사용자 신호 최적화를 위한 10가지 팁
게시 됨: 2023-12-20
사용자 신호는 방문자가 웹사이트에 만족하는지 여부를 나타내는 눈에 보이는 신호입니다.
이것이 바로 이러한 신호를 최적화하는 것이 사용자 경험(UX) 개선과 밀접한 관련이 있는 이유입니다.
이것이 왜 그렇게 중요합니까? 방문자를 위해 가상 레드 카펫을 펼치는 것과 같은 긍정적인 사용자 경험을 생각해 볼 수 있습니다. 구매를 하거나, 사이트에 등록하거나, 단순히 브랜드에 대한 긍정적인 인상을 남기고 떠나는 등 고객이 머무르고, 탐색하고, 행동을 취하도록 장려합니다.
하지만 그게 전부는 아닙니다. 2021년 후반에 페이지 경험 업데이트가 출시되면서 검색 대기업인 Google이 훌륭한 사용자 경험을 제공하는 사이트에 애착을 갖고 있으며 순위에서 보상을 한다는 것이 분명해졌습니다.
이 게스트 게시물에서 SEO 전문가 Dennis Redder는 가장 중요한 사용자 신호와 이를 측정하는 방법을 설명합니다. 또한 그는 이러한 신호를 최적화하는 방법에 대한 팁을 제공하고 사용자 신호가 순위 요소인지 여부에 대한 논쟁의 여지가 있는 논쟁에 대해 간략하게 설명합니다.
CTR, 이탈률, SERP 복귀율과 같은 용어에 이미 익숙하다면 언제든지 팁으로 바로 건너뛰세요!
목차
- 1 가장 중요한 사용자 신호 설명
- 2 사용자 신호 측정
- 3 사용자 신호가 Google 순위 요소인가요?
- 4 사용자 신호 최적화를 위한 10가지 팁
- 5 결론적으로
가장 중요한 사용자 신호 설명
이 섹션에서는 가장 중요한 사용자 신호를 살펴보겠습니다. 각각은 자체 기사를 쉽게 보증할 수 있으므로 더 심층적인 통찰력을 원한다면 각 섹션에 제공된 링크를 따르십시오.
클릭률(CTR)
클릭률은 Google 검색결과의 노출에 대한 클릭의 비율입니다. 예를 들어 웹사이트의 검색결과가 100번 표시되고 클릭이 10번 발생했다면 CTR은 10%입니다. CTR은 검색 엔진 결과 페이지(SERP)의 디자인 방식과 특정 키워드에 대한 URL 순위에 따라 크게 달라집니다.
일반적으로 CTR은 노출수 대비 특정 광고 클릭수 등 마케팅의 다양한 터치포인트에서 측정할 수 있습니다. 그러나 이 기사에서는 검색 엔진 결과의 CTR에 중점을 둘 것입니다.
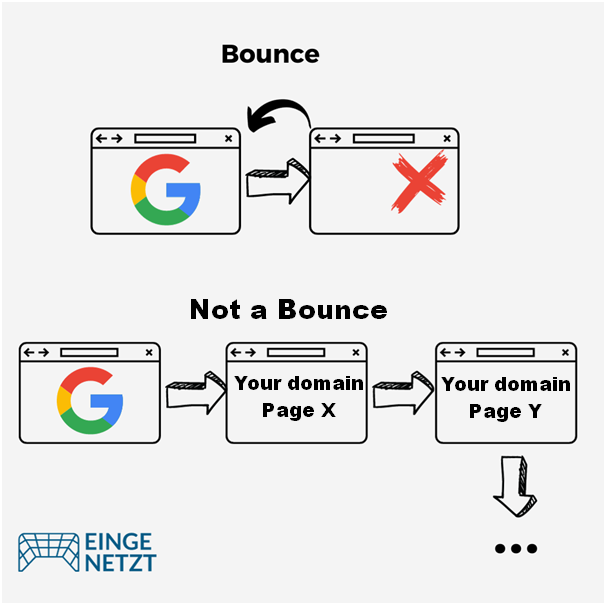
반송률
이탈률은 추가 상호작용 없이 웹사이트를 떠나는 사용자의 비율을 측정합니다. Google의 경우 이탈은 단일 페이지 세션으로 정의됩니다. 즉, 한 페이지만 조회되고 추가 요청이 Google Analytics 서버로 전송되지 않는 웹사이트 방문을 의미합니다.

그러나 이제 Google은 참여율(다음 섹션에서 설명)을 더 나은 대안으로 간주합니다.
참여율
Google Analytics 4 출시와 함께 Google은 사용자 상호작용을 측정하는 새로운 측정항목인 참여율을 도입했습니다. 이 지표는 세션이 10초 이상 지속되거나 전환 이벤트(예: 제품 구매)를 포함하거나 페이지 조회수가 2회 이상인 경우 모든 세션을 '참여 세션'이라고 부릅니다.
평균 참여 시간
평균 참여 시간 또는 사이트에 머문 시간은 사용자가 특정 URL 또는 도메인에서 보내는 시간입니다. 일반적으로 이 시간을 늘리는 것이 바람직합니다. 이렇게 하면 이상적으로 전환율이 향상될 수 있기 때문입니다. 사용자가 단일 세션 동안 도메인의 여러 URL에서 시간을 보내는 경우 일반적으로 도움이 됩니다.
현장에 머문 시간은 체류 시간이라고도 합니다. 사이트에 머문 시간은 전통적인 용어이지만 Google의 최신 Analytics 버전에서는 이 이름을 "평균 참여 시간"으로 변경했습니다. 여기서는 일관성을 위해 이 이름을 사용하겠습니다.
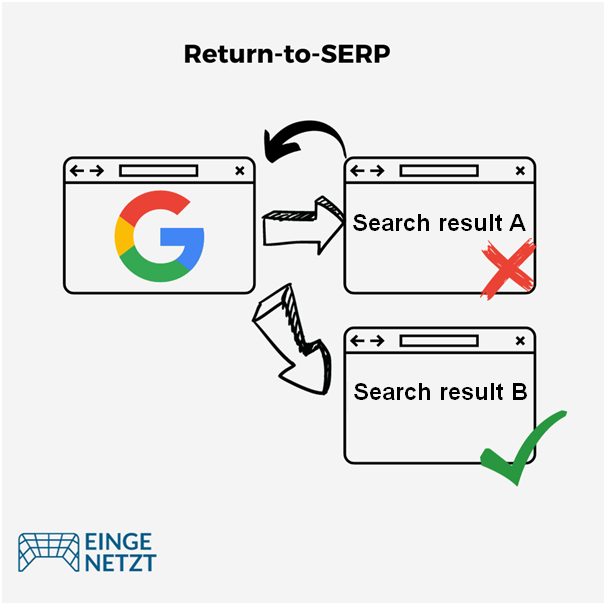
SERP 복귀율
SERP로 복귀는 사용자가 검색 결과를 클릭한 다음 검색 엔진 결과 페이지(SERP)로 돌아가 결과에 나열된 다른 페이지를 방문하는 것을 의미합니다. 이러한 행동은 종종 사용자 불만이나 무관심의 표시로 해석됩니다.

하지만 너무 성급하게 결론을 내리지 않는 것이 중요합니다. 사용자 행동이 예상보다 더 복잡한 것은 정상입니다. 예를 들어 사용자는 새 탭에서 여러 검색결과를 열거나 검색결과 페이지와 검색결과 사이를 앞뒤로 이동할 수 있습니다('포고 고정'이라고도 함).
결과적으로 SERP 복귀율의 의미는 상당히 모호해지는 경향이 있습니다. Google은 사용자 신호를 순위 요소로 사용하지 않는다고 주장하는 이유로 이러한 모호함, 즉 '잡은 신호'를 언급합니다. 하지만 이 주제에 대해서는 나중에 더 자세히 다루겠습니다. 사이트 소유자로서 귀하는 SERP로의 복귀율을 확인할 수 있는 방법이 없습니다.
이제 주요 사용자 신호와 해당 지표를 이해했으므로 다음 질문은 사이트에 대한 정보를 어디서 찾을 수 있느냐는 것입니다. 그럼 그것에 대해 자세히 알아보겠습니다.
사용자 신호 측정
관심 있는 특정 사용자 신호에 따라 정보의 출처가 달라질 수 있습니다. 이 토론에서는 주로 Google Search Console과 Google Analytics에 중점을 둘 것입니다.
Google Analytics가 사용 가능한 유일한 웹 분석 도구는 아니라는 점은 주목할 가치가 있습니다. Matomo Analytics는 고려할 수 있는 대안입니다. 또한 다른 검색 엔진에서는 Bing의 웹마스터 도구와 같이 Google Search Console과 유사한 도구를 제공합니다.
클릭률 측정
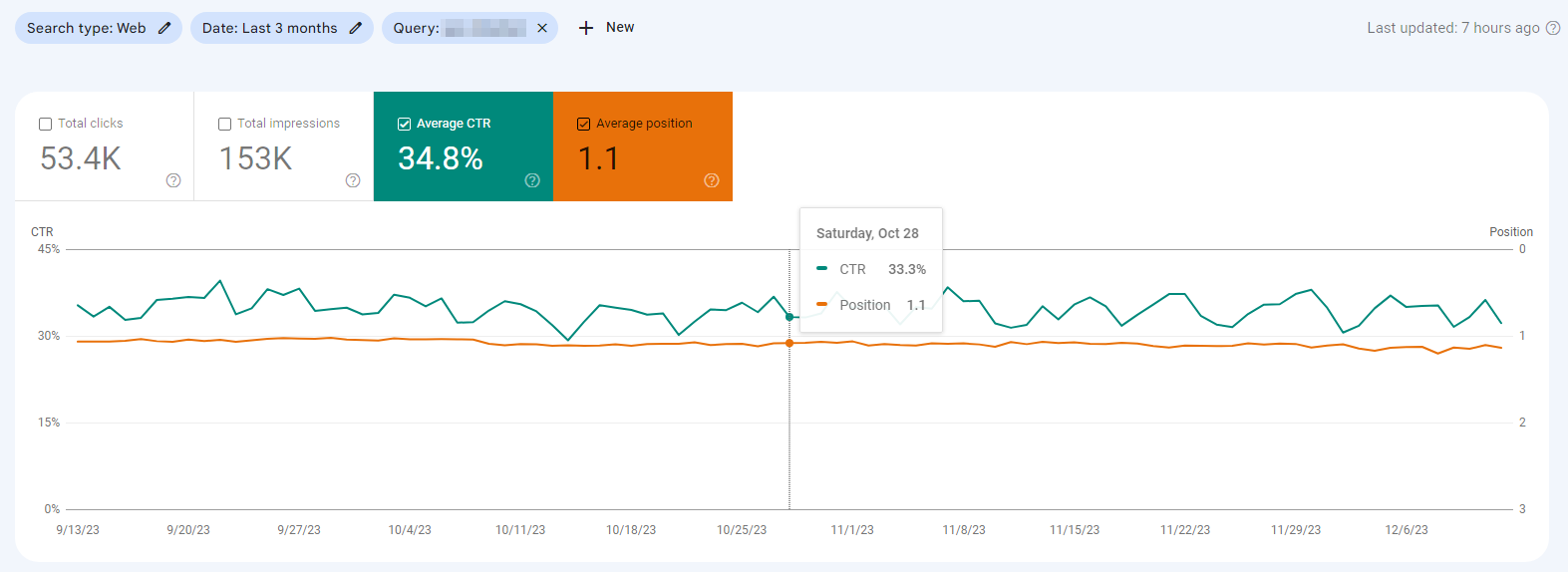
Google Search Console은 Google 검색 결과에서 귀하의 사이트에 대한 클릭률(CTR)을 보여줍니다. 이 데이터를 찾으려면 왼쪽 메뉴로 이동하여 '성능 > 검색 결과'를 선택하세요. 그런 다음 '평균 CTR' 상자(왼쪽에서 세 번째 상자)를 선택합니다.
"날짜" 필터를 사용하여 보고 싶은 기간을 지정할 수 있습니다.

다음은 명심해야 할 몇 가지 사항입니다.
- 의미 있는 결과를 얻으려면 개별 검색어나 키워드의 CTR에 집중하세요. Google은 전체 사이트에 대한 평균을 표시하지만 이는 병원에 있는 모든 환자의 평균 체온을 아는 것과 같습니다.
- CTR은 해당 키워드에 대한 순위와 검색 결과 페이지의 구조에 크게 영향을 받습니다. 결과적으로 CTR의 변화는 사용자 경험의 변화를 반드시 반영하지는 않습니다. 특히 키워드 순위와 SERP도 변화하는 경우에는 더욱 그렇습니다. 결과적으로 변경 사항을 해석하는 방법이 항상 간단하지는 않습니다.
- 클릭수가 적은 검색어의 경우 CTR은 날마다 크게 달라질 수 있습니다. 그렇기 때문에 장기간에 걸쳐 평균을 살펴보는 것이 도움이 될 수 있습니다.
참여율 및 이탈률 측정
최신 버전의 Google Analytics에서는 이탈률이 일시적으로 제거되었다가 다시 복구되었습니다. 이제 Google Analytics 4에서 참여율과 함께 이를 볼 수 있습니다.
Google은 GA4에서 참여율과 이탈률을 보는 방법에 대한 유용한 가이드를 제공합니다.
현장에 머문 시간 측정
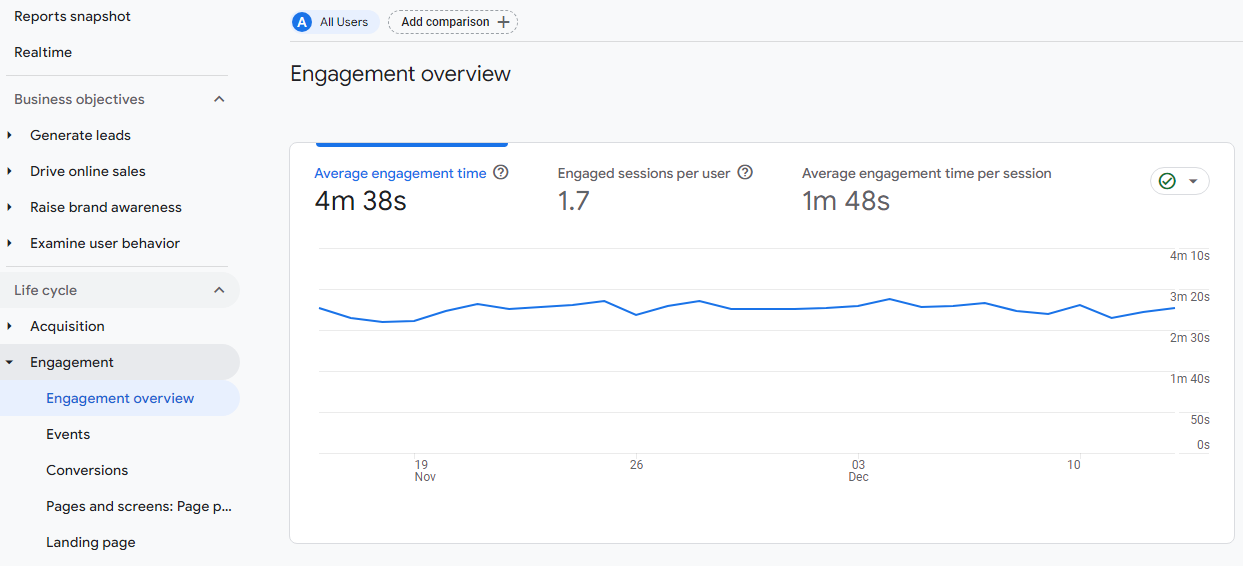
'평균 참여 시간'이라고도 알려진 사이트에 머문 시간 측정항목은 Google Analytics에도 표시됩니다. 왼쪽 네비게이션 바의 “보고서 – 참여 – 참여 개요”로 이동하시면 현장에 머문 시간을 자세히 보실 수 있습니다.

페이지 수준에서 이 측정항목을 보려면 '페이지 및 화면' 보고서를 확인해야 합니다.
SERP 복귀율 측정
안타깝게도 정확한 SERP 복귀율은 알 수 없습니다. 위에서 언급했듯이 이는 다소 모호한 측정항목이므로 Google이 이를 제공하지 않는 이유를 설명할 수 있습니다.
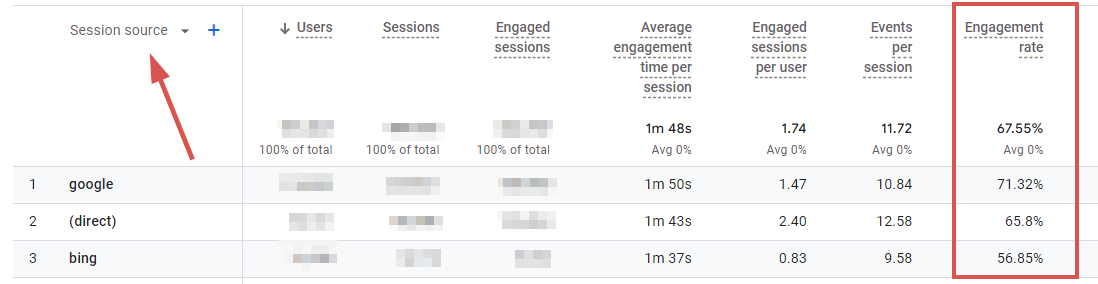
하지만 Google Analytics를 사용하면 '트래픽 획득' 보고서에서 다양한 트래픽 소스에 대한 참여율을 분석할 수 있습니다.
보고서 > 라이프사이클 > 획득 > 트래픽 획득

'Google' 트래픽 소스에 대한 참여율이 상대적으로 높으면 SERP로의 복귀율이 낮다는 것을 간접적으로 추론할 수 있습니다.
이탈률과 달리 참여율은 10초 이상 머무르는 것을 상호작용으로 간주합니다. 이는 위의 예에서 Google을 통해 유입된 사용자 중 71.32%가 페이지에서 10초 이상 시간을 보내거나 페이지와 상호작용한다는 의미입니다. 이는 페이지가 많은 사용자의 검색 의도를 충족하고 있으며 소수의 사용자만이 다른 페이지를 시도하기 위해 즉시 검색 결과로 돌아가고 있음을 나타냅니다.
그러나 여기서는 사용자가 나중에 SERP로 돌아올 수도 있으므로 이는 SERP로의 반환 비율에 대한 대략적인 추정치일 뿐이라는 점에 유의하는 것이 중요합니다.
사용자 신호가 Google 순위 요소인가요?
이제 우리는 가장 중요한 사용자 신호와 이를 측정하는 방법을 이해했습니다. 하지만 더 깊이 들어가기 전에, 여기서 언급된 사용자 신호 중 일부가 Google에 직접적인 순위 요소인지 여부라는 뜨거운 논쟁이 있는 주제에 대해 다루고 싶습니다. 이 논쟁은 SEO들 사이에서 많은 논의를 불러일으킵니다.
구글은 이를 부인한다. 그러나 한동안 SEO 게임에 참여해 본 사람들은 Google의 거부가 반드시 논란을 해결하지 못한다는 것을 알고 있습니다.
순위 요소가 될 수 있는 주요 후보로 간주되는 사용자 신호 중 하나는 클릭률입니다. 그러나 그것이 실제로 사실인지는 아직 알려지지 않았습니다. 일부 실험, 연구 및 주장은 아이디어를 뒷받침하는 반면 다른 일부는 이에 반대합니다.
확실한 것은 Google이 매일 사용자 행동에 대한 엄청난 양의 데이터를 수집한다는 것입니다. 개인적으로 나는 그들이 SERP의 품질을 향상시키기 위해 이 데이터를 사용하지 않는다는 것을 믿기 어렵습니다. 그것이 바로 그들이 하고 있는 일이라는 징후가 계속해서 나타나고 있습니다.
순위 요인이든 아니든 한 가지는 분명합니다. 사용자가 만족하지 않으면 어떤 사이트도 성공할 수 없다는 것입니다. 그렇기 때문에 관련 지표를 주시하고 지속적인 개선을 위해 노력하는 것이 합리적입니다.
다음 섹션에서는 이를 수행하는 방법에 대한 10가지 아이디어를 제공하겠습니다.
사용자 신호 최적화를 위한 10가지 팁
1. 일관된 콘텐츠 및 메시지
사용자는 일반적으로 검색 엔진, 소셜 미디어 등 다양한 플랫폼을 통해 사이트를 방문합니다. 고객의 참여를 유지하려면 콘텐츠가 해당 사이트에서 약속한 내용을 이행하는 것이 중요합니다. 특히 검색 엔진을 통해 제공되는 콘텐츠의 경우 더욱 그렇습니다.
웹사이트와 검색결과 페이지 간의 일관성이 왜 그렇게 중요한지 자세히 살펴보겠습니다.
검색 의도 이해
현대 SEO에서는 검색 의도가 핵심 개념입니다. 모든 검색어에는 그 뒤에 특정한 사용자 의도가 있다고 가정합니다.
각 검색어는 대부분의 사용자에게 유효한 하나 이상의 주요 검색 의도와 연관될 수 있습니다. 클릭을 유도하려면 타겟 키워드 뒤에 숨은 의도가 무엇인지 철저히 이해해야 합니다. 또한 콘텐츠가 이러한 의도를 충족하는지 확인해야 합니다.
따라서 첫 번째 단계는 높은 클릭률을 보장하도록 검색 결과를 디자인할 수 있도록 검색 의도를 식별하는 것입니다. 목표는 검색자에게 귀하의 사이트에서 모든 질문과 요구 사항에 대한 답변을 찾을 수 있다는 신호를 보내는 것입니다(자세한 내용은 잠시 후 참조).
누군가의 클릭을 성공적으로 유도했다면 그들의 기대를 실망시키지 마십시오! 검색 결과는 사용자가 사이트에서 무엇을 기대할 수 있는지에 대한 약속을 나타내며, 콘텐츠는 사용자의 기대를 충족해야 합니다. 각 사용자는 자신만의 특별한 의도를 가지고 귀하의 사이트를 방문합니다. 귀하가 제공하는 콘텐츠가 그들의 의도와 일치한다는 것이 즉시 명확해져야 합니다.
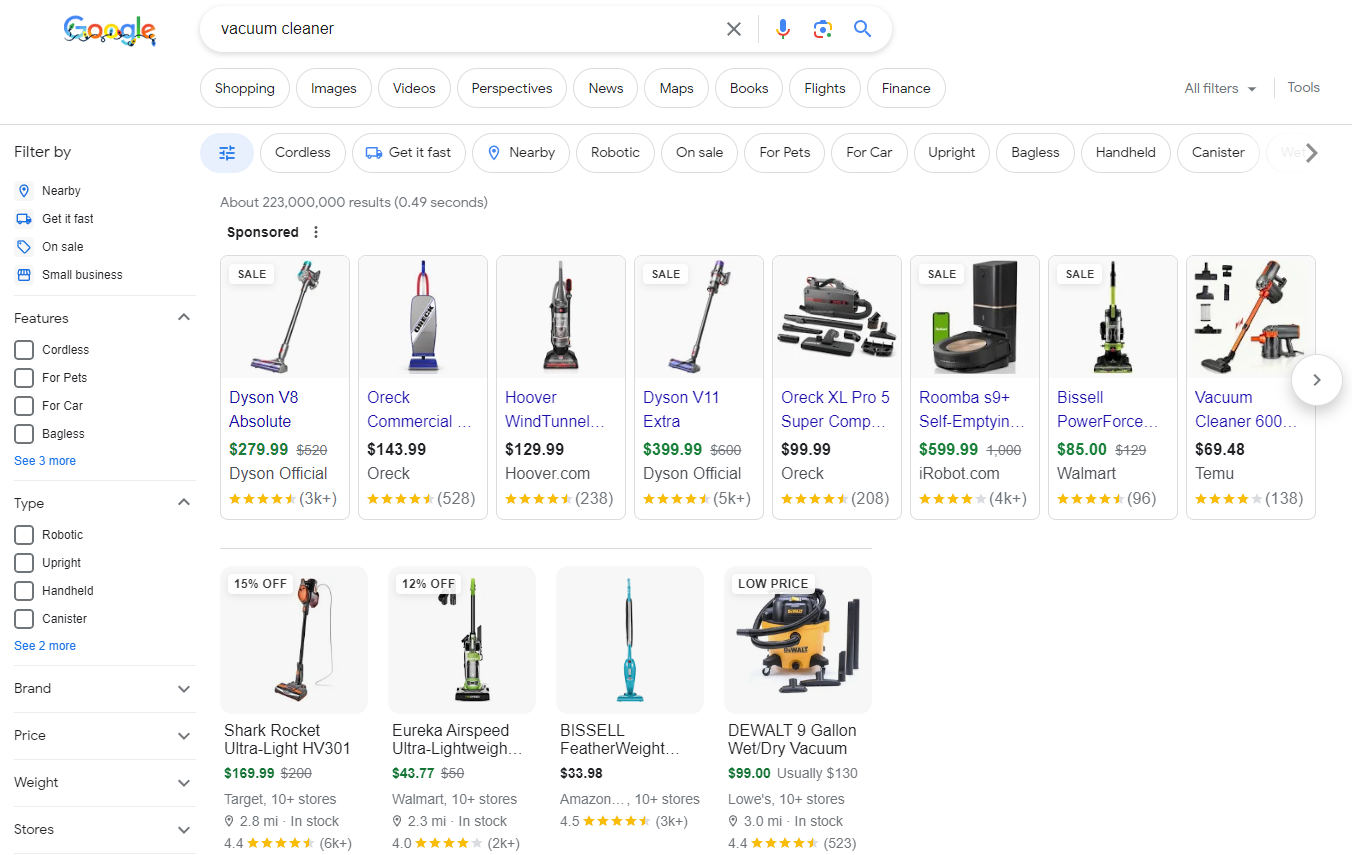
예를 들어, "진공청소기"라는 키워드를 검색한다고 가정해 보겠습니다. 검색 결과에 광고가 쏟아지게 되며 모든 유기적 결과는 제품 또는 제품 카테고리 페이지가 됩니다. 이는 Google이 "진공청소기"를 검색하는 사람들이 제품을 구매할 의도가 있다고 가정하고 있다는 분명한 표시입니다.
이는 “진공청소기는 어떻게 작동하나요?”에 대한 블로그 기사를 가지고 이 공간에서 경쟁하는 것이 의미가 없다는 것을 의미합니다.

제목 및 메타 설명을 최적화하세요
Google은 검색결과를 자유롭게 표시하며 귀하가 페이지에 대해 정의한 제목과 설명을 다시 작성할 수도 있습니다. 그러나 올바른 접근 방식을 사용하면 제목 태그와 메타 설명이 이러한 결과에 표시되도록 할 수 있는 경우가 많습니다.
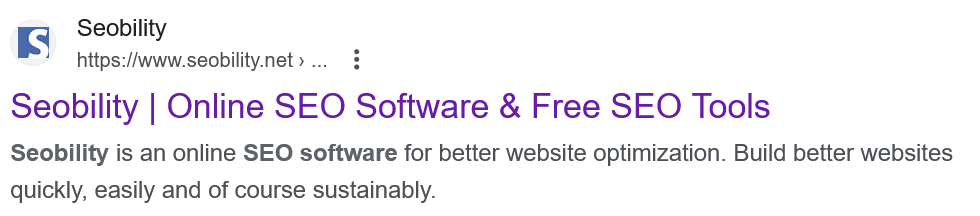
예를 들어, "SEO 소프트웨어"라는 키워드의 경우 이러한 요소는 다음과 같습니다.

귀하의 사이트가 사용자가 찾고 있는 것을 가장 효과적으로 보여주기 위해 이러한 요소를 디자인하는 것은 귀하에게 달려 있습니다. 더 많은 클릭을 유도하려면 제목 태그를 미세 조정하고 메타 설명을 최적화해야 합니다.
또한 Google의 2021년 제목 업데이트로 인해 제목 태그 재작성 횟수가 늘어났다는 점을 명심하세요. 그러나 올바른 표현을 사용하면 제목 태그에 이런 일이 발생하는 것을 방지할 수 있습니다.
2. 페이지 로드 속도 및 핵심 웹 바이탈 최적화
핵심 웹 바이탈은 Google이 웹사이트의 전반적인 사용자 경험에 중요하다고 간주하는 일련의 요소입니다. 여기에는 세 가지 특정 페이지 로드 및 상호 작용 측정항목이 포함됩니다.
- LCP(Contentful Paint)는 로드 성능을 측정합니다.
- FID(첫 번째 입력 지연)는 상호작용과 관련이 있습니다.
- CLS(누적 레이아웃 변경)는 페이지의 시각적 안정성을 평가합니다.
2023년 4월, Google은 2024년 3월에 FID가 INP 측정항목(Interaction to Next Paint)으로 대체될 것이라고 발표했습니다.
2021년 말 페이지 경험 업데이트 이후 핵심 웹 바이탈은 Google 순위에 직접적인 영향을 미쳤습니다. 즉, 이를 최적화하면 사용자 경험과 사이트 순위가 모두 향상될 수 있습니다.
실습에 따르면 코어 웹 바이탈과 일반적인 페이지 속도에 특히 강한 영향을 미치는 특정 요소가 있는 것으로 나타났습니다.
- 이미지:
이미지는 적절한 압축, 다양한 화면에 대한 다양한 크기, HTML의 높이 및 너비 속성과 함께 제공되어야 합니다.
- TTFB(첫 번째 바이트까지의 시간/서버 응답 시간)
서버의 첫 번째 응답이 너무 오래 걸리면 Core Web Vitals 테스트를 통과하는 것이 거의 불가능합니다. 예를 들어 WordPress 사이트를 운영하는 경우 서버 측 캐싱을 사용하는 것이 필수적입니다. 해외 방문자가 많은 사이트의 경우 CDN 사용도 필요합니다.
- 서버 요청이 너무 많습니다.
초기 서버 응답 후 CSS 또는 JavaScript 파일, 이미지 또는 글꼴 검색 요청과 같은 수많은 추가 요청이 웹 사이트의 HTML 코드에서 서버로 전송됩니다. 이상적으로는 요청 수를 최소한으로 유지해야 합니다.

그러나 플러그인이 많은 WordPress 사이트를 실행하는 경우 각 플러그인은 자체 JS 및 CSS 파일을 로드할 수 있습니다. 또한 페이지 빌더는 다양한 스크립트를 로드하는 경우가 많으며 이로 인해 웹 사이트 속도가 느려지는 경우가 많습니다. 아이러니하게도 Autoptimize와 같은 최적화 플러그인이 이 경우 솔루션을 제공할 수 있습니다. 그러나 일반적으로 가능한 한 적은 수의 플러그인을 사용하는 것이 좋습니다.
코어 웹 바이탈을 올바르게 측정하고 최적화하는 방법에 대한 자세한 내용은 이 코어 웹 바이탈 가이드를 참조하세요.
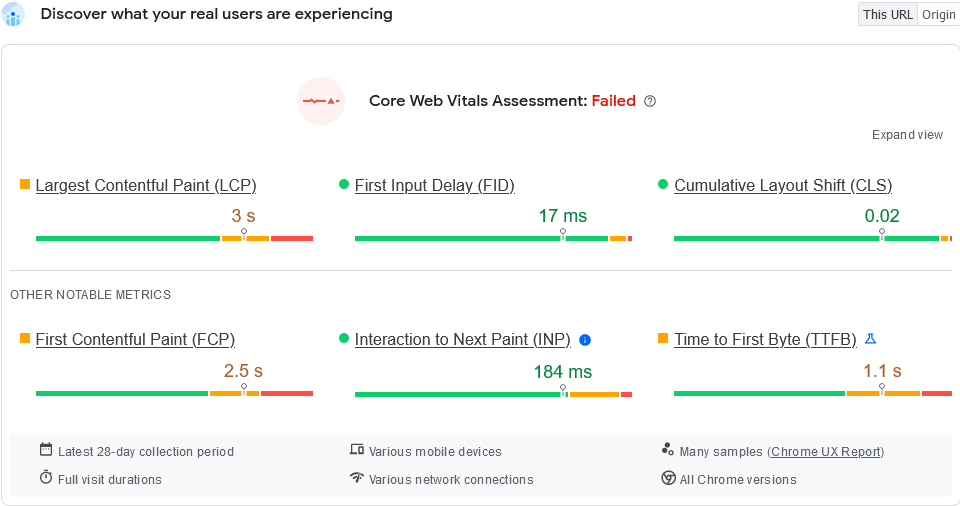
그런데 Core Web Vitals는 충분한 사용자가 귀하의 사이트를 방문하는 경우에만 순위에 영향을 미칩니다. Search Console의 핵심 웹 바이탈 섹션이나 Google Pagespeed Insights 도구에서 실제 사용자 데이터를 보면 이것이 사실인지 알 수 있습니다.
데이터가 충분하지 않은 경우 다음과 같이 표시됩니다.

데이터가 충분할 때의 모습은 다음과 같습니다.

3. '스크롤 없이 볼 수 있는 부분' 콘텐츠 삭제
"above thefold"라는 용어는 신문 산업에서 유래되었습니다. 실제 신문의 접힌 부분 위에 보이는 모든 것을 말합니다. 간단히 말하면, 종이를 펼치지 않고도 읽을 수 있는 모든 내용을 의미합니다. 가장 관심을 끄는 헤드라인은 항상 접힌 부분 위에 인쇄되어 신문 가판대에 즉시 표시되고 잠재적인 독자의 구매를 유도합니다.
디지털 세계에서 평행선을 그리려면 "스크롤 없이 볼 수 있는 부분"은 웹 사이트에서 즉시 볼 수 있는 영역, 즉 아래로 스크롤하지 않고도 볼 수 있는 부분을 의미합니다.
반송률을 줄이려면 사용자가 사이트에서 무엇을 기대하는지 즉시 이해하는 것이 중요합니다. 여기에는 사용자가 귀하의 사이트로 연결되는 링크를 클릭하기 전에 귀하의 사이트에서 약속한 내용(검색 엔진, 소셜 미디어, 광고 등)이 표시되는지 확인하는 것도 포함됩니다.
물론 스크롤 없이 볼 수 있는 영역은 표시되는 화면 종류에 따라 달라집니다. 이것이 바로 반응형 디자인이 똑같이 중요한 이유입니다. 그러면 스크롤 없이 볼 수 있는 메시지가 모든 기기에 즉시 표시됩니다.
스크롤 없이 볼 수 있는 메시지의 가장 중요한 구성 요소 중 하나는 물론 페이지의 기본 헤드라인입니다. 방문자가 사이트를 계속 탐색할 동기를 부여할 수 있도록 즉시 표시되어야 하며 페이지의 내용을 명확하게 전달해야 합니다.
이에 대한 좋은 예가 서빌리티 홈페이지이다. 눈에 띄는 단일 클릭 유도 문구를 통해 방문자가 무엇을 기대할 수 있는지 한눈에 알 수 있습니다.

4. 현대적이고 타겟이 분명한 디자인
로비가 수십만 달러에 달하는 디자이너 가구로 가득 차 있는데도 웹사이트가 1999년의 유물처럼 보이는 회사들이 있습니다.
Paul Watzlawick의 의사소통 이론의 첫 번째 공리는 “사람은 의사소통하지 않을 수 없다”고 말합니다. 그렇다면 오래된 웹사이트는 회사에 대해 무엇을 말해주는 걸까요?
귀하의 웹사이트 디자인은 항상 최신 상태여야 하며 타겟 고객에게 중요한 가치와 일치해야 합니다.
“적을수록 좋다”는 원칙이 도움이 되는 경우가 많습니다. 내 경험에 따르면 화려한 효과를 지닌 화려한 "디자이너 웹사이트"는 마케팅 관점(SEO, 핵심 웹 바이탈, 전환율 등)에서 성과가 좋지 않은 경우가 많습니다.
의심스러울 때는 항상 사용자를 혼란스럽게 하지 않고 사이트의 목적을 명확하게 전달하는 단순하고 기능적인 디자인을 권장합니다. 초점은 항상 사용자에게 있어야 하며, 자기 표현에 대한 디자이너의 갈망이 아닙니다.
5. 명확하고 눈에 띄는 사이트 구조
명확한 구조는 사용자 친화적인 웹사이트 경험을 보장합니다. 이상적으로는 방문자가 원하는 정보를 빠르고 쉽게 찾을 수 있어야 합니다. 반면, 구조가 불분명한 웹사이트는 열악한 사용자 경험을 제공합니다.
이로 인해 사용자는 전환 가능성이 생기기도 전에 사이트를 떠날 수 있습니다. 결과적으로 이탈률이 증가하고 사이트에 머무는 시간이 감소합니다.
간단한 탐색
탐색에 있어서는 단순성이 핵심입니다! 이미지와 캡션은 탐색 메뉴를 복잡하게 만들고 사용자가 빠른 개요를 얻는 것을 방해할 수 있습니다.
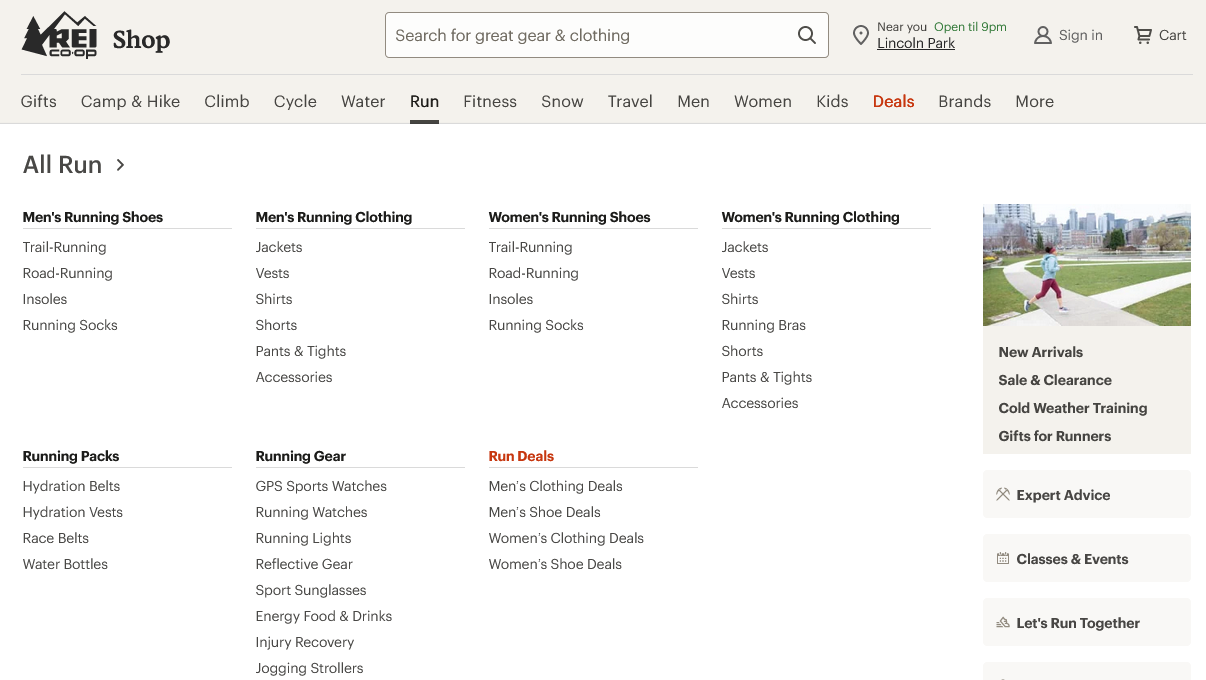
대규모 온라인 상점과 같은 일부 사이트에서는 링크가 많은 "메가 메뉴"를 사용해야 합니다. 이러한 경우에는 키워드와 같은 간단한 제목으로 구성하는 것이 유용합니다.

데스크톱 웹사이트에서 모바일 스타일 메뉴(햄버거 메뉴)를 사용하는 것은 거의 항상 사용자 인터페이스 디자인에 있어서 좋지 않은 선택입니다. 권장되지는 않지만 모바일 스타일 메뉴는 사용자 경험을 더 나쁘게 한다는 연구 결과가 있음에도 불구하고 여전히 데스크톱 사이트에서 흔히 볼 수 있습니다.
탐색경로 탐색
이동 경로 탐색은 웹 사이트의 계층 구조 내에서 사용자의 위치를 나타내는 보조 탐색 요소입니다. 일반적으로 페이지 왼쪽 상단의 가로 목록에 배열되어 있으며 각 링크는 홈페이지로 돌아가는 특정 단계를 나타냅니다.

빵부스러기(Breadcrumb)라는 용어는 동화 '헨젤과 그레텔'에서 주인공들이 집으로 가는 길을 찾기 위해 숲에 빵 부스러기 흔적을 남기는 이야기에서 유래되었습니다.
계층 구조가 깊은 온라인 상점의 경우 이동 경로는 필수 요소입니다. 각 페이지에서 상위 페이지로 연결함으로써 사용자뿐만 아니라 검색 엔진도 사이트 구조를 더 잘 이해할 수 있도록 돕습니다.
6. 짧은 문단과 명확하고 유용한 내용
온라인 텍스트의 경우 짧은 단락이 일반적인 인쇄 출판물보다 훨씬 더 매력적이고 효과적인 것으로 입증되었습니다. 인쇄물을 읽을 때보다 화면을 읽을 때 눈이 더 빨리 피로해집니다. 그러나 자주 움직일 기회가 있으면 눈의 피로를 줄이는 데 도움이 됩니다.
인터넷에서는 한 문단에 두 문장이면 충분할 때가 많습니다. 이러한 접근 방식은 전통적인 인쇄 매체에 글을 쓰는 데 더 익숙한 사람들에게는 무시될 수 있지만, 의심이 든다면 Stanford University의 UX 가이드를 참조할 수 있습니다.
간결성에 대한 이러한 접근 방식은 Seobility 블로그에서도 구현됩니다.

비록 타겟 청중에 따라 다르지만, 일반적으로 더 짧은 문장이 독자의 관심을 유지하는 것으로 나타났습니다. 예를 들어, 대상 청중이 교육 수준이 높은 경우 더 복잡한 문장을 사용하는 것이 적절할 수 있습니다.
독자가 사이트의 텍스트에 얼마나 쉽게 접근할 수 있는지 객관적으로 평가하려면 가독성을 정량적으로 측정하는 것이 매우 중요한 도구입니다.
청중이 누구인지, 어떤 수준의 교육을 받고자 하는지에 관계없이 글에서 능동태를 사용하는 것이 항상 수동태보다 더 좋습니다. 능동태는 텍스트의 접근성과 관련성을 더욱 높여줄 뿐만 아니라 또한 더 많은 독자 상호 작용을 장려합니다. 능동형 문장은 명확성을 제공하고 독자의 참여를 유지합니다. 예를 들어, “Mary reads the book”이라는 문장과 “The book is read by Mary.”라는 수동적 표현을 생각해 보세요. 첫 번째 문장은 동작을 명확하게 설명하는 반면, 두 번째 문장은 모호하고 문체가 어색합니다.
명확성은 사용하는 기술 용어에 따라 달라집니다. 독자가 이해할 수 있는 용어만 사용하도록 하세요. 의심스러울 경우 용어집에 연결하는 것이 도움이 되는 전략이 될 수 있습니다. 이를 통해 다음 요점으로 넘어갈 수 있습니다.
7. 전략적 연결의 기술
내부 링크는 사용자를 사이트에 더 오래 머물게 하는 방법입니다. 이탈률 섹션에서 배운 것처럼 Google은 내부 링크 클릭으로 이어지는 사이트 방문을 이탈로 간주하지 않습니다.
내부 링크가 관련 페이지를 참조하는지, 추가 정보를 제공하는지, 사이트를 통해 독자를 논리적으로 유도하는지 확인하세요. 링크 앵커 텍스트는 독자가 링크가 어디로 이동하는지 명확하게 알 수 있도록 간결하고 의미가 있어야 합니다.
Wikipedia는 내부 링크가 올바르게 설정된 웹사이트의 잘 알려진 예입니다. 모든 기사에는 언급된 콘텐츠와 인용된 출처에 대한 링크가 있습니다.

원천
특히 유용한 내부 링크는 "행동 촉구"입니다. 자세한 내용은 잠시 후에 설명하겠습니다. 전자상거래 제품 페이지에 관련 제품 섹션을 추가하는 등 체계적인 연결 전략도 효과적인 것으로 입증되었습니다.
자세한 내용과 최적화 팁은 내부 링크 최적화에 대한 Seobility의 실행 가능한 가이드를 확인하세요.
8. 얼굴을 올바르게 사용하기
인간의 얼굴이 시청자의 관심을 사로잡는다는 것은 널리 알려져 있습니다. 이는 광범위한 연구에 의해 뒷받침되므로 사이트에서 작가 초상화와 같은 얼굴 이미지를 사용하기 위한 많은 권장 사항을 볼 수 있습니다.
하지만 조심하세요! 얼굴이 시청자의 관심을 끄는 데 성공했다고 해서 반드시 웹 사이트의 목적에 도움이 될 것이라는 의미는 아닙니다. 웹사이트의 얼굴 사용에 대한 한 연구에서는 금융 사이트에 있는 작성자의 사진이 실제로 제시된 정보의 정확성에 대한 신뢰도를 감소시키는 것으로 나타났습니다.
따라서 사례별로 얼굴 사용을 고려하고 의심스러울 경우 A/B 테스트를 사용하는 것이 현명합니다.
9. 행동 촉구(CTA)
CTA(Call to Action)는 방문자가 행동을 취하도록 직접 유도합니다. CTA는 사용자가 클릭할 수 있는 버튼에 연결되는 경우가 많습니다. 강력한 CTA는 "지금 구매" 또는 "뉴스레터 구독"과 같이 전환으로 정의한 특정 작업을 사용자에게 직접적으로 유도할 수 있습니다. 또는 "더 부드러운" CTA에는 전환을 위한 중간 단계 역할을 하는 "자세히 알아보기" 또는 "계속 읽기"와 같은 문구가 포함되는 경우가 많습니다.
CTA가 없으면 전환이 사실상 불가능합니다. 이는 효과적인 CTA가 얼마나 중요한지 보여줍니다.
웹 분석에서 CTA 버튼을 클릭하는 것은 일반적으로 웹사이트와의 추가 상호 작용으로 간주됩니다. 따라서 사용자가 버튼을 클릭하면 다른 URL로 연결되거나 URL 매개변수를 추가하는 방문이 이탈로 계산되지 않습니다.
CTA는 사용자가 취해야 할 다음 단계에 대한 명확한 지침을 제공하고 사용자가 콘텐츠에 더 많이 참여하거나 구매하도록 유도하므로 효과적인 웹사이트의 필수 요소입니다.
CTA의 효과를 극대화하기 위한 몇 가지 팁과 모범 사례는 다음과 같습니다.
- 행동 지향적 언어 사용: 행동을 장려하기 위해 CTA에 "지금 다운로드", "여기에 가입하세요" 또는 "지금 구매"와 같은 강력한 동사를 포함하세요.
- 눈에 띄는 디자인: 웹 사이트 배경에서 눈에 띄는 대담하고 대비되는 색상을 사용하여 CTA를 눈에 띄게 만드세요. 사용자가 CTA를 쉽게 찾고 읽을 수 있도록 충분한 공백을 두십시오.
- 배치가 핵심입니다. 사용자가 자연스럽게 찾을 수 있는 위치에 CTA를 배치하세요. 이상적으로는 사용자가 더 많은 것을 배우고 싶거나 행동을 취하고 싶게 만드는 매력적인 콘텐츠 뒤에 배치하세요.
- 명확한 가치 제공: 사용자는 그 대가로 무엇을 얻게 될지 알고 싶어합니다. CTA가 사용자가 클릭을 통해 얻을 수 있는 가치나 이점을 명확하게 전달하는지 확인하세요.
- 크기: CTA는 주의를 끌 수 있을 만큼 커야 하지만, 내용을 방해할 정도로 커서는 안 됩니다.
- 테스트 및 최적화: 다양한 버전의 CTA를 A/B 테스트하여 어떤 메시지, 디자인 및 배치가 청중에게 가장 큰 공감을 불러일으키는지 알아보세요. 결과를 모니터링하고 그에 따라 전략을 조정하세요. Google은 이제 A/B 테스트 도구인 Google Optimize를 중단했습니다. 그러나 AB Tasty 또는 Optimizely와 같은 상업적 대안을 사용할 수 있습니다.
- 보조 CTA 사용: 기본 CTA가 주요 약속(예: 구매)과 관련된 경우 기본 CTA를 완료할 준비가 되지 않은 사용자의 참여를 유도하기 위해 보조, 비확약 CTA(예: "자세히 알아보기")를 추가하는 것을 고려하세요. .
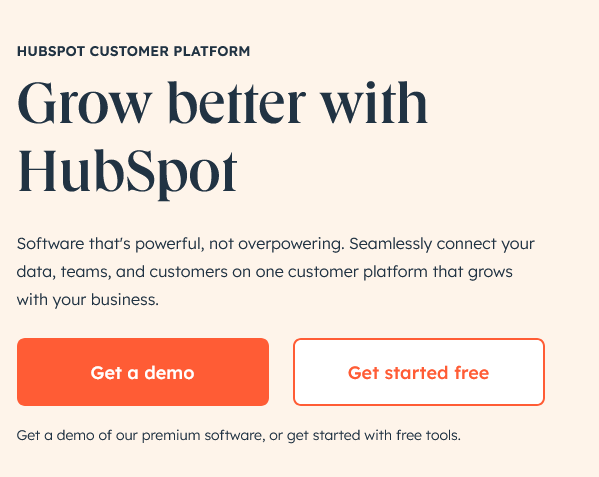
- 목표를 명확히 하세요. '여기를 클릭하세요'와 같은 모호한 CTA를 피하세요. 대신 CTA를 통해 사용자가 무엇을 기대할 수 있는지 명시적으로 설명하세요. 이에 대한 훌륭한 예가 HubSpot에서 제공됩니다.

원천
사용자는 명확한 CTA뿐만 아니라 주변 텍스트 덕분에 두 버튼 중 하나를 클릭하면 무엇을 기대하는지 정확히 알 수 있습니다.
10. 시각적 콘텐츠
텍스트만으로 사용자의 관심을 끌 수 있었던 시대는 오래 전에 지나갔습니다. 디지털 콘텐츠의 세계에서 우리는 보는 사진이 읽는 단어만큼 중요하다는 사실을 오랫동안 알고 있었습니다.
하지만 눈길을 끄는 디자인만 중요한 것은 아닙니다. 오늘날 초점은 간편하고 "두뇌 친화적인" 콘텐츠 소비에 있습니다. 목표는 방문자의 노력을 최대한 적게 요구하면서 자세한 정보를 방문자에게 제공하는 것입니다. 연구에 따르면 뇌는 텍스트보다 시각적 콘텐츠를 최대 60,000배 빠르게 처리하는 것으로 나타났습니다. 그리고 사용자에게 만족스러운 경험을 제공할 수 있다면 사용자가 계속 머물 가능성이 더 높아집니다.
웹사이트에 고려해야 할 주요 시각적 요소는 다음과 같습니다.
- 명확하고 직관적인 레이아웃
- 귀하의 콘텐츠에 어울리는 전문적인 디자인
- 관련성 있고 실제적인 이미지(가능한 경우 스톡 이미지 대신 자신의 사진을 사용하십시오)
- 인포그래픽과 일러스트레이션
- 대화형 그래픽
- 비디오 콘텐츠
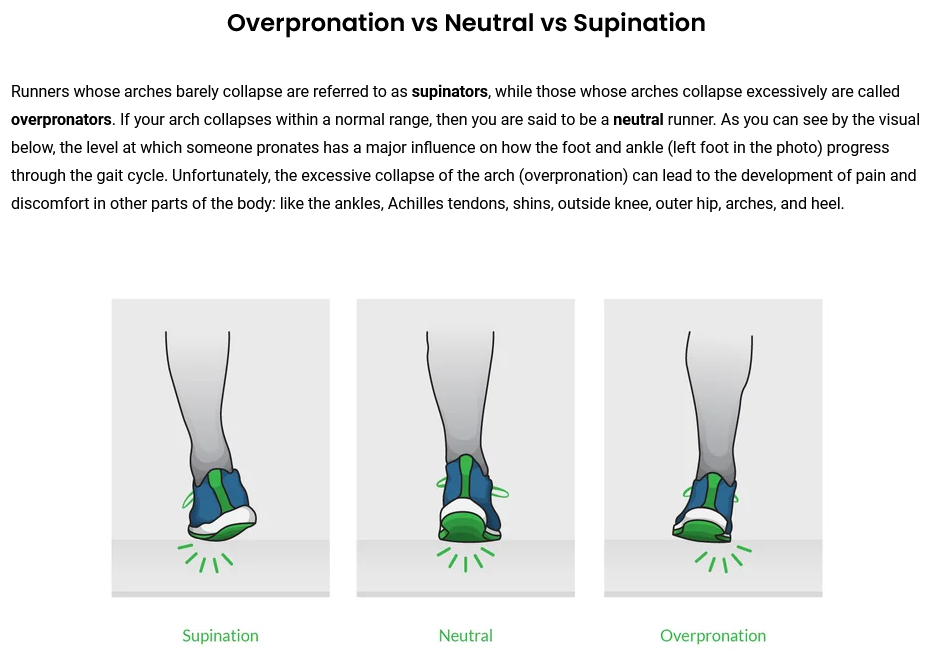
많은 웹사이트 소유자들은 인포그래픽과 일러스트레이션을 만드는 데 많은 노력이 필요하다고 생각하기 때문에 사용을 주저합니다. 그러나 SEO 관점에서 이러한 유형의 미디어는 이미지 검색을 통해 방문자를 유치하고 귀중한 백링크를 생성할 수 있습니다.
예를 들면 다음과 같습니다. 온라인으로 운동화를 구매하는 경우 알아야 할 가장 중요한 사항 중 하나는 어떤 종류의 신발이 필요한지입니다. 이것이 바로 운동화 소매업체인 runningwarehouse.com이 "과내전" 및 "외전"과 같은 기술 용어를 이해하기 쉬운 그림과 함께 설명하는 페이지를 제공하는 이유입니다.

결론적으로
사용자 신호를 최적화하는 것은 순위에 직접적인 영향을 주든 아니든 성공적인 온라인 존재를 위해 매우 중요합니다. 이 글의 10가지 팁은 사용자 경험을 개선하여 궁극적으로 전환율을 높일 수 있는 여러 가지 방법을 제공합니다.
개별 팁 외에도 방문자를 이해하고, 일관된 콘텐츠를 유지하고, 단순성을 수용하고, 친숙한 개념을 사용하는 것이 웹사이트의 성공을 달성하는 데 도움이 될 것입니다.
추신: 받은편지함으로 바로 블로그 업데이트를 받아보세요!