AMPガイド:AcceleratedMobilePagesを設定してテストする方法
公開: 2022-04-21この記事では、Accelerated Mobile Pagesの長所と短所、それらを実装する方法、およびそれらをテストするためのさまざまなツールについて説明します。 AMPを使用するためのPLUSボーナスチェックリスト。
Accelerated Mobile Pages(AMP)は、高速読み込みのモバイルWebサイトの新しい標準として、GoogleやAdobeやWordPressなどの他の企業によって2015年に作成されました。
ウェブサイトにとってのモバイルフレンドリーの重要性は高まり続けており、AMPはここで特に重要な役割を果たします。 そこで、AcceleratedMobilePagesを設定してテストするためのこのステップバイステップガイドを作成しました。 それらがどのように機能するか、AMPに時間を費やす価値があるかどうかなどについて説明します。

AMPとはどういう意味ですか?
AMP(Accelerated Mobile Pages)は、モバイルデバイス向けに最適化されたWebコンテンツ(AMP Webサイト、AMP広告、AMPメール、またはAMP Webストーリー)のユーザー指向バージョンを作成するために使用できるオープンソースページ形式です。 この形式により、ページが基本的なものになり(たとえば、短縮されたHTMLコードが使用されます)、したがって、読み込み速度が速くなります。
Googleがウェブマスターセントラルブログに投稿したように、「AMPは、ウェブのパフォーマンスを劇的に改善し、高速で一貫したコンテンツ消費体験を提供するために導入されました。 この目標に沿って、Google検索でAMPとして表示されることを希望するページについて、AMPと正規ページの間に厳密な同等性の要件を適用します。
AMPはどのように機能しますか?
AMPは、短縮されたHTMLコード、非同期JavaScript、およびコンテンツ配信ネットワークを介した分散ロードを使用して、Webコンテンツのロードを高速化します。
一目でAMPフレームワークの3つの柱:
- AMP HTML:これは特にスリムなHTMLコードであり、ファイルサイズが小さいため、すばやく読み込むことができます。 AMPページが呼び出された場合、リクエストは1つだけ行われるため、読み込み速度も向上します。
- AMP JavaScript: AcceleratedMobilePagesは非同期JavaScriptに基づいています。 これにより、スクリプトがロードをブロックすることなく、インスタントレンダリングが可能になります。
- AMP CDN:コンテンツ配信ネットワーク(CDN)はAMPページをキャッシュに保存するため、ページの読み込み時に読み込みプロセスが高速化されます。 ページ構築に必要なすべてのドキュメントは、1つのソースからのみロードされます。
なぜウェブサイトにAMPが必要なのですか?
AMPは公式のランキング要素ではありませんが、正しく実装すると、モバイルページの速度が大幅に向上します。 そしてこれは今度はより高い検索エンジンランキングを勝ち取る上で重要な役割を果たします。
ほとんどの場合、スマートフォンでWebを閲覧できます。 ただし、モバイルインターネット接続は一般的に低速であるため、モバイルでの読み込み速度を最適化することが特に重要です。 そして、これがまさにAMPの出番です。
ウェブサイトのモバイルページの速度と使いやすさを向上させる方法は他にもありますが(モバイルウェブサイトの最適化に関する電子書籍をご覧ください)、AMPは間違いなく検討すべき1つのオプションです。
AMPの長所と短所を見てみましょう…
AMPの2つの利点
- ページはほぼリアルタイムで読み込まれます: AcceleratedMobilePagesの最大の利点は速度です。 AMPを使用すると、モバイルデバイスのページがほぼリアルタイムでレンダリングされ、ウェブサイトにアクセスしたときのユーザーエクスペリエンスにプラスの効果があります。
- ユーザーフレンドリーな広告:ウェブサイトに加えて、AMPは広告やその他のフォーマットにも使用できます。 AMPはまた、広告をターゲットグループにとってより魅力的なものにし、より多くの注目を集め、その効果を強化するのに役立ちます。
過去には、トップストーリーやニュースなどの検索拡張機能を作成するときに、AMPページが優先的に扱われていたことは注目に値します。 さらに、Accelerated Mobile Pagesは、検索結果で特別なAMPバッジ(↯)でマークされました。 ただし、GoogleのPage Experience Update 2021以降、これらの利点は適用されなくなりました。
AMPの2つの欠点
- 限られた機能: AMPページは通常、限られた範囲の機能と限られた可能性しかWebデザイナーに提供しません。 Webサイトに必要な機能と設計要件に応じて、速度とこれらの要件のバランスをとる必要があります。
- 測定が難しい影響: AMPプロジェクトのケーススタディでは、AMPを使用するウェブサイトで大幅に低いバウンス率と高いコンバージョン率を達成できました。 ただし、これに関する一般的なデータは特に信頼できるものではありません。 したがって、AMPが自分のWebサイトにとって価値があるかどうかは、ケースバイケースで決定する必要があります。
ヒント: AMPがウェブサイトに適しているかどうかわからない場合は、トラフィックとコンバージョン率に対するAMPの影響に関する記事が役立つ場合があります。

AcceleratedMobilePagesの設定方法
Accelerated Mobile Pagesは、標準のWebサイトから開発できます。 それでも、いくつかの調整を行う必要があります。
- ドキュメントタイプ(Doctype):各AMP HTMLドキュメントの先頭に、ドキュメントタイプ<!doctypehtml>があります。
- <meta charset =” utf-8”>文字セットを使用します。
- 各AMPページには、対応するhtmlタグが必要です。 <html↯>または< htmlamp>を使用できます。
- 各AMPHTMLページには、<head>と<body>が含まれている必要があります。
- 元のページを参照する正規タグをAMPページに挿入する必要があります。 標準のURLがある場合は、タグがそれにリンクしている必要があります。
例:
<link rel = "canonical"
href = "https://www.meineseite.de/url/zur/original-version.html" />
ここでは元のURLを参照しています。
<link rel = "canonical"
href = "https://www.meineseite.de/url/zur/AMP-Seite.html" />
カノニカルとは、ここではAMPページ自体を指します。
- AMPページをそれぞれの出力画面に完全に合わせるには、ビューポートが含まれている必要があります。
<meta name = "viewport" content = "width = device-width、minimum-scale = 1">
- AMP CDNを介してコンテンツをロードするには、この行をヘッダーに挿入する必要があります。
<script async src = "https://cdn.ampproject.org/v0.js"> </ script>
<head>-areaの高度なタグも実装する必要があります。
<style amp-boilerplate> body {-webkit-animation:-amp-start 8s
Steps(1、end)0s1通常の両方;-moz-animation:-amp-start 8s
Steps(1、end)0s1通常の両方;-ms-animation:-amp-start 8s
Steps(1、end)0s1通常の両方;アニメーション:-amp-start 8s
Steps(1、end)0s1通常の両方}@-webkit-keyframes
-amp-start {from {visibility:hidden} to {visibility:visible}} @-moz-keyframes
-amp-start {from {visibility:hidden} to {visibility:visible}} @-ms-keyframes
-amp-start {from {visibility:hidden} to {visibility:visible}} @-o-keyframes
-amp-start {from {visibility:hidden} to {visibility:visible}} @ keyframes
-amp-start {from {visibility:hidden} to {visibility:visible}}
</ style> <noscript> <style
amp-boilerplate> body {-webkit-animation:none; -moz-animation:none
; -ms-animation:none; animation:none} </ style> </ noscript>
- Googleのような検索エンジンが、従来のページをクロールするときに対応するAMPバージョンが存在することを認識するためには、標準のWebサイトでAMPバージョンも参照する必要があります。 これにはrel属性が使用されます。 <head>領域に挿入され、AMPバージョンにリンクします。
<link rel = "amphtml"
href = "https://www.meineseite.de/url/zur/AMP-Version.html" />
Google検索のAMP
AMPページがGoogle検索で適切に機能するようにするには、AMPページをできるだけ関連性が高くユーザーフレンドリーにする必要があります。 Googleによると、ここではすべての従来のWebコンテンツと同じガイドラインが適用されます。
さらに、Googleは、必ず従う必要のあるAMPページに関する特定のガイドラインを提供しています。
- AMPページはAMPHTML仕様に準拠している必要があります
- コンテンツは標準ページのコンテンツに対応し、訪問者が同じように使用できる必要があります
- AMP-URLスキームは、訪問者が理解できるものでなければなりません
- マークアップを使用するときは、構造化データのガイドラインに従う必要があります
- ページは常にAMPと互換性があり、対応するAMPマークアップが完全で有効である必要があります。
AMPページの構造化データ
AMPにマークアップのラベルを付けることもできます。 したがって、たとえば、SERPのモバイルデバイスでニュースやレシピのページを完全に表示することができます。 たとえば、ニュース記事は、Googleのいわゆる「カルーセル」に対応するマークアップで表示できます。
ニュースAMPの記事は、次のようにマークされます。
{{
"@context": "http://schema.org"、
"@type": "NewsArticle"、
「見出し」:「Titel」、
"datePublished": "2017-11-11T11:11:00Z"、
"画像": "logo.jpg"
}

AMPへのロゴの挿入:
- 画像ファイル形式は、.jpg、.png、または.gifのみを使用する必要があります。
- アニメーションロゴはサポートされていません。
- アイコンは使用しないでください。ワードマークまたは完全なロゴを使用してください。
- SERPで表示できるように、ロゴを白または透明な背景に配置します。
- 横向きで正確に60×600ピクセルでロゴを作成します。
AMPへの画像の挿入:
AMPに画像を正しく表示するには、HTMLコードを調整する必要があります。 ソースコード内の画像への参照を調整する必要があります–<imgsrc>を<amp-imgsrc>に置き換えます。
例:
<amp-img src = "tollegrafik.jpg" alt = "Image" height = "400" width = "800"> </ amp-img>
AMPの背景色を調整します
原則として、AMPページは非常にシンプルです。 背景色を変更したい場合は、以下の要素を調整できます。
<スタイルアンプ-カスタム>
/*カスタムスタイルはここにあります*/
体 {
背景色:白;
}
amp-img {
背景色:灰色;
ボーダー:1px黒一色;
}
</ style>
時間を節約するために、AMPページでは1つのスタイルシートしか使用できないことに注意してください。
標準ページのrel-attributeが非常に重要である理由
標準のWebサイトはAMPバージョンにリンクする必要があります。rel-attributeを標準のWebサイトの<head>領域に挿入すると、AMPバージョンにリンクされます。
<link rel = "amphtml"
href = "https://www.meineseite.de/url/zur/AMP-Version.html" />
原則として、すべてのGoogle対応ウェブサイトと同じ指令がAMPに適用されます。 ページをGoogleSERPに表示するには、すべての重要なAMP仕様に準拠している必要があり、そのコンテンツは標準ページのコンテンツと同一である必要があり、URLスキーマはユーザーが理解できる必要があります。
さらに、Googleは、ページがAMPと互換性がある必要があることを指定しています。 互換性は、挿入された構造化データにも適用されます。
プラグインを介したAMPの実装
時間を節約するために、コンテンツ管理システムから入手できることが多いプラグインを使用してAMPを実装できます。
| CMSプラグイン | 費用 |
| WordPress | 自由 |
| Wixブログ | 自由 |
| Typo3 | 自由 |
| Joomla | 年間69ドル |
| Magento | パッケージによって異なります |
| ショップウェア | 月額24ユーロから |
AMPページをテストおよび確認する方法
AMPを設定すると、Google検索コンソールで簡単に確認できます。 このための唯一の要件は、Webサイトを検索コンソールに保存する必要があることです。
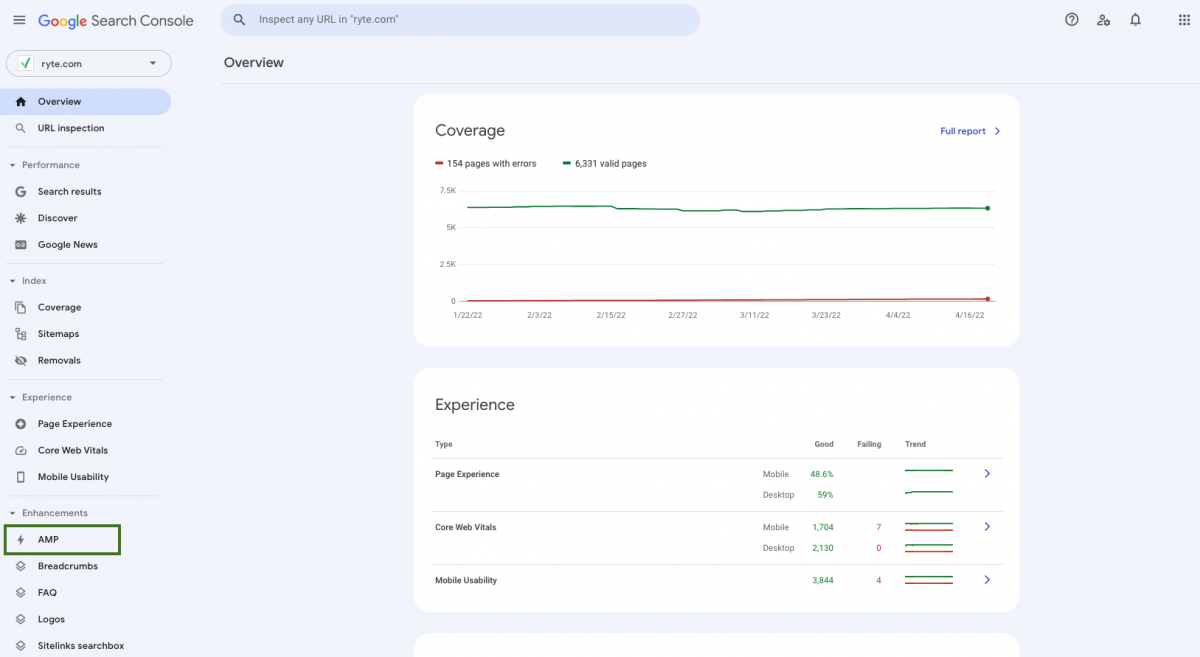
通常どおりログインし、左側の列の「拡張機能」の下にある「AMP」をクリックします。 インデックスに登録されたAMPの数が表示され、すべての重要なエラー通知も受信されます。

図1: Google検索コンソールを介したAMP実装のテスト
データを分析するときは、変更や調整がGoogle検索コンソールにすぐに表示されるとは限らないことに注意してください。
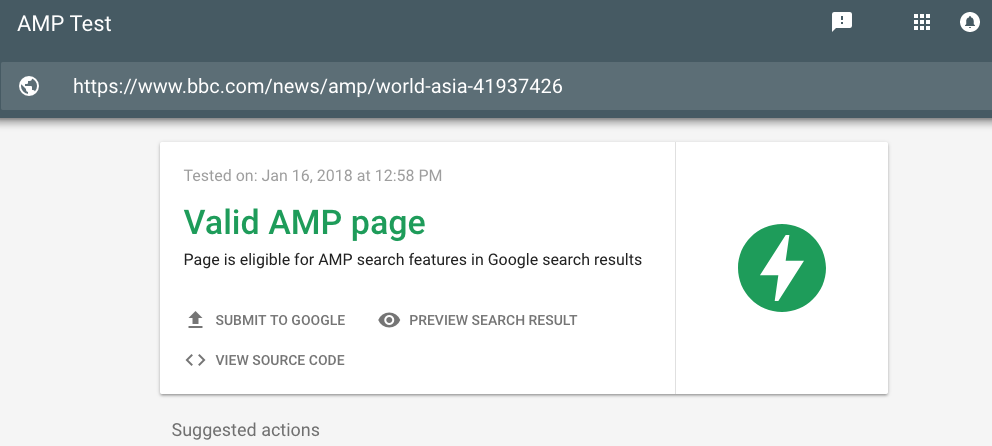
Google Search Consoleでアクセスできないページを含め、任意のページでAMP HTMLの実装をテストする場合は、無料のGoogleAMPテストツールも利用できます。

図2: GoogleAMPテストツールを使用したAcceleratedMobilePagesのテスト
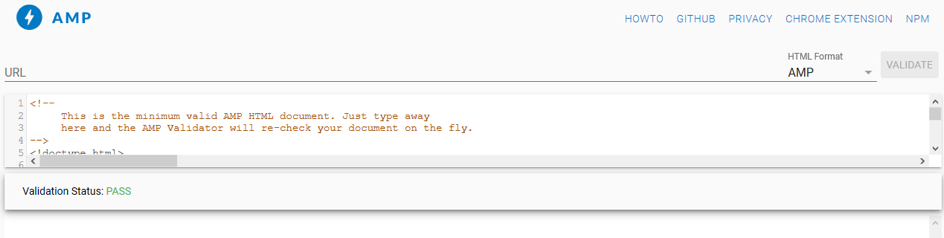
AMPをテストするための3番目のオプションは、AMPプロジェクトのAMPバリデーターを使用することです。 これは、AMP広告と電子メールをチェックするためにも使用できます。

図3: AMPバリデーターを使用してAMP Webサイト、広告、および電子メールを確認する
AMPに関するよくある質問
- オンラインショップにもAMPを使用できますか?
はい、オンラインショップを含め、どのWebサイトもAMP経由で配信できます。 ただし、AMPがWebサイトに適しているか、価値があるかを常に慎重に検討する必要があります。 eコマースにおけるAMPの落とし穴と可能性についての詳細は、私たちの投稿をご覧ください。

- AMPは広告でも機能しますか?
はい、広告はAMP経由で配信することもできます。 AMPプロジェクトの目的は、広告を高速化し、中断を回避して、ユーザーエクスペリエンスを向上させることです。 また、広告の視認性、クリック率、収益化も向上します。
- AMPページは重複コンテンツですか?
いいえ、AMPページは、正しく実装されている限り、重複コンテンツとは見なされません。 追加のAMPページを作成すると「重複コンテンツ」が作成されますが、検索エンジンがページのコンテキストを理解できるように、正規タグを使用して元のバージョンを参照できます。
rel =” amphtml”を介して通常のHTMLページを既存のAMPページにリンクすることにより、Googleはページ間の接続を説明する別のシグナルを受信します。
- AMPだけでモバイルサイトを作ることはできますか?
はい、AMPページはschema.orgマークアップを使用して構造化データをマークアップできます。 従来のウェブサイトと同様に、AMPページには実際のコンテンツに対応する意味のあるプロパティのみを使用する必要があります。

- AMPはschema.orgと同様にマークアップと組み合わせることができますか?
はい、AMPのプロジェクトページでは、schema.orgを使用して構造化データを特定することを推奨しています。 ただし、意味のあるプロパティのみを使用する必要があることが指摘されています。 (出典:ampproject.org)
AMPの概要
Accelerated Mobile Pagesは、モバイル向けに最適化されたWebサイトをさらに高速化するための賢明なソリューションです。
ページの読み込みを高速化することで、ウェブサイトの訪問者のユーザーエクスペリエンスが向上し、バウンス率を下げてコンバージョン率を向上させることで、ウェブサイトのデジタル成功にプラスの効果をもたらすことができます。
ただし、他のWebサイトのカスタマイズと同様に、AMPを実装する際に考慮すべきことがいくつかあります。 AMPページをGoogle検索に表示するには、技術要件とGoogleのガイドラインに準拠する必要があります。 Webサイトの種類によって、AMPの使用効果は異なります。
したがって、開始する前に、WebサイトにAMPを導入することのコストと利点を慎重に検討する必要があります。 AMPを使用することにした場合、このガイドがプロジェクトの実装の良い基礎になることを願っています。
AMPに関連するその他のリソース
- GoogleAMPサイトガイドライン
- AMPページを作成するためのAMPプロジェクトガイド
- GithubでのAMPの起動
- GithubのオンラインショップのAMP製品ページのテンプレート

AMPを実装するためのチェックリスト
| アクション | 終わり? |
| HTMLコードの先頭にドキュメントタイプ<!doctype html>がありますか? | |
| <meta charset =” utf-8”>データセットが使用されていますか? | |
| <html↯>または<htmlamp>AMPタグはありますか? | |
| <head>タグと<body>タグはありますか? | |
| <head>領域で高度なタグが使用されましたか? | |
| <head>にビューポートタグが挿入されていますか? | |
| ページに正規タグが含まれていますか? | |
| AMPコンテンツはGooglebotにアクセスできますか(robots.txtまたはnoindexタグによるブロックはありません)? |
無料のRyteトライアルでウェブサイトを最適化
今すぐ始めましょう!
