Comment ignorer la page du panier dans WooCommerce (guide étape par étape)
Publié: 2017-08-22
Souhaitez-vous rationaliser votre processus de paiement WooCommerce et améliorer l'expérience utilisateur de votre site Web ? Si tel est le cas, vous voudrez peut-être envisager de sauter complètement le panier.
C'est vrai - en utilisant un plugin WooCommerce Skip Cart et d'autres méthodes (également couvertes ici), vous pouvez envoyer vos clients directement à la page de paiement, en contournant complètement la page de panier traditionnelle.
Selon une étude du Baymard Institute, le taux moyen d'abandon de panier dans toutes les industries est de 69,99 %. En d'autres termes, près de 7 clients sur 10 qui ajoutent des articles à leur panier finissent par quitter le site sans effectuer d'achat.
L'une des raisons de ce taux d'abandon élevé est un processus de paiement compliqué, et la page du panier est souvent considérée comme une étape inutile qui ajoute de la friction au processus.
Dans cet article de blog, nous allons explorer les avantages et les inconvénients potentiels de l'utilisation de WooCommerce Skip Cart et vous montrer comment le configurer sur votre site Web. Nous partagerons également quelques bonnes pratiques pour optimiser votre processus de paiement et utiliser efficacement le plugin.
Plongeons-nous !
Avantages de sauter la page du panier dans WooCommerce
Ignorer la page du panier dans WooCommerce peut profiter à votre entreprise de plusieurs manières, notamment en améliorant l'expérience utilisateur, en augmentant les taux de conversion et en accélérant les délais de paiement. Voici quelques-uns des principaux avantages de l'utilisation d'un plugin WooCommerce Skip Cart :
Paiement plus rapide
En sautant la page du panier, les clients peuvent atteindre la caisse plus rapidement, ce qui réduit l'abandon du panier. Une étude de Deloitte a révélé qu'une amélioration de la vitesse de0,1 s augmentait les ventes de près de 10 %.
Expérience utilisateur améliorée
La page du panier peut être déroutante ou inutile pour certains clients, ce qui entraîne de la frustration et des pertes de ventes. Les clients peuvent avoir une expérience plus positive sur votre site Web en simplifiant le processus de paiement.
Augmentation des taux de conversion
Un processus de paiement long ou compliqué peut décourager les clients de finaliser leurs achats. Ignorer la page du panier peut réduire les étapes et améliorer les taux de conversion. Selon Baymard,17% des utilisateurs abandonnent leur panier en raison de complications lors du passage à la caisse.
Optimisation mobile améliorée
L'optimisation mobile est essentielle, car de plus en plus de clients achètent sur leurs appareils mobiles. En ignorant la page du panier, vous pouvez réduire les temps de chargement et offrir une expérience plus transparente aux acheteurs mobiles.
Comment ignorer la page du panier dans WooCommerce (3 méthodes simples)
Maintenant que vous connaissez les avantages de sauter la page du panier dans une boutique WooCommerce, apprenons comment vous pouvez facilement sauter la page du panier dans WooCommerce via trois méthodes super simples et rapides. Ces méthodes incluent des plugins, la modification du fichier functions.php de votre thème et l'implémentation d'un extrait de code personnalisé.
Avec ces méthodes à portée de main, vous pouvez rationaliser le processus d'achat sur votre boutique WooCommerce et aider vos clients à finaliser efficacement leurs achats. Commençons!
Comment ignorer la page du panier avec les paramètres par défaut de WooCommerce
Cette méthode vous aidera à ignorer facilement la page du panier directement à partir des paramètres par défaut de WooCommerce. Suivez les étapes ci-dessous :
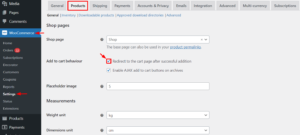
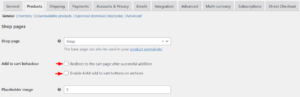
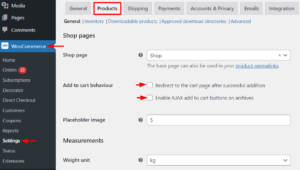
- Tout d'abord, allez dansParamètres WooCommerce > Produits.
- Sous la section " Comportement d'ajout au panier ", cochez l'option " Rediriger vers la page du panier après un ajout réussi".

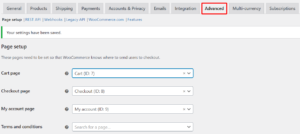
- Ensuite, rendez-vous dans les paramètres "Avancés " et sélectionnez la page du panier comme page de paiement.

- C'est ça! Vous avez réussi à ignorer la page du panier en quelques clics.
Comment ignorer la page du panier dans WooCommerce à l'aide d'un plugin
Une autre façon d'ignorer la page de panier de votre boutique WooCommerce consiste à utiliser un plugin. Suivez ces étapes simples :
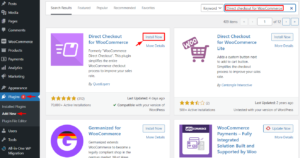
- Accédez à votretableau de bord WordPress > Plugins.
- Cliquez sur Ajouter nouveau > recherchez « Paiement direct pour WooCommerce.”
- Cliquez surInstaller maintenant et activer.

- Ensuite, allez dansParamètres WooCommerce > Produits et décochez les deux options dans la section Comportement d'ajout au panier.

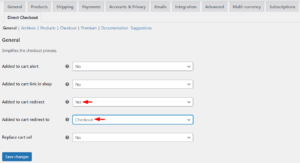
- Enregistrez les modifications et accédez à l'onglet Paiement direct et sélectionnez Ouidans l'optionde redirection Ajouté au panier.
- Une nouvelle option apparaîtra "Ajouté au panier rediriger vers ".À partir de là, sélectionnez la page de paiement.

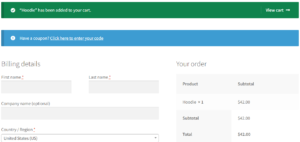
- Une fois que vous avez enregistré les modifications, testez-les en cliquant sur le boutonAjouter au panier sur n'importe quel produit de votre boutique.Vous devriez être redirigé vers la page de paiement au lieu de la page du panier.

- Et c'est ainsi que vous pouvez ignorer rapidement et facilement la page du panier dans votre boutique WooCommerce à l'aide d'un plugin.
Comment ignorer la page du panier dans WooCommerce via le code
Vous pouvez également ignorer la page du panier dans WooCommerce en ajoutant quelques lignes de code à vos fichiers de thème. Il est recommandé de créer une sauvegarde avant de poursuivre les étapes.

- Accédez à votretableau de bord WordPress .
- Cliquez sur WooCommerce > Paramètres.
- Cliquez surProduits > Général.
- Dans la section "Comportement d'ajout au panier" , décochez les deux options.

- Ensuite, ouvrez votredossier de thème et localisez le fichier functions.php.
- Ajoutez l'extrait de code suivant à la fin du fichier functions.php :
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
fonction cw_redirect_add_to_cart() {
$woocommerce mondial ;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
renvoie $cw_redirect_url_checkout ;
}- Enregistrez les modifications dans lefichier functions.php .
- Une fois le code ajouté, l'action de clic redirige vers la page de paiement. Par conséquent, l' étiquette du bouton dans le produit WooCommerce doit être modifiée de « Ajouter au panier » à « Achetez-moi ».Pour cela, ajoutez le filtre suivant au fichier functions.php :
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
fonction cw_btntext_cart() {
return __( 'Achetez-moi', 'woocommerce' );
} 
- Enregistrez les modifications dans le fichier functions.php.
- Vérifiez votre page de produit WooCommerce, et vous devriez voir que le bouton "Ajouter au panier" est maintenant étiqueté " Achetez-moi ". Lorsqu'il est cliqué, il redirigera l'utilisateur directement vers la page de paiement.
WooCommerce Ignorer le panier Meilleures pratiques
Nous avons couvert les avantages et trois méthodes pour vous aider à ignorer une page de panier dans votre boutique WooCommerce. Cependant, il est important de le faire de manière à ne pas avoir d'impact négatif sur vos ventes ou sur les performances de votre site Web.
Voici quelques bonnes pratiques à suivre :
- Utilisez un plug-in ou un extrait de code que d'autres ont soigneusement testé et révisé pour éviter les conflits ou problèmes potentiels avec votre site Web.
- Certains clients préfèrent voir le contenu de leur panier avant de passer à la caisse. Offrez donc une option pour afficher le panier ou utiliser un mini-panier.
- Gardez votre processus de paiement simple et facile à utiliser. Des études montrent que les processus de paiement compliqués entraînent des taux d'abandon de panier élevés.
- Offrez plusieurs options de paiement comme les cartes de débit/crédit, PayPal ou Apple Pay pour réduire les abandons de panier et améliorer l'expérience globale de paiement.
- Testez et optimisez régulièrement votre processus de paiement à l'aide d'outils d'analyse et de tests A/B pour identifier ce qui fonctionne le mieux pour votre public.
Le respect de ces meilleures pratiques peut créer un processus de paiement simplifié qui répond aux besoins de vos clients et améliore les performances de votre site Web.
N'oubliez pas que chaque boutique en ligne est différente, donc ce qui fonctionne pour l'un peut ne pas fonctionner pour un autre. Ainsi, les tests et les expérimentations sont essentiels pour trouver la meilleure solution pour vos besoins spécifiques.
Résumé
Ignorer la page du panier dans WooCommerce peut améliorer considérablement l'expérience utilisateur et simplifier le processus de paiement pour les clients. Dans ce blog, nous avons couvert les avantages de sauter la page du panier et fourni trois méthodes simples pour implémenter cette fonctionnalité sur votre boutique WooCommerce.
Lors de la mise en œuvre de ces méthodes, il est essentiel de suivre les meilleures pratiques de WooCommerce Skip Cart, telles que garantir la compatibilité avec d'autres plugins et tester soigneusement la fonctionnalité avant de la déployer sur votre site en ligne.
En implémentant une fonctionnalité de saut de panier sur votre boutique WooCommerce, vous pouvez rationaliser le processus de paiement et améliorer la satisfaction des clients, ce qui conduit finalement à des conversions plus élevées et à une augmentation des revenus.
FAQ
Q. Comment sauter un panier dans WooCommerce ?
Vous pouvez sauter un panier dans WooCommerce via trois méthodes différentes :
- Modifiez les paramètres par défaut de WooCommerce.
- Utilisez un plugin.
- Modifiez le code.
Q. Comment ignorer la page du panier WooCommerce et rediriger vers la page de paiement ?
Vous pouvez ignorer la page du panier WooCommerce et rediriger vers la page de paiement en ajoutant l'extrait de code suivant au fichier functions.php dans votre dossier de thème :
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
fonction cw_btntext_cart() {
return __( 'Achetez-moi', 'woocommerce' );
}Q. Comment puis-je passer directement à la caisse dans WooCommerce ?
Vous pouvez ignorer le panier et passer directement à la caisse dans WooCommerce en utilisant l'une des trois méthodes ci-dessous :
- Modifiez les paramètres par défaut de WooCommerce.
- Utilisez un plugin.
- Modifiez le code.
Q. Comment désactiver la fonctionnalité de panier dans WooCommerce ?
Vous pouvez désactiver la fonctionnalité de panier dans WooCommerce en utilisant un plugin, en modifiant le code ou en modifiant les paramètres par défaut de WooCommerce.
Q. Y a-t-il des inconvénients à sauter le panier dans WooCommerce ?
Voici quelques inconvénients potentiels à sauter la page du panier dans WooCommerce :
- Visibilité réduite des produits pour les clients qui préfèrent revoir leurs achats avant de passer à la caisse.
- Difficulté à vendre ou à vendre des produits supplémentaires aux clients.
- Incapacité d'ajuster les quantités, de supprimer des articles ou d'appliquer des coupons sans page de panier.
- Perte d'analyses et de données sur le comportement et les préférences des clients.
Q. Pouvez-vous personnaliser le plugin WooCommerce Skip Cart ?
Oui, vous pouvez personnaliser le plugin WooCommerce Skip Cart en modifiant son code ou en utilisant des plugins supplémentaires pour étendre ses fonctionnalités.
