировать.
Например, XML-карта сайта веб-сайта электронной коммерции может содержать страницы продуктов, категории и сообщения в блогах, гарантируя, что поисковые системы смогут легко идентифицировать и индексировать весь спектр контента.
С помощью Rank Math вы можете создавать карты сайта, совместимые с поисковыми системами, и автоматически уведомлять поисковые системы об обновлениях.
Обратитесь к нашему специальному руководству по настройке карт сайта в Rank Math и воспользуйтесь преимуществами карт сайта с помощью нашего плагина.
Оптимизация robots.txt
Robots.txt — это текстовый файл, который содержит инструкции для поисковых систем о том, какие страницы или разделы веб-сайта не следует сканировать или индексировать.

Оптимизация файла robots.txt необходима, чтобы сосредоточить внимание поисковых систем на ценном контенте и избежать индексации второстепенных или конфиденциальных страниц.
Например, исключение из сканирования таких страниц, как «администратор» или «спасибо», гарантирует, что боты поисковых систем будут уделять приоритетное внимание видимости соответствующего контента для пользователей.
Оптимизировать структуру URL-адресов
URL-адреса должны быть простыми и понятными, поскольку поисковые системы используют их для понимания иерархии и структуры веб-сайта.
Например, фитнес-блог может оптимизировать структуру URL-адресов с помощью «website.com/fitness-blog», обеспечивая четкие указания на направленность контента.
Вот как URL-адрес отображается в вашей записи/странице WordPress.

Дефисы являются эффективными разделителями слов, повышающими удобство поиска для поисковых систем, как показано на странице «website.com/healthy-living-tips».
Избегайте перенасыщения ключевыми словами и придерживайтесь сбалансированного подхода к целенаправленным и релевантным URL-адресам, таким как «website.com/efficient-digital-marketing-strategies».
Используйте хлебные крошки
Использование хлебных крошек в структуре веб-сайта — это эффективная навигационная помощь, которая улучшает восприятие вашей аудитории, предоставляя четкие пути и контекст, тем самым улучшая структуру веб-сайта.
Хлебные крошки обеспечивают иерархическую структуру, позволяя аудитории легко переходить обратно на страницы более высокого уровня. Например, навигационная цепочка, такая как Главная > Категории > Мужская одежда > Рубашки, указывает на путешествие аудитории по структуре сайта.
Плагин Rank Math SEO добавляет схему Breadcrumb Schema, необходимую поисковым системам для удобного отображения хлебных крошек в результатах поиска.
Обратитесь к нашему техническому руководству по SEO и раскройте секреты рейтинга в поисковых системах и улучшения пользовательского опыта.
4.5 Адаптивный дизайн и мобильная оптимизация
Адаптивные макеты являются краеугольным камнем мобильного веб-дизайна. Они гарантируют, что веб-сайты легко адаптируются к различным размерам экрана и устройствам.
Используя плавные сетки и гибкие элементы, адаптивные макеты гарантируют, что контент останется визуально привлекательным и удобным для пользователей на настольных компьютерах, планшетах и смартфонах.
Например, адаптивный дизайн может переупорядочивать и изменять размеры элементов, таких как изображения и текст, для оптимального отображения на маленьком экране, обеспечивая единообразный и привлекательный пользовательский опыт независимо от устройства.
5. Вывод
Создание эффективной структуры веб-сайта — залог успеха в Интернете. Каждый элемент способствует плавному и привлекательному пользовательскому интерфейсу: от удобной навигации до SEO-оптимизации и адаптивного дизайна.
Принятие этих принципов гарантирует, что ваш сайт не только привлечет, но и удержит посетителей. Помните, хорошо структурированный веб-сайт — это не просто пункт назначения; это захватывающее путешествие для вашей аудитории, которое легко проведет ее через контент и оставит неизгладимое положительное впечатление.
Если вам понравился этот пост, сообщите нам об этом в Твиттере @rankmathseo.
