Что такое шорткоды WordPress? Подробное пошаговое руководство
Опубликовано: 2023-03-17
Хотите сделать свои посты и страницы WordPress более интерактивными и визуально привлекательными? Шорткоды WordPress здесь, чтобы сделать вашу жизнь проще. Эти удобные фрагменты кода позволяют добавлять различные функции и элементы дизайна, не требуя продвинутых навыков программирования.
В этом сообщении блога я расскажу все, что вам нужно знать о шорткодах WordPress. Во-первых, мы начнем с изучения шорткодов WordPress по умолчанию и способов их добавления. Далее мы рассмотрим, как использовать шорткоды в различных частях вашего веб-сайта, включая записи, страницы, виджеты и даже файлы тем.
Кроме того, я проведу вас через создание собственного шорткода в WordPress, что позволит вам настроить дизайн и функциональность вашего веб-сайта в соответствии с вашими потребностями. Наконец, мы сравним шорткоды с блоками Гутенберга, еще одним популярным способом добавления пользовательских элементов на ваш сайт.
Итак, углубляемся!
- Шорткоды WordPress: обзор
- Шорткоды WordPress: плюсы и минусы
- Шорткоды WordPress по умолчанию
- Как добавить шорткоды WordPress (5 простых способов)
- Шорткоды против блоков Гутенберга
Шорткоды WordPress: обзор
Шорткоды WordPress — это мощная и универсальная функция, которая позволяет добавлять динамический контент и функциональные возможности на ваш веб-сайт без каких-либо навыков программирования. Шорткоды — это, по сути, небольшие фрагменты кода, которые вы можете вставлять в свои сообщения, страницы, виджеты или файлы тем для отображения определенной функции или контента.
Использование шорткодов значительно улучшает взаимодействие с пользователем, предоставляя простые в использовании функции, такие как кнопки, формы, галереи и многое другое. Кроме того, они также могут улучшить SEO вашего сайта, сделав ваш контент более интерактивным и привлекательным для ваших посетителей.
Оптимизируйте свой рабочий процесс разработки с помощью решения Featured Pack
Присоединяйтесь к более чем 11 000 довольных веб-разработчиков и наслаждайтесь безупречным веб-хостингом с Cloudways — больше никаких проблем с управлением.
Шорткоды WordPress: плюсы и минусы
Теперь, когда у вас есть представление о шорткодах WordPress, давайте быстро рассмотрим их плюсы и минусы, прежде чем углубляться в практическую часть.
Плюсы шорткодов WordPress
- Экономия времени : они помогают добавлять сложные функции без написания кода вручную.
- Настраиваемость : шорткоды можно настроить в соответствии с конкретными потребностями.
- Удобный для пользователя : они просты в использовании и могут быть добавлены в любой пост или страницу WordPress, не требуя продвинутых навыков программирования.
- Совместимость : они совместимы с широким спектром плагинов и тем.Таким образом, в большинстве случаев вы можете выбрать любую тему или плагин WordPress.
Минусы шорткодов WordPress
- Зависимость : чрезмерная зависимость от шорткодов может вызвать проблемы, если плагин или тема не обновлены.
- Проблемы совместимости : некоторые шорткоды могут быть несовместимы со всеми темами и плагинами WordPress.
- Кривая обучения : необходимо базовое понимание того, как использовать и настраивать короткие коды.
- Безопасность : короткие коды должны быть должным образом очищены и проверены, чтобы избежать уязвимостей в системе безопасности.
Шорткоды WordPress представляют собой удобное решение для улучшения функциональности и дизайна вашего сайта.
Однако важно использовать их разумно, чтобы избежать проблем с зависимостями, проблем совместимости и потенциальных уязвимостей безопасности.
Давайте узнаем больше о шорткодах WordPress по умолчанию в следующем заголовке.
Шорткоды WordPress по умолчанию
WordPress включает шесть встроенных шорткодов по умолчанию, которые упрощают добавление функций к вашим страницам и сообщениям:
- [ аудио]: добавьте аудиофайлы на свои страницы или сообщения.
- [ подпись]: добавьте подпись к изображению или видео.
- [ embed]: установите ширину и высоту встроенного элемента.
- [ галерея]: создание фотогалереи с использованием изображений.
- [ видео]: добавьте видео на свои страницы или в сообщения.
- [ списоквоспроизведения]:отображение аудио- или видеофайлов в публикации.
Список некоторых полезных шорткодов с функциями (таблица)
Ниже приведен список некоторых полезных шорткодов в WordPress вместе с их функциями:
| Функция | Практическое использование |
|---|---|
| [аудио] | [аудиоисточник="#"] |
| [заголовок] | [ ширинаподписи="450"]<imgsrc="#"/ >Изображение[/подпись] |
| [ вставить] | [ширинавставки=”450″высота=”320″] |
| [галерея] | [идентификаторгалереи =”32″] |
| [видео] | [источниквидео= "#"] |
| [ плейлист] | [типплейлиста= "видео"] |
| [впформы] | [идентификатор wpforms = "10"] |
| [монолог] | [идентификатор монолога = ”578″] |
Как добавить шорткоды WordPress (5 простых способов)
Добавить шорткоды WordPress очень просто, и это можно сделать пятью различными способами. Эти методы включают в себя прямое добавление шорткодов к сообщениям или страницам, использование текстового виджета, создание плагина шорткода, добавление шорткода в файл functions.php вашей темы и использование плагина построителя шорткода.
Как добавить шорткоды в сообщения и страницы WordPress
Вот как вы можете легко добавить шорткоды в сообщения и страницы WordPress:
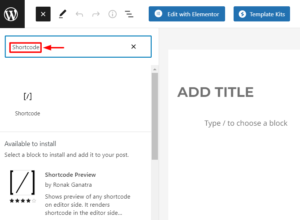
- Перейдите в редактор сообщений/страниц и найдите «Шорткод ».
- Если вы используете Gutenberg, найдите шорткод в разделе блоков и добавьте его на свою страницу или в сообщение.

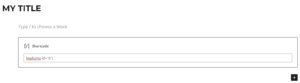
- Вставьте шорткод в соответствующее поле, где вы хотите его отобразить.
- Я добавил шорткод WP Forms , чтобы добавить контактную форму.

- Просмотрите свой пост или страницу, чтобы проверить, работает ли шорткод.

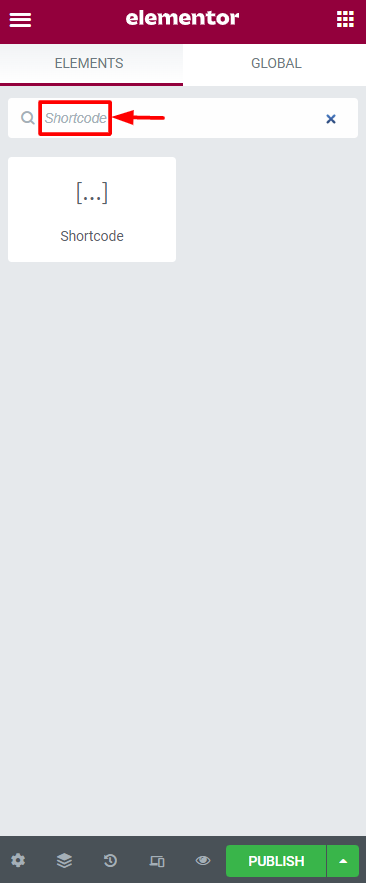
- Вы можете выполнить аналогичные шаги для любого компоновщика страниц. Например, в Elementor найдите шорткод в разделе «Элемент» и перетащите его в нужную складку.

Как добавить шорткоды в виджеты WordPress
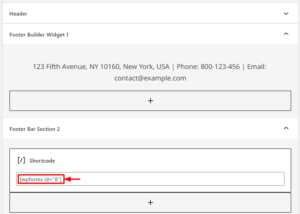
Вот шаги, чтобы добавить шорткод WordPress в виджет:
- Перейдите напанель управления WordPress и выберите «Внешний вид» > «Виджеты».
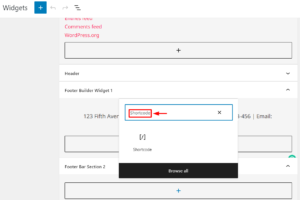
- Щелкните значок «+ », чтобы просмотреть все доступные параметры виджета и выполнить поиск виджета «Шорткод».

- Добавьте свой шорткод в поле и обновитераздел виджетов. Для целей этого руководства я добавляюшорткод WP Forms .

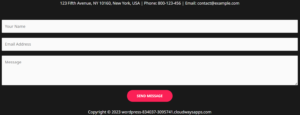
- Предварительно просмотрите свой сайт , чтобы убедиться, что шорткод правильно отображается в области виджетов.

Как добавить шорткоды в классический редактор WordPress
Редактор WordPress Classic по-прежнему широко используется для редактирования постов и страниц в WordPress. А добавить шорткод в классический редактор довольно просто, выполнив следующие простые шаги:

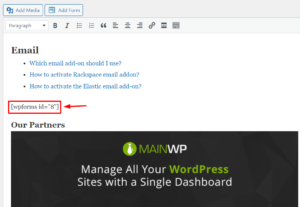
- Откройте классический редактор WordPress, перейдя к записи/странице, которую вы хотите отредактировать, и выбрав «Классический редактор » в параметрах редактирования.
- Создайте новую запись/страницу или отредактируйте существующую, где вы хотитедобавить шорткод.
- Найдите область, в которую вы хотите добавить шорткод, просто введите его там.

- Сохраните изменения, внесенные в сообщение/страницу, а затем просмотритеих, чтобы убедиться, что шорткод работает правильно.
Как добавить шорткоды в файлы темы WordPress
Вот шаги для добавления шорткодов в файлы темы WordPress:
- Сделайте резервную копию ваших файлов или используйте промежуточный сайт, чтобы избежать повреждения вашего рабочего сайта.
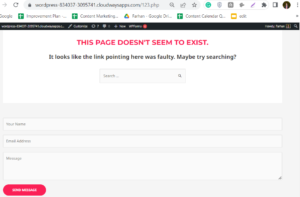
Например, я хочу добавить шорткод для всех 404 страниц (когда кто-то пытается получить доступ к несуществующим страницам).
- Перейдите вПанель управления WordPress > Внешний вид>Редактор файлов темы.
- Выберите раздел файлов, в который вы хотите добавить шорткод. Например, 404.php для всех страниц ошибок 404.
- Вставьте шорткод в выбранный файл.Например:
<?php echo do_shortcode("[wpforms]"); ?> 
- Сохраните изменения и просмотрите результат вывода.
- Вот результат вывода, который вы получите, когда кто-то попытается получить доступ к несуществующим страницам.

Как создать свой собственный шорткод в WordPress
Создание собственного шорткода в WordPress может показаться сложной задачей, поскольку обычно это связано с созданием нового плагина. Однако при надлежащей подготовке и уходе процесс можно упростить и относительно безболезненно.
Я бы рекомендовал создать резервную копию или работать на промежуточном сайте, чтобы легко вернуться к предыдущей версии, если что-то пойдет не так в процессе создания шорткода.
Поднимите свою игру WordPress Dev с Cloudways Hosting
Не соглашайтесь на унылый хостинг WordPress, сдерживающий рабочий процесс разработки. Перейдите на Cloudways и наслаждайтесь молниеносной скоростью, бесплатным размещением и легким развертыванием веб-приложений.
Создайте собственный плагин
Вот шаги для создания собственного шорткода в WordPress:
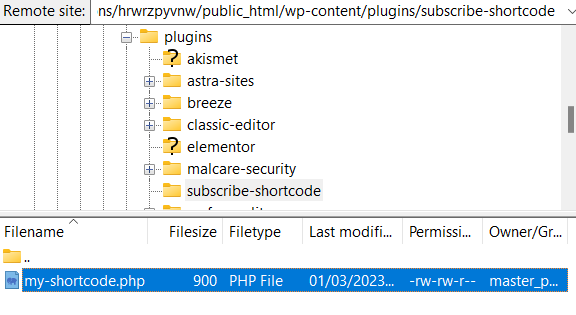
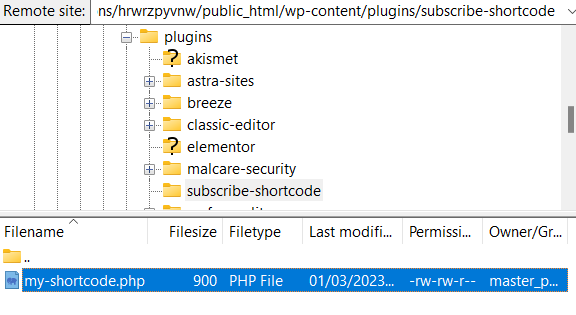
- Создайте собственный плагин для своего шорткода, зайдя на свой сервер/сайт через FTP-клиент,например FileZilla.
- Перейдите впапку wp-content > plugins > и создайте новый каталог.
- Назовите каталог в честь вашего плагина, например:subscribe-shortcode .

- Откройте папку вашего плагина исоздайте новый файл PHP с именем по вашему выбору, например, my-shortcode.php.

- Нажмитепросмотреть/отредактировать файл PHP и открыть локальный файл.
- Вставьте код заголовка плагина и сохраните его, нажав « ctrl+s». Код должен выглядеть следующим образом:
<?php /* * Название плагина: Подписаться Shosrtcode * URI плагина: https://cloudways.com/en/ * Описание: Этот плагин предназначен для тестирования. * Версия: 1.0.0 * Требуется как минимум: 5.3 * Требуется PHP: 7.4 * Автор: Фархан Аюб * URI автора: https://profiles.wordpress.org/farhanayub/ * Лицензия: GPL v2 или выше * URI лицензии: https://www.gnu.org/licenses/gpl-2.0.html * Обновление URI: https://cloudways.com/en/ * Текстовый домен: my-basics-plugin * Путь к домену: /languages */ ?>
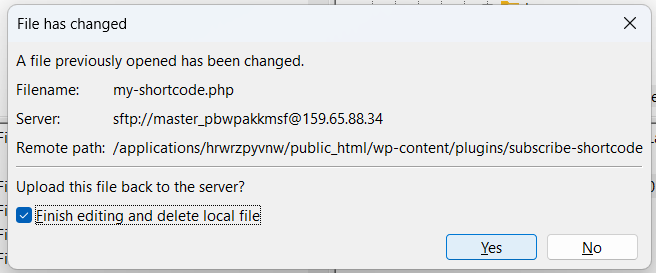
- Когда вы сохраните изменения, в вашем инструменте FileZilla появится всплывающее окно«Файл изменен» .
- Выберите «Завершить редактирование и удалить локальный файл » и нажмите «Да».

- После обновления файла перейдите напанель управления WordPress > Установленный плагин и активируйтеновый плагин.
- В сведениях о плагине должны отображаться поля заголовка, такие как версия, имя автора и т. д.

Создайте собственный шорткод WordPress
Вы также можете создать собственный шорткод WordPress после активации плагина. В этом разделе я создам шорткод, который позволит пользователям подписаться на канал Cloudways на YouTube.
Вот шаги для создания собственного шорткода WordPress:
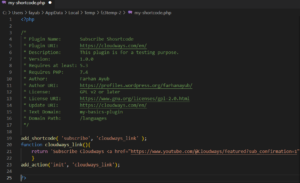
- Откройте файл PHP (в данном случае: my-shortcode.php) и вставьте следующий код:
add_shortcode('подписаться', 'cloudways_link');
функция cloudways_link () {
return 'Подписаться на Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">канал YouTube</a>';
}
add_action('init', 'cloudways_link'); 
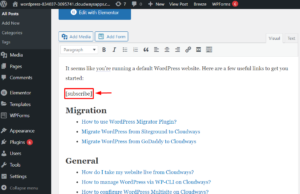
- Давайте использовать пользовательский шорткод в вашем сообщении. Поскольку мы установили имя нашего шорткода как «subscribe », вызовите его с помощью квадратных скобок следующим образом: [subscribe].

- Обновите изменения и проверьтевывод шорткода .

- Если вывод отображается в сообщении, это означает, что пользовательский шорткод WordPress работает.
Шорткоды против блоков Гутенберга
Шорткоды и блоки Гутенберга используются в WordPress для улучшения функциональности вашего сайта. В этом разделе мы сравним оба, чтобы выделить ключевые различия.
Шорткоды:
- Позволяет вставлять динамический контент на страницы и сообщения WordPress.
- Создано с использованием квадратных скобок с ключевым словом или функцией внутри
- Требуются базовые знания кодирования
- Можно добавить на любую страницу или запись в редакторе WordPress.
- Может быть повторно использован на нескольких страницах или сообщениях
Блоки Гутенберга:
- Позволяет создавать динамический контент с помощью интерфейса перетаскивания
- Предлагайте больше возможностей и простоту использования, чем шорткоды
- Может легко создавать сложные макеты
- Может быть расширен с помощью пользовательских блоков или плагинов.
- Требуют меньше технических знаний, чем шорткоды
Шорткоды могут потребовать базовых знаний в области кодирования и предлагать ограниченную визуальную настройку. С другой стороны, блоки Гутенберга предлагают более удобный подход с расширенными возможностями для создания динамического контента.
Чтобы добавить шорткод с помощью блоков Гутенберга, просто выберите опцию «Шорткод» и введите имя шорткода в специальное поле. Это можно легко сделать без каких-либо знаний в области кодирования, что делает его удобным вариантом для пользователей, предпочитающих более визуальный подход к созданию контента.
Краткое содержание
Шорткоды WordPress — это мощный инструмент, позволяющий легко и быстро создавать динамический контент. Независимо от того, новичок вы или опытный пользователь, есть несколько способов добавить их на свой сайт WordPress. Я рассмотрел 5 простых методов в этом блоге. С управляемым хостингом WordPress от Cloudways вы можете легко создавать шорткоды для своего веб-сайта WordPress и управлять ими.
Хотя у них могут быть некоторые ограничения, преимущества перевешивают недостатки, особенно в сочетании с простотой использования блоков Гутенберга.
Итак, хотите ли вы отобразить простую кнопку или сложный контент, шорткоды — это фантастический способ улучшить ваш сайт WordPress.
Попробуйте и посмотрите, как они смогут вывести ваш контент на новый уровень!
Часто задаваемые вопросы
В. Есть ли в WordPress встроенные шорткоды?
Да, WordPress поставляется с 6 встроенными шорткодами, перечисленными ниже:
- [ аудио]
- [ заголовок]
- [ вставить]
- [ галерея]
- [ видео]
- [ плейлист]
В. Где мои шорткоды в WordPress?
Вы можете найти шорткоды плагина WordPress, проверив документацию плагина на панели управления WordPress.
В. Как использовать шорткоды по умолчанию в WordPress?
Вы можете использовать шорткоды по умолчанию в WordPress тремя способами: через блок Gutenberg, классический редактор или код.
В. Для чего используются шорткоды в WordPress?
Целью шорткодов в WordPress является добавление динамического контента и функций на ваши страницы и записи.
