Cosa sono gli shortcode di WordPress? Una guida completa passo dopo passo
Pubblicato: 2023-03-17
Stai cercando di rendere i tuoi post e le tue pagine WordPress più interattivi e visivamente accattivanti? Gli shortcode di WordPress sono qui per semplificarti la vita. Questi pratici frammenti di codice ti consentono di aggiungere varie funzionalità ed elementi di design senza la necessità di competenze di codifica avanzate.
In questo post del blog, tratterò tutto ciò che devi sapere sugli shortcode di WordPress. Innanzitutto, inizieremo esplorando gli shortcode predefiniti di WordPress e come aggiungerli. Successivamente, approfondiremo come utilizzare gli shortcode in varie parti del tuo sito Web, inclusi post, pagine, widget e persino file di temi.
Inoltre, ti guiderò attraverso la creazione del tuo shortcode personalizzato in WordPress, permettendoti di personalizzare il design e la funzionalità del tuo sito Web in base alle tue esatte esigenze. Infine, confronteremo gli shortcode con i blocchi Gutenberg, un altro modo popolare per aggiungere elementi personalizzati al tuo sito web.
Quindi, approfondiamo!
- Shortcode di WordPress: una panoramica
- Shortcode di WordPress: pro e contro
- Gli shortcode predefiniti di WordPress
- Come Aggiungere Shortcode WordPress (5 Semplici Metodi)
- Shortcode contro Gutenberg Blocks
Shortcode di WordPress: una panoramica
Gli shortcode di WordPress sono una funzionalità potente e versatile che ti consente di aggiungere contenuti dinamici e funzionalità al tuo sito Web senza bisogno di alcuna competenza di codifica. Gli shortcode sono essenzialmente piccoli frammenti di codice che puoi inserire nei tuoi post, pagine, widget o file di temi per visualizzare una funzione o un contenuto specifico.
L'utilizzo di codici brevi migliora notevolmente l'esperienza dell'utente fornendo funzionalità di facile utilizzo come pulsanti, moduli, gallerie e molto altro. Inoltre, possono anche migliorare la SEO del tuo sito web rendendo i tuoi contenuti più interattivi e coinvolgenti per i tuoi visitatori.
Semplifica il tuo flusso di lavoro di sviluppo con una soluzione del pacchetto in primo piano
Unisciti a più di 11.000 sviluppatori web soddisfatti e prova l'hosting web senza soluzione di continuità con Cloudways: niente più problemi di gestione.
Shortcode di WordPress: pro e contro
Ora che hai un'idea degli shortcode di WordPress, esaminiamo rapidamente i loro pro e contro prima di immergerci nella parte pratica.
Vantaggi degli shortcode di WordPress
- Risparmio di tempo : ti aiutano ad aggiungere funzionalità complesse senza codifica manuale.
- Personalizzabile : gli shortcode possono essere personalizzati per soddisfare esigenze specifiche.
- Facile da usare : sono facili da usare e possono essere aggiunti a qualsiasi post o pagina di WordPress senza richiedere competenze di codifica avanzate.
- Compatibilità : sono compatibili con una vasta gamma di plugin e temi.Quindi, nella maggior parte dei casi, sei libero di scegliere qualsiasi tema o plugin di WordPress.
Contro di WordPress Shortcode
- Dipendenza : l'eccessivo affidamento sugli shortcode può causare problemi se il plug-in o il tema non viene aggiornato.
- Problemi di compatibilità : alcuni shortcode potrebbero non essere compatibili con tutti i temi e i plug-in di WordPress.
- Curva di apprendimento : è necessaria una conoscenza di base di come utilizzare e personalizzare gli shortcode.
- Sicurezza : gli shortcode devono essere adeguatamente disinfettati e convalidati per evitare vulnerabilità di sicurezza.
Gli shortcode di WordPress forniscono una soluzione conveniente per migliorare la funzionalità e il design del tuo sito.
Tuttavia, è importante utilizzarli con giudizio per evitare problemi di dipendenza, problemi di compatibilità e potenziali vulnerabilità di sicurezza.
Impariamo di più sugli shortcode predefiniti di WordPress nella prossima intestazione.
Gli shortcode predefiniti di WordPress
WordPress include sei shortcode predefiniti che semplificano l'aggiunta di funzionalità alle tue pagine e ai tuoi post:
- [ audio]: aggiungi file audio alle tue pagine o ai tuoi post.
- [ didascalia]: aggiunge una didascalia a un'immagine o a un video.
- [ embed]: imposta la larghezza e l'altezza di un elemento incorporato.
- [ galleria]: crea una galleria fotografica utilizzando le immagini.
- [ video]: aggiungi video alle tue pagine o ai tuoi post.
- [ lista di riproduzione]: mostra file audio o video in un post.
Elenco di alcuni codici brevi utili con funzioni (tabella)
Di seguito è riportato un elenco di alcuni codici brevi utili in WordPress insieme alle loro funzioni:
| Funzione | Uso pratico |
|---|---|
| [audio] | [ sorgenteaudio=”#”] |
| [didascalia] | [ larghezzadidascalia=“450“]<imgsrc=”#”/ >Immagine[/didascalia] |
| [ incorporare] | [larghezzaincorporata=”450″altezza=”320″] |
| [galleria] | [idgalleria =”32″] |
| [filmato] | [sorgentevideo=”#”] |
| [ lista di riproduzione] | [tipodielenco di riproduzione= "video"] |
| [wpform] | [wpforms id=”10″] |
| [soliloquio] | [id soliloquio=”578″] |
Come Aggiungere Shortcode WordPress (5 Semplici Metodi)
L'aggiunta di codici brevi di WordPress è facile e può essere eseguita utilizzando cinque diversi metodi. Questi metodi includono l'aggiunta diretta di codici brevi a post o pagine, l'utilizzo del widget di testo, la creazione di un plug-in di codici brevi, l'aggiunta di codici brevi al file functions.php del tema e l'utilizzo di un plug-in per la creazione di codici brevi.
Come aggiungere codici brevi nei post e nelle pagine di WordPress
Ecco come puoi aggiungere facilmente codici brevi nei post e nelle pagine di WordPress:
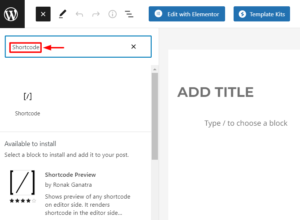
- Vai al tuo editor di post/pagina e cerca " Shortcode ".
- Se stai usando Gutenberg, cerca lo shortcode nella sezione del blocco e aggiungilo alla tua pagina o post.

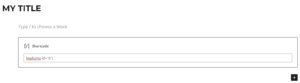
- Incolla lo shortcode nel rispettivo campo in cui desideri visualizzarlo.
- Ho aggiunto il WP Forms Shortcode per aggiungere il modulo di contatto.

- Visualizza l'anteprima del tuo post o della tua pagina per verificare se lo shortcode funziona.

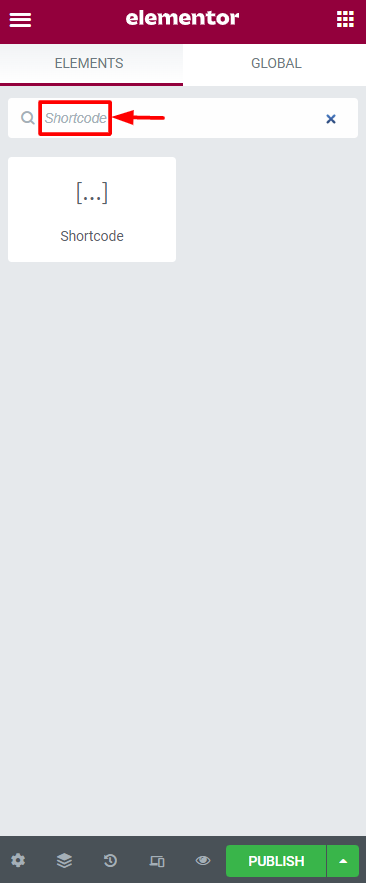
- Puoi seguire passaggi simili per qualsiasi page builder. Ad esempio, in Elementor, cerca Shortcode nella sezione Element e trascinalo nella piega desiderata.

Come aggiungere codici brevi nei widget di WordPress
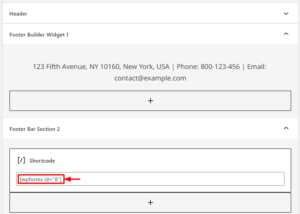
Ecco i passaggi per aggiungere uno shortcode WordPress in un widget:
- Vai alladashboard di WordPress e vai su Aspetto > Widget.
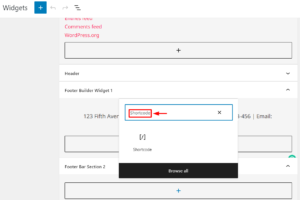
- Fare clic sull'icona "+ " per sfogliare tutte le opzioni widget disponibili e cercare il widget Shortcode.

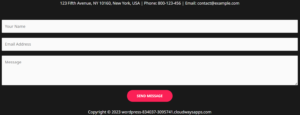
- Aggiungi il tuo shortcode al campo e aggiornala sezione del tuo widget. Per questo scopo tutorial, sto aggiungendo loshortcode WP Forms .

- Visualizza l'anteprima del tuo sito per assicurarti che lo shortcode venga visualizzato correttamente nell'area del widget.

Come aggiungere codici brevi nell'editor classico di WordPress
WordPress Classic Editor è ancora ampiamente utilizzato per la modifica di post e pagine in WordPress. E l'aggiunta di uno shortcode nell'editor classico è abbastanza semplice e può essere eseguita seguendo i semplici passaggi seguenti:

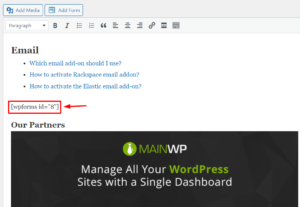
- Apri l'editor classico di WordPress navigando fino all'articolo/pagina che desideri modificare e selezionando "Editor classico " dalle opzioni di modifica.
- Crea un nuovo articolo/pagina o modificane uno esistentein cui desideriaggiungere lo shortcode.
- Individua l'area in cui desideri aggiungere lo shortcode semplicemente digitandolo lì.

- Salva le modifiche apportate al post/pagina e quindi visualizzalo in anteprimaper vedere se lo shortcode funziona correttamente.
Come aggiungere codici brevi nei file dei temi di WordPress
Ecco i passaggi per aggiungere codici brevi nei file del tema WordPress:
- Eseguire il backup dei file o utilizzare un sito di staging per evitare danni al sito di produzione.
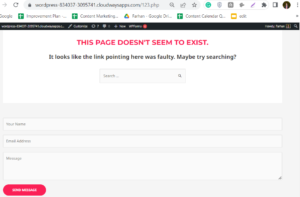
Ad esempio, voglio aggiungere uno Shortcode per tutte le 404 pagine (quando qualcuno tenta di accedere a pagine che non esistono).
- Vai suWordPress Dashboard > Aspetto>Editor di file tema.
- Seleziona la sezione dei file in cui desideri aggiungere lo shortcode. Ad esempio, 404.php per tutte le pagine di errore 404.
- Incolla lo shortcode all'interno del file selezionato.Per esempio:
<?php echo do_shortcode("[wpforms]"); ?> 
- Salvare le modifiche e visualizzare in anteprima il risultato dell'output.
- Ecco il risultato di output che otterrai quando qualcuno tenta di accedere a pagine inesistenti.

Come creare il tuo shortcode personalizzato in WordPress
La creazione di uno shortcode personalizzato in WordPress può sembrare un compito arduo, poiché in genere comporta la creazione di un nuovo plug-in. Tuttavia, con un'adeguata preparazione e cura, il processo può essere semplificato e relativamente indolore.
Consiglierei di creare un backup o lavorare in un sito di staging per ripristinare facilmente una versione precedente se qualcosa va storto durante il processo di creazione dello shortcode.
Migliora il tuo gioco di sviluppo WordPress con l'hosting Cloudways
Non accontentarti di un hosting WordPress poco brillante, frenando il tuo flusso di lavoro di sviluppo. Esegui l'upgrade a Cloudways e goditi velocità fulminee, gestione temporanea gratuita e distribuzione di app Web con facilità.
Crea un plug-in personalizzato
Ecco i passaggi per creare uno shortcode personalizzato in WordPress:
- Crea un plug-in personalizzato per il tuo shortcode accedendo al tuo server/sito tramite client FTPcome FileZilla.
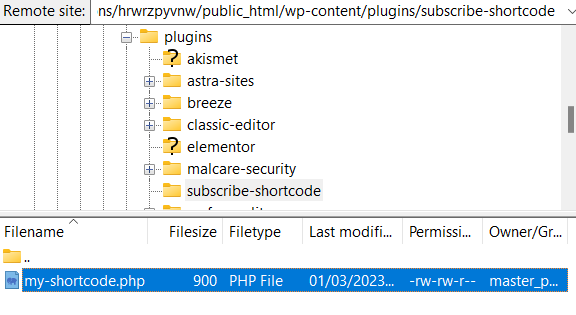
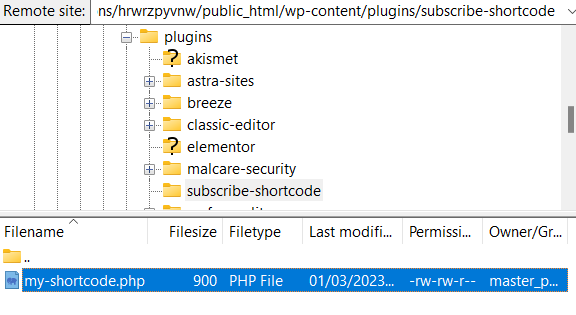
- Passare awp-content Folder > plugins > e creare una nuova directory.
- Assegna alla directory il nome del plug-in, ad esempio:subscribe-shortcode .

- Apri la cartella del plugin ecrea un nuovo file PHP con un nome a tua scelta, ad esempio my-shortcode.php.

- Fai clic suvisualizza/modifica il file PHP e apri il file locale.
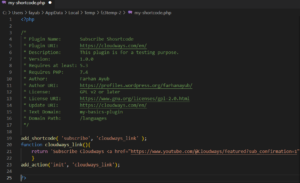
- Incolla il codice dell'intestazione del plugin e salvalo premendo " ctrl+s". Il codice dovrebbe essere simile al seguente:
<?php /* * Nome del plug-in: Iscriviti a Shortcode * URI del plug-in: https://cloudways.com/en/ * Descrizione: questo plugin è a scopo di test. * Versione: 1.0.0 * Richiede almeno: 5.3 * Richiede PHP: 7.4 * Autore: Farhan Ayub * URI dell'autore: https://profiles.wordpress.org/farhanayub/ * Licenza: GPL v2 o successiva * URI licenza: https://www.gnu.org/licenses/gpl-2.0.html * Aggiorna URI: https://cloudways.com/en/ * Dominio del testo: my-basics-plugin * Percorso del dominio: /languages */ ?>
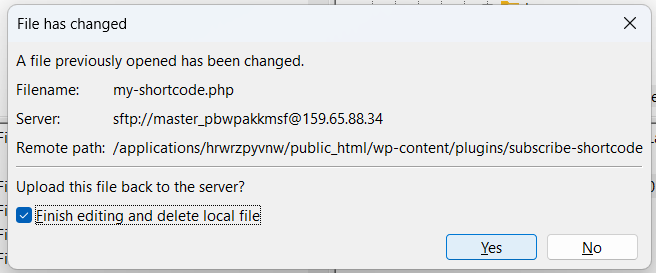
- Quando salvi le modifiche, sullo strumento FileZilla verrà visualizzato un popup"Il file è cambiato" .
- Seleziona "Termina modifica ed elimina file locale " e fai clic su Sì.

- Una volta che il file è stato aggiornato, vai alladashboard di WordPress > Plugin installato e attivail tuo nuovo plugin.
- I dettagli del plugin dovrebbero visualizzare i campi di intestazione, come versione, nome dell'autore, ecc.

Crea uno Shortcode WordPress personalizzato
Puoi anche creare uno shortcode WordPress personalizzato dopo aver attivato il tuo plugin. In questa sezione, creerò uno shortcode che consente agli utenti di iscriversi al canale YouTube di Cloudways.
Ecco i passaggi per creare uno shortcode WordPress personalizzato:
- Apri il tuo file PHP (in questo caso: my-shortcode.php) e incolla il seguente codice:
add_shortcode( 'iscriviti', 'cloudways_link' );
funzione cloudways_link(){
restituisce 'Iscriviti a Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">Canale YouTube</a>';
}
add_action('init', 'cloudways_link'); 
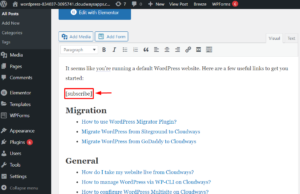
- Usiamo lo shortcode personalizzato nel tuo post. Dato che impostiamo il nome del nostro shortcode come "iscriviti ", chiamalo tra parentesi in questo modo: [iscriviti].

- Aggiorna le modifiche e controlla l'output dello shortcode .

- Se l'output appare sul post, significa che lo shortcode personalizzato di WordPress funziona.
Shortcode contro Gutenberg Blocks
Gli shortcode e i blocchi Gutenberg sono entrambi utilizzati in WordPress per migliorare la funzionalità del tuo sito. Questa sezione confronterà entrambi per evidenziare le differenze principali.
Shortcode:
- Consente l'inserimento di contenuti dinamici nelle pagine e nei post di WordPress
- Creato utilizzando parentesi quadre con una parola chiave o una funzione all'interno
- Richiede conoscenze di codifica di base
- Può essere aggiunto a qualsiasi pagina o post nell'editor di WordPress
- Può essere riutilizzato su più pagine o post
Blocchi di Gutenberg:
- Consente di creare contenuti dinamici con interfaccia drag-and-drop
- Offri più opzioni e facile da usare rispetto agli shortcode
- Può creare layout complessi con facilità
- Può essere esteso con blocchi o plug-in personalizzati
- Richiede meno conoscenze tecniche rispetto agli shortcode
Gli shortcode possono richiedere conoscenze di codifica di base e offrire una personalizzazione visiva limitata. D'altra parte, Gutenberg Blocks fornisce un approccio più user-friendly con opzioni estese per la creazione di contenuti dinamici.
Per aggiungere uno shortcode utilizzando i blocchi Gutenberg, seleziona semplicemente l'opzione "Shortcode" e inserisci il nome dello shortcode nel campo designato. Questo può essere fatto facilmente senza alcuna conoscenza di codifica, rendendolo un'opzione conveniente per gli utenti che preferiscono un approccio più visivo alla creazione di contenuti.
Riepilogo
Gli shortcode di WordPress sono un potente strumento che ti consente di creare contenuti dinamici in modo facile e veloce. Che tu sia un principiante o un utente esperto, ci sono diversi modi per aggiungerli al tuo sito WordPress. Ho coperto 5 semplici metodi in questo blog. Con l'hosting WordPress gestito da Cloudways puoi creare e gestire facilmente codici brevi per il tuo sito Web WordPress.
Sebbene possano avere alcune limitazioni, i vantaggi superano gli svantaggi, soprattutto se combinati con la facilità d'uso dei blocchi Gutenberg.
Quindi, sia che tu stia cercando di visualizzare un semplice pulsante o un contenuto complesso, gli shortcode sono un modo fantastico per migliorare il tuo sito WordPress.
Provali e scopri come possono portare i tuoi contenuti al livello successivo!
Domande frequenti
D. WordPress ha codici brevi integrati?
Sì, WordPress viene fornito con 6 codici brevi integrati elencati di seguito:
- [ audio]
- [ didascalia]
- [ incorporare]
- [ galleria]
- [ filmato]
- [ lista di riproduzione]
D. Dove sono i miei shortcode in WordPress?
Puoi trovare gli shortcode di un plugin di WordPress controllando la documentazione del plugin nella dashboard di WordPress.
D. Come utilizzare gli shortcode predefiniti in WordPress?
Puoi utilizzare gli shortcode predefiniti in WordPress in tre modi: tramite il blocco Gutenberg, l'editor classico o tramite codice.
D. Qual è l'uso degli shortcode in WordPress?
Lo scopo degli shortcode in WordPress è aggiungere contenuti e funzioni dinamici alle tue pagine e ai tuoi post.
