优化用户信号的 10 个技巧
已发表: 2023-12-20
用户信号是表明访问者对网站是否满意的可见标志。
这就是为什么优化这些信号与改善用户体验 (UX) 密切相关。
为什么这个这么重要? 您可以想象积极的用户体验,例如为访客铺上虚拟红地毯。 它鼓励他们留下来、探索并采取行动——无论这意味着购买、在您的网站上注册,还是只是对您的品牌留下积极的印象。
但这还不是全部。 随着 2021 年底页面体验更新的发布,很明显搜索巨头谷歌对具有良好用户体验的网站情有独钟,并在排名中奖励它们。
在这篇客座文章中,SEO 专家 Dennis Redder 解释了最重要的用户信号以及如何衡量它们。 他还提供了有关如何优化这些信号的技巧,并简要讨论了有关用户信号是否是排名因素的有争议的争论。
如果您已经熟悉点击率、跳出率或返回 SERP 率等术语,请直接跳至提示!
目录
- 1解释最重要的用户信号
- 2测量用户信号
- 3用户信号是 Google 排名因素吗?
- 4优化用户信号的 10 个技巧
- 5结论
解释最重要的用户信号
在本节中,我们将检查最重要的用户信号。 他们每个人都可以轻松地发表自己的文章,因此如果您想要更深入的见解,请点击每个部分中提供的链接。
点击率(CTR)
点击率是Google搜索结果中点击次数与展示次数的比率。 例如,如果您网站的搜索结果显示 100 次,点击 10 次,则点击率为 10%。 请记住,点击率高度依赖于搜索引擎结果页面 (SERP) 的设计方式以及您的 URL 对特定关键字的排名。
一般来说,点击率可以在营销中的各个接触点进行衡量,例如特定广告的点击次数与其展示次数相比。 然而,就本文而言,我们将重点关注搜索引擎结果中的点击率。
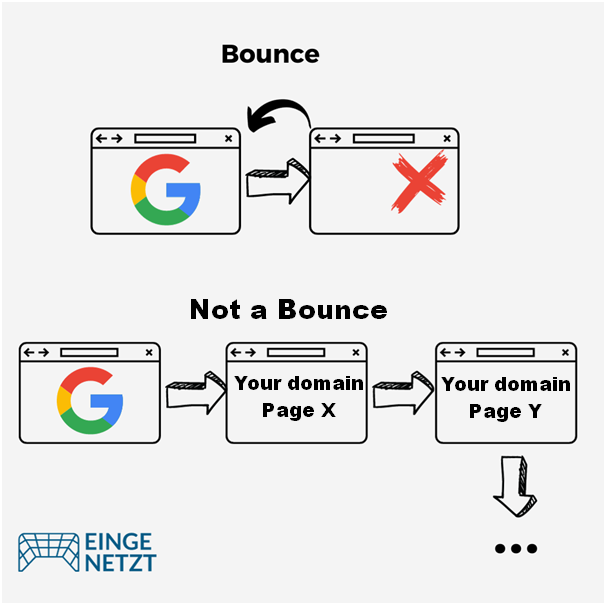
跳出率
跳出率衡量的是在没有任何进一步互动的情况下离开您的网站的用户的百分比。 对于 Google,跳出被定义为单页面会话,这意味着仅查看一个页面且不会向 Google Analytics 服务器发送进一步请求的网站访问。

然而,谷歌现在认为参与率(在下一节中解释)是一个更好的选择。
参与率
随着 Google Analytics 4 的推出,Google 引入了衡量用户交互的新指标:参与率。 如果任何会话持续时间超过 10 秒、包含转化事件(例如购买产品)或具有多个页面浏览量,则该指标将其称为“参与会话”。
平均参与时间
平均参与时间或网站停留时间是用户在特定 URL 或域上花费的时间。 一般来说,最好增加这个时间,因为这可以理想地提高转化率。 如果用户在单个会话期间花时间访问您域的多个 URL,通常会很有帮助。
现场时间也称为停留时间。 虽然“现场时间”是传统术语,但 Google 最新版本的 Analytics 已将其重命名为“平均参与时间”,为了保持一致性,我将在此处使用它。
搜索结果页面返回率
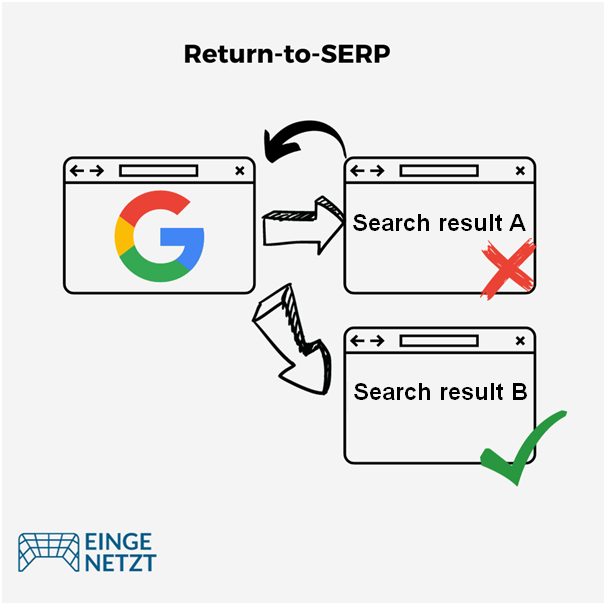
返回到 SERP 是指用户点击搜索结果,然后返回到搜索引擎结果页面 (SERP),可能会访问结果中列出的另一个页面。 这种行为通常被解释为用户不满意或不感兴趣的表现。

但重要的是不要过早下结论——用户行为比您预期的更复杂是正常的。 例如,用户可能会在新选项卡中打开多个搜索结果,或者在搜索结果页面和搜索结果之间来回跳转(也称为“pogo-sticking”)。
因此,返回 SERP 率的含义往往相当模糊。 谷歌引用这种模糊性或“噪音信号”作为其声称不使用用户信号作为排名因素的原因。 但我们稍后会更详细地讨论这个主题。 作为网站所有者,您无法查看 SERP 的返回率。
现在我们了解了关键的用户信号及其指标,下一个问题是在哪里可以找到有关我们网站的信息。 那么让我们深入探讨一下。
测量用户信号
根据您感兴趣的特定用户信号,信息来源可能会有所不同。 在本次讨论中,我们将主要关注 Google Search Console 和 Google Analytics。
值得注意的是,谷歌分析并不是唯一可用的网络分析工具。 Matomo Analytics 是您可以考虑的另一种选择。 此外,其他搜索引擎也提供类似于Google Search Console的工具,例如Bing的网站管理员工具。
测量点击率
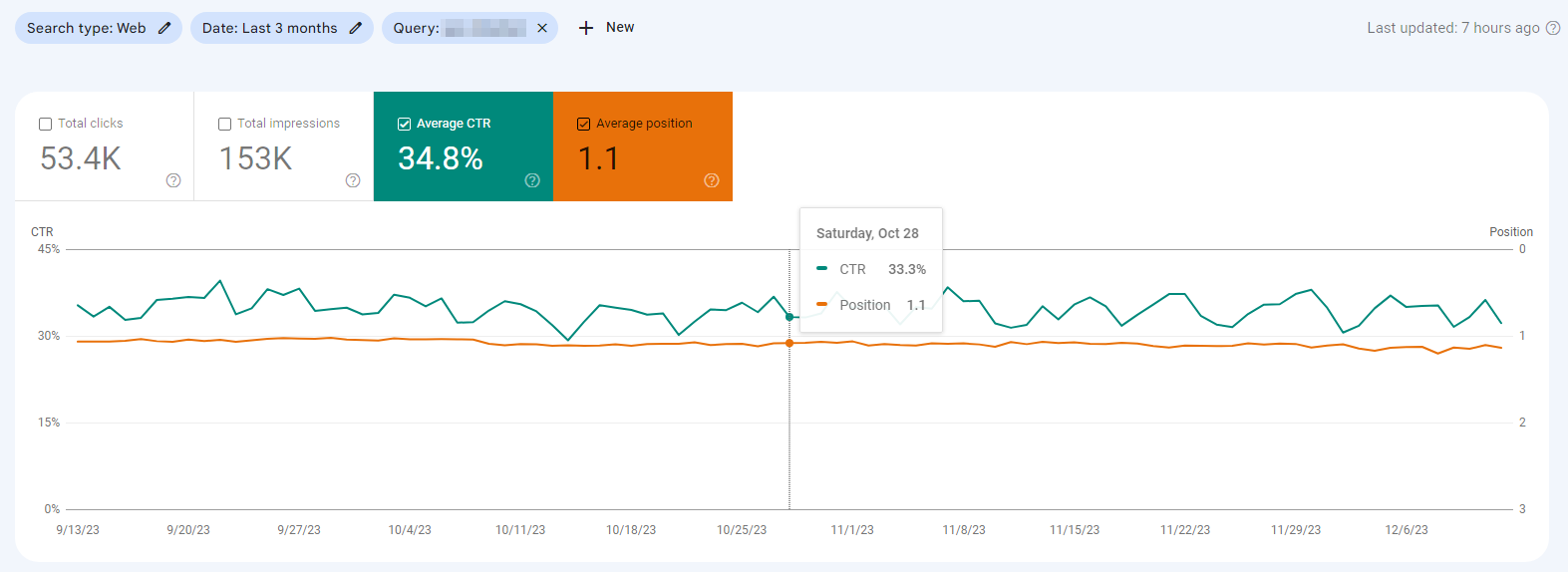
Google Search Console 向您显示从 Google 搜索结果到您网站的点击率 (CTR)。 要查找此数据,请导航至左侧菜单并选择“性能 > 搜索结果”。 然后选择“平均点击率”框(左起第三个框)。
您可以使用“日期”过滤器指定要查看的时间范围。

以下是一些需要记住的事情:
- 为了获得有意义的结果,请关注单个搜索查询或关键字的点击率。 尽管 Google 会显示整个网站的平均值,但这就像了解医院中所有患者的平均体温一样。
- 点击率在很大程度上受到该关键字的排名和搜索结果页面的结构的影响。 因此,点击率的变化并不一定反映用户体验的变化,特别是当关键字排名和 SERP 也在变化时。 因此,如何解释变化并不总是那么简单。
- 对于点击次数很少的查询,点击率每天都会有很大差异。 这就是为什么查看较长一段时间内的平均值会很有帮助。
测量参与率和跳出率
在最新版本的 Google Analytics 中,跳出率被暂时删除,但后来又恢复了。 您现在可以在 Google Analytics 4 中查看它以及参与率。
Google 提供了有关如何在 GA4 中查看参与率和跳出率的有用指南。
现场测量时间
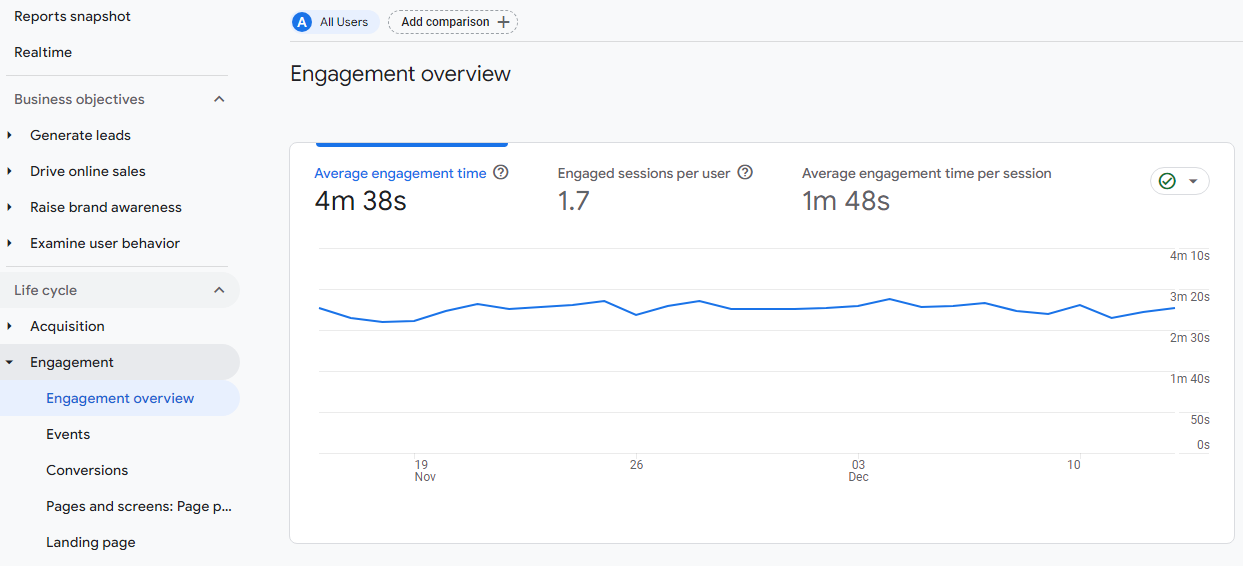
现场时间指标,也称为“平均参与时间”,也显示在 Google Analytics 中。 您可以通过导航到左侧导航栏中的“报告 - 参与 - 参与概述”来仔细查看现场时间。

要在页面级别查看此指标,您必须检查“页面和屏幕”报告。
衡量 SERP 的返回率
不幸的是,我们无法获得确切的 SERP 回报率。 如上所述,这是一个有点模糊的指标,这可以解释为什么谷歌不提供它。
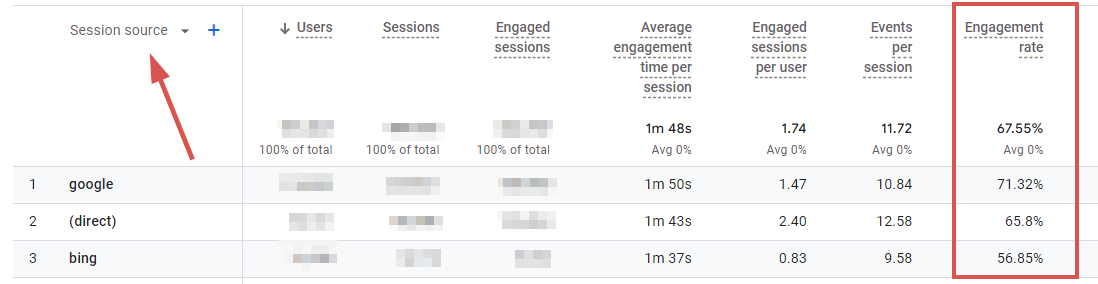
但是,Google Analytics 可以让您在“流量获取”报告中分析不同流量来源的参与率。
报告 > 生命周期 > 获取 > 流量获取

如果“Google”流量来源的参与率相对较高,则可以间接推断 SERP 的返回率较低。
与跳出率不同,参与率将停留时间超过 10 秒算作一次互动。 这意味着在上面的示例中,71.32% 的来自 Google 的用户在页面上停留或与之交互的时间超过 10 秒。 这绝对表明该页面满足了许多用户的搜索意图,并且只有少数用户立即返回搜索结果以尝试另一个页面。
但是,这里需要注意的是,用户稍后仍可能返回 SERP,因此这只是返回 SERP 率的非常粗略的估计。
用户信号是 Google 排名因素吗?
现在我们了解了最重要的用户信号以及如何测量它们。 但在我们深入探讨之前,我想先解决一个备受争议的话题:这里提到的一些用户信号是否是谷歌的直接排名因素。 这场争论在 SEO 中引起了很多讨论。
谷歌否认了这一点。 然而,那些在 SEO 领域玩了一段时间的人都知道,谷歌的否认并不一定能平息争议。
被认为是排名因素的主要候选者的一个用户信号是点击率。 然而实际情况是否如此仍不得而知。 一些实验、研究和论证支持这个想法,而另一些则反对它。
可以肯定的是,谷歌每天都会收集大量有关用户行为的数据。 就我个人而言,我很难相信他们不使用这些数据来提高 SERP 的质量。 不断出现的迹象表明这正是他们正在做的事情。
无论排名因素如何,有一点是明确的:如果用户不满意,任何网站都不会成功。 这就是为什么关注相关指标并努力持续改进是有意义的。
在下一节中,我将向您提供 10 个关于如何做到这一点的想法。
优化用户信号的 10 个技巧
1. 内容和消息一致
用户通常通过各种平台访问您的网站,包括搜索引擎、社交媒体等。 为了保持他们的参与度,您的内容必须兑现在这些网站上做出的承诺,这一点至关重要。 对于通过搜索引擎呈现的内容尤其如此。
让我们仔细看看为什么您的网站和搜索结果页面之间的一致性如此重要。
了解搜索意图
在现代搜索引擎优化中,搜索意图毫无疑问是关键概念。 假设每个搜索查询背后都有特定的用户意图。
每个搜索项可以与对大多数用户有效的一个或多个主要搜索意图相关联。 为了“获得点击”,您需要彻底了解目标关键字背后的意图是什么。 您还需要确保您的内容满足此意图。
因此,第一步是确定搜索意图,以便您可以设计搜索结果以确保高点击率。 目标是向搜索者发出信号,表明他们将在您的网站上找到所有问题和需求的答案(稍后会详细介绍)。
如果您成功吸引某人点击,请不要辜负他们的期望! 搜索结果代表了对用户的承诺,即他们可以从您的网站获得什么,并且您的内容需要满足他们的期望。 每个用户都会带着自己的特定意图来到您的网站。 他们应该立即清楚您提供的内容符合他们的意图。
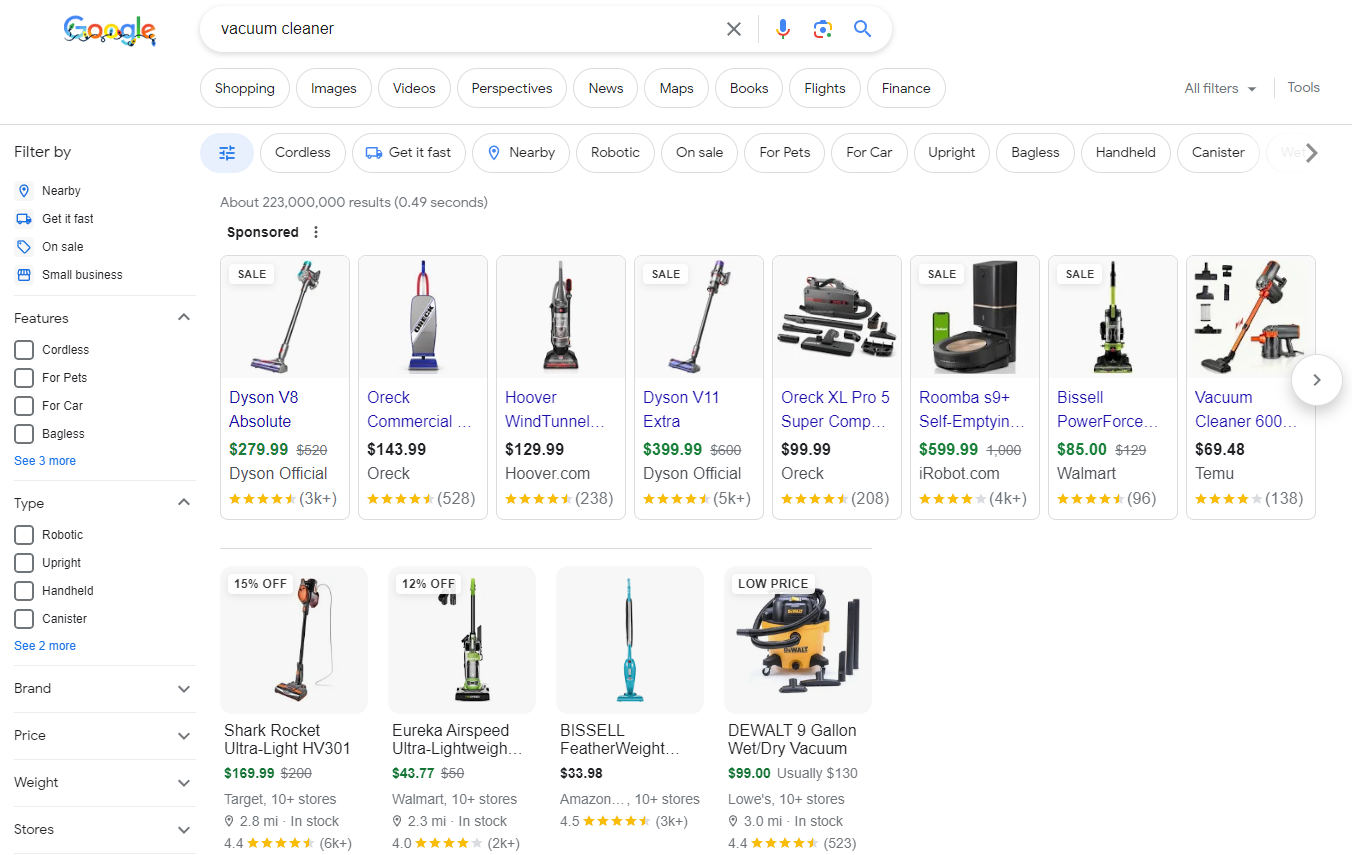
例如,考虑搜索关键字“吸尘器”。 你会在搜索结果中受到广告的轰炸,所有自然结果都将是产品或产品类别页面——这清楚地表明谷歌假设搜索“真空吸尘器”的人打算购买一个。
这意味着您在这个领域与一篇有关“真空吸尘器如何工作?”的博客文章竞争是没有意义的。

优化您的标题和元描述
Google 在搜索结果的呈现方面有很大的自由度,并且可能会重写您为页面定义的标题和描述。 但是,通过正确的方法,您通常可以确保标题标签和元描述出现在这些结果中。
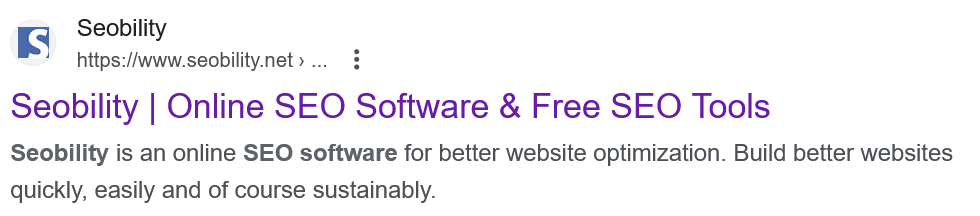
例如,对于关键字“SEO 软件”,这些元素如下所示:

您可以设计这些元素,以最有效地向用户展示您的网站拥有他们正在搜索的内容。 这需要微调您的标题标签并优化您的元描述,以吸引更多点击。
另外,请记住,Google 2021 年的标题更新导致标题标签重写次数增加。 但是,通过正确的措辞,您可以防止标题标签发生这种情况。
2.优化页面加载速度和Core Web Vitals
核心网络生命是 Google 认为对网站整体用户体验很重要的一组因素。 它们包括三个特定的页面加载和交互指标:
- 最大内容绘制 (LCP) 衡量负载性能。
- 第一输入延迟(FID)与交互性相关。
- 累积布局偏移 (CLS) 评估页面的视觉稳定性。
2023 年 4 月,Google 宣布将于 2024 年 3 月用 INP 指标(Interaction to Next Paint)取代 FID。
自 2021 年底页面体验更新以来,Core Web Vitals 对 Google 排名产生了直接影响。 这意味着优化它们可以提高用户体验和网站排名。
实践表明,总体而言,某些因素对 Core Web Vitals 和页面速度具有特别强烈的影响:
- 图片:
图像应进行适当的压缩,针对不同的屏幕采用不同的尺寸,并在 HTML 中提供高度和宽度属性。
- TTFB(第一个字节的时间/服务器响应时间)
如果服务器的第一次响应时间太长,那么几乎不可能通过 Core Web Vitals 测试。 例如,如果您正在运行 WordPress 网站,则必须使用服务器端缓存。 对于国际访问者较多的网站,使用 CDN 也是必要的。

- 服务器请求太多
在初始服务器响应之后,大量附加请求从网站的 HTML 代码发送到服务器,例如检索 CSS 或 JavaScript 文件以及图像或字体的请求。 理想情况下,请求数量应保持在最低限度。
但是,如果您运行带有许多插件的 WordPress 网站,则每个插件可能会加载自己的 JS 和 CSS 文件。 页面构建器还经常加载许多不同的脚本,这通常是网站速度缓慢的原因。 讽刺的是,像 Autoptimize 这样的优化插件可以在这种情况下提供解决方案。 但总的来说,使用尽可能少的插件是个好主意。
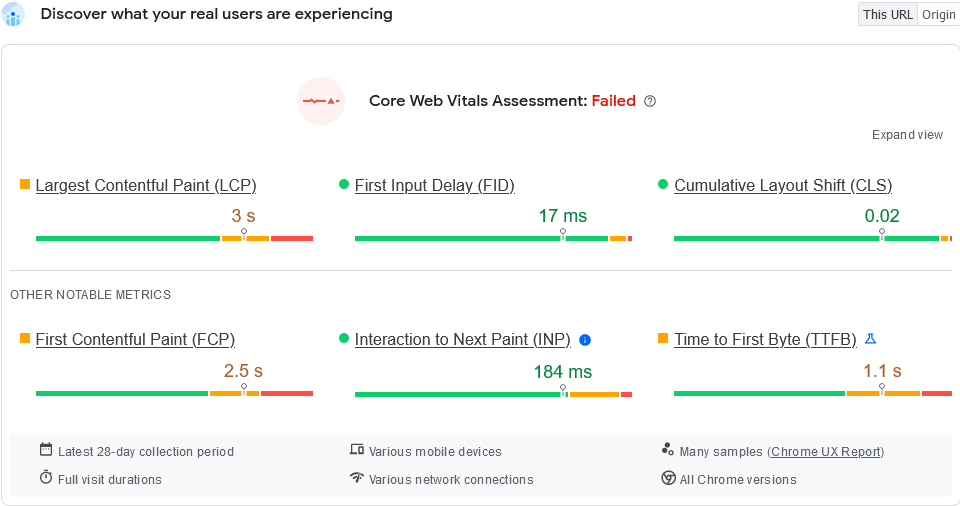
有关如何正确衡量和优化 Core Web Vitals 的更多信息,请参阅此 Core Web Vitals 指南。
顺便说一句,只有当有足够多的用户访问您的网站时,Core Web Vitals 才会影响您的排名。 当您在 Search Console 的 Core Web Vitals 部分或 Google Pagespeed Insights 工具中查看真实用户数据时,您就会知道是否属于这种情况。
当没有足够的数据时,情况如下:

当有足够的数据时,情况如下:

3. 清除“首屏”内容
“首屏”一词起源于报纸行业。 它指的是纸质报纸折叠上方可见的任何内容。 简单来说,就是任何无需打开纸张就能阅读的内容。 最引人注目的头条新闻总是印在首屏上方,使其在报摊上立即可见,并吸引潜在读者购买。
与数字世界相比,“首屏”指的是网站立即可见的区域——您无需向下滚动即可看到的部分。
为了降低跳出率,用户立即了解对您的网站的期望至关重要。 这包括确保他们在您的网站上看到的内容是他们在点击将他们带到您的网站的链接之前所承诺的内容(在搜索引擎、社交媒体、广告等上)。
当然,首屏区域会根据显示的屏幕类型而有所不同。 这就是为什么响应式设计同样重要。 它确保首屏消息在所有设备上立即可见。
首屏消息最重要的组成部分之一当然是页面的主标题。 它应该立即可见并清楚地传达页面的内容,以便访问者有动力继续探索该网站。
Seobility 主页就是一个很好的例子。 乍一看,访问者的期望一目了然,并通过一个突出的号召性用语突出显示。

4. 现代、有针对性的设计
有些公司的大厅里摆满了价值数十万美元的名牌家具,但他们的网站却看起来像是 1999 年的遗物。
正如保罗·沃茨拉维克 (Paul Watzlawick) 的传播理论第一条公理所说,“人不能不传播”。 那么,一个过时的网站对一家公司有何评价呢?
您的网站设计应始终保持最新状态,并符合对目标受众重要的价值观。
“少即是多”的原则通常是有帮助的。 根据我的经验,从营销角度(SEO、核心网络生命力、转化率等)来看,具有惊人效果的华而不实的“设计师网站”通常表现不佳。
如有疑问,我总是推荐一种简单、实用的设计,既不会让用户感到困惑,又能清楚地传达网站的目的。 重点应该始终放在用户身上,而不是设计师对自我表达的渴望。
5. 网站结构清晰可见
清晰的结构确保用户友好的网站体验。 理想情况下,访问者应该能够快速轻松地找到他们正在寻找的信息。 另一方面,结构不清晰的网站会提供较差的用户体验。
这可能会导致用户在没有转化机会之前就离开网站。 结果,跳出率增加,网站停留时间减少。
简单的导航
当谈到导航时,简单是关键! 图像和标题可能会使导航菜单变得混乱,并妨碍用户快速概览。
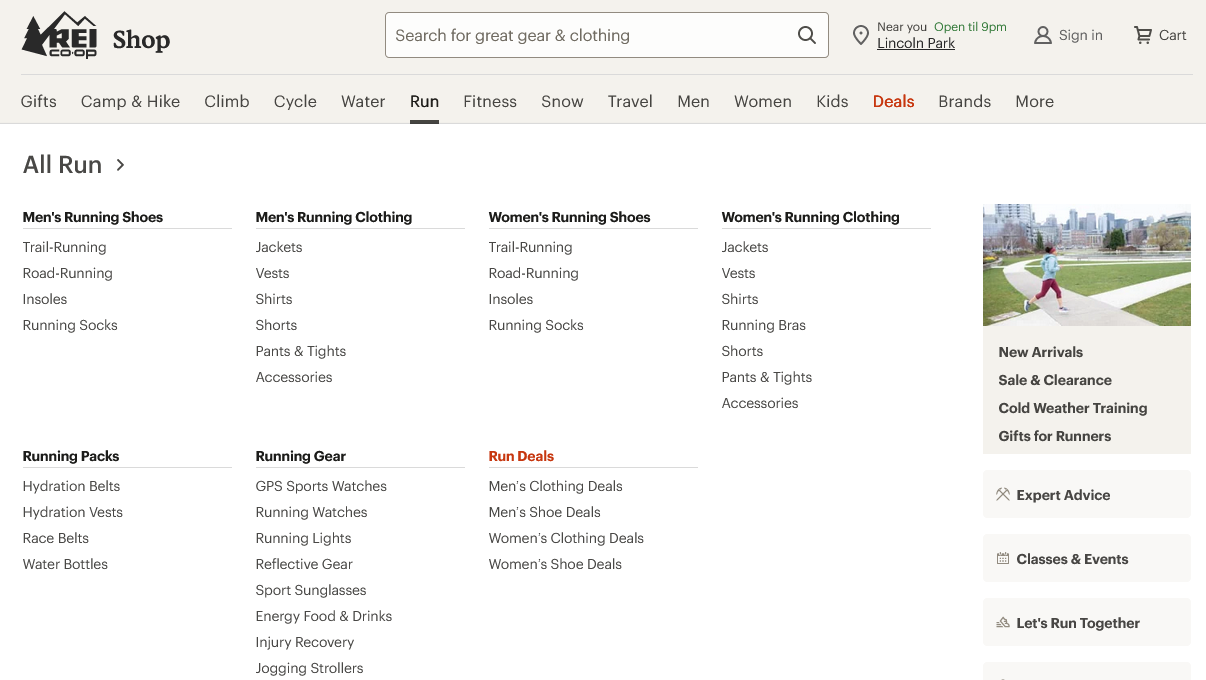
一些网站,例如较大的在线商店,需要使用带有许多链接的“大型菜单”。 在这些情况下,用简单的、类似关键字的标题来构建它们是很有用的。

在桌面网站上使用移动式菜单(汉堡菜单)在用户界面设计中几乎总是一个糟糕的选择。 虽然不推荐,但移动式菜单在桌面网站上仍然很常见,尽管研究表明它们会使用户体验更差。
面包屑导航
面包屑导航是辅助导航元素,指示用户在网站层次结构中的位置。 它通常排列在页面左上角的水平列表中,每个链接代表返回主页的特定步骤。

“面包屑”一词来自童话故事《汉塞尔和格蕾特》,故事中的主角在森林里留下了面包屑的踪迹,以便找到回家的路。
对于层次结构很深的在线商店来说,面包屑是一个重要元素。 通过从每个页面链接到其父页面,它们不仅可以帮助用户,还可以帮助搜索引擎更好地理解网站的结构。
6. 段落短,内容清晰、有用
对于在线文本来说,短段落已被证明比典型的印刷出版物更具吸引力和效果。 在屏幕上阅读时,我们的眼睛比阅读印刷品时更容易疲劳,但频繁的运动机会可以帮助我们减轻眼睛疲劳。
在互联网上,通常两句话就足以组成一个段落。 这种方法可能会被更熟悉传统印刷媒体写作的人所忽视,但如果他们表示怀疑,你可以让他们参考斯坦福大学的用户体验指南。
Seobility 博客也采用了这种简洁方法:

一般来说,较短的句子也可以让读者更感兴趣,尽管这取决于目标受众。 例如,如果您的目标受众受过高等教育,则使用更复杂的句子可能更合适。
为了客观地评估网站上的文本对读者的易读性,可读性的定量测量是非常宝贵的工具。
无论你的读者是谁,或者你想要达到什么程度的教育,在写作中使用主动动词总是比被动语态更可取。 主动语态不仅使文本更容易理解、更容易引起共鸣; 它还鼓励更多的读者互动。 活跃的句子提供清晰的内容并保持读者的参与度。 例如,考虑句子“玛丽读了这本书”与被动结构“这本书是玛丽读的。 第一句话清楚地描述了动作,而第二句话则含糊不清且风格尴尬。
清晰度还取决于您使用的技术术语。 确保仅使用读者可能理解的术语。 如有疑问,链接到术语表可能是一种有用的策略 - 这将我们带到下一点。
7. 战略链接的艺术
内部链接是让用户在您的网站上停留更长时间的一种方法。 正如您在有关跳出率的部分中了解到的,Google 不会将导致点击内部链接的网站访问视为跳出。
确保您的内部链接指向相关页面,提供附加信息或引导读者逻辑地浏览您的网站。 链接锚文本应该简洁且有意义,以便读者清楚地了解链接将把他们带到哪里。
维基百科是一个众所周知的获得正确内部链接的网站示例。 在每篇文章中,您都会找到提到的内容和引用的来源的链接。

来源
一个特别有用的内部链接是“号召性用语”——稍后将详细介绍。 系统的链接策略,例如电子商务产品页面上相关产品的部分,也被证明是有效的。
有关更多详细信息和优化技巧,请查看 Seobility 的内部链接优化可行指南。
8.正确使用面孔
人们普遍认为,人脸会吸引观看者的注意力。 这是有广泛研究支持的,因此您会在网站上看到许多使用面部图像的建议,例如作者肖像。
不过要小心! 仅仅因为一张脸成功地吸引了观众的注意力并不一定意味着它对您网站的目的有益。 一项针对网站上面孔使用情况的研究发现,金融网站上的作者照片实际上降低了人们对所提供信息准确性的信任度。
因此,明智的做法是根据具体情况考虑面部的使用,并在有疑问时使用 A/B 测试。
9. 号召性用语(CTA)
号召性用语 (CTA) 直接邀请您的访问者采取行动。 CTA 通常链接到用户可以单击的按钮。 强大的号召性用语可能会直接提示用户采取您定义为转化的特定操作,例如“立即购买”或“订阅我们的新闻通讯”。 或者,“较软”的 CTA 通常包括“了解更多”或“继续阅读”等短语,作为转化的中间步骤。
如果没有 CTA,转化几乎是不可能的,这表明有效的 CTA 是多么重要。
在网络分析中,点击 CTA 按钮通常被视为与您的网站进行进一步交互。 因此,如果用户单击按钮,无论它导致不同的 URL 还是添加 URL 参数,访问都不会被计为跳出。
CTA 是任何有效网站的基本要素,因为它们为用户应采取的后续步骤提供了明确的说明,并鼓励用户进一步参与您的内容或进行购买。
以下是一些可最大限度提高 CTA 有效性的提示和最佳实践:
- 使用以行动为导向的语言:在号召性用语中加入强有力的动词来鼓励采取行动,例如“立即下载”、“在此处注册”或“立即购买”。
- 通过设计脱颖而出:通过使用从网站背景中脱颖而出的大胆对比色,使您的 CTA 可见。 留出足够的空白,以便用户可以轻松找到并阅读您的 CTA。
- 放置位置是关键:将 CTA 放置在用户自然会找到的位置,最好是在一段引人注目的内容之后,让他们想要了解更多信息或采取行动。
- 提供明确的价值:用户想知道他们会得到什么回报。 确保您的号召性用语清楚地传达了用户将从点击中获得的价值或好处。
- 大小:您的 CTA 应该足够大以吸引注意力,但也不应该太大以至于分散人们对内容的注意力。
- 测试和优化:A/B 测试 CTA 的不同版本,以找出哪些消息、设计和展示位置最能引起受众的共鸣。 监控结果并相应调整您的策略。 请注意,Google 现已停止使用其 A/B 测试工具 Google Optimize。 但是,可以使用 AB Tasty 或 Optimizely 等商业替代品。
- 使用辅助 CTA:如果您的主要 CTA 涉及重大承诺(例如购买),请考虑添加辅助、非承诺 CTA(例如“了解更多”),以吸引可能尚未准备好完成主要 CTA 的用户。
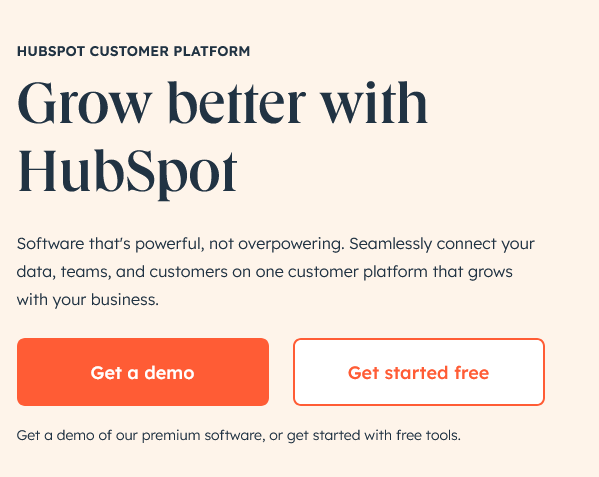
- 明确目标:避免模糊的 CTA,例如“点击此处”。 相反,要明确用户通过 CTA 可以得到什么期望。 HubSpot 提供了一个很好的例子:

来源
用户确切地知道点击任一按钮会发生什么——不仅因为清晰的号召性用语,还因为周围的文本。
10.视觉内容
仅靠文字就能吸引用户注意力的日子早已一去不复返了。 在数字内容的世界中,我们很早就知道您看到的图片与您读到的文字一样重要。
但这不仅仅是引人注目的设计。 今天的重点是轻松且“有益于大脑”的内容消费。 目标是为访问者提供详细信息,同时尽可能减少他们的工作量。 研究表明,大脑处理视觉内容的速度比文本快 60,000 倍。 如果您能为用户创造令人满意的体验,他们就更有可能留下来。
您的网站需要考虑的关键视觉因素包括:
- 清晰直观的布局
- 与您的内容相匹配的专业设计
- 相关且真实的图像(尽可能使用您自己的照片而不是库存图片)
- 信息图表和插图
- 交互式图形
- 视频内容
许多网站所有者对使用信息图表和插图犹豫不决,因为他们认为创建它们需要付出很大的努力。 然而,从SEO的角度来看,此类媒体可以通过图像搜索吸引访问者并生成有价值的反向链接。
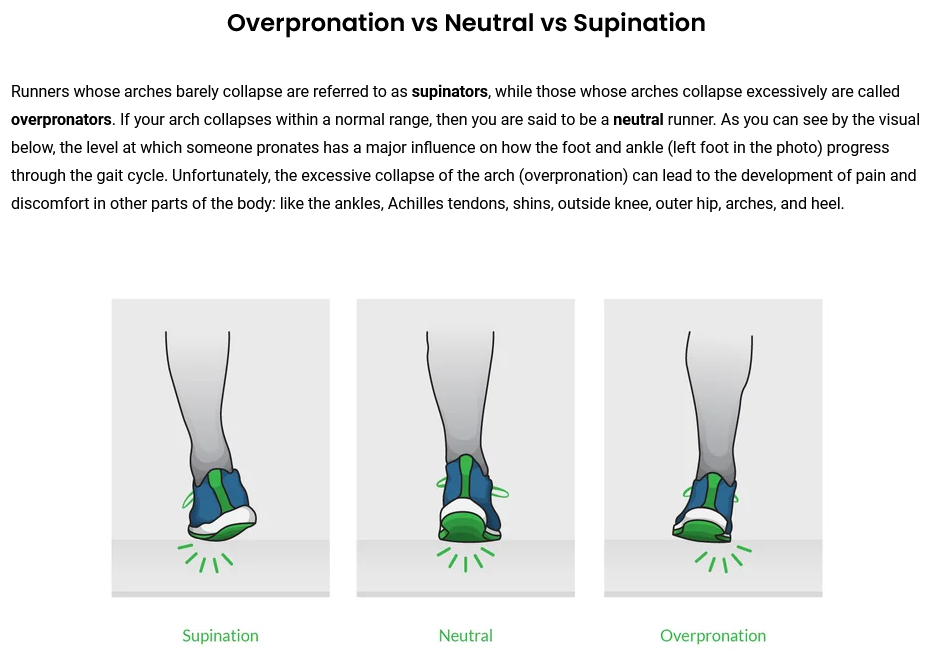
这里有一个例子:如果您在网上购买跑鞋,最重要的事情之一就是了解您需要什么类型的鞋子。 这就是为什么跑鞋零售商 runningwarehouse.com 提供了一个页面,通过易于理解的插图解释“过度内旋”和“外旋”等技术术语:

综上所述
优化用户信号对于在线展示的成功至关重要,无论它们是否直接影响您的排名。 本文中的十个技巧将为您提供几种改善用户体验的方法,这最终将提高您的转化率。
除了个人提示之外,了解访问者、保持内容一致、拥抱简单性以及使用熟悉的概念将帮助您的网站取得成功。
PS:将博客更新直接发送到您的收件箱!