รหัสย่อของ WordPress คืออะไร? คำแนะนำทีละขั้นตอนที่ครอบคลุม
เผยแพร่แล้ว: 2023-03-17
ต้องการทำให้โพสต์และหน้า WordPress ของคุณโต้ตอบและดึงดูดสายตามากขึ้นหรือไม่? รหัสย่อ WordPress อยู่ที่นี่เพื่อทำให้ชีวิตของคุณง่ายขึ้น ข้อมูลโค้ดที่มีประโยชน์เหล่านี้ช่วยให้คุณเพิ่มฟังก์ชันการทำงานและองค์ประกอบการออกแบบต่างๆ ได้โดยไม่ต้องใช้ทักษะการเขียนโค้ดขั้นสูง
ในโพสต์บล็อกนี้ ฉันจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรหัสย่อของ WordPress อันดับแรก เราจะเริ่มต้นด้วยการสำรวจรหัสย่อของ WordPress เริ่มต้นและวิธีเพิ่ม ต่อไป เราจะเจาะลึกวิธีใช้รหัสย่อในส่วนต่างๆ ของเว็บไซต์ของคุณ รวมถึงโพสต์ เพจ วิดเจ็ต และแม้แต่ไฟล์ธีม
นอกจากนี้ ฉันจะแนะนำคุณเกี่ยวกับการสร้างรหัสย่อของคุณเองใน WordPress ซึ่งช่วยให้คุณสามารถปรับแต่งการออกแบบและการทำงานของเว็บไซต์ให้ตรงตามความต้องการของคุณได้ สุดท้ายนี้ เราจะเปรียบเทียบรหัสย่อกับบล็อก Gutenberg ซึ่งเป็นอีกวิธีที่ได้รับความนิยมในการเพิ่มองค์ประกอบที่กำหนดเองลงในเว็บไซต์ของคุณ
เจาะลึก!
- รหัสย่อของ WordPress: ภาพรวม
- รหัสย่อของ WordPress: ข้อดี & ข้อเสีย
- รหัสย่อ WordPress เริ่มต้น
- วิธีเพิ่มรหัสย่อของ WordPress (5 วิธีง่ายๆ)
- รหัสย่อเทียบกับ Gutenberg Blocks
รหัสย่อของ WordPress: ภาพรวม
รหัสย่อของ WordPress เป็นคุณสมบัติที่ทรงพลังและหลากหลายที่ช่วยให้คุณเพิ่มเนื้อหาแบบไดนามิกและฟังก์ชันการทำงานลงในเว็บไซต์ของคุณโดยไม่ต้องใช้ทักษะการเขียนโค้ดใดๆ รหัสย่อคือส่วนย่อยของรหัสขนาดเล็กที่คุณสามารถแทรกลงในโพสต์ เพจ วิดเจ็ต หรือไฟล์ธีมเพื่อแสดงฟังก์ชันหรือเนื้อหาเฉพาะ
การใช้รหัสย่อช่วยปรับปรุงประสบการณ์ผู้ใช้อย่างมากโดยให้คุณสมบัติที่ใช้งานง่าย เช่น ปุ่ม แบบฟอร์ม แกลเลอรี และอื่นๆ อีกมากมาย นอกจากนี้ พวกเขายังสามารถปรับปรุง SEO ของเว็บไซต์ของคุณด้วยการทำให้เนื้อหาของคุณมีการโต้ตอบและมีส่วนร่วมมากขึ้นสำหรับผู้เยี่ยมชมของคุณ
ปรับปรุงขั้นตอนการพัฒนาของคุณด้วยโซลูชัน Featured-Pack
เข้าร่วมกับนักพัฒนาเว็บที่พึงพอใจมากกว่า 11,000 ราย และสัมผัสกับเว็บโฮสติ้งที่ราบรื่นด้วย Cloudways—ไม่ต้องยุ่งยากในการจัดการอีกต่อไป
รหัสย่อของ WordPress: ข้อดี & ข้อเสีย
ตอนนี้คุณทราบเกี่ยวกับรหัสย่อของ WordPress แล้ว มาดูข้อดีและข้อเสียอย่างรวดเร็วก่อนที่จะเจาะลึกถึงวิธีการแยกส่วน
ข้อดีของรหัสย่อของ WordPress
- ประหยัดเวลา : ช่วยให้คุณเพิ่มฟังก์ชันที่ซับซ้อนโดยไม่ต้องเขียนโค้ดด้วยตนเอง
- ปรับแต่งได้ : สามารถปรับแต่งรหัสย่อให้เหมาะกับความต้องการเฉพาะได้
- เป็นมิตรกับผู้ใช้ : ใช้งานง่ายและสามารถเพิ่มลงในโพสต์หรือเพจ WordPress ใดก็ได้โดยไม่ต้องใช้ทักษะการเขียนโค้ดขั้นสูง
- ความเข้ากันได้ : เข้ากันได้กับปลั๊กอินและธีมที่หลากหลายดังนั้น ในกรณีส่วนใหญ่ คุณสามารถเลือกธีมหรือปลั๊กอินของ WordPress ได้อย่างอิสระ
ข้อเสียของรหัสย่อของ WordPress
- การพึ่งพา : การพึ่งพารหัสย่อมากเกินไปอาจทำให้เกิดปัญหาได้หากไม่ได้อัปเดตปลั๊กอินหรือธีม
- ปัญหาความเข้ากันได้ : รหัสย่อบางตัวอาจเข้ากันไม่ได้กับธีมและปลั๊กอิน WordPress ทั้งหมด
- ช่วงการเรียนรู้ : จำเป็นต้องมีความเข้าใจพื้นฐานเกี่ยวกับวิธีใช้และปรับแต่งรหัสย่อ
- ความปลอดภัย : รหัสย่อต้องได้รับการฆ่าเชื้อและตรวจสอบอย่างเหมาะสมเพื่อหลีกเลี่ยงช่องโหว่ด้านความปลอดภัย
รหัสย่อของ WordPress เป็นโซลูชันที่สะดวกสำหรับการปรับปรุงการทำงานและการออกแบบไซต์ของคุณ
อย่างไรก็ตาม สิ่งสำคัญคือต้องใช้อย่างรอบคอบเพื่อหลีกเลี่ยงปัญหาการขึ้นต่อกัน ปัญหาความเข้ากันได้ และช่องโหว่ด้านความปลอดภัยที่อาจเกิดขึ้น
มาเรียนรู้เพิ่มเติมเกี่ยวกับรหัสย่อ WordPress เริ่มต้นในหัวข้อถัดไป
รหัสย่อ WordPress เริ่มต้น
WordPress มีรหัสย่อในตัวเริ่มต้นหกตัวที่ทำให้เพิ่มฟังก์ชันการทำงานในเพจและโพสต์ของคุณได้ง่าย:
- [ เสียง]: เพิ่มไฟล์เสียงไปยังเพจหรือโพสต์ของคุณ
- [ คำบรรยาย]: เพิ่มคำบรรยายให้กับรูปภาพหรือวิดีโอ
- [ ฝัง]: ตั้งค่าความกว้างและความสูงของรายการที่ฝัง
- [ แกลเลอรี]: สร้างแกลเลอรีรูปภาพโดยใช้รูปภาพ
- [ วิดีโอ]: เพิ่มวิดีโอในเพจหรือโพสต์ของคุณ
- [p เลย์ลิสต์]: แสดงไฟล์เสียงหรือวิดีโอในโพสต์
รายการรหัสย่อที่มีประโยชน์พร้อมฟังก์ชัน (ตาราง)
ด้านล่างนี้เป็นรายการของรหัสย่อที่มีประโยชน์ใน WordPress พร้อมกับฟังก์ชั่น:
| การทำงาน | การใช้งานจริง |
|---|---|
| [เสียง] | [เสียงsrc=”#”] |
| [คำอธิบาย] | [ ความกว้างคำบรรยาย=“450“]<imgsrc=”#”/ >รูปภาพ[/คำบรรยาย] |
| [ ฝัง] | [ฝังความกว้าง=”450″สูง=”320″] |
| [แกลเลอรี่] | [ รหัสคลังภาพ =”32″] |
| [วิดีโอ] | [วิดีโอsrc=”#”] |
| [เพลย์ ลิสต์] | [pประเภทเลย์ลิสต์=”วิดีโอ”] |
| [wpforms] | [wpforms id=”10″] |
| [พูดคนเดียว] | [รหัสส่วนตัว =”578″] |
วิธีเพิ่มรหัสย่อของ WordPress (5 วิธีง่ายๆ)
การเพิ่มรหัสย่อของ WordPress ทำได้ง่ายและทำได้โดยใช้ห้าวิธีที่แตกต่างกัน วิธีการเหล่านี้รวมถึงการเพิ่มรหัสย่อในโพสต์หรือเพจโดยตรง การใช้วิดเจ็ตข้อความ การสร้างปลั๊กอินรหัสย่อ การเพิ่มรหัสย่อในไฟล์ functions.php ของธีมของคุณ และการใช้ปลั๊กอินตัวสร้างรหัสย่อ
วิธีเพิ่มรหัสย่อในบทความและหน้า WordPress
นี่คือวิธีที่คุณสามารถเพิ่มรหัสย่อในบทความและหน้า WordPress ได้อย่างง่ายดาย:
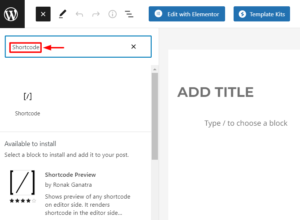
- ไปที่ตัวแก้ไขโพสต์/หน้าของคุณแล้วค้นหา “รหัสย่อ ”
- หากคุณใช้ Gutenberg ให้ค้นหา รหัสย่อ ในส่วนบล็อกและเพิ่มลงใน เพจหรือโพสต์ของคุณ

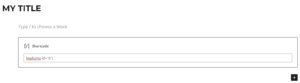
- วางรหัสย่อ ในช่องที่คุณต้องการแสดง
- ฉันได้เพิ่ม รหัสย่อของแบบฟอร์ม WP เพื่อเพิ่มแบบฟอร์มติดต่อ

- ดูตัวอย่าง โพสต์หรือหน้าของคุณเพื่อตรวจสอบว่ารหัสย่อใช้งานได้หรือไม่

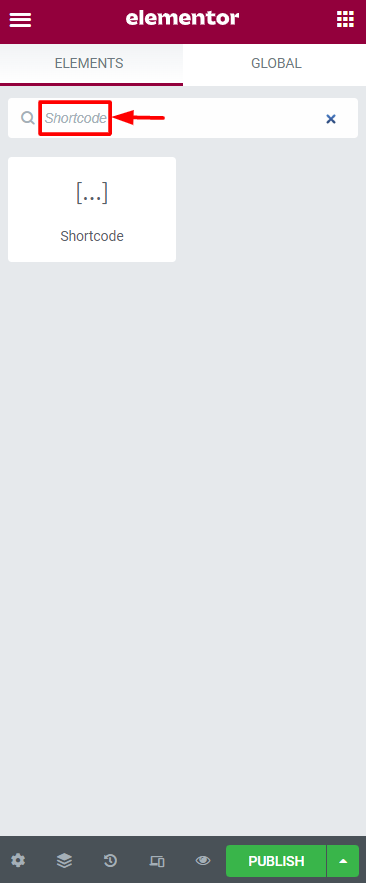
- คุณสามารถทำตามขั้นตอนที่คล้ายกันสำหรับตัวสร้างเพจใดก็ได้ ตัวอย่างเช่น ใน Elementor ให้ค้นหา Shortcode ในส่วน Element แล้วลากและวางลงในส่วนที่คุณต้องการ

วิธีเพิ่มรหัสย่อในวิดเจ็ต WordPress
ต่อไปนี้เป็นขั้นตอนในการเพิ่มรหัสย่อของ WordPress ในวิดเจ็ต:
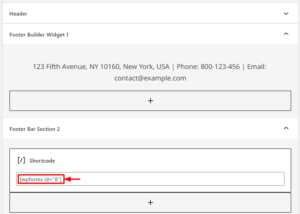
- ไปที่แดชบอร์ด WordPress ของคุณและไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต
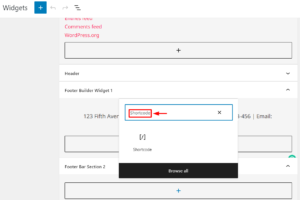
- คลิกไอคอน “ + ” เพื่อเรียกดูตัวเลือกวิดเจ็ตที่มีอยู่ทั้งหมด และค้นหาวิดเจ็ตรหัสย่อ

- เพิ่มรหัสย่อของคุณ ลงในฟิลด์และ อัปเดตส่วนวิดเจ็ตของคุณ เพื่อจุดประสงค์ในการสอนนี้ ฉันกำลังเพิ่มรหัสย่อของแบบฟอร์ม WP

- ดูตัวอย่างไซต์ของคุณ เพื่อให้แน่ใจว่ารหัสย่อแสดงอย่างถูกต้องในพื้นที่วิดเจ็ต

วิธีเพิ่มรหัสย่อใน WordPress Classic Editor
WordPress Classic Edtior ยังคงใช้กันอย่างแพร่หลายสำหรับการแก้ไขโพสต์และเพจใน WordPress และการเพิ่มรหัสย่อใน Classic Editor นั้นค่อนข้างง่าย และสามารถทำได้โดยทำตามขั้นตอนง่าย ๆ ด้านล่าง:

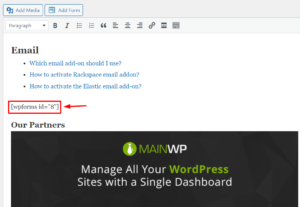
- เปิด WordPress Classic Editor โดยไปที่โพสต์/เพจที่คุณต้องการแก้ไข และเลือก “Classic Editor ” จากตัวเลือกการแก้ไข
- สร้างโพสต์/หน้าใหม่ หรือ แก้ไขสิ่งที่มีอยู่แล้วที่คุณต้องการเพิ่มรหัสย่อ
- ค้นหาพื้นที่ที่คุณต้องการเพิ่มรหัสย่อเพียงพิมพ์ที่นั่น

- บันทึกการเปลี่ยนแปลง ที่คุณทำกับโพสต์/หน้า จากนั้น ดูตัวอย่างเพื่อดูว่ารหัสย่อทำงานอย่างถูกต้องหรือไม่
วิธีเพิ่มรหัสย่อในไฟล์ธีม WordPress
นี่คือขั้นตอนในการเพิ่มรหัสย่อในไฟล์ธีม WordPress:
- สำรองไฟล์ของคุณหรือใช้ไซต์ทดลองเพื่อหลีกเลี่ยงความเสียหายต่อไซต์ที่ใช้งานจริง
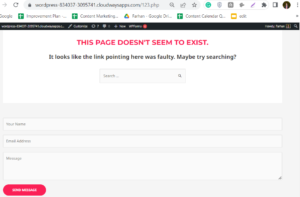
ตัวอย่างเช่น ฉันต้องการเพิ่มรหัสย่อสำหรับหน้าทั้งหมด 404 หน้า (เมื่อมีคนพยายามเข้าถึงหน้าที่ไม่มีอยู่)
- ไปที่WordPress Dashboard > ลักษณะที่ปรากฏ>ตัวแก้ไขไฟล์ธีม
- เลือกส่วนไฟล์ที่คุณต้องการเพิ่มรหัสย่อ ตัวอย่างเช่น 404.php สำหรับหน้าข้อผิดพลาด 404 ทั้งหมด
- วางรหัสย่อ ในไฟล์ที่เลือกตัวอย่างเช่น:
<?php echo do_shortcode("[wpforms]"); ?> 
- บันทึกการเปลี่ยนแปลง และ ดูตัวอย่างผลลัพธ์ที่ได้
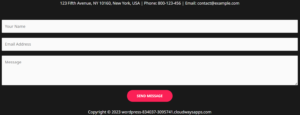
- นี่คือผลลัพธ์ที่คุณจะได้รับเมื่อมีคนพยายามเข้าถึงหน้าที่ไม่มีอยู่

วิธีสร้างรหัสย่อของคุณเองใน WordPress
การสร้างรหัสย่อที่กำหนดเองใน WordPress อาจดูเหมือนเป็นงานที่น่ากังวล เนื่องจากโดยทั่วไปแล้วจะต้องสร้างปลั๊กอินใหม่ อย่างไรก็ตาม ด้วยการเตรียมการและการดูแลที่เหมาะสม กระบวนการจะคล่องตัวและไม่เจ็บปวด
ฉันขอแนะนำให้สร้างข้อมูลสำรองหรือทำงานในไซต์ชั่วคราวเพื่อเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้อย่างง่ายดาย หากมีสิ่งผิดปกติเกิดขึ้นระหว่างกระบวนการสร้างรหัสย่อ
ยกระดับ WordPress Dev-Game ของคุณด้วย Cloudways Hosting
อย่ายึดติดกับโฮสติ้ง WordPress ที่ขาดความดแจ่มใส ขัดขวางเวิร์กโฟลว์การพัฒนาของคุณ อัปเกรดเป็น Cloudways แล้วเพลิดเพลินไปกับความเร็วที่เร็วปานสายฟ้า จัดเตรียมฟรี และปรับใช้เว็บแอปอย่างง่ายดาย
สร้างปลั๊กอินแบบกำหนดเอง
นี่คือขั้นตอนในการสร้างรหัสย่อที่กำหนดเองใน WordPress:
- สร้างปลั๊กอินแบบกำหนดเอง สำหรับรหัสย่อของคุณโดยการเข้าถึงเซิร์ฟเวอร์/ไซต์ของคุณผ่าน ไคลเอนต์ FTPเช่น FileZilla
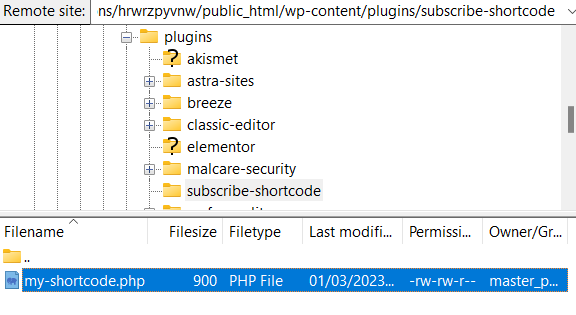
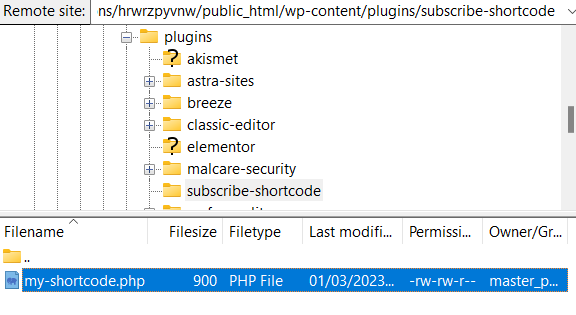
- ไปที่wp-content Folder > plugins > และสร้าง ไดเร็กทอรีใหม่
- ตั้งชื่อไดเร็กทอรีตามปลั๊กอินของคุณ เช่น subscribe-shortcode

- เปิดโฟลเดอร์ปลั๊กอินของคุณและสร้างไฟล์ PHP ใหม่ ด้วยชื่อที่คุณเลือก เช่น my-shortcode.php

- คลิกดู/แก้ไข ไฟล์ PHP และเปิดไฟล์ในเครื่อง
- วางโค้ดส่วนหัวของปลั๊กอิน และบันทึกโดยกด “ ctrl+s” รหัสควรมีลักษณะดังนี้:
<?php /* * ชื่อปลั๊กอิน: สมัครสมาชิก Shosrtcode * URI ของปลั๊กอิน: https://cloudways.com/en/ * คำอธิบาย: ปลั๊กอินนี้มีไว้สำหรับการทดสอบ * เวอร์ชัน: 1.0.0 * ต้องการอย่างน้อย: 5.3 * ต้องการ PHP: 7.4 * ผู้เขียน: Farhan Ayub * URI ผู้เขียน: https://profiles.wordpress.org/farhanayub/ * ใบอนุญาต: GPL v2 หรือใหม่กว่า * URI ใบอนุญาต: https://www.gnu.org/licenses/gpl-2.0.html * อัปเดต URI: https://cloudways.com/en/ * โดเมนข้อความ: my-basics-plugin * เส้นทางโดเมน: /languages */ ?>
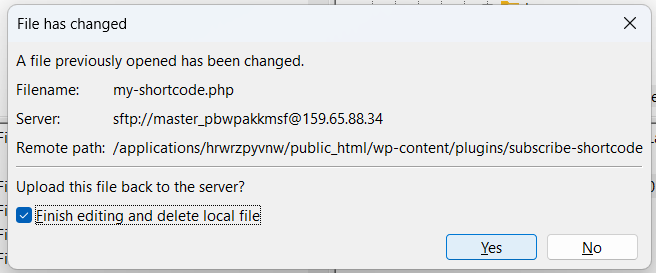
- เมื่อคุณบันทึกการเปลี่ยนแปลง ป๊อปอัป"ไฟล์มีการเปลี่ยนแปลง" จะปรากฏขึ้นบนเครื่องมือ FileZilla ของคุณ
- เลือก “เสร็จสิ้นการแก้ไขและลบไฟล์ในเครื่อง ” แล้วคลิก ใช่

- เมื่อไฟล์ได้รับการอัปเดตแล้ว ให้ไปที่แดชบอร์ด WordPress > ปลั๊กอินที่ติดตั้งแล้ว และ เปิดใช้งานปลั๊กอินใหม่ของคุณ
- รายละเอียดปลั๊กอินควรแสดงฟิลด์ส่วนหัว เช่น รุ่น ชื่อผู้เขียน เป็นต้น

สร้างรหัสย่อ WordPress แบบกำหนดเอง
คุณยังสามารถสร้างรหัสย่อ WordPress แบบกำหนดเองได้หลังจากเปิดใช้งานปลั๊กอินของคุณ ในส่วนนี้ ฉันจะสร้างรหัสย่อที่อนุญาตให้ผู้ใช้สมัครรับข้อมูลช่อง YouTube ของ Cloudways
นี่คือขั้นตอนในการสร้างรหัสย่อ WordPress แบบกำหนดเอง:
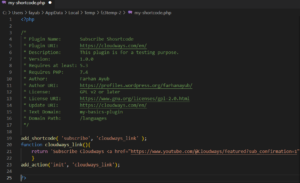
- เปิดไฟล์ PHP ของคุณ (ในกรณีนี้คือ my-shortcode.php) และวางโค้ดต่อไปนี้:
add_shortcode( 'สมัครสมาชิก', 'cloudways_link' );
ฟังก์ชัน cloudways_link(){
ย้อนกลับ 'ติดตาม Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">ช่อง YouTube</a>';
}
add_action('init', 'cloudways_link'); 
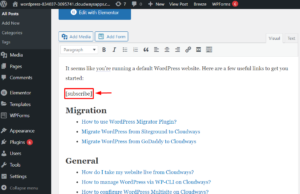
- มาใช้รหัสย่อที่กำหนดเองในโพสต์ของคุณ เนื่องจากเราตั้งชื่อรหัสย่อของเราเป็น “subscribe ” ให้ใส่เครื่องหมายวงเล็บแบบนี้: [subscribe]

- อัปเดตการเปลี่ยนแปลงและตรวจสอบผลลัพธ์ของรหัสย่อ

- หากผลลัพธ์ปรากฏในโพสต์ แสดงว่ารหัสย่อของ WordPress แบบกำหนดเองกำลังทำงานอยู่
รหัสย่อเทียบกับ Gutenberg Blocks
ทั้งรหัสย่อและบล็อก Gutenberg ใช้ใน WordPress เพื่อปรับปรุงการทำงานของไซต์ของคุณ ส่วนนี้จะเปรียบเทียบทั้งสองเพื่อเน้นความแตกต่างที่สำคัญ
รหัสย่อ:
- อนุญาตให้แทรกเนื้อหาแบบไดนามิกลงในหน้าและโพสต์ WordPress
- สร้างโดยใช้วงเล็บเหลี่ยมที่มีคีย์เวิร์ดหรือฟังก์ชันอยู่ภายใน
- ต้องการความรู้พื้นฐานในการเขียนโค้ด
- สามารถเพิ่มลงในหน้าหรือโพสต์ใด ๆ ในตัวแก้ไข WordPress
- สามารถใช้ซ้ำได้หลายหน้าหรือหลายโพสต์
Gutenberg บล็อก:
- อนุญาตให้สร้างเนื้อหาแบบไดนามิกด้วยอินเทอร์เฟซแบบลากและวาง
- มีตัวเลือกมากกว่าและใช้งานง่ายกว่ารหัสย่อ
- สามารถสร้างเค้าโครงที่ซับซ้อนได้อย่างง่ายดาย
- สามารถขยายได้ด้วยบล็อกหรือปลั๊กอินที่กำหนดเอง
- ต้องการความรู้ด้านเทคนิคน้อยกว่ารหัสย่อ
รหัสย่ออาจต้องการความรู้พื้นฐานด้านการเขียนโค้ดและมีการปรับแต่งภาพที่จำกัด ในทางกลับกัน Gutenberg Blocks ให้แนวทางที่เป็นมิตรต่อผู้ใช้มากขึ้นด้วยตัวเลือกเพิ่มเติมสำหรับการสร้างเนื้อหาแบบไดนามิก
หากต้องการเพิ่มรหัสย่อโดยใช้บล็อก Gutenberg เพียงเลือกตัวเลือก “รหัสย่อ” และกรอกชื่อรหัสย่อในฟิลด์ที่กำหนด ซึ่งสามารถทำได้ง่าย ๆ โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด ทำให้เป็นตัวเลือกที่สะดวกสำหรับผู้ใช้ที่ต้องการวิธีการสร้างเนื้อหาด้วยภาพมากขึ้น
สรุป
รหัสย่อของ WordPress เป็นเครื่องมืออันทรงพลังที่ช่วยให้คุณสามารถสร้างเนื้อหาไดนามิกได้อย่างง่ายดายและรวดเร็ว ไม่ว่าคุณจะเป็นมือใหม่หรือผู้ใช้ที่มีประสบการณ์ มีหลายวิธีในการเพิ่มพวกเขาไปยังไซต์ WordPress ของคุณ ฉันได้ครอบคลุม 5 วิธีง่ายๆในบล็อกนี้ ด้วยโฮสติ้ง WordPress ที่มีการจัดการของ Cloudways คุณสามารถสร้างและจัดการรหัสย่อสำหรับเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
แม้ว่าอาจมีข้อจำกัดบางประการ แต่ข้อดีก็มีมากกว่าข้อเสีย โดยเฉพาะอย่างยิ่งเมื่อรวมกับบล็อก Gutenberg ที่ใช้งานง่าย
ดังนั้น ไม่ว่าคุณจะต้องการแสดงปุ่มธรรมดาหรือเนื้อหาที่ซับซ้อน รหัสย่อเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงไซต์ WordPress ของคุณ
ให้พวกเขาลองดูว่าพวกเขาสามารถยกระดับเนื้อหาของคุณไปอีกขั้นได้อย่างไร!
คำถามที่พบบ่อย
ถาม WordPress มีรหัสย่อในตัวหรือไม่
ใช่ WordPress มาพร้อมกับรหัสย่อในตัว 6 รายการด้านล่าง:
- [ เสียง]
- [ คำอธิบาย]
- [ ฝัง]
- [ แกลเลอรี่]
- [ วิดีโอ]
- [เพลย์ ลิสต์]
ถาม รหัสย่อของฉันใน WordPress อยู่ที่ไหน
คุณสามารถค้นหารหัสย่อของปลั๊กอิน WordPress ได้โดยตรวจสอบเอกสารประกอบของปลั๊กอินในแดชบอร์ด WordPress
ถาม จะใช้รหัสย่อเริ่มต้นใน WordPress ได้อย่างไร
คุณสามารถใช้รหัสย่อเริ่มต้นใน WordPress ได้สามวิธี: ผ่าน Gutenberg block, Classic editor หรือใช้รหัส
ถาม การใช้รหัสย่อใน WordPress คืออะไร
จุดประสงค์ของรหัสย่อใน WordPress คือการเพิ่มเนื้อหาและฟังก์ชันแบบไดนามิกให้กับเพจและโพสต์ของคุณ
