WordPressショートコードとは? 包括的なステップバイステップガイド
公開: 2023-03-17
WordPress の投稿やページをよりインタラクティブで視覚的に魅力的なものにしたいとお考えですか? WordPress ショートコードは、あなたの生活を楽にするためにここにあります. これらの便利なコード スニペットを使用すると、高度なコーディング スキルがなくても、さまざまな機能やデザイン要素を追加できます。
このブログ投稿では、WordPress ショートコードについて知っておくべきことをすべて取り上げます。 まず、デフォルトのWordPressショートコードとそれらを追加する方法を調べることから始めます. 次に、投稿、ページ、ウィジェット、さらにはテーマ ファイルなど、Web サイトのさまざまな部分でショートコードを使用する方法について詳しく説明します。
また、WordPress で独自のカスタム ショートコードを作成する方法についても説明します。これにより、Web サイトのデザインと機能をニーズに合わせてカスタマイズできます。 最後に、ショートコードをウェブサイトにカスタム要素を追加するもう 1 つの一般的な方法である Gutenberg ブロックと比較します。
それでは、掘り下げてみましょう!
- WordPress ショートコード: 概要
- WordPress ショートコード: 長所と短所
- デフォルトの WordPress ショートコード
- WordPressショートコードを追加する方法(5つの簡単な方法)
- ショートコードとグーテンベルグ ブロック
WordPress ショートコード: 概要
WordPress ショートコードは、コーディング スキルを必要とせずに動的なコンテンツと機能を Web サイトに追加できる強力で用途の広い機能です。 ショートコードは基本的に、特定の機能やコンテンツを表示するために投稿、ページ、ウィジェット、またはテーマ ファイルに挿入できる小さなコード スニペットです。
ショートコードを使用すると、ボタン、フォーム、ギャラリーなどの使いやすい機能が提供されるため、ユーザー エクスペリエンスが大幅に向上します。 さらに、コンテンツをよりインタラクティブで訪問者にとって魅力的なものにすることで、Web サイトの SEO を改善することもできます。
Feature Pack ソリューションで開発ワークフローを合理化
11,000 人以上の満足している Web 開発者に加わり、Cloudways でシームレスな Web ホスティングを体験してください。管理の煩わしさはもうありません。
WordPress ショートコード: 長所と短所
WordPress ショートコードのアイデアが得られたので、ハウツー部分に飛び込む前に、それらの長所と短所を簡単に確認しましょう.
WordPressショートコードの長所
- 時間の節約: 手動でコーディングせずに複雑な機能を追加するのに役立ちます。
- カスタマイズ可能: ショートコードは、特定のニーズに合わせてカスタマイズできます。
- ユーザーフレンドリー: 使いやすく、高度なコーディングスキルを必要とせずに、WordPress の投稿やページに追加できます。
- 互換性: 幅広いプラグインやテーマと互換性があります。そのため、ほとんどの場合、WordPress のテーマやプラグインを自由に選択できます。
WordPressショートコードの短所
- 依存関係: ショートコードに過度に依存すると、プラグインまたはテーマが更新されていない場合に問題が発生する可能性があります。
- 互換性の問題: 一部のショートコードは、すべての WordPress テーマおよびプラグインと互換性がない場合があります。
- 学習曲線: ショートコードの使用方法とカスタマイズ方法の基本的な理解が必要です。
- セキュリティ: セキュリティの脆弱性を回避するために、ショートコードは適切にサニタイズおよび検証する必要があります。
WordPress ショートコードは、サイトの機能とデザインを強化するための便利なソリューションを提供します。
ただし、依存関係の問題、互換性の問題、および潜在的なセキュリティの脆弱性を回避するために、慎重に使用することが重要です。
次の見出しで、デフォルトの WordPress ショートコードについて詳しく学びましょう。
デフォルトの WordPress ショートコード
WordPress には、ページや投稿に機能を簡単に追加できるようにする 6 つのデフォルトの組み込みショートコードが含まれています。
- [ audio]:ページまたは投稿に音声ファイルを追加します。
- [キャプション]:画像またはビデオにキャプションを追加します。
- [埋め込み]:埋め込みアイテムの幅と高さを設定します。
- [ gallery]:画像を使用してフォト ギャラリーを作成します。
- [ video]:ページまたは投稿に動画を追加します。
- [プレイリスト]:投稿にオーディオまたはビデオ ファイルを表示します。
関数付きの便利なショートコードのリスト (表)
以下は、WordPress の便利なショートコードとその機能のリストです。
| 関数 | 実用的な使い方 |
|---|---|
| 【オーディオ】 | [オーディオsrc=”#”] |
| 【キャプション】 | [キャプション幅= “450“]<imgsrc=”#”/ >画像[/キャプション] |
| 【埋め込む】 | [埋め込み幅=”450″高さ=”320″] |
| 【ギャラリー】 | [ギャラリーID =”32”] |
| 【動画】 | [ビデオsrc=”#”] |
| [プレイリスト] | [プレイリストの種類= “ビデオ”] |
| [wpフォーム] | [wpforms id="10"] |
| [独り言] | [独り言ID=”578″] |
WordPressショートコードを追加する方法(5つの簡単な方法)
WordPress ショートコードの追加は簡単で、5 つの異なる方法を使用して実行できます。 これらの方法には、ショートコードを投稿またはページに直接追加する、テキスト ウィジェットを使用する、ショートコード プラグインを作成する、テーマの functions.php ファイルにショートコードを追加する、ショートコード ビルダー プラグインを使用するなどがあります。
WordPressの投稿とページにショートコードを追加する方法
WordPress の投稿やページにショートコードを簡単に追加する方法は次のとおりです。
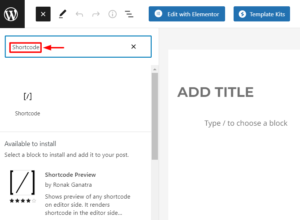
- 投稿/ページ エディターに移動し、「ショートコード」を検索します。
- Gutenberg を使用している場合は、ブロック セクションでショートコードを検索し、ページまたは投稿に追加します。

- 表示したいそれぞれのフィールドにショートコードを貼り付けます。
- お問い合わせフォームを追加するためにWP Forms ショートコードを追加しました。

- 投稿またはページをプレビューして、ショートコードが機能しているかどうかを確認します。

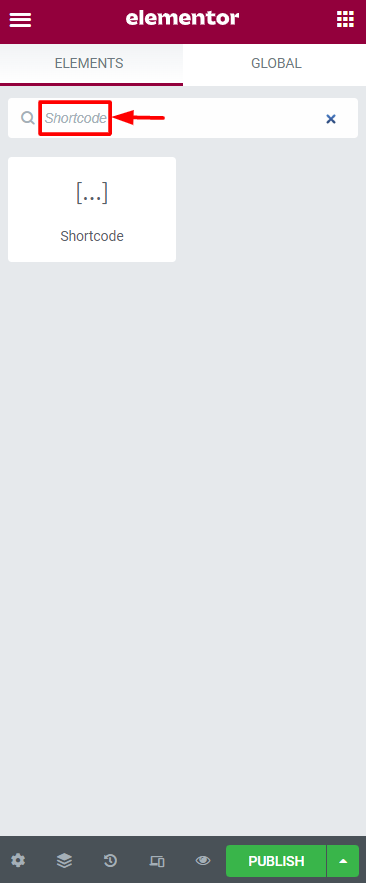
- どのページ ビルダーでも同様の手順に従うことができます。 たとえば、Elementor では、Element セクションで Shortcode を検索し、目的の折り目にドラッグ アンド ドロップします。

WordPressウィジェットにショートコードを追加する方法
ウィジェットに WordPress ショートコードを追加する手順は次のとおりです。
- WordPress ダッシュボードに移動し、 [外観] > [ウィジェット]に移動します。
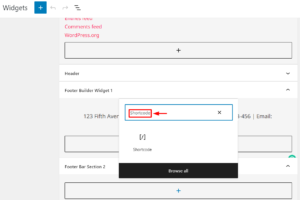
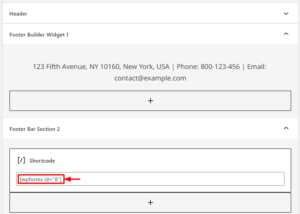
- 「 + 」アイコンをクリックして、使用可能なすべてのウィジェット オプションを参照し、ショートコード ウィジェットを検索します。

- フィールドにショートコードを追加し、ウィジェット セクションを更新します。 このチュートリアルの目的で、WP Forms ショートコードを追加しています。

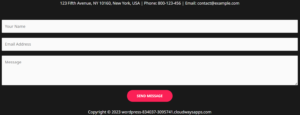
- サイトをプレビューして、ショートコードがウィジェット領域に正しく表示されていることを確認します。


WordPress Classic Editor でショートコードを追加する方法
WordPress Classic Edtior は、WordPress の投稿やページの編集に今でも広く使用されています。 また、クラシック エディターでショートコードを追加するのは非常に簡単で、以下の簡単な手順に従って実行できます。
- 編集する投稿/ページに移動し、編集オプションから [クラシック エディター] を選択して、WordPress クラシック エディターを開きます。
- ショートコードを追加する新しい投稿/ページを作成するか、既存のものを編集します。
- ショートコードを追加する領域を見つけて、そこに入力するだけです。

- 投稿/ページに加えた変更を保存し、プレビューして、ショートコードが正しく機能しているかどうかを確認します。
WordPressテーマファイルにショートコードを追加する方法
WordPressテーマファイルにショートコードを追加する手順は次のとおりです。
- ファイルをバックアップするか、ステージング サイトを使用して、運用サイトへの損害を回避してください。
たとえば、すべての 404 ページ (誰かが存在しないページにアクセスしようとしたとき) にショートコードを追加したいとします。
- WordPress ダッシュボード>外観>テーマ ファイル エディタに移動します。
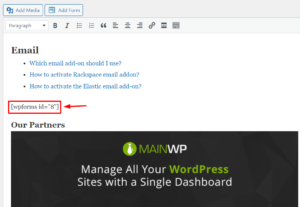
- ショートコードを追加するファイル セクションを選択します。 たとえば、すべての 404 エラー ページの場合は 404.php です。
- 選択したファイル内にショートコードを貼り付けます。例えば:
<?php echo do_shortcode("[wpforms]"); ?> 
- 変更を保存し、出力結果をプレビューします。
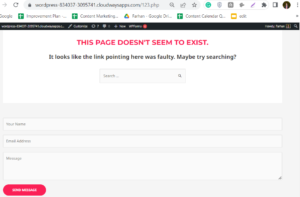
- 誰かが存在しないページにアクセスしようとしたときに得られる出力結果を次に示します。

WordPressで独自のカスタムショートコードを作成する方法
WordPress でカスタム ショートコードを作成することは、通常、新しいプラグインの作成を伴うため、困難な作業のように思える場合があります。 ただし、適切な準備と注意を払えば、プロセスは合理化され、比較的痛みを伴わないものになります。
ショートコードの作成プロセス中に問題が発生した場合に、以前のバージョンに簡単に戻せるように、バックアップを作成するか、ステージング サイトで作業することをお勧めします。
Cloudways Hosting で WordPress 開発ゲームを向上させる
精彩を欠いた WordPress ホスティングで妥協しないでください。開発ワークフローが妨げられます。 Cloudways にアップグレードして、超高速、無料のステージング、Web アプリのデプロイを簡単に楽しんでください。
カスタム プラグインを作成する
WordPress でカスタムショートコードを作成する手順は次のとおりです。
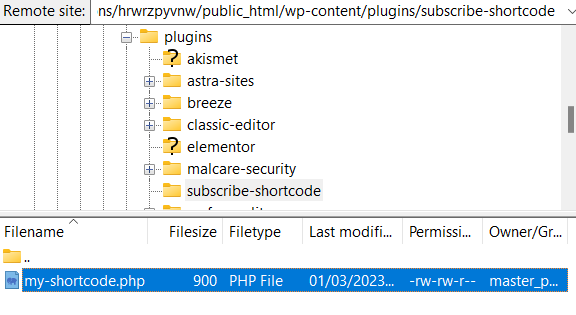
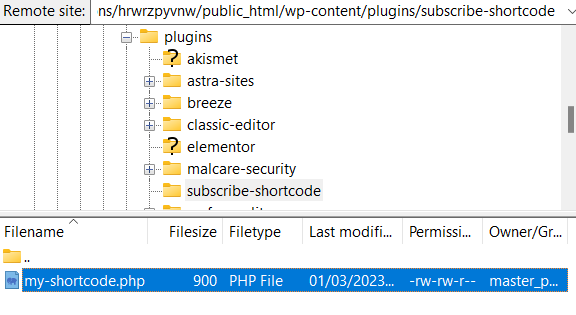
- FileZilla などのFTP クライアント経由でサーバー/サイトにアクセスして、ショートコード用のカスタム プラグインを作成します。
- wp-content フォルダ > plugins >に移動し、新しいディレクトリを作成します。
- プラグインにちなんでディレクトリに名前を付けます (例: subscribe-shortcode ) 。

- プラグイン フォルダーを開き、my-shortcode.php など、任意の名前で新しい PHP ファイルを作成します。

- [PHP ファイルの表示/編集]をクリックして、ローカル ファイルを開きます。
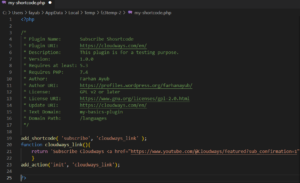
- プラグイン ヘッダー コードを貼り付け、「 ctrl+s」を押して保存します。 コードは次のようになります。
<?php /* * プラグイン名: ショートコードをサブスクライブ * プラグイン URI: https://cloudways.com/en/ * 説明: このプラグインはテスト用です。 * バージョン: 1.0.0 * 最低要件: 5.3 * PHP が必要: 7.4 * 著者: ファルハン・アユブ * 著者 URI: https://profiles.wordpress.org/farhanayub/ * ライセンス: GPL v2 以降 * ライセンス URI: https://www.gnu.org/licenses/gpl-2.0.html * 更新 URI: https://cloudways.com/en/ * テキスト ドメイン: my-basics-plugin * ドメイン パス: /languages */ ?>
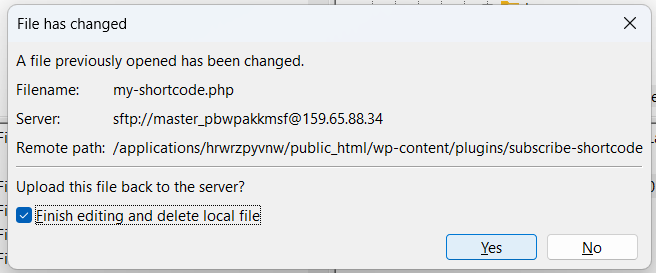
- 変更を保存すると、「ファイルが変更されました」というポップアップが FileZilla ツールに表示されます。
- [編集を終了してローカル ファイルを削除する] を選択し、 [はい]をクリックします。

- ファイルが更新されたら、WordPress ダッシュボード > インストールされたプラグインに移動し、新しいプラグインを有効にします。
- プラグインの詳細には、バージョン、作成者名などのヘッダー フィールドが表示されます。

カスタム WordPress ショートコードを作成する
プラグインを有効にした後、カスタム WordPress ショートコードを作成することもできます。 このセクションでは、ユーザーが Cloudways YouTube チャンネルを購読できるようにするショートコードを作成します。
カスタム WordPress ショートコードを作成する手順は次のとおりです。
- PHP ファイル (この場合は my-shortcode.php) を開き、次のコードを貼り付けます。
add_shortcode( 'subscribe', 'cloudways_link' );
関数 cloudways_link(){
return 'Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">YouTube チャンネル</a>を購読する';
}
add_action('init', 'cloudways_link'); 
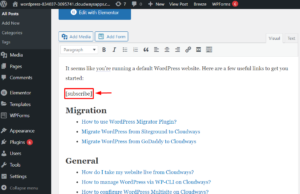
- 投稿でカスタムショートコードを使用しましょう。 ショートコードの名前を「 subscribe 」に設定したので、 [subscribe] のように括弧で囲みます。

- 変更を更新し、ショートコードの出力を確認します。

- 出力が投稿に表示される場合、カスタム WordPress ショートコードが機能していることを意味します。
ショートコードとグーテンベルグ ブロック
ショートコードとグーテンベルク ブロックはどちらも、WordPress でサイトの機能を強化するために使用されます。 このセクションでは、両方を比較して主な違いを強調します。
ショートコード:
- WordPress のページや投稿に動的コンテンツを挿入できるようにします
- 内部にキーワードまたは関数を含む角括弧を使用して作成
- 基本的なコーディングの知識が必要
- WordPress エディターの任意のページまたは投稿に追加できます
- 複数のページまたは投稿で再利用できます
グーテンベルク ブロック:
- ドラッグ アンド ドロップ インターフェイスで動的コンテンツを作成できます
- ショートコードよりも多くのオプションと使いやすさを提供します
- 複雑なレイアウトを簡単に作成できます
- カスタムブロックまたはプラグインで拡張可能
- ショートコードよりも必要な技術的知識が少ない
ショートコードには、基本的なコーディングの知識が必要であり、視覚的なカスタマイズが限られている場合があります。 一方、グーテンベルク ブロックは、動的コンテンツを作成するための拡張オプションを備えた、よりユーザー フレンドリーなアプローチを提供します。
Gutenberg ブロックを使用してショートコードを追加するには、「ショートコード」オプションを選択し、指定されたフィールドにショートコード名を入力するだけです。 これは、コーディングの知識がなくても簡単に実行できるため、コンテンツ作成により視覚的なアプローチを好むユーザーにとって便利なオプションです。
まとめ
WordPress ショートコードは、動的コンテンツを簡単かつ迅速に作成できる強力なツールです。 初心者でも経験豊富なユーザーでも、WordPress サイトにそれらを追加する方法は複数あります。 このブログでは、5 つの簡単な方法について説明しました。 Cloudways のマネージド WordPress ホスティングを使用すると、WordPress Web サイトのショートコードを簡単に作成および管理できます。
いくつかの制限があるかもしれませんが、特に Gutenberg ブロックの使いやすさと組み合わせると、利点が欠点を上回ります。
シンプルなボタンを表示する場合でも、複雑なコンテンツを表示する場合でも、ショートコードは WordPress サイトを強化する素晴らしい方法です。
試してみて、コンテンツを次のレベルに引き上げる方法を確認してください。
よくある質問
Q. WordPress にはショートコードが組み込まれていますか?
はい、WordPress には以下の 6 つの組み込みショートコードが付属しています。
- 【オーディオ】
- 【キャプション】
- 【埋め込む】
- 【ギャラリー】
- 【動画】
- [プレイリスト]
Q.WordPress のショートコードはどこにありますか?
WordPress ダッシュボードでプラグインのドキュメントを確認すると、WordPress プラグインのショートコードを見つけることができます。
Q. WordPress でデフォルトのショートコードを使用するには?
WordPress でデフォルトのショートコードを使用するには、Gutenberg ブロック、クラシック エディター、またはコードの 3 つの方法があります。
Q.WordPress でのショートコードの用途は何ですか?
WordPress のショートコードの目的は、動的なコンテンツと機能をページや投稿に追加することです。
