Ce sunt codurile scurte WordPress? Un ghid cuprinzător pas cu pas
Publicat: 2023-03-17
Doriți să vă faceți postările și paginile WordPress mai interactive și mai atractive din punct de vedere vizual? Codurile scurte WordPress sunt aici pentru a vă face viața mai ușoară. Aceste fragmente de cod la îndemână vă permit să adăugați diferite funcționalități și elemente de design fără a fi nevoie de abilități avansate de codare.
În această postare pe blog, voi acoperi tot ce trebuie să știți despre codurile scurte WordPress. În primul rând, vom începe prin a explora codurile scurte WordPress implicite și cum să le adăugăm. În continuare, vom aprofunda cum să folosiți codurile scurte în diferite părți ale site-ului dvs., inclusiv postări, pagini, widget-uri și chiar fișiere cu teme.
De asemenea, vă voi ghida prin crearea propriului cod scurt personalizat în WordPress, permițându-vă să personalizați designul și funcționalitatea site-ului dvs. la nevoile dvs. exacte. În cele din urmă, vom compara codurile scurte cu blocurile Gutenberg, un alt mod popular de a adăuga elemente personalizate pe site-ul dvs.
Așadar, haideți să pătrundem!
- Codurile scurte WordPress: o prezentare generală
- Codurile scurte WordPress: argumente pro și contra
- Codurile scurte WordPress implicite
- Cum să adăugați coduri scurte WordPress (5 metode simple)
- Shortcodes vs. Gutenberg Blocks
Codurile scurte WordPress: o prezentare generală
Codurile scurte WordPress sunt o caracteristică puternică și versatilă care vă permite să adăugați conținut dinamic și funcționalitate site-ului dvs. fără a avea nevoie de abilități de codare. Shortcode-urile sunt, în esență, mici fragmente de cod pe care le puteți insera în postările, paginile, widget-urile sau fișierele de temă pentru a afișa o anumită funcție sau conținut.
Utilizarea codurilor scurte îmbunătățește foarte mult experiența utilizatorului, oferind funcții ușor de utilizat, cum ar fi butoane, formulare, galerii și multe altele. În plus, pot îmbunătăți, de asemenea, SEO-ul site-ului dvs., făcând conținutul dvs. mai interactiv și mai captivant pentru vizitatorii dvs.
Simplificați-vă fluxul de lucru de dezvoltare cu o soluție de pachet recomandat
Alăturați-vă celor peste 11.000 de dezvoltatori web mulțumiți și experimentați găzduirea web perfectă cu Cloudways - nu mai aveți probleme de gestionare.
Codurile scurte WordPress: argumente pro și contra
Acum că aveți o idee despre codurile scurte WordPress, haideți să trecem rapid prin avantajele și dezavantajele lor înainte de a ne arunca în secțiunea cum se face.
Avantajele codurilor scurte WordPress
- Economie de timp : vă ajută să adăugați funcționalități complexe fără codare manuală.
- Personalizabil : codurile scurte pot fi personalizate pentru a se potrivi nevoilor specifice.
- Ușor de utilizat : sunt ușor de utilizat și pot fi adăugate la orice postare sau pagină WordPress fără a necesita abilități avansate de codare.
- Compatibilitate : Sunt compatibile cu o gamă largă de pluginuri și teme.Deci, în majoritatea cazurilor, sunteți liber să alegeți orice temă sau plugin WordPress.
Contra codurilor scurte WordPress
- Dependență : dependența excesivă de codurile scurte poate cauza probleme dacă pluginul sau tema nu este actualizată.
- Probleme de compatibilitate : este posibil ca unele coduri scurte să nu fie compatibile cu toate temele și pluginurile WordPress.
- Curba de învățare : este necesară o înțelegere de bază a modului de utilizare și personalizare a codurilor scurte.
- Securitate : codurile scurte trebuie să fie igienizate și validate corespunzător pentru a evita vulnerabilitățile de securitate.
Codurile scurte WordPress oferă o soluție convenabilă pentru îmbunătățirea funcționalității și designului site-ului dvs.
Cu toate acestea, este important să le folosiți în mod judicios pentru a evita problemele de dependență, problemele de compatibilitate și potențialele vulnerabilități de securitate.
Să aflăm mai multe despre codurile scurte WordPress implicite în următorul titlu.
Codurile scurte WordPress implicite
WordPress include șase coduri scurte implicite încorporate care facilitează adăugarea de funcționalități paginilor și postărilor tale:
- [ audio]: adăugați fișiere audio în paginile sau postările dvs.
- [ legendă]: adăugați o legendă la o imagine sau un videoclip.
- [ încorporare]: setați lățimea și înălțimea unui element încorporat.
- [ galerie]: creează o galerie foto folosind imagini.
- [ video]: adăugați videoclipuri în paginile sau postările dvs.
- [p laylist]: afișați fișiere audio sau video într-o postare.
Lista unor coduri scurte utile cu funcții (tabel)
Mai jos este o listă cu câteva shortcodes utile în WordPress, împreună cu funcțiile acestora:
| Funcţie | Utilizare practică |
|---|---|
| [audio] | [audiosrc="#"] |
| [titrare] | [ lățimesubtitrare=„450„]<imgsrc="#”/ >Imagine[/caption] |
| [ încorpora] | [lățimeîncorporată=”450″înălțime=”320″] |
| [galerie] | [IDgalerie =”32″] |
| [video] | [videosrc=”#”] |
| [p laylist] | [ptiplaylist= „video”] |
| [wpforms] | [wpforms id=”10″] |
| [monolog] | [id soliloc=”578″] |
Cum să adăugați coduri scurte WordPress (5 metode simple)
Adăugarea de coduri scurte WordPress este ușoară și se poate face folosind cinci metode diferite. Aceste metode includ adăugarea de coduri scurte la postări sau pagini direct, utilizarea widget-ului text, crearea unui plugin pentru coduri scurte, adăugarea de coduri scurte în fișierul functions.php al temei și utilizarea unui plugin pentru generarea de coduri scurte.
Cum să adăugați coduri scurte în postările și paginile WordPress
Iată cum puteți adăuga cu ușurință coduri scurte în postările și paginile WordPress:
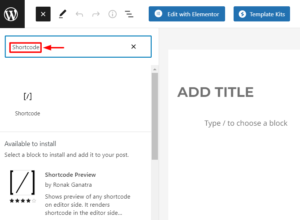
- Accesați editorul de postări/pagini și căutați „Shortcode ”.
- Dacă utilizați Gutenberg, căutați shortcode în secțiunea de blocare și adăugați-l la pagina sau postareadvs.

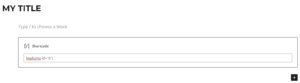
- Lipiți shortcode-ul în câmpul respectiv unde doriți să îl afișați.
- Am adăugat codul scurt WP Forms pentru a adăuga formularul de contact.

- Previzualizează postarea sau pagina pentru a verifica dacă shortcode-ul funcționează.

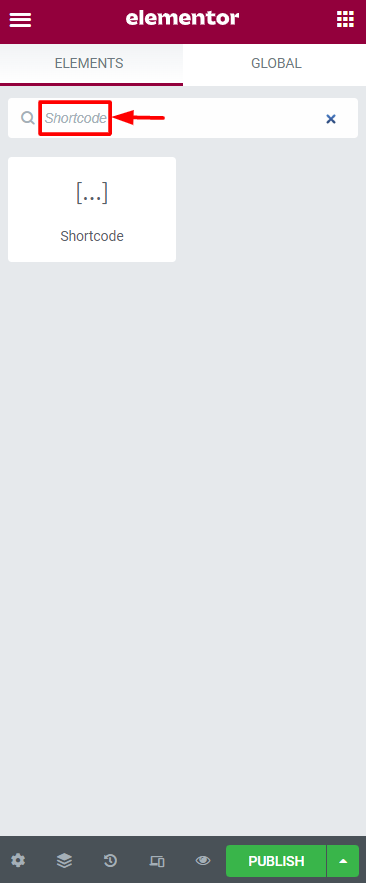
- Puteți urma pași similari pentru orice generator de pagini. De exemplu, în Elementor, căutați Shortcode în secțiunea Element și trageți-l și plasați-l în fold-ul dorit.

Cum să adăugați coduri scurte în widget-urile WordPress
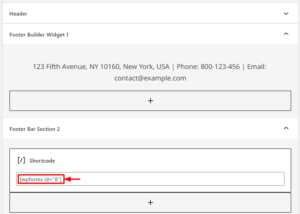
Iată pașii pentru a adăuga un cod scurt WordPress într-un widget:
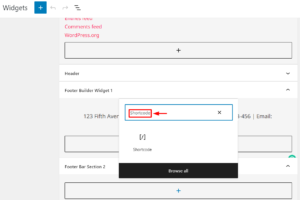
- Accesațitabloul de bord WordPress și navigați la Aspect > Widgeturi.
- Faceți clic pe pictograma „+ ” pentru a răsfoi toate opțiunile widget disponibile și pentru a căuta widgetul Shortcode.

- Adăugați codul scurt în câmp și actualizațisecțiunea widget. În acest scop tutorial, adaugcodul scurt WP Forms .

- Previzualizați site-ul pentru a vă asigura că shortcode-ul este afișat corect în zona widget.

Cum să adăugați coduri scurte în Editorul clasic WordPress
WordPress Classic Edtior este încă utilizat pe scară largă pentru editarea postărilor și a paginilor în WordPress. Și adăugarea unui cod scurt în Editorul clasic este destul de ușoară și se poate face urmând pașii simpli de mai jos:

- Deschideți Editorul clasic WordPress navigând la postarea/pagina pe care doriți să o editați și selectând „Editor clasic ” din opțiunile de editare.
- Creați o postare/pagină nouă sau editați una existentăîn care doriți săadăugați codul scurt.
- Găsiți zona în care doriți să adăugați codul scurt, pur și simplu introduceți-l acolo.

- Salvați modificările pe care le-ați făcut postării/paginii și apoi previzualizați-o pentru a vedea dacă shortcode-ul funcționează corect.
Cum să adăugați coduri scurte în fișierele cu teme WordPress
Iată pașii pentru a adăuga coduri scurte în fișierele cu teme WordPress:
- Faceți copii de rezervă ale fișierelor sau utilizați un site de pregătire pentru a evita orice deteriorare a site-ului dvs. de producție.
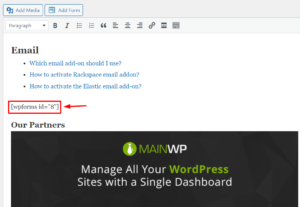
De exemplu, vreau să adaug un Shortcode pentru toate cele 404 pagini (când cineva încearcă să acceseze pagini care nu există).
- AccesațiWordPress Dashboard > Aspect>Theme File Editor.
- Selectați secțiunea de fișiere în care doriți să adăugați codul scurt. De exemplu, 404.php pentru toate paginile de eroare 404.
- Lipiți codul scurt în fișierul selectat.De exemplu:
<?php echo do_shortcode("[wpforms]"); ?> 
- Salvați modificările și previzualizați rezultatul rezultat.
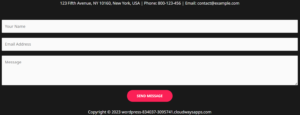
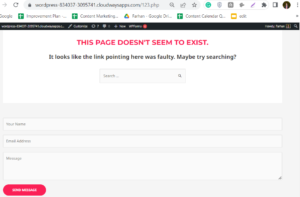
- Iată rezultatul rezultat pe care îl veți obține atunci când cineva încearcă să acceseze pagini inexistente.

Cum să vă creați propriul cod scurt personalizat în WordPress
Crearea unui shortcode personalizat în WordPress poate părea o sarcină descurajantă, deoarece de obicei implică crearea unui nou plugin. Cu toate acestea, cu o pregătire și îngrijire corespunzătoare, procesul poate fi simplificat și relativ nedureros.
Aș recomanda să creați o copie de rezervă sau să lucrați într-un site de pregătire pentru a reveni cu ușurință la o versiune anterioară dacă ceva nu merge bine în timpul procesului de creare a codului scurt.
Crește-ți jocul de dezvoltare WordPress cu Cloudways Hosting
Nu vă mulțumiți cu găzduirea WordPress slabă, care vă împiedică fluxul de lucru de dezvoltare. Faceți upgrade la Cloudways și bucurați-vă de viteze fulgerătoare, montaj gratuit și implementați aplicații web cu ușurință.
Creați un plugin personalizat
Iată pașii pentru a crea un shortcode personalizat în WordPress:
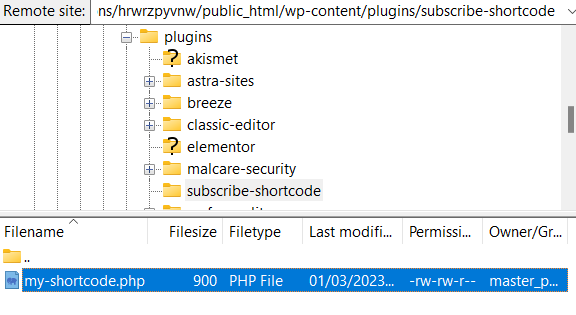
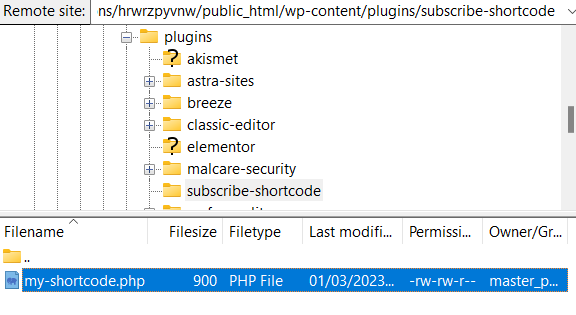
- Creați un plugin personalizat pentru codul scurt accesând serverul/site-ul dvs. prin client FTP,cum ar fi FileZilla.
- Navigați lafolderul wp-content > pluginuri > și creați un director nou.
- Denumiți directorul după pluginul dvs., de exemplu:subscribe-shortcode .

- Deschideți folderul plugin-ului șicreați un nou fișier PHP cu un nume la alegere, cum ar fi my-shortcode.php.

- Faceți clic pevizualizați/editați fișierul PHP și deschideți fișierul local.
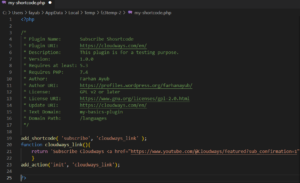
- Lipiți codul antetului pluginului și salvați-l apăsând „ ctrl+s”. Codul ar trebui să arate astfel:
<?php /* * Nume plugin: Abonează-te Shosrtcode * URI plugin: https://cloudways.com/en/ * Descriere: Acest plugin are un scop de testare. * Versiunea: 1.0.0 * Necesită cel puțin: 5.3 * Necesită PHP: 7.4 * Autor: Farhan Ayub * URI autor: https://profiles.wordpress.org/farhanayub/ * Licență: GPL v2 sau o versiune ulterioară * URI licență: https://www.gnu.org/licenses/gpl-2.0.html * Actualizați URI: https://cloudways.com/en/ * Domeniu text: my-basics-plugin * Calea domeniului: /limbi */ ?>
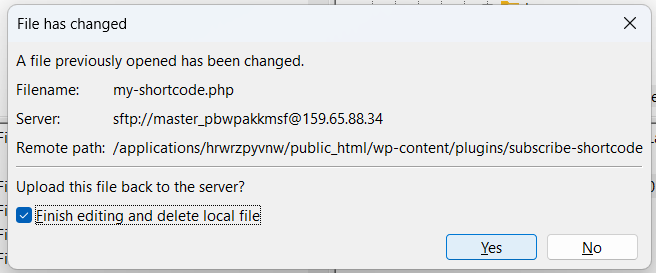
- Când salvați modificările, va apărea o fereastră pop-up„Fișierul s-a schimbat” pe instrumentul dvs. FileZilla.
- Selectați „Terminați editarea și ștergeți fișierul local ” și faceți clic pe Da.

- Odată ce fișierul a fost actualizat, accesațitabloul de bord WordPress > Plugin instalat și activaținoul plugin.
- Detaliile pluginului ar trebui să afișeze câmpurile de antet, cum ar fi versiunea, numele autorului etc.

Creați un cod scurt personalizat WordPress
De asemenea, puteți crea un cod scurt personalizat WordPress după activarea pluginului. În această secțiune, voi crea un cod scurt care permite utilizatorilor să se aboneze la canalul YouTube Cloudways.
Iată pașii pentru a crea un cod scurt WordPress personalizat:
- Deschideți fișierul PHP (în acest caz: my-shortcode.php) și inserați următorul cod:
add_shortcode('subscribe', 'cloudways_link');
funcția cloudways_link(){
returnați „Abonați-vă Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">Canal YouTube</a>';
}
add_action('init', 'cloudways_link'); 
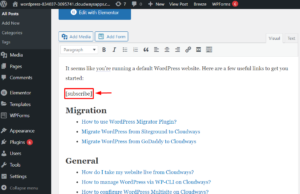
- Să folosim codul scurt personalizat în postarea ta. Deoarece am setat numele codului nostru scurt ca „subscribe ”, numiți-l cu paranteze astfel: [subscribe].

- Actualizați modificările și verificațirezultatul codului scurt .

- Dacă rezultatul apare pe postare, înseamnă că codul scurt personalizat WordPress funcționează.
Shortcodes vs. Gutenberg Blocks
Codurile scurte și blocurile Gutenberg sunt ambele folosite în WordPress pentru a îmbunătăți funcționalitatea site-ului dvs. Această secțiune le va compara pe ambele pentru a evidenția diferențele cheie.
Shortcodes:
- Permite inserarea de conținut dinamic în paginile și postările WordPress
- Creat folosind paranteze pătrate cu un cuvânt cheie sau o funcție în interior
- Necesită cunoștințe de bază de codare
- Poate fi adăugat la orice pagină sau postare în editorul WordPress
- Poate fi reutilizat pe mai multe pagini sau postări
Blocurile Gutenberg:
- Permite crearea de conținut dinamic cu interfață drag-and-drop
- Oferiți mai multe opțiuni și ușor de utilizat decât codurile scurte
- Poate crea cu ușurință machete complexe
- Poate fi extins cu blocuri personalizate sau pluginuri
- Necesită mai puține cunoștințe tehnice decât codurile scurte
Shortcode-urile pot necesita cunoștințe de bază de codare și oferă personalizare vizuală limitată. Pe de altă parte, Gutenberg Blocks oferă o abordare mai ușor de utilizat, cu opțiuni extinse pentru crearea de conținut dinamic.
Pentru a adăuga un shortcode folosind blocurile Gutenberg, pur și simplu selectați opțiunea „Shortcode” și completați numele shortcode-ului în câmpul desemnat. Acest lucru se poate face cu ușurință, fără cunoștințe de codificare, ceea ce o face o opțiune convenabilă pentru utilizatorii care preferă o abordare mai vizuală a creării de conținut.
rezumat
Codurile scurte WordPress sunt un instrument puternic care vă permite să creați conținut dinamic ușor și rapid. Indiferent dacă sunteți un începător sau un utilizator experimentat, există mai multe moduri de a le adăuga pe site-ul dvs. WordPress. Am acoperit 5 metode simple în acest blog. Cu găzduirea WordPress gestionată de Cloudways, puteți crea și gestiona cu ușurință coduri scurte pentru site-ul dvs. WordPress.
Deși pot avea unele limitări, beneficiile depășesc dezavantajele, mai ales atunci când sunt combinate cu ușurința de utilizare a blocurilor Gutenberg.
Așadar, indiferent dacă doriți să afișați un buton simplu sau conținut complex, codurile scurte sunt o modalitate fantastică de a vă îmbunătăți site-ul WordPress.
Încercați-le și vedeți cum vă pot duce conținutul la nivelul următor!
Întrebări frecvente
Î. WordPress are coduri scurte încorporate?
Da, WordPress vine cu 6 coduri scurte încorporate enumerate mai jos:
- [ audio]
- [ titrare]
- [ încorpora]
- [ galerie]
- [ video]
- [p laylist]
Î. Unde sunt codurile mele scurte în WordPress?
Puteți găsi codurile scurte ale unui plugin WordPress verificând documentația pluginului în tabloul de bord WordPress.
Î. Cum să utilizați codurile scurte implicite în WordPress?
Puteți utiliza shortcode-urile implicite în WordPress în trei moduri: prin blocul Gutenberg, editorul clasic sau prin cod.
Î. Care este utilizarea shortcode-urilor în WordPress?
Scopul codurilor scurte din WordPress este de a adăuga conținut și funcții dinamice paginilor și postărilor tale.
