Diez consejos para optimizar las señales de usuario
Publicado: 2023-12-20
Las señales de usuario son señales visibles que indican si los visitantes están satisfechos o no con un sitio web.
Es por eso que optimizar estas señales está estrechamente relacionado con mejorar la experiencia del usuario (UX).
¿Por qué es esto tan importante? Puede pensar en una experiencia de usuario positiva como desplegar una alfombra roja virtual para sus visitantes. Los anima a quedarse, explorar y actuar, ya sea que eso signifique realizar una compra, registrarse en su sitio o simplemente tener una impresión positiva de su marca.
Pero eso no es todo. Con el lanzamiento de la actualización Page Experience a finales de 2021, está claro que el gigante de las búsquedas Google tiene debilidad por los sitios con una excelente experiencia de usuario y los recompensa en sus clasificaciones.
En esta publicación invitada, el experto en SEO Dennis Redder explica las señales de usuario más importantes y cómo medirlas. También da consejos sobre cómo optimizar estas señales y aborda brevemente el controvertido debate sobre si las señales de los usuarios son factores de clasificación o no.
Si ya está familiarizado con términos como CTR, tasa de rebote o tasa de retorno a SERP, ¡no dude en pasar directamente a los consejos!
Tabla de contenido
- 1 Explicando las señales de usuario más importantes
- 2 Medición de señales de usuario
- 3 ¿Las señales de los usuarios son un factor de clasificación en Google?
- 4 10 consejos para optimizar las señales de los usuarios
- 5 En conclusión
Explicar las señales de usuario más importantes.
En esta sección, examinaremos las señales de usuario más importantes. Cada uno de ellos podría fácilmente merecer su propio artículo, por lo que si desea obtener información más detallada, siga los enlaces que se proporcionan en cada sección.
Tasa de clics (CTR)
La tasa de clics es la relación entre clics e impresiones en los resultados de búsqueda de Google. Por ejemplo, si el resultado de búsqueda de su sitio web se muestra 100 veces y se hace clic 10 veces, el CTR es del 10%. Tenga en cuenta que el CTR depende en gran medida de cómo está diseñada la página de resultados del motor de búsqueda (SERP) y de qué tan bien clasifica su URL para palabras clave específicas.
En general, el CTR se puede medir en varios puntos de contacto en marketing, como la cantidad de clics en un anuncio en particular en comparación con sus impresiones. Sin embargo, a los efectos de este artículo, nos centraremos en el CTR en los resultados de los motores de búsqueda.
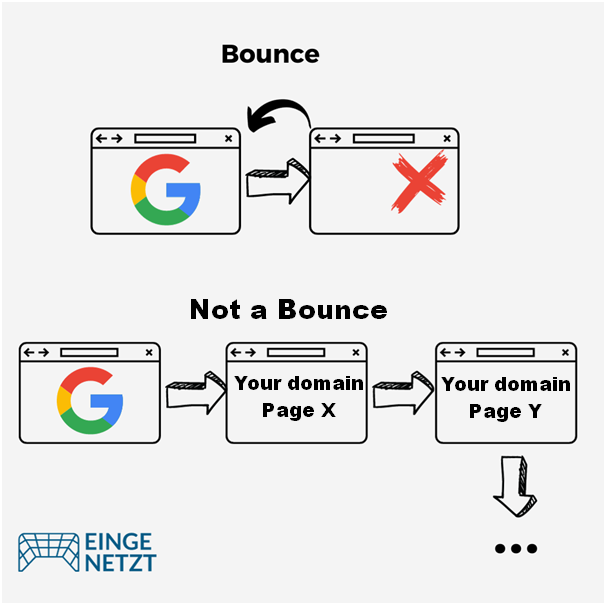
Porcentaje de rebote
La tasa de rebote mide el porcentaje de usuarios que abandonan su sitio web sin ninguna interacción adicional. Para Google, un rebote se define como una sesión de una sola página, es decir, una visita a un sitio web en la que solo se ve una página y no se envían más solicitudes al servidor de Google Analytics.

Sin embargo, Google ahora considera que la tasa de participación (que se explica en la siguiente sección) es una mejor alternativa.
Tasa de participación
Con el lanzamiento de Google Analytics 4, Google introdujo una nueva métrica para medir la interacción del usuario: la tasa de participación. Esta métrica llama a cualquier sesión una "sesión comprometida" si dura más de 10 segundos, incluye un evento de conversión (como la compra de un producto) o tiene más de una página vista.
Tiempo promedio de participación
El tiempo promedio de participación, o tiempo en el sitio, es la cantidad de tiempo que los usuarios pasan en una URL o dominio en particular. En general, es deseable aumentar este tiempo, ya que idealmente esto podría conducir a una mejor tasa de conversión. Generalmente es beneficioso si un usuario pasa tiempo en varias URL de su dominio durante una sola sesión.
El tiempo en el sitio también se denomina tiempo de permanencia. Si bien el término tradicional es tiempo en el sitio, la última versión de Analytics de Google lo ha rebautizado como "tiempo de interacción promedio", que usaré aquí para mantener la coherencia.
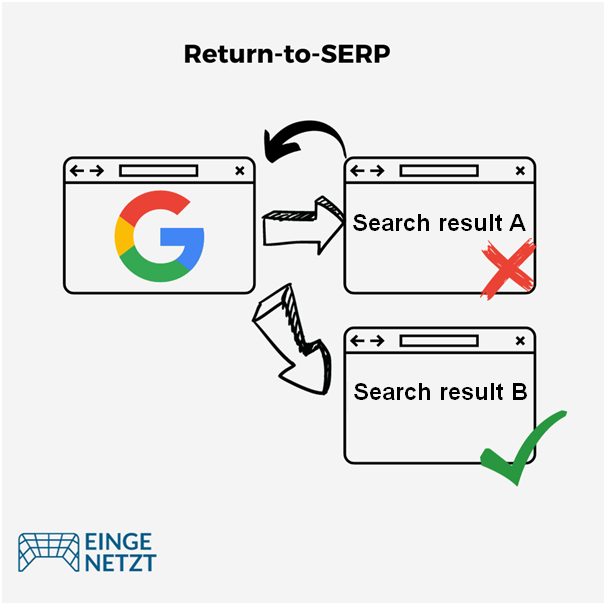
Tasa de retorno a SERP
Regreso a SERP se refiere a cuando un usuario hace clic en un resultado de búsqueda y luego regresa a la página de resultados del motor de búsqueda (SERP), posiblemente para visitar otra página que figura en los resultados. Este comportamiento suele interpretarse como un indicio de insatisfacción o desinterés del usuario.

Pero es importante no sacar conclusiones precipitadas demasiado pronto: es normal que el comportamiento del usuario sea más complejo de lo que cabría esperar. Por ejemplo, los usuarios pueden abrir varios resultados de búsqueda en pestañas nuevas o saltar entre la página de resultados de búsqueda y los resultados de búsqueda (también conocido como "pogo-sticking").
Como resultado, el significado de la tasa de retorno a SERP tiende a ser bastante vago. Google cita esta confusión o “señales ruidosas” como la razón por la que afirma no utilizar las señales de los usuarios como factor de clasificación. Pero entraremos en más detalles sobre este tema más adelante. Como propietario de un sitio, no hay forma de que pueda ver la tasa de retorno a SERP.
Ahora que entendemos las señales clave de los usuarios y sus métricas, la siguiente pregunta es dónde encontrar esta información sobre nuestro sitio. Así que profundicemos en eso.
Medición de señales de usuario
Dependiendo de la señal de usuario específica que le interese, la fuente de información puede variar. Para esta discusión, nos centraremos principalmente en Google Search Console y Google Analytics.
Vale la pena señalar que Google Analytics no es la única herramienta de análisis web disponible. Matomo Analytics es una alternativa que podría considerar. Además, otros motores de búsqueda ofrecen herramientas similares a Google Search Console, como Webmaster Tools de Bing.
Medir la tasa de clics
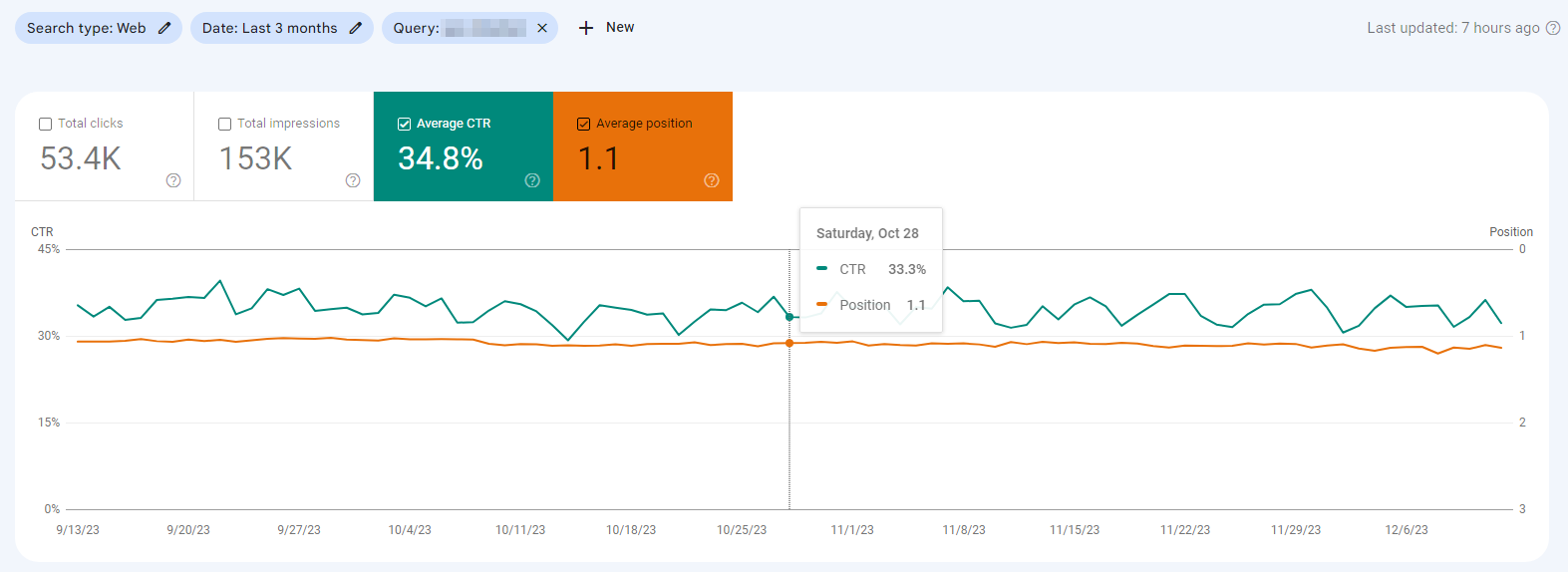
Google Search Console le muestra la tasa de clics (CTR) de los resultados de búsqueda de Google a su sitio. Para encontrar estos datos, navegue hasta el menú de la izquierda y seleccione "Rendimiento > Resultados de búsqueda". Luego seleccione la casilla "CTR promedio" (la tercera casilla desde la izquierda).
Puede especificar el período de tiempo que desea ver utilizando el filtro "Fecha".

Aquí hay algunas cosas a tener en cuenta:
- Para obtener resultados significativos, céntrese en el CTR para consultas de búsqueda individuales o palabras clave. Aunque Google mostrará el promedio de todo su sitio, es como saber la temperatura corporal promedio de todos los pacientes en un hospital.
- El CTR está fuertemente influenciado por su clasificación para esa palabra clave y la estructura de la página de resultados de búsqueda. En consecuencia, los cambios en el CTR no reflejan necesariamente cambios en la experiencia del usuario, especialmente si la clasificación de las palabras clave y las SERP también están cambiando. Como resultado, cómo interpretar los cambios no siempre es sencillo.
- Para consultas que reciben pocos clics, el CTR puede variar significativamente de un día a otro. Por eso puede resultar útil observar el promedio durante un período de tiempo más largo.
Medir la tasa de participación y la tasa de rebote
En la última versión de Google Analytics, la tasa de rebote se eliminó temporalmente, pero desde entonces se restableció. Ahora puede verlo junto con la tasa de participación en Google Analytics 4.
Google proporciona una guía útil sobre cómo ver su tasa de participación y tasa de rebote en GA4.
Medición del tiempo en sitio
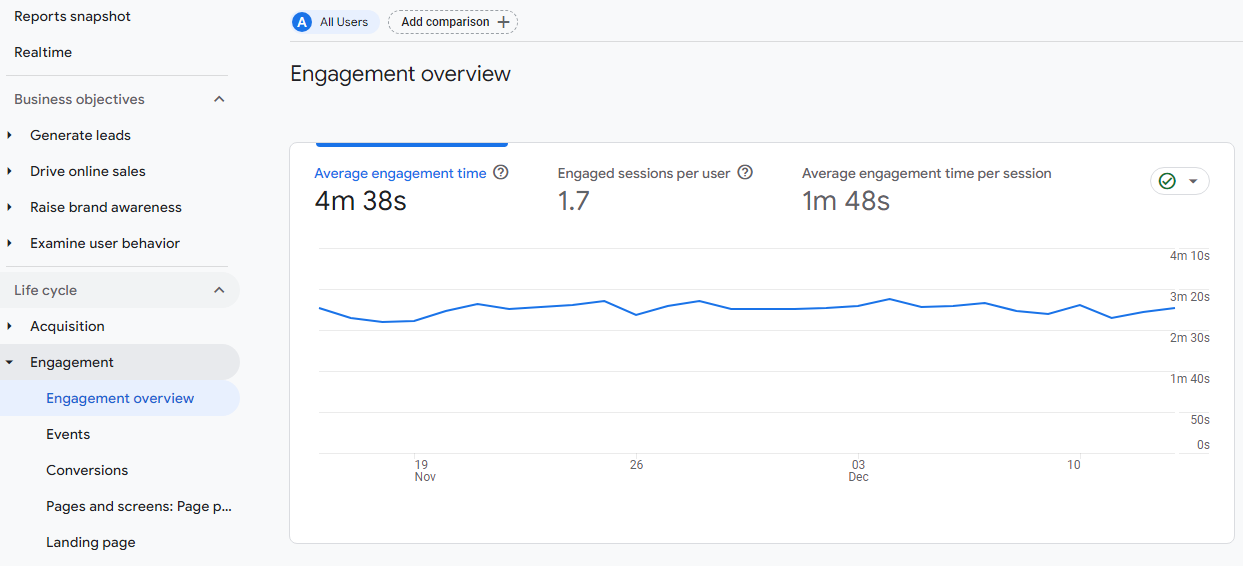
La métrica de tiempo en el sitio, también conocida como "tiempo promedio de participación", también se muestra en Google Analytics. Puede observar más de cerca el tiempo en el sitio navegando a "Informes - Participación - Descripción general de la participación" en la barra de navegación izquierda.

Para ver esta métrica a nivel de página, deberá consultar el informe "Páginas y pantallas".
Medir la tasa de retorno a SERP
Desafortunadamente, la tasa exacta de retorno a SERP no está disponible. Como se mencionó anteriormente, es una métrica algo confusa, lo que puede explicar por qué Google no la proporciona.
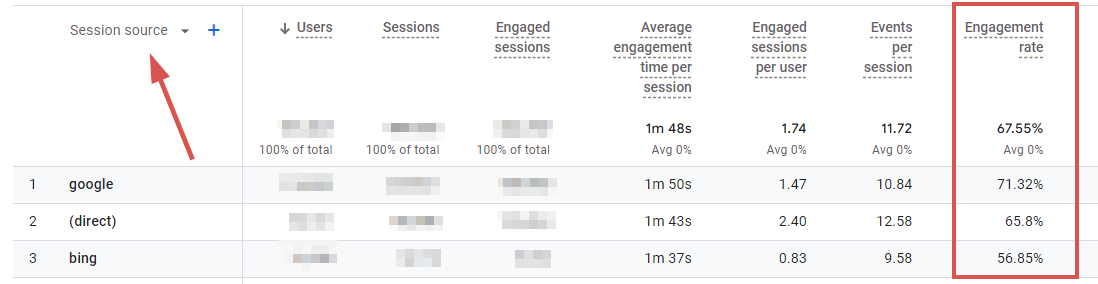
Sin embargo, Google Analytics le permite analizar las tasas de participación de diferentes fuentes de tráfico en el informe "Adquisición de tráfico".
Informes > Ciclo de vida > Adquisición > Adquisición de tráfico

Si la tasa de participación para la fuente de tráfico "Google" es relativamente alta, puede inferir indirectamente una tasa de retorno a SERP baja.
A diferencia de la tasa de rebote, la tasa de participación cuenta como interacción una estancia de más de 10 segundos. Esto significa que en el ejemplo anterior, el 71,32% de los usuarios procedentes de Google pasan más de 10 segundos en la página o interactúan con ella. Esto definitivamente es una indicación de que la página cumple con la intención de búsqueda de muchos usuarios, y solo unos pocos usuarios regresan inmediatamente a los resultados de búsqueda para probar otra página.
Sin embargo, es importante tener en cuenta aquí que los usuarios aún pueden regresar a las SERP más adelante, por lo que esta es solo una estimación muy aproximada de la tasa de retorno a las SERP.
¿Las señales de los usuarios son un factor de clasificación en Google?
Ahora entendemos las señales de usuario más importantes y cómo medirlas. Pero antes de profundizar más, quiero abordar un tema muy debatido: si algunas de las señales de usuario mencionadas aquí son factores de clasificación directos para Google. Este debate genera mucha discusión entre los SEO.
Google lo niega. Sin embargo, aquellos que han estado en el juego del SEO por un tiempo saben que la negativa de Google no necesariamente resuelve la controversia.
Una señal de usuario que se considera un candidato principal para ser un factor de clasificación es la tasa de clics. Sin embargo, aún se desconoce si ese es realmente el caso. Algunos experimentos, estudios y argumentos apoyan la idea, mientras que otros pesan en contra.
Lo cierto es que Google recopila cada día una enorme cantidad de datos sobre el comportamiento de los usuarios. Personalmente, me cuesta creer que no utilicen estos datos para mejorar la calidad de sus SERP. Siguen apareciendo señales de que eso es exactamente lo que están haciendo.
Factor de clasificación o no, una cosa está clara: ningún sitio tendrá éxito si sus usuarios no están contentos. Por eso tiene sentido estar atento a los indicadores relevantes y esforzarse por mejorar continuamente.
En la siguiente sección, te daré 10 ideas sobre cómo hacerlo.
10 consejos para optimizar las señales de los usuarios
1. Contenido y mensajes coherentes
Los usuarios suelen llegar a su sitio desde una variedad de plataformas, incluidos motores de búsqueda, redes sociales y otras. Para mantenerlos interesados, es fundamental que su contenido cumpla las promesas hechas en esos sitios. Esto es especialmente cierto para el contenido presentado a través de motores de búsqueda.
Echemos un vistazo más de cerca a por qué es tan importante la coherencia entre su sitio web y la página de resultados de búsqueda.
Comprender la intención de búsqueda
En el SEO moderno, la intención de búsqueda es sin duda el concepto clave. Se supone que cada consulta de búsqueda tiene una intención de usuario específica detrás.
Cada término de búsqueda puede estar asociado con una o más intenciones de búsqueda dominantes que sean válidas para la mayoría de los usuarios. Para "obtener el clic", debe comprender a fondo cuál es la intención detrás de su palabra clave objetivo. También debe asegurarse de que su contenido satisfaga esta intención.
Entonces, el primer paso es identificar la intención de búsqueda para que pueda diseñar sus resultados de búsqueda para garantizar una alta tasa de clics. El objetivo es indicar a los buscadores que encontrarán respuestas a todas sus preguntas y necesidades en su sitio (más sobre esto en un momento).
Si logras convencer a alguien para que haga clic, ¡no decepciones sus expectativas! Los resultados de la búsqueda representan una promesa para los usuarios de lo que pueden esperar de su sitio, y su contenido debe cumplir con sus expectativas. Cada usuario llegará a su sitio con sus propias intenciones particulares. Debe quedarles inmediatamente claro que el contenido que usted proporciona corresponde a su intención.
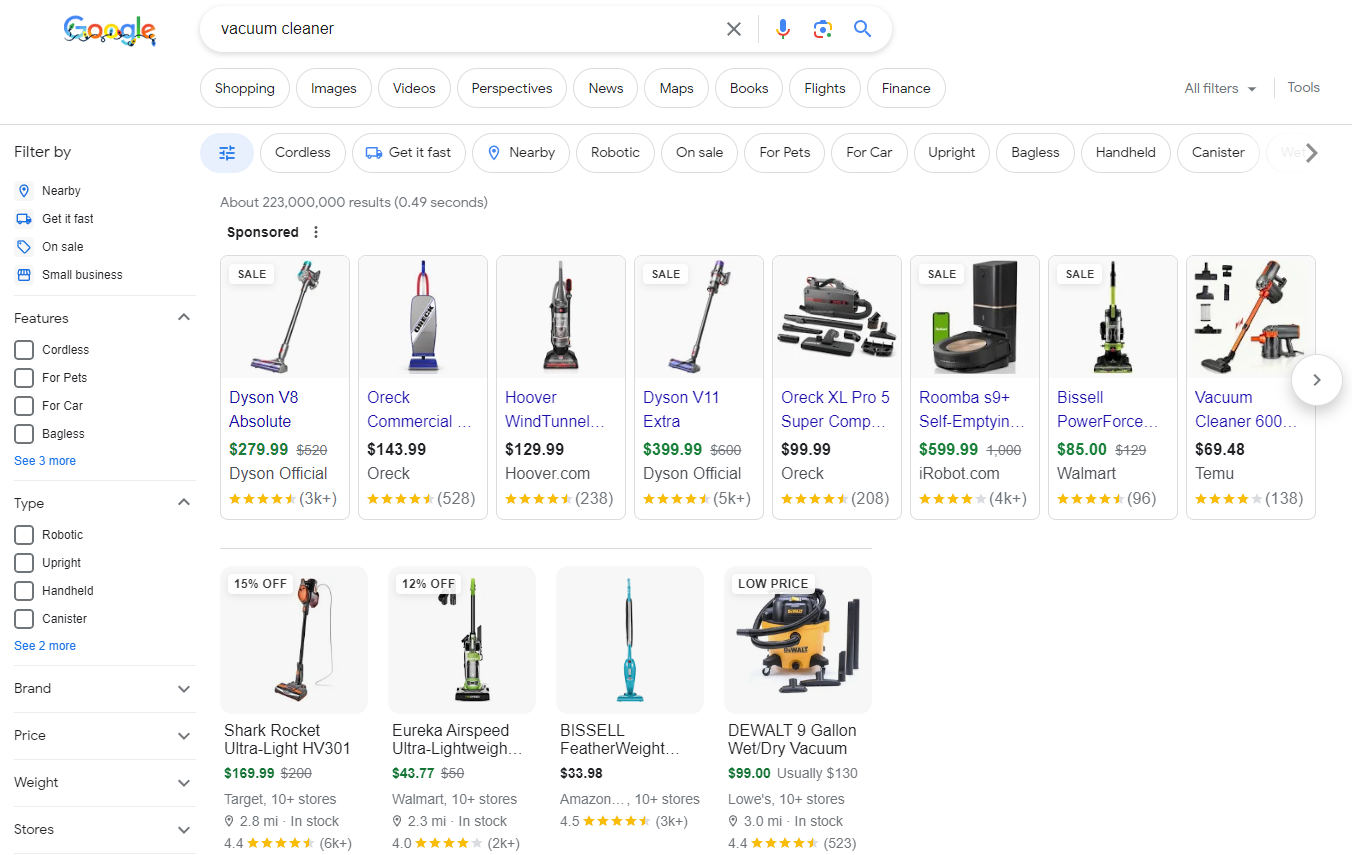
Por ejemplo, considere una búsqueda de la palabra clave "aspiradora". Serás bombardeado con anuncios en los resultados de búsqueda, y todos los resultados orgánicos serán páginas de productos o categorías de productos, una clara indicación de que Google supone que las personas que buscan "aspiradora" tienen la intención de comprar una.
Esto significa que no tiene sentido que compitas en este espacio con un artículo de blog sobre “¿Cómo funciona una aspiradora?”.

Optimice su título y meta descripción
Google se toma muchas libertades con la presentación de sus resultados de búsqueda y podría reescribir los títulos y descripciones que haya definido para sus páginas. Sin embargo, con el enfoque correcto, a menudo puedes asegurarte de que tu etiqueta de título y tu meta descripción aparezcan en estos resultados.
Por ejemplo, para la palabra clave "software de SEO", estos elementos tienen este aspecto:

Depende de usted diseñar estos elementos para mostrar de manera más efectiva a los usuarios que su sitio tiene lo que están buscando. Esto requiere ajustar su etiqueta de título y optimizar su meta descripción para atraer más clics.
Además, tenga en cuenta que la actualización del título de 2021 de Google resultó en una mayor cantidad de reescrituras de etiquetas de título. Sin embargo, con la redacción correcta, puedes evitar que esto le suceda a tus etiquetas de título.
2. Optimización de la velocidad de carga de la página y Core Web Vitals
Core Web Vitals son un conjunto de factores que Google considera importantes para la experiencia general del usuario de los sitios web. Incluyen tres métricas específicas de interacción y carga de página:
- Largest Contentful Paint (LCP) mide el rendimiento de la carga.
- El retardo de la primera entrada (FID) se relaciona con la interactividad.
- Cumulative Layout Shift (CLS) evalúa la estabilidad visual de la página.
En abril de 2023, Google anunció que FID sería reemplazado por la métrica INP (Interacción con Next Paint) en marzo de 2024.
Desde la actualización de Page Experience a finales de 2021, Core Web Vitals ha tenido un impacto directo en las clasificaciones de Google. Eso significa que optimizarlos puede mejorar tanto la experiencia del usuario como la clasificación de su sitio.
La práctica ha demostrado que hay ciertos factores que tienen un impacto particularmente fuerte en Core Web Vitals y en la velocidad de la página en general:
- Imágenes:
Las imágenes deben proporcionarse con la compresión adecuada, en diferentes tamaños para diferentes pantallas y con atributos de alto y ancho en HTML.
- TTFB (tiempo hasta el primer byte/tiempo de respuesta del servidor)
Si la primera respuesta del servidor tarda demasiado, será casi imposible pasar la prueba de Core Web Vitals. Por ejemplo, si ejecuta un sitio de WordPress, es esencial utilizar el almacenamiento en caché del lado del servidor. Para sitios con muchos visitantes internacionales, también es necesario utilizar una CDN.
- Demasiadas solicitudes de servidor
Después de la respuesta inicial del servidor, se envían numerosas solicitudes adicionales al servidor desde el código HTML del sitio web, como solicitudes para recuperar archivos e imágenes o fuentes CSS o JavaScript. Lo ideal sería que el número de solicitudes se mantuviera al mínimo.

Sin embargo, si ejecuta un sitio de WordPress con muchos complementos, cada complemento puede cargar sus propios archivos JS y CSS. Los creadores de páginas también suelen cargar muchos scripts diferentes y, con frecuencia, son la razón por la que los sitios web funcionan lentos. Irónicamente, los complementos de optimización como Autoptimize pueden proporcionar una solución en este caso. Pero, en general, es una buena idea utilizar la menor cantidad de complementos posible.
Para obtener más información sobre cómo medir y optimizar correctamente Core Web Vitals, consulte esta guía de Core Web Vitals.
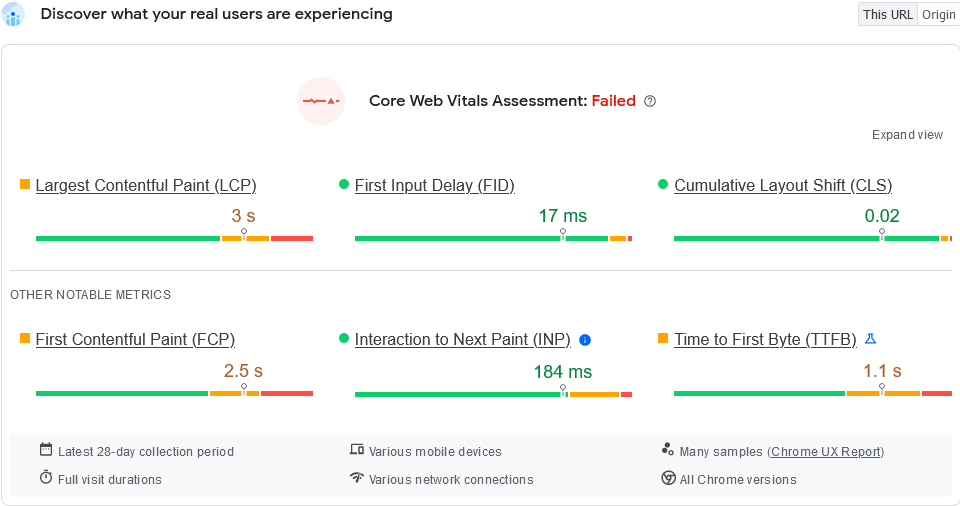
Por cierto, Core Web Vitals solo afectará su clasificación si suficientes usuarios visitan su sitio. Sabrá si este es el caso cuando vea datos reales del usuario en la sección Core Web Vitals de Search Console o en la herramienta Google Pagespeed Insights.
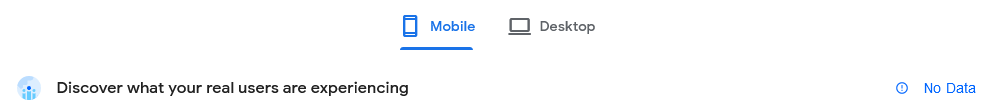
Así es como se ve cuando no hay suficientes datos:

Y así es como se ve cuando hay suficientes datos:

3. Borrar el contenido "en la mitad superior de la página"
El término "arriba del pliegue" se originó en la industria periodística. Se refiere a cualquier cosa visible encima del pliegue de un periódico físico. En pocas palabras, significa cualquier contenido que se pueda leer sin tener que abrir el periódico. Los titulares que más llaman la atención siempre aparecen impresos en la mitad superior de la página, lo que los hace inmediatamente visibles en el quiosco y atrae a los lectores potenciales a realizar una compra.
Para establecer un paralelo en el mundo digital, "en la mitad superior de la página" se refiere al área inmediatamente visible de un sitio web: la parte que se ve sin tener que desplazarse hacia abajo.
Para reducir las tasas de rebote, es fundamental que los usuarios comprendan de inmediato qué esperar de su sitio. Esto incluye garantizar que lo que ven en su sitio sea lo que se les prometió (en motores de búsqueda, redes sociales, anuncios, etc.) antes de hacer clic en el enlace que los llevó a su sitio.
Por supuesto, el área de la mitad superior de la página variará según el tipo de pantalla en la que se muestre. Por eso el diseño responsivo es igualmente importante. Garantiza que el mensaje de la mitad superior de la página sea visible inmediatamente en todos los dispositivos.
Uno de los componentes más importantes del mensaje de la mitad superior de la página es, por supuesto, el título principal de la página. Debe ser inmediatamente visible y comunicar claramente de qué se trata la página para que los visitantes se sientan motivados a continuar explorando el sitio.
Un buen ejemplo de esto es la página de inicio de Seobility. A primera vista, está claro lo que los visitantes pueden esperar, resaltado por un llamado a la acción único y destacado.

4. Diseño moderno y específico
Hay empresas cuyos vestíbulos están llenos de muebles de diseño que cuestan cientos de miles de dólares, pero sus sitios web parecen una reliquia de 1999.
Como dice el primer axioma de la teoría de la comunicación de Paul Watzlawick, "uno no puede no comunicarse". Entonces, ¿qué dice un sitio web obsoleto sobre una empresa?
El diseño de su sitio web siempre debe estar actualizado y alineado con los valores que son importantes para su público objetivo.
El principio de “menos es más” suele resultar útil. En mi experiencia, los “sitios web de diseño” llamativos con efectos espectaculares a menudo funcionan mal desde una perspectiva de marketing (SEO, Core Web Vitals, tasa de conversión, etc.).
En caso de duda, siempre recomiendo un diseño simple y funcional que no confunda a los usuarios y comunique claramente el propósito del sitio. La atención debe centrarse siempre en el usuario, no en el anhelo de autoexpresión del diseñador.
5. Estructura del sitio clara y visible
Una estructura clara garantiza una experiencia de sitio web fácil de usar. Idealmente, los visitantes deberían poder encontrar la información que buscan de forma rápida y sencilla. Los sitios web con una estructura poco clara, por otro lado, ofrecen una mala experiencia de usuario.
Esto puede hacer que los usuarios abandonen el sitio antes de que exista la posibilidad de realizar una conversión. Como resultado, la tasa de rebote aumenta y el tiempo en el sitio disminuye.
Navegación sencilla
Cuando se trata de navegación, ¡la simplicidad es clave! Las imágenes y los títulos pueden saturar el menú de navegación e impedir que los usuarios obtengan una descripción general rápida.
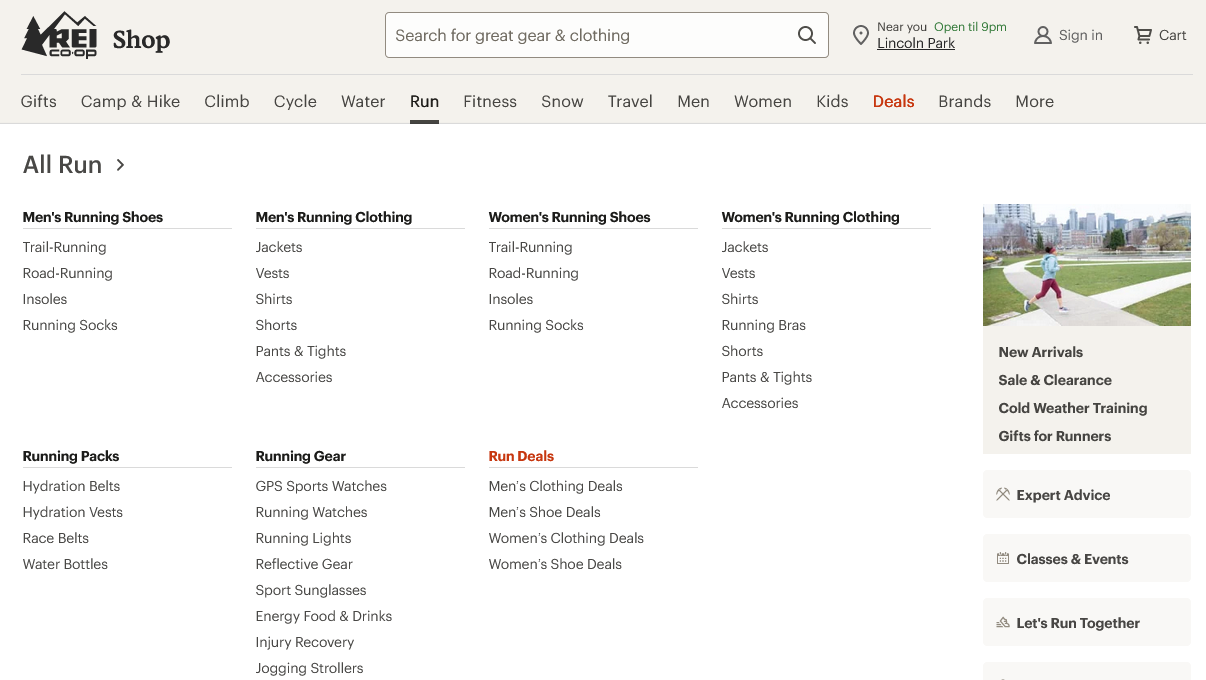
Algunos sitios, como las tiendas online más grandes, requieren el uso de “mega menús” con muchos enlaces. En estos casos, resulta útil estructurarlos con títulos simples similares a palabras clave.

El uso de menús de estilo móvil (menús de hamburguesa) en sitios web de escritorio es casi siempre una mala elección en el diseño de la interfaz de usuario. Si bien no se recomiendan, los menús de estilo móvil siguen siendo bastante comunes en los sitios de escritorio, aunque los estudios han demostrado que empeoran la experiencia del usuario.
Navegación de ruta de navegación
La navegación de ruta de navegación es un elemento de navegación secundario que indica dónde se encuentran los usuarios dentro de la estructura jerárquica de un sitio web. Por lo general, está organizado en una lista horizontal en la parte superior izquierda de la página, y cada enlace representa un paso particular para regresar a la página de inicio.

El término “miga de pan” proviene del cuento de hadas “Hansel y Gretel”, en el que los personajes principales dejan un rastro de migas de pan en el bosque para poder encontrar el camino a casa.
Para las tiendas online con jerarquías profundas, las rutas de navegación son un elemento esencial. Al vincular cada página a su página principal, ayudan no sólo a los usuarios sino también a los motores de búsqueda a comprender mejor la estructura de un sitio.
6. Párrafos cortos y contenido claro y útil.
Para el texto en línea, los párrafos cortos han demostrado ser mucho más atractivos y efectivos que los típicos de las publicaciones impresas. Nuestros ojos se cansan más rápidamente cuando leemos en una pantalla que cuando leemos una letra impresa, pero las oportunidades frecuentes de movimiento nos permiten ayudar a reducir la fatiga ocular.
En Internet, dos frases suelen ser suficientes para un párrafo. Este enfoque puede ser descartado por personas más familiarizadas con la redacción para medios impresos tradicionales, pero si expresan sus dudas, puede remitirlos a la guía UX de la Universidad de Stanford.
Este enfoque de brevedad también se implementa en el blog de Seobility:

En general, también se ha descubierto que las frases más cortas mantienen más el interés de los lectores, aunque depende del público objetivo. Por ejemplo, si su público objetivo tiene un alto nivel educativo, puede ser apropiado utilizar oraciones más complejas.
Para evaluar objetivamente qué tan accesible es el texto de su sitio para los lectores, las medidas cuantitativas de legibilidad son herramientas invaluables.
No importa quién sea su audiencia o qué nivel de educación esté tratando de alcanzar, siempre es preferible usar verbos activos en su escritura que la voz pasiva. La voz activa no sólo hace que el texto sea más accesible y identificable; también fomenta una mayor interacción del lector. Las oraciones activas brindan claridad y mantienen al lector interesado. Por ejemplo, considere la oración “María lee el libro” frente a la construcción pasiva “María lee el libro”. La primera frase describe claramente la acción, mientras que la segunda es vaga y estilísticamente torpe.
La claridad también depende de los términos técnicos que utilice. Asegúrese de utilizar únicamente términos que sus lectores probablemente comprendan. En caso de duda, vincular a un glosario puede ser una táctica útil, lo que nos lleva al siguiente punto.
7. El arte de vincular estratégicamente
Los enlaces internos son una forma de mantener a los usuarios en su sitio por más tiempo. Como aprendió en la sección sobre tasa de rebote, Google no considera que una visita a un sitio que resulte en un clic en un enlace interno sea un rebote.
Asegúrese de que sus enlaces internos hagan referencia a páginas relevantes, proporcionen información adicional o guíen a los lectores de forma lógica a través de su sitio. Los textos de anclaje de los enlaces deben ser concisos y significativos para que los lectores tengan una idea clara de adónde los llevará el enlace.
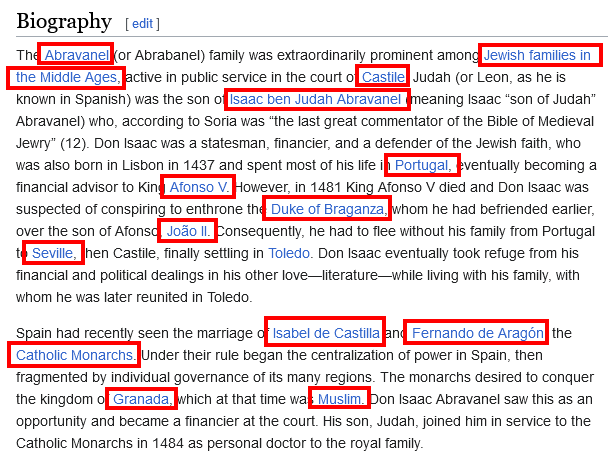
Wikipedia es un ejemplo bien conocido de un sitio web que hace bien los enlaces internos. En cada artículo, encontrará enlaces al contenido mencionado y a las fuentes citadas.

Fuente
Un enlace interno particularmente útil es el "llamado a la acción"; hablaremos más sobre eso en un minuto. Las estrategias de vinculación sistemática, como secciones con productos relacionados en páginas de productos de comercio electrónico, también han demostrado ser efectivas.
Para obtener más detalles y consejos de optimización, consulte la guía práctica de Seobility para la optimización de enlaces internos.
8. Usar caras correctamente
Es ampliamente aceptado que los rostros humanos captan la atención del espectador. Esto está respaldado por una investigación exhaustiva, por lo que verá muchas recomendaciones para utilizar imágenes faciales, como retratos de autores, en su sitio.
¡Pero ten cuidado! El hecho de que una cara consiga atraer la atención del espectador no significa necesariamente que será beneficiosa para el propósito de su sitio web. Un estudio sobre el uso de rostros en sitios web encontró que una fotografía de autor en un sitio financiero en realidad disminuía la confianza en la exactitud de la información presentada.
Por lo tanto, es aconsejable considerar el uso de caras caso por caso y utilizar pruebas A/B en caso de duda.
9. Llamados a la acción (CTA)
Las llamadas a la acción (CTA) invitan directamente a sus visitantes a actuar. Las CTA suelen estar vinculadas a un botón en el que los usuarios pueden hacer clic. Una CTA sólida podría incitar directamente a los usuarios a realizar una acción específica que haya definido como conversión, como "Comprar ahora" o "Suscribirse a nuestro boletín". Alternativamente, las CTA "más suaves" a menudo incluyen frases como "Más información" o "Continuar leyendo" que actúan como pasos intermedios hacia una conversión.
Sin CTA, las conversiones son prácticamente imposibles, lo que demuestra lo importantes que son los CTA eficaces.
En análisis web, hacer clic en un botón de CTA generalmente se considera una mayor interacción con su sitio web. Por lo tanto, una visita no se contará como un rebote si el usuario hace clic en un botón, ya sea que lleve a una URL diferente o agregue un parámetro de URL.
Las CTA son elementos esenciales de cualquier sitio web eficaz, ya que brindan instrucciones claras sobre los siguientes pasos que deben seguir los usuarios y los alientan a interactuar más con su contenido o realizar una compra.
A continuación se ofrecen algunos consejos y mejores prácticas para maximizar la eficacia de sus CTA:
- Utilice un lenguaje orientado a la acción: incluya un verbo fuerte en su CTA para fomentar la acción, como "Descargar ahora", "Regístrese aquí" o "Compre ahora".
- Destaca con el diseño: haz visible tu CTA utilizando colores llamativos y contrastantes que se destaquen del fondo de tu sitio web. Deje suficiente espacio en blanco para que los usuarios puedan encontrar y leer fácilmente su CTA.
- La ubicación es clave: coloque su CTA donde los usuarios la encuentren naturalmente, idealmente después de un contenido atractivo que les haga querer aprender más o tomar medidas.
- Proporcione un valor claro: los usuarios quieren saber qué obtendrán a cambio. Asegúrese de que su CTA comunique claramente el valor o beneficio que el usuario recibirá al hacer clic.
- Tamaño: Su CTA debe ser lo suficientemente grande como para atraer la atención, pero no tanto como para distraer la atención del contenido.
- Pruebe y optimice: pruebe A/B diferentes versiones de su CTA para descubrir qué mensajes, diseños y ubicaciones resuenan más con su audiencia. Supervise los resultados y ajuste su estrategia en consecuencia. Tenga en cuenta que Google ha descontinuado Google Optimize, su herramienta de prueba A/B. Sin embargo, existen alternativas comerciales como AB Tasty u Optimizely.
- Utilice CTA secundarias: si su CTA principal implica un compromiso importante (como realizar una compra), considere agregar una CTA secundaria y sin compromiso (como "Más información") para atraer a los usuarios que tal vez no estén listos para continuar con la CTA principal. .
- Sea claro sobre el objetivo: evite CTA vagas como "Haga clic aquí". En su lugar, sea explícito sobre lo que el usuario puede esperar al realizar la CTA. HubSpot proporciona un excelente ejemplo de esto:

Fuente
El usuario sabe exactamente qué esperar al hacer clic en cualquiera de los botones, no solo por la clara CTA, sino también por el texto que lo rodea.
10. Contenido visual
Atrás quedaron los días en los que el texto por sí solo podía captar la atención de los usuarios. En el mundo del contenido digital, sabemos desde hace mucho tiempo que las imágenes que ves son tan importantes como las palabras que lees.
Pero no se trata sólo de un diseño llamativo. La atención se centra hoy en día en el consumo de contenidos sin esfuerzo y "amigable para el cerebro". El objetivo es proporcionar a sus visitantes información detallada exigiéndoles el menor esfuerzo posible. Las investigaciones muestran que el cerebro procesa contenido visual hasta 60.000 veces más rápido que el texto. Y si puede crear una experiencia satisfactoria para sus usuarios, es más probable que se queden.
Los factores visuales clave a considerar para su sitio web incluyen:
- diseño claro e intuitivo
- Diseño profesional que se adapta a tu contenido.
- imágenes relevantes y auténticas (intente utilizar sus propias fotografías en lugar de imágenes de archivo siempre que sea posible)
- infografias e ilustraciones
- gráficos interactivos
- contenido de vídeo
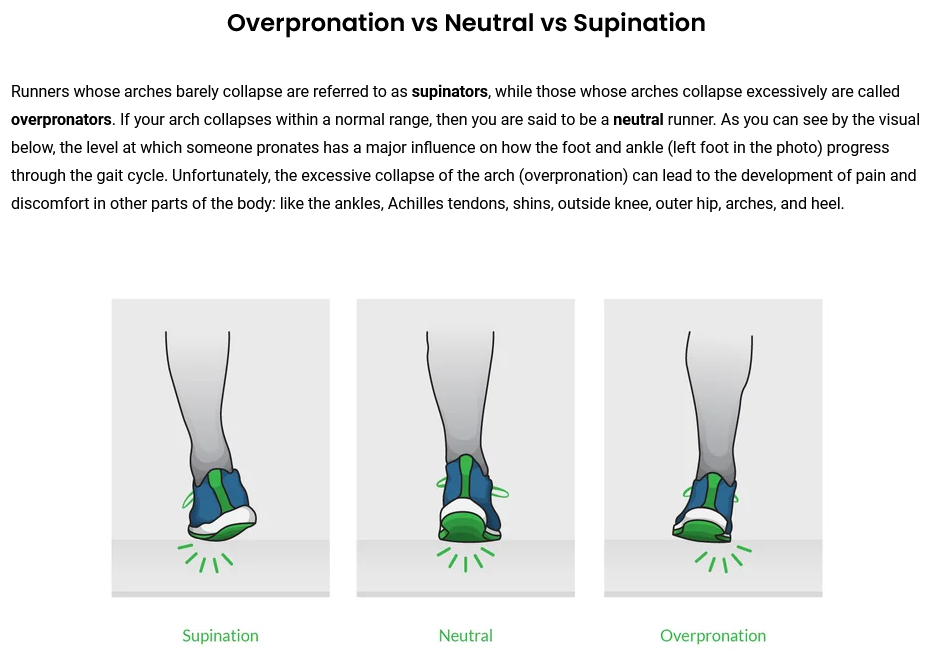
Muchos propietarios de sitios web dudan en utilizar infografías e ilustraciones porque piensan que crearlas requiere un gran esfuerzo. Sin embargo, desde una perspectiva de SEO, este tipo de medios puede atraer visitantes a través de la búsqueda de imágenes y generar vínculos de retroceso valiosos.
A continuación se muestra un ejemplo: si compra zapatillas para correr en línea, una de las cosas más importantes que debe saber es qué tipo de zapatillas necesita. Es por eso que el minorista de calzado para correr runningwarehouse.com proporciona una página que explica jergas técnicas como "sobrepronación" y "supinación" con ilustraciones fáciles de entender:

En conclusión
Optimizar las señales de los usuarios es fundamental para una presencia en línea exitosa, independientemente de si afectan directamente su clasificación o no. Los diez consejos de este artículo le brindarán varias formas de mejorar la experiencia del usuario, lo que en última instancia aumentará su tasa de conversión.
Más allá de los consejos individuales, comprender a sus visitantes, mantener un contenido coherente, adoptar la simplicidad y utilizar conceptos familiares le ayudará a lograr el éxito con su sitio web.
PD: Recibe actualizaciones del blog directamente en tu bandeja de entrada.