10 wskazówek dotyczących optymalizacji sygnałów użytkownika
Opublikowany: 2023-12-20
Sygnały użytkownika to widoczne znaki wskazujące, czy odwiedzający są zadowoleni ze strony internetowej.
Dlatego optymalizacja tych sygnałów jest ściśle powiązana z poprawą doświadczenia użytkownika (UX).
Dlaczego jest to takie ważne? Możesz pomyśleć o pozytywnym doświadczeniu użytkownika, takim jak rozłożenie wirtualnego czerwonego dywanu dla odwiedzających. Zachęca ich do pozostania, odkrywania i podejmowania działań – niezależnie od tego, czy oznacza to dokonanie zakupu, zarejestrowanie się w Twojej witrynie, czy po prostu pozostawienie pozytywnego wrażenia na temat Twojej marki.
Ale to nie wszystko. Wraz z publikacją aktualizacji Page Experience pod koniec 2021 r. stało się jasne, że gigant wyszukiwania Google ma słabość do witryn zapewniających wygodę użytkowania i nagradza je w swoich rankingach.
W tym gościnnym poście ekspert SEO Dennis Redder wyjaśnia najważniejsze sygnały użytkowników i sposoby ich pomiaru. Daje także wskazówki, jak zoptymalizować te sygnały i krótko porusza kontrowersyjną debatę na temat tego, czy sygnały użytkowników są czynnikami rankingowymi, czy nie.
Jeśli znasz już pojęcia takie jak CTR, współczynnik odrzuceń czy współczynnik powrotu do SERP, możesz przejść od razu do wskazówek!
Spis treści
- 1 Wyjaśnienie najważniejszych sygnałów użytkowników
- 2 Pomiar sygnałów użytkownika
- 3 Czy sygnały użytkowników są czynnikiem rankingowym Google?
- 4 10 wskazówek dotyczących optymalizacji sygnałów użytkowników
- 5 Podsumowując
Wyjaśnienie najważniejszych sygnałów użytkownika
W tej sekcji przeanalizujemy najważniejsze sygnały użytkowników. Każdy z nich mógłby z łatwością stworzyć osobny artykuł, więc jeśli chcesz uzyskać bardziej szczegółowe informacje, skorzystaj z linków podanych w każdej sekcji.
Współczynnik klikalności (CTR)
Współczynnik klikalności to stosunek kliknięć do wyświetleń w wynikach wyszukiwania Google. Na przykład, jeśli wynik wyszukiwania Twojej witryny zostanie wyświetlony 100 razy i kliknięty 10 razy, CTR wyniesie 10%. Należy pamiętać, że CTR w dużym stopniu zależy od tego, jak zaprojektowano stronę wyników wyszukiwania (SERP) i jak dobrze Twój adres URL zajmuje pozycję dla poszczególnych słów kluczowych.
Ogólnie rzecz biorąc, CTR można mierzyć w różnych punktach styku w marketingu, takich jak liczba kliknięć konkretnej reklamy w porównaniu z jej wyświetleniami. Na potrzeby tego artykułu skupimy się jednak na CTR w wynikach wyszukiwania.
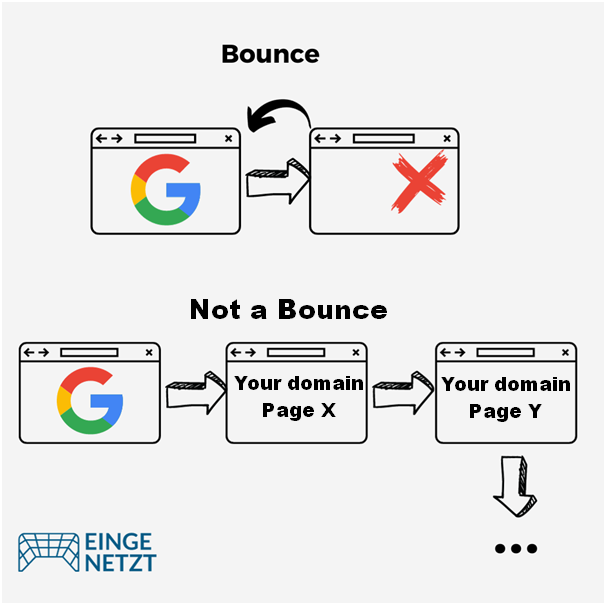
Współczynnik odrzuceń
Współczynnik odrzuceń mierzy odsetek użytkowników, którzy opuszczają Twoją witrynę bez dalszej interakcji. W Google odrzucenie definiuje się jako sesję pojedynczej strony, co oznacza wizytę w witrynie, podczas której wyświetlona jest tylko jedna strona i nie są wysyłane żadne dalsze żądania do serwera Google Analytics.

Jednak obecnie Google uważa współczynnik zaangażowania (wyjaśniony w następnej sekcji) za lepszą alternatywę.
Stopień zaangażowania
Wraz z wprowadzeniem Google Analytics 4 firma Google wprowadziła nowy wskaźnik pomiaru interakcji użytkowników: współczynnik zaangażowania. Ten wskaźnik nazywa każdą sesję „sesją z zaangażowaniem”, jeśli trwa dłużej niż 10 sekund, zawiera zdarzenie konwersji (np. zakup produktu) lub ma więcej niż jedno odsłonięcie strony.
Średni czas zaangażowania
Średni czas zaangażowania, czyli czas spędzony w witrynie, to ilość czasu, jaki użytkownicy spędzają pod określonym adresem URL lub domeną. Ogólnie rzecz biorąc, pożądane jest wydłużenie tego czasu, ponieważ w idealnym przypadku mogłoby to prowadzić do poprawy współczynnika konwersji. Zwykle jest to korzystne, jeśli użytkownik spędza czas pod wieloma adresami URL Twojej domeny podczas jednej sesji.
Czas przebywania na miejscu nazywany jest także czasem przebywania. Chociaż czas spędzony w witrynie jest terminem tradycyjnym, w najnowszej wersji Google Analytics zmieniono jego nazwę na „średni czas zaangażowania”, którego będę tutaj używać dla zachowania spójności.
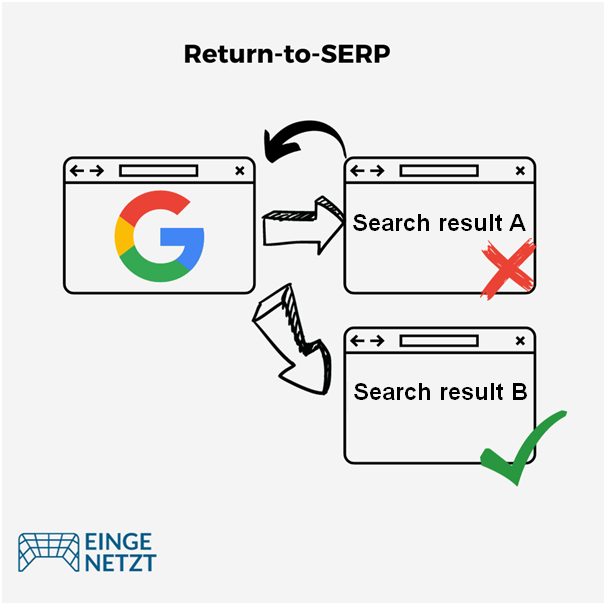
Wskaźnik zwrotu do SERP
Powrót do SERP oznacza, że użytkownik kliknie wynik wyszukiwania, a następnie powróci do strony wyników wyszukiwania (SERP), prawdopodobnie w celu odwiedzenia innej strony wymienionej w wynikach. Takie zachowanie jest często interpretowane jako oznaka niezadowolenia lub braku zainteresowania użytkownika.

Ważne jest jednak, aby nie wyciągać pochopnych wniosków zbyt wcześnie – to normalne, że zachowanie użytkownika jest bardziej złożone, niż można by się spodziewać. Na przykład użytkownicy mogą otwierać wiele wyników wyszukiwania w nowych kartach lub przeskakiwać między stroną wyników wyszukiwania a wynikami wyszukiwania (znane również jako „przyklejanie pogo”).
W rezultacie znaczenie wskaźnika zwrotu do SERP jest dość niejasne. Google podaje tę niejasność, czyli „zaszumione sygnały”, jako powód, dla którego twierdzi, że nie wykorzystuje sygnałów użytkowników jako czynnika rankingowego. Ale zajmiemy się tym tematem bardziej szczegółowo później. Jako właściciel witryny nie możesz sprawdzić współczynnika powrotu do SERP.
Teraz, gdy rozumiemy kluczowe sygnały użytkowników i ich wskaźniki, kolejnym pytaniem jest, gdzie znaleźć te informacje o naszej witrynie. Zagłębmy się w to.
Pomiar sygnałów użytkownika
W zależności od konkretnego sygnału użytkownika, który Cię interesuje, źródło informacji może się różnić. W tej dyskusji skupimy się przede wszystkim na Google Search Console i Google Analytics.
Warto zauważyć, że Google Analytics nie jest jedynym dostępnym narzędziem do analityki internetowej. Matomo Analytics to alternatywa, którą możesz rozważyć. Ponadto inne wyszukiwarki oferują narzędzia podobne do Google Search Console, takie jak Narzędzia dla webmasterów Bing.
Pomiar współczynnika klikalności
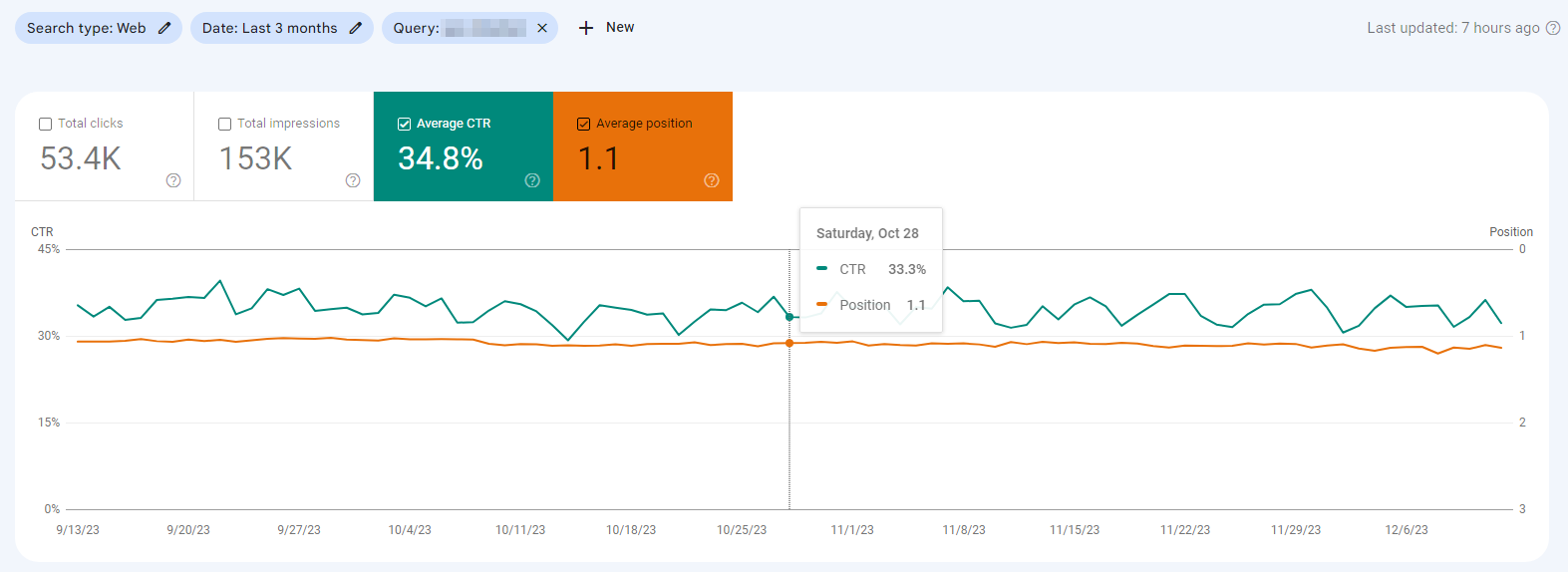
Google Search Console pokazuje współczynnik klikalności (CTR) wyników wyszukiwania Google w Twojej witrynie. Aby znaleźć te dane, przejdź do menu po lewej stronie i wybierz „Wydajność > Wyniki wyszukiwania”. Następnie zaznacz pole „Średni CTR” (trzecie pole od lewej).
Możesz określić przedział czasowy, który chcesz sprawdzić, korzystając z filtra „Data”.

Oto kilka rzeczy, o których warto pamiętać:
- Aby uzyskać znaczące wyniki, skup się na CTR poszczególnych zapytań lub słów kluczowych. Chociaż Google wyświetli średnią dla całej witryny, to tak, jakby znać średnią temperaturę ciała wszystkich pacjentów w szpitalu.
- Na CTR duży wpływ ma ranking danego słowa kluczowego i struktura strony wyników wyszukiwania. W związku z tym zmiany CTR niekoniecznie odzwierciedlają zmiany w doświadczeniu użytkownika, zwłaszcza jeśli zmienia się także ranking słów kluczowych i SERP. W rezultacie interpretacja zmian nie zawsze jest prosta.
- W przypadku zapytań wymagających niewielkiej liczby kliknięć CTR może się znacznie różnić z dnia na dzień. Dlatego pomocne może być spojrzenie na średnią w dłuższym okresie.
Pomiar współczynnika zaangażowania i współczynnika odrzuceń
W najnowszej wersji Google Analytics współczynnik odrzuceń został tymczasowo usunięty, ale został przywrócony. Możesz go teraz wyświetlić obok współczynnika zaangażowania w Google Analytics 4.
Google udostępnia przydatny przewodnik na temat sprawdzania współczynnika zaangażowania i współczynnika odrzuceń w GA4.
Pomiar czasu na miejscu
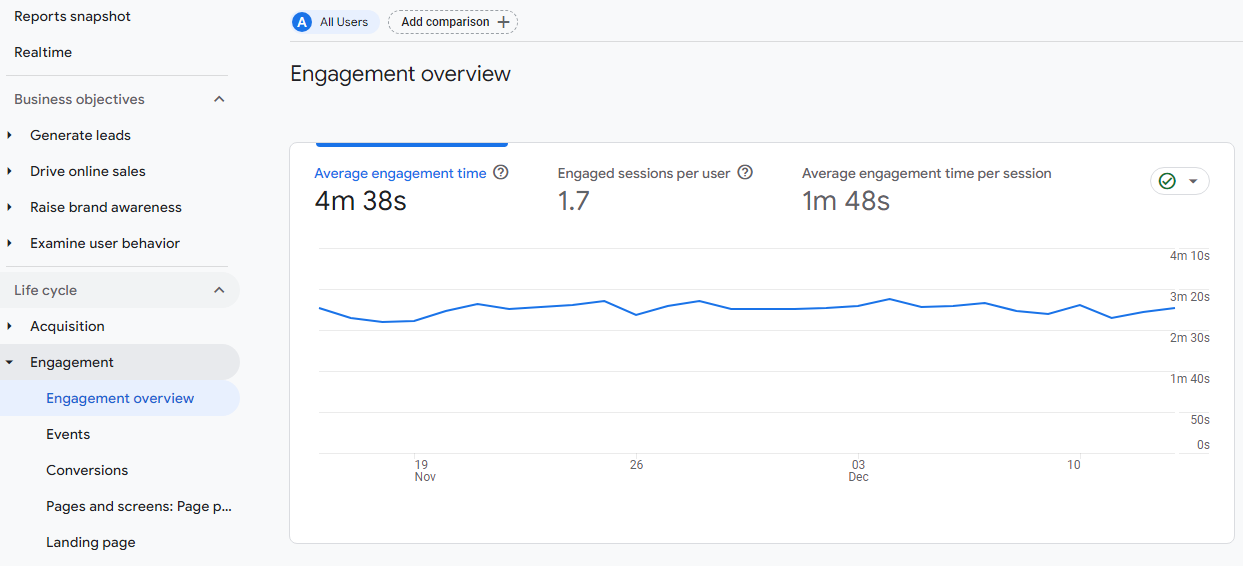
Wskaźnik czasu spędzonego w witrynie, zwany także „średnim czasem zaangażowania”, jest również wyświetlany w Google Analytics. Możesz przyjrzeć się bliżej czasowi spędzonemu w witrynie, przechodząc do „Raporty – Zaangażowanie – Przegląd zaangażowania” na lewym pasku nawigacyjnym.

Aby zobaczyć te dane na poziomie strony, musisz sprawdzić raport „Strony i ekrany”.
Pomiar stopy zwrotu do SERP
Niestety, dokładny współczynnik zwrotu do SERP nie jest dostępny. Jak wspomniano powyżej, jest to dość niejasny wskaźnik, co może wyjaśniać, dlaczego Google go nie udostępnia.
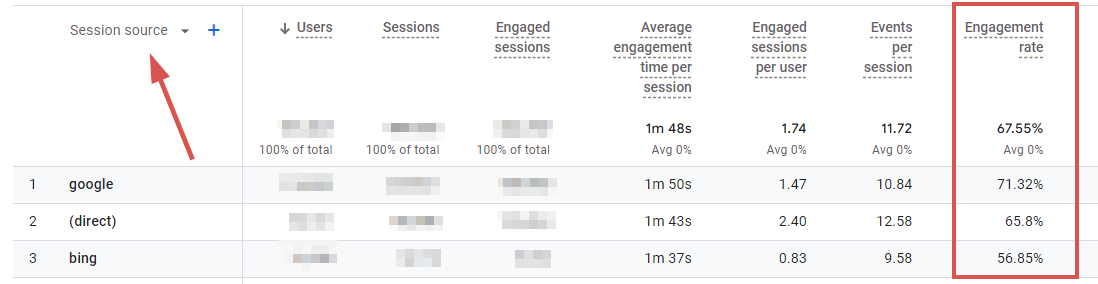
Google Analytics pozwala jednak analizować współczynniki zaangażowania dla różnych źródeł ruchu w raporcie „Pozyskanie ruchu”.
Raporty > Cykl życia > Pozyskanie > Pozyskiwanie ruchu

Jeśli współczynnik zaangażowania dla źródła ruchu „Google” jest stosunkowo wysoki, można pośrednio wywnioskować niski współczynnik powrotu do SERP.
W przeciwieństwie do współczynnika odrzuceń, współczynnik zaangażowania traktuje pobyt dłuższy niż 10 sekund jako interakcję. Oznacza to, że w powyższym przykładzie 71,32% użytkowników pochodzących z Google spędza na stronie więcej niż 10 sekund lub wchodzi z nią w interakcję. To zdecydowanie wskazuje, że strona spełnia oczekiwania wielu użytkowników i tylko kilku użytkowników natychmiast wraca do wyników wyszukiwania, aby wypróbować inną stronę.
Należy jednak zauważyć, że użytkownicy mogą w dalszym ciągu wracać do SERP, więc jest to tylko bardzo przybliżone oszacowanie współczynnika powrotu do SERP.
Czy sygnały użytkowników są czynnikiem rankingowym Google?
Teraz rozumiemy najważniejsze sygnały użytkowników i wiemy, jak je mierzyć. Zanim jednak zagłębimy się w szczegóły, chcę poruszyć gorący temat: czy niektóre z wymienionych tutaj sygnałów użytkowników są bezpośrednimi czynnikami rankingowymi dla Google. Ta debata wywołuje wiele dyskusji wśród SEO.
Google temu zaprzecza. Jednak ci, którzy zajmują się SEO od jakiegoś czasu, wiedzą, że odmowa Google niekoniecznie kończy kontrowersje.
Jednym z sygnałów użytkownika, który jest uważany za głównego kandydata na czynnik rankingowy, jest współczynnik klikalności. Nie wiadomo jednak, czy rzeczywiście tak jest. Niektóre eksperymenty, badania i argumenty potwierdzają tę ideę, inne zaś jej zaprzeczają.
Pewne jest to, że Google każdego dnia gromadzi ogromną ilość danych na temat zachowań użytkowników. Osobiście trudno mi uwierzyć, że nie wykorzystują tych danych do poprawy jakości swoich SERP. Ciągle pojawiają się sygnały, że właśnie to robią.
Czynnik rankingowy czy nie, jedno jest jasne: żadna witryna nie odniesie sukcesu, jeśli jej użytkownicy będą niezadowoleni. Dlatego warto zwracać uwagę na odpowiednie wskaźniki i dążyć do ciągłego doskonalenia.
W następnej sekcji podam 10 pomysłów, jak to zrobić.
10 wskazówek dotyczących optymalizacji sygnałów użytkowników
1. Spójna treść i przekaz
Użytkownicy zazwyczaj odwiedzają Twoją witrynę z różnych platform, w tym wyszukiwarek, mediów społecznościowych i innych. Aby utrzymać ich zaangażowanie, niezwykle ważne jest, aby Twoje treści spełniały obietnice złożone w tych witrynach. Dotyczy to szczególnie treści prezentowanych za pośrednictwem wyszukiwarek.
Przyjrzyjmy się bliżej, dlaczego spójność pomiędzy Twoją witryną a stroną wyników wyszukiwania jest tak ważna.
Zrozumienie intencji wyszukiwania
We współczesnym SEO intencja wyszukiwania jest bez wątpienia kluczową koncepcją. Założenie jest takie, że za każdym wyszukiwanym hasłem kryje się konkretny zamiar użytkownika.
Każde wyszukiwane hasło może być powiązane z jednym lub większą liczbą dominujących celów wyszukiwania, które są ważne dla większości użytkowników. Aby „uzyskać kliknięcie”, musisz dokładnie zrozumieć, jaka jest intencja docelowego słowa kluczowego. Musisz także upewnić się, że Twoje treści spełniają tę intencję.
Zatem pierwszym krokiem jest określenie celu wyszukiwania, aby móc zaprojektować wyniki wyszukiwania tak, aby zapewnić wysoki współczynnik klikalności. Celem jest zasygnalizowanie osobom poszukującym, że w Twojej witrynie znajdą odpowiedzi na wszystkie swoje pytania i potrzeby (więcej o tym za chwilę).
Jeśli skutecznie nakłonisz kogoś do kliknięcia, nie zawiedź jego oczekiwań! Wyniki wyszukiwania stanowią dla użytkowników obietnicę tego, czego mogą oczekiwać od Twojej witryny, a treść musi spełniać ich oczekiwania. Każdy użytkownik wejdzie na Twoją witrynę z konkretnymi intencjami. Powinno być dla nich od razu jasne, że dostarczane przez Ciebie treści odpowiadają ich intencjom.
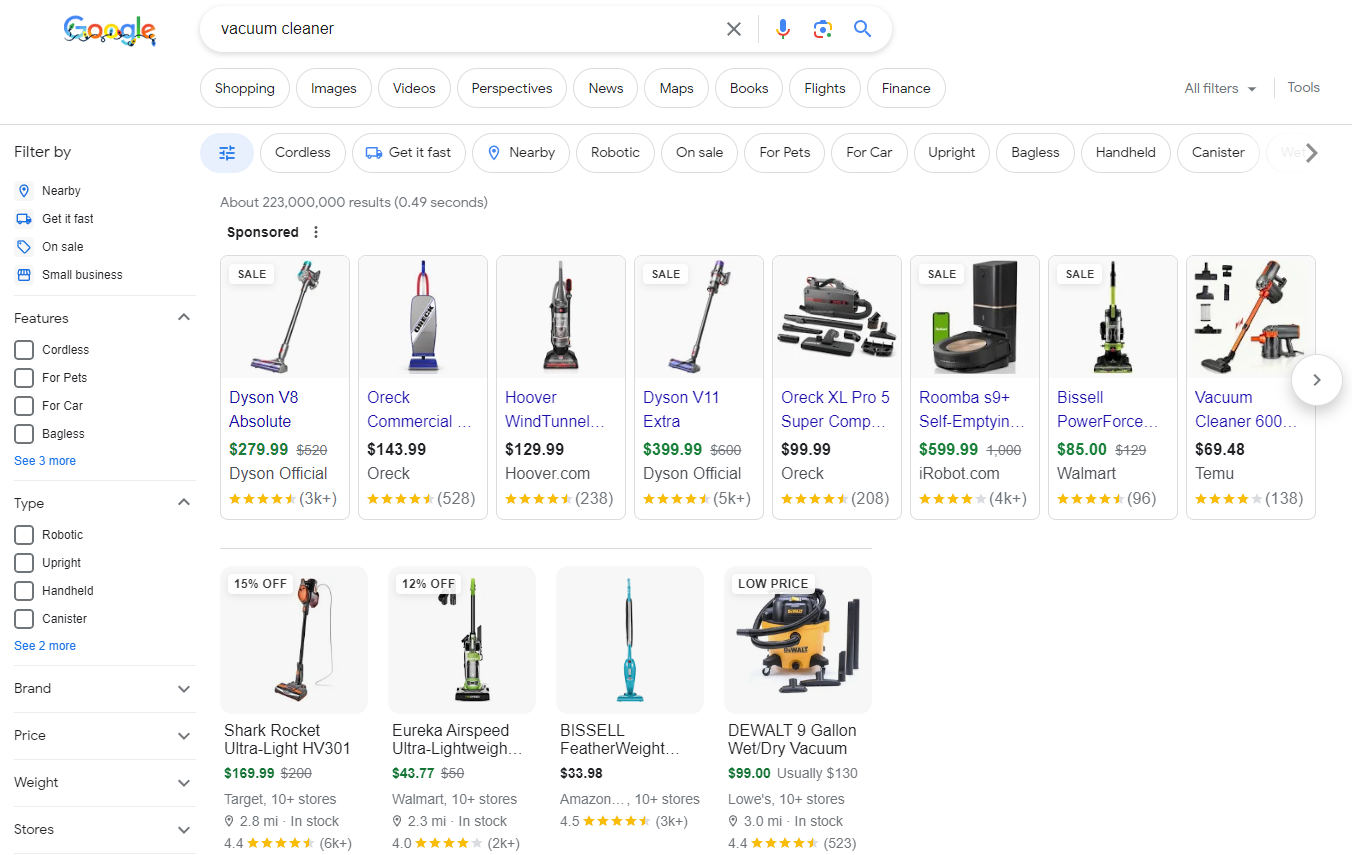
Rozważmy na przykład wyszukiwanie słowa kluczowego „odkurzacz”. Będziesz bombardowany reklamami w wynikach wyszukiwania, a wszystkie organiczne wyniki będą dotyczyły stron produktów lub kategorii produktów – to wyraźna wskazówka, że Google zakłada, że osoby wyszukujące hasło „odkurzacz” zamierzają go kupić.
Oznacza to, że nie ma sensu konkurować w tej przestrzeni z artykułem na blogu „Jak działa odkurzacz?”.

Zoptymalizuj tytuł i metaopis
Google ma dużą swobodę w prezentacji wyników wyszukiwania i może zmienić tytuły i opisy zdefiniowane dla swoich stron. Jednak przy właściwym podejściu często można mieć pewność, że tag tytułowy i metaopis pojawią się w tych wynikach.
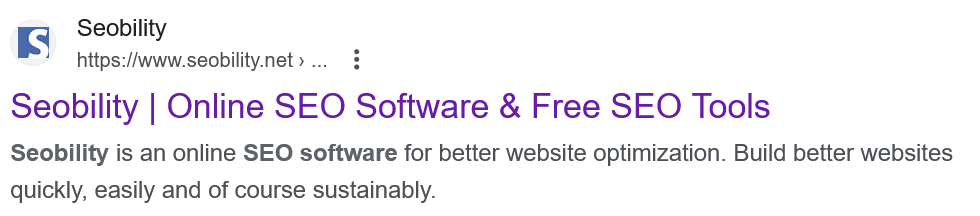
Na przykład dla słowa kluczowego „oprogramowanie SEO” elementy te wyglądają następująco:

Od Ciebie zależy zaprojektowanie tych elementów tak, aby najskuteczniej pokazać użytkownikom, że w Twojej witrynie jest to, czego szukają. Wymaga to dopracowania tagu tytułowego i optymalizacji metaopisu, aby przyciągnąć więcej kliknięć.
Należy również pamiętać, że aktualizacja tytułu Google w 2021 r. spowodowała zwiększoną liczbę przepisywania tagów tytułowych. Jednak stosując odpowiednie sformułowania, możesz temu zapobiec w przypadku tagów tytułowych.
2. Optymalizacja szybkości ładowania strony i podstawowych wskaźników internetowych
Podstawowe wskaźniki internetowe to zestaw czynników, które Google uważa za ważne dla ogólnego komfortu korzystania z witryn internetowych przez użytkowników. Obejmują one trzy konkretne wskaźniki ładowania strony i interakcji:
- Największa zawartość farby (LCP) mierzy wydajność obciążenia.
- Opóźnienie pierwszego wejścia (FID) dotyczy interaktywności.
- Cumulative Layout Shift (CLS) ocenia stabilność wizualną strony.
W kwietniu 2023 r. Google ogłosił, że w marcu 2024 r. FID zostanie zastąpiony wskaźnikiem INP (interakcja z następną farbą).
Od czasu aktualizacji Page Experience pod koniec 2021 r. podstawowe wskaźniki internetowe mają bezpośredni wpływ na rankingi Google. Oznacza to, że ich optymalizacja może poprawić zarówno wygodę użytkownika, jak i ranking Twojej witryny.
Praktyka pokazała, że istnieją pewne czynniki, które mają szczególnie duży wpływ na podstawowe wskaźniki internetowe i ogólnie na szybkość strony:
- Obrazy:
Obrazy powinny być dostarczone z odpowiednią kompresją, w różnych rozmiarach dla różnych ekranów oraz z atrybutami wysokości i szerokości w formacie HTML.
- TTFB (czas do pierwszego bajtu / czas odpowiedzi serwera)
Jeśli pierwsza odpowiedź serwera będzie trwała zbyt długo, przejście testu Core Web Vitals będzie prawie niemożliwe. Na przykład, jeśli prowadzisz witrynę WordPress, konieczne jest korzystanie z buforowania po stronie serwera. W przypadku witryn odwiedzanych przez wielu gości z zagranicy konieczne jest również korzystanie z CDN.
- Zbyt wiele żądań serwera
Po początkowej odpowiedzi serwera do serwera wysyłane są liczne dodatkowe żądania z kodu HTML witryny, takie jak żądania pobrania plików CSS lub JavaScript oraz obrazów lub czcionek. W idealnym przypadku liczba żądań powinna być ograniczona do minimum.
Jeśli jednak prowadzisz witrynę WordPress z wieloma wtyczkami, każda wtyczka może ładować własne pliki JS i CSS. Kreatory stron często ładują także wiele różnych skryptów i często są przyczyną powolnego działania witryn internetowych. Jak na ironię, wtyczki optymalizacyjne, takie jak Autoptimize, mogą stanowić rozwiązanie w tym przypadku. Ale ogólnie rzecz biorąc, dobrym pomysłem jest używanie jak najmniejszej liczby wtyczek.

Więcej informacji na temat prawidłowego pomiaru i optymalizacji podstawowych wskaźników internetowych można znaleźć w tym przewodniku dotyczącym podstawowych wskaźników internetowych.
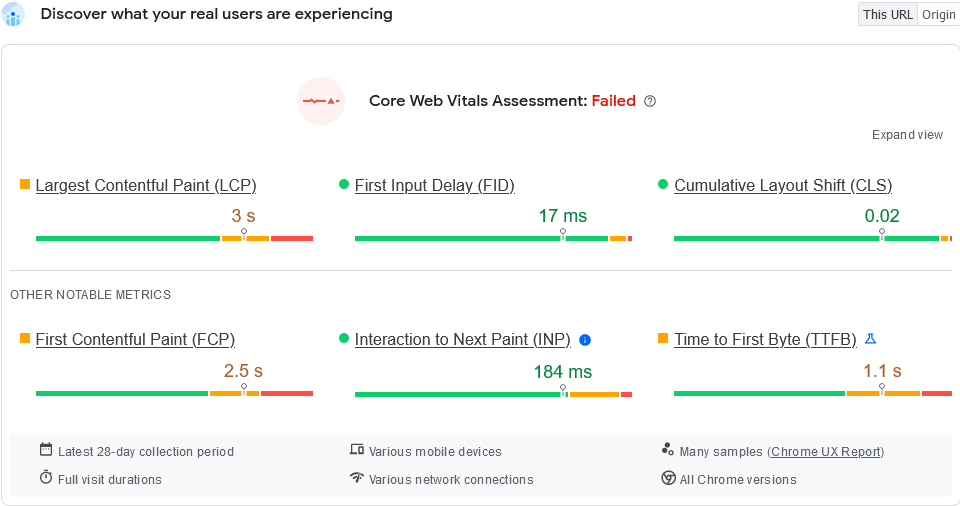
Nawiasem mówiąc, podstawowe wskaźniki internetowe będą miały wpływ na Twoje rankingi tylko wtedy, gdy Twoja witryna odwiedzi wystarczająca liczba użytkowników. Dowiesz się, czy tak jest, gdy zobaczysz prawdziwe dane użytkownika w sekcji Podstawowe wskaźniki internetowe w Search Console lub w narzędziu Google Pagespeed Insights.
Tak to wygląda, gdy nie ma wystarczającej ilości danych:

A tak to wygląda, gdy jest wystarczająco dużo danych:

3. Wyczyść zawartość znajdującą się na ekranie
Termin „nad zwojem” wywodzi się z branży prasowej. Odnosi się do wszystkiego, co jest widoczne nad zakładką zwykłej gazety. Najprościej mówiąc, oznacza to dowolną treść, którą można przeczytać bez konieczności otwierania gazety. Najbardziej przyciągające uwagę nagłówki są zawsze drukowane nad zakładką, dzięki czemu są od razu widoczne w kiosku i zachęcają potencjalnego czytelnika do zakupu.
Aby dokonać porównania w cyfrowym świecie, „nad zakładką” odnosi się do bezpośrednio widocznego obszaru strony internetowej – części, którą widzisz bez konieczności przewijania w dół.
Aby zmniejszyć współczynnik odrzuceń, niezwykle ważne jest, aby użytkownicy natychmiast zrozumieli, czego mogą się spodziewać po Twojej witrynie. Obejmuje to upewnienie się, że to, co widzą w Twojej witrynie, jest zgodne z obietnicą (w wyszukiwarkach, mediach społecznościowych, reklamach itp.), zanim klikną link, który przeniósł ich do Twojej witryny.
Oczywiście obszar znajdujący się nad zakładką będzie się różnić w zależności od rodzaju ekranu, na którym jest wyświetlany. Dlatego równie ważny jest responsywny projekt. Dzięki temu komunikat wyświetlany na ekranie jest natychmiast widoczny na wszystkich urządzeniach.
Jednym z najważniejszych elementów przekazu wyświetlanego na ekranie jest oczywiście główny nagłówek strony. Powinien być od razu widoczny i jasno komunikować, o czym jest strona, tak aby odwiedzający byli zmotywowani do dalszego przeglądania witryny.
Dobrym tego przykładem jest strona główna Seobility. Na pierwszy rzut oka jasne jest, czego mogą się spodziewać odwiedzający, co zostało podkreślone pojedynczym, wyraźnym wezwaniem do działania.

4. Nowoczesny, ukierunkowany design
Są firmy, których lobby wypełnione jest designerskimi meblami kosztującymi setki tysięcy dolarów, a ich strony internetowe wyglądają jak relikt z 1999 roku.
Jak głosi pierwszy aksjomat teorii komunikacji Paula Watzlawicka, „nie można się nie komunikować”. Co zatem przestarzała strona internetowa mówi o firmie?
Projekt Twojej witryny powinien być zawsze aktualny i zgodny z wartościami ważnymi dla Twojej grupy docelowej.
Często pomocna jest zasada „mniej znaczy więcej”. Z mojego doświadczenia wynika, że efektowne „strony internetowe projektantów” ze spektakularnymi efektami często radzą sobie słabo z marketingowego punktu widzenia (SEO, podstawowe wskaźniki internetowe, współczynnik konwersji itp.).
W razie wątpliwości zawsze polecam prosty, funkcjonalny projekt, który nie dezorientuje użytkowników i jasno komunikuje cel witryny. Należy zawsze skupiać się na użytkowniku, a nie na pragnieniu projektanta do wyrażania siebie.
5. Przejrzysta i widoczna struktura serwisu
Przejrzysta struktura zapewnia przyjazną obsługę witryny. W idealnym przypadku odwiedzający powinni mieć możliwość szybkiego i łatwego znalezienia informacji, których szukają. Z drugiej strony strony internetowe o niejasnej strukturze zapewniają słabą wygodę użytkowania.
Może to spowodować, że użytkownicy opuszczą witrynę, zanim pojawi się szansa na konwersję. W efekcie wzrasta współczynnik odrzuceń i skraca się czas spędzony na stronie.
Prosta nawigacja
Jeśli chodzi o nawigację, prostota jest kluczem! Obrazy i podpisy mogą zaśmiecać menu nawigacyjne i uniemożliwiać użytkownikom szybki przegląd.
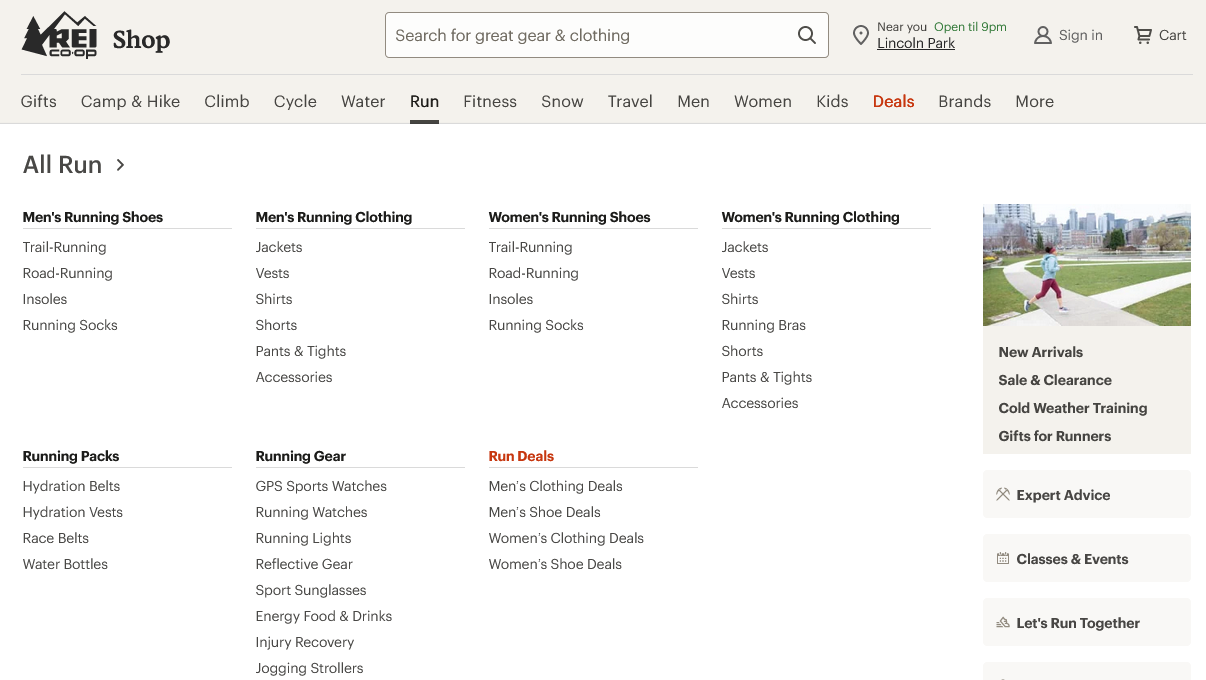
Niektóre witryny, jak np. większe sklepy internetowe, wymagają stosowania „mega menu” z dużą liczbą linków. W takich przypadkach przydatne jest ustrukturyzowanie ich za pomocą prostych nagłówków przypominających słowa kluczowe.

Korzystanie z menu w stylu mobilnym (menu hamburgerów) w witrynach komputerowych jest prawie zawsze złym wyborem przy projektowaniu interfejsu użytkownika. Chociaż nie jest to zalecane, menu w stylu mobilnym jest nadal dość powszechne w witrynach na komputery stacjonarne, mimo że badania wykazały, że pogarszają komfort użytkowania.
Nawigacja nawigacyjna
Nawigacja Breadcrumb to dodatkowy element nawigacyjny, który wskazuje, gdzie użytkownicy znajdują się w hierarchicznej strukturze witryny internetowej. Zazwyczaj jest on ułożony w formie poziomej listy w lewym górnym rogu strony, a każdy link reprezentuje konkretny krok wstecz do strony głównej.

Określenie „bułka tarta” pochodzi z bajki „Jaś i Małgosia”, w której główni bohaterowie zostawiają w lesie okruchy chleba, aby móc odnaleźć drogę do domu.
W przypadku sklepów internetowych o głębokiej hierarchii, breadcrumbs są niezbędnym elementem. Łącząc każdą stronę z jej stroną nadrzędną, pomagają nie tylko użytkownikom, ale także wyszukiwarkom lepiej zrozumieć strukturę witryny.
6. Krótkie akapity i jasna, przydatna treść
W przypadku tekstów internetowych krótkie akapity okazały się znacznie bardziej wciągające i skuteczne niż to, co jest typowe dla publikacji drukowanych. Nasze oczy męczą się szybciej podczas czytania na ekranie niż podczas czytania wydruku, ale częsta możliwość ruchu pozwala nam zmniejszyć zmęczenie oczu.
W Internecie często wystarczą dwa zdania na akapit. Takie podejście może zostać odrzucone przez osoby bardziej zaznajomione z pisaniem dla tradycyjnych drukarni, jeśli jednak wyrażą swoje wątpliwości, możesz skierować je do przewodnika UX Uniwersytetu Stanforda.
Takie podejście do zwięzłości zastosowano także na blogu Seobility:

Ogólnie rzecz biorąc, stwierdzono również, że krótsze zdania zwiększają zainteresowanie czytelników, chociaż zależy to od grupy docelowej. Na przykład, jeśli Twoja grupa docelowa jest dobrze wykształcona, właściwe może być użycie bardziej złożonych zdań.
Aby obiektywnie ocenić, jak przystępny jest dla czytelników tekst na Twojej stronie, nieocenionym narzędziem są ilościowe pomiary czytelności.
Bez względu na to, kim są Twoi odbiorcy i jaki poziom wykształcenia próbujesz osiągnąć, używanie w piśmie czasowników czynnych jest zawsze lepsze niż strony biernej. Aktywny głos nie tylko sprawia, że tekst jest bardziej przystępny i łatwiejszy do zrozumienia; zachęca także do większej interakcji z czytelnikami. Zdania aktywne zapewniają przejrzystość i utrzymują zaangażowanie czytelnika. Rozważmy na przykład zdanie „Maryja czyta księgę” w porównaniu z konstrukcją bierną „Książka czyta Maryja. Pierwsze zdanie jasno opisuje akcję, natomiast drugie jest niejasne i niezgrabne stylistycznie.
Przejrzystość zależy również od używanych terminów technicznych. Upewnij się, że używasz tylko terminów, które Twoi czytelnicy prawdopodobnie zrozumieją. W razie wątpliwości pomocną taktyką może być link do glosariusza, co prowadzi nas do następnego punktu.
7. Sztuka łączenia strategicznego
Linki wewnętrzne to sposób na dłuższe zatrzymanie użytkowników w Twojej witrynie. Jak dowiedziałeś się z sekcji o współczynniku odrzuceń, Google nie uważa wizyty w witrynie, która kończy się kliknięciem linku wewnętrznego, za odrzucenie.
Upewnij się, że Twoje linki wewnętrzne prowadzą do odpowiednich stron, dostarczają dodatkowych informacji lub logicznie prowadzą czytelników po Twojej witrynie. Teksty zakotwiczeń linków powinny być zwięzłe i znaczące, aby czytelnicy mieli jasne pojęcie, dokąd prowadzi ich link.
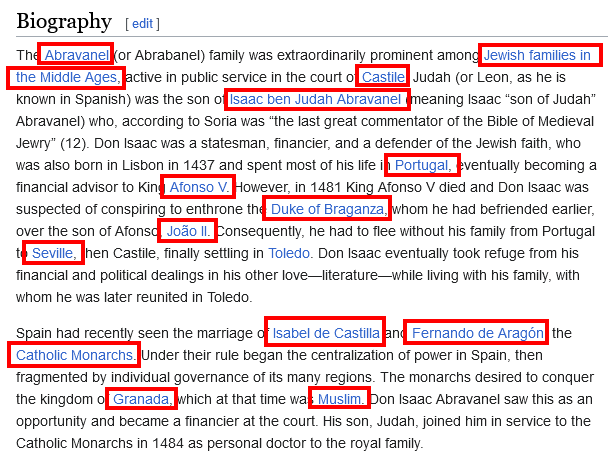
Wikipedia jest dobrze znanym przykładem strony internetowej, która zapewnia prawidłowe linki wewnętrzne. W każdym artykule znajdziesz linki do treści, o których mowa, oraz do cytowanych źródeł.

Źródło
Szczególnie pomocnym linkiem wewnętrznym jest „wezwanie do działania” – o tym za chwilę. Skuteczne okazały się również strategie systematycznego łączenia, takie jak sekcje z powiązanymi produktami na stronach produktów eCommerce.
Więcej szczegółów i wskazówek dotyczących optymalizacji znajdziesz w praktycznym przewodniku Seobility dotyczącym optymalizacji linków wewnętrznych.
8. Prawidłowe używanie twarzy
Powszechnie przyjmuje się, że ludzkie twarze przyciągają uwagę widza. Jest to poparte szeroko zakrojonymi badaniami, dlatego w Twojej witrynie zobaczysz wiele zaleceń dotyczących stosowania wizerunków twarzy, takich jak portrety autorów.
Ale bądź ostrożny! To, że twarz skutecznie przyciąga uwagę widza, nie musi oznaczać, że będzie ona korzystna dla celów Twojej witryny. Jedno z badań dotyczących wykorzystania twarzy na stronach internetowych wykazało, że zdjęcie autora na stronie finansowej w rzeczywistości zmniejszyło zaufanie do dokładności prezentowanych informacji.
Dlatego mądrze jest rozważyć użycie twarzy w każdym przypadku indywidualnie i w razie wątpliwości skorzystać z testów A/B.
9. Wezwania do działania (CTA)
Wezwania do działania (CTA) bezpośrednio zachęcają odwiedzających do podjęcia działania. Wezwania do działania są często powiązane z przyciskiem, który użytkownik może kliknąć. mocne wezwanie do działania może bezpośrednio skłonić użytkowników do podjęcia określonego działania, które zdefiniowałeś jako konwersję, np. „Kup teraz” lub „Zapisz się do naszego newslettera”. Alternatywnie „łagodniejsze” wezwania do działania często zawierają frazy takie jak „Dowiedz się więcej” lub „Kontynuuj czytanie”, które stanowią pośrednie kroki w kierunku konwersji.
Bez CTA konwersja jest praktycznie niemożliwa, co pokazuje, jak ważne są skuteczne CTA.
W analityce internetowej kliknięcie przycisku CTA jest zwykle uważane za dalszą interakcję z Twoją witryną. Dlatego wizyta nie będzie liczona jako odrzucenie, jeśli użytkownik kliknie przycisk, niezależnie od tego, czy prowadzi on do innego adresu URL, czy dodaje parametr adresu URL.
Wezwania do działania są niezbędnym elementem każdej skutecznej witryny internetowej, ponieważ dostarczają jasnych instrukcji dotyczących kolejnych kroków, jakie użytkownicy powinni podjąć, a także zachęcają ich do dalszej interakcji z Twoimi treściami lub dokonania zakupu.
Oto kilka wskazówek i najlepszych praktyk pozwalających zmaksymalizować skuteczność wezwań do działania:
- Używaj języka zorientowanego na działanie: umieść w swoim wezwaniu do działania mocny czasownik, aby zachęcić do działania, na przykład „Pobierz teraz”, „Zarejestruj się tutaj” lub „Kup teraz”.
- Wyróżnij się designem: Spraw, aby Twoje wezwanie do działania było widoczne, używając odważnych i kontrastujących kolorów, które wyróżniają się na tle Twojej witryny. Zostaw wystarczająco dużo wolnego miejsca, aby użytkownicy mogli łatwo znaleźć i przeczytać Twoje wezwanie do działania.
- Umieszczenie ma kluczowe znaczenie: umieść wezwanie do działania w miejscu, w którym użytkownicy naturalnie je znajdą, najlepiej po atrakcyjnej treści, która sprawi, że będą chcieli dowiedzieć się więcej lub podjąć działanie.
- Podaj wyraźną wartość: użytkownicy chcą wiedzieć, co otrzymają w zamian. Upewnij się, że Twoje wezwanie do działania wyraźnie przekazuje wartość lub korzyść, jaką użytkownik odniesie dzięki kliknięciu.
- Rozmiar: Twoje wezwanie do działania powinno być wystarczająco duże, aby przyciągnąć uwagę, ale nie powinno być tak duże, aby odwracało uwagę od treści.
- Testuj i optymalizuj: testuj A/B różne wersje wezwania do działania, aby dowiedzieć się, które komunikaty, projekty i miejsca docelowe najbardziej przemawiają do Twoich odbiorców. Monitoruj wyniki i odpowiednio dostosowuj swoją strategię. Należy pamiętać, że Google wycofało już Google Optimize, narzędzie do testów A/B. Dostępne są jednak komercyjne alternatywy, takie jak AB Tasty lub Optimizely.
- Użyj dodatkowego wezwania do działania: jeśli główne wezwanie do działania wiąże się z poważnym zobowiązaniem (takim jak dokonanie zakupu), rozważ dodanie dodatkowego, niezobowiązującego wezwania do działania (takiego jak „Dowiedz się więcej”), aby zaangażować użytkowników, którzy mogą nie być gotowi na wykonanie głównego wezwania do działania .
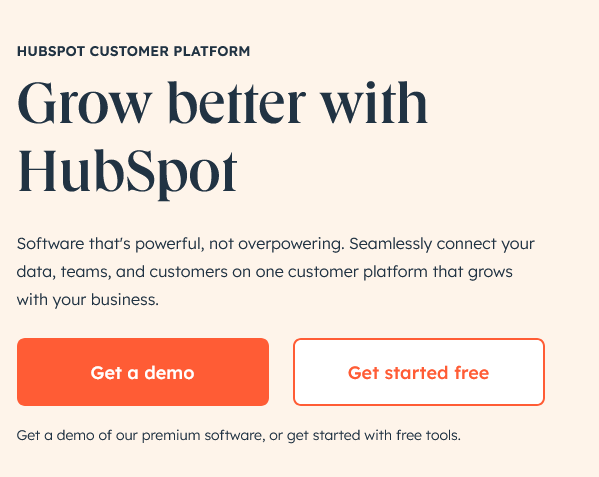
- Jasno określ cel: unikaj niejasnych wezwań do działania, takich jak „Kliknij tutaj”. Zamiast tego jasno określ, czego użytkownik może się spodziewać po wykonaniu wezwania do działania. Doskonałym tego przykładem jest HubSpot:

Źródło
Użytkownik dokładnie wie, czego się spodziewać po kliknięciu dowolnego przycisku – nie tylko ze względu na czytelne CTA, ale także ze względu na otaczający go tekst.
10. Treść wizualna
Czasy, kiedy sam tekst mógł przyciągnąć uwagę użytkowników, już dawno minęły. W świecie treści cyfrowych od dawna wiemy, że obrazy, które widzisz, są równie ważne, jak słowa, które czytasz.
Ale nie chodzi tylko o przyciągający wzrok design. Obecnie nacisk kładzie się na niewymagającą wysiłku i „przyjazną dla mózgu” konsumpcję treści. Celem jest dostarczenie odwiedzającym szczegółowych informacji przy jak najmniejszym wysiłku z ich strony. Badania pokazują, że mózg przetwarza treści wizualne nawet 60 000 razy szybciej niż tekst. A jeśli możesz zapewnić użytkownikom satysfakcjonujące doświadczenia, istnieje większe prawdopodobieństwo, że pozostaną na Twojej stronie.
Kluczowe czynniki wizualne, które należy wziąć pod uwagę w przypadku swojej witryny internetowej, obejmują:
- przejrzysty i intuicyjny układ
- profesjonalny projekt pasujący do Twoich treści
- trafne i autentyczne zdjęcia (jeśli to możliwe, staraj się używać własnych zdjęć zamiast obrazów stockowych)
- infografiki i ilustracje
- interaktywna grafika
- treści wideo
Wielu właścicieli witryn internetowych waha się przed wykorzystaniem infografik i ilustracji, ponieważ uważają, że ich tworzenie wymaga dużego wysiłku. Jednak z punktu widzenia SEO tego typu media mogą przyciągać odwiedzających poprzez wyszukiwanie obrazów i generować cenne linki zwrotne.
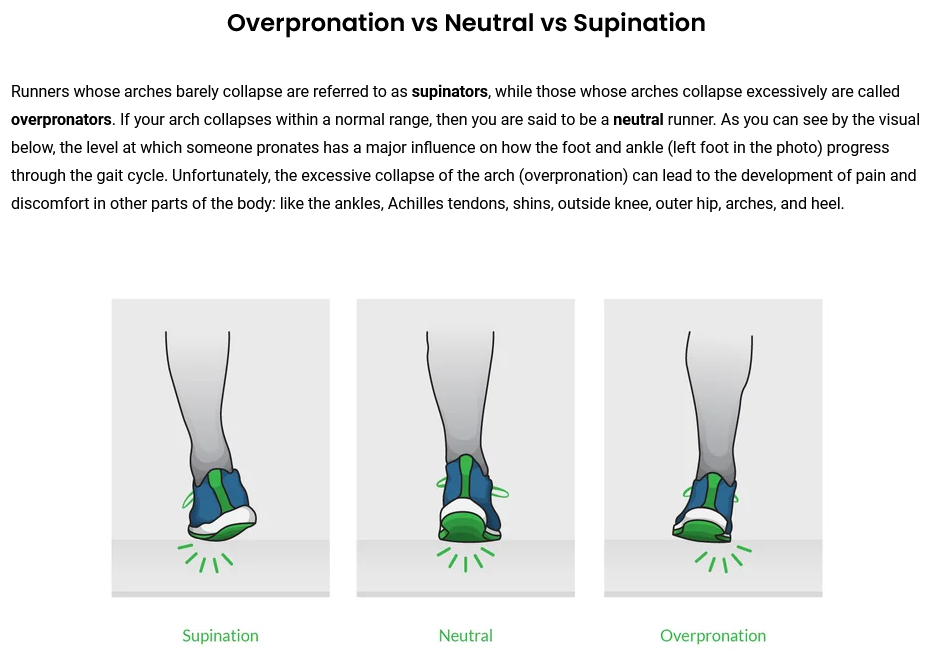
Oto przykład: jeśli kupujesz buty do biegania w Internecie, jedną z najważniejszych rzeczy, które musisz wiedzieć, jest to, jakiego rodzaju butów potrzebujesz. Dlatego też sprzedawca butów do biegania runningwarehouse.com udostępnia stronę wyjaśniającą techniczny żargon, taki jak „nadmierna pronacja” i „supinacja”, za pomocą łatwych do zrozumienia ilustracji:

Podsumowując
Optymalizacja sygnałów użytkowników ma kluczowe znaczenie dla pomyślnej obecności w Internecie, niezależnie od tego, czy wpływają one bezpośrednio na Twoje rankingi. Dziesięć wskazówek zawartych w tym artykule podpowie Ci kilka sposobów na poprawę doświadczenia użytkownika, co ostatecznie zwiększy współczynnik konwersji.
Oprócz indywidualnych wskazówek, zrozumienie odwiedzających, utrzymywanie spójnej treści, przyjęcie prostoty i stosowanie znanych koncepcji pomoże Ci osiągnąć sukces ze swoją witryną.
PS: Otrzymuj aktualizacje bloga bezpośrednio do swojej skrzynki odbiorczej!