優化用戶訊號的 10 個技巧
已發表: 2023-12-20
使用者訊號是表明訪客對網站是否滿意的可見標誌。
這就是為什麼優化這些訊號與改善用戶體驗 (UX) 密切相關。
為什麼這個這麼重要? 您可以想像積極的使用者體驗,例如為訪客鋪上虛擬紅地毯。 它鼓勵他們留下來、探索並採取行動——無論這意味著購買、在您的網站上註冊,還是只是對您的品牌留下積極的印象。
但這還不是全部。 隨著 2021 年底頁面體驗更新的發布,很明顯搜尋巨頭谷歌對具有良好用戶體驗的網站情有獨鍾,並在排名中獎勵它們。
在這篇客座文章中,SEO 專家 Dennis Redder 解釋了最重要的使用者訊號以及如何衡量它們。 他還提供了有關如何優化這些訊號的技巧,並簡要討論了有關用戶訊號是否是排名因素的有爭議的爭論。
如果您已經熟悉點擊率、跳出率或返回 SERP 率等術語,請直接跳至提示!
目錄
- 1解釋最重要的用戶訊號
- 2測量用戶訊號
- 3用戶訊號是 Google 排名因素嗎?
- 4優化用戶訊號的 10 個技巧
- 5結論
解釋最重要的用戶訊號
在本節中,我們將檢查最重要的用戶訊號。 他們每個人都可以輕鬆地發表自己的文章,因此如果您想要更深入的見解,請點擊每個部分中提供的連結。
點擊率(CTR)
點擊率是Google搜尋結果中點擊次數與展示次數的比率。 例如,如果您網站的搜尋結果顯示 100 次,點選 10 次,則點擊率為 10%。 請記住,點擊率高度依賴搜尋引擎結果頁面 (SERP) 的設計方式以及您的 URL 對特定關鍵字的排名。
一般來說,點擊率可以在行銷中的各個接觸點進行衡量,例如特定廣告的點擊次數與其展示次數相比。 然而,就本文而言,我們將重點放在搜尋引擎結果中的點擊率。
跳出率
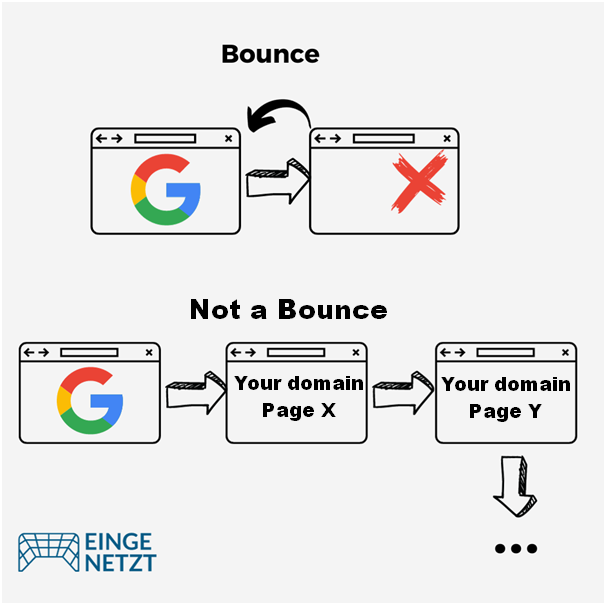
跳出率衡量的是在沒有任何進一步互動的情況下離開您的網站的用戶的百分比。 對於 Google,跳出被定義為單頁面會話,這意味著僅查看一個頁面且不會向 Google Analytics 伺服器發送進一步請求的網站訪問。

然而,谷歌現在認為參與率(在下一節中解釋)是一個更好的選擇。
參與率
隨著 Google Analytics 4 的推出,Google 引入了衡量用戶互動的新指標:參與率。 如果任何會話持續時間超過 10 秒、包含轉換事件(例如購買產品)或具有多個頁面瀏覽量,則該指標將其稱為「參與會話」。
平均參與時間
平均參與時間或網站停留時間是使用者在特定 URL 或網域上花費的時間。 一般來說,最好增加這個時間,因為這可以理想地提高轉換率。 如果使用者在單一會話期間花時間存取您網域的多個 URL,通常會很有幫助。
現場時間也稱為停留時間。 雖然“現場時間”是傳統術語,但 Google 最新版本的 Analytics 已將其重命名為“平均參與時間”,為了保持一致性,我將在此處使用它。
搜尋結果頁面回傳率
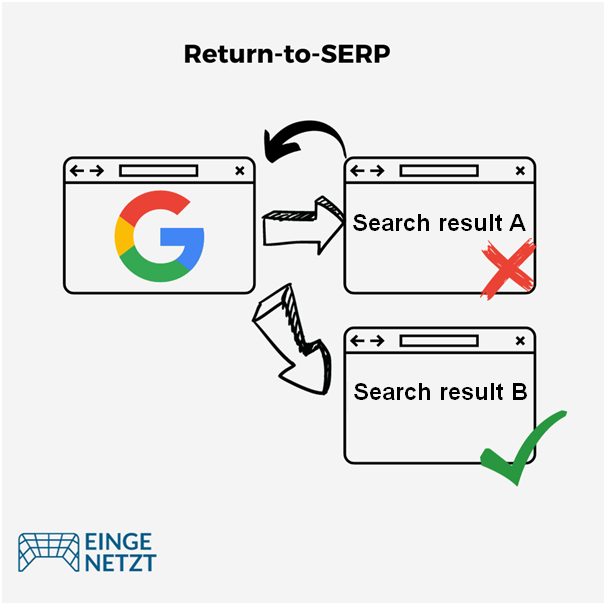
返回 SERP 是指使用者點擊搜尋結果,然後返回搜尋引擎結果頁面 (SERP),可能會造訪結果中列出的另一個頁面。 這種行為通常被解釋為使用者不滿意或不感興趣的表現。

但重要的是不要過早下結論——使用者行為比您預期的更複雜是正常的。 例如,使用者可能會在新分頁中開啟多個搜尋結果,或在搜尋結果頁面和搜尋結果之間來回跳躍(也稱為「pogo-sticking」)。
因此,返回 SERP 率的含義往往相當模糊。 谷歌引用這種模糊性或「噪音訊號」作為其聲稱不使用用戶訊號作為排名因素的原因。 但我們稍後會更詳細地討論這個主題。 作為網站所有者,您無法查看 SERP 的返回率。
現在我們了解了關鍵的用戶訊號及其指標,下一個問題是在哪裡可以找到有關我們網站的資訊。 那麼讓我們深入探討一下。
測量用戶訊號
根據您感興趣的特定用戶訊號,資訊來源可能會有所不同。 在本次討論中,我們將主要關注 Google Search Console 和 Google Analytics。
值得注意的是,Google分析並不是唯一可用的網路分析工具。 Matomo Analytics 是您可以考慮的另一種選擇。 此外,其他搜尋引擎也提供類似Google Search Console的工具,例如Bing的網站管理員工具。
測量點擊率
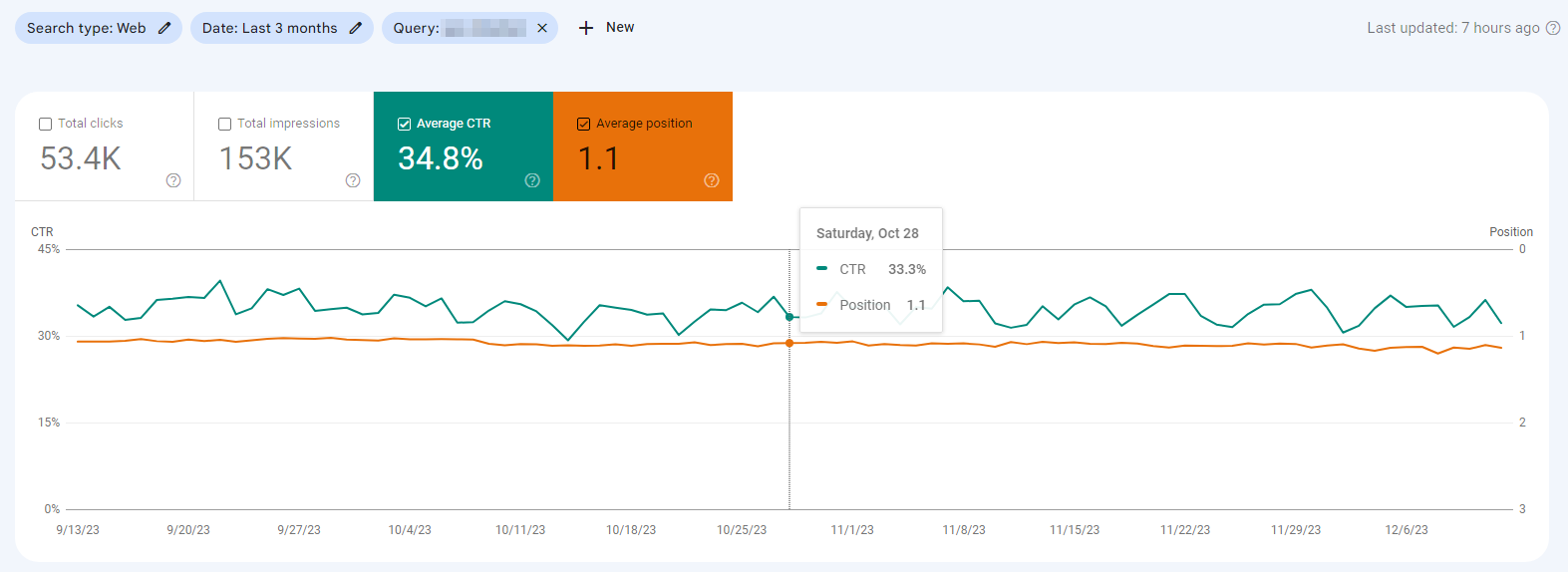
Google Search Console 會向您顯示從 Google 搜尋結果到您網站的點擊率 (CTR)。 若要尋找此數據,請導覽至左側選單並選擇「效能 > 搜尋結果」。 然後選擇「平均點擊率」方塊(左起第三個方塊)。
您可以使用「日期」篩選器指定要查看的時間範圍。

以下是一些需要記住的事情:
- 為了獲得有意義的結果,請專注於單一搜尋查詢或關鍵字的點擊率。 儘管 Google 會顯示整個網站的平均值,但這就像了解醫院中所有患者的平均體溫一樣。
- 點擊率在很大程度上受到該關鍵字的排名和搜尋結果頁面的結構的影響。 因此,點擊率的變化並不一定反映使用者體驗的變化,特別是當關鍵字排名和 SERP 也在變化時。 因此,如何解釋變化並不總是那麼簡單。
- 對於點擊次數很少的查詢,點擊率每天都會大不相同。 這就是為什麼查看較長一段時間內的平均值會很有幫助。
測量參與率和跳出率
在最新版本的 Google Analytics 中,跳出率被暫時刪除,但後來又恢復了。 現在您可以在 Google Analytics 4 中查看它以及參與率。
Google 提供了有關如何在 GA4 中查看參與率和跳出率的有用指南。
現場測量時間
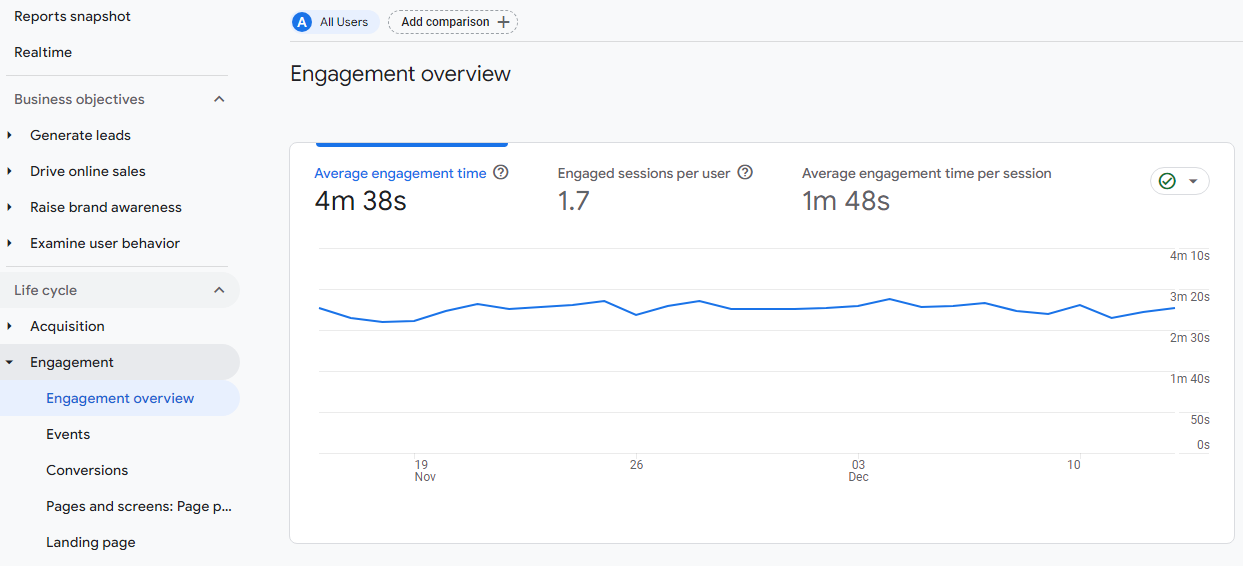
現場時間指標,也稱為“平均參與時間”,也顯示在 Google Analytics 中。 您可以透過導覽至左側導覽列中的「報告 - 參與 - 參與概述」來仔細查看現場時間。

要在頁面層級查看此指標,您必須檢查「頁面和螢幕」報告。
衡量 SERP 的回報率
不幸的是,我們無法獲得確切的 SERP 回報率。 如上所述,這是一個有點模糊的指標,這可以解釋為什麼谷歌不提供它。
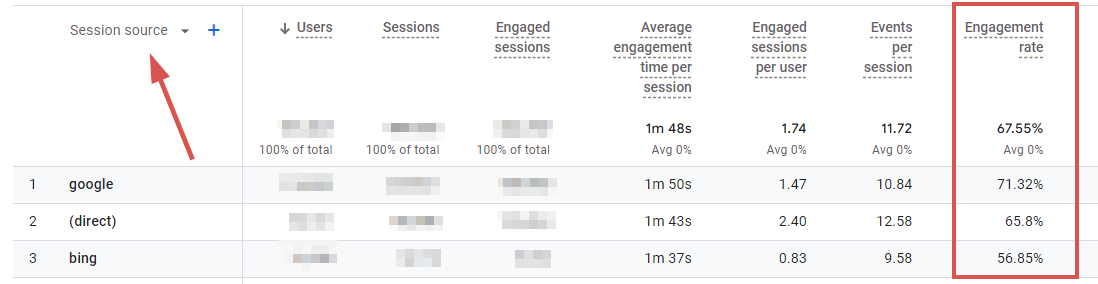
但是,Google Analytics 可讓您在「流量取得」報告中分析不同流量來源的參與率。
報告 > 生命週期 > 取得 > 流量獲取

如果「Google」流量來源的參與率相對較高,則可以間接推斷 SERP 的回傳率較低。
與跳出率不同,參與率將停留時間超過 10 秒算作一次互動。 這意味著在上面的範例中,71.32% 的來自 Google 的用戶在頁面上停留或與之互動的時間超過 10 秒。 這絕對表明該頁面滿足了許多用戶的搜尋意圖,並且只有少數用戶立即返回搜尋結果以嘗試另一個頁面。
但是,這裡需要注意的是,使用者稍後仍可能返回 SERP,因此這只是返回 SERP 率的非常粗略的估計。
用戶訊號是 Google 排名因素嗎?
現在我們了解了最重要的用戶訊號以及如何測量它們。 但在我們深入探討之前,我想先解決一個備受爭議的話題:這裡提到的一些用戶訊號是否是Google的直接排名因素。 這場爭論在 SEO 中引起了很多討論。
谷歌否認了這一點。 然而,那些在 SEO 領域玩了一段時間的人都知道,谷歌的否認並不一定能平息爭議。
被認為是排名因素的主要候選人的一個用戶訊號是點擊率。 然而實際情況是否如此仍不得而知。 一些實驗、研究和論點支持這個想法,而另一些則反對它。
可以肯定的是,Google每天都會收集大量有關用戶行為的數據。 就我個人而言,我很難相信他們不使用這些數據來提高 SERP 的品質。 不斷出現的跡象表明這正是他們正在做的事情。
無論排名因素如何,有一點是明確的:如果用戶不滿意,任何網站都不會成功。 這就是為什麼專注於相關指標並努力持續改進是有意義的。
在下一節中,我將向您提供 10 個關於如何做到這一點的想法。
優化用戶訊號的 10 個技巧
1. 內容和訊息一致
用戶通常透過各種平台造訪您的網站,包括搜尋引擎、社群媒體等。 為了保持他們的參與度,您的內容必須兌現在這些網站上所做的承諾,這一點至關重要。 對於透過搜尋引擎呈現的內容尤其如此。
讓我們仔細看看為什麼您的網站和搜尋結果頁面之間的一致性如此重要。
了解搜尋意圖
在現代搜尋引擎優化中,搜尋意圖毫無疑問是關鍵概念。 假設每個搜尋查詢背後都有特定的使用者意圖。
每個搜尋項目可以與對大多數使用者有效的一個或多個主要搜尋意圖相關聯。 為了“獲得點擊”,您需要徹底了解目標關鍵字背後的意圖是什麼。 您還需要確保您的內容符合此意圖。
因此,第一步是確定搜尋意圖,以便您可以設計搜尋結果以確保高點擊率。 目標是向搜尋者發出信號,表明他們將在您的網站上找到所有問題和需求的答案(稍後會詳細介紹)。
如果您成功吸引某人點擊,請不要辜負他們的期望! 搜尋結果代表了對用戶的承諾,即他們可以從您的網站獲得什麼,並且您的內容需要滿足他們的期望。 每個用戶都會帶著自己的特定意圖來到您的網站。 他們應該立即清楚您提供的內容符合他們的意圖。
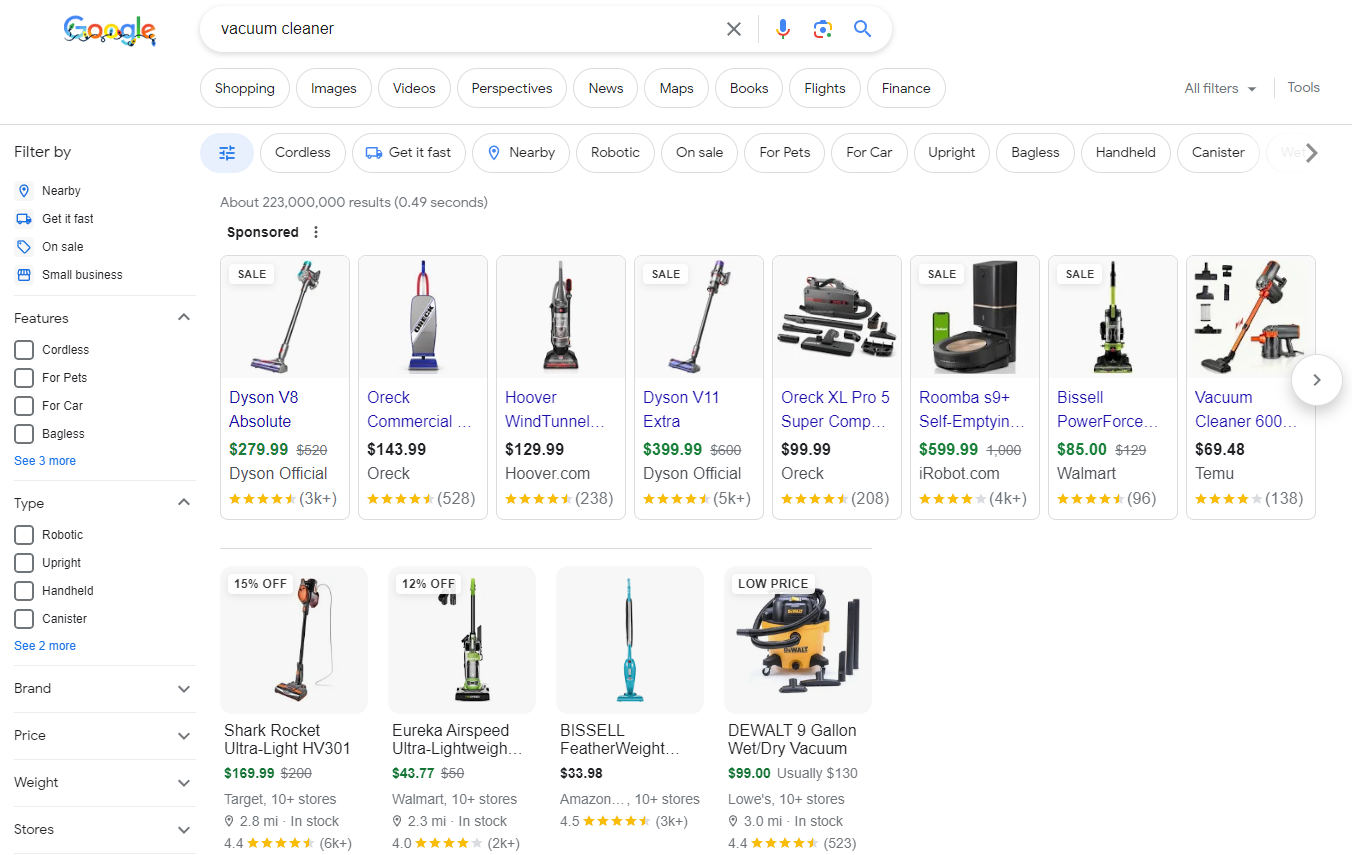
例如,考慮搜尋關鍵字“吸塵器”。 你會在搜尋結果中受到廣告的轟炸,所有自然結果都將是產品或產品類別頁面——這清楚地表明谷歌假設搜尋「吸塵器」的人打算購買一個。
這意味著您在這個領域與一篇有關「吸塵器如何運作?」的部落格文章競爭是沒有意義的。

優化您的標題和元描述
Google 在搜尋結果的呈現方面有很大的自由度,並且可能會重寫您為頁面定義的標題和描述。 但是,透過正確的方法,您通常可以確保標題標籤和元描述出現在這些結果中。
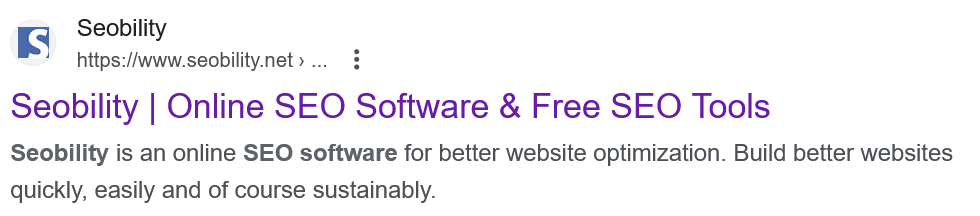
例如,對於關鍵字“SEO 軟體”,這些元素如下所示:

您可以設計這些元素,以最有效地向用戶展示您的網站擁有他們正在搜尋的內容。 這需要微調您的標題標籤並優化您的元描述,以吸引更多點擊。
另外,請記住,Google 2021 年的標題更新導致標題標籤重寫次數增加。 但是,透過正確的措辭,您可以防止標題標籤發生這種情況。
2.最佳化頁面載入速度和Core Web Vitals
核心網路生命是 Google 認為對網站整體使用者體驗很重要的一組因素。 它們包括三個特定的頁面載入和互動指標:
- 最大內容繪製 (LCP) 衡量負載效能。
- 第一輸入延遲(FID)與互動性相關。
- 累積佈局偏移 (CLS) 評估頁面的視覺穩定性。
2023 年 4 月,Google 宣布將於 2024 年 3 月以 INP 指標(Interaction to Next Paint)取代 FID。
自 2021 年底頁面體驗更新以來,Core Web Vitals 對 Google 排名產生了直接影響。 這意味著優化它們可以提高用戶體驗和網站排名。
實踐表明,總體而言,某些因素對 Core Web Vitals 和頁面速度有特別強烈的影響:
- 圖片:
圖像應進行適當的壓縮,針對不同的螢幕採用不同的尺寸,並在 HTML 中提供高度和寬度屬性。
- TTFB(第一個位元組的時間/伺服器回應時間)
如果伺服器的第一次回應時間太長,那麼幾乎不可能通過 Core Web Vitals 測試。 例如,如果您正在執行 WordPress 網站,則必須使用伺服器端快取。 對於國際訪客較多的網站,使用 CDN 也是必要的。

- 伺服器請求太多
在初始伺服器回應之後,大量附加請求從網站的 HTML 程式碼傳送到伺服器,例如檢索 CSS 或 JavaScript 檔案以及圖像或字體的請求。 理想情況下,請求數量應保持在最低限度。
但是,如果您運行帶有許多外掛程式的 WordPress 網站,則每個外掛程式可能會載入自己的 JS 和 CSS 檔案。 頁面建立器也經常加載許多不同的腳本,這通常是網站速度緩慢的原因。 諷刺的是,像 Autoptimize 這樣的最佳化插件可以在這種情況下提供解決方案。 但總的來說,使用盡可能少的插件是個好主意。
有關如何正確衡量和優化 Core Web Vitals 的更多信息,請參閱此 Core Web Vitals 指南。
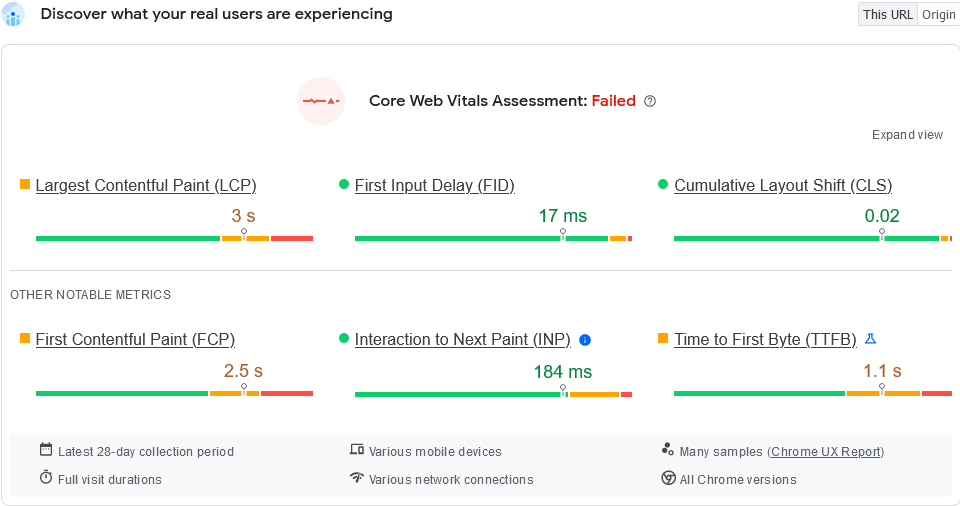
順便說一句,只有當有足夠的用戶訪問您的網站時,Core Web Vitals 才會影響您的排名。 當您在 Search Console 的 Core Web Vitals 部分或 Google Pagespeed Insights 工具中查看真實使用者資料時,您就會知道是否屬於這種情況。
當沒有足夠的數據時,情況如下:

當有足夠的數據時,情況如下:

3. 清除「首屏」內容
「首屏」一詞起源於報紙業。 它指的是紙質報紙折疊上方可見的任何內容。 簡單來說,就是任何不用打開紙張就能閱讀的內容。 最引人注目的頭條新聞總是印在首屏上方,使其在報攤上立即可見,並吸引潛在讀者購買。
與數位世界相比,「首屏」指的是網站立即可見的區域——您無需向下滾動即可看到的部分。
為了降低跳出率,用戶立即了解對您的網站的期望至關重要。 這包括確保他們在您的網站上看到的內容是他們在點擊將他們帶到您的網站的連結之前所承諾的內容(在搜尋引擎、社交媒體、廣告等上)。
當然,首屏區域會根據顯示的螢幕類型而有所不同。 這就是為什麼響應式設計同樣重要。 它確保首屏訊息在所有裝置上立即可見。
首屏訊息最重要的組成部分之一當然是頁面的主標題。 它應該立即可見並清楚地傳達頁面的內容,以便訪客有動力繼續探索網站。
Seobility 主頁就是一個很好的例子。 乍一看,訪客的期望一目了然,並透過一個突出的號召性用語突出顯示。

4. 現代、有針對性的設計
有些公司的大廳裡擺滿了價值數十萬美元的名牌家具,但他們的網站看起來像是 1999 年的聖物。
正如保羅‧沃茨拉維克 (Paul Watzlawick) 的傳播理論第一條公理所說,「人不能不傳播」。 那麼,一個過時的網站對一家公司有何評價呢?
您的網站設計應始終保持最新狀態,並符合對目標受眾重要的價值。
「少即是多」的原則通常是有幫助的。 根據我的經驗,從行銷角度(SEO、核心網路生命力、轉換率等)來看,具有驚人效果的華而不實的「設計師網站」通常表現不佳。
如有疑問,我總是推薦一個簡單、實用的設計,既不會讓使用者感到困惑,又能清楚地傳達網站的目的。 重點應該始終放在使用者身上,而不是設計師對自我表達的渴望。
5. 網站結構清晰可見
清晰的結構確保用戶友好的網站體驗。 理想情況下,訪客應該能夠快速輕鬆地找到他們正在尋找的資訊。 另一方面,結構不清晰的網站會提供較差的使用者體驗。
這可能會導致用戶在沒有轉換機會之前就離開網站。 結果,跳出率增加,網站停留時間減少。
簡單的導航
當談到導航時,簡單是關鍵! 圖像和標題可能會使導航選單變得混亂,並妨礙用戶快速概覽。
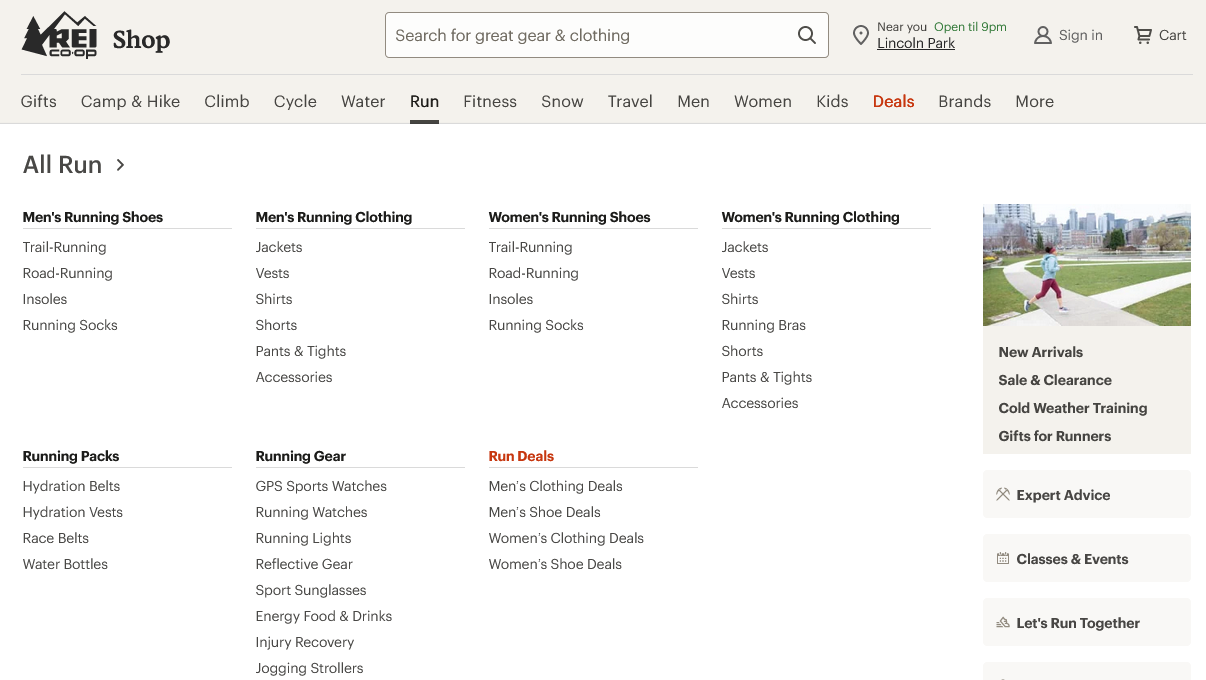
一些網站,例如較大的線上商店,需要使用帶有許多連結的「大型選單」。 在這些情況下,用簡單的、類似關鍵字的標題來建立它們是很有用的。

在桌面網站上使用行動選單(漢堡選單)在使用者介面設計中幾乎總是一個糟糕的選擇。 雖然不推薦,但行動選單在桌面網站上仍然很常見,儘管研究表明它們會使用戶體驗更差。
麵包屑導航
麵包屑導航是輔助導航元素,指示使用者在網站層次結構中的位置。 它通常排列在頁面左上角的水平列表中,每個連結代表返回主頁的特定步驟。

「麵包屑」一詞來自童話故事《漢塞爾與葛雷特》,故事中的主角在森林裡留下了麵包屑的痕跡,以便找到回家的路。
對於層次結構很深的線上商店來說,麵包屑是一個重要元素。 透過從每個頁面連結到其父頁面,它們不僅可以幫助用戶,還可以幫助搜尋引擎更好地理解網站的結構。
6. 段落短,內容清晰、有用
對於線上文本來說,短段落已被證明比典型的印刷出版物更具吸引力和效果。 在螢幕上閱讀時,我們的眼睛比閱讀印刷品時更容易疲勞,但頻繁的運動機會可以幫助我們減輕眼睛疲勞。
在網路上,通常兩句話就足以組成一個段落。 這種方法可能會被更熟悉傳統印刷媒體寫作的人所忽視,但如果他們表示懷疑,你可以讓他們參考史丹佛大學的使用者體驗指南。
Seobility 部落格也採用了這種簡潔方法:

一般來說,較短的句子也可以讓讀者更感興趣,儘管這取決於目標受眾。 例如,如果您的目標受眾受過高等教育,使用更複雜的句子可能更合適。
為了客觀地評估網站上的文本對讀者的易讀性,可讀性的定量測量是非常寶貴的工具。
無論你的讀者是誰,或是你想要達到什麼程度的教育,在寫作中使用主動動詞總是比被動語態更可取。 主動語態不僅使文本更容易理解、更容易引起共鳴; 它也鼓勵更多的讀者互動。 活躍的句子提供清晰的內容並保持讀者的參與。 例如,考慮句子“瑪麗讀了這本書”與被動結構“這本書是瑪麗讀的。 第一句話清楚地描述了動作,而第二句話則含糊不清且風格尷尬。
清晰度還取決於您使用的技術術語。 確保僅使用讀者可能理解的術語。 如有疑問,連結到術語表可能是一種有用的策略 - 這將我們帶到下一點。
7. 戰略連結的藝術
內部連結是讓使用者在您的網站上停留更長時間的一種方法。 正如您在有關跳出率的部分中了解到的,Google 不會將導致點擊內部連結的網站訪問視為跳出。
確保您的內部連結指向相關頁面,提供附加資訊或引導讀者邏輯地瀏覽您的網站。 連結錨文本應該簡潔且有意義,以便讀者清楚地了解連結將把他們帶到哪裡。
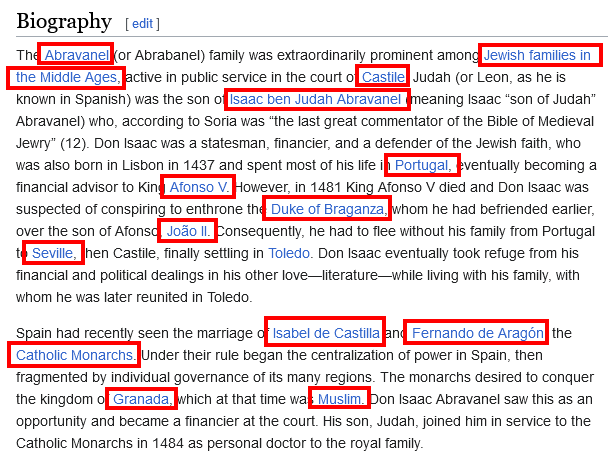
維基百科是一個眾所周知的獲得正確內部連結的網站範例。 在每篇文章中,您都會找到提到的內容和引用的來源的連結。

來源
一個特別有用的內部連結是「號召性用語」——稍後將詳細介紹。 系統的連結策略,例如電子商務產品頁面上相關產品的部分,也被證明是有效的。
如需更多詳細資訊和優化技巧,請查看 Seobility 的內部連結優化可行指南。
8.正確使用臉孔
人們普遍認為,人臉會吸引觀眾的注意。 這是有廣泛研究支持的,因此您會在網站上看到許多使用臉部圖像的建議,例如作者肖像。
不過要小心! 僅僅因為一張臉成功地吸引了觀眾的注意力並不一定意味著它對您網站的目的有益。 一項針對網站上面孔使用情況的研究發現,金融網站上的作者照片實際上降低了人們對所提供資訊準確性的信任度。
因此,明智的做法是根據具體情況考慮面部的使用,並在有疑問時使用 A/B 測試。
9. 號召性用語(CTA)
號召性用語 (CTA) 直接邀請您的訪客採取行動。 CTA 通常連結到使用者可以點擊的按鈕。 強大的號召性用語可能會直接提示使用者採取您定義為轉換的特定操作,例如「立即購買」或「訂閱我們的電子報」。 或者,「較軟」的 CTA 通常包括「了解更多」或「繼續閱讀」等短語,作為轉換的中間步驟。
如果沒有 CTA,轉化幾乎是不可能的,這表明有效的 CTA 是多麼重要。
在網路分析中,點擊 CTA 按鈕通常被視為與您的網站進行進一步互動。 因此,如果使用者點擊按鈕,無論它導致不同的 URL 還是新增 URL 參數,存取都不會被計算為跳出。
CTA 是任何有效網站的基本要素,因為它們為使用者採取的後續步驟提供了明確的說明,並鼓勵使用者進一步參與您的內容或進行購買。
以下是一些可最大限度提高 CTA 有效性的提示和最佳實踐:
- 使用以行動為導向的語言:在號召性用語中加入強有力的動詞來鼓勵採取行動,例如「立即下載」、「在此處註冊」或「立即購買」。
- 透過設計脫穎而出:透過使用從網站背景中脫穎而出的大膽對比色,讓您的 CTA 可見。 留出足夠的空白,以便用戶可以輕鬆找到並閱讀您的 CTA。
- 放置位置是關鍵:將 CTA 放置在用戶自然會找到的位置,最好是在一段引人注目的內容之後,讓他們想要了解更多資訊或採取行動。
- 提供明確的價值:用戶想知道他們會得到什麼回報。 確保您的號召性用語清楚地傳達了使用者將從點擊中獲得的價值或好處。
- 大小:您的 CTA 應該足夠大以吸引註意力,但也不應該太大以至於分散人們對內容的注意力。
- 測試與優化:A/B 測試 CTA 的不同版本,以找出哪些訊息、設計和展示位置最能引起受眾的共鳴。 監控結果並相應調整您的策略。 請注意,Google 現已停止使用其 A/B 測試工具 Google Optimize。 但是,可以使用 AB Tasty 或 Optimizely 等商業替代品。
- 使用輔助 CTA:如果您的主要 CTA 涉及重大承諾(例如購買),請考慮添加輔助、非承諾 CTA(例如「了解更多」),以吸引可能尚未準備好完成主要 CTA 的用戶。
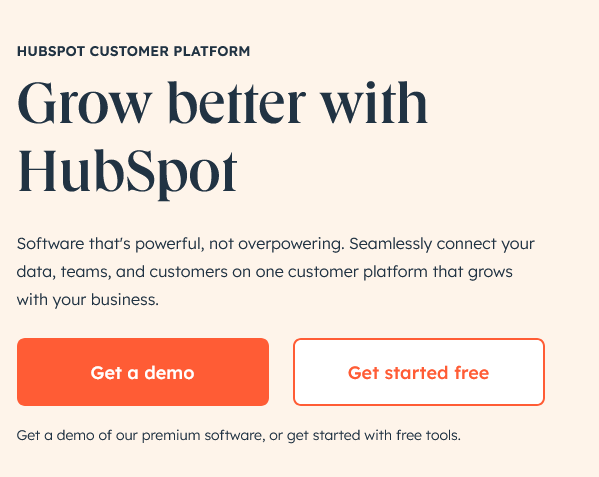
- 明確目標:避免模糊的 CTA,例如「點擊此處」。 相反,要明確使用者透過 CTA 可以得到什麼期望。 HubSpot 提供了一個很好的例子:

來源
使用者確切地知道點擊任一按鈕會發生什麼事——不僅因為清晰的號召性用語,還因為周圍的文字。
10.視覺內容
僅靠文字就能吸引用戶注意力的日子早已一去不復返了。 在數位內容的世界中,我們很早就知道您看到的圖片與您讀到的文字一樣重要。
但這不僅僅是引人注目的設計。 今天的重點是輕鬆且「有益於大腦」的內容消費。 目標是為訪客提供詳細信息,同時盡可能減少他們的工作量。 研究表明,大腦處理視覺內容的速度比文字快 60,000 倍。 如果您能為用戶創造令人滿意的體驗,他們就更有可能留下來。
您的網站需要考慮的關鍵視覺因素包括:
- 清晰直覺的佈局
- 與您的內容相符的專業設計
- 相關且真實的圖像(盡可能使用您自己的照片而不是庫存圖片)
- 資訊圖表和插圖
- 互動式圖形
- 影片內容
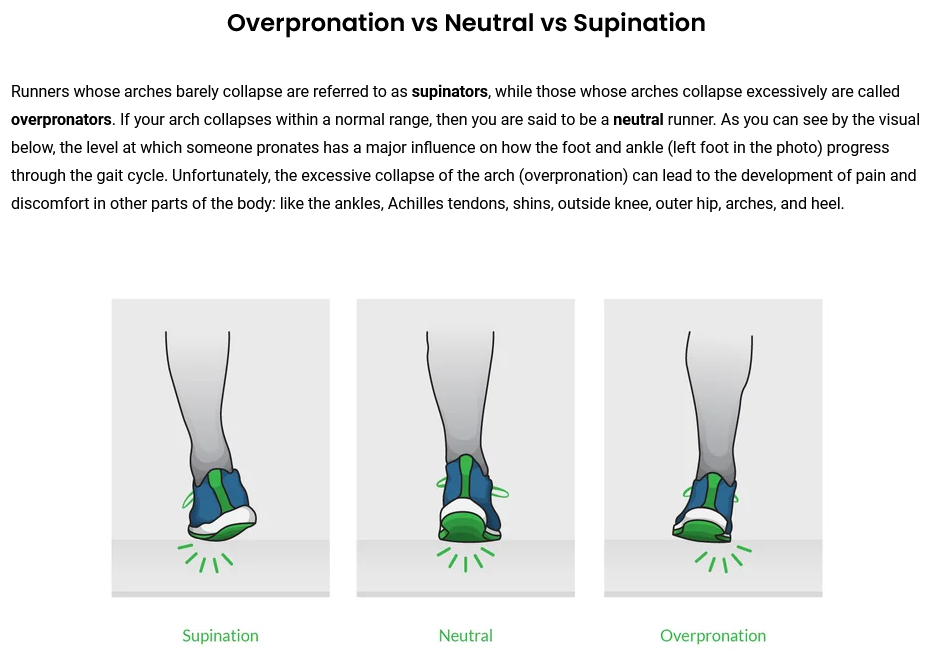
許多網站所有者對使用資訊圖表和插圖猶豫不決,因為他們認為創建它們需要付出很大的努力。 然而,從SEO的角度來看,此類媒體可以透過圖像搜尋吸引訪客並產生有價值的反向連結。
這裡有一個例子:如果您在網路上購買跑鞋,最重要的事情之一就是了解您需要什麼類型的鞋子。 這就是為什麼跑鞋零售商 runningwarehouse.com 提供了一個頁面,透過易於理解的插圖解釋「過度內旋」和「外旋」等技術術語:

綜上所述
優化用戶訊號對於線上展示的成功至關重要,無論它們是否直接影響您的排名。 本文中的十個技巧將為您提供幾種改善使用者體驗的方法,最終將提高您的轉換率。
除了個人提示之外,了解訪客、保持內容一致、擁抱簡單性以及使用熟悉的概念將幫助您的網站取得成功。
PS:將部落格更新直接發送到您的收件匣!