10 Tipps zur Optimierung von Benutzersignalen
Veröffentlicht: 2023-12-20
Benutzersignale sind sichtbare Zeichen, die anzeigen, ob Besucher mit einer Website zufrieden sind oder nicht.
Deshalb ist die Optimierung dieser Signale eng mit der Verbesserung der User Experience (UX) verbunden.
Warum ist das so wichtig? Sie können sich ein positives Benutzererlebnis wie das Ausrollen eines virtuellen roten Teppichs für Ihre Besucher vorstellen. Es ermutigt sie, zu bleiben, zu erkunden und Maßnahmen zu ergreifen – sei es durch einen Kauf, eine Registrierung auf Ihrer Website oder einfach durch einen positiven Eindruck von Ihrer Marke.
Aber das ist nicht alles. Mit der Veröffentlichung des Page Experience-Updates Ende 2021 wird deutlich, dass der Suchriese Google ein Faible für Websites mit einem großartigen Nutzererlebnis hat und diese in seinen Rankings belohnt.
In diesem Gastbeitrag erklärt SEO-Experte Dennis Redder die wichtigsten Nutzersignale und wie man sie misst. Außerdem gibt er Tipps zur Optimierung dieser Signale und geht kurz auf die kontroverse Debatte ein, ob Nutzersignale Rankingfaktoren sind oder nicht.
Wenn Sie bereits mit Begriffen wie CTR, Absprungrate oder Return-to-SERP-Rate vertraut sind, können Sie direkt zu den Tipps springen!
Inhaltsverzeichnis
- 1 Erläuterung der wichtigsten Benutzersignale
- 2 Messen von Benutzersignalen
- 3 Sind Nutzersignale ein Google-Rankingfaktor?
- 4 10 Tipps zur Optimierung von Nutzersignalen
- 5 Abschließend
Erklären der wichtigsten Benutzersignale
In diesem Abschnitt untersuchen wir die wichtigsten Benutzersignale. Jeder von ihnen könnte leicht einen eigenen Artikel rechtfertigen. Wenn Sie also detailliertere Einblicke wünschen, folgen Sie den Links in den einzelnen Abschnitten.
Klickrate (CTR)
Die Click-Through-Rate ist das Verhältnis von Klicks zu Impressionen in den Suchergebnissen von Google. Wenn das Suchergebnis Ihrer Website beispielsweise 100 Mal angezeigt und 10 Mal angeklickt wird, beträgt die CTR 10 %. Bedenken Sie, dass die Klickrate stark davon abhängt, wie die Ergebnisseite der Suchmaschine (SERP) gestaltet ist und wie gut Ihre URL für bestimmte Schlüsselwörter rankt.
Im Allgemeinen kann die CTR an verschiedenen Touchpoints im Marketing gemessen werden, beispielsweise die Anzahl der Klicks auf eine bestimmte Anzeige im Vergleich zu deren Impressionen. In diesem Artikel konzentrieren wir uns jedoch auf die CTR in Suchmaschinenergebnissen.
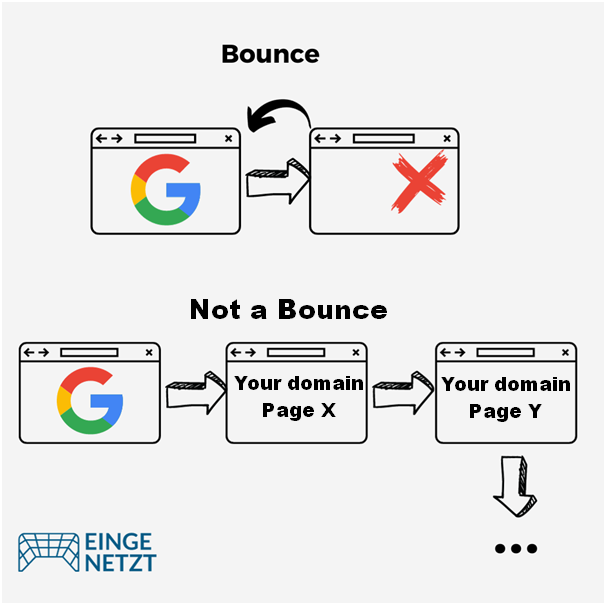
Absprungrate
Die Absprungrate misst den Prozentsatz der Nutzer, die Ihre Website ohne weitere Interaktion verlassen. Für Google ist ein Bounce als Single-Page-Session definiert, also ein Website-Besuch, bei dem nur eine Seite angezeigt wird und keine weiteren Anfragen an den Google Analytics-Server gesendet werden.

Allerdings hält Google mittlerweile die Engagement-Rate (im nächsten Abschnitt erläutert) für eine bessere Alternative.
Engagement-Rate
Mit der Einführung von Google Analytics 4 hat Google eine neue Metrik zur Messung der Benutzerinteraktion eingeführt: die Engagement-Rate. Diese Metrik bezeichnet jede Sitzung als „engagierte Sitzung“, wenn sie länger als 10 Sekunden dauert, ein Conversion-Ereignis (z. B. den Kauf eines Produkts) beinhaltet oder mehr als einen Seitenaufruf hat.
Durchschnittliche Verlobungszeit
Die durchschnittliche Interaktionszeit oder Zeit vor Ort ist die Zeit, die Benutzer auf einer bestimmten URL oder Domain verbringen. Generell ist es wünschenswert, diese Zeit zu erhöhen, da dies im Idealfall zu einer besseren Conversion-Rate führen könnte. Normalerweise ist es von Vorteil, wenn ein Benutzer während einer einzigen Sitzung Zeit auf mehreren URLs Ihrer Domain verbringt.
Die Zeit vor Ort wird auch Verweilzeit genannt. Während „Zeit vor Ort“ der traditionelle Begriff ist, hat Googles neueste Version von Analytics ihn in „durchschnittliche Interaktionszeit“ umbenannt, den ich hier aus Gründen der Konsistenz verwende.
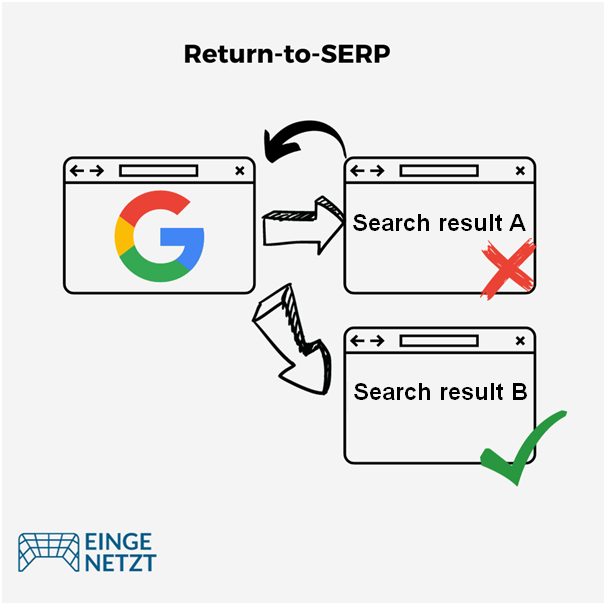
Return-to-SERP-Rate
Return-to-SERP bezieht sich darauf, dass ein Benutzer auf ein Suchergebnis klickt und dann zur Suchmaschinen-Ergebnisseite (SERP) zurückkehrt, möglicherweise um eine andere in den Ergebnissen aufgeführte Seite zu besuchen. Dieses Verhalten wird häufig als Hinweis auf Unzufriedenheit oder Desinteresse des Benutzers interpretiert.

Es ist jedoch wichtig, nicht zu frühe Schlussfolgerungen zu ziehen – es ist normal, dass das Benutzerverhalten komplexer ist, als man erwarten würde. Beispielsweise können Benutzer mehrere Suchergebnisse in neuen Tabs öffnen oder zwischen der Suchergebnisseite und den Suchergebnissen hin und her springen (auch bekannt als „Pogo-Sticking“).
Daher ist die Bedeutung der Return-to-SERP-Rate tendenziell recht vage. Google nennt diese Unschärfe bzw. „verrauschte Signale“ als Grund dafür, dass es Nutzersignale nicht als Ranking-Faktor verwendet. Auf dieses Thema gehen wir aber später noch näher ein. Als Websitebesitzer haben Sie keine Möglichkeit, die Return-to-SERP-Rate anzuzeigen.
Nachdem wir nun die wichtigsten Benutzersignale und ihre Kennzahlen verstanden haben, stellt sich als nächstes die Frage, wo diese Informationen über unsere Website zu finden sind. Lassen Sie uns also darauf eingehen.
Messung von Benutzersignalen
Abhängig von dem spezifischen Benutzersignal, an dem Sie interessiert sind, kann die Informationsquelle variieren. In dieser Diskussion konzentrieren wir uns hauptsächlich auf die Google Search Console und Google Analytics.
Es ist erwähnenswert, dass Google Analytics nicht das einzige verfügbare Webanalysetool ist. Matomo Analytics ist eine Alternative, die Sie in Betracht ziehen könnten. Darüber hinaus bieten andere Suchmaschinen ähnliche Tools wie die Google Search Console an, beispielsweise die Webmaster-Tools von Bing.
Messung der Klickrate
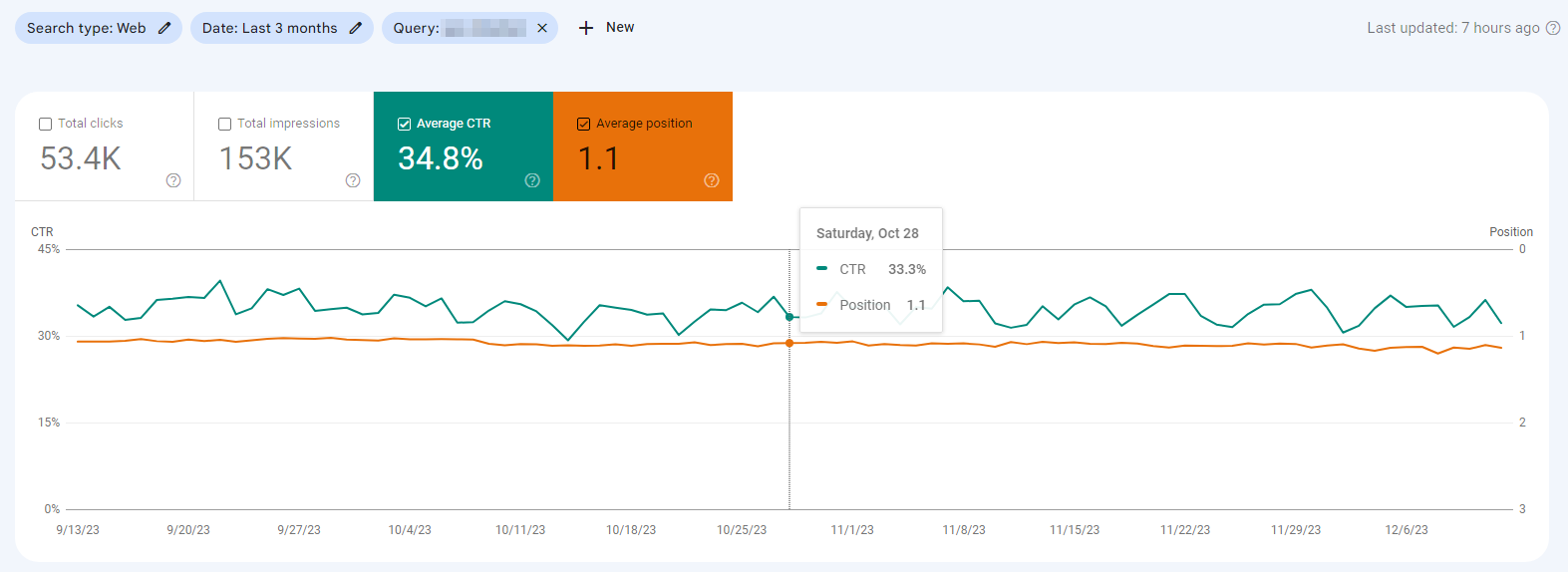
Die Google Search Console zeigt Ihnen die Klickrate (CTR) von den Google-Suchergebnissen auf Ihre Website. Um diese Daten zu finden, navigieren Sie zum linken Menü und wählen Sie „Leistung > Suchergebnisse“. Wählen Sie dann das Feld „Durchschnittliche CTR“ (das dritte Feld von links).
Mit dem Filter „Datum“ können Sie den Zeitraum angeben, den Sie betrachten möchten.

Hier sind ein paar Dinge, die Sie beachten sollten:
- Um aussagekräftige Ergebnisse zu erhalten, konzentrieren Sie sich auf die CTR für einzelne Suchanfragen oder Schlüsselwörter. Obwohl Google den Durchschnitt für Ihre gesamte Website anzeigt, ist das so, als ob Sie die durchschnittliche Körpertemperatur aller Patienten in einem Krankenhaus kennen würden.
- Die CTR wird stark von Ihrem Ranking für dieses Keyword und der Struktur der Suchergebnisseite beeinflusst. Folglich spiegeln Änderungen der CTR nicht unbedingt Änderungen in der Benutzererfahrung wider, insbesondere wenn sich auch das Keyword-Ranking und die SERP ändern. Daher ist die Interpretation von Änderungen nicht immer einfach.
- Bei Suchanfragen, die nur wenige Klicks erhalten, kann die CTR von Tag zu Tag erheblich schwanken. Deshalb kann es hilfreich sein, den Durchschnitt über einen längeren Zeitraum zu betrachten.
Messung der Engagement-Rate und der Absprungrate
In der neuesten Version von Google Analytics wurde die Absprungrate vorübergehend entfernt, inzwischen aber wieder eingeführt. Sie können es jetzt zusammen mit der Engagement-Rate in Google Analytics 4 anzeigen.
Google bietet eine nützliche Anleitung zum Anzeigen Ihrer Engagement-Rate und Absprungrate in GA4.
Zeitmessung vor Ort
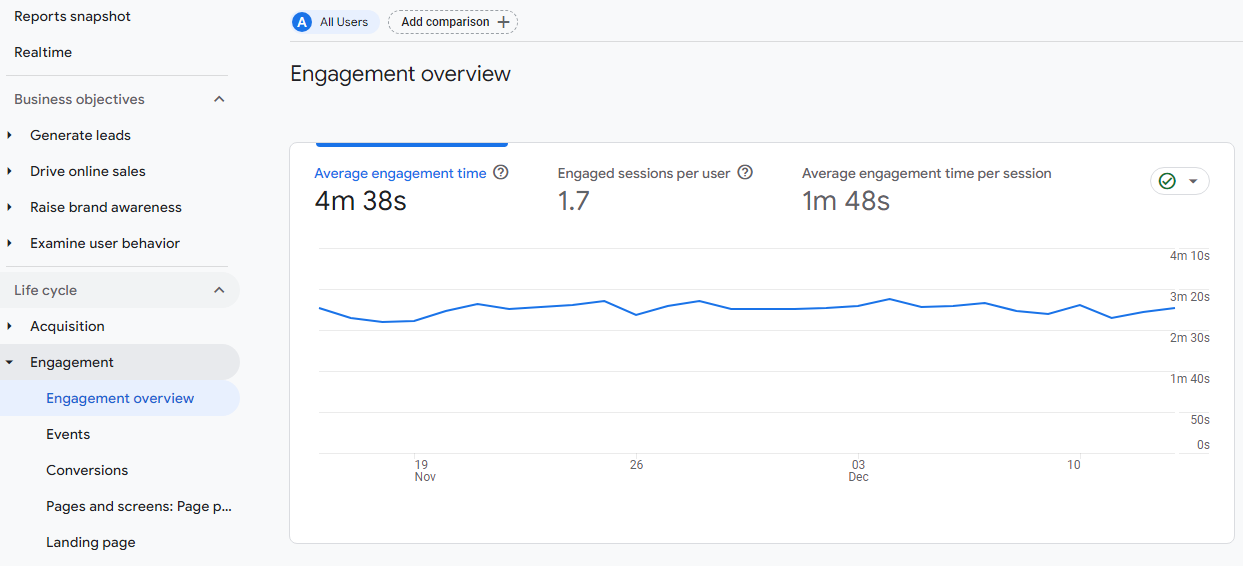
Die Kennzahl „Zeit vor Ort“, auch „durchschnittliche Interaktionszeit“ genannt, wird auch in Google Analytics angezeigt. Sie können sich die Zeit vor Ort genauer ansehen, indem Sie in der linken Navigationsleiste zu „Berichte – Engagement – Engagement-Übersicht“ navigieren.

Um diese Metrik auf Seitenebene anzuzeigen, müssen Sie den Bericht „Seiten und Bildschirme“ überprüfen.
Messung der Return-to-SERP-Rate
Leider ist die genaue Return-to-SERP-Rate nicht verfügbar. Wie oben erwähnt, handelt es sich um eine etwas unscharfe Metrik, was möglicherweise erklärt, warum Google sie nicht bereitstellt.
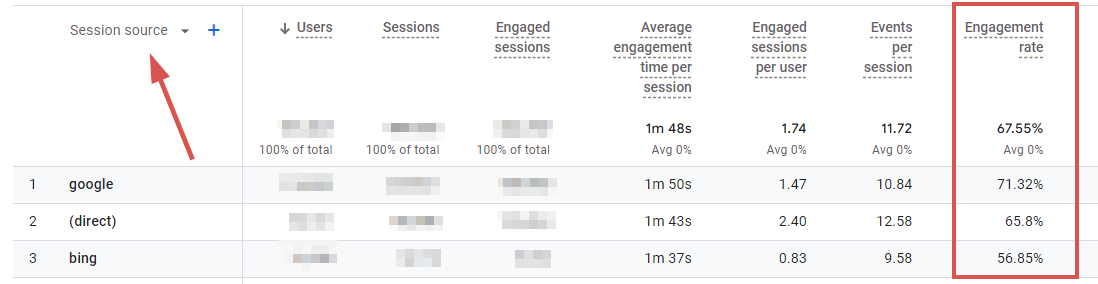
Mit Google Analytics können Sie jedoch im Bericht „Traffic-Akquise“ die Engagement-Raten für verschiedene Traffic-Quellen analysieren.
Berichte > Lebenszyklus > Akquise > Traffic-Akquise

Wenn die Engagement-Rate für die Traffic-Quelle „Google“ relativ hoch ist, können Sie indirekt auf eine niedrige Return-to-SERP-Rate schließen.
Im Gegensatz zur Absprungrate zählt die Engagement-Rate einen Aufenthalt von mehr als 10 Sekunden als Interaktion. Das bedeutet, dass im obigen Beispiel 71,32 % der Nutzer von Google mehr als 10 Sekunden auf der Seite verbringen oder mit ihr interagieren. Das ist definitiv ein Hinweis darauf, dass die Seite den Suchabsichten vieler Nutzer entspricht und nur wenige Nutzer sofort zu den Suchergebnissen zurückkehren, um eine andere Seite auszuprobieren.
Allerdings ist hier zu beachten, dass Nutzer später möglicherweise noch zu den SERPs zurückkehren, daher handelt es sich hier nur um eine sehr grobe Schätzung der Return-to-SERP-Rate.
Sind Nutzersignale ein Google-Rankingfaktor?
Jetzt verstehen wir die wichtigsten Benutzersignale und wissen, wie man sie misst. Doch bevor wir tiefer eintauchen, möchte ich auf ein heiß diskutiertes Thema eingehen: Ob einige der hier genannten Nutzersignale direkte Ranking-Faktoren für Google sind. Diese Debatte löst unter SEOs viele Diskussionen aus.
Google bestreitet es. Allerdings wissen diejenigen, die sich schon seit einiger Zeit mit SEO beschäftigen, dass das Dementi von Google die Kontroverse nicht unbedingt beilegt.
Ein Benutzersignal, das als erstklassiger Kandidat für einen Ranking-Faktor gilt, ist die Klickrate. Ob dies tatsächlich der Fall ist, bleibt jedoch unbekannt. Einige Experimente, Studien und Argumente stützen die Idee, während andere dagegen sprechen.
Sicher ist, dass Google täglich riesige Mengen an Daten zum Nutzerverhalten sammelt. Ich persönlich kann kaum glauben, dass sie diese Daten nicht nutzen, um die Qualität ihrer SERPs zu verbessern. Immer wieder tauchen Anzeichen dafür auf, dass sie genau das tun.
Ranking-Faktor hin oder her, eines ist klar: Keine Website wird erfolgreich sein, wenn ihre Nutzer unzufrieden sind. Deshalb ist es sinnvoll, die relevanten Indikatoren im Auge zu behalten und eine kontinuierliche Verbesserung anzustreben.
Im nächsten Abschnitt gebe ich Ihnen 10 Ideen, wie das geht.
10 Tipps zur Optimierung von Benutzersignalen
1. Konsistente Inhalte und Nachrichten
Benutzer gelangen normalerweise über verschiedene Plattformen auf Ihre Website, darunter Suchmaschinen, soziale Medien und andere. Um die Bindung aufrechtzuerhalten, ist es von entscheidender Bedeutung, dass Ihre Inhalte die auf diesen Websites gemachten Versprechen einhalten. Dies gilt insbesondere für Inhalte, die über Suchmaschinen präsentiert werden.
Schauen wir uns genauer an, warum die Konsistenz zwischen Ihrer Website und der Suchergebnisseite so wichtig ist.
Suchabsicht verstehen
Im modernen SEO ist die Suchabsicht ohne Frage das Schlüsselkonzept. Die Annahme ist, dass hinter jeder Suchanfrage eine bestimmte Benutzerabsicht steckt.
Jeder Suchbegriff kann mit einer oder mehreren dominanten Suchabsichten verknüpft sein, die für die meisten Benutzer gültig sind. Um „den Klick zu bekommen“, müssen Sie die Absicht hinter Ihrem Ziel-Keyword genau verstehen. Sie müssen auch sicherstellen, dass Ihr Inhalt dieser Absicht entspricht.
Der erste Schritt besteht also darin, die Suchabsicht zu identifizieren, damit Sie Ihre Suchergebnisse so gestalten können, dass eine hohe Klickrate gewährleistet ist. Das Ziel besteht darin, den Suchenden zu signalisieren, dass sie auf Ihrer Website Antworten auf alle ihre Fragen und Bedürfnisse finden (mehr dazu gleich).
Wenn es Ihnen gelingt, jemanden zum Klicken zu verleiten, enttäuschen Sie seine Erwartungen nicht! Suchergebnisse stellen für die Nutzer ein Versprechen dar, was sie von Ihrer Website erwarten können, und Ihre Inhalte müssen ihre Erwartungen erfüllen. Jeder Benutzer kommt mit seinen eigenen, besonderen Absichten auf Ihre Website. Für sie sollte sofort klar sein, dass die von Ihnen bereitgestellten Inhalte ihrer Absicht entsprechen.
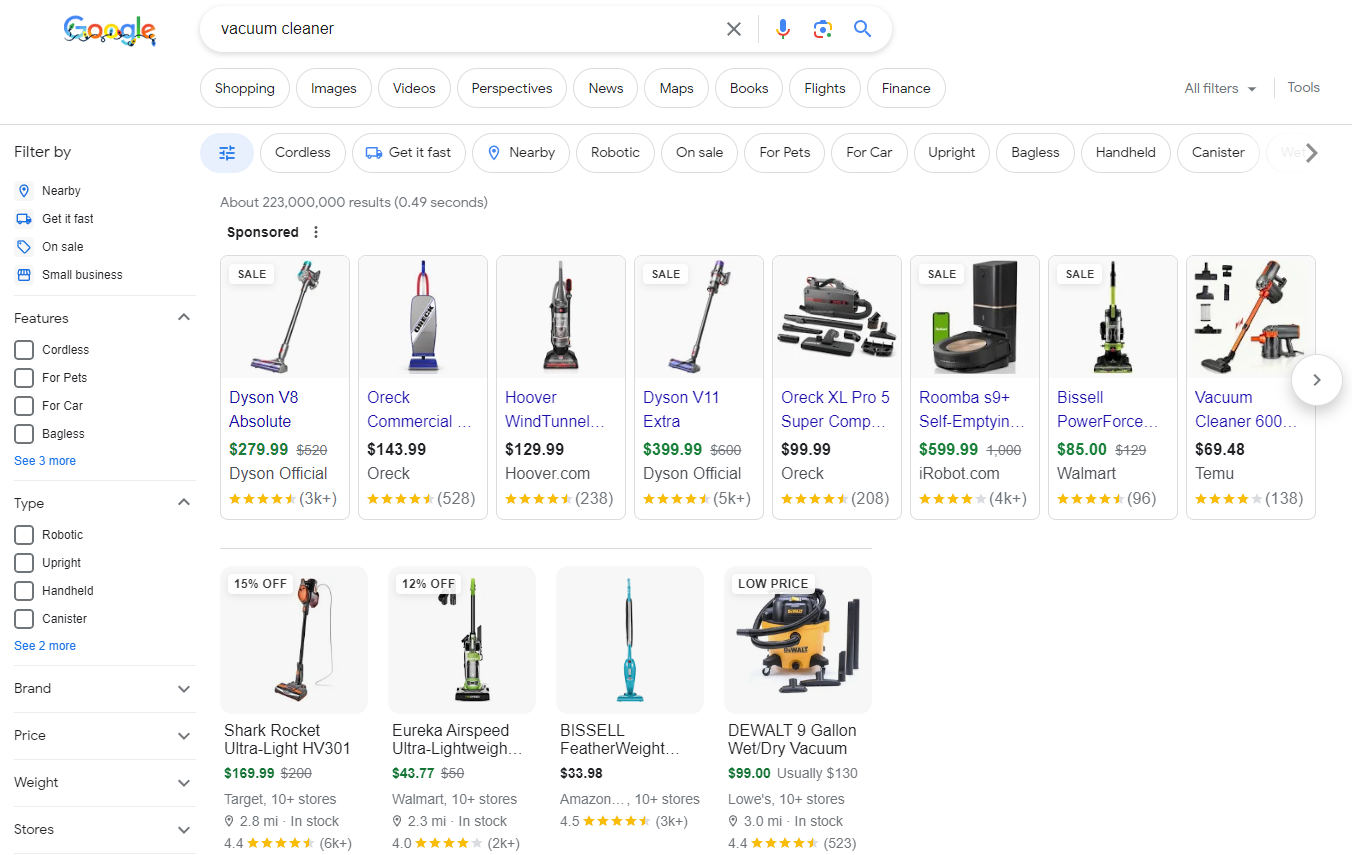
Erwägen Sie beispielsweise eine Suche nach dem Stichwort „Staubsauger“. Sie werden in den Suchergebnissen mit Anzeigen bombardiert und alle organischen Ergebnisse werden entweder Produkt- oder Produktkategorieseiten sein – ein klarer Hinweis darauf, dass Google davon ausgeht, dass Personen, die nach „Staubsauger“ suchen, beabsichtigen, einen zu kaufen.
Daher macht es für Sie keinen Sinn, in diesem Bereich mit einem Blogartikel zum Thema „Wie funktioniert ein Staubsauger?“ zu konkurrieren.

Optimieren Sie Ihren Titel und Ihre Meta-Beschreibung
Google lässt sich bei der Darstellung seiner Suchergebnisse viele Freiheiten und schreibt möglicherweise die Titel und Beschreibungen, die Sie für Ihre Seiten definiert haben, neu. Mit dem richtigen Ansatz können Sie jedoch häufig sicherstellen, dass Ihr Titel-Tag und Ihre Meta-Beschreibung in diesen Ergebnissen erscheinen.
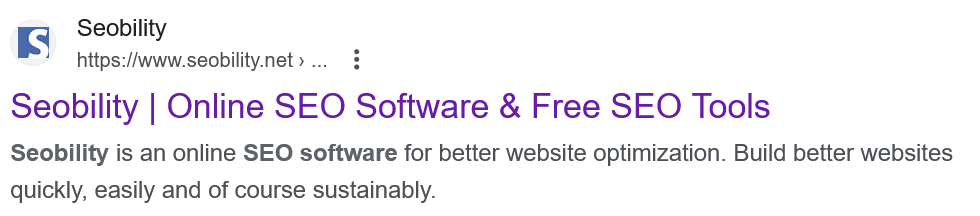
Für das Schlüsselwort „SEO-Software“ sehen diese Elemente beispielsweise so aus:

Es liegt an Ihnen, diese Elemente so zu gestalten, dass sie den Benutzern möglichst effektiv zeigen, dass Ihre Website das bietet, wonach sie suchen. Dies erfordert eine Feinabstimmung Ihres Titel-Tags und eine Optimierung Ihrer Meta-Beschreibung, um mehr Klicks anzuziehen.
Bedenken Sie außerdem, dass die Titelaktualisierung von Google im Jahr 2021 zu einer erhöhten Anzahl von Titel-Tag-Umschreibungen führte. Mit der richtigen Formulierung können Sie jedoch verhindern, dass dies bei Ihren Title-Tags passiert.
2. Optimierung der Seitenladegeschwindigkeit und der Core Web Vitals
Bei den Core Web Vitals handelt es sich um eine Reihe von Faktoren, die Google für das allgemeine Nutzererlebnis von Websites als wichtig erachtet. Sie umfassen drei spezifische Seitenlade- und Interaktionsmetriken:
- Largest Contentful Paint (LCP) misst die Ladeleistung.
- First Input Delay (FID) bezieht sich auf die Interaktivität.
- Cumulative Layout Shift (CLS) bewertet die visuelle Stabilität der Seite.
Im April 2023 gab Google bekannt, dass FID im März 2024 durch die INP-Metrik (Interaction to Next Paint) ersetzt wird.
Seit dem Page Experience-Update Ende 2021 haben Core Web Vitals einen direkten Einfluss auf das Google-Ranking. Das bedeutet, dass eine Optimierung sowohl das Benutzererlebnis als auch das Ranking Ihrer Website verbessern kann.
Die Praxis hat gezeigt, dass es bestimmte Faktoren gibt, die einen besonders starken Einfluss auf die Core Web Vitals und die Seitengeschwindigkeit im Allgemeinen haben:
- Bilder:
Bilder sollten mit entsprechender Komprimierung, in unterschiedlichen Größen für unterschiedliche Bildschirme und mit Höhen- und Breitenattributen in HTML bereitgestellt werden.
- TTFB (Zeit bis zum ersten Byte / Server-Antwortzeit)
Wenn die erste Antwort des Servers zu lange dauert, ist es nahezu unmöglich, den Core Web Vitals-Test zu bestehen. Wenn Sie beispielsweise eine WordPress-Site betreiben, ist die Verwendung von serverseitigem Caching unerlässlich. Für Websites mit vielen internationalen Besuchern ist außerdem die Verwendung eines CDN erforderlich.
- Zu viele Serveranfragen
Nach der ersten Serverantwort werden vom HTML-Code der Website zahlreiche weitere Anfragen an den Server gesendet, beispielsweise Anfragen zum Abrufen von CSS- oder JavaScript-Dateien sowie Bildern oder Schriftarten. Idealerweise sollte die Anzahl der Anfragen auf ein Minimum beschränkt werden.

Wenn Sie jedoch eine WordPress-Site mit vielen Plugins betreiben, lädt jedes Plugin möglicherweise seine eigenen JS- und CSS-Dateien. Auch Seitenersteller laden oft viele verschiedene Skripte und sind häufig der Grund dafür, dass Websites langsam sind. Ironischerweise können Optimierungs-Plugins wie Autoptimize in diesem Fall eine Lösung bieten. Aber generell ist es eine gute Idee, so wenige Plugins wie möglich zu verwenden.
Weitere Informationen zur korrekten Messung und Optimierung der Core Web Vitals finden Sie in diesem Core Web Vitals-Leitfaden.
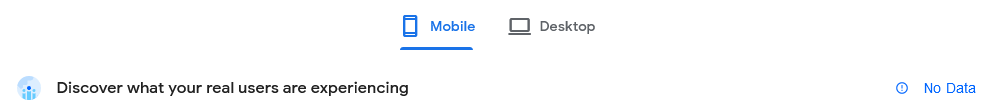
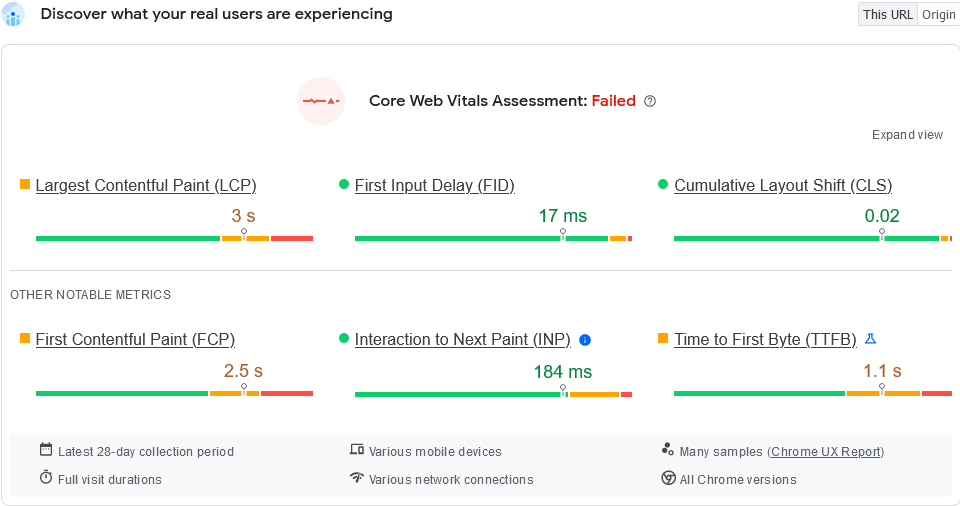
Übrigens wirken sich Core Web Vitals nur dann auf Ihr Ranking aus, wenn genügend Nutzer Ihre Website besuchen. Ob dies der Fall ist, erkennen Sie daran, dass Sie im Abschnitt „Core Web Vitals“ der Search Console oder im Google Pagespeed Insights-Tool echte Nutzerdaten sehen.
So sieht es aus, wenn nicht genügend Daten vorhanden sind:

Und so sieht es aus, wenn genügend Daten vorhanden sind:

3. Löschen Sie „above thefold“-Inhalte
Der Begriff „Above the Fold“ hat seinen Ursprung in der Zeitungsbranche. Es bezieht sich auf alles, was oberhalb der Falte einer physischen Zeitung sichtbar ist. Vereinfacht ausgedrückt sind damit alle Inhalte gemeint, die gelesen werden können, ohne dass man die Zeitung öffnen muss. Die aufmerksamkeitsstärksten Schlagzeilen werden immer oberhalb des Falzes gedruckt, sodass sie sofort am Kiosk sichtbar sind und potenzielle Leser zum Kauf verleiten.
Um eine Parallele in der digitalen Welt zu ziehen: „Above the Fold“ bezieht sich auf den sofort sichtbaren Bereich einer Website – den Teil, den Sie sehen, ohne nach unten scrollen zu müssen.
Um die Absprungraten zu reduzieren, ist es wichtig, dass Benutzer sofort verstehen, was sie von Ihrer Website erwarten können. Dazu gehört, sicherzustellen, dass das, was sie auf Ihrer Website sehen, das ist, was ihnen versprochen wurde (in Suchmaschinen, sozialen Medien, Anzeigen usw.), bevor sie auf den Link geklickt haben, der sie zu Ihrer Website führte.
Natürlich variiert der „above thefold“-Bereich je nachdem, auf welchem Bildschirm er angezeigt wird. Deshalb ist responsives Design ebenso wichtig. Dadurch wird sichergestellt, dass die „above-the-fold“-Nachricht sofort auf allen Geräten sichtbar ist.
Einer der wichtigsten Bestandteile der „Above the Fold“-Nachricht ist natürlich die Hauptüberschrift der Seite. Es sollte sofort sichtbar sein und klar vermitteln, worum es auf der Seite geht, damit Besucher motiviert werden, die Website weiter zu erkunden.
Ein gutes Beispiel hierfür ist die Seobility-Homepage. Auf den ersten Blick ist klar, was die Besucher erwartet, hervorgehoben durch einen einzigen, prominenten Call-to-Action.

4. Modernes, zielgerichtetes Design
Es gibt Unternehmen, deren Lobbys mit Designermöbeln gefüllt sind, die Hunderttausende Dollar kosten, und deren Websites dennoch wie ein Relikt aus dem Jahr 1999 aussehen.
Wie Paul Watzlawicks erstes Axiom der Kommunikationstheorie besagt: „Man kann nicht nicht kommunizieren.“ Was sagt also eine veraltete Website über ein Unternehmen aus?
Das Design Ihrer Website sollte immer aktuell sein und sich an den Werten orientieren, die für Ihre Zielgruppe wichtig sind.
Dabei hilft oft der Grundsatz „Weniger ist mehr“. Meiner Erfahrung nach schneiden auffällige „Designer-Websites“ mit spektakulären Effekten aus Marketingsicht (SEO, Core Web Vitals, Conversion Rate etc.) oft schlecht ab.
Im Zweifelsfall empfehle ich immer ein einfaches, funktionales Design, das die Benutzer nicht verwirrt und den Zweck der Website klar kommuniziert. Der Fokus sollte immer auf dem Benutzer liegen und nicht auf der Sehnsucht des Designers nach Selbstdarstellung.
5. Klare und sichtbare Site-Struktur
Eine klare Struktur sorgt für ein benutzerfreundliches Website-Erlebnis. Im Idealfall sollen Besucher die gesuchten Informationen schnell und einfach finden können. Websites mit einer unklaren Struktur sorgen hingegen für ein schlechtes Nutzererlebnis.
Dies kann dazu führen, dass Benutzer die Website verlassen, bevor überhaupt eine Chance auf eine Conversion besteht. Dadurch erhöht sich die Absprungrate und die Verweildauer vor Ort sinkt.
Einfache Navigation
Wenn es um Navigation geht, ist Einfachheit der Schlüssel! Bilder und Bildunterschriften können ein Navigationsmenü unübersichtlich machen und verhindern, dass Benutzer sich einen schnellen Überblick verschaffen.
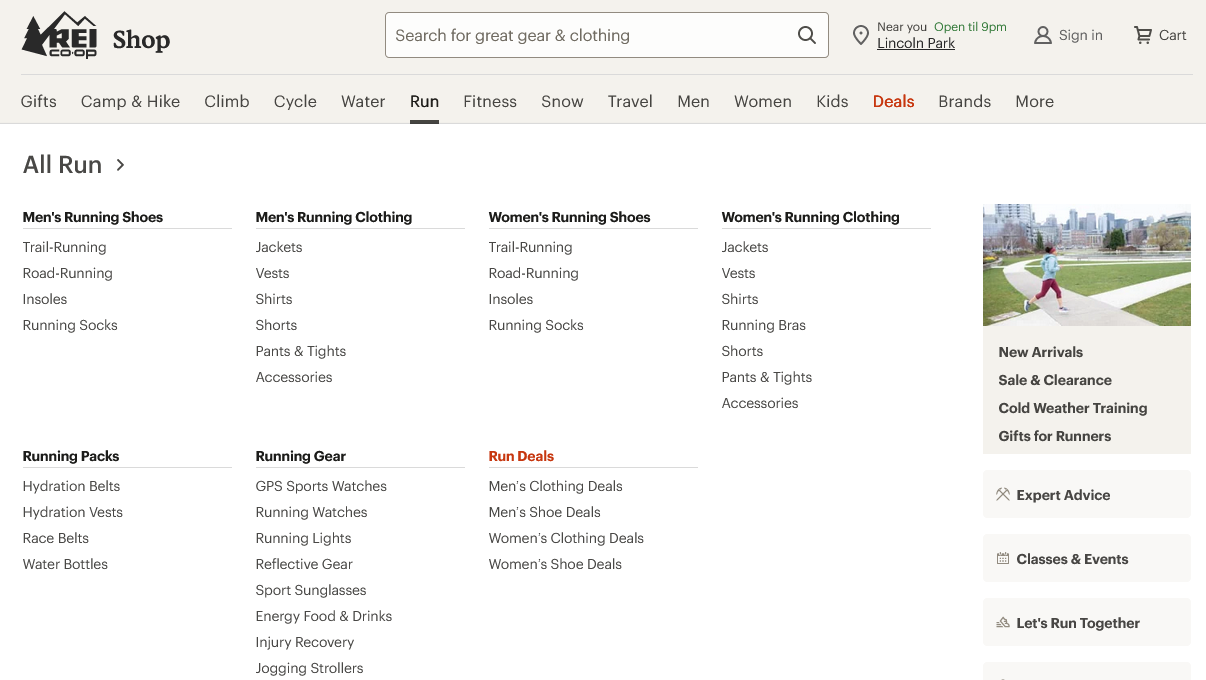
Einige Websites, beispielsweise größere Online-Shops, erfordern die Verwendung von „Mega-Menüs“ mit vielen Links. In diesen Fällen ist es sinnvoll, sie mit einfachen, schlüsselwortähnlichen Überschriften zu strukturieren.

Die Verwendung mobiler Menüs (Hamburger-Menüs) auf Desktop-Websites ist beim Design der Benutzeroberfläche fast immer eine schlechte Wahl. Auch wenn Menüs im mobilen Stil nicht empfohlen werden, sind sie auf Desktop-Websites immer noch weit verbreitet, auch wenn Studien gezeigt haben, dass sie das Benutzererlebnis verschlechtern.
Breadcrumb-Navigation
Die Breadcrumb-Navigation ist ein sekundäres Navigationselement, das anzeigt, wo sich Benutzer innerhalb der hierarchischen Struktur einer Website befinden. Normalerweise wird es in einer horizontalen Liste oben links auf der Seite angeordnet, wobei jeder Link einen bestimmten Schritt zurück zur Startseite darstellt.

Der Begriff „Semmelbrösel“ stammt aus dem Märchen „Hänsel und Gretel“, in dem die Hauptfiguren eine Spur aus Semmelbröseln im Wald hinterlassen, damit sie den Weg nach Hause finden.
Für Online-Shops mit tiefen Hierarchien sind Breadcrumbs ein wesentliches Element. Indem sie von jeder Seite auf die übergeordnete Seite verlinken, helfen sie nicht nur Benutzern, sondern auch Suchmaschinen, die Struktur einer Website besser zu verstehen.
6. Kurze Absätze und klare, nützliche Inhalte
Bei Online-Texten haben sich kurze Absätze als weitaus ansprechender und effektiver erwiesen als das, was für Printpublikationen typisch ist. Beim Lesen am Bildschirm ermüden unsere Augen schneller als beim Lesen gedruckter Texte, doch häufige Gelegenheiten zur Bewegung tragen dazu bei, die Ermüdung der Augen zu verringern.
Im Internet reichen oft zwei Sätze für einen Absatz. Dieser Ansatz mag von Personen, die sich besser mit dem Schreiben für traditionelle Printmedien auskennen, abgelehnt werden, aber wenn sie ihre Zweifel äußern, können Sie sie auf den UX-Leitfaden der Stanford University verweisen.
Dieser Ansatz der Kürze wird auch auf dem Seobility-Blog umgesetzt:

Im Allgemeinen wurde auch festgestellt, dass kürzere Sätze das Interesse der Leser wecken, obwohl dies von der Zielgruppe abhängt. Wenn Ihre Zielgruppe beispielsweise über ein hohes Bildungsniveau verfügt, kann es sinnvoll sein, komplexere Sätze zu verwenden.
Um objektiv zu beurteilen, wie zugänglich der Text auf Ihrer Website für die Leser ist, sind quantitative Messungen der Lesbarkeit ein unschätzbares Hilfsmittel.
Ganz gleich, wer Ihre Zielgruppe ist oder welches Bildungsniveau Sie erreichen möchten, die Verwendung aktiver Verben in Ihren Texten ist dem Passiv immer vorzuziehen. Aktive Stimme macht Texte nicht nur zugänglicher und nachvollziehbarer; es fördert auch mehr Leserinteraktion. Aktive Sätze sorgen für Klarheit und fesseln den Leser. Betrachten Sie zum Beispiel den Satz „Maria liest das Buch“ im Vergleich zur Passivkonstruktion „Das Buch wird von Maria gelesen.“ Der erste Satz beschreibt die Handlung klar, während der zweite vage und stilistisch unbeholfen ist.
Die Klarheit hängt auch von den Fachbegriffen ab, die Sie verwenden. Stellen Sie sicher, dass Sie nur Begriffe verwenden, die Ihre Leser wahrscheinlich verstehen. Im Zweifelsfall kann die Verknüpfung mit einem Glossar eine hilfreiche Taktik sein – was uns zum nächsten Punkt bringt.
7. Die Kunst der strategischen Verknüpfung
Interne Links sind eine Möglichkeit, Benutzer länger auf Ihrer Website zu halten. Wie Sie im Abschnitt über die Absprungrate erfahren haben, betrachtet Google einen Websitebesuch, der zu einem Klick auf einen internen Link führt, nicht als Absprung.
Stellen Sie sicher, dass Ihre internen Links auf relevante Seiten verweisen, zusätzliche Informationen bereitstellen oder Leser logisch durch Ihre Website führen. Link-Ankertexte sollten prägnant und aussagekräftig sein, damit der Leser eine klare Vorstellung davon hat, wohin der Link ihn führt.
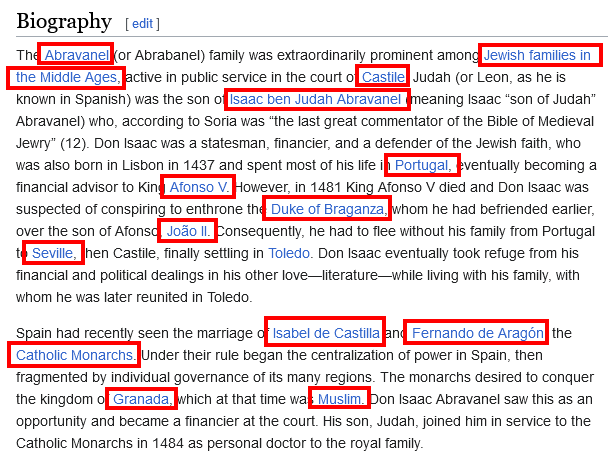
Wikipedia ist ein bekanntes Beispiel für eine Website, die interne Links richtig setzt. In jedem Artikel finden Sie Links zu den erwähnten Inhalten und den zitierten Quellen.

Quelle
Ein besonders hilfreicher interner Link ist der „Call to Action“ – mehr dazu gleich. Bewährt haben sich auch systematische Verlinkungsstrategien, etwa Rubriken mit verwandten Produkten auf E-Commerce-Produktseiten.
Weitere Details und Optimierungstipps finden Sie im umsetzbaren Leitfaden von Seobility zur Optimierung interner Links.
8. Gesichter richtig verwenden
Es ist allgemein anerkannt, dass menschliche Gesichter die Aufmerksamkeit des Betrachters auf sich ziehen. Dies wird durch umfangreiche Recherchen gestützt, sodass Sie viele Empfehlungen zur Verwendung von Gesichtsbildern, wie z. B. Autorenporträts, auf Ihrer Website sehen werden.
Aber sei vorsichtig! Nur weil es einem Gesicht gelingt, die Aufmerksamkeit des Betrachters auf sich zu ziehen, heißt das nicht zwangsläufig, dass es für den Zweck Ihrer Website von Vorteil ist. Eine Studie zur Verwendung von Gesichtern auf Websites ergab, dass ein Autorenfoto auf einer Finanzseite tatsächlich das Vertrauen in die Richtigkeit der präsentierten Informationen verringerte.
Daher ist es ratsam, die Verwendung von Gesichtern im Einzelfall zu prüfen und im Zweifelsfall auf A/B-Tests zurückzugreifen.
9. Handlungsaufforderungen (CTAs)
Calls-to-Action (CTAs) laden Ihre Besucher direkt zum Handeln ein. CTAs sind häufig mit einer Schaltfläche verknüpft, auf die Benutzer klicken können. Ein starker CTA könnte Benutzer direkt dazu veranlassen, eine bestimmte Aktion auszuführen, die Sie als Conversion definiert haben, z. B. „Jetzt kaufen“ oder „Unseren Newsletter abonnieren“. Alternativ enthalten „weichere“ CTAs häufig Formulierungen wie „Weitere Informationen“ oder „Weiterlesen“, die als Zwischenschritte zu einer Conversion dienen.
Ohne CTAs sind Conversions praktisch unmöglich, was zeigt, wie wichtig effektive CTAs sind.
In der Webanalyse wird das Klicken auf eine CTA-Schaltfläche normalerweise als weitere Interaktion mit Ihrer Website betrachtet. Ein Besuch wird also nicht als Absprung gezählt, wenn der Benutzer auf eine Schaltfläche klickt, unabhängig davon, ob diese zu einer anderen URL führt oder einen URL-Parameter hinzufügt.
CTAs sind wesentliche Elemente jeder effektiven Website, da sie klare Anweisungen für die nächsten Schritte geben, die Benutzer unternehmen sollten, und Benutzer dazu ermutigen, sich weiter mit Ihren Inhalten zu beschäftigen oder einen Kauf zu tätigen.
Hier sind einige Tipps und Best Practices zur Maximierung der Effektivität Ihrer CTAs:
- Verwenden Sie eine handlungsorientierte Sprache: Fügen Sie ein starkes Verb in Ihren CTA ein, um zum Handeln anzuregen, wie zum Beispiel „Jetzt herunterladen“, „Hier anmelden“ oder „Jetzt kaufen“.
- Heben Sie sich durch Design hervor: Machen Sie Ihren CTA sichtbar, indem Sie kräftige und kontrastreiche Farben verwenden, die sich vom Hintergrund Ihrer Website abheben. Lassen Sie genügend Leerraum, damit Benutzer Ihren CTA leicht finden und lesen können.
- Die Platzierung ist entscheidend: Platzieren Sie Ihren CTA dort, wo Benutzer ihn natürlich finden, idealerweise nach einem überzeugenden Inhalt, der sie dazu bringt, mehr zu erfahren oder Maßnahmen zu ergreifen.
- Bieten Sie einen klaren Mehrwert: Benutzer möchten wissen, was sie als Gegenleistung erhalten. Stellen Sie sicher, dass Ihr CTA den Wert oder Nutzen, den der Benutzer durch das Klicken erhält, klar kommuniziert.
- Größe: Ihr CTA sollte groß genug sein, um Aufmerksamkeit zu erregen, aber er sollte nicht so groß sein, dass er vom Inhalt ablenkt.
- Testen und optimieren: A/B-Testen Sie verschiedene Versionen Ihres CTA, um herauszufinden, welche Botschaften, Designs und Platzierungen bei Ihrem Publikum am meisten Anklang finden. Beobachten Sie die Ergebnisse und passen Sie Ihre Strategie entsprechend an. Beachten Sie, dass Google Google Optimize, sein A/B-Testtool, inzwischen eingestellt hat. Es stehen jedoch kommerzielle Alternativen wie AB Tasty oder Optimizely zur Verfügung.
- Verwenden Sie sekundäre CTAs: Wenn Ihr Haupt-CTA eine größere Verpflichtung beinhaltet (z. B. einen Kauf tätigen), sollten Sie erwägen, einen sekundären, unverbindlichen CTA (z. B. „Mehr erfahren“) hinzuzufügen, um Benutzer anzusprechen, die möglicherweise nicht bereit sind, den Haupt-CTA durchzugehen .
- Machen Sie sich das Ziel klar: Vermeiden Sie vage CTAs wie „Klicken Sie hier“. Machen Sie stattdessen deutlich, was der Benutzer vom CTA erwarten kann. Ein hervorragendes Beispiel hierfür liefert HubSpot:

Quelle
Der Nutzer weiß genau, was ihn erwartet, wenn er auf eine der beiden Schaltflächen klickt – nicht nur aufgrund des klaren CTA, sondern auch aufgrund des umgebenden Textes.
10. Visueller Inhalt
Die Zeiten, in denen Text allein die Aufmerksamkeit der Benutzer fesseln konnte, sind lange vorbei. In der Welt der digitalen Inhalte wissen wir schon lange, dass die Bilder, die man sieht, genauso wichtig sind wie die Worte, die man liest.
Aber es geht nicht nur um auffälliges Design. Der Fokus liegt heute auf dem mühelosen und „gehirngerechten“ Konsum von Inhalten. Ziel ist es, Ihren Besuchern mit möglichst geringem Aufwand detaillierte Informationen zur Verfügung zu stellen. Untersuchungen zeigen, dass das Gehirn visuelle Inhalte bis zu 60.000 Mal schneller verarbeitet als Text. Und wenn Sie Ihren Benutzern ein zufriedenstellendes Erlebnis bieten können, ist es wahrscheinlicher, dass sie bei Ihnen bleiben.
Zu den wichtigsten visuellen Faktoren, die Sie für Ihre Website berücksichtigen sollten, gehören:
- klares und intuitives Layout
- professionelles Design, das zu Ihren Inhalten passt
- Relevante und authentische Bilder (versuchen Sie nach Möglichkeit, Ihre eigenen Fotos anstelle von Archivbildern zu verwenden)
- Infografiken und Illustrationen
- interaktive Grafiken
- Videoinhalte
Viele Websitebesitzer scheuen sich davor, Infografiken und Illustrationen zu verwenden, weil sie der Meinung sind, dass deren Erstellung einen großen Aufwand erfordert. Aus SEO-Sicht kann diese Art von Medien jedoch über die Bildersuche Besucher anlocken und wertvolle Backlinks generieren.
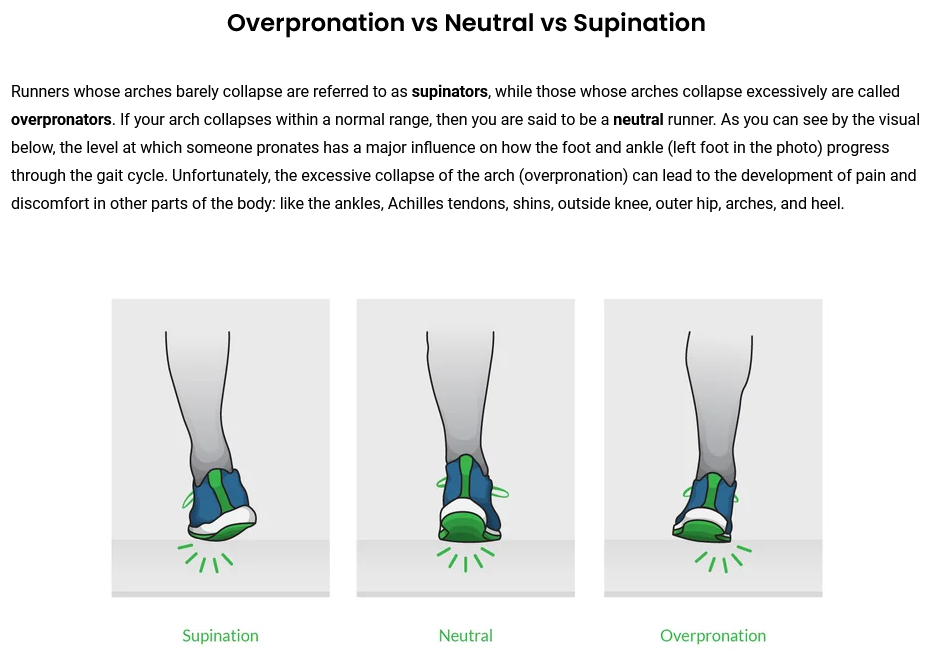
Hier ein Beispiel: Wenn Sie Laufschuhe online kaufen, ist es eines der wichtigsten Dinge, zu wissen, welche Art von Schuhen Sie benötigen. Aus diesem Grund stellt der Laufschuhhändler runningwarehouse.com eine Seite zur Verfügung, die Fachjargon wie „Überpronation“ und „Supination“ mit leicht verständlichen Abbildungen erklärt:

Abschließend
Die Optimierung von Benutzersignalen ist für eine erfolgreiche Online-Präsenz von entscheidender Bedeutung, unabhängig davon, ob sie sich direkt auf Ihr Ranking auswirken oder nicht. Die zehn Tipps in diesem Artikel zeigen Ihnen verschiedene Möglichkeiten auf, die Benutzererfahrung zu verbessern, was letztendlich Ihre Conversion-Rate erhöht.
Über die einzelnen Tipps hinaus werden Ihnen das Verständnis Ihrer Besucher, die Pflege konsistenter Inhalte, die Akzeptanz von Einfachheit und die Verwendung vertrauter Konzepte dabei helfen, mit Ihrer Website erfolgreich zu sein.
PS: Erhalten Sie Blog-Updates direkt in Ihren Posteingang!