Kullanıcı Sinyallerini Optimize Etmek İçin 10 İpucu
Yayınlanan: 2023-12-20
Kullanıcı sinyalleri, ziyaretçilerin bir web sitesinden memnun olup olmadığını gösteren görünür işaretlerdir.
Bu nedenle bu sinyallerin optimize edilmesi, kullanıcı deneyiminin (UX) iyileştirilmesiyle yakından ilgilidir.
Bu neden bu kadar önemli? Ziyaretçilerinize sanal bir kırmızı halı sermek gibi olumlu bir kullanıcı deneyimi düşünebilirsiniz. Onları sitenizde kalmaya, keşfetmeye ve harekete geçmeye teşvik eder; bu ister bir satın alma işlemi yapmak, ister sitenize kaydolmak, ister sadece markanız hakkında olumlu bir izlenim edinmek anlamına gelebilir.
Ama hepsi bu değil. Sayfa Deneyimi güncellemesinin 2021'in sonlarında yayınlanmasıyla birlikte, arama devi Google'ın harika kullanıcı deneyimine sahip sitelere karşı zaafı olduğu ve bunları sıralamasında ödüllendirdiği açıktır.
Bu konuk gönderisinde SEO uzmanı Dennis Redder, en önemli kullanıcı sinyallerini ve bunların nasıl ölçüleceğini açıklıyor. Ayrıca bu sinyallerin nasıl optimize edileceğine dair ipuçları veriyor ve kullanıcı sinyallerinin sıralama faktörü olup olmadığı konusundaki tartışmalı tartışmalara kısaca değiniyor.
TO, hemen çıkma oranı veya SERP'ye dönüş oranı gibi terimlere zaten aşina iseniz doğrudan ipuçlarına atlamaktan çekinmeyin!
İçindekiler
- 1 En önemli kullanıcı sinyallerinin açıklanması
- 2 Kullanıcı sinyallerinin ölçülmesi
- 3 Kullanıcı sinyalleri bir Google sıralama faktörü müdür?
- Kullanıcı sinyallerini optimize etmek için 4 10 ipucu
- 5 Sonuç olarak
En önemli kullanıcı sinyallerinin açıklanması
Bu bölümde en önemli kullanıcı sinyallerini inceleyeceğiz. Her biri kolayca kendi makalesini garanti edebilir; bu nedenle daha derinlemesine bilgi istiyorsanız her bölümde verilen bağlantıları izleyin.
Tıklama oranı (TO)
Tıklama oranı, Google'ın arama sonuçlarındaki tıklamaların gösterimlere oranıdır. Örneğin web sitenizin arama sonucu 100 kez görüntüleniyor ve 10 kez tıklanıyorsa TO %10 olur. TO'nun büyük ölçüde arama motoru sonuç sayfasının (SERP) nasıl tasarlandığına ve URL'nizin belirli anahtar kelimeler için ne kadar iyi sıralandığına bağlı olduğunu unutmayın.
Genel olarak TO, pazarlamadaki çeşitli temas noktalarında ölçülebilir; örneğin, belirli bir reklamın tıklama sayısı ile gösterim sayısı karşılaştırıldığında. Ancak bu makalenin amaçları doğrultusunda, arama motoru sonuçlarındaki TO'ya odaklanacağız.
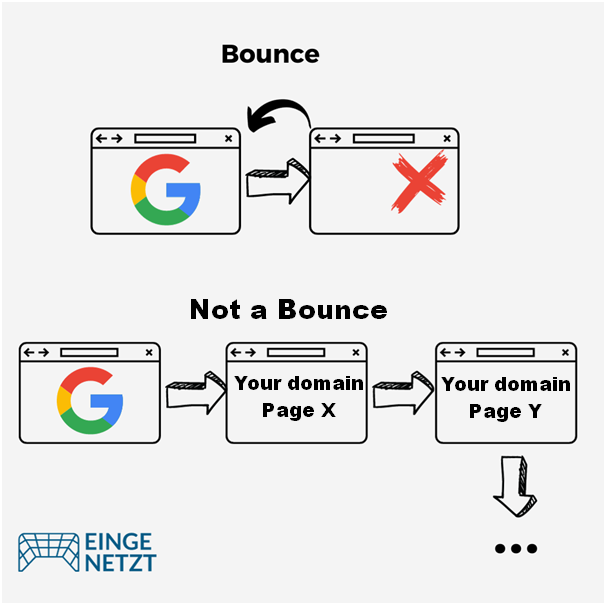
Çıkma Oranı
Hemen çıkma oranı, web sitenizden başka bir etkileşime girmeden ayrılan kullanıcıların yüzdesini ölçer. Google için hemen çıkma, tek sayfalık bir oturum olarak tanımlanır; bu, yalnızca bir sayfanın görüntülendiği ve Google Analytics sunucusuna başka bir isteğin gönderilmediği bir web sitesi ziyareti anlamına gelir.

Ancak Google artık etkileşim oranının (sonraki bölümde açıklanan) daha iyi bir alternatif olduğunu düşünüyor.
Nişan oranı
Google Analytics 4'ün kullanıma sunulmasıyla birlikte Google, kullanıcı etkileşimini ölçmek için yeni bir ölçüm başlattı: etkileşim oranı. Bu ölçüm, 10 saniyeden uzun süren, bir dönüşüm etkinliği (bir ürün satın alma gibi) içeren veya birden fazla sayfa görüntülemeye sahip olan herhangi bir oturumu "etkileşimli oturum" olarak adlandırır.
Ortalama etkileşim süresi
Ortalama etkileşim süresi veya sitede geçirilen süre, kullanıcıların belirli bir URL'de veya alanda harcadığı süredir. Genel olarak bu sürenin artırılması arzu edilir, çünkü bu ideal olarak dönüşüm oranının iyileşmesine yol açabilir. Bir kullanıcının tek bir oturum sırasında alan adınızın birden fazla URL'sinde zaman geçirmesi genellikle faydalıdır.
Sahada geçirilen süreye aynı zamanda kalma süresi de denir. Sitede geçirilen süre geleneksel bir terim olsa da, Google'ın Analytics'in en son sürümü bunu "ortalama etkileşim süresi" olarak yeniden adlandırdı, burada tutarlılık sağlamak için bunu kullanacağım.
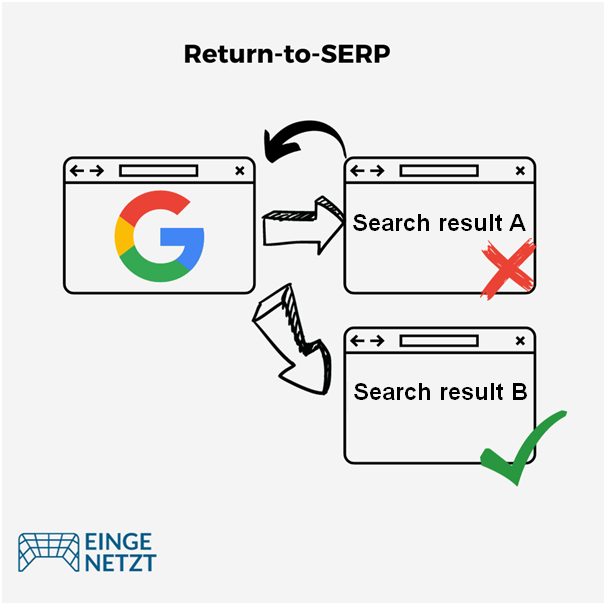
SERP'ye dönüş oranı
SERP'ye dönüş, bir kullanıcının bir arama sonucunu tıklayıp ardından muhtemelen sonuçlarda listelenen başka bir sayfayı ziyaret etmek için arama motoru sonuçları sayfasına (SERP) dönmesi anlamına gelir. Bu davranış genellikle kullanıcının memnuniyetsizliğinin veya ilgisizliğinin bir göstergesi olarak yorumlanır.

Ancak çok erken sonuca varmamak önemlidir; kullanıcı davranışının beklediğinizden daha karmaşık olması normaldir. Örneğin, kullanıcılar yeni sekmelerde birden fazla arama sonucu açabilir veya arama sonuçları sayfası ile arama sonuçları arasında ileri geri geçiş yapabilir ("pogo-sticking" olarak da bilinir).
Sonuç olarak SERP'ye dönüş oranının anlamı oldukça belirsiz olma eğilimindedir. Google, kullanıcı sinyallerini bir sıralama faktörü olarak kullanmamayı iddia etmesinin nedeni olarak bu bulanıklığı veya "gürültülü sinyalleri" gösteriyor. Ancak bu konuya daha sonra daha ayrıntılı olarak değineceğiz. Bir site sahibi olarak SERP'ye dönüş oranını görmenizin hiçbir yolu yoktur.
Artık temel kullanıcı sinyallerini ve metriklerini anladığımıza göre, bir sonraki soru sitemizle ilgili bu bilgiyi nerede bulacağımızdır. O halde gelin buna dalalım.
Kullanıcı sinyallerinin ölçülmesi
İlgilendiğiniz belirli kullanıcı sinyaline bağlı olarak bilgi kaynağı değişebilir. Bu tartışma için öncelikle Google Search Console ve Google Analytics'e odaklanacağız.
Google Analytics'in mevcut tek web analizi aracı olmadığını belirtmekte fayda var. Matomo Analytics, değerlendirebileceğiniz bir alternatiftir. Ayrıca diğer arama motorları, Bing'in Web Yöneticisi Araçları gibi Google Search Console'a benzer araçlar sunar.
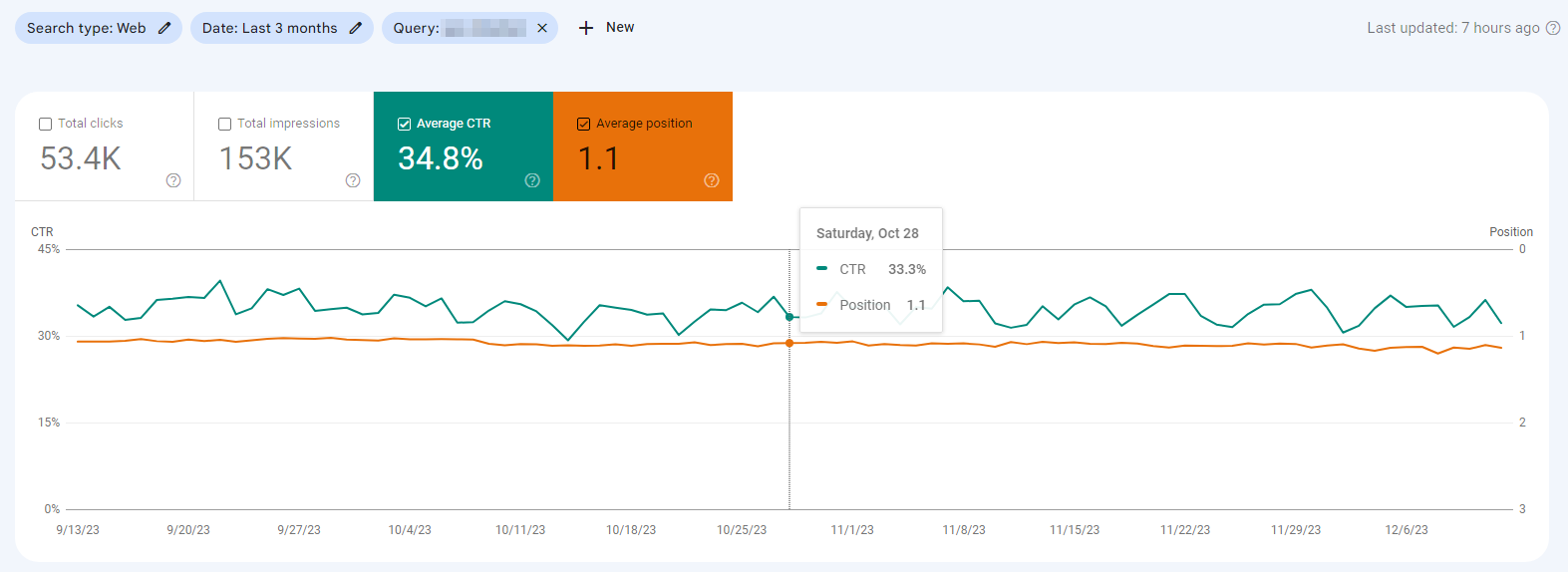
Tıklama oranını ölçme
Google Search Console, Google'ın arama sonuçlarından sitenize gelen tıklama oranını (TO) gösterir. Bu verileri bulmak için soldaki menüye gidin ve "Performans > Arama sonuçları"nı seçin. Daha sonra “Ortalama TO” kutusunu seçin (soldan üçüncü kutu).
“Tarih” filtresini kullanarak bakmak istediğiniz zaman dilimini belirleyebilirsiniz.

Akılda tutulması gereken birkaç nokta:
- Anlamlı sonuçlar elde etmek için tek tek arama sorgularının veya anahtar kelimelerin TO'suna odaklanın. Her ne kadar Google sitenizin tamamı için ortalamayı gösterse de bu, hastanedeki tüm hastaların ortalama vücut ısısını bilmek gibidir.
- TO, o anahtar kelimeye ilişkin sıralamanızdan ve arama sonuçları sayfasının yapısından büyük ölçüde etkilenir. Sonuç olarak, TO'daki değişiklikler, özellikle anahtar kelime sıralaması ve SERP de değişiyorsa, mutlaka kullanıcı deneyimindeki değişiklikleri yansıtmaz. Sonuç olarak değişikliklerin nasıl yorumlanacağı her zaman kolay değildir.
- Az sayıda tıklama alan sorguların TO'su günden güne önemli ölçüde değişebilir. Bu nedenle daha uzun bir sürenin ortalamasına bakmak yararlı olabilir.
Etkileşim oranını ve hemen çıkma oranını ölçme
Google Analytics'in en son sürümünde, hemen çıkma oranı geçici olarak kaldırıldı, ancak daha sonra yeniden etkinleştirildi. Artık bunu Google Analytics 4'teki etkileşim oranının yanında görüntüleyebilirsiniz.
Google, GA4'te etkileşim oranınızı ve hemen çıkma oranınızı nasıl görüntüleyeceğiniz konusunda yararlı bir kılavuz sağlar.
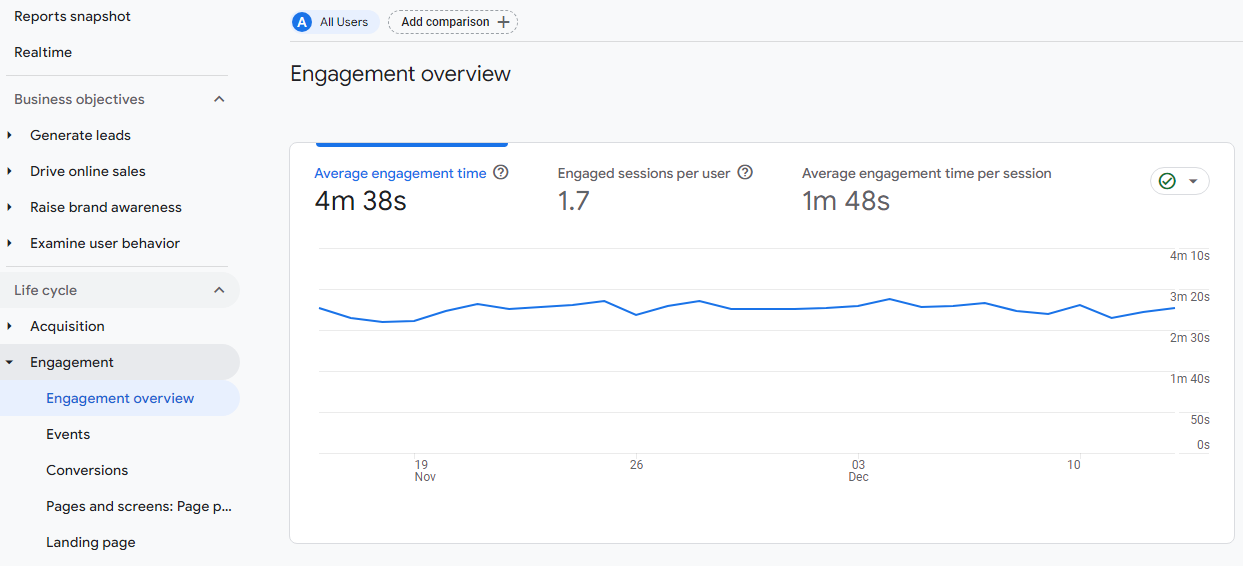
Sahada geçirilen zamanın ölçülmesi
"Ortalama etkileşim süresi" olarak da bilinen sitede geçirilen süre metriği de Google Analytics'te görüntülenir. Sol gezinme çubuğundaki "Raporlar - Katılım - Katılıma genel bakış" bölümüne giderek sitede geçirilen süreye daha yakından göz atabilirsiniz.

Bu metriği sayfa düzeyinde görüntülemek için "Sayfalar ve ekranlar" raporunu kontrol etmeniz gerekir.
SERP'ye dönüş oranının ölçülmesi
Ne yazık ki, SERP'ye kesin dönüş oranı mevcut değil. Yukarıda belirtildiği gibi, bu biraz belirsiz bir ölçümdür ve bu, Google'ın bunu neden sağlamadığını açıklayabilir.
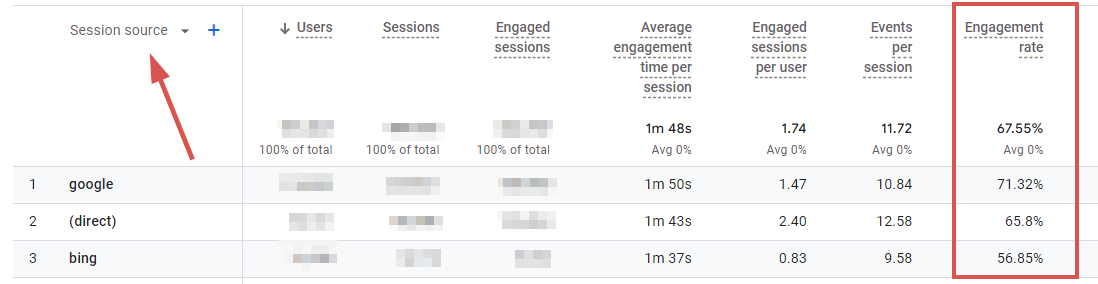
Ancak Google Analytics, "Trafik edinme" raporunda farklı trafik kaynaklarına ilişkin etkileşim oranlarını analiz etmenize olanak tanır.
Raporlar > Yaşam döngüsü > Edinme > Trafik edinimi

"Google" trafik kaynağının etkileşim oranı nispeten yüksekse, dolaylı olarak SERP'ye dönüş oranının düşük olduğu sonucunu çıkarabilirsiniz.
Hemen çıkma oranından farklı olarak etkileşim oranı, 10 saniyeden uzun süreli konaklamaları etkileşim olarak sayar. Bu, yukarıdaki örnekte Google'dan gelen kullanıcıların %71,32'sinin sayfada 10 saniyeden fazla zaman geçirdiği veya sayfayla etkileşimde bulunduğu anlamına gelir. Bu kesinlikle sayfanın birçok kullanıcının arama amacını karşıladığının ve yalnızca birkaç kullanıcının başka bir sayfayı denemek için hemen arama sonuçlarına geri döndüğünün bir göstergesidir.
Ancak, kullanıcıların daha sonra SERP'lere dönebileceğini burada belirtmek önemlidir; dolayısıyla bu, SERP'ye Dönüş oranının yalnızca çok kaba bir tahminidir.
Kullanıcı sinyalleri bir Google sıralama faktörü müdür?
Artık en önemli kullanıcı sinyallerini ve bunların nasıl ölçüleceğini anlıyoruz. Ancak daha derine inmeden önce çok tartışılan bir konuya değinmek istiyorum: Burada bahsedilen kullanıcı sinyallerinden bazılarının Google için doğrudan sıralama faktörleri olup olmadığı. Bu tartışma SEO'lar arasında pek çok tartışmaya neden oluyor.
Google bunu reddediyor. Ancak bir süredir SEO oyununun içinde olanlar, Google'ın inkarının tartışmayı mutlaka çözüme kavuşturmadığını biliyorlar.
Sıralama faktörü olarak en önemli aday olarak değerlendirilen kullanıcı sinyallerinden biri tıklama oranıdır. Ancak durumun gerçekten böyle olup olmadığı bilinmiyor. Bazı deneyler, çalışmalar ve argümanlar bu fikri desteklerken diğerleri buna karşı çıkıyor.
Kesin olan şey, Google'ın her gün kullanıcı davranışlarına ilişkin büyük miktarda veri topladığıdır. Şahsen ben bu verileri SERP'lerinin kalitesini artırmak için kullanmadıklarına inanmakta zorlanıyorum. Yaptıklarının tam olarak bu olduğuna dair işaretler ortaya çıkmaya devam ediyor.
Sıralama faktörü olsun ya da olmasın, bir şey açık: Kullanıcıları mutsuzsa hiçbir site başarılı olamaz. Bu nedenle ilgili göstergeleri takip etmek ve sürekli iyileştirme için çabalamak mantıklıdır.
Bir sonraki bölümde size bunun nasıl yapılacağına dair 10 fikir vereceğim.
Kullanıcı sinyallerini optimize etmek için 10 ipucu
1. Tutarlı içerik ve mesajlaşma
Kullanıcılar genellikle sitenize arama motorları, sosyal medya ve diğerleri dahil olmak üzere çeşitli platformlardan gelir. Onları meşgul etmek için içeriğinizin bu sitelerde verilen sözleri yerine getirmesi çok önemlidir. Bu özellikle arama motorları aracılığıyla sunulan içerik için geçerlidir.
Web siteniz ile arama sonuçları sayfası arasındaki tutarlılığın neden bu kadar önemli olduğuna daha yakından bakalım.
Arama amacını anlama
Modern SEO'da arama amacı şüphesiz anahtar kavramdır. Varsayım, her arama sorgusunun arkasında belirli bir kullanıcı amacının olduğudur.
Her arama terimi, çoğu kullanıcı için geçerli olan bir veya daha fazla baskın arama amacı ile ilişkilendirilebilir. "Tıklamayı almak" için, hedef anahtar kelimenizin ardındaki amacın ne olduğunu iyice anlamanız gerekir. Ayrıca içeriğinizin bu amacı karşıladığından da emin olmanız gerekir.
Dolayısıyla ilk adım, arama sonuçlarınızı yüksek tıklama oranı sağlayacak şekilde tasarlayabilmeniz için arama amacını belirlemektir. Amaç, arama yapanlara sitenizde tüm sorularına ve ihtiyaçlarına yanıt bulacaklarının sinyalini vermektir (bununla ilgili daha fazla bilgi birazdan verilecektir).
Birini başarılı bir şekilde tıklamaya ikna ederseniz, beklentilerini boşa çıkarmayın! Arama sonuçları, kullanıcılara sitenizden neler bekleyebileceklerine dair bir vaadi temsil eder ve içeriğinizin onların beklentilerini karşılaması gerekir. Her kullanıcı sitenize kendi özel niyetleriyle gelecektir. Sağladığınız içeriğin niyetlerine uygun olduğu onlara hemen açık olmalıdır.
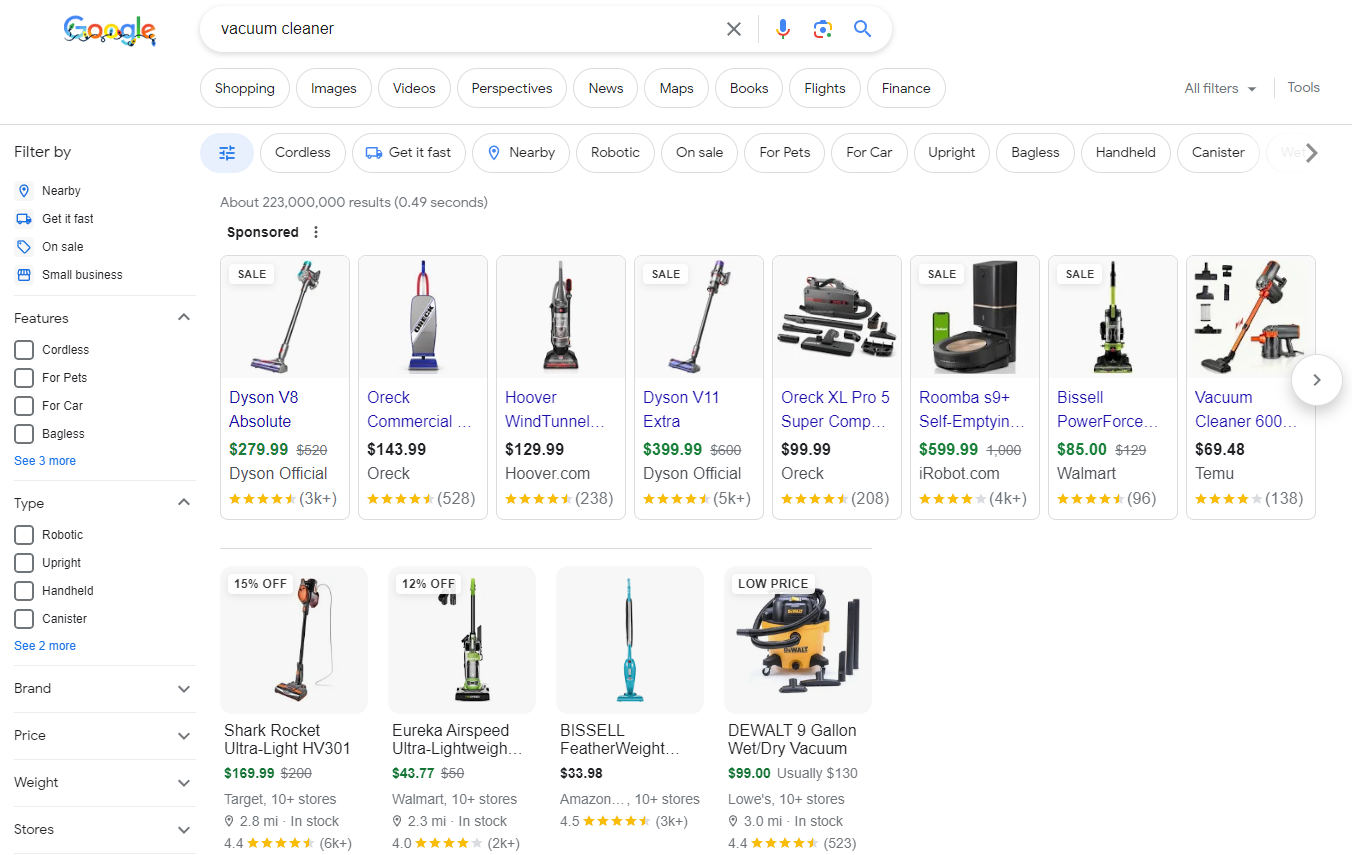
Örneğin, "elektrikli süpürge" anahtar kelimesini aramayı düşünün. Arama sonuçlarında reklam bombardımanına tutulacaksınız ve tüm organik sonuçlar ya ürün ya da ürün kategorisi sayfaları olacak; bu, Google'ın "elektrikli süpürge" için arama yapan kişilerin bir tane satın almayı planladığını varsaydığının açık bir göstergesi.
Bu, “Elektrikli süpürge nasıl çalışır?” konulu bir blog yazısı ile bu alanda rekabet etmenin sizin için hiçbir anlamı olmadığı anlamına geliyor.

Başlığınızı ve meta açıklamanızı optimize edin
Google, arama sonuçlarının sunumunda oldukça özgür davranır ve sayfalarınız için tanımladığınız başlıkları ve açıklamaları yeniden yazabilir. Ancak doğru yaklaşımla çoğu zaman başlık etiketinizin ve meta açıklamanızın bu sonuçlarda görünmesini sağlayabilirsiniz.
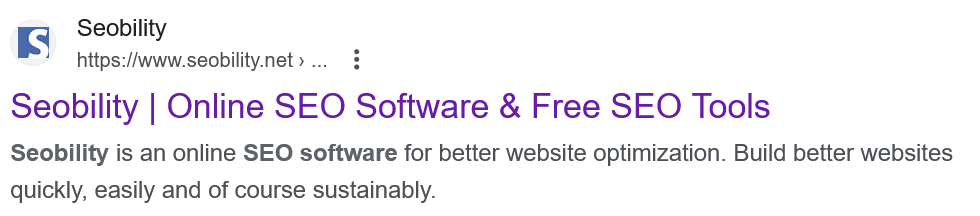
Örneğin, “SEO yazılımı” anahtar kelimesi için bu öğeler şöyle görünür:

Bu öğeleri, kullanıcılara sitenizde aradıklarının bulunduğunu en etkili şekilde gösterecek şekilde tasarlamak size kalmıştır. Bu, daha fazla tıklama çekmek için başlık etiketinizde ince ayar yapmanızı ve meta açıklamanızı optimize etmenizi gerektirir.
Ayrıca Google'ın 2021 başlık güncellemesinin, başlık etiketi yeniden yazma sayısında artışla sonuçlandığını unutmayın. Ancak doğru ifadelerle başlık etiketlerinizin başına bu durumun gelmesini önleyebilirsiniz.
2. Sayfa yükleme hızını ve Önemli Web Verilerini optimize etme
Önemli Web Verileri, Google'ın web sitelerinin genel kullanıcı deneyimi açısından önemli olduğunu düşündüğü bir dizi faktördür. Üç spesifik sayfa yükleme ve etkileşim metriğini içerirler:
- En Büyük İçerikli Boya (LCP), yük performansını ölçer.
- İlk Giriş Gecikmesi (FID) etkileşimle ilgilidir.
- Kümülatif Düzen Kayması (CLS), sayfanın görsel stabilitesini değerlendirir.
Nisan 2023'te Google, Mart 2024'te FID'nin yerini INP metriğinin (Next Paint ile Etkileşim) alacağını duyurdu.
2021'in sonlarındaki Sayfa Deneyimi güncellemesinden bu yana Önemli Web Verileri, Google sıralamaları üzerinde doğrudan etki yarattı. Bu, bunları optimize etmenin hem kullanıcı deneyimini hem de sitenizin sıralamasını iyileştirebileceği anlamına gelir.
Uygulama, Önemli Web Verileri ve genel olarak sayfa hızı üzerinde özellikle güçlü etkisi olan belirli faktörlerin olduğunu göstermiştir:
- Görüntüler:
Görsellerin uygun sıkıştırmayla, farklı ekranlar için farklı boyutlarda, HTML'de yükseklik ve genişlik özellikleriyle sağlanması gerekmektedir.
- TTFB (İlk Bayta Kadar Geçen Süre / Sunucu Yanıt Süresi)
Sunucunun ilk yanıtı çok uzun sürerse Core Web Vitals testini geçmek neredeyse imkansız olacaktır. Örneğin, bir WordPress sitesi çalıştırıyorsanız, sunucu tarafı önbelleğe almayı kullanmak çok önemlidir. Çok sayıda uluslararası ziyaretçisi olan siteler için CDN kullanmak da gereklidir.
- Çok fazla sunucu isteği
Sunucunun ilk yanıtından sonra, web sitesinin HTML kodundan sunucuya CSS veya JavaScript dosyalarını, resimleri veya yazı tiplerini alma istekleri gibi çok sayıda ek istek gönderilir. İdeal olarak istek sayısı minimumda tutulmalıdır.

Ancak çok sayıda eklenti içeren bir WordPress sitesi çalıştırıyorsanız her eklenti kendi JS ve CSS dosyalarını yükleyebilir. Sayfa oluşturucular ayrıca sıklıkla birçok farklı komut dosyası yükler ve sıklıkla web sitelerinin yavaş olmasının nedenidir. İronik bir şekilde, Autoptimize gibi optimizasyon eklentileri bu durumda bir çözüm sağlayabilir. Ancak genel olarak mümkün olduğunca az eklenti kullanmak iyi bir fikirdir.
Önemli Web Verileri'nin nasıl doğru şekilde ölçüleceği ve optimize edileceği hakkında daha fazla bilgi için bu Önemli Web Verileri kılavuzuna bakın.
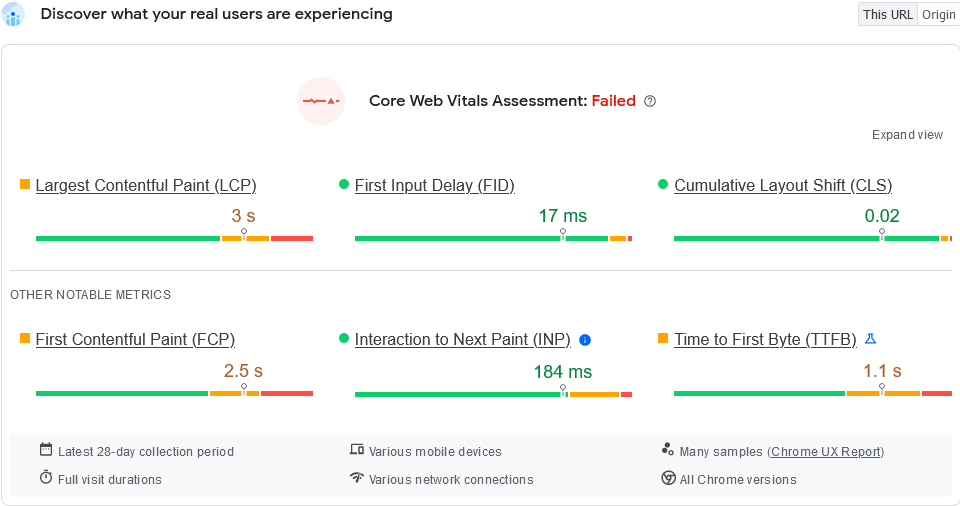
Bu arada, Önemli Web Verileri sıralamanızı yalnızca sitenizi yeterli sayıda kullanıcı ziyaret ederse etkileyecektir. Search Console'un Önemli Web Verileri bölümünde veya Google Pagespeed Insights aracında gerçek kullanıcı verilerini gördüğünüzde durumun böyle olup olmadığını anlayacaksınız.
Yeterli veri olmadığında şöyle görünür:

Yeterli veri olduğunda şöyle görünür:

3. "Ekranın üst kısmındaki" içeriği temizleyin
"Ekranın üst kısmı" terimi gazete endüstrisinde ortaya çıktı. Fiziksel bir gazetenin katının üzerinde görünen her şeyi ifade eder. Basitçe söylemek gerekirse, kağıdı açmaya gerek kalmadan okunabilen her türlü içerik anlamına gelir. En dikkat çekici manşetler her zaman ekranın üst kısmına basılarak gazete bayisinde hemen görünür hale getirilir ve potansiyel okuyucuları satın almaya teşvik eder.
Dijital dünyada bir paralellik kurmak gerekirse, "ekranın üst kısmı" bir web sitesinin hemen görülebilen alanını, yani aşağı kaydırmaya gerek kalmadan gördüğünüz kısmı ifade eder.
Hemen çıkma oranlarını azaltmak için kullanıcıların sitenizden ne beklemeleri gerektiğini hemen anlamaları önemlidir. Bu, sitenizde gördüklerinin, onları sitenize getiren bağlantıyı tıklamadan önce kendilerine vaat edilenler (arama motorlarında, sosyal medyada, reklamlarda vb.) olmasını sağlamayı da içerir.
Elbette ekranın üst kısmı, ne tür ekranda görüntülendiğine bağlı olarak değişecektir. Bu nedenle duyarlı tasarım da aynı derecede önemlidir. Ekranın üst kısmındaki mesajın tüm cihazlarda anında görünmesini sağlar.
Ekranın üst kısmındaki mesajın en önemli bileşenlerinden biri elbette sayfanın ana başlığıdır. Ziyaretçilerin siteyi keşfetmeye devam etme konusunda motive olmaları için hemen görünür olmalı ve sayfanın neyle ilgili olduğunu açıkça belirtmelidir.
Bunun güzel bir örneği Seobity ana sayfasıdır. İlk bakışta ziyaretçilerin ne bekleyebilecekleri açıktır ve tek, göze çarpan bir harekete geçirici mesajla vurgulanmaktadır.

4. Modern, hedefe yönelik tasarım
Lobileri yüzbinlerce dolara mal olan tasarım mobilyalarla dolu olmasına rağmen web siteleri 1999'dan kalma bir kalıntı gibi görünen şirketler var.
Paul Watzlawick'in iletişim teorisinin ilk aksiyomunun belirttiği gibi, "insan iletişim kurmadan duramaz." Peki güncelliğini yitirmiş bir web sitesi bir şirket hakkında ne söylüyor?
Web sitenizin tasarımı her zaman güncel ve hedef kitleniz için önemli olan değerlere uygun olmalıdır.
"Az çoktur" ilkesi çoğu zaman faydalıdır. Deneyimlerime göre, muhteşem efektlere sahip gösterişli "tasarımcı web siteleri" pazarlama açısından (SEO, Önemli Web Verileri, dönüşüm oranı vb.) genellikle düşük performans gösteriyor.
Şüpheye düştüğünüzde, her zaman kullanıcıların kafasını karıştırmayan ve sitenin amacını açıkça ifade eden basit, işlevsel bir tasarım öneririm. Odak noktası, tasarımcının kendini ifade etme arzusu değil, her zaman kullanıcı olmalıdır.
5. Açık ve görünür site yapısı
Net bir yapı, kullanıcı dostu bir web sitesi deneyimi sağlar. İdeal olarak ziyaretçiler aradıkları bilgiyi hızlı ve kolay bir şekilde bulabilmelidir. Belirsiz bir yapıya sahip web siteleri ise kötü bir kullanıcı deneyimi sunar.
Bu, kullanıcıların dönüşüm şansı bile olmadan siteden ayrılmalarına neden olabilir. Bunun sonucunda hemen çıkma oranı artar ve sitede geçirilen süre azalır.
Basit gezinme
Navigasyon söz konusu olduğunda basitlik önemlidir! Resimler ve altyazılar, gezinme menüsünü karmaşık hale getirebilir ve kullanıcıların hızlı bir genel bakış elde etmesini engelleyebilir.
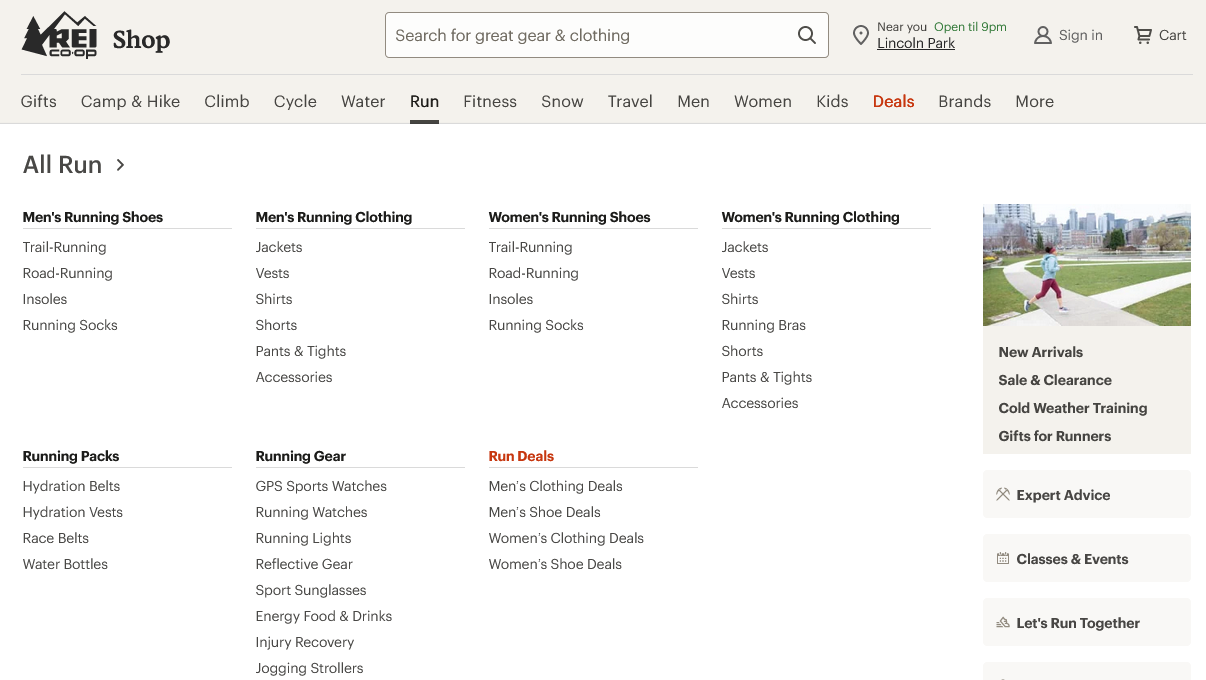
Daha büyük çevrimiçi mağazalar gibi bazı siteler, birçok bağlantı içeren "mega menülerin" kullanılmasını gerektirir. Bu durumlarda bunları basit, anahtar kelimeye benzer başlıklarla yapılandırmak yararlı olacaktır.

Masaüstü web sitelerinde mobil tarzı menülerin (hamburger menüleri) kullanılması, kullanıcı arayüzü tasarımında neredeyse her zaman kötü bir seçimdir. Tavsiye edilmese de, mobil tarzdaki menüler masaüstü sitelerde hâlâ oldukça yaygındır; araştırmalar bu menülerin kullanıcı deneyimini daha da kötüleştirdiğini gösterse de.
İçerik haritası navigasyonu
Breadcrumb navigasyonu, kullanıcıların bir web sitesinin hiyerarşik yapısı içinde nerede olduğunu gösteren ikincil bir navigasyon öğesidir. Genellikle sayfanın sol üst köşesinde yatay bir liste halinde düzenlenir ve her bağlantı ana sayfaya belirli bir geri adımı temsil eder.

"Ekmek kırıntısı" terimi, ana karakterlerin eve dönüş yolunu bulabilmek için ormanda ekmek kırıntılarından bir iz bıraktığı "Hansel ve Gretel" masalından gelmektedir.
Derin hiyerarşilere sahip çevrimiçi mağazalar için içerik kırıntıları önemli bir unsurdur. Her sayfadan ana sayfaya bağlantı vererek yalnızca kullanıcıların değil, arama motorlarının da bir sitenin yapısını daha iyi anlamalarına yardımcı olurlar.
6. Kısa paragraflar ve net, faydalı içerik
Çevrimiçi metinler için kısa paragrafların basılı yayınlarda kullanılanlardan çok daha ilgi çekici ve etkili olduğu kanıtlanmıştır. Gözlerimiz ekranda okurken yazıları okumaya göre daha çabuk yorulur, ancak sık sık hareket etme fırsatları göz yorgunluğunu azaltmamıza yardımcı olur.
İnternette bir paragrafa genellikle iki cümle yetiyor. Bu yaklaşım, geleneksel basılı yayınlar için yazmaya daha aşina olan kişiler tarafından reddedilebilir, ancak şüphelerini dile getirirlerse onları Stanford Üniversitesi'nin kullanıcı deneyimi kılavuzuna yönlendirebilirsiniz.
Kısalığa yönelik bu yaklaşım aynı zamanda Seobility blogunda da uygulanmaktadır:

Genel olarak, hedef kitleye bağlı olsa da, daha kısa cümlelerin okuyucuların daha fazla ilgisini çektiği de tespit edilmiştir. Örneğin hedef kitleniz eğitim düzeyi yüksekse daha karmaşık cümleler kullanmak uygun olabilir.
Sitenizdeki metnin okuyucular için ne kadar ulaşılabilir olduğunu objektif olarak değerlendirmek için okunabilirliğin niceliksel ölçümleri çok değerli araçlardır.
Hedef kitleniz kim olursa olsun veya ulaşmaya çalıştığınız eğitim düzeyi ne olursa olsun, yazılarınızda aktif fiiller kullanmak her zaman pasif çatıya tercih edilir. Aktif ses, metni yalnızca daha erişilebilir ve ilişkilendirilebilir kılmakla kalmaz; aynı zamanda daha fazla okuyucu etkileşimini teşvik eder. Aktif cümleler netlik sağlar ve okuyucunun ilgisini canlı tutar. Örneğin, "Meryem kitabı okur" cümlesini ve "Kitap Meryem tarafından okundu" pasif yapısını düşünün. İlk cümle eylemi açıkça tanımlarken, ikincisi belirsiz ve üslup açısından tuhaftır.
Netlik aynı zamanda kullandığınız teknik terimlere de bağlıdır. Yalnızca okuyucularınızın anlayabileceği terimleri kullandığınızdan emin olun. Şüpheye düştüğünüzde, bir sözlüğe bağlantı vermek yararlı bir taktik olabilir; bu da bizi bir sonraki noktaya getirir.
7. Stratejik bağlantı kurma sanatı
Dahili bağlantılar, kullanıcıları sitenizde daha uzun süre tutmanın bir yoludur. Hemen çıkma oranıyla ilgili bölümde öğrendiğiniz gibi, Google, dahili bir bağlantının tıklanmasıyla sonuçlanan bir site ziyaretini hemen çıkma olarak değerlendirmez.
Dahili bağlantılarınızın ilgili sayfalara yönlendirdiğinden, ek bilgi sağladığından veya okuyucuları siteniz üzerinden mantıksal olarak yönlendirdiğinden emin olun. Bağlantı bağlantı metinleri kısa ve anlamlı olmalı, böylece okuyucular bağlantının onları nereye götüreceği konusunda net bir fikre sahip olmalıdır.
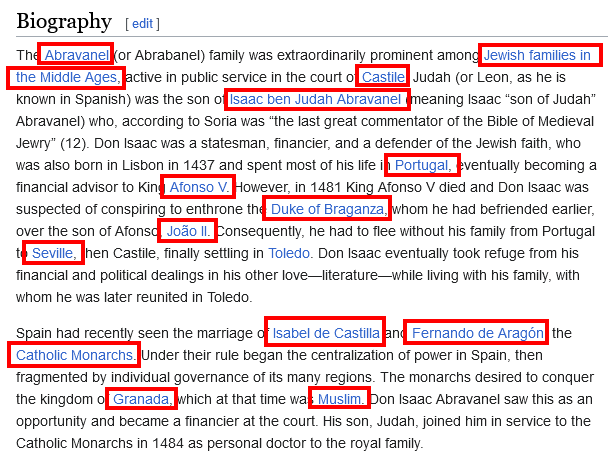
Vikipedi, dahili bağlantıyı doğru şekilde kullanan bir web sitesinin iyi bilinen bir örneğidir. Her makalede, bahsedilen içeriğe ve alıntı yapılan kaynaklara bağlantılar bulacaksınız.

Kaynak
Özellikle yararlı bir dahili bağlantı, “harekete geçirici mesaj”dır; buna birazdan değineceğiz. E-Ticaret ürün sayfalarındaki ilgili ürünlerin yer aldığı bölümler gibi sistematik bağlantı stratejilerinin de etkili olduğu kanıtlanmıştır.
Daha fazla ayrıntı ve optimizasyon ipuçları için Seobity'nin dahili bağlantı optimizasyonuna yönelik uygulanabilir kılavuzuna göz atın.
8. Yüzleri doğru kullanmak
İnsan yüzlerinin izleyicinin dikkatini çektiği yaygın olarak kabul edilmektedir. Bu, kapsamlı araştırmalarla desteklendiğinden, sitenizde yazar portreleri gibi yüz görüntülerini kullanmaya yönelik birçok öneri göreceksiniz.
Ama dikkat et! Bir yüzün izleyicinin dikkatini çekmede başarılı olması, onun mutlaka web sitenizin amacına faydalı olacağı anlamına gelmez. Web sitelerinde yüzlerin kullanımına ilişkin bir çalışma, bir finansal sitedeki yazar fotoğrafının sunulan bilgilerin doğruluğuna olan güveni gerçekten azalttığını ortaya çıkardı.
Bu nedenle, yüzlerin kullanımını duruma göre değerlendirmek ve şüpheye düştüğünüzde A/B testini kullanmak akıllıca olacaktır.
9. Harekete geçirici mesajlar (CTA'lar)
Harekete geçirici mesajlar (CTA'lar) ziyaretçilerinizi doğrudan harekete geçmeye davet eder. CTA'lar genellikle kullanıcıların tıklayabileceği bir düğmeye bağlanır. Güçlü bir CTA, kullanıcıları doğrudan dönüşüm olarak tanımladığınız "Hemen Satın Alın" veya "Bültenimize Abone Olun" gibi belirli bir işlemi yapmaya teşvik edebilir. Alternatif olarak, "daha yumuşak" CTA'lar genellikle bir dönüşüme doğru ara adımlar görevi gören "Daha Fazla Bilgi Edinin" veya "Okumaya Devam Et" gibi ifadeler içerir.
CTA'lar olmadan dönüşümler neredeyse imkansızdır, bu da CTA'ların ne kadar etkili olduğunu gösterir.
Web analizinde, bir CTA düğmesine tıklamak genellikle web sitenizle daha fazla etkileşim olarak kabul edilir. Dolayısıyla, ister farklı bir URL'ye yönlendirsin ister bir URL parametresi eklesin, kullanıcı bir düğmeyi tıkladığında, ziyaret hemen çıkma olarak sayılmaz.
CTA'lar, kullanıcıların atması gereken sonraki adımlara ilişkin net talimatlar sağladığından ve kullanıcıları içeriğinizle daha fazla etkileşim kurmaya veya satın alma işlemi yapmaya teşvik ettiğinden, etkili bir web sitesinin temel unsurlarıdır.
CTA'larınızın etkinliğini en üst düzeye çıkarmak için bazı ipuçları ve en iyi uygulamaları burada bulabilirsiniz:
- Eylem odaklı bir dil kullanın: Eylemi teşvik etmek için CTA'nıza "Şimdi İndirin", "Buradan Kaydolun" veya "Şimdi Satın Alın" gibi güçlü bir fiil ekleyin.
- Tasarımla öne çıkın: Web sitenizin arka planında öne çıkan cesur ve kontrast renkler kullanarak CTA'nızı görünür hale getirin. Kullanıcıların CTA'nızı kolayca bulup okuyabilmesi için yeterli miktarda beyaz alan bırakın.
- Yerleştirme çok önemlidir: CTA'nızı kullanıcıların doğal olarak bulabileceği bir yere, ideal olarak daha fazla bilgi edinme veya harekete geçme isteği uyandıran ilgi çekici bir içerikten sonra yerleştirin.
- Açık değer sağlayın: Kullanıcılar karşılığında ne alacaklarını bilmek isterler. CTA'nızın, kullanıcının tıklamayla elde edeceği değeri veya faydayı açıkça belirttiğinden emin olun.
- Boyut: CTA’nız dikkat çekecek kadar büyük olmalı ancak dikkati içerikten uzaklaştıracak kadar da büyük olmamalıdır.
- Test edin ve optimize edin: Hangi mesajların, tasarımların ve yerleşimlerin hedef kitlenizde en çok yankı uyandırdığını öğrenmek için CTA'nızın farklı sürümlerini A/B testi yapın. Sonuçları izleyin ve stratejinizi buna göre ayarlayın. Google'ın artık A/B test aracı olan Google Optimize'ı kullanımdan kaldırdığını unutmayın. Ancak AB Tasty veya Optimizely gibi ticari alternatifler de mevcuttur.
- İkincil CTA'lar kullanın: Ana CTA'nız büyük bir taahhüt içeriyorsa (satın alma yapmak gibi), ana CTA'yı uygulamaya hazır olmayan kullanıcılarla etkileşime geçmek için ikincil, taahhütsüz bir CTA ("Daha Fazla Bilgi Edinin" gibi) eklemeyi düşünün. .
- Hedefiniz konusunda net olun: "Buraya Tıklayın" gibi belirsiz CTA'lardan kaçının. Bunun yerine, kullanıcının CTA'dan neler bekleyebileceği konusunda açık olun. Bunun mükemmel bir örneği HubSpot tarafından sağlanmıştır:

Kaynak
Kullanıcı, yalnızca net CTA nedeniyle değil, aynı zamanda etrafındaki metin nedeniyle de her iki düğmeyi tıklattığında tam olarak ne bekleyeceğini bilir.
10. Görsel içerik
Metnin tek başına kullanıcıların dikkatini çekebildiği günler çoktan geride kaldı. Dijital içerik dünyasında, gördüğünüz resimlerin okuduğunuz kelimeler kadar önemli olduğunu uzun zamandır biliyoruz.
Ancak mesele sadece göz alıcı tasarım değil. Bugün odak noktası, içeriğin zahmetsiz ve "beyin dostu" tüketimidir. Amaç, ziyaretçilerinize mümkün olduğunca az çaba harcayarak ayrıntılı bilgi vermektir. Araştırmalar beynin görsel içeriği metinden 60.000 kat daha hızlı işlediğini gösteriyor. Kullanıcılarınız için tatmin edici bir deneyim yaratabilirseniz, sitenizde kalma olasılıkları daha yüksek olur.
Web siteniz için göz önünde bulundurulması gereken temel görsel faktörler şunlardır:
- net ve sezgisel düzen
- içeriğinize uygun profesyonel tasarım
- alakalı ve özgün görüntüler (mümkün olduğunda stok görseller yerine kendi fotoğraflarınızı kullanmaya çalışın)
- infografikler ve illüstrasyonlar
- etkileşimli grafikler
- video içeriği
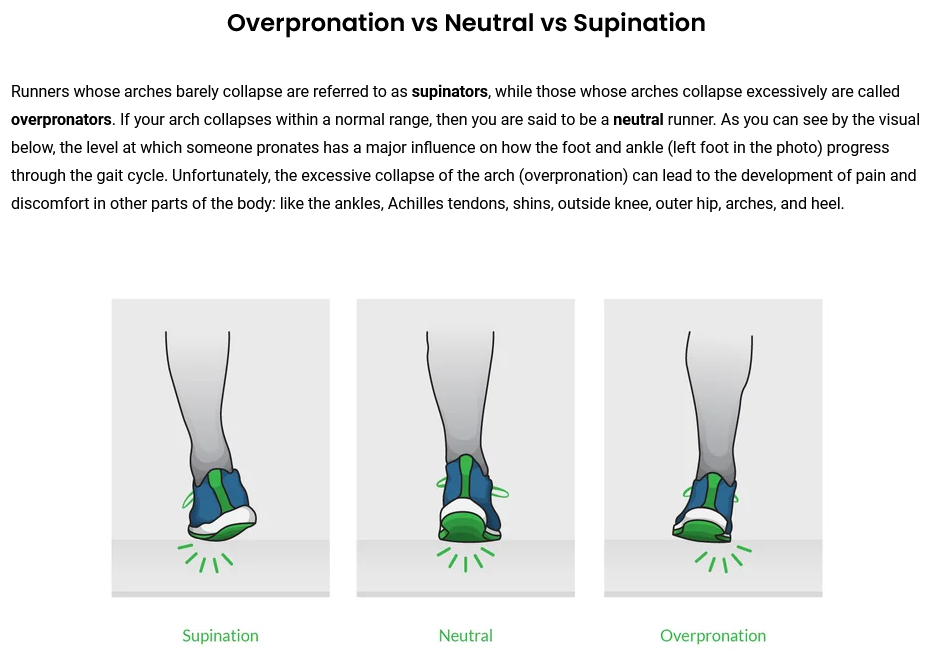
Birçok web sitesi sahibi infografik ve illüstrasyon kullanmaktan çekiniyor çünkü bunları oluşturmanın büyük çaba gerektirdiğini düşünüyor. Ancak SEO açısından bakıldığında, bu tür medya, görsel arama yoluyla ziyaretçilerin ilgisini çekebilir ve değerli geri bağlantılar oluşturabilir.
İşte bir örnek: İnternetten koşu ayakkabısı satın alıyorsanız bilmeniz gereken en önemli şeylerden biri ne tür ayakkabıya ihtiyacınız olduğudur. Bu nedenle koşu ayakkabısı perakendecisi runwarehouse.com, "aşırı pronasyon" ve "supinasyon" gibi teknik jargonları anlaşılması kolay resimlerle açıklayan bir sayfa sunuyor:

Sonuç olarak
Sıralamalarınızı doğrudan etkilese de etkilemese de, kullanıcı sinyallerini optimize etmek, başarılı bir çevrimiçi varlık için kritik öneme sahiptir. Bu makaledeki on ipucu size kullanıcı deneyimini iyileştirmenin ve sonuçta dönüşüm oranınızı artıracak çeşitli yollar sunacaktır.
Bireysel ipuçlarının ötesinde, ziyaretçilerinizi anlamak, tutarlı içerik sağlamak, basitliği benimsemek ve tanıdık kavramları kullanmak, web sitenizde başarıya ulaşmanıza yardımcı olacaktır.
Not: Blog güncellemelerini doğrudan gelen kutunuza alın!