WooCommerce에서 장바구니 페이지를 건너뛰는 방법(단계별 가이드)
게시 됨: 2017-08-22
WooCommerce 체크아웃 프로세스를 간소화하고 웹사이트의 사용자 경험을 개선하고 싶습니까? 그렇다면 장바구니를 완전히 건너뛰는 것이 좋습니다.
맞습니다 – WooCommerce Skip Cart 플러그인 및 기타 방법(여기에서도 다룹니다)을 사용하여 기존 카트 페이지를 모두 우회하여 고객을 체크아웃 페이지로 직접 보낼 수 있습니다.
Baymard Institute의 연구에 따르면 모든 산업의 평균 장바구니 포기율은 무려 69.99%입니다. 즉, 장바구니에 항목을 추가한 10명 중 거의 7명의 고객이 구매하지 않고 사이트를 떠납니다.
이렇게 높은 포기율의 한 가지 이유는 복잡한 체크아웃 프로세스이며 카트 페이지는 프로세스에 마찰을 더하는 불필요한 단계로 간주되는 경우가 많습니다.
이 블로그 게시물에서는 WooCommerce Skip Cart 사용의 이점과 잠재적인 단점을 살펴보고 웹 사이트에서 설정하는 방법을 보여줍니다. 또한 체크아웃 프로세스를 최적화하고 플러그인을 효과적으로 사용하기 위한 몇 가지 모범 사례를 공유합니다.
다이빙하자!
WooCommerce에서 장바구니 페이지 건너뛰기의 이점
WooCommerce에서 장바구니 페이지를 건너뛰면 사용자 경험 개선, 전환율 증가, 체크아웃 시간 단축 등 여러 면에서 비즈니스에 도움이 될 수 있습니다. 다음은 WooCommerce Skip Cart 플러그인 사용의 주요 이점 중 일부입니다.
더 빠른 체크아웃
장바구니 페이지를 건너뛰면 고객이 더 빨리 결제에 도달하여 장바구니 포기를 줄일 수 있습니다. Deloitte의 연구에 따르면0.1 초의 속도 개선으로 매출이 거의 10%증가했습니다.
향상된 사용자 경험
카트 페이지는 일부 고객에게 혼란스럽거나 불필요하여 좌절감과 판매 손실로 이어질 수 있습니다. 고객은 체크아웃 프로세스를 단순화하여 웹사이트에서 보다 긍정적인 경험을 할 수 있습니다.
전환율 증가
길거나 복잡한 체크아웃 프로세스는 고객이 구매를 완료하지 못하게 할 수 있습니다. 장바구니 페이지를 건너뛰면 단계를 줄이고 전환율을 높일 수 있습니다. Baymard에 따르면 사용자의17% 가 결제 문제로 인해 장바구니를 포기합니다.
향상된 모바일 최적화
더 많은 고객이 모바일 장치에서 쇼핑함에 따라 모바일 최적화는 매우 중요합니다. 장바구니 페이지를 건너뛰면 로드 시간을 줄이고 모바일 쇼핑객에게 보다 원활한 경험을 제공할 수 있습니다.
WooCommerce에서 장바구니 페이지를 건너뛰는 방법(3가지 쉬운 방법)
이제 WooCommerce 상점에서 장바구니 페이지를 건너뛸 때의 이점을 알았으니 매우 쉽고 빠른 세 가지 방법을 통해 WooCommerce에서 장바구니 페이지를 쉽게 건너뛸 수 있는 방법을 알아보겠습니다. 이러한 방법에는 플러그인, 테마의 functions.php 파일 수정 및 사용자 지정 코드 스니펫 구현이 포함됩니다.
손끝에서 이러한 방법을 사용하면 WooCommerce 상점에서 구매 프로세스를 간소화하고 고객이 효율적으로 구매를 완료하도록 도울 수 있습니다. 시작하자!
WooCommerce 기본 설정으로 장바구니 페이지를 건너뛰는 방법
이 방법을 사용하면 WooCommerce 기본 설정에서 직접 카트 페이지를 쉽게 건너뛸 수 있습니다. 아래 단계를 따르십시오.
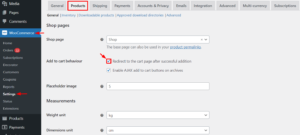
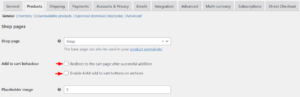
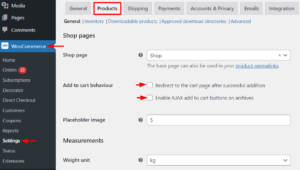
- 먼저WooCommerce 설정 > 제품으로 이동합니다.
- " 장바구니에 추가 동작 " 섹션에서 " 추가 성공 후 카트 페이지로 리디렉션" 옵션을 선택합니다.

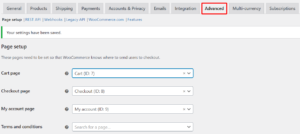
- 다음으로 "고급 " 설정으로 이동하여 카트 페이지를 체크아웃 페이지로 선택합니다.

- 그게 다야! 몇 번의 클릭만으로 성공적으로 장바구니 페이지를 건너뛰었습니다.
플러그인을 사용하여 WooCommerce에서 장바구니 페이지를 건너뛰는 방법
WooCommerce 상점의 카트 페이지를 건너뛰는 또 다른 방법은 플러그인을 이용하는 것입니다. 다음의 간단한 단계를 따르십시오.
- WordPress 대시보드 > 플러그인으로 이동합니다.
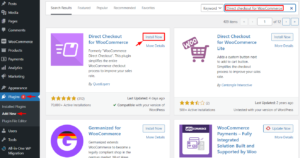
- 새로 추가를 클릭하고 " WooCommerce용 직접 결제"를 검색합니다.”
- 지금 설치 및 활성화를클릭합니다.

- 그런 다음WooCommerce 설정 > 제품으로 이동하여 장바구니에 추가 동작섹션에서 두 옵션을 모두 선택 취소합니다.

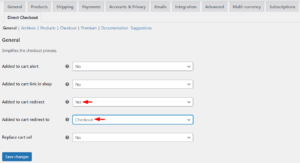
- 변경 사항을 저장하고Direct Checkout 탭 으로 이동한 다음 장바구니에 추가됨 리디렉션옵션에서예를선택합니다.
- 새 옵션이 "장바구니에 추가됨"으로 리디렉션 됩니다.여기에서 체크아웃페이지를 선택합니다.

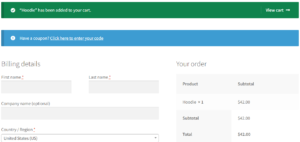
- 변경 사항을 저장한 후 스토어의 제품에서장바구니에 추가 버튼을 클릭하여 테스트하십시오.카트 페이지 대신 체크아웃 페이지로 리디렉션되어야 합니다.

- 이것이 바로 플러그인을 사용하여 WooCommerce 스토어에서 장바구니 페이지를 빠르고 쉽게 건너뛸 수 있는 방법입니다.
코드를 통해 WooCommerce에서 장바구니 페이지를 건너뛰는 방법
테마 파일에 몇 줄의 코드를 추가하여 WooCommerce의 장바구니 페이지를 건너뛸 수도 있습니다. 단계를 진행하기 전에 백업을 생성하는 것이 좋습니다.

- WordPress 대시보드 로 이동합니다.
- WooCommerce > 설정을클릭합니다.
- 제품 > 일반을클릭합니다.
- "장바구니에 추가 동작" 섹션에서 두 옵션을 선택 취소합니다.

- 다음으로테마 폴더를 열고 functions.php파일을 찾습니다.
- functions.php 파일 끝에 다음 코드 스니펫을 추가합니다.
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
함수 cw_redirect_add_to_cart() {
글로벌 $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
반환 $cw_redirect_url_checkout;
}- functions.php 파일 에 변경 사항을 저장합니다.
- 코드가 추가되면 클릭 동작이 체크아웃 페이지로 리디렉션됩니다. 결과적으로 WooCommerce 제품의 버튼 레이블은 " 장바구니에 추가"에서 "구매하세요"로 변경되어야 합니다. 이를 위해 functions.php 파일에 다음 필터를 추가합니다.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
함수 cw_btntext_cart() {
return __( '구입', '우커머스' );
} 
- functions.php 파일에 변경 사항을 저장합니다 .
- WooCommerce 제품 페이지를 확인하면 "장바구니에 추가" 버튼이 이제 " 구매하기 "로 표시되어 있는지 확인해야 합니다. 클릭하면 사용자가 체크아웃 페이지로 바로 리디렉션됩니다.
WooCommerce 장바구니 건너뛰기 모범 사례
WooCommerce 상점에서 장바구니 페이지를 건너뛰는 데 도움이 되는 이점과 세 가지 방법을 다루었습니다. 그러나 판매 또는 웹 사이트 성능에 부정적인 영향을 미치지 않는 방식으로 수행하는 것이 중요합니다.
다음은 따라야 할 몇 가지 모범 사례입니다.
- 다른 사람들이 철저하게 테스트하고 검토한 플러그인 또는 코드 스니펫을 사용하여 웹사이트에서 발생할 수 있는 충돌이나 문제를 방지할 수 있습니다.
- 일부 고객은 체크아웃하기 전에 카트 내용물을 보는 것을 선호하므로 카트를 보거나 미니 카트를 사용할 수 있는 옵션을 제공하십시오.
- 체크아웃 프로세스를 간단하고 사용하기 쉽게 유지하십시오. 연구에 따르면 복잡한 체크아웃 프로세스가 높은 장바구니 포기율로 이어집니다.
- 직불/신용 카드, PayPal 또는 Apple Pay와 같은 다양한 결제 옵션을 제공하여 장바구니 포기를 줄이고 전반적인 체크아웃 경험을 개선합니다.
- 분석 도구와 A/B 테스트를 사용하여 체크아웃 프로세스를 정기적으로 테스트하고 최적화하여 잠재고객에게 가장 적합한 것이 무엇인지 식별합니다.
이러한 모범 사례를 따르면 고객의 요구 사항을 충족하고 웹 사이트 성능을 향상시키는 간소화된 체크아웃 프로세스를 생성할 수 있습니다.
모든 온라인 상점은 다르기 때문에 하나에 적합한 것이 다른 상점에는 적합하지 않을 수 있습니다. 따라서 테스트와 실험은 특정 요구 사항에 가장 적합한 솔루션을 찾는 데 필수적입니다.
요약
WooCommerce에서 장바구니 페이지를 건너뛰면 사용자 경험을 크게 개선하고 고객의 체크아웃 프로세스를 단순화할 수 있습니다. 이 블로그에서는 장바구니 페이지 건너뛰기의 이점을 다루고 WooCommerce 스토어에서 이 기능을 구현하는 세 가지 쉬운 방법을 제공했습니다.
이러한 방법을 구현할 때 라이브 사이트에 배포하기 전에 다른 플러그인과의 호환성을 보장하고 기능을 철저히 테스트하는 등 WooCommerce 장바구니 건너뛰기 모범 사례를 따르는 것이 필수적입니다.
WooCommerce 상점에 장바구니 건너뛰기 기능을 구현하면 체크아웃 프로세스를 간소화하고 고객 만족도를 개선하여 궁극적으로 더 높은 전환율과 수익 증가로 이어질 수 있습니다.
FAQ
Q. WooCommerce에서 장바구니를 어떻게 건너뛰나요?
다음 세 가지 방법을 통해 WooCommerce에서 장바구니를 건너뛸 수 있습니다.
- 기본 WooCommerce 설정을 변경합니다.
- 플러그인을 사용하십시오.
- 코드를 수정하십시오.
Q. WooCommerce 카트 페이지를 건너뛰고 체크아웃 페이지로 리디렉션하려면 어떻게 해야 합니까?
테마 폴더의 functions.php 파일에 다음 코드 스니펫을 추가하여 WooCommerce 카트 페이지를 건너뛰고 체크아웃 페이지로 리디렉션할 수 있습니다.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
함수 cw_btntext_cart() {
return __( '구입', '우커머스' );
}Q. WooCommerce에서 바로 결제하려면 어떻게 해야 하나요?
아래 세 가지 방법 중 하나를 사용하여 카트를 건너뛰고 바로 WooCommerce 결제로 이동할 수 있습니다.
- 기본 WooCommerce 설정을 변경합니다.
- 플러그인을 사용하십시오.
- 코드를 수정하십시오.
Q. WooCommerce에서 카트 기능을 어떻게 비활성화합니까?
플러그인을 사용하거나 코드를 수정하거나 기본 WooCommerce 설정을 변경하여 WooCommerce의 장바구니 기능을 비활성화할 수 있습니다.
Q. WooCommerce에서 카트를 건너뛰면 단점이 있습니까?
다음은 WooCommerce에서 장바구니 페이지를 건너뛸 때 발생할 수 있는 몇 가지 단점입니다.
- 체크아웃하기 전에 구매를 검토하는 것을 선호하는 고객의 제품 가시성이 감소합니다.
- 추가 제품을 고객에게 상향 판매 또는 교차 판매하는 데 어려움이 있습니다.
- 장바구니 페이지 없이 수량 조정, 항목 제거 또는 쿠폰 적용이 불가능합니다.
- 고객 행동 및 선호도에 대한 분석 및 데이터 손실.
Q. WooCommerce Skip Cart 플러그인을 사용자 정의할 수 있습니까?
예, 코드를 수정하거나 추가 플러그인을 사용하여 기능을 확장하여 WooCommerce Skip Cart 플러그인을 사용자 지정할 수 있습니다.
