Was sind WordPress-Shortcodes? Eine umfassende Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-03-17
Möchten Sie Ihre WordPress-Beiträge und -Seiten interaktiver und optisch ansprechender gestalten? WordPress Shortcodes sind hier, um Ihnen das Leben zu erleichtern. Mit diesen praktischen Codeschnipseln können Sie verschiedene Funktionen und Designelemente hinzufügen, ohne dass fortgeschrittene Programmierkenntnisse erforderlich sind.
In diesem Blogbeitrag werde ich alles behandeln, was Sie über WordPress-Shortcodes wissen müssen. Zuerst untersuchen wir die standardmäßigen WordPress-Shortcodes und wie man sie hinzufügt. Als Nächstes befassen wir uns mit der Verwendung von Shortcodes in verschiedenen Teilen Ihrer Website, einschließlich Posts, Seiten, Widgets und sogar Themendateien.
Außerdem führe ich Sie durch die Erstellung Ihres eigenen benutzerdefinierten Shortcodes in WordPress, mit dem Sie das Design und die Funktionalität Ihrer Website genau an Ihre Bedürfnisse anpassen können. Abschließend vergleichen wir Shortcodes mit Gutenberg-Blöcken, einer weiteren beliebten Möglichkeit, Ihrer Website benutzerdefinierte Elemente hinzuzufügen.
Also, lasst uns eintauchen!
- WordPress Shortcodes: Ein Überblick
- WordPress-Shortcodes: Vor- und Nachteile
- Die Standard-WordPress-Shortcodes
- So fügen Sie WordPress Shortcodes hinzu (5 einfache Methoden)
- Shortcodes vs. Gutenberg-Blöcke
WordPress Shortcodes: Ein Überblick
WordPress-Shortcodes sind eine leistungsstarke und vielseitige Funktion, mit der Sie Ihrer Website dynamische Inhalte und Funktionen hinzufügen können, ohne Programmierkenntnisse zu benötigen. Shortcodes sind im Wesentlichen kleine Codeschnipsel, die Sie in Ihre Posts, Seiten, Widgets oder Themendateien einfügen können, um eine bestimmte Funktion oder einen bestimmten Inhalt anzuzeigen.
Die Verwendung von Shortcodes verbessert die Benutzererfahrung erheblich, indem benutzerfreundliche Funktionen wie Schaltflächen, Formulare, Galerien und vieles mehr bereitgestellt werden. Darüber hinaus können sie auch die SEO Ihrer Website verbessern, indem sie Ihre Inhalte interaktiver und ansprechender für Ihre Besucher machen.
Optimieren Sie Ihren Entwicklungs-Workflow mit einer Featured-Pack-Lösung
Schließen Sie sich über 11.000 zufriedenen Webentwicklern an und erleben Sie nahtloses Webhosting mit Cloudways – keine Verwaltungsprobleme mehr.
WordPress-Shortcodes: Vor- und Nachteile
Nun, da Sie eine Vorstellung von WordPress-Shortcodes haben, lassen Sie uns schnell ihre Vor- und Nachteile durchgehen, bevor wir in den Teil mit der Anleitung eintauchen.
Vorteile von WordPress Shortcodes
- Zeitsparend : Sie helfen Ihnen, komplexe Funktionen ohne manuelle Codierung hinzuzufügen.
- Anpassbar : Shortcodes können an spezifische Bedürfnisse angepasst werden.
- Benutzerfreundlich : Sie sind einfach zu bedienen und können zu jedem WordPress-Beitrag oder jeder Seite hinzugefügt werden, ohne dass fortgeschrittene Programmierkenntnisse erforderlich sind.
- Kompatibilität : Sie sind mit einer Vielzahl von Plugins und Themen kompatibel.In den meisten Fällen können Sie also jedes WordPress-Theme oder -Plugin frei wählen.
Nachteile von WordPress Shortcodes
- Abhängigkeit : Eine übermäßige Abhängigkeit von Shortcodes kann zu Problemen führen, wenn das Plugin oder Design nicht aktualisiert wird.
- Kompatibilitätsprobleme : Einige Shortcodes sind möglicherweise nicht mit allen WordPress-Designs und -Plugins kompatibel.
- Lernkurve : Ein grundlegendes Verständnis für die Verwendung und Anpassung von Shortcodes ist erforderlich.
- Sicherheit : Shortcodes müssen ordnungsgemäß bereinigt und validiert werden, um Sicherheitslücken zu vermeiden.
WordPress-Shortcodes bieten eine praktische Lösung zur Verbesserung der Funktionalität und des Designs Ihrer Website.
Es ist jedoch wichtig, sie mit Bedacht einzusetzen, um Abhängigkeitsprobleme, Kompatibilitätsprobleme und potenzielle Sicherheitslücken zu vermeiden.
Lassen Sie uns in der nächsten Überschrift mehr über die standardmäßigen WordPress-Shortcodes erfahren.
Die Standard-WordPress-Shortcodes
WordPress enthält sechs integrierte Standard-Shortcodes, mit denen Sie Ihren Seiten und Beiträgen ganz einfach Funktionen hinzufügen können:
- [ Audio]: Fügen Sie Ihren Seiten oder Beiträgen Audiodateien hinzu.
- [ Bildunterschrift]: Fügen Sie einem Bild oder Video eine Bildunterschrift hinzu.
- [ einbetten]: Legen Sie die Breite und Höhe eines eingebetteten Elements fest.
- [ Galerie]: Erstellen Sie eine Fotogalerie mit Bildern.
- [ Video]: Fügen Sie Ihren Seiten oder Beiträgen Videos hinzu.
- [playlist ]: Zeigt Audio- oder Videodateien in einem Beitrag an.
Liste einiger nützlicher Shortcodes mit Funktionen (Tabelle)
Nachfolgend finden Sie eine Liste einiger nützlicher Shortcodes in WordPress zusammen mit ihren Funktionen:
| Funktion | Praktische Verwendung |
|---|---|
| [Ton] | [audiosrc =”#”] |
| [Bildunterschrift] | [Beschriftungsbreite=„450“]<imgsrc=“#“/ >Bild[/Beschriftung] |
| [ einbetten] | [Breiteeinbetten=”450″Höhe=”320″] |
| [Galerie] | [Galerie-ID =”32″] |
| [Video] | [Video-Quelle=”#”] |
| [ Wiedergabeliste] | [Wiedergabelistentyp="Video"] |
| [wpforms] | [wpforms id=”10″] |
| [Selbstgespräch] | [Monolog id=”578″] |
So fügen Sie WordPress Shortcodes hinzu (5 einfache Methoden)
Das Hinzufügen von WordPress-Shortcodes ist einfach und kann mit fünf verschiedenen Methoden durchgeführt werden. Zu diesen Methoden gehören das direkte Hinzufügen von Shortcodes zu Beiträgen oder Seiten, die Verwendung des Text-Widgets, das Erstellen eines Shortcode-Plugins, das Hinzufügen von Shortcodes zur Datei functions.php Ihres Themes und die Verwendung eines Shortcode-Builder-Plugins.
So fügen Sie Shortcodes in WordPress-Beiträgen und -Seiten hinzu
So können Sie ganz einfach Shortcodes in WordPress-Beiträgen und -Seiten hinzufügen:
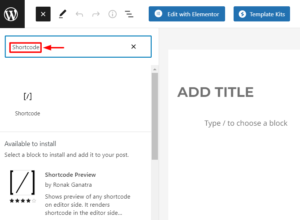
- Gehen Sie zu Ihrem Beitrags-/Seiteneditor und suchen Sie nach „Shortcode “.
- Wenn Sie Gutenberg verwenden, suchen Sie im Abschnitt „Blockieren“ nach dem Shortcode und fügen Sie ihn Ihrer Seite oder Ihrem Beitraghinzu.

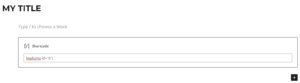
- Fügen Sie den Shortcode in das entsprechende Feld ein, wo Sie ihn anzeigen möchten.
- Ich habe den WP Forms Shortcode hinzugefügt, um das Kontaktformular hinzuzufügen.

- Sehen Sie sich Ihren Beitrag oder Ihre Seite an, um zu überprüfen, ob der Shortcode funktioniert.

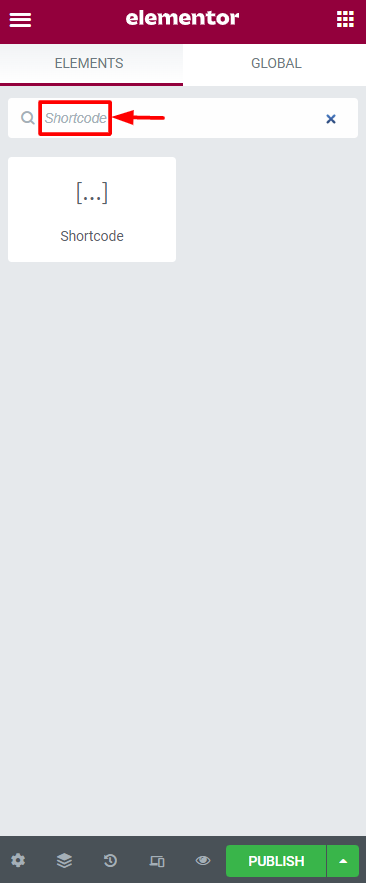
- Sie können ähnliche Schritte für jeden Seitenersteller ausführen. Suchen Sie beispielsweise in Elementor im Abschnitt „Element“ nach „Shortcode“ und ziehen Sie ihn per Drag & Drop an die gewünschte Stelle.

So fügen Sie Shortcodes in WordPress-Widgets hinzu
Hier sind die Schritte zum Hinzufügen eines WordPress-Shortcodes in einem Widget:
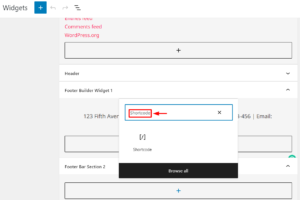
- Gehen Sie zu IhremWordPress-Dashboard und navigieren Sie zu Darstellung > Widgets.
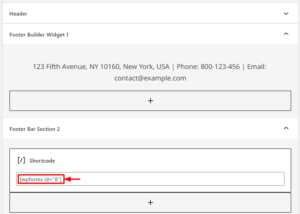
- Klicken Sie auf das Symbol „+ “, um alle verfügbaren Widget-Optionen zu durchsuchen und nach dem Shortcode-Widget zu suchen.

- Fügen Sie Ihren Shortcode zum Feld hinzu und aktualisieren SieIhren Widget-Bereich. Für diesen Tutorial-Zweck füge ich denShortcode WP Forms hinzu.

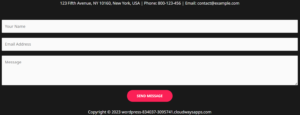
- Zeigen Sie eine Vorschau Ihrer Website an , um sicherzustellen, dass der Shortcode im Widget-Bereich richtig angezeigt wird.

So fügen Sie Shortcodes im klassischen WordPress-Editor hinzu
Der WordPress Classic Editor wird immer noch häufig für die Post- und Seitenbearbeitung in WordPress verwendet. Das Hinzufügen eines Shortcodes im Classic Editor ist ganz einfach und kann mit den folgenden einfachen Schritten durchgeführt werden:

- Öffnen Sie den klassischen WordPress-Editor, indem Sie zu dem Beitrag/der Seite navigieren, die Sie bearbeiten möchten, und „Klassischer Editor “ aus den Bearbeitungsoptionen auswählen.
- Erstelle einen neuen Beitrag/eine neue Seite oder bearbeite einen bestehenden,wo duden Shortcode hinzufügenmöchtest.
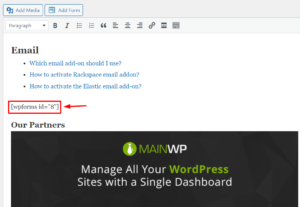
- Suchen Sie den Bereich, in dem Sie den Shortcode hinzufügen möchten, geben Sie ihn einfach dort ein.

- Speichern Sie die Änderungen, die Sie an dem Beitrag/der Seite vorgenommen haben, und sehen Sie sich dann eine Vorschau an, um zu sehen, ob der Shortcode ordnungsgemäß funktioniert.
So fügen Sie Shortcodes in WordPress-Designdateien hinzu
Hier sind die Schritte zum Hinzufügen von Shortcodes in WordPress-Designdateien:
- Sichern Sie Ihre Dateien oder verwenden Sie eine Staging-Site, um Schäden an Ihrer Produktionssite zu vermeiden.
Zum Beispiel möchte ich einen Shortcode für alle 404-Seiten hinzufügen (wenn jemand versucht, auf nicht vorhandene Seiten zuzugreifen).
- Gehen Sie zuWordPress Dashboard > Darstellung>Designdatei-Editor.
- Wählen Sie den Dateibereich aus, in dem Sie den Shortcode hinzufügen möchten. Zum Beispiel 404.php für alle 404-Fehlerseiten.
- Fügen Sie den Shortcode in die ausgewählte Datei ein.Zum Beispiel:
<?php echo do_shortcode("[wpforms]"); ?> 
- Speichern Sie die Änderungen und sehen Sie sich das Ausgabeergebnis an.
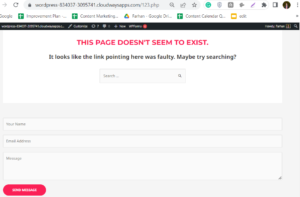
- Hier ist das Ausgabeergebnis, das Sie erhalten, wenn jemand versucht, auf nicht vorhandene Seiten zuzugreifen.

So erstellen Sie Ihren eigenen benutzerdefinierten Shortcode in WordPress
Das Erstellen eines benutzerdefinierten Shortcodes in WordPress kann wie eine entmutigende Aufgabe erscheinen, da es normalerweise das Erstellen eines neuen Plugins beinhaltet. Mit der richtigen Vorbereitung und Sorgfalt kann der Prozess jedoch rationalisiert und relativ schmerzlos sein.
Ich würde empfehlen, ein Backup zu erstellen oder auf einer Staging-Site zu arbeiten, um einfach zu einer früheren Version zurückzukehren, wenn während des Shortcode-Erstellungsprozesses etwas schief geht.
Verbessern Sie Ihr WordPress-Entwicklungsspiel mit Cloudways-Hosting
Geben Sie sich nicht mit glanzlosem WordPress-Hosting zufrieden, das Ihren Entwicklungsworkflow behindert. Führen Sie ein Upgrade auf Cloudways durch und genießen Sie blitzschnelle Geschwindigkeiten, kostenloses Staging und die einfache Bereitstellung von Web-Apps.
Erstellen Sie ein benutzerdefiniertes Plugin
Hier sind die Schritte zum Erstellen eines benutzerdefinierten Shortcodes in WordPress:
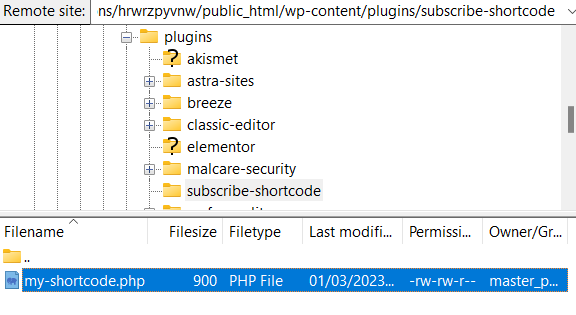
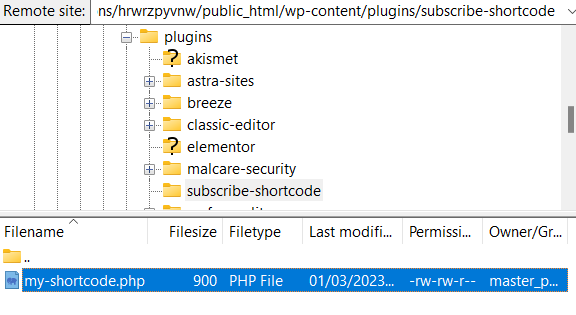
- Erstellen Sie ein benutzerdefiniertes Plugin für Ihren Shortcode, indem Sie über einen FTP-Clientwie FileZilla auf Ihren Server/Ihre Site zugreifen.
- Navigieren Sie zuwp-content Folder > plugins > und erstellen Sie ein neues Verzeichnis.
- Benennen Sie das Verzeichnis nach Ihrem Plugin, zum Beispiel:Subscribe-Shortcode .

- Öffnen Sie Ihren Plugin-Ordner understellen Sie eine neue PHP-Datei mit einem Namen Ihrer Wahl, z. B. my-shortcode.php.

- Klicken Sie auf PHP-Dateianzeigen/bearbeiten und öffnen Sie die lokale Datei.
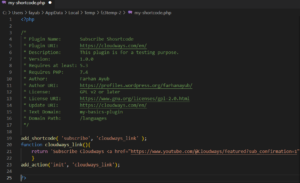
- Fügen Sie den Plugin-Header-Code ein und speichern Sie ihn, indem Sie „ Strg+s“ drücken. Der Code sollte wie folgt aussehen:
<?php /* * Plugin-Name: Shosrtcode abonnieren * Plugin-URI: https://cloudways.com/en/ * Beschreibung: Dieses Plugin dient zu Testzwecken. * Version: 1.0.0 * Benötigt mindestens: 5.3 * Benötigt PHP: 7.4 * Autor: Farhan Ayub * Autoren-URI: https://profiles.wordpress.org/farhanayub/ * Lizenz: GPL v2 oder höher * Lizenz-URI: https://www.gnu.org/licenses/gpl-2.0.html * URI aktualisieren: https://cloudways.com/en/ * Textdomäne: my-basics-plugin * Domänenpfad: /Sprachen */ ?>
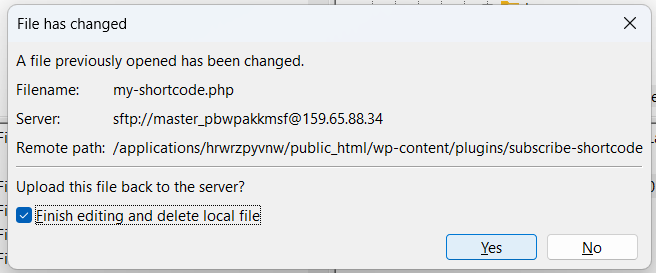
- Wenn Sie die Änderungen speichern, erscheint ein Popup„Datei wurde geändert“ in Ihrem FileZilla-Tool.
- Wählen Sie „Bearbeitung abschließen und lokale Datei löschen “ und klicken Sie auf „Ja“.

- Sobald die Datei aktualisiert wurde, gehen Sie zu IhremWordPress-Dashboard > Installiertes Plugin und aktivieren SieIhr neues Plugin.
- Die Plugin-Details sollten die Header-Felder wie Version, Autorname usw. anzeigen.

Erstellen Sie einen benutzerdefinierten WordPress-Shortcode
Sie können auch einen benutzerdefinierten WordPress-Shortcode erstellen, nachdem Sie Ihr Plugin aktiviert haben. In diesem Abschnitt werde ich einen Shortcode erstellen, der es Benutzern ermöglicht, den Cloudways YouTube-Kanal zu abonnieren.
Hier sind die Schritte zum Erstellen eines benutzerdefinierten WordPress-Shortcodes:
- Öffnen Sie Ihre PHP-Datei (in diesem Fall: my-shortcode.php) und fügen Sie den folgenden Code ein:
add_shortcode( 'subscribe', 'cloudways_link' );
Funktion cloudways_link(){
return 'Cloudways <a href="https://www.youtube.com/@Cloudways/featured?sub_confirmation=1">YouTube-Kanal</a> abonnieren';
}
add_action('init', 'cloudways_link'); 
- Lassen Sie uns den benutzerdefinierten Shortcode in Ihrem Beitrag verwenden. Da wir den Namen unseres Shortcodes als „subscribe “ festgelegt haben, nennen Sie ihn mit Klammern wie folgt: [subscribe].

- Aktualisieren Sie die Änderungen und prüfen Sie dieAusgabe des Shortcodes .

- Wenn die Ausgabe im Beitrag erscheint, bedeutet dies, dass der benutzerdefinierte WordPress-Shortcode funktioniert.
Shortcodes vs. Gutenberg-Blöcke
Shortcodes und Gutenberg-Blöcke werden beide in WordPress verwendet, um die Funktionalität Ihrer Website zu verbessern. In diesem Abschnitt werden beide verglichen, um die wichtigsten Unterschiede hervorzuheben.
Shortcodes:
- Ermöglicht das Einfügen dynamischer Inhalte in WordPress-Seiten und -Posts
- Erstellt mit eckigen Klammern mit einem Schlüsselwort oder einer Funktion darin
- Erfordert grundlegende Programmierkenntnisse
- Kann zu jeder Seite oder jedem Beitrag im WordPress-Editor hinzugefügt werden
- Kann auf mehreren Seiten oder Beiträgen wiederverwendet werden
Gutenberg-Blöcke:
- Ermöglicht das Erstellen dynamischer Inhalte mit Drag-and-Drop-Oberfläche
- Bieten mehr Optionen und sind benutzerfreundlicher als Shortcodes
- Kann mühelos komplexe Layouts erstellen
- Kann mit benutzerdefinierten Blöcken oder Plugins erweitert werden
- Erfordern weniger technisches Wissen als Shortcodes
Shortcodes erfordern möglicherweise grundlegende Programmierkenntnisse und bieten eine begrenzte visuelle Anpassung. Andererseits bieten Gutenberg-Blöcke einen benutzerfreundlicheren Ansatz mit erweiterten Optionen zum Erstellen dynamischer Inhalte.
Um einen Shortcode mit Gutenberg-Blöcken hinzuzufügen, wählen Sie einfach die Option „Shortcode“ und geben Sie den Shortcode-Namen in das dafür vorgesehene Feld ein. Dies kann ganz einfach ohne Programmierkenntnisse durchgeführt werden, was es zu einer bequemen Option für Benutzer macht, die eine visuellere Herangehensweise an die Inhaltserstellung bevorzugen.
Zusammenfassung
WordPress-Shortcodes sind ein leistungsstarkes Tool, mit dem Sie dynamische Inhalte einfach und schnell erstellen können. Egal, ob Sie ein Anfänger oder ein erfahrener Benutzer sind, es gibt mehrere Möglichkeiten, sie zu Ihrer WordPress-Site hinzuzufügen. Ich habe 5 einfache Methoden in diesem Blog behandelt. Mit dem verwalteten WordPress-Hosting von Cloudways können Sie ganz einfach Shortcodes für Ihre WordPress-Website erstellen und verwalten.
Obwohl sie einige Einschränkungen haben können, überwiegen die Vorteile die Nachteile, insbesondere in Kombination mit der Benutzerfreundlichkeit von Gutenberg-Blöcken.
Egal, ob Sie eine einfache Schaltfläche oder komplexe Inhalte anzeigen möchten, Shortcodes sind eine fantastische Möglichkeit, Ihre WordPress-Site zu verbessern.
Probieren Sie sie aus und sehen Sie, wie sie Ihre Inhalte auf die nächste Stufe bringen können!
Häufig gestellte Fragen
F. Hat WordPress eingebaute Shortcodes?
Ja, WordPress enthält 6 integrierte Shortcodes, die unten aufgeführt sind:
- [ Ton]
- [ Bildunterschrift]
- [ einbetten]
- [ Galerie]
- [ Video]
- [ Wiedergabeliste]
F. Wo sind meine Shortcodes in WordPress?
Sie können die Shortcodes eines WordPress-Plugins finden, indem Sie die Dokumentation des Plugins im WordPress-Dashboard überprüfen.
F. Wie verwende ich Standard-Shortcodes in WordPress?
Sie können die Standard-Shortcodes in WordPress auf drei Arten verwenden: über den Gutenberg-Block, den klassischen Editor oder per Code.
F. Wofür werden Shortcodes in WordPress verwendet?
Der Zweck von Shortcodes in WordPress besteht darin, Ihren Seiten und Beiträgen dynamische Inhalte und Funktionen hinzuzufügen.
