WooCommerce でカート ページをスキップする方法 (ステップバイステップ ガイド)
公開: 2017-08-22
WooCommerce のチェックアウト プロセスを合理化し、ウェブサイトのユーザー エクスペリエンスを向上させたいですか? その場合は、カートを完全にスキップすることを検討してください。
そうです – WooCommerce Skip Cart プラグインやその他の方法 (ここでも説明します) を使用することで、従来のカート ページを完全にバイパスして、顧客を直接チェックアウト ページに送ることができます。
Baymard Institute の調査によると、すべての業界の平均カート放棄率はなんと 69.99% です。 つまり、商品をカートに追加した 10 人中 7 人近くの顧客が、購入せずにサイトを離れてしまうということです。
この高い放棄率の理由の 1 つは複雑なチェックアウト プロセスであり、カート ページはプロセスに摩擦を追加する不要なステップと見なされることがよくあります。
このブログ投稿では、WooCommerce Skip Cart を使用する利点と潜在的な欠点を探り、Web サイトに設定する方法を示します。 また、チェックアウト プロセスを最適化し、プラグインを効果的に使用するためのベスト プラクティスも紹介します。
飛び込みましょう!
WooCommerce でカートページをスキップする利点
WooCommerce でカート ページをスキップすると、ユーザー エクスペリエンスの向上、コンバージョン率の向上、チェックアウト時間の短縮など、多くの点でビジネスにメリットがあります。 WooCommerce Skip Cart プラグインを使用する主な利点は次のとおりです。
より速いチェックアウト
カート ページをスキップすることで、顧客はチェックアウトに早く到達できるため、カートの放棄が減少します。 Deloitte の調査によると、速度が0.1 秒向上すると売上が10%近く増加することがわかりました。
ユーザーエクスペリエンスの向上
カート ページは一部の顧客にとってわかりにくく、不必要である可能性があり、不満や売り上げの損失につながります。 チェックアウト プロセスを簡素化することで、顧客は Web サイトでよりポジティブなエクスペリエンスを得ることができます。
コンバージョン率の向上
長いまたは複雑なチェックアウト プロセスは、顧客が購入を完了するのを思いとどまらせる可能性があります。 カート ページをスキップすると、手順が減り、コンバージョン率が向上します。 Baymard によると、ユーザーの17%がチェックアウトの複雑さのためにカートを放棄しています。
モバイル最適化の強化
モバイルデバイスで買い物をする顧客が増えているため、モバイルの最適化は非常に重要です。 カート ページをスキップすることで、読み込み時間を短縮し、モバイル ショッパーによりシームレスなエクスペリエンスを提供できます。
WooCommerce でカートページをスキップする方法 (3 つの簡単な方法)
WooCommerce ストアでカート ページをスキップする利点がわかったので、WooCommerce でカート ページを簡単にスキップする方法を 3 つの非常に簡単で迅速な方法で学びましょう。 これらのメソッドには、プラグイン、テーマの functions.php ファイルの変更、およびカスタム コード スニペットの実装が含まれます。
これらの方法をすぐに利用できるため、WooCommerce ストアでの購入プロセスを合理化し、顧客が購入を効率的に完了するのに役立ちます。 始めましょう!
WooCommerce のデフォルト設定でカートページをスキップする方法
この方法は、WooCommerce のデフォルト設定から直接カート ページを簡単にスキップするのに役立ちます。 以下の手順に従います。
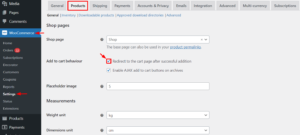
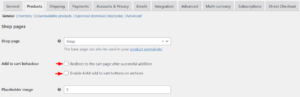
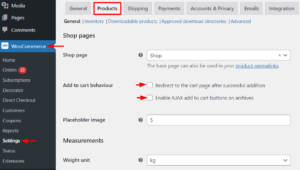
- まず、WooCommerce 設定 > 製品に移動します。
- [カートに追加する] セクションで、[追加が成功した後にカート ページにリダイレクトする] オプションをオンにします。

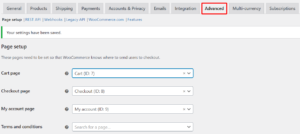
- 次に、「Advanced 」設定に移動し、カートページをチェックアウトページとして選択します。

- それでおしまい! 数回クリックするだけで、カート ページをスキップできました。
プラグインを使用して WooCommerce のカート ページをスキップする方法
WooCommerce ストアのカート ページをスキップする別の方法は、プラグインを使用することです。 次の簡単な手順に従います。
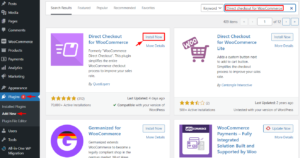
- WordPress ダッシュボード > プラグインに移動します。
- [新規追加]をクリックし、「 WooCommerce のダイレクト チェックアウト」を検索します。」
- [今すぐインストールしてアクティブ化]をクリックします。

- 次に、WooCommerce 設定 > 製品に移動し、カートに追加する動作セクションから両方のオプションのチェックを外します。

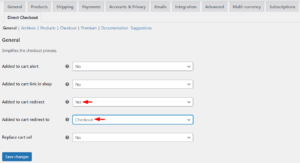
- 変更を保存して[ダイレクト チェックアウト] タブに移動し、[カートに追加] リダイレクトオプションから[はい]を選択します。
- 新しいオプションが表示されます 「カートに追加されたリダイレクト先」.そこから、[チェックアウト]ページを選択します。

- 変更を保存したら、ストア内の任意の製品の[カートに追加]ボタンをクリックしてテストします。 カート ページではなく、チェックアウト ページにリダイレクトされます。

- プラグインを使用して、WooCommerce ストアのカート ページをすばやく簡単にスキップできます。
コードを介して WooCommerce のカート ページをスキップする方法
テーマ ファイルに数行のコードを追加することで、WooCommerce のカート ページをスキップすることもできます。 手順に進む前に、バックアップを作成することをお勧めします。
- WordPress ダッシュボードに移動します。
- WooCommerce >設定をクリックします。
- [製品] > [一般]をクリックします。
- 「カートに追加する動作」セクションで、2 つのオプションのチェックを外します。


- 次に、テーマ フォルダーを開き、functions.phpファイルを見つけます。
- functions.php ファイルの末尾に次のコード スニペットを追加します。
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
関数 cw_redirect_add_to_cart() {
グローバル $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
$cw_redirect_url_checkout を返します。
}- 変更をfunctions.php ファイルに保存します。
- コードが追加されると、クリック アクションはチェックアウト ページにリダイレクトされます。 その結果、WooCommerce 製品のボタン ラベルを「カートに追加」から「購入」に変更する必要があります。このために、次のフィルターを functions.php ファイルに追加します。
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
関数 cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
} 
- 変更を functions.php ファイルに保存します。
- WooCommerce の製品ページを確認すると、[カートに追加] ボタンに [ Buy Me ] というラベルが付けられていることがわかります。クリックすると、ユーザーはチェックアウト ページに直接リダイレクトされます。
WooCommerce スキップ カートのベスト プラクティス
WooCommerce ストアでカート ページをスキップするのに役立つ利点と 3 つの方法について説明しました。 ただし、売上や Web サイトのパフォーマンスに悪影響を及ぼさない方法で行うことが重要です。
従うべきいくつかのベスト プラクティスを次に示します。
- 他の人が徹底的にテストおよびレビューしたプラグインまたはコード スニペットを使用して、Web サイトでの潜在的な競合や問題を回避します。
- 一部の顧客は、チェックアウトする前にカートの内容を確認することを好むため、カートを表示するかミニカートを使用するオプションを提供します。
- チェックアウトプロセスをシンプルで使いやすいものにしてください。 調査によると、複雑なチェックアウト プロセスにより、カートの放棄率が高くなることが示されています。
- デビット/クレジット カード、PayPal、Apple Pay などの複数の支払いオプションを提供して、カートの放棄を減らし、全体的なチェックアウト エクスペリエンスを向上させます。
- 分析ツールと A/B テストを使用してチェックアウト プロセスを定期的にテストし、最適化して、視聴者に最適なものを特定します。
これらのベスト プラクティスに従うことで、顧客のニーズを満たし、Web サイトのパフォーマンスを向上させる合理化されたチェックアウト プロセスを作成できます。
オンラインストアはそれぞれ異なるため、あるオンラインストアで機能するものが別のオンラインストアでは機能しない場合があることを忘れないでください. そのため、特定のニーズに最適なソリューションを見つけるには、テストと実験が不可欠です。
まとめ
WooCommerce でカート ページをスキップすると、ユーザー エクスペリエンスが大幅に向上し、顧客のチェックアウト プロセスが簡素化されます。 このブログでは、カート ページをスキップすることの利点について説明し、この機能を WooCommerce ストアに実装するための 3 つの簡単な方法を提供しました。
これらの方法を実装するときは、他のプラグインとの互換性を確保し、ライブ サイトに展開する前に機能を徹底的にテストするなど、WooCommerce スキップ カートのベスト プラクティスに従うことが不可欠です。
WooCommerce ストアにスキップ カート機能を実装することで、チェックアウト プロセスを合理化し、顧客満足度を向上させ、最終的にコンバージョンの増加と収益の増加につながります。
よくある質問
Q. WooCommerce でカートをスキップするにはどうすればよいですか?
WooCommerce でカートをスキップするには、次の 3 つの方法があります。
- デフォルトの WooCommerce 設定を変更します。
- プラグインを使用します。
- コードを変更します。
Q. WooCommerce カート ページをスキップしてチェックアウト ページにリダイレクトするにはどうすればよいですか?
テーマ フォルダーの functions.php ファイルに次のコード スニペットを追加することで、WooCommerce カート ページをスキップしてチェックアウト ページにリダイレクトできます。
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
関数 cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}Q. WooCommerce で直接チェックアウトするにはどうすればよいですか?
以下の 3 つの方法のいずれかを使用して、カートをスキップして直接 WooCommerce のチェックアウトに進むことができます。
- デフォルトの WooCommerce 設定を変更します。
- プラグインを使用します。
- コードを変更します。
Q. WooCommerce でカート機能を無効にするにはどうすればよいですか?
プラグインを使用するか、コードを変更するか、デフォルトの WooCommerce 設定を変更することで、WooCommerce のカート機能を無効にすることができます。
Q. WooCommerce でカートをスキップすることのマイナス面はありますか?
WooCommerce でカート ページをスキップすることの潜在的な欠点を次に示します。
- チェックアウト前に購入内容を確認したい顧客に対して、製品の視認性を低下させました。
- 顧客への追加製品のアップセルまたはクロスセルの難しさ。
- カートページがないと、数量を調整したり、アイテムを削除したり、クーポンを適用したりすることができません。
- 顧客の行動や好みに関する分析とデータの損失。
Q. WooCommerce Skip Cart プラグインをカスタマイズできますか?
はい、コードを変更するか、追加のプラグインを使用して機能を拡張することで、WooCommerce Skip Cart プラグインをカスタマイズできます。
