페이지 매김 SEO: 더 나은 검색 순위를 위해 사이트 최적화
게시 됨: 2023-12-27끝없는 검색 결과 스크롤 속에서 길을 잃은 적이 있습니까? 아니면 수많은 페이지가 있는 웹사이트에서 원하는 것을 찾을 수 있는 마법 같은 지름길을 원했습니까?
글쎄, 당신은 혼자가 아닙니다! 페이지 매김이 시작되는 곳입니다.
페이지 매김은 웹 디자인에서 여러 페이지에 걸쳐 대규모 콘텐츠 세트를 나누고 표시하는 데 사용되는 일반적인 탐색 기술입니다.
하지만 잠깐만요, 이 페이지 매김 이야기에는 단순히 페이지를 넘기는 것을 쉽게 만드는 것보다 더 많은 것이 있습니다.
검색 엔진이 웹 사이트에서 페이지가 매겨진 콘텐츠를 효과적으로 크롤링하고 색인화하고 순위를 매기려면 SEO 친화적인 페이지 매김이 필요합니다.
이 게시물에서는 효과적인 SEO 친화적인 페이지 매김을 구현하여 검색 엔진 결과 페이지(SERP)의 가시성과 성능을 향상시키는 방법을 명확하게 이해하게 될 것입니다.
그럼 더 이상 고민하지 말고 시작해 보겠습니다.
목차
- 페이지 매김이란 무엇입니까?
- 일반적인 페이지 매김 구조
- 페이지 매김이 SEO에 해를 끼칠 수 있는 방법
- 페이지 매김 SEO 모범 사례
- 크롤링 가능한 앵커 사용
- URL 구조 최적화
- 메타데이터 및 페이지 SEO 처리
- 사이트맵에 페이지가 매겨진 페이지를 포함하지 마세요
- 결론
1 페이지 매김이란 무엇입니까?
페이지 매김은 사용자 탐색 및 가독성을 향상시키기 위해 콘텐츠를 별도의 페이지로 나누는 것을 의미합니다.
이 기술은 단일 페이지에 표시하면 부담스러울 수 있는 많은 양의 정보를 표시할 때 일반적으로 사용됩니다.
각 페이지에는 일반적으로 콘텐츠의 일부가 포함되어 있으며 청중은 페이지 번호, 다음/이전 버튼 또는 기타 탐색 요소를 사용하여 콘텐츠를 탐색할 수 있습니다.

2 일반적인 페이지 매김 구조
페이지 매김 구조는 다양하며 청중의 다양한 경험을 충족시킵니다. 선택은 웹사이트와 사용자의 특정 요구 사항에 따라 달라집니다.
세 가지 일반적인 유형에는 번호 매기기, 무한 스크롤, 추가 버튼 로드 등이 있습니다.
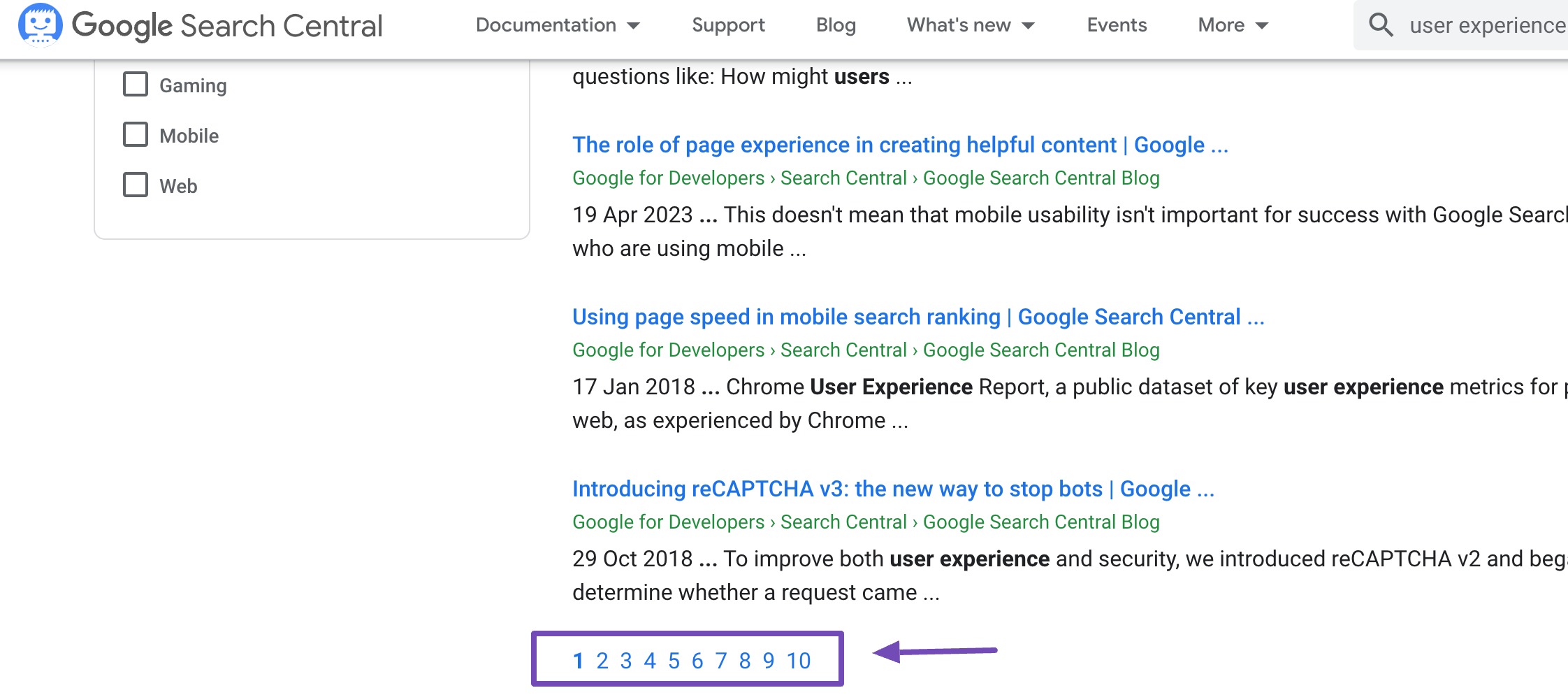
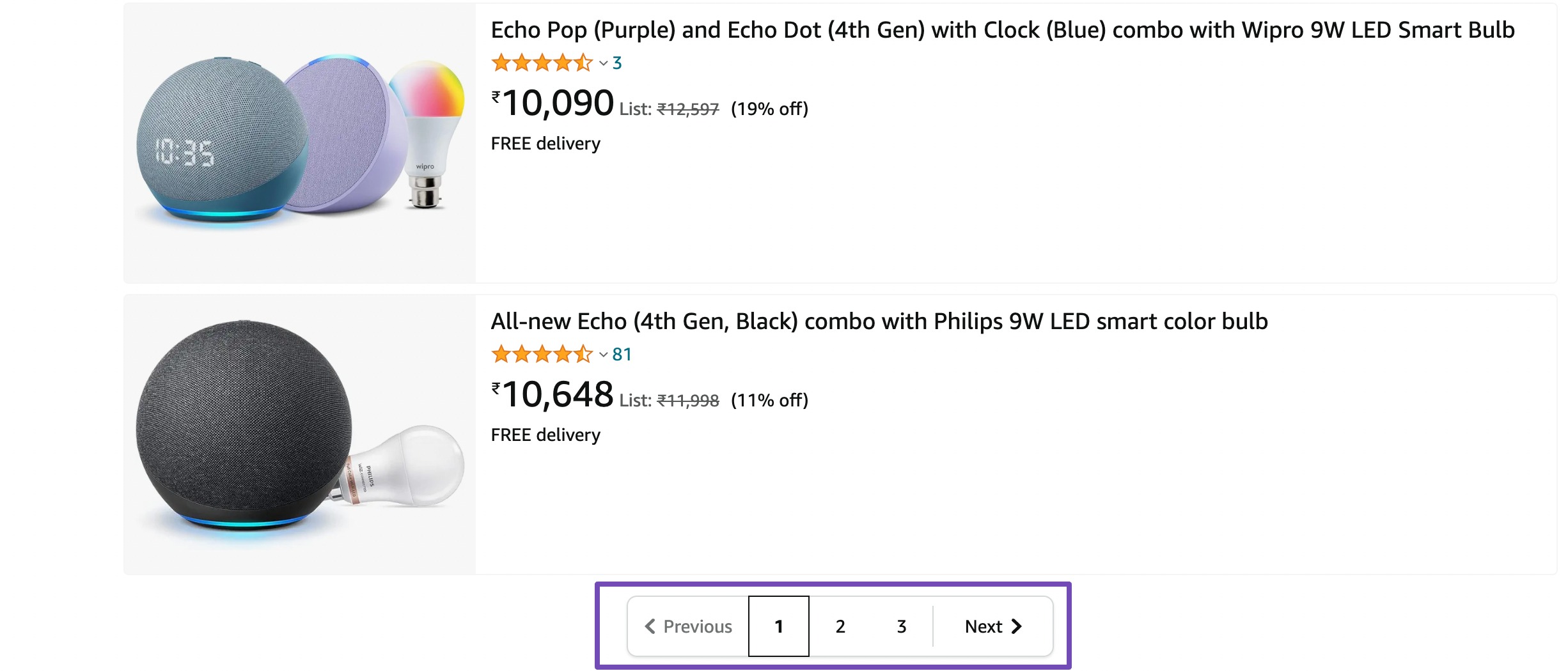
번호 매기기
번호가 매겨진 페이지 매김은 콘텐츠를 개별 페이지로 나누어 청중이 숫자 표시기를 사용하여 일련의 페이지를 탐색할 수 있도록 합니다.
예를 들어:
1 | 2 | 3 | 4 | 5 ...

페이지 번호를 클릭하면 콘텐츠의 다양한 섹션에 액세스할 수 있습니다.
무한 스크롤
무한 스크롤은 청중이 페이지를 아래로 스크롤할 때 콘텐츠를 지속적으로 로드하여 전통적인 페이지 매김을 제거합니다. 중단 없는 브라우징 경험을 제공합니다.
예를 들어, Facebook이나 Twitter와 같은 소셜 미디어 피드는 종종 무한 스크롤을 사용하여 청중이 스크롤할 때 자동으로 새 게시물을 로드합니다.
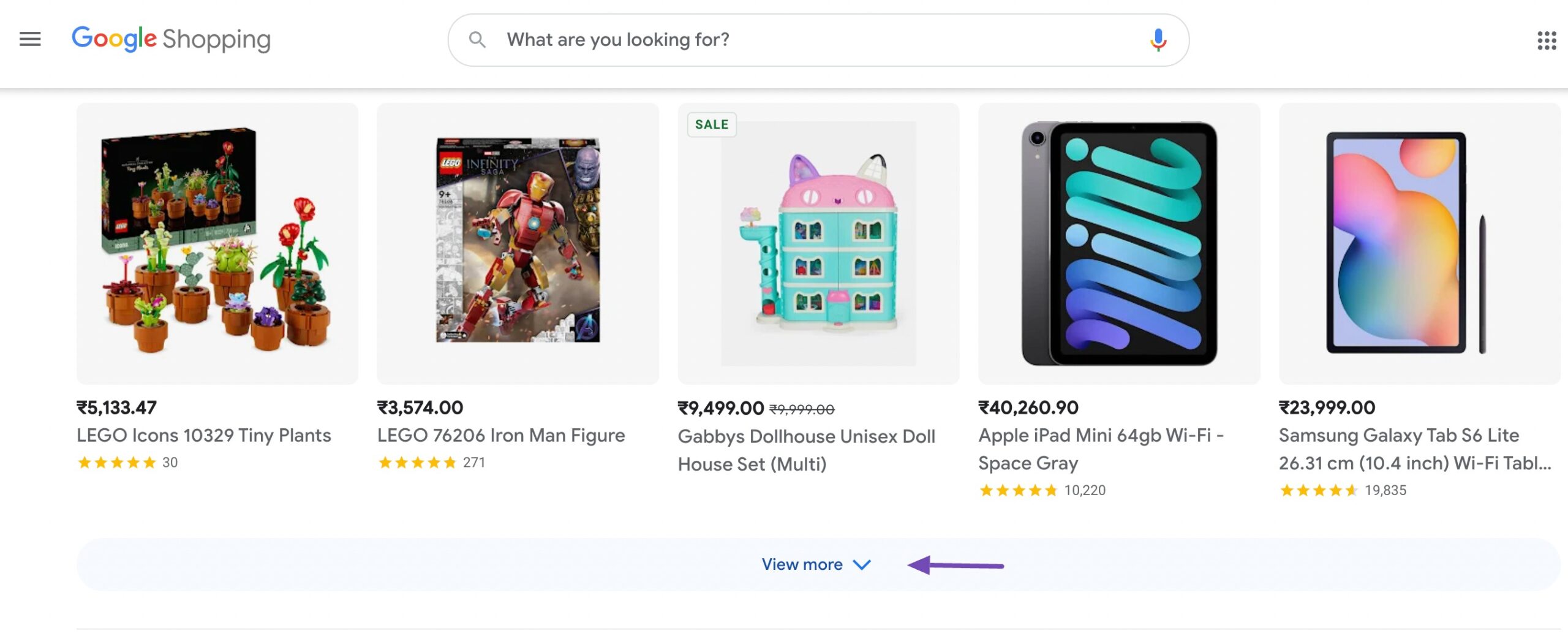
더 많은 버튼 로드
더 많은 버튼 로드는 추가 콘텐츠를 수동으로 가져올 수 있는 버튼을 청중에게 제공하여 기존 페이지 매김과 무한 스크롤 간의 균형을 제공합니다.
예를 들어, 많은 전자상거래 웹사이트에서는 제품 목록 끝에 "더 보기" 버튼이 표시되어 고객이 새 페이지로 이동하지 않고도 제품 카탈로그를 확장할 수 있습니다.

3 페이지 매김이 SEO에 해를 끼칠 수 있는 방법
검색 엔진은 여러 페이지에 걸쳐 구성된 웹 콘텐츠를 참조하는 페이지가 매겨진 콘텐츠를 처리할 때 특정 문제에 직면합니다.
이러한 문제는 검색 엔진이 페이지를 크롤링하고 색인화하고 순위를 매기는 방식에 영향을 미칠 수 있으며 잠재적으로 콘텐츠의 전반적인 가시성과 순위에 영향을 미칠 수 있습니다.
페이지 매김을 제대로 관리하지 않으면 SEO에 잠재적으로 부정적인 영향을 미칠 수 있습니다. 페이지 매김이 SEO에 해를 끼칠 수 있는 몇 가지 방법에 대해 논의하겠습니다.
3.1 크롤링 예산 활용
검색 엔진은 각 웹사이트에 제한된 크롤링 예산을 할당하여 크롤링할 페이지 수와 빈도를 결정합니다.
3.2 중복 콘텐츠 문제
페이지가 매겨진 콘텐츠에는 여러 페이지에 걸쳐 유사하거나 동일한 콘텐츠가 표시되는 경우가 많습니다.
검색 엔진은 청중에게 다양하고 관련성 높은 결과를 제공하기 위해 노력합니다. 페이지 전체에서 동일하거나 거의 동일한 콘텐츠가 발견되면 색인 생성 및 순위 지정에 가장 관련성이 높은 페이지를 결정하는 데 혼란이 발생할 수 있습니다.
예를 들어, 페이지가 매겨진 제품 목록이 있는 전자 상거래 사이트에서는 동일한 제품 설명이 포함된 페이지를 실수로 생성할 수 있으며, 이로 인해 검색 엔진이 가장 중요한 정보를 제공하는 페이지를 혼동할 수 있습니다.
3.3 사용자 경험 고려 사항
검색 엔진은 긍정적인 사용자 경험을 제공하는 것을 최우선으로 생각합니다.

페이지가 매겨진 콘텐츠가 느린 로딩 시간이나 불분명한 탐색 등의 문제로 인해 실망스러운 사용자 경험을 초래하는 경우 검색 엔진은 이러한 고려 사항을 순위 알고리즘에 반영할 수 있습니다.
예를 들어 웹 사이트의 페이지가 매겨진 콘텐츠에 적절한 탐색 기능이 없으면 잠재 고객은 빠르게 검색 결과로 돌아올 수 있으며, 이는 콘텐츠가 만족스러운 경험을 제공하지 못할 수 있다는 신호를 검색 엔진에 알릴 수 있습니다.

4 페이지 매김 SEO 모범 사례
이제 페이지 매김에 대한 아이디어와 그것이 SEO에 어떤 영향을 미치는지 알았으므로 따를 수 있는 모범 사례에 대해 논의하겠습니다.
4.1 크롤링 가능한 앵커 사용
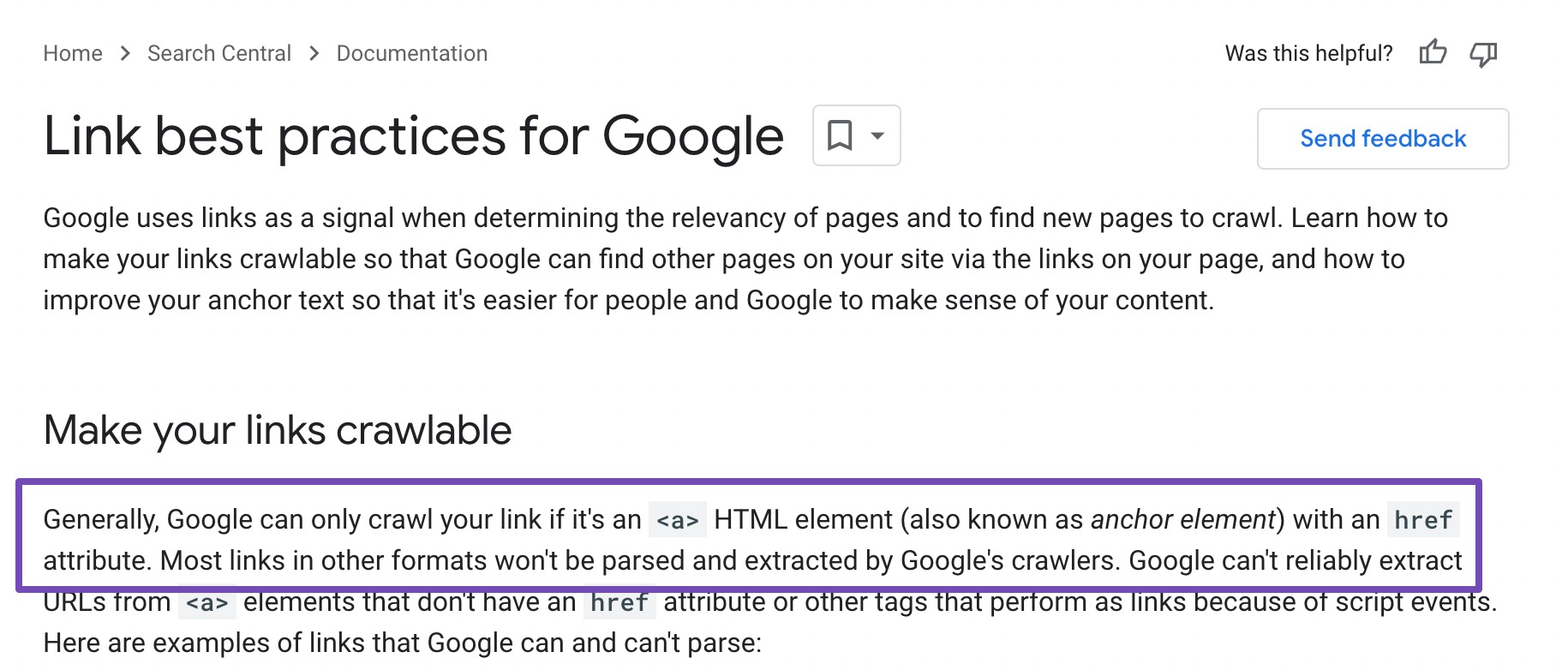
페이지 매기기에 크롤링 가능한 앵커를 사용하는 것은 페이지 매기기 콘텐츠의 검색 가능성과 순위를 높이는 모범 사례입니다.
크롤링 가능한 앵커에는 HTML 태그를 전략적으로 사용하여 검색 엔진 크롤러를 일련의 페이지로 안내합니다.

먼저 앵커 태그( <a></a> 를 사용하여 클릭 가능한 링크로 전환하려는 콘텐츠를 포함하세요. 앵커 태그 내에 href 속성을 포함하여 링크의 URL 대상을 지정합니다. 이 속성은 링크가 가리키는 주소 역할을 합니다.
페이지가 매겨진 콘텐츠의 경우 앵커 태그 내의 rel="next" 및 rel="prev" 속성을 사용하여 페이지 간의 관계를 나타냅니다. 이는 페이지가 매겨진 일련의 콘텐츠를 통해 검색 엔진을 안내하여 페이지 순서를 이해하도록 하는 데 특히 유용합니다.
예를 들어, 시리즈의 첫 번째 페이지에서는 <a href="page1.html" rel="next">Next Page</a> 를 사용하고 두 번째 페이지에서는 <a href="page2.html" rel="prev">Previous Page</a> .
4.2 URL 구조 최적화
페이지가 매겨진 콘텐츠의 URL을 디자인할 때는 깔끔하고 사용자 친화적인 구조를 위한 모범 사례를 따라야 합니다.
관련 키워드를 통합하고 콘텐츠 구성을 반영하는 논리적 계층 구조를 유지하는 것을 고려하세요.
예를 들어 아래 URL은 해당 URL이 '기사' 섹션에 속하며 페이지가 매겨진 시리즈의 두 번째 페이지임을 명확하게 나타냅니다.
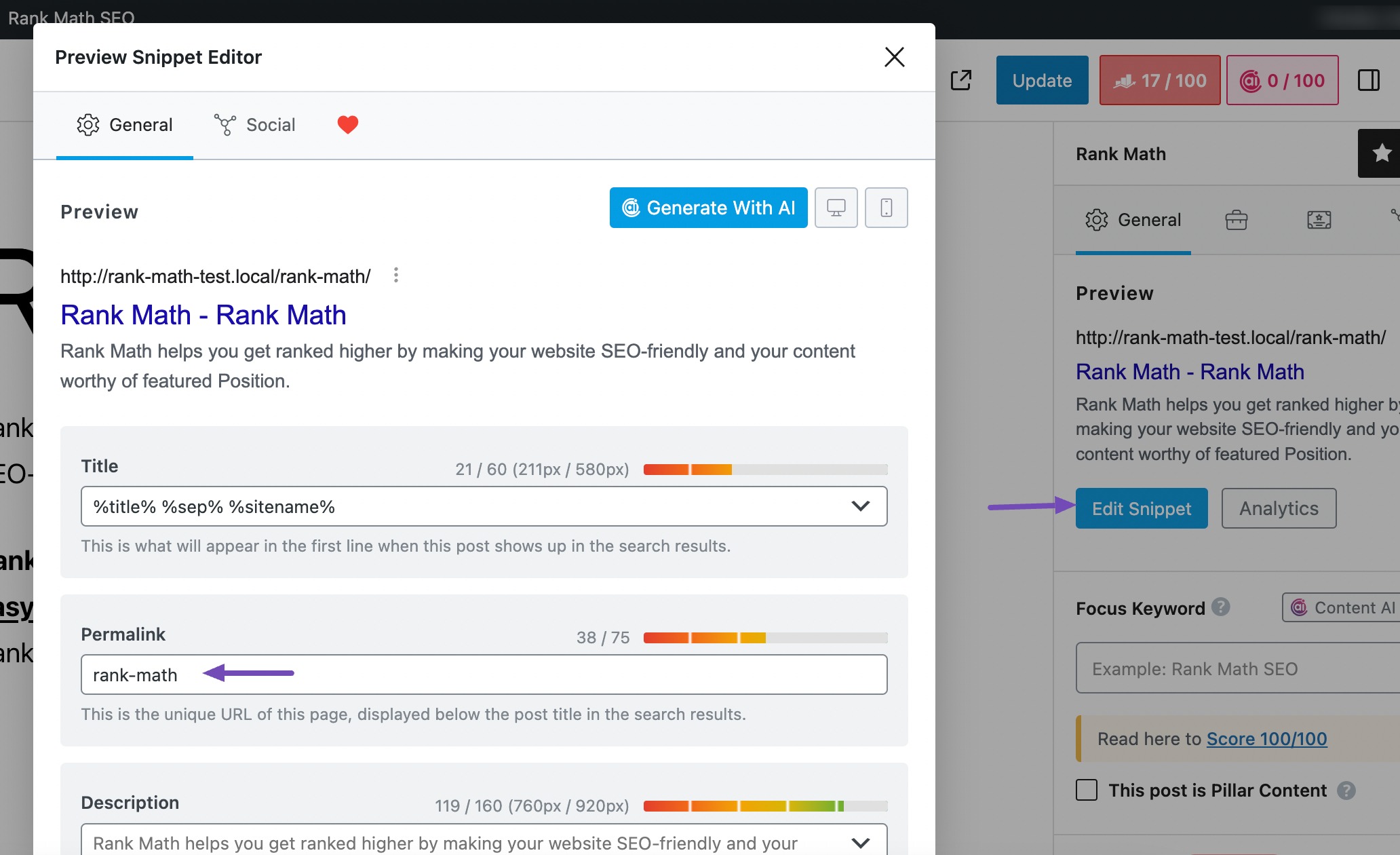
www.example.com/articles/page/2/Rank Math를 사용하면 스니펫 편집기를 사용하여 URL 구조를 매우 쉽게 변경할 수 있습니다.

매개변수는 동적 콘텐츠에 필요한 경우가 많지만 중복 콘텐츠 및 크롤링 비효율성과 같은 문제를 방지하려면 매개변수를 효과적으로 관리하는 것이 중요합니다.
과도하거나 불필요한 매개변수를 피하고 페이지가 매겨진 URL 전체에서 일관성을 보장하세요. 예를 들어 'category=shoes' 및 'page=2'와 같은 매개변수는 중요한 정보를 제공하지만 신중하게 처리해야 합니다.
www.example.com/products/?category=shoes&page=2페이지가 매겨진 페이지에 표준 태그를 구현하면 중복된 콘텐츠 문제를 방지하고 검색 엔진이 기본 버전을 인식할 수 있습니다.
4.3 메타데이터 및 페이지 SEO 처리
John Mueller는 “우리는 페이지 매김을 일반 페이지와 동일한 방식으로 처리합니다. 우리의 접근 방식에는 차이가 없습니다.”

콘텐츠를 정확하게 표현하고 클릭을 유도하는 매력적인 제목을 만드세요. 마찬가지로, 요약을 제공하는 간결한 메타 설명을 작성하여 청중이 더 자세히 탐색하도록 유도하십시오.
중복된 콘텐츠 문제를 방지하고 검색 엔진이 각 페이지의 고유성을 이해할 수 있도록 하려면 페이지가 매겨진 콘텐츠 전체에서 제목 태그와 메타 설명이 고유한지 확인하세요. 일관성을 유지하면서 각 페이지와 관련된 특정 세부정보를 포함합니다.
아래 예에서는 관심을 끌고 고유한 콘텐츠에 대한 간략한 아이디어를 제공하기 위해 자연 탐험 사이트의 2페이지에 대한 제목과 메타 설명이 생성되었습니다.
<title>Adventure Unleashed: Explore the Wild - Page 2</title> <meta name="description" content="Embark on a thrilling journey through untouched landscapes. Page 2 offers insights into rare wildlife encounters.">4.4 사이트맵에 페이지가 매겨진 페이지를 포함하지 마세요
XML 사이트맵에서 페이지가 매겨진 페이지를 제외하는 것은 크롤링 효율성 향상을 목표로 하는 SEO 모범 사례입니다.
페이지가 매겨진 개별 URL을 생략하면 검색 엔진이 각 페이지를 별도의 항목으로 해석하지 못하게 하여 비효율적인 크롤링 및 색인 생성의 잠재적인 문제를 방지할 수 있습니다. 이 접근 방식을 사용하면 검색 엔진이 고유하고 가치 있는 콘텐츠가 포함된 중요한 페이지를 색인화하는 데 우선순위를 부여하여 크롤링 예산 사용을 최적화할 수 있습니다.
페이지가 매겨진 콘텐츠는 여전히 다른 방법을 통해 크롤링될 수 있지만 XML 사이트맵에서 해당 콘텐츠를 제외하면 웹 사이트 구조에 대한 보다 전략적이고 집중적인 보기가 제공됩니다.
5. 결론
웹사이트에서 페이지가 매겨진 콘텐츠를 처리하는 방식을 최적화하는 것은 검색 엔진 순위를 높이는 데 중요합니다.
올바른 페이지 매기기 구조를 선택하고, 크롤링 가능한 링크를 사용하고, 매력적인 제목과 설명을 추가하면 사용자와 검색 엔진이 페이지를 더 쉽게 탐색할 수 있습니다.
페이지 매김 SEO는 올바르게 수행되면 웹 사이트 성능에 큰 차이를 만드는 지속적인 프로세스입니다.
이 게시물이 마음에 들면 @rankmathseo를 트윗하여 알려주세요.
