ブログで画像を使用するための決定版ガイド
公開: 2017-01-21
写真提供: www.CourtneyCarmody.com/ Compfight cc 経由
インターネットは日々ますます視覚化されています。 ソーシャル メディアでは、Pinterest のトラフィックが急上昇し、Facebook の Edgerank が写真を支持し、Twitter と Instagram が Twitter カードと対決するのを見てきました。 人々がオンラインで読むすべてのコンテンツは、ますます視覚的に魅力的なものになることに重点が置かれています。
あなたのブログも例外ではありません。 あなたが熟練した言葉遣いであっても、ブログでは常に画像を使用して、読者を惹きつけ、視覚指向のソーシャル ネットワークでコンテンツを簡単に共有できるようにする必要があります。 ブログで画像を効果的に作成して使用する方法を理解するのに役立つヒントをいくつか紹介します。
イメージの作成
ブログにオリジナルの画像を掲載したいが、一流の写真家ではない場合は、幸運です。 誰でも使えるツールがたくさんあります。 ここに私のお気に入りがあります:
- PowerPoint –以前の投稿で PowerPoint への愛を公言しましたが、Shareaholic では常に PowerPoint を使用しているため、PowerPoint には独自の箇条書きが必要だと思いました。 ピン、Facebook のカバー写真、さらには PowerPoint を使用した電子ブックを作成しました。これは信じられないほど使いやすく、作成した画像は非常にプロフェッショナルに見えます(以下の作成例を参照してください!) 。 グラフィック、アイコン、またはバッジの作成には PowerPoint を使用することをお勧めします。高品質の写真編集を行いたい場合、PowerPoint は適切なツールではありません。 PowerPoint を使用してブログ用の画像を作成する方法を学びたい場合は、HubSpot によるこのすばらしいチュートリアルをご覧ください。

- PicMonkey – 高品質の写真を編集したり、コラージュを作成したり、傷を隠したりしたい場合は、PicMonkey をチェックする必要があります。 ブログ用の美しい写真を作成するのに役立つ無料のオプションがたくさんあります. (ブログの写真を常に編集している場合は、プレミアム機能の料金を支払うことを考えるかもしれません。) このツールの最も優れた点は、そのインターフェイスです。PowerPoint と同様に、PicMonkey は信じられないほど使いやすいです。 ツールを使用して作成できるものの例を次に示します。

PicMonkey で作成した簡単な写真で、Facebook ページで創業者の誕生日を祝います!
- Iconify.it –ブログの簡単なロゴやアイコンを作りたいと思ったことはありませんか? 私は最近、Iconify.it に出くわしました。ロゴ、ヘッダー画像、ソーシャル コネクション アイコン、その他必要なものを作成するのに最適な無料のベクター ダウンロードがあります。 ベクター画像は、任意のサイズにサイズ変更でき、形状と解像度を維持できるフラットな画像です。 それらを使用することは、デザインのチョップなしでプロフェッショナルに見える素晴らしい方法です.

Iconify.it のアイコン
画像の検索
ブログ投稿用の画像を常に作成する必要はありません。オンラインには無料で使用できる画像が既にたくさんあります。
キャッチ? 使用許可のある画像のみを使用していることを確認する必要があります。 これは、ストックフォトを購入するか、クリエイティブコモンズ画像 (作成者が再利用、再加工、または共有することを許可された無料の写真とグラフィック) を使用する必要があることを意味します。
ブログの存在感を高めている場合は、2 番目のオプションを強くお勧めします。10 回中 9 回は、Creative Commons タグで必要なものを無料で見つけることができます。 そうは言っても、Creative Commons の画像を使用している場合は、それらの画像の作成者に適切に帰属することを確認する必要があります。

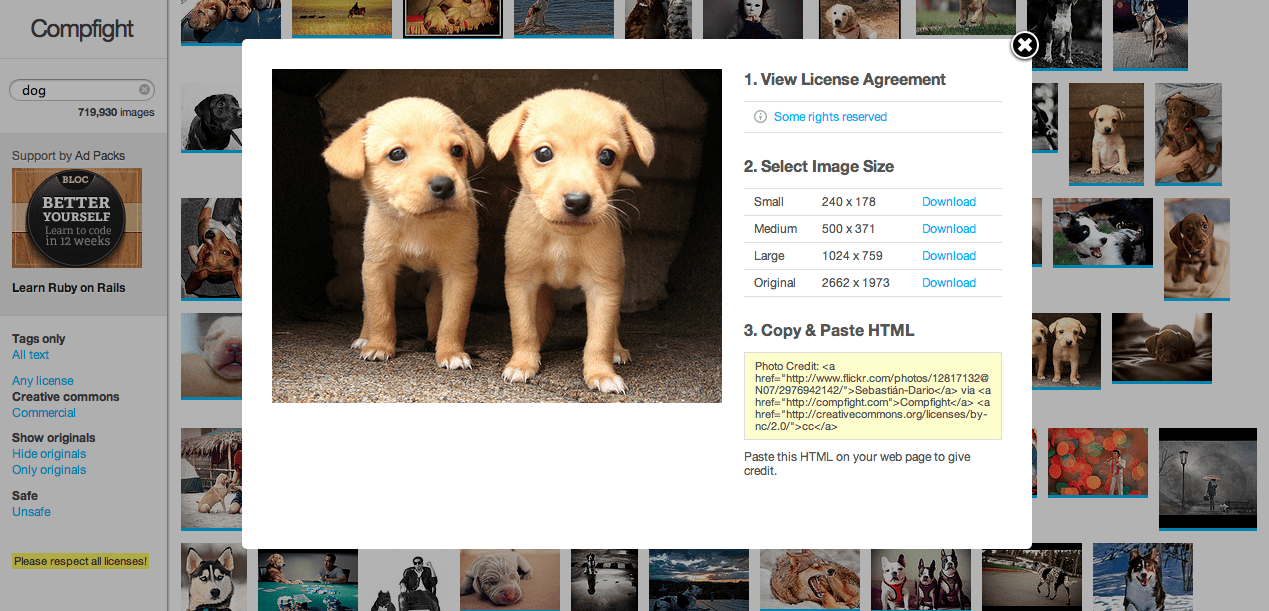
Compfight は、私の絶対的なお気に入りのブログ ツールの 1 つです。 クリエイティブ コモンズの画像を検索し、ライセンスの種類によって結果を簡単にフィルター処理できます。

使用したい写真が見つかったら、使用する帰属表示もまとめてくれます。コピーして画像のキャプションに貼り付けるだけです。 ブログ用の写真を簡単に見つけることができます。
ブログに画像を配置する
使用する画像を見つけたり、自分で作成したりしても、まだ終わりではありません。ブログにアップする必要があります。 画像をアップロードして好きな場所に配置できるように思えるかもしれませんが、画像の配置に関するベスト プラクティスがいくつかあります。
- 折り目の上に 1 つの画像を配置します。 関連性のある魅力的な画像で読者の注意をすぐに引きたいので、スクロールしなくても画像が完全に表示されるようにしてください。
- 画像を投稿の中央または右に配置します。 これにより、読者が簡単にフォローできるようになります。 画像を左揃えにすると、左余白 (読者の参照ポイント) が壊れてしまい、テキストを追うのがはるかに難しくなります。 私が何を意味するか分かりますか?

最終的に、画像はブログのコンテンツを強化するものであって、気を散らすものではありません。
画像用にサイトを最適化する
さらにエンゲージメントを高めるために、画像、投稿、レイアウトを微調整することもできます。 常に従う必要があるいくつかのルールを次に示します。
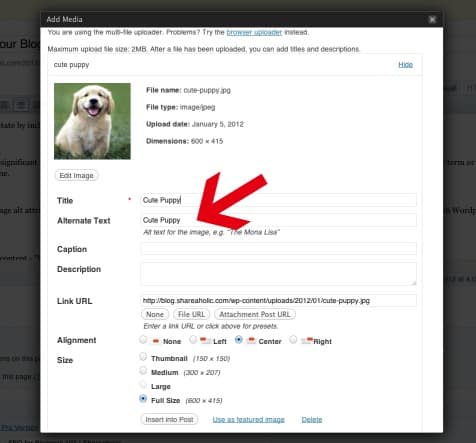
- 画像の alt タグを検索エンジンで見つけられるように設定します。 Alt タグは、画像を説明するテキストを割り当てます。ブラウザーが画像を読み込めない場合、alt タグが表示されます。 これは、小さいながらも重要な SEO 活動の一部でもあります。alt タグを使用すると、検索エンジンが画像を見つけられるようになるからです。 WordPress を使用している場合は、ここで alt タグを設定できます。

- 読み込み時間を短縮するために必要な正確なファイル サイズをアップロードします。 1000 x 1000 ピクセルの画像をアップロードしても、300 x 300 のサイズしか必要ない場合は意味がありません。写真をアップロードする前に、目的のサイズであることを確認してください。 ファイルが大きくなると、ページの読み込み時間が長くなります。つまり、読み込みに時間がかかりすぎて読者がサイトを離れてしまう可能性があります。
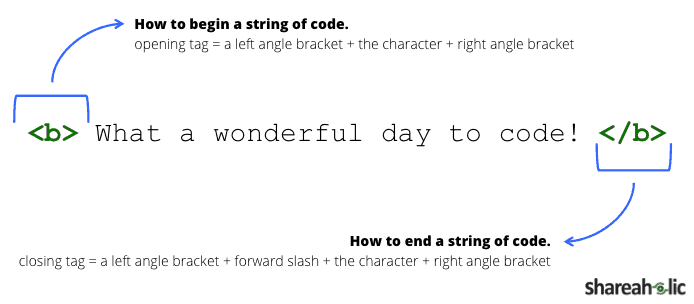
- ブログの URL またはロゴで画像をブランディングします。 画像に適切な属性を付ける必要があることはわかっていますが、インターネット上のすべての人がそうしているわけではありません。 URL またはロゴで画像をブランディングすることにより、オンラインのどこに表示されても、その写真のクレジットが表示されます。 最近の HTML 101 投稿で使用したブランド画像の例を次に示します。

- ブログのホームページで注目の画像を使用します。 ホームページに注目の画像を使用することは、読者をすぐに惹きつける優れた方法です。 Facebook、LinkedIn、Twitter、Google+、Pinterest はすべて、投稿から画像を取得します。 ブログにアイキャッチ画像を設定する方法がわかりませんか? この投稿をチェックしてください。
- 共有ボタンを使用して、視覚的なソーシャル ネットワークに簡単に共有できるようにします。 画像の上に直接配置する場合でも、投稿の下部に配置する場合でも、読者が投稿を Pinterest などの視覚的なソーシャル ネットワークに簡単に共有できるようにする必要があります。 少し偏見がありますが、Shareaholic の共有ボタンを強くお勧めします。 インストールと使用が簡単なだけでなく、レコメンデーション (関連コンテンツ ウィジェット)、Shareaholic Analytics など、必要な他のブログ ツールも付属しています。
ブログに画像を掲載することは、成功にとって非常に重要ですが、思ったほど簡単ではありません。 これで、投稿へのトラフィックとエンゲージメントを促進するのに役立つ素晴らしい画像をブログに掲載する準備が整いました。さっそく始めましょう。
ブログで画像をどのように使用していますか? ブログで画像を作成、検索、最適化するためのヒントやコツをコメント欄で共有してください!
