¿Qué son los códigos cortos de WordPress? Una guía completa paso a paso
Publicado: 2023-03-17
¿Busca hacer que sus publicaciones y páginas de WordPress sean más interactivas y visualmente atractivas? Los códigos cortos de WordPress están aquí para hacer su vida más fácil. Estos prácticos fragmentos de código le permiten agregar varias funcionalidades y elementos de diseño sin necesidad de conocimientos avanzados de codificación.
En esta publicación de blog, cubriré todo lo que necesita saber sobre los códigos cortos de WordPress. Primero, comenzaremos explorando los códigos cortos predeterminados de WordPress y cómo agregarlos. A continuación, profundizaremos en cómo usar códigos abreviados en varias partes de su sitio web, incluidas publicaciones, páginas, widgets e incluso archivos de temas.
Además, lo guiaré a través de la creación de su propio código abreviado personalizado en WordPress, lo que le permitirá personalizar el diseño y la funcionalidad de su sitio web según sus necesidades exactas. Finalmente, compararemos los códigos cortos con los bloques de Gutenberg, otra forma popular de agregar elementos personalizados a su sitio web.
Entonces, ¡vamos a profundizar!
- Códigos cortos de WordPress: una descripción general
- Códigos cortos de WordPress: pros y contras
- Los códigos cortos predeterminados de WordPress
- Cómo agregar códigos cortos de WordPress (5 métodos fáciles)
- Códigos cortos frente a bloques de Gutenberg
Códigos cortos de WordPress: una descripción general
Los códigos abreviados de WordPress son una característica poderosa y versátil que le permite agregar contenido dinámico y funcionalidad a su sitio web sin necesidad de tener conocimientos de codificación. Los códigos abreviados son esencialmente pequeños fragmentos de código que puede insertar en sus publicaciones, páginas, widgets o archivos de temas para mostrar una función o contenido específico.
El uso de códigos abreviados mejora en gran medida la experiencia del usuario al proporcionar funciones fáciles de usar, como botones, formularios, galerías y mucho más. Además, también pueden mejorar el SEO de su sitio web al hacer que su contenido sea más interactivo y atractivo para sus visitantes.
Optimice su flujo de trabajo de desarrollo con una solución de paquete destacado
Únase a más de 11 000 desarrolladores web satisfechos y experimente un hospedaje web perfecto con Cloudways, sin más problemas de administración.
Códigos cortos de WordPress: pros y contras
Ahora que tiene una idea de los códigos abreviados de WordPress, repasemos rápidamente sus pros y sus contras antes de sumergirnos en la parte de procedimientos.
Ventajas de los códigos cortos de WordPress
- Ahorro de tiempo : lo ayudan a agregar funciones complejas sin codificación manual.
- Personalizable : los códigos cortos se pueden personalizar para adaptarse a necesidades específicas.
- Fácil de usar : son fáciles de usar y se pueden agregar a cualquier publicación o página de WordPress sin necesidad de conocimientos avanzados de codificación.
- Compatibilidad : Son compatibles con una amplia gama de complementos y temas.Entonces, en la mayoría de los casos, puede elegir cualquier tema o complemento de WordPress.
Contras de los códigos cortos de WordPress
- Dependencia : la dependencia excesiva de los códigos abreviados puede causar problemas si el complemento o el tema no se actualizan.
- Problemas de compatibilidad : algunos códigos abreviados pueden no ser compatibles con todos los temas y complementos de WordPress.
- Curva de aprendizaje : es necesaria una comprensión básica de cómo usar y personalizar códigos cortos.
- Seguridad : los códigos cortos deben desinfectarse y validarse adecuadamente para evitar vulnerabilidades de seguridad.
Los códigos abreviados de WordPress brindan una solución conveniente para mejorar la funcionalidad y el diseño de su sitio.
Sin embargo, es importante usarlos con prudencia para evitar problemas de dependencia, problemas de compatibilidad y posibles vulnerabilidades de seguridad.
Aprendamos más sobre los códigos cortos predeterminados de WordPress en el siguiente encabezado.
Los códigos cortos predeterminados de WordPress
WordPress incluye seis códigos abreviados incorporados predeterminados que facilitan agregar funcionalidad a sus páginas y publicaciones:
- [ audio]: agregue archivos de audio a sus páginas o publicaciones.
- [ título]: agrega un título a una imagen o video.
- [ incrustar]: establezca el ancho y la altura de un elemento incrustado.
- [ galería]: Crea una galería de fotos usando imágenes.
- [ video]: agregue videos a sus páginas o publicaciones.
- [p laylist]: muestra archivos de audio o video en una publicación.
Lista de algunos códigos cortos útiles con funciones (tabla)
A continuación se muestra una lista de algunos códigos cortos útiles en WordPress junto con sus funciones:
| Función | Uso práctico |
|---|---|
| [audio] | [ fuentede audio=”#”] |
| [título] | [ anchodel título=“450“]<imgsrc=”#”/ >Imagen[/título] |
| [ incrustar] | [anchuraincrustada=”450″altura=”320″] |
| [galería] | [identificaciónde la galería =”32″] |
| [vídeo] | [origendel video=”#”] |
| [ lista de reproducción] | [tipodelista de reproducción= "video"] |
| [formularios wp] | [identificación de formularios wp=”10″] |
| [soliloquio] | [identificación del soliloquio =”578″] |
Cómo agregar códigos cortos de WordPress (5 métodos fáciles)
Agregar códigos cortos de WordPress es fácil y se puede hacer usando cinco métodos diferentes. Estos métodos incluyen agregar códigos cortos a publicaciones o páginas directamente, usar el widget de texto, crear un complemento de código corto, agregar códigos cortos al archivo functions.php de su tema y usar un complemento de creación de código corto.
Cómo agregar códigos cortos en publicaciones y páginas de WordPress
Así es como puede agregar fácilmente códigos cortos en publicaciones y páginas de WordPress:
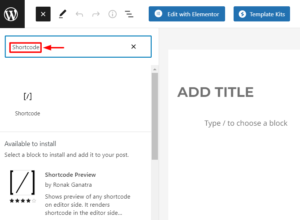
- Vaya a su editor de publicación/página y busque " código corto ".
- Si está utilizando Gutenberg, busque el código abreviado en la sección de bloques y agréguelo a su página o publicación.

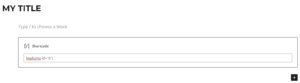
- Pegue el código abreviado en el campo respectivo donde desea mostrarlo.
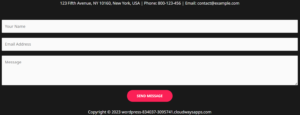
- Agregué el código abreviado de formularios WP para agregar el formulario de contacto.

- Obtenga una vista previa de su publicación o página para verificar si el shortcode está funcionando.

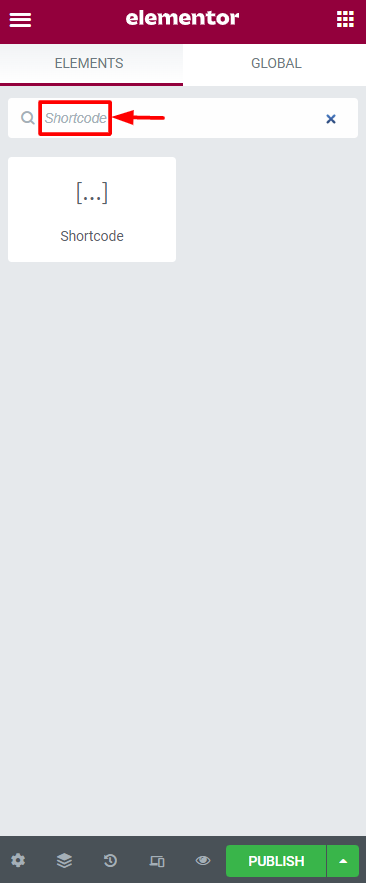
- Puede seguir pasos similares para cualquier creador de páginas. Por ejemplo, en Elementor, busque Shortcode en la sección Elemento y arrástrelo y suéltelo en el pliegue deseado.

Cómo agregar códigos cortos en los widgets de WordPress
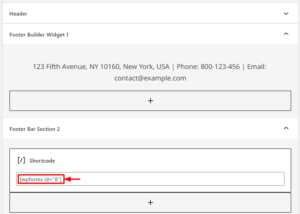
Estos son los pasos para agregar un shortcode de WordPress en un widget:
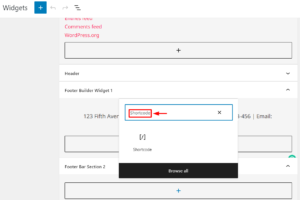
- Ve a tuPanel de WordPress y navega a Apariencia > Widgets.
- Haga clic en el icono "+ " para explorar todas las opciones de widgets disponibles y busque el widget Shortcode.

- Agregue su código abreviado al campo y actualicela sección de su widget. Para el propósito de este tutorial, estoy agregando elshortcode de WP Forms .

- Obtenga una vista previa de su sitio para asegurarse de que el código abreviado se muestre correctamente en el área del widget.

Cómo agregar códigos cortos en el editor clásico de WordPress
El WordPress Classic Edtior todavía se usa ampliamente para la edición de publicaciones y páginas en WordPress. Y agregar un código abreviado en el Editor clásico es bastante fácil y se puede hacer siguiendo los sencillos pasos a continuación:

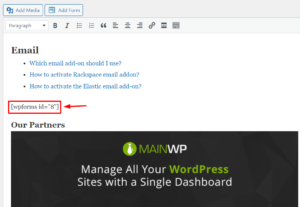
- Abra el Editor clásico de WordPress navegando a la publicación/página que desea editar y seleccionando "Editor clásico " de las opciones de edición.
- Cree una nueva publicación/página o edite una existenteen la que deseeagregar el shortcode.
- Ubique el área donde desea agregar el código abreviado, simplemente escríbalo allí.

- Guarde los cambios que realizó en la publicación/página y luego obtenga una vista previapara ver si el código abreviado funciona correctamente.
Cómo agregar códigos cortos en los archivos de temas de WordPress
Estos son los pasos para agregar códigos abreviados en los archivos de temas de WordPress:
- Haga una copia de seguridad de sus archivos o use un sitio de prueba para evitar cualquier daño a su sitio de producción.
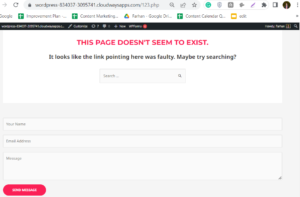
Por ejemplo, quiero agregar un código abreviado para todas las páginas 404 (cuando alguien intenta acceder a páginas que no existen).
- Vaya aPanel de WordPress > Apariencia>Editor de archivos de temas.
- Seleccione la sección de archivos donde desea agregar el código abreviado. Por ejemplo, 404.php para todas las páginas de error 404.
- Pegue el shortcode dentro del archivo seleccionado.Por ejemplo:
<?php echo do_shortcode("[wpforms]"); ?> 
- Guarde los cambios y obtenga una vista previa del resultado de salida.
- Este es el resultado de salida que obtendrá cuando alguien intente acceder a páginas que no existen.

Cómo crear su propio código abreviado personalizado en WordPress
Crear un shortcode personalizado en WordPress puede parecer una tarea desalentadora, ya que normalmente implica la creación de un nuevo complemento. Sin embargo, con la preparación y el cuidado adecuados, el proceso puede simplificarse y ser relativamente indoloro.
Recomendaría crear una copia de seguridad o trabajar en un sitio de prueba para volver fácilmente a una versión anterior si algo sale mal durante el proceso de creación del shortcode.
Eleve su juego de desarrollo de WordPress con Cloudways Hosting
No se conforme con un alojamiento de WordPress deslucido, que retrase su flujo de trabajo de desarrollo. Actualice a Cloudways y disfrute de velocidades ultrarrápidas, puesta en escena gratuita e implemente aplicaciones web con facilidad.
Crear un complemento personalizado
Estos son los pasos para crear un shortcode personalizado en WordPress:
- Cree un complemento personalizado para su shortcode accediendo a su servidor/sitio a través de un cliente FTPcomo FileZilla.
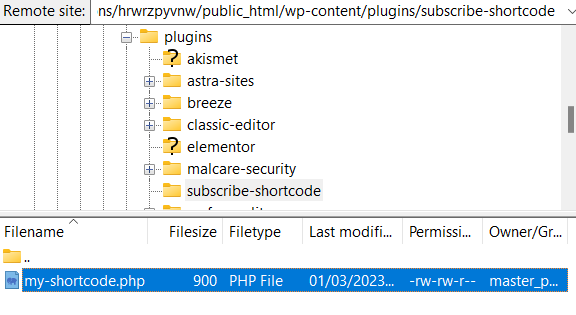
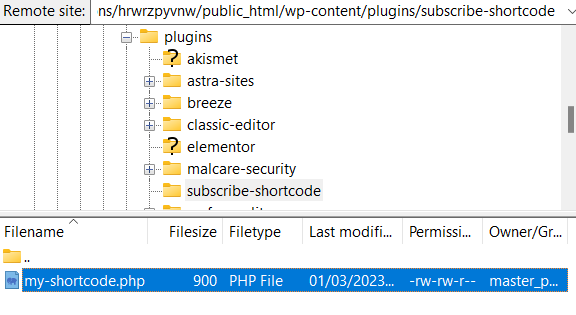
- Navegue ala carpeta wp-content > complementos > y cree un nuevo directorio.
- Nombre el directorio después de su complemento, por ejemplo:subscribe-shortcode .

- Abra la carpeta de su complemento ycree un nuevo archivo PHP con el nombre que elija, como my-shortcode.php.

- Haga clic enver/editar el archivo PHP y abra el archivo local.
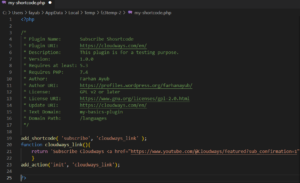
- Pegue el código del encabezado del complemento y guárdelo presionando " ctrl+s". El código debería parecerse al siguiente:
<?php /* * Nombre del complemento: Subscribe Shosrtcode * URI del complemento: https://cloudways.com/en/ * Descripción: este complemento tiene un propósito de prueba. * Versión: 1.0.0 * Requiere al menos: 5.3 * Requiere PHP: 7.4 * Autor: Farhan Ayub * Autor URI: https://profiles.wordpress.org/farhanayub/ * Licencia: GPL v2 o posterior * URI de licencia: https://www.gnu.org/licenses/gpl-2.0.html * URI de actualización: https://cloudways.com/en/ * Dominio de texto: my-basics-plugin * Ruta de dominio: /idiomas */ ?>
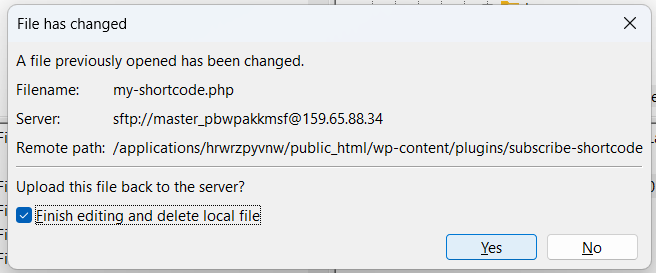
- Cuando guarde los cambios, aparecerá una ventana emergente"El archivo ha cambiado" en su herramienta FileZilla.
- Seleccione "Finalizar edición y eliminar archivo local " y haga clic en Sí.

- Una vez que el archivo se haya actualizado, vaya a suPanel de WordPress> Complemento instalado y activesu nuevo complemento.
- Los detalles del complemento deben mostrar los campos del encabezado, como la versión, el nombre del autor, etc.

Crear un código abreviado de WordPress personalizado
También puede crear un código abreviado de WordPress personalizado después de activar su complemento. En esta sección, crearé un código abreviado que permita a los usuarios suscribirse al canal de YouTube de Cloudways.
Estos son los pasos para crear un shortcode de WordPress personalizado:
- Abra su archivo PHP (en este caso: my-shortcode.php) y pegue el siguiente código:
add_shortcode('suscribirse', 'cloudways_link');
función cloudways_link(){
return 'Suscríbase a Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">Canal de YouTube</a>';
}
add_action('init', 'cloudways_link'); 
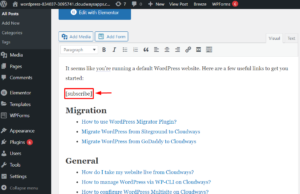
- Usemos el shortcode personalizado en tu publicación. Dado que configuramos el nombre de nuestro código abreviado como "suscribirse ", llámelo con corchetes como este: [suscribirse].

- Actualice los cambios y verifique lasalida del shortcode .

- Si el resultado aparece en la publicación, eso significa que el shortcode personalizado de WordPress está funcionando.
Códigos cortos frente a bloques de Gutenberg
Los códigos cortos y los bloques de Gutenberg se usan en WordPress para mejorar la funcionalidad de su sitio. Esta sección comparará ambos para resaltar las diferencias clave.
Códigos cortos:
- Permite insertar contenido dinámico en páginas y publicaciones de WordPress
- Creado usando corchetes con una palabra clave o función dentro
- Requiere conocimientos básicos de codificación.
- Se puede agregar a cualquier página o publicación en el editor de WordPress
- Se puede reutilizar en varias páginas o publicaciones.
Bloques de Gutenberg:
- Permite crear contenido dinámico con interfaz de arrastrar y soltar
- Ofrezca más opciones y sea fácil de usar que los códigos cortos
- Puede crear diseños complejos con facilidad
- Se puede ampliar con bloques personalizados o complementos
- Requiere menos conocimientos técnicos que los códigos cortos
Los códigos cortos pueden requerir conocimientos básicos de codificación y ofrecer una personalización visual limitada. Por otro lado, Gutenberg Blocks brinda un enfoque más fácil de usar con opciones extendidas para crear contenido dinámico.
Para agregar un código corto usando bloques de Gutenberg, simplemente seleccione la opción "Código corto" y complete el nombre del código corto en el campo designado. Esto se puede hacer fácilmente sin ningún conocimiento de codificación, lo que lo convierte en una opción conveniente para los usuarios que prefieren un enfoque más visual para la creación de contenido.
Resumen
Los códigos abreviados de WordPress son una herramienta poderosa que le permite crear contenido dinámico de manera fácil y rápida. Ya sea que sea un usuario principiante o experimentado, hay varias formas de agregarlos a su sitio de WordPress. He cubierto 5 métodos fáciles en este blog. Con el alojamiento administrado de WordPress de Cloudways, puede crear y administrar fácilmente códigos cortos para su sitio web de WordPress.
Si bien pueden tener algunas limitaciones, los beneficios superan los inconvenientes, especialmente cuando se combinan con la facilidad de uso de los bloques de Gutenberg.
Entonces, ya sea que esté buscando mostrar un botón simple o contenido complejo, los códigos abreviados son una forma fantástica de mejorar su sitio de WordPress.
¡Pruébelos y vea cómo pueden llevar su contenido al siguiente nivel!
preguntas frecuentes
P. ¿WordPress tiene códigos abreviados incorporados?
Sí, WordPress viene con 6 códigos abreviados incorporados que se enumeran a continuación:
- [ audio]
- [ título]
- [ incrustar]
- [ galería]
- [ vídeo]
- [ lista de reproducción]
P. ¿Dónde están mis códigos abreviados en WordPress?
Puede encontrar los códigos abreviados de un complemento de WordPress consultando la documentación del complemento en el panel de control de WordPress.
P. ¿Cómo usar códigos abreviados predeterminados en WordPress?
Puede usar los códigos abreviados predeterminados en WordPress de tres maneras: a través del bloque Gutenberg, el editor clásico o por código.
P. ¿Cuál es el uso de códigos cortos en WordPress?
El propósito de los códigos cortos en WordPress es agregar contenido dinámico y funciones a sus páginas y publicaciones.
