10 suggerimenti per ottimizzare i segnali utente
Pubblicato: 2023-12-20
I segnali degli utenti sono segnali visibili che indicano se i visitatori sono soddisfatti o meno di un sito web.
Ecco perché l'ottimizzazione di questi segnali è strettamente correlata al miglioramento dell'esperienza dell'utente (UX).
Perché è così importante? Puoi pensare a un'esperienza utente positiva come stendere un tappeto rosso virtuale per i tuoi visitatori. Li incoraggia a restare, esplorare e agire, sia che ciò significhi effettuare un acquisto, registrarsi sul tuo sito o semplicemente ottenere un'impressione positiva del tuo marchio.
Ma non è tutto. Con il rilascio dell'aggiornamento Page Experience alla fine del 2021, è chiaro che il gigante della ricerca Google ha un debole per i siti con un'ottima esperienza utente e li premia nelle sue classifiche.
In questo guest post, l'esperto SEO Dennis Redder spiega i segnali utente più importanti e come misurarli. Fornisce anche suggerimenti su come ottimizzare questi segnali e tocca brevemente il controverso dibattito sul fatto se i segnali degli utenti siano o meno fattori di ranking.
Se hai già familiarità con termini come CTR, frequenza di rimbalzo o tasso di ritorno alla SERP, sentiti libero di passare direttamente ai suggerimenti!
Sommario
- 1 Spiegare i segnali utente più importanti
- 2 Misurazione dei segnali utente
- 3 I segnali degli utenti sono un fattore di ranking di Google?
- 4 10 suggerimenti per ottimizzare i segnali utente
- 5 In conclusione
Spiegare i segnali utente più importanti
In questa sezione esamineremo i segnali utente più importanti. Ognuno di essi potrebbe tranquillamente meritare un proprio articolo, quindi se desideri approfondimenti più approfonditi segui i link forniti in ogni sezione.
Percentuale di clic (CTR)
La percentuale di clic è il rapporto tra clic e impressioni nei risultati di ricerca di Google. Ad esempio, se il risultato di ricerca del tuo sito web viene visualizzato 100 volte e viene fatto clic 10 volte, il CTR è del 10%. Tieni presente che il CTR dipende fortemente da come è progettata la pagina dei risultati del motore di ricerca (SERP) e dal grado di posizionamento del tuo URL per particolari parole chiave.
In generale, il CTR può essere misurato in vari punti di contatto nel marketing, come il numero di clic su un particolare annuncio rispetto alle sue impressioni. Ai fini di questo articolo, tuttavia, ci concentreremo sul CTR nei risultati dei motori di ricerca.
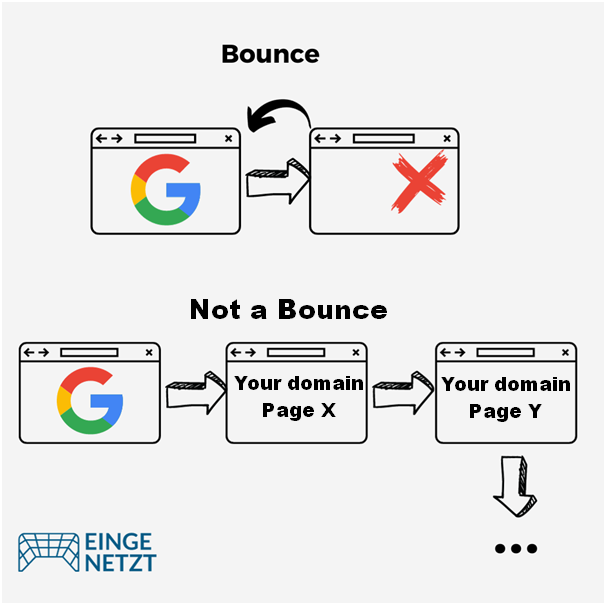
Frequenza di rimbalzo
La frequenza di rimbalzo misura la percentuale di utenti che lasciano il tuo sito web senza ulteriori interazioni. Per Google un rimbalzo è definito come una sessione a pagina singola, ovvero una visita al sito web in cui viene visualizzata solo una pagina e non vengono inviate ulteriori richieste al server di Google Analytics.

Tuttavia, Google ora considera il tasso di coinvolgimento (spiegato nella sezione successiva) un’alternativa migliore.
Tasso di coinvolgimento
Con il lancio di Google Analytics 4, Google ha introdotto una nuova metrica per misurare l'interazione dell'utente: il tasso di coinvolgimento. Questa metrica definisce qualsiasi sessione come "sessione con coinvolgimento" se dura più di 10 secondi, include un evento di conversione (come l'acquisto di un prodotto) o ha più di una visualizzazione di pagina.
Tempo medio di coinvolgimento
Il tempo medio di coinvolgimento, o tempo sul sito, è la quantità di tempo che gli utenti trascorrono su un particolare URL o dominio. In generale è auspicabile aumentare questo tempo perché ciò potrebbe idealmente portare ad un miglioramento del tasso di conversione. Di solito è vantaggioso se un utente trascorre del tempo su più URL del tuo dominio durante una singola sessione.
Il tempo sul posto è anche chiamato tempo di permanenza. Sebbene il tempo sul posto sia il termine tradizionale, l'ultima versione di Analytics di Google lo ha rinominato in "tempo medio di coinvolgimento", che utilizzerò qui per coerenza.
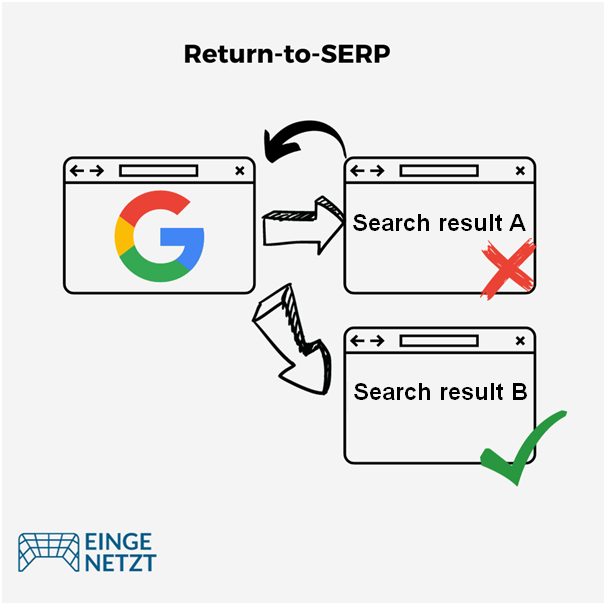
Tasso di ritorno alla SERP
Il ritorno alla SERP si riferisce a quando un utente fa clic su un risultato di ricerca e poi ritorna alla pagina dei risultati del motore di ricerca (SERP), possibilmente per visitare un'altra pagina elencata nei risultati. Questo comportamento viene spesso interpretato come un'indicazione di insoddisfazione o disinteresse dell'utente.

Ma è importante non trarre conclusioni affrettate troppo presto: è normale che il comportamento degli utenti sia più complesso di quanto ci si aspetterebbe. Ad esempio, gli utenti possono aprire più risultati di ricerca in nuove schede o saltare avanti e indietro tra la pagina dei risultati di ricerca e i risultati di ricerca (noto anche come "pogo-sticking").
Di conseguenza, il significato del tasso di ritorno alla SERP tende ad essere piuttosto vago. Google cita questa confusione, o “segnali rumorosi”, come la ragione per cui afferma di non utilizzare i segnali degli utenti come fattore di ranking. Ma approfondiremo più avanti questo argomento. Come proprietario di un sito, non hai modo di vedere il tasso di ritorno alla SERP.
Ora che abbiamo compreso i principali segnali degli utenti e le relative metriche, la domanda successiva è dove trovare queste informazioni sul nostro sito. Quindi tuffiamoci in questo.
Misurazione dei segnali utente
A seconda del segnale utente specifico a cui sei interessato, la fonte delle informazioni può variare. Per questa discussione, ci concentreremo principalmente su Google Search Console e Google Analytics.
Vale la pena notare che Google Analytics non è l'unico strumento di analisi web disponibile. Matomo Analytics è un'alternativa che potresti prendere in considerazione. Inoltre, altri motori di ricerca offrono strumenti simili a Google Search Console, come gli Strumenti per i Webmaster di Bing.
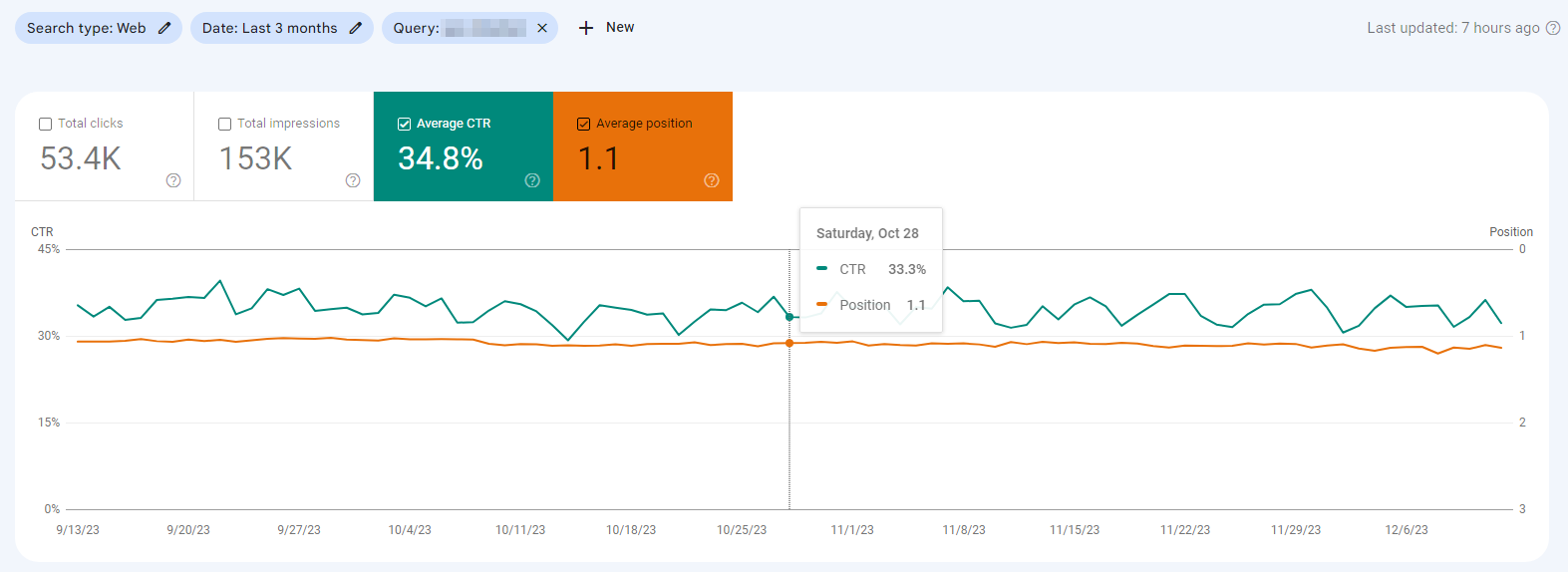
Misurazione della percentuale di clic
Google Search Console ti mostra la percentuale di clic (CTR) dai risultati di ricerca di Google al tuo sito. Per trovare questi dati, vai al menu a sinistra e seleziona "Prestazioni > Risultati della ricerca". Quindi seleziona la casella “CTR medio” (la terza casella da sinistra).
Puoi specificare l'intervallo di tempo che desideri visualizzare utilizzando il filtro "Data".

Ecco alcune cose da tenere a mente:
- Per ottenere risultati significativi, concentrati sul CTR per singole query di ricerca o parole chiave. Sebbene Google visualizzi la media dell'intero sito, è come conoscere la temperatura corporea media di tutti i pazienti in un ospedale.
- Il CTR è fortemente influenzato dal posizionamento per quella parola chiave e dalla struttura della pagina dei risultati di ricerca. Di conseguenza, i cambiamenti nel CTR non riflettono necessariamente i cambiamenti nell’esperienza dell’utente, soprattutto se cambiano anche il posizionamento delle parole chiave e la SERP. Di conseguenza, come interpretare i cambiamenti non è sempre semplice.
- Per le query che ricevono pochi clic, il CTR può variare in modo significativo da un giorno all'altro. Ecco perché può essere utile osservare la media su un periodo di tempo più lungo.
Misurare il tasso di coinvolgimento e la frequenza di rimbalzo
Nell'ultima versione di Google Analytics, la frequenza di rimbalzo è stata temporaneamente rimossa, ma da allora è stata ripristinata. Ora puoi visualizzarlo insieme al tasso di coinvolgimento in Google Analytics 4.
Google fornisce una guida utile su come visualizzare il tasso di coinvolgimento e la frequenza di rimbalzo in GA4.
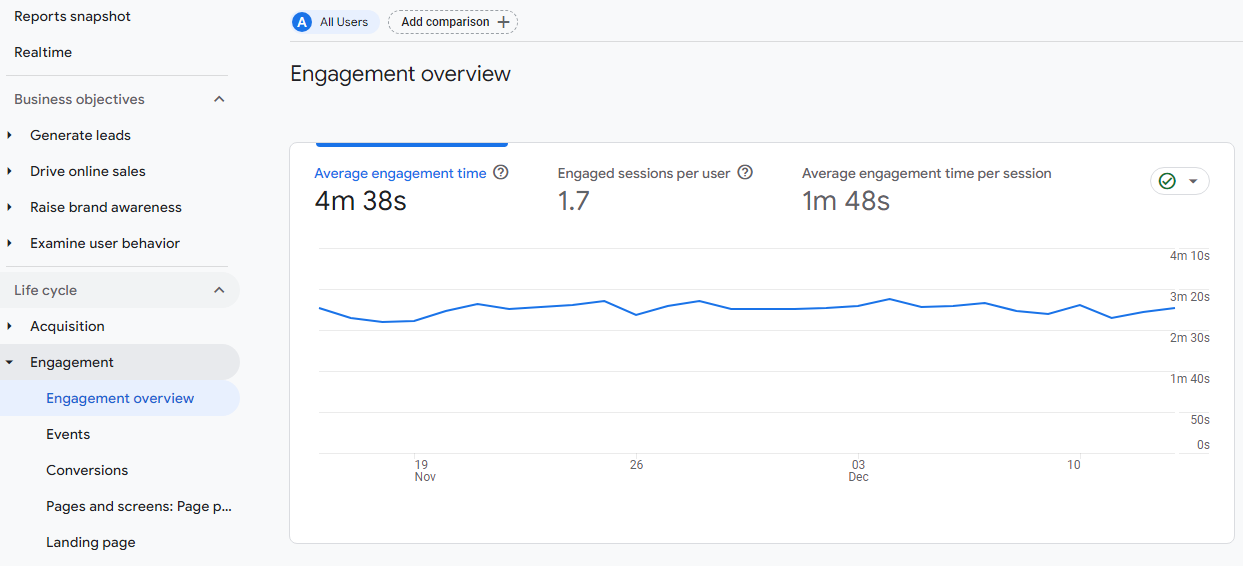
Misurazione del tempo sul posto
La metrica del tempo trascorso sul sito, nota anche come “tempo medio di coinvolgimento”, viene visualizzata anche in Google Analytics. Puoi dare un'occhiata più da vicino al tempo trascorso sul sito accedendo a "Rapporti - Coinvolgimento - Panoramica coinvolgimento" nella barra di navigazione a sinistra.

Per visualizzare questa metrica a livello di pagina, dovrai controllare il rapporto "Pagine e schermate".
Misurare il tasso di ritorno alla SERP
Sfortunatamente, il tasso esatto di ritorno alla SERP non è disponibile. Come accennato in precedenza, si tratta di una metrica un po' confusa, il che potrebbe spiegare perché Google non la fornisce.
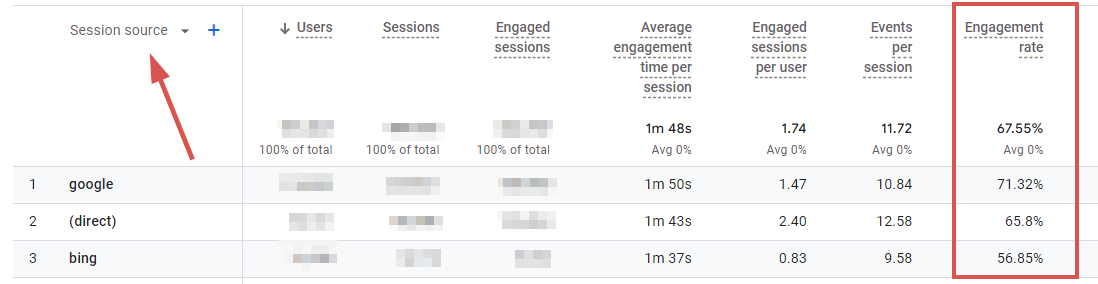
Tuttavia, Google Analytics ti consente di analizzare i tassi di coinvolgimento per diverse sorgenti di traffico nel rapporto "Acquisizione di traffico".
Report > Ciclo di vita > Acquisizione > Acquisizione traffico

Se il tasso di coinvolgimento per la sorgente di traffico “Google” è relativamente elevato, puoi indirettamente dedurre un basso tasso di ritorno alla SERP.
A differenza della frequenza di rimbalzo, il tasso di coinvolgimento conta come interazione una permanenza superiore a 10 secondi. Ciò significa che nell’esempio sopra, il 71,32% degli utenti provenienti da Google trascorrono più di 10 secondi sulla pagina o interagiscono con essa. Ciò indica sicuramente che la pagina soddisfa l'intento di ricerca di molti utenti e solo pochi utenti tornano immediatamente ai risultati di ricerca per provare un'altra pagina.
Tuttavia, è importante notare qui che gli utenti potrebbero comunque tornare alla SERP in un secondo momento, quindi questa è solo una stima molto approssimativa del tasso di ritorno alla SERP.
I segnali degli utenti sono un fattore di ranking di Google?
Ora comprendiamo i segnali utente più importanti e come misurarli. Ma prima di approfondire, voglio affrontare un argomento molto dibattuto: se alcuni dei segnali utente menzionati qui siano fattori di ranking diretti per Google. Questo dibattito genera molte discussioni tra i SEO.
Google lo nega. Tuttavia, chi è nel gioco del SEO da tempo sa che la smentita di Google non risolve necessariamente la controversia.
Un segnale utente considerato un ottimo candidato per essere un fattore di ranking è la percentuale di clic. Tuttavia, non è noto se sia effettivamente così. Alcuni esperimenti, studi e argomentazioni supportano l’idea, mentre altri la respingono.
Quello che è certo è che Google raccoglie ogni giorno un'enorme quantità di dati sul comportamento degli utenti. Personalmente, trovo difficile credere che non utilizzino questi dati per migliorare la qualità delle loro SERP. Continuano ad apparire segnali che è esattamente quello che stanno facendo.
Fattore di ranking o meno, una cosa è chiara: nessun sito avrà successo se i suoi utenti non sono soddisfatti. Ecco perché è opportuno tenere d'occhio gli indicatori rilevanti e puntare al miglioramento continuo.
Nella prossima sezione, ti darò 10 idee su come farlo.
10 suggerimenti per ottimizzare i segnali degli utenti
1. Contenuti e messaggi coerenti
Gli utenti in genere arrivano al tuo sito da una varietà di piattaforme, inclusi motori di ricerca, social media e altri. Per mantenerli coinvolti, è fondamentale che i tuoi contenuti mantengano le promesse fatte su tali siti. Ciò è particolarmente vero per i contenuti presentati attraverso i motori di ricerca.
Diamo uno sguardo più da vicino al motivo per cui la coerenza tra il tuo sito web e la pagina dei risultati di ricerca è così importante.
Comprendere l'intento di ricerca
Nella SEO moderna, l’intento di ricerca è senza dubbio il concetto chiave. Il presupposto è che ogni query di ricerca abbia dietro di sé uno specifico intento dell'utente.
Ogni termine di ricerca può essere associato a uno o più intenti di ricerca dominanti validi per la maggior parte degli utenti. Per “ottenere il clic”, devi comprendere a fondo qual è l’intento dietro la tua parola chiave target. Devi anche assicurarti che i tuoi contenuti soddisfino questo intento.
Quindi il primo passo è identificare l'intento di ricerca in modo da poter progettare i risultati della ricerca per garantire un'elevata percentuale di clic. L'obiettivo è segnalare agli utenti che troveranno le risposte a tutte le loro domande ed esigenze sul tuo sito (ne parleremo più avanti tra poco).
Se riesci ad invogliare qualcuno a cliccare, non deludere le sue aspettative! I risultati di ricerca rappresentano una promessa agli utenti su ciò che possono aspettarsi dal tuo sito e i tuoi contenuti devono soddisfare le loro aspettative. Ogni utente verrà sul tuo sito con le proprie intenzioni particolari. Dovrebbe essere loro immediatamente chiaro che il contenuto fornito corrisponde al loro intento.
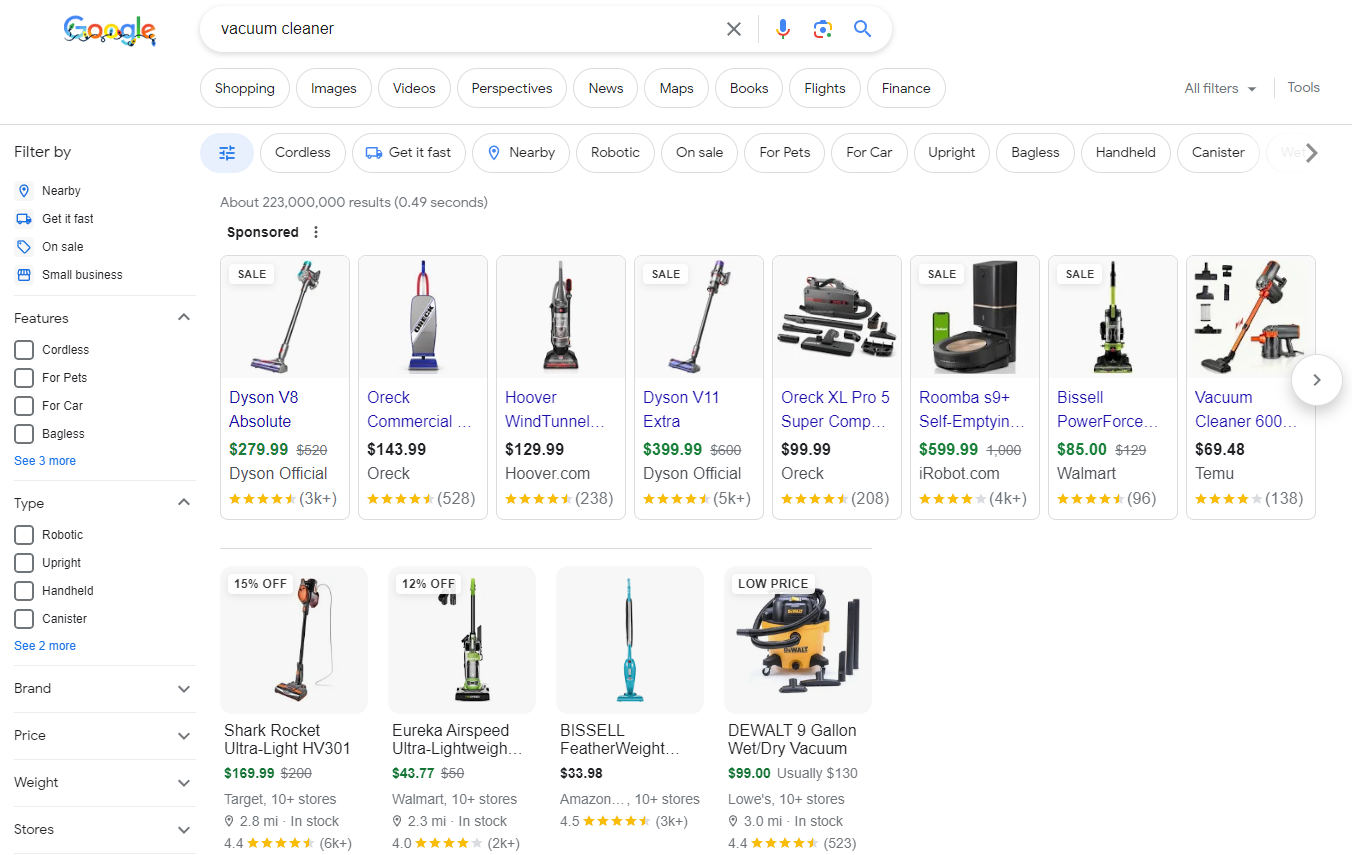
Ad esempio, considera una ricerca per la parola chiave "aspirapolvere". Sarai bombardato da annunci nei risultati di ricerca e tutti i risultati organici saranno pagine di prodotto o di categorie di prodotto: una chiara indicazione che Google presume che le persone che cercano "aspirapolvere" intendano acquistarne uno.
Ciò significa che non ha senso competere in questo spazio con un articolo di blog su “Come funziona un aspirapolvere?”.

Ottimizza il titolo e la meta descrizione
Google si prende molte libertà nella presentazione dei risultati di ricerca e potrebbe riscrivere i titoli e le descrizioni che hai definito per le tue pagine. Tuttavia, con il giusto approccio, puoi spesso assicurarti che il tag del titolo e la meta descrizione vengano visualizzati in questi risultati.
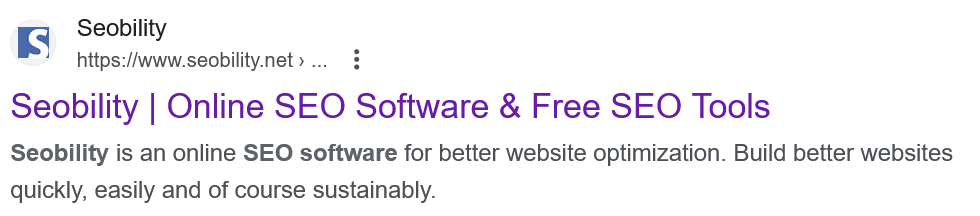
Ad esempio, per la parola chiave “software SEO”, questi elementi appaiono così:

Sta a te progettare questi elementi per mostrare agli utenti nel modo più efficace che il tuo sito ha ciò che stanno cercando. Ciò richiede la messa a punto del tag del titolo e l'ottimizzazione della meta descrizione per attirare più clic.
Inoltre, tieni presente che l'aggiornamento del titolo 2021 di Google ha comportato un numero maggiore di riscritture dei tag del titolo. Tuttavia, con la giusta formulazione, puoi evitare che ciò accada ai tag del titolo.
2. Ottimizzazione della velocità di caricamento della pagina e dei Core Web Vitals
I Core Web Vitals sono un insieme di fattori che Google considera importanti per l'esperienza utente complessiva dei siti web. Includono tre parametri specifici di caricamento della pagina e di interazione:
- Il Largest Contentful Paint (LCP) misura le prestazioni di caricamento.
- Il primo ritardo di input (FID) si riferisce all'interattività.
- Cumulative Layout Shift (CLS) valuta la stabilità visiva della pagina.
Nell'aprile 2023, Google ha annunciato che il FID sarebbe stato sostituito dalla metrica INP (Interaction to Next Paint) nel marzo 2024.
Dall'aggiornamento Page Experience alla fine del 2021, i Core Web Vitals hanno avuto un impatto diretto sul posizionamento di Google. Ciò significa che ottimizzarli può migliorare sia l’esperienza dell’utente che il posizionamento del tuo sito.
La pratica ha dimostrato che esistono alcuni fattori che hanno un impatto particolarmente forte sui Core Web Vitals e sulla velocità della pagina in generale:
- Immagini:
Le immagini devono essere fornite con una compressione adeguata, in dimensioni diverse per schermi diversi e con attributi di altezza e larghezza in HTML.
- TTFB (Tempo al primo byte/Tempo di risposta del server)
Se la prima risposta del server impiega troppo tempo, sarà quasi impossibile superare il test Core Web Vitals. Ad esempio, se gestisci un sito WordPress, è essenziale utilizzare la memorizzazione nella cache lato server. Per i siti con molti visitatori internazionali è necessario anche l’utilizzo di una CDN.
- Troppe richieste del server
Dopo la risposta iniziale del server, dal codice HTML del sito web vengono inviate al server numerose richieste aggiuntive, come ad esempio richieste di recupero di file CSS o JavaScript, immagini o caratteri. Idealmente, il numero di richieste dovrebbe essere ridotto al minimo.

Tuttavia, se gestisci un sito WordPress con molti plug-in, ciascun plug-in potrebbe caricare i propri file JS e CSS. Inoltre, i creatori di pagine spesso caricano molti script diversi e sono spesso la ragione per cui i siti web sono lenti. Ironicamente, i plugin di ottimizzazione come Autoptimize possono fornire una soluzione in questo caso. Ma in generale è una buona idea utilizzare il minor numero possibile di plugin.
Per ulteriori informazioni su come misurare e ottimizzare correttamente i Core Web Vitals, consulta questa guida Core Web Vitals.
A proposito, i Core Web Vitals influenzeranno il tuo posizionamento solo se un numero sufficiente di utenti visita il tuo sito. Saprai se questo è il caso quando vedrai i dati degli utenti reali nella sezione Core Web Vitals di Search Console o nello strumento Google Pagespeed Insights.
Ecco come appare quando non ci sono abbastanza dati:

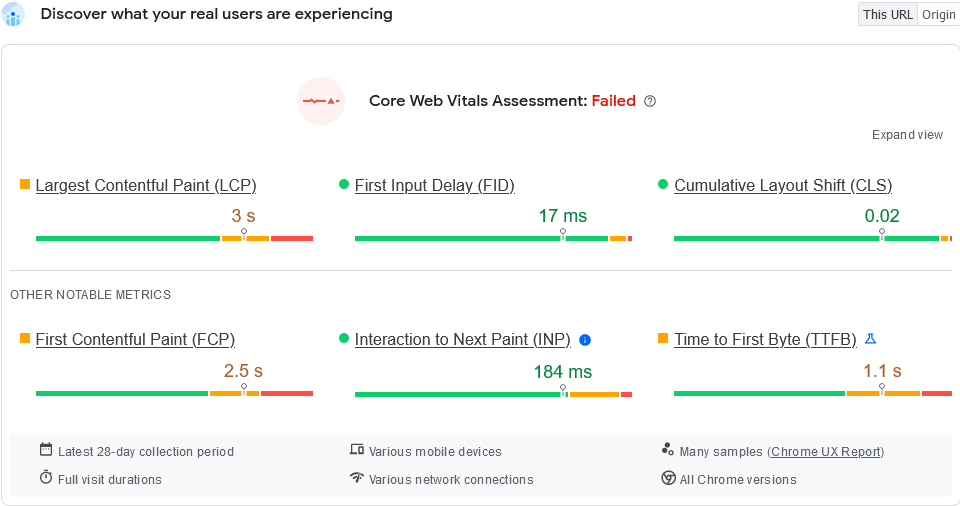
E questo è quello che appare quando ci sono abbastanza dati:

3. Cancella il contenuto "above the fold".
Il termine “above the fold” ha origine nel settore dei giornali. Si riferisce a qualsiasi cosa visibile sopra la piega di un giornale fisico. In poche parole, significa qualsiasi contenuto che può essere letto senza dover aprire il giornale. I titoli più accattivanti vengono sempre stampati “above the fold”, rendendoli immediatamente visibili in edicola e invogliando i potenziali lettori all’acquisto.
Per tracciare un parallelo nel mondo digitale, “above the fold” si riferisce all’area immediatamente visibile di un sito web – la parte che vedi senza dover scorrere verso il basso.
Per ridurre la frequenza di rimbalzo, è fondamentale che gli utenti capiscano immediatamente cosa aspettarsi dal tuo sito. Ciò include garantire che ciò che vedono sul tuo sito sia ciò che è stato loro promesso (sui motori di ricerca, sui social media, negli annunci, ecc.) prima di fare clic sul collegamento che li ha portati al tuo sito.
Naturalmente, l'area sopra la piega varierà a seconda del tipo di schermo su cui viene visualizzata. Ecco perché il responsive design è altrettanto importante. Garantisce che il messaggio Above The Fold sia immediatamente visibile su tutti i dispositivi.
Uno dei componenti più importanti del messaggio sopra la piega è ovviamente il titolo principale della pagina. Dovrebbe essere immediatamente visibile e comunicare chiaramente di cosa tratta la pagina in modo che i visitatori siano motivati a continuare ad esplorare il sito.
Un buon esempio di ciò è la homepage di Seobility. A prima vista, è chiaro cosa possono aspettarsi i visitatori, evidenziato da un unico, prominente invito all'azione.

4. Design moderno e mirato
Ci sono aziende le cui lobby sono piene di mobili di design che costano centinaia di migliaia di dollari, eppure i loro siti web sembrano una reliquia del 1999.
Come afferma il primo assioma della teoria della comunicazione di Paul Watzlawick, “non si può non comunicare”. Allora cosa dice un sito web obsoleto di un'azienda?
Il design del tuo sito web dovrebbe essere sempre aggiornato e in linea con i valori importanti per il tuo pubblico di destinazione.
Il principio “less is more” è spesso utile. Nella mia esperienza, i “siti web di design” appariscenti con effetti spettacolari spesso funzionano male dal punto di vista del marketing (SEO, Core Web Vitals, tasso di conversione, ecc.).
In caso di dubbi, consiglio sempre un design semplice e funzionale che non confonda gli utenti e comunichi chiaramente lo scopo del sito. L'attenzione dovrebbe essere sempre rivolta all'utente e non al desiderio del designer di esprimersi.
5. Struttura del sito chiara e visibile
Una struttura chiara garantisce un’esperienza del sito web user-friendly. Idealmente, i visitatori dovrebbero essere in grado di trovare le informazioni che stanno cercando in modo rapido e semplice. I siti web con una struttura poco chiara, invece, forniscono un’esperienza utente scadente.
Ciò può indurre gli utenti a lasciare il sito prima ancora che ci sia la possibilità di una conversione. Di conseguenza, la frequenza di rimbalzo aumenta e il tempo trascorso sul sito diminuisce.
Navigazione semplice
Quando si tratta di navigazione, la semplicità è la chiave! Immagini e didascalie possono ingombrare un menu di navigazione e impedire agli utenti di ottenere una rapida panoramica.
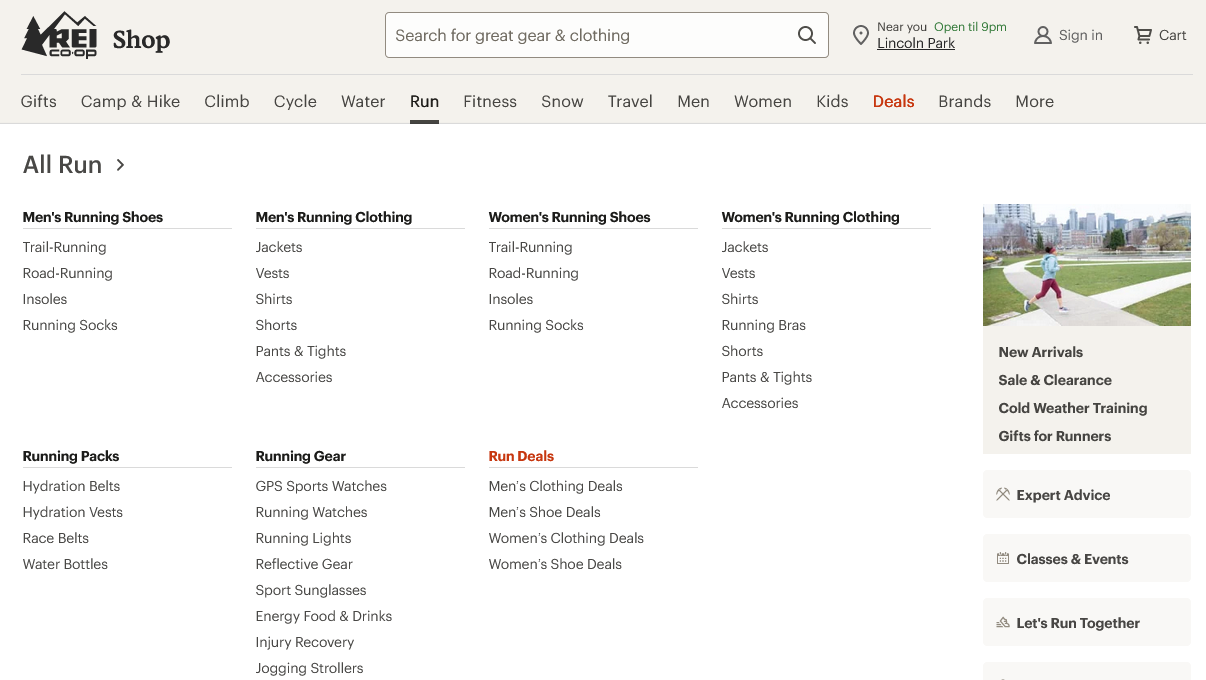
Alcuni siti, come i negozi online più grandi, richiedono l’uso di “mega menu” con molti collegamenti. In questi casi è utile strutturarli con titoli semplici, simili a parole chiave.

L'utilizzo di menu in stile mobile (menu hamburger) su siti Web desktop è quasi sempre una scelta sbagliata nella progettazione dell'interfaccia utente. Anche se non consigliati, i menu in stile mobile sono ancora abbastanza comuni sui siti desktop, anche se gli studi hanno dimostrato che peggiorano l’esperienza dell’utente.
Navigazione breadcrumb
La navigazione breadcrumb è un elemento di navigazione secondario che indica dove si trovano gli utenti all'interno della struttura gerarchica di un sito web. Solitamente è organizzato in un elenco orizzontale nella parte superiore sinistra della pagina, con ciascun collegamento che rappresenta un particolare passo indietro alla home page.

Il termine “briciola di pane” deriva dalla fiaba “Hansel e Gretel”, in cui i personaggi principali lasciano una scia di briciole di pane nel bosco per ritrovare la strada di casa.
Per i negozi online con gerarchie profonde, il breadcrumb è un elemento essenziale. Collegando ciascuna pagina alla pagina madre, aiutano non solo gli utenti ma anche i motori di ricerca a comprendere meglio la struttura di un sito.
6. Paragrafi brevi e contenuti chiari e utili
Per i testi online, i paragrafi brevi si sono rivelati molto più coinvolgenti ed efficaci rispetto a quelli tipici della pubblicazione cartacea. I nostri occhi si stancano più rapidamente quando leggiamo su uno schermo che quando leggiamo un testo stampato, ma le frequenti opportunità di movimento ci aiutano a ridurre l'affaticamento degli occhi.
Su Internet spesso due frasi bastano per un paragrafo. Questo approccio potrebbe essere respinto dalle persone che hanno più familiarità con la scrittura per i tradizionali organi di stampa, ma se esprimono i loro dubbi, puoi indirizzarli alla guida UX della Stanford University.
Questo approccio alla brevità è implementato anche sul blog Seobility:

In generale, è stato riscontrato che anche frasi più brevi mantengono i lettori più interessati, anche se dipende dal pubblico di destinazione. Ad esempio, se il tuo pubblico target è altamente istruito, potrebbe essere appropriato utilizzare frasi più complesse.
Per valutare oggettivamente quanto sia accessibile il testo sul tuo sito per i lettori, le misure quantitative della leggibilità sono strumenti preziosi.
Non importa chi sia il tuo pubblico o quale livello di istruzione stai cercando di raggiungere, usare i verbi attivi nella tua scrittura è sempre preferibile alla voce passiva. La voce attiva non solo rende il testo più accessibile e riconoscibile; incoraggia anche una maggiore interazione con il lettore. Le frasi attive forniscono chiarezza e mantengono il lettore impegnato. Ad esempio, considera la frase “Maria legge il libro” rispetto alla costruzione passiva “Il libro viene letto da Maria. La prima frase descrive chiaramente l'azione, mentre la seconda è vaga e stilisticamente imbarazzante.
La chiarezza dipende anche dai termini tecnici che usi. Assicurati di utilizzare solo termini che i tuoi lettori probabilmente capiranno. In caso di dubbio, il collegamento a un glossario può essere una tattica utile, il che ci porta al punto successivo.
7. L'arte del collegamento strategico
I collegamenti interni sono un modo per mantenere gli utenti sul tuo sito più a lungo. Come hai appreso nella sezione sulla frequenza di rimbalzo, Google non considera un rimbalzo una visita al sito che si traduce in un clic su un collegamento interno.
Assicurati che i tuoi collegamenti interni facciano riferimento a pagine pertinenti, forniscano informazioni aggiuntive o conducano i lettori in modo logico attraverso il tuo sito. I testi di ancoraggio dei collegamenti dovrebbero essere concisi e significativi in modo che i lettori abbiano un’idea chiara di dove li porterà il collegamento.
Wikipedia è un noto esempio di sito web che ottiene i collegamenti interni corretti. In ogni articolo troverai collegamenti ai contenuti menzionati e alle fonti citate.

Fonte
Un collegamento interno particolarmente utile è l’“invito all’azione” – ne parleremo più avanti tra un minuto. Anche le strategie di collegamento sistematico, come le sezioni con prodotti correlati sulle pagine dei prodotti eCommerce, si sono dimostrate efficaci.
Per maggiori dettagli e suggerimenti per l'ottimizzazione, consulta la guida pratica di Seobility all'ottimizzazione dei collegamenti interni.
8. Usare correttamente i volti
È ampiamente accettato che i volti umani catturino l'attenzione dello spettatore. Ciò è supportato da ricerche approfondite, quindi vedrai molti consigli per utilizzare immagini facciali, come i ritratti degli autori, sul tuo sito.
Ma fa attenzione! Solo perché un volto riesce ad attirare l'attenzione dello spettatore non significa necessariamente che sarà vantaggioso per lo scopo del tuo sito web. Uno studio sull’uso dei volti sui siti web ha rilevato che la foto di un autore su un sito finanziario in realtà diminuisce la fiducia nell’accuratezza delle informazioni presentate.
Quindi è saggio considerare l'uso dei volti caso per caso e utilizzare il test A/B in caso di dubbio.
9. Inviti all'azione (CTA)
Gli inviti all'azione (CTA) invitano direttamente i tuoi visitatori ad agire. I CTA sono spesso collegati a un pulsante su cui gli utenti possono fare clic. un CTA efficace potrebbe indurre direttamente gli utenti a intraprendere un'azione specifica che hai definito come conversione, come "Acquista ora" o "Iscriviti alla nostra newsletter". In alternativa, i CTA più “soft” spesso includono frasi come “Ulteriori informazioni” o “Continua a leggere” che fungono da passaggi intermedi verso una conversione.
Senza CTA, le conversioni sono praticamente impossibili, il che dimostra quanto siano importanti CTA efficaci.
Nell'analisi web, fare clic su un pulsante CTA è solitamente considerato un'ulteriore interazione con il tuo sito web. Pertanto una visita non verrà conteggiata come un rimbalzo se l'utente fa clic su un pulsante, sia che porti a un URL diverso o aggiunga un parametro URL.
I CTA sono elementi essenziali di qualsiasi sito Web efficace poiché forniscono istruzioni chiare sui passaggi successivi che gli utenti dovrebbero eseguire e incoraggiano gli utenti a interagire ulteriormente con i tuoi contenuti o effettuare un acquisto.
Ecco alcuni suggerimenti e migliori pratiche per massimizzare l’efficacia dei tuoi CTA:
- Utilizza un linguaggio orientato all'azione: includi un verbo forte nel tuo CTA per incoraggiare l'azione, come "Scarica ora", "Iscriviti qui" o "Acquista ora".
- Distinguiti con il design: rendi visibile la tua CTA utilizzando colori audaci e contrastanti che si distinguono dallo sfondo del tuo sito web. Lascia abbastanza spazio bianco in modo che gli utenti possano trovare e leggere facilmente il tuo CTA.
- Il posizionamento è fondamentale: posiziona il tuo CTA dove gli utenti lo troveranno naturalmente, idealmente dopo un contenuto avvincente che li spinge a saperne di più o ad agire.
- Fornisci un valore chiaro: gli utenti vogliono sapere cosa otterranno in cambio. Assicurati che la tua CTA comunichi chiaramente il valore o il vantaggio che l'utente riceverà dal clic.
- Dimensioni: la tua CTA dovrebbe essere abbastanza grande da attirare l'attenzione, ma non dovrebbe essere così grande da distrarre dal contenuto.
- Testa e ottimizza: esegui test A/B su diverse versioni del tuo CTA per scoprire quali messaggi, design e posizionamenti risuonano maggiormente con il tuo pubblico. Monitora i risultati e adatta la tua strategia di conseguenza. Tieni presente che Google ha ora interrotto Google Optimize, il suo strumento di test A/B. Tuttavia, sono disponibili alternative commerciali come AB Tasty o Optimizely.
- Utilizza CTA secondari: se il tuo CTA principale prevede un impegno importante (come effettuare un acquisto), considera l'aggiunta di un CTA secondario e non impegnativo (come "Ulteriori informazioni") per coinvolgere gli utenti che potrebbero non essere pronti a portare a termine il CTA principale .
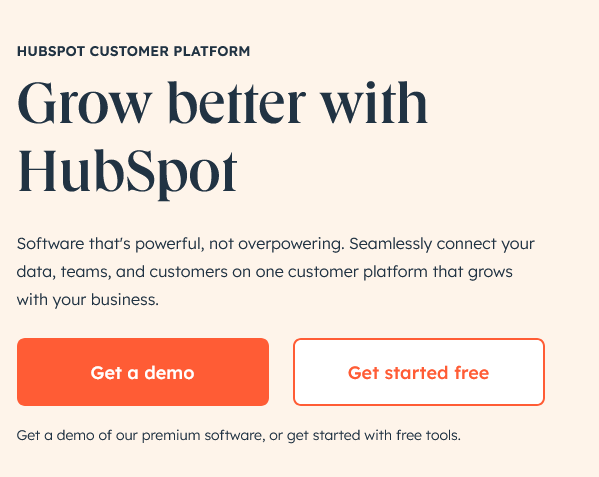
- Sii chiaro riguardo all’obiettivo: evita CTA vaghi come “Fai clic qui”. Sii invece esplicito su ciò che l'utente può aspettarsi dal passaggio con il CTA. Un ottimo esempio di ciò è fornito da HubSpot:

Fonte
L'utente sa esattamente cosa aspettarsi facendo clic su uno dei pulsanti, non solo grazie al chiaro CTA, ma anche grazie al testo circostante.
10. Contenuto visivo
I giorni in cui solo il testo poteva attirare l'attenzione degli utenti sono ormai lontani. Nel mondo dei contenuti digitali, sappiamo da tempo che le immagini che vedi sono importanti quanto le parole che leggi.
Ma non è solo questione di design accattivante. L’attenzione oggi è rivolta al consumo di contenuti senza sforzo e “a misura di cervello”. L'obiettivo è fornire ai tuoi visitatori informazioni dettagliate richiedendo loro il minimo sforzo possibile. La ricerca mostra che il cervello elabora i contenuti visivi fino a 60.000 volte più velocemente del testo. E se riesci a creare un’esperienza soddisfacente per i tuoi utenti, è più probabile che rimangano.
I principali fattori visivi da considerare per il tuo sito web includono:
- layout chiaro e intuitivo
- design professionale che si adatta ai tuoi contenuti
- immagini pertinenti e autentiche (cerca di utilizzare le tue foto invece delle immagini stock quando possibile)
- infografiche e illustrazioni
- grafica interattiva
- contenuti video
Molti proprietari di siti web sono riluttanti a utilizzare infografiche e illustrazioni perché pensano che crearle richieda un grande sforzo. Tuttavia, dal punto di vista SEO, questo tipo di media può attirare visitatori tramite la ricerca di immagini e generare preziosi backlink.
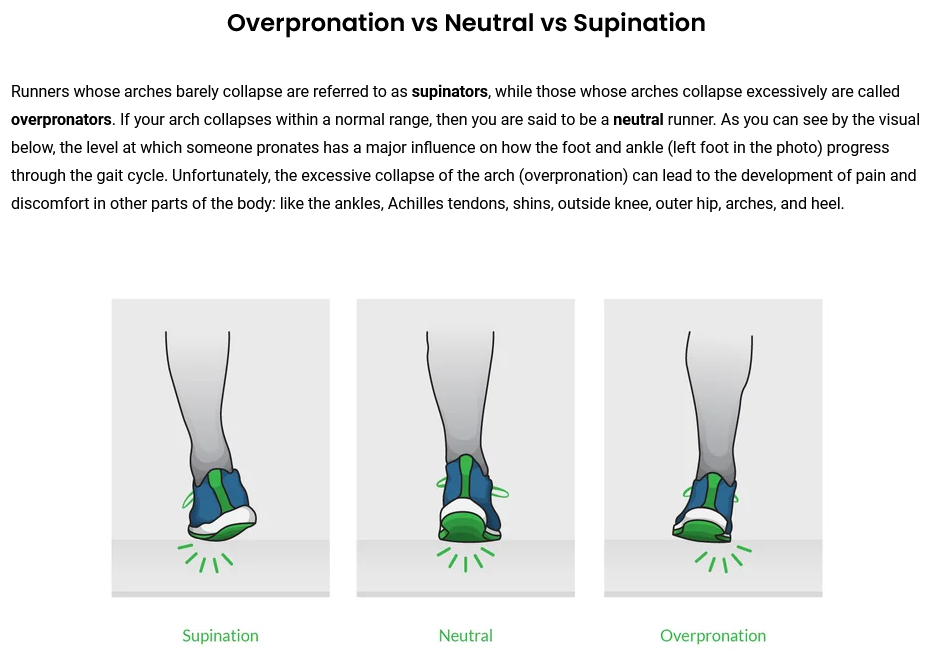
Ecco un esempio: se acquisti scarpe da corsa online, una delle cose più importanti da sapere è il tipo di scarpe di cui hai bisogno. Ecco perché il rivenditore di scarpe da corsa runningwarehouse.com fornisce una pagina che spiega termini tecnici come "iperpronazione" e "supinazione" con illustrazioni di facile comprensione:

Insomma
L'ottimizzazione dei segnali degli utenti è fondamentale per una presenza online di successo, indipendentemente dal fatto che influenzino o meno direttamente le tue classifiche. I dieci suggerimenti in questo articolo ti forniranno diversi modi per migliorare l'esperienza dell'utente, che alla fine aumenterà il tuo tasso di conversione.
Al di là dei singoli suggerimenti, comprendere i tuoi visitatori, mantenere contenuti coerenti, abbracciare la semplicità e utilizzare concetti familiari ti aiuterà a raggiungere il successo con il tuo sito web.
PS: ricevi gli aggiornamenti del blog direttamente nella tua casella di posta!