10 نصائح لتحسين إشارات المستخدم
نشرت: 2023-12-20
إشارات المستخدم هي علامات مرئية تشير إلى ما إذا كان الزوار راضين عن موقع الويب أم لا.
ولهذا السبب يرتبط تحسين هذه الإشارات ارتباطًا وثيقًا بتحسين تجربة المستخدم (UX).
لماذا هذا بغاية الأهمية؟ يمكنك التفكير في تجربة مستخدم إيجابية مثل طرح سجادة حمراء افتراضية للزائرين. فهو يشجعهم على البقاء والاستكشاف واتخاذ الإجراءات - سواء كان ذلك يعني إجراء عملية شراء، أو التسجيل في موقعك، أو ببساطة الخروج بانطباع إيجابي عن علامتك التجارية.
ولكن هذا ليس كل شيء. مع إصدار تحديث Page Experience في أواخر عام 2021، من الواضح أن شركة البحث العملاقة Google لديها نقطة ضعف للمواقع التي تتمتع بتجربة مستخدم رائعة وتكافئها في تصنيفاتها.
في هذا التدوينة، يشرح خبير تحسين محركات البحث دينيس ريدر أهم إشارات المستخدم وكيفية قياسها. كما أنه يقدم نصائح حول كيفية تحسين هذه الإشارات ويتطرق بإيجاز إلى الجدل المثير للجدل حول ما إذا كانت إشارات المستخدم هي عوامل التصنيف أم لا.
إذا كنت على دراية بمصطلحات مثل نسبة النقر إلى الظهور، أو معدل الارتداد، أو معدل العودة إلى SERP، فلا تتردد في الانتقال مباشرة إلى النصائح!
جدول المحتويات
- 1 شرح أهم إشارات المستخدم
- 2 قياس إشارات المستخدم
- 3 هل تعتبر إشارات المستخدم أحد عوامل التصنيف في Google؟
- 4 10 نصائح لتحسين إشارات المستخدم
- 5 في الختام
شرح أهم إشارات المستخدم
في هذا القسم، سوف نتناول أهم إشارات المستخدم. يمكن لكل واحد منهم أن يضمن مقالته الخاصة بسهولة، لذلك إذا كنت تريد المزيد من الأفكار المتعمقة، فاتبع الروابط المتوفرة في كل قسم.
نسبة النقر إلى الظهور (CTR)
نسبة النقر إلى الظهور هي نسبة النقرات إلى مرات الظهور في نتائج بحث Google. على سبيل المثال، إذا تم عرض نتيجة البحث لموقع الويب الخاص بك 100 مرة وتم النقر عليها 10 مرات، فإن نسبة النقر إلى الظهور تكون 10%. ضع في اعتبارك أن نسبة النقر إلى الظهور تعتمد بشكل كبير على كيفية تصميم صفحة نتائج محرك البحث (SERP) ومدى تصنيف عنوان URL الخاص بك لكلمات رئيسية معينة.
بشكل عام، يمكن قياس نسبة النقر إلى الظهور عند نقاط اتصال مختلفة في التسويق، مثل عدد النقرات على إعلان معين مقارنة بعدد مرات الظهور. ومع ذلك، ولأغراض هذه المقالة، سنركز على نسبة النقر إلى الظهور في نتائج محرك البحث.
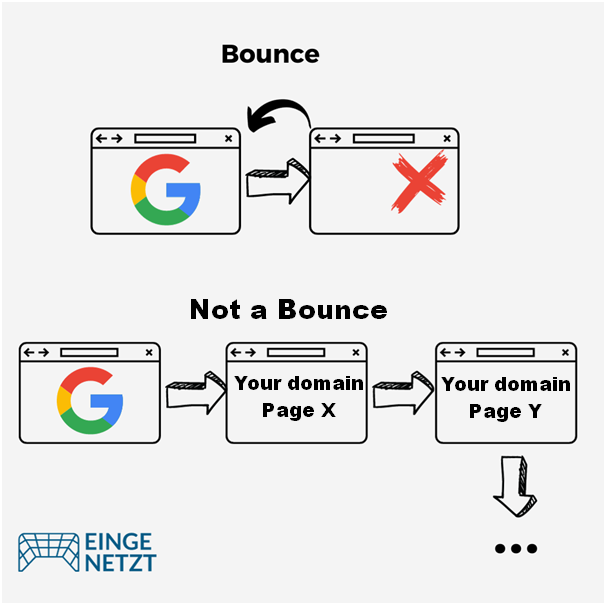
معدل الارتداد
يقيس معدل الارتداد النسبة المئوية للمستخدمين الذين يغادرون موقع الويب الخاص بك دون أي تفاعل آخر. بالنسبة إلى Google، يتم تعريف الارتداد على أنه جلسة من صفحة واحدة، مما يعني زيارة موقع الويب حيث يتم عرض صفحة واحدة فقط ولا يتم إرسال أي طلبات أخرى إلى خادم Google Analytics.

ومع ذلك، تعتبر Google الآن أن معدل المشاركة (الموضح في القسم التالي) هو بديل أفضل.
معدل المشاركة
مع إطلاق Google Analytics 4، قدمت Google مقياسًا جديدًا لقياس تفاعل المستخدم: معدل المشاركة. يطلق هذا المقياس على أي جلسة اسم "جلسة تفاعل" إذا استمرت أكثر من 10 ثوانٍ، أو تضمنت حدث تحويل (مثل شراء منتج)، أو كانت بها أكثر من مشاهدة للصفحة.
متوسط مدة الخطوبة
متوسط وقت التفاعل، أو الوقت المستغرق في الموقع، هو مقدار الوقت الذي يقضيه المستخدمون على عنوان URL أو مجال معين. بشكل عام، من المستحسن الزيادة هذه المرة، حيث قد يؤدي ذلك بشكل مثالي إلى تحسين معدل التحويل. عادةً ما يكون من المفيد أن يقضي المستخدم وقتًا على عناوين URL متعددة لنطاقك خلال جلسة واحدة.
يُطلق على الوقت الموجود في الموقع أيضًا اسم وقت المكوث. في حين أن "الوقت المستغرَق في الموقع" هو المصطلح التقليدي، فقد أعاد الإصدار الأخير من Analytics من Google تسمية هذا المصطلح إلى "متوسط وقت المشاركة"، وهو ما سأستخدمه هنا لتحقيق الاتساق.
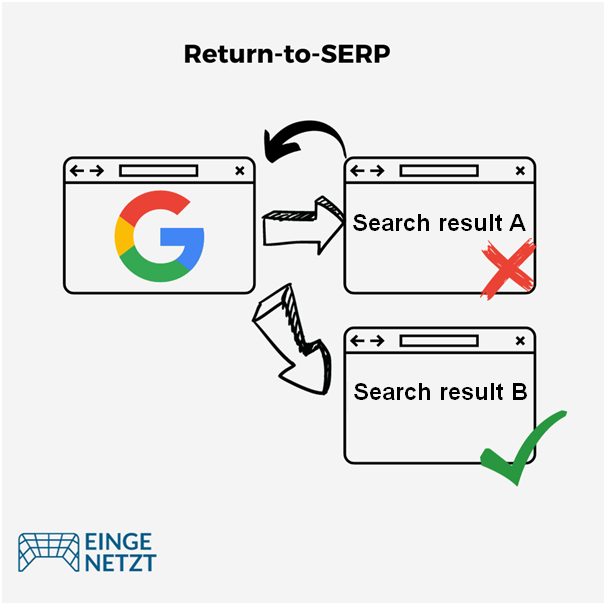
معدل العودة إلى SERP
تشير العودة إلى SERP إلى عندما ينقر المستخدم على نتيجة بحث ثم يعود إلى صفحة نتائج محرك البحث (SERP)، ربما لزيارة صفحة أخرى مدرجة في النتائج. غالبًا ما يتم تفسير هذا السلوك على أنه إشارة إلى عدم رضا المستخدم أو عدم اهتمامه.

ولكن من المهم عدم القفز إلى الاستنتاجات مبكرًا جدًا - فمن الطبيعي أن يكون سلوك المستخدم أكثر تعقيدًا مما تتوقع. على سبيل المثال، يمكن للمستخدمين فتح نتائج بحث متعددة في علامات تبويب جديدة أو الانتقال ذهابًا وإيابًا بين صفحة نتائج البحث ونتائج البحث (المعروف أيضًا باسم "الالتصاق").
ونتيجة لذلك، فإن معنى معدل العودة إلى SERP يميل إلى أن يكون غامضًا تمامًا. تستشهد جوجل بهذا الغموض، أو "الإشارات المزعجة"، كسبب لادعائها عدم استخدام إشارات المستخدم كعامل تصنيف. لكننا سنتناول المزيد من التفاصيل حول هذا الموضوع لاحقًا. باعتبارك مالكًا للموقع، لا توجد طريقة تمكنك من معرفة معدل العودة إلى SERP.
الآن بعد أن فهمنا إشارات المستخدم الرئيسية ومقاييسها، فإن السؤال التالي هو أين يمكن العثور على هذه المعلومات حول موقعنا. لذلك دعونا نتعمق في ذلك.
قياس إشارات المستخدم
اعتمادًا على إشارة المستخدم المحددة التي تهتم بها، قد يختلف مصدر المعلومات. في هذه المناقشة، سنركز بشكل أساسي على Google Search Console وGoogle Analytics.
تجدر الإشارة إلى أن Google Analytics ليس أداة تحليلات الويب الوحيدة المتاحة. يعد Matomo Analytics بديلاً قد تفكر فيه. بالإضافة إلى ذلك، توفر محركات البحث الأخرى أدوات مشابهة لـ Google Search Console، مثل أدوات مشرفي المواقع الخاصة بـ Bing.
قياس نسبة النقر إلى الظهور
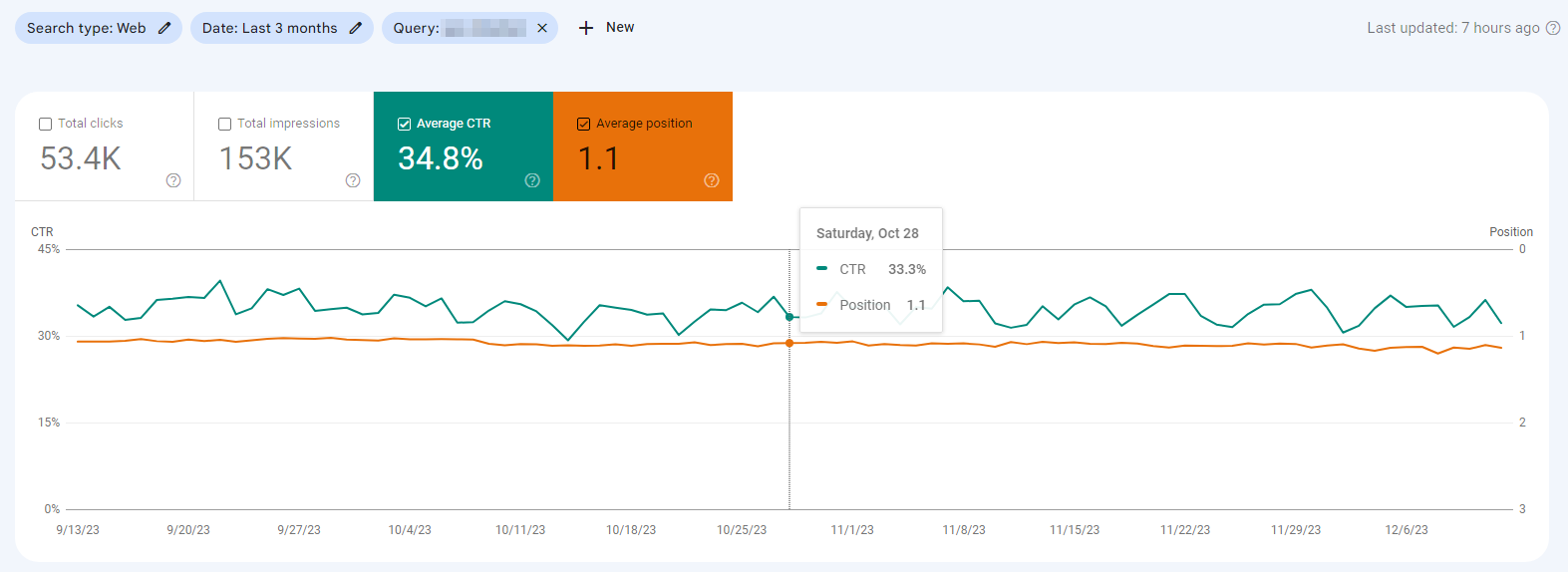
تعرض لك Google Search Console نسبة النقر إلى الظهور (CTR) من نتائج بحث Google إلى موقعك. للعثور على هذه البيانات، انتقل إلى القائمة اليسرى وحدد "الأداء > نتائج البحث". ثم حدد مربع "متوسط نسبة النقر إلى الظهور" (المربع الثالث من اليسار).
يمكنك تحديد الإطار الزمني الذي تريد الاطلاع عليه باستخدام مرشح "التاريخ".

وهنا بعض الأشياء أن نأخذ في الاعتبار:
- للحصول على نتائج مفيدة، ركز على نسبة النقر إلى الظهور لاستعلامات البحث الفردية أو الكلمات الرئيسية. على الرغم من أن Google سيعرض متوسط موقعك بالكامل، إلا أن هذا يشبه معرفة متوسط درجة حرارة الجسم لجميع المرضى في المستشفى.
- تتأثر نسبة النقر إلى الظهور بشكل كبير بتصنيفك لهذه الكلمة الرئيسية وبنية صفحة نتائج البحث. وبالتالي، فإن التغييرات في نسبة النقر إلى الظهور لا تعكس بالضرورة التغييرات في تجربة المستخدم، خاصة إذا كان تصنيف الكلمات الرئيسية وSERP يتغيران أيضًا. ونتيجة لذلك، فإن كيفية تفسير التغييرات ليست دائمًا واضحة.
- بالنسبة لطلبات البحث التي تتلقى نقرات قليلة، يمكن أن تختلف نسبة النقر إلى الظهور بشكل كبير من يوم لآخر. ولهذا السبب قد يكون من المفيد النظر إلى المتوسط على مدى فترة زمنية أطول.
قياس معدل المشاركة ومعدل الارتداد
في الإصدار الأخير من Google Analytics، تمت إزالة معدل الارتداد مؤقتًا، ولكن تمت إعادته منذ ذلك الحين. يمكنك الآن مشاهدته بجانب معدل المشاركة في Google Analytics 4.
توفر Google دليلاً مفيدًا حول كيفية عرض معدل التفاعل ومعدل الارتداد في "إحصاءات Google" 4.
قياس الوقت في الموقع
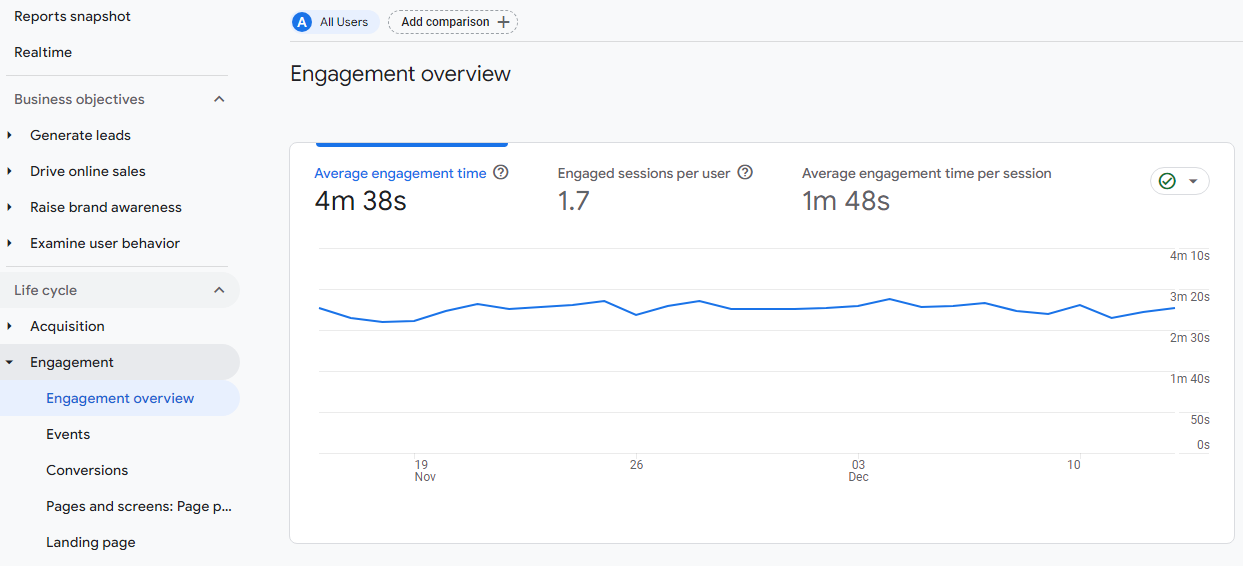
يتم أيضًا عرض مقياس الوقت المستغرق في الموقع، والمعروف أيضًا باسم "متوسط وقت المشاركة"، في Google Analytics. يمكنك إلقاء نظرة فاحصة على الوقت المستغرق في الموقع من خلال الانتقال إلى "التقارير - المشاركة - نظرة عامة على المشاركة" في شريط التنقل الأيسر.

لعرض هذا المقياس على مستوى الصفحة، سيتعين عليك التحقق من تقرير "الصفحات والشاشات".
قياس معدل العودة إلى SERP
لسوء الحظ، معدل العودة إلى SERP الدقيق غير متوفر. كما هو مذكور أعلاه، فهو مقياس غامض إلى حد ما، وهو ما قد يفسر سبب عدم توفير Google له.
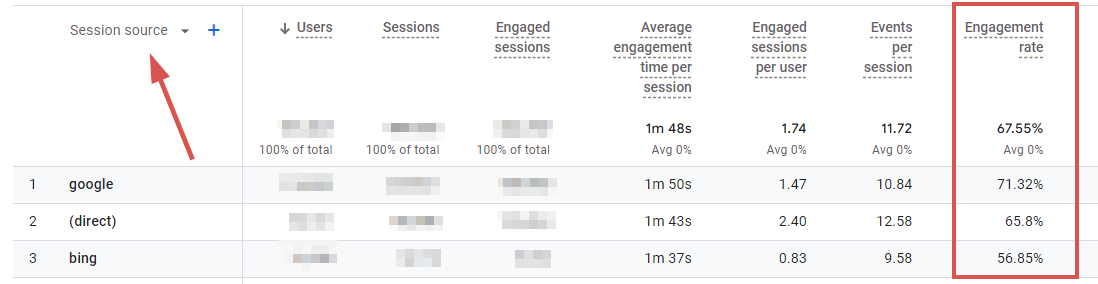
ومع ذلك، يتيح لك Google Analytics تحليل معدلات المشاركة لمصادر الزيارات المختلفة في تقرير "اكتساب الزيارات".
التقارير > دورة الحياة > الاكتساب > اكتساب حركة المرور

إذا كان معدل المشاركة لمصدر حركة المرور "Google" مرتفعًا نسبيًا، فيمكنك استنتاج معدل عائد منخفض إلى SERP بشكل غير مباشر.
على عكس معدل الارتداد، يحسب معدل المشاركة إقامة تزيد عن 10 ثوانٍ كتفاعل. وهذا يعني أنه في المثال أعلاه، 71.32% من المستخدمين القادمين من Google يقضون أكثر من 10 ثوانٍ على الصفحة أو يتفاعلون معها. وهذا بالتأكيد مؤشر على أن الصفحة تلبي هدف البحث لدى العديد من المستخدمين، وأن عددًا قليلاً فقط من المستخدمين يعودون إلى نتائج البحث على الفور لتجربة صفحة أخرى.
ومع ذلك، من المهم أن نلاحظ هنا أن المستخدمين قد يستمرون في العودة إلى SERPs لاحقًا، لذا فإن هذا مجرد تقدير تقريبي جدًا لمعدل العودة إلى SERP.
هل تعتبر إشارات المستخدم عامل تصنيف في Google؟
الآن فهمنا أهم إشارات المستخدم وكيفية قياسها. ولكن قبل أن نتعمق أكثر، أريد أن أتناول موضوعًا محل نقاش ساخن: ما إذا كانت بعض إشارات المستخدم المذكورة هنا هي عوامل تصنيف مباشرة لـ Google. يولد هذا النقاش الكثير من النقاش بين مُحسنات محركات البحث.
جوجل تنفي ذلك. ومع ذلك، فإن أولئك الذين شاركوا في لعبة تحسين محركات البحث (SEO) لفترة من الوقت يعرفون أن إنكار جوجل لا يؤدي بالضرورة إلى تسوية الجدل.
إحدى إشارات المستخدم التي تعتبر مرشحًا رئيسيًا لكونه عامل تصنيف هي نسبة النقر إلى الظهور. ومع ذلك، ما إذا كان هذا هو الحال بالفعل لا يزال مجهولا. بعض التجارب والدراسات والحجج تدعم هذه الفكرة، والبعض الآخر يعارضها.
الأمر المؤكد هو أن جوجل تجمع كمية هائلة من البيانات حول سلوك المستخدم كل يوم. أنا شخصياً أجد صعوبة في تصديق أنهم لا يستخدمون هذه البيانات لتحسين جودة نتائج SERP الخاصة بهم. تستمر العلامات في الظهور بأن هذا هو بالضبط ما يفعلونه.
عامل التصنيف أم لا، هناك شيء واحد واضح: لن ينجح أي موقع إذا كان مستخدموه غير راضين. ولهذا السبب فمن المنطقي مراقبة المؤشرات ذات الصلة والسعي من أجل التحسين المستمر.
وفي القسم التالي، سأقدم لك 10 أفكار حول كيفية القيام بذلك.
10 نصائح لتحسين إشارات المستخدم
1. محتوى ورسائل متسقة
يأتي المستخدمون عادةً إلى موقعك من خلال مجموعة متنوعة من المنصات، بما في ذلك محركات البحث ووسائل التواصل الاجتماعي وغيرها. للحفاظ على تفاعلهم، من المهم أن يفي المحتوى الخاص بك بالوعود التي قطعتها على تلك المواقع. وينطبق هذا بشكل خاص على المحتوى المقدم من خلال محركات البحث.
دعونا نلقي نظرة فاحصة على سبب أهمية الاتساق بين موقع الويب الخاص بك وصفحة نتائج البحث.
فهم نية البحث
في تحسين محركات البحث الحديثة، تعد نية البحث بلا شك المفهوم الأساسي. الافتراض هو أن كل استعلام بحث له نية مستخدم محددة وراءه.
قد يرتبط كل مصطلح بحث بواحد أو أكثر من أهداف البحث السائدة والتي تكون صالحة لمعظم المستخدمين. للحصول على "النقرة"، عليك أن تفهم جيدًا القصد من وراء كلمتك الرئيسية المستهدفة. تحتاج أيضًا إلى التأكد من أن المحتوى الخاص بك يلبي هذه النية.
لذا فإن الخطوة الأولى هي تحديد هدف البحث حتى تتمكن من تصميم نتائج البحث الخاصة بك لضمان نسبة نقر إلى ظهور عالية. الهدف هو إرسال إشارة للباحثين بأنهم سيجدون إجابات لجميع أسئلتهم واحتياجاتهم على موقعك (المزيد حول هذا الأمر بعد قليل).
إذا نجحت في جذب شخص ما للنقر، فلا تخيب توقعاته! تمثل نتائج البحث وعدًا للمستخدمين بما يمكن أن يتوقعوه من موقعك، ويجب أن يلبي المحتوى الخاص بك توقعاتهم. سيأتي كل مستخدم إلى موقعك بنواياه الخاصة. يجب أن يكون واضحًا لهم على الفور أن المحتوى الذي تقدمه يتوافق مع نواياهم.
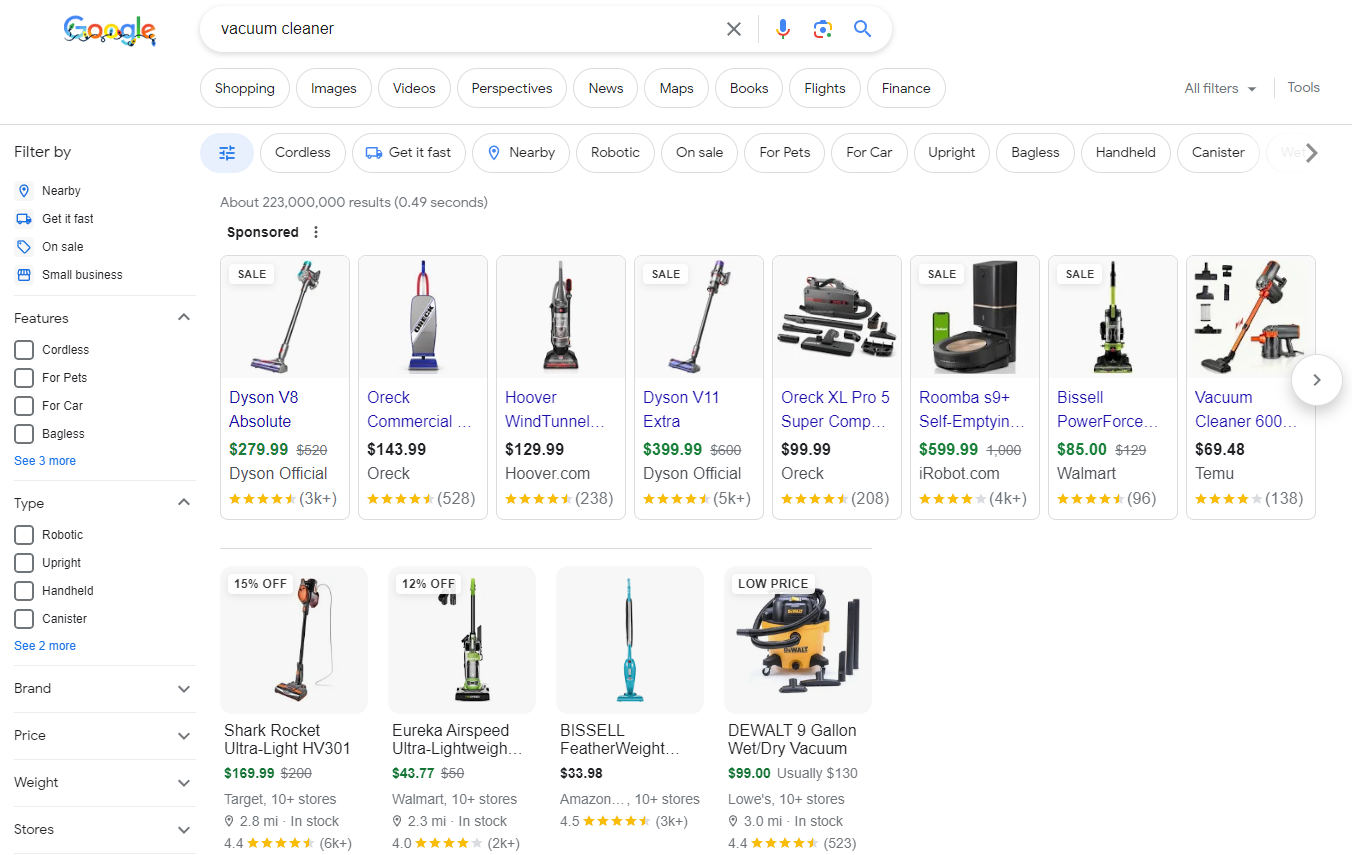
على سبيل المثال، فكر في البحث عن الكلمة الرئيسية "مكنسة كهربائية". سوف يتم قصفك بالإعلانات في نتائج البحث، وكل النتائج العضوية ستكون إما صفحات المنتج أو فئة المنتج ــ وهي إشارة واضحة إلى أن جوجل تفترض أن الأشخاص الذين يبحثون عن "مكنسة كهربائية" ينوون شراء واحدة.
هذا يعني أنه من غير المنطقي أن تتنافس في هذا المجال بمقالة مدونة حول "كيف تعمل المكنسة الكهربائية؟".

قم بتحسين العنوان والوصف التعريفي الخاص بك
تأخذ Google الكثير من الحريات في عرض نتائج البحث وقد تعيد كتابة العناوين والأوصاف التي حددتها لصفحاتك. ومع ذلك، باستخدام النهج الصحيح، يمكنك غالبًا التأكد من ظهور علامة العنوان والوصف التعريفي في هذه النتائج.
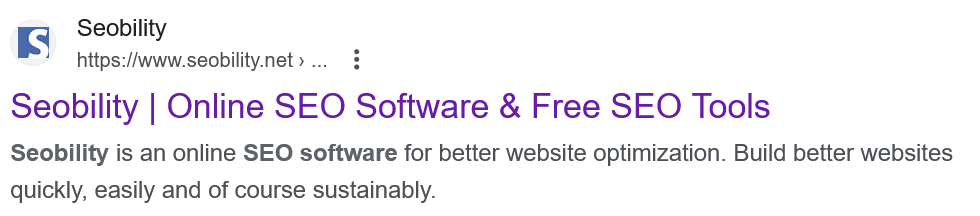
على سبيل المثال، بالنسبة للكلمة الرئيسية "برنامج تحسين محركات البحث"، تبدو هذه العناصر كما يلي:

الأمر متروك لك لتصميم هذه العناصر لتُظهر للمستخدمين بشكل أكثر فعالية أن موقعك يحتوي على ما يبحثون عنه. يتطلب ذلك ضبط علامة العنوان الخاصة بك وتحسين الوصف التعريفي الخاص بك لجذب المزيد من النقرات.
ضع في اعتبارك أيضًا أن تحديث عنوان Google لعام 2021 أدى إلى زيادة عدد عمليات إعادة كتابة علامة العنوان. ومع ذلك، باستخدام الصياغة الصحيحة، يمكنك منع حدوث ذلك لعلامات العنوان الخاصة بك.
2. تحسين سرعة تحميل الصفحة ومؤشرات الويب الأساسية
تعد مؤشرات أداء الويب الأساسية مجموعة من العوامل التي تعتبرها Google مهمة لتجربة المستخدم الشاملة لمواقع الويب. وهي تتضمن ثلاثة مقاييس محددة لتحميل الصفحة والتفاعل:
- يقيس أكبر طلاء محتوى (LCP) أداء التحميل.
- يرتبط تأخير الإدخال الأول (FID) بالتفاعل.
- يقوم إزاحة التخطيط التراكمي (CLS) بتقييم الاستقرار المرئي للصفحة.
في أبريل 2023، أعلنت Google أنه سيتم استبدال FID بمقياس INP (التفاعل مع الطلاء التالي) في مارس 2024.
منذ تحديث تجربة الصفحة في أواخر عام 2021، كان لمؤشرات أداء الويب الأساسية تأثير مباشر على تصنيفات Google. وهذا يعني أن تحسينها يمكن أن يحسن تجربة المستخدم وتصنيف موقعك.
لقد أظهرت الممارسة أن هناك عوامل معينة لها تأثير قوي بشكل خاص على مؤشرات أداء الويب الأساسية وسرعة الصفحة بشكل عام:
- الصور:
يجب أن يتم توفير الصور بالضغط المناسب، وبأحجام مختلفة لشاشات مختلفة، وبسمات الارتفاع والعرض بتنسيق HTML.
- TTFB (الوقت حتى البايت الأول / وقت استجابة الخادم)
إذا استغرقت الاستجابة الأولى للخادم وقتًا طويلاً، فسيكون من المستحيل تقريبًا اجتياز اختبار Core Web Vitals. على سبيل المثال، إذا كنت تقوم بتشغيل موقع WordPress، فمن الضروري استخدام التخزين المؤقت من جانب الخادم. بالنسبة للمواقع التي تضم العديد من الزوار الدوليين، يعد استخدام CDN ضروريًا أيضًا.
- طلبات الخادم كثيرة جدًا
بعد الاستجابة الأولية للخادم، يتم إرسال العديد من الطلبات الإضافية إلى الخادم من كود HTML الخاص بالموقع، مثل طلبات استرداد ملفات CSS أو JavaScript والصور أو الخطوط. من الناحية المثالية، يجب أن يبقى عدد الطلبات عند الحد الأدنى.

ومع ذلك، إذا قمت بتشغيل موقع WordPress يحتوي على العديد من المكونات الإضافية، فقد يقوم كل مكون إضافي بتحميل ملفات JS وCSS الخاصة به. غالبًا ما يقوم منشئو الصفحات أيضًا بتحميل العديد من البرامج النصية المختلفة وغالبًا ما يكونون السبب وراء بطء مواقع الويب. ومن المفارقات أن المكونات الإضافية للتحسين مثل Autoptimize يمكن أن توفر حلاً في هذه الحالة. لكن بشكل عام، من الجيد استخدام أقل عدد ممكن من المكونات الإضافية.
لمزيد من المعلومات حول كيفية قياس مؤشرات أداء الويب الأساسية وتحسينها بشكل صحيح، راجع دليل مؤشرات أداء الويب الأساسية هذا.
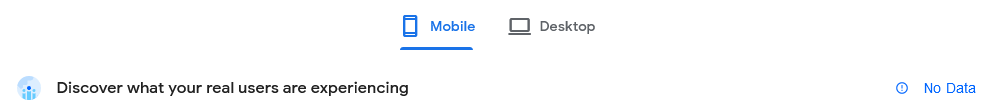
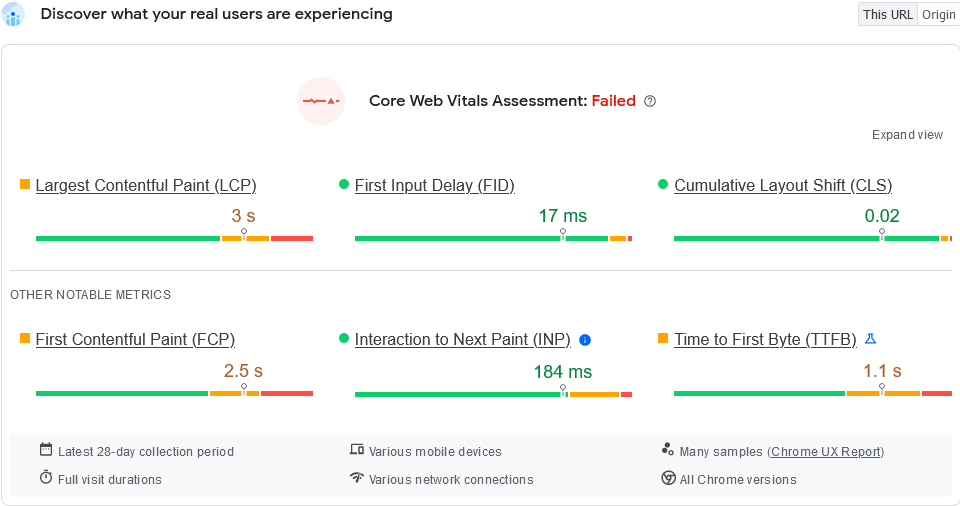
بالمناسبة، لن تؤثر مؤشرات أداء الويب الأساسية على تصنيفاتك إلا إذا قام عدد كافٍ من المستخدمين بزيارة موقعك. ستعرف ما إذا كان هذا هو الحال عندما ترى بيانات المستخدم الحقيقية في قسم Core Web Vitals في Search Console أو في أداة Google Pagespeed Insights.
هذا ما يبدو عليه الأمر عندما لا تكون هناك بيانات كافية:

وهذا ما يبدو عليه الأمر عندما تكون هناك بيانات كافية:

3. قم بمسح محتوى "الجزء المرئي من الصفحة".
نشأ مصطلح "فوق الطية" في صناعة الصحف. ويشير إلى أي شيء مرئي فوق حظيرة الصحيفة المادية. ببساطة، يعني أي محتوى يمكن قراءته دون الحاجة إلى فتح الورقة. تتم دائمًا طباعة العناوين الأكثر جذبًا للانتباه في الجزء المرئي من الصفحة، مما يجعلها مرئية على الفور في أكشاك بيع الصحف وتغري القراء المحتملين بإجراء عملية شراء.
لرسم تشابه في العالم الرقمي، تشير عبارة "الجزء المرئي من الصفحة" إلى المنطقة المرئية على الفور من موقع الويب - الجزء الذي تراه دون الحاجة إلى التمرير لأسفل.
لتقليل معدلات الارتداد، من المهم أن يفهم المستخدمون على الفور ما يمكن توقعه من موقعك. يتضمن ذلك التأكد من أن ما يرونه على موقعك هو ما وعدوا به (على محركات البحث ووسائل التواصل الاجتماعي والإعلانات وما إلى ذلك) قبل أن ينقروا على الرابط الذي أوصلهم إلى موقعك.
بالطبع، ستختلف المنطقة العلوية اعتمادًا على نوع الشاشة التي يتم عرضها عليها. ولهذا السبب فإن التصميم سريع الاستجابة لا يقل أهمية. فهو يضمن أن تكون الرسالة الموجودة في الجزء العلوي مرئية على الفور على جميع الأجهزة.
أحد أهم مكونات الرسالة الموجودة في الجزء العلوي هو بالطبع العنوان الرئيسي للصفحة. ويجب أن تكون مرئية على الفور وتوضح موضوع الصفحة بوضوح حتى يتم تحفيز الزائرين لمواصلة استكشاف الموقع.
وخير مثال على ذلك هو الصفحة الرئيسية لـ Seobility. للوهلة الأولى، يكون ما يمكن للزائرين توقعه واضحًا، ويتم تسليط الضوء عليه من خلال عبارة واحدة بارزة تحث المستخدم على اتخاذ إجراء.

4. تصميم حديث ومستهدف
هناك شركات تمتلئ ردهاتها بأثاث مصمم تبلغ تكلفته مئات الآلاف من الدولارات، ومع ذلك تبدو مواقعها الإلكترونية وكأنها بقايا من عام 1999.
وكما تنص البديهية الأولى لنظرية الاتصال لبول واتزلاويك، "لا يمكن للمرء ألا يتواصل". إذن ماذا يقول موقع ويب قديم عن الشركة؟
يجب أن يكون تصميم موقع الويب الخاص بك محدثًا دائمًا ومتوافقًا مع القيم المهمة لجمهورك المستهدف.
غالبًا ما يكون مبدأ "الأقل هو الأكثر" مفيدًا. من خلال تجربتي، غالبًا ما يكون أداء "مواقع الويب المصممة" المبهرجة ذات التأثيرات المذهلة ضعيفًا من منظور التسويق (تحسين محركات البحث، مؤشرات الويب الأساسية، معدل التحويل، وما إلى ذلك).
عندما تكون في شك، أوصي دائمًا بتصميم بسيط وعملي لا يربك المستخدمين ويوضح غرض الموقع بوضوح. يجب أن يكون التركيز دائمًا على المستخدم، وليس على توق المصمم للتعبير عن نفسه.
5. هيكل الموقع واضح ومرئي
يضمن الهيكل الواضح تجربة موقع ويب سهلة الاستخدام. ومن الناحية المثالية، يجب أن يتمكن الزوار من العثور على المعلومات التي يبحثون عنها بسرعة وسهولة. من ناحية أخرى، توفر مواقع الويب ذات البنية غير الواضحة تجربة مستخدم سيئة.
يمكن أن يؤدي هذا إلى مغادرة المستخدمين للموقع قبل أن تتاح لهم فرصة التحويل. ونتيجة لذلك، يزداد معدل الارتداد ويقلل الوقت الذي تقضيه في الموقع.
التنقل البسيط
عندما يتعلق الأمر بالتنقل، فالبساطة هي المفتاح! يمكن أن تتسبب الصور والتسميات التوضيحية في حدوث فوضى في قائمة التنقل وتمنع المستخدمين من الحصول على نظرة عامة سريعة.
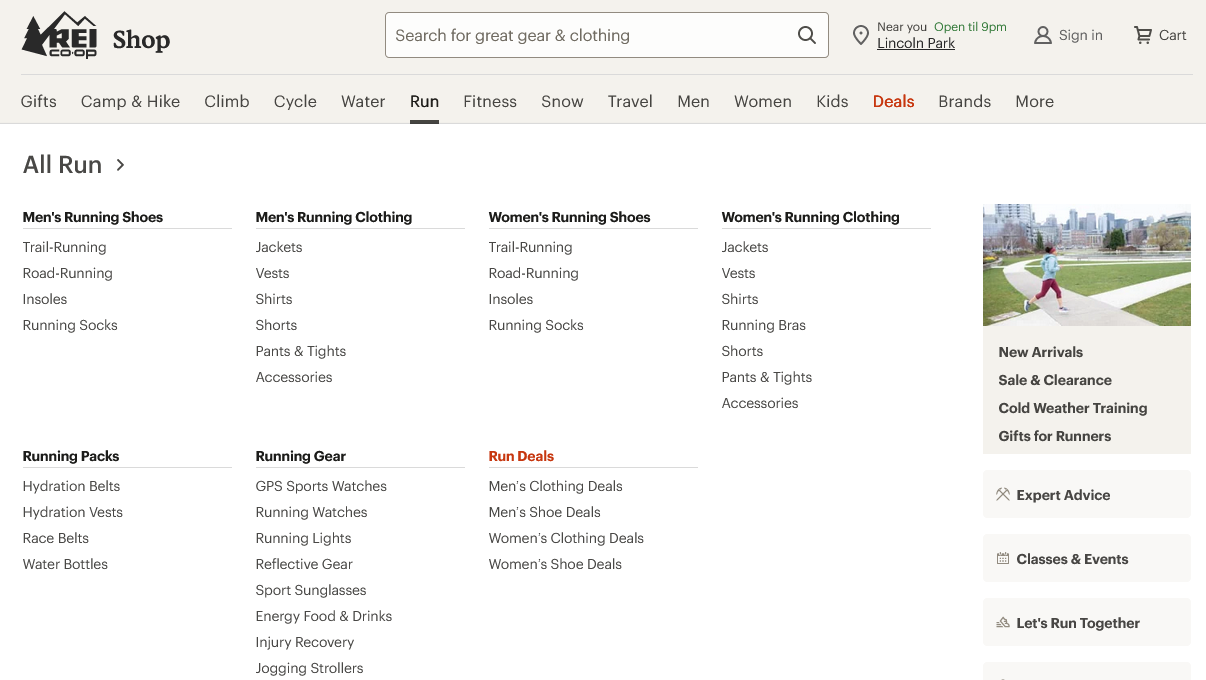
تتطلب بعض المواقع، مثل المتاجر الكبيرة عبر الإنترنت، استخدام "القوائم الضخمة" ذات الروابط العديدة. في هذه الحالات، من المفيد تنظيمها باستخدام عناوين بسيطة تشبه الكلمات الرئيسية.

يعد استخدام قوائم نمط الهاتف المحمول (قوائم الهامبرغر) على مواقع سطح المكتب دائمًا خيارًا سيئًا في تصميم واجهة المستخدم. على الرغم من أنه لا يوصى بذلك، إلا أن قوائم نمط الهاتف المحمول لا تزال شائعة جدًا على مواقع سطح المكتب، على الرغم من أن الدراسات أظهرت أنها تجعل تجربة المستخدم أسوأ.
التنقل التفصيلي
التنقل التفصيلي هو عنصر تنقل ثانوي يشير إلى مكان تواجد المستخدمين داخل البنية الهرمية لموقع الويب. يتم ترتيبها عادةً في قائمة أفقية في الجزء العلوي الأيسر من الصفحة، حيث يمثل كل رابط خطوة معينة للعودة إلى الصفحة الرئيسية.

يأتي مصطلح "فتات الخبز" من الحكاية الخيالية "هانسل وجريتيل"، حيث تترك الشخصيات الرئيسية أثرًا من فتات الخبز في الغابة حتى يتمكنوا من العثور على طريقهم إلى المنزل.
بالنسبة للمتاجر عبر الإنترنت ذات التسلسلات الهرمية العميقة، تعد فتات الخبز عنصرًا أساسيًا. ومن خلال الارتباط من كل صفحة إلى صفحتها الأصلية، فإنها لا تساعد المستخدمين فحسب، بل تساعد محركات البحث أيضًا على فهم بنية الموقع بشكل أفضل.
6. فقرات قصيرة ومحتوى واضح ومفيد
بالنسبة للنص عبر الإنترنت، أثبتت الفقرات القصيرة أنها أكثر جاذبية وفعالية بكثير مما هو معتاد في النشر المطبوع. تتعب أعيننا بسرعة أكبر عند القراءة على الشاشة مقارنة بقراءة المطبوعات، لكن الفرص المتكررة للحركة تساعدنا في تقليل إجهاد العين.
على شبكة الإنترنت، غالبا ما تكون جملتان كافية لفقرة واحدة. قد يتم رفض هذا النهج من قبل الأشخاص الأكثر دراية بالكتابة لمنافذ الطباعة التقليدية، ولكن إذا عبروا عن شكوكهم، فيمكنك إحالتهم إلى دليل تجربة المستخدم بجامعة ستانفورد.
يتم أيضًا تطبيق هذا النهج في الإيجاز على مدونة Seobility:

بشكل عام، وجد أيضًا أن الجمل الأقصر تجعل القراء أكثر اهتمامًا، على الرغم من أن ذلك يعتمد على الجمهور المستهدف. على سبيل المثال، إذا كان جمهورك المستهدف من ذوي التعليم العالي، فقد يكون من المناسب استخدام جمل أكثر تعقيدًا.
لإجراء تقييم موضوعي لمدى سهولة الوصول إلى النص الموجود على موقعك بالنسبة للقراء، تعد المقاييس الكمية لسهولة القراءة أدوات لا تقدر بثمن.
بغض النظر عن جمهورك أو مستوى التعليم الذي تحاول الوصول إليه، فإن استخدام الأفعال المبنية للمعلوم في كتابتك يفضل دائمًا استخدام المبني للمجهول. الصوت النشط لا يجعل النص أكثر سهولة وقابلية للربط فحسب؛ كما أنه يشجع على المزيد من التفاعل مع القارئ. توفر الجمل النشطة الوضوح وتبقي القارئ منشغلاً. على سبيل المثال، ضع في اعتبارك الجملة "مريم تقرأ الكتاب" مقابل البناء السلبي "قرأت مريم الكتاب". تصف الجملة الأولى الإجراء بوضوح، في حين أن الجملة الثانية غامضة ومحرجة من حيث الأسلوب.
يعتمد الوضوح أيضًا على المصطلحات الفنية التي تستخدمها. تأكد من أنك تستخدم فقط المصطلحات التي من المرجح أن يفهمها القراء. عندما تكون في شك، فإن الارتباط بمسرد المصطلحات يمكن أن يكون تكتيكًا مفيدًا - وهو ما يقودنا إلى النقطة التالية.
7. فن الربط الاستراتيجي
الروابط الداخلية هي وسيلة لإبقاء المستخدمين على موقعك لفترة أطول. كما تعلمت في القسم الخاص بمعدل الارتداد، فإن Google لا تعتبر زيارة الموقع التي تؤدي إلى نقرة على رابط داخلي بمثابة ارتداد.
تأكد من أن روابطك الداخلية تشير إلى الصفحات ذات الصلة، أو تقدم معلومات إضافية أو تقود القراء بشكل منطقي عبر موقعك. يجب أن تكون نصوص الارتباط مختصرة وذات معنى حتى يكون لدى القراء فكرة واضحة عن المكان الذي سيأخذهم إليه الرابط.
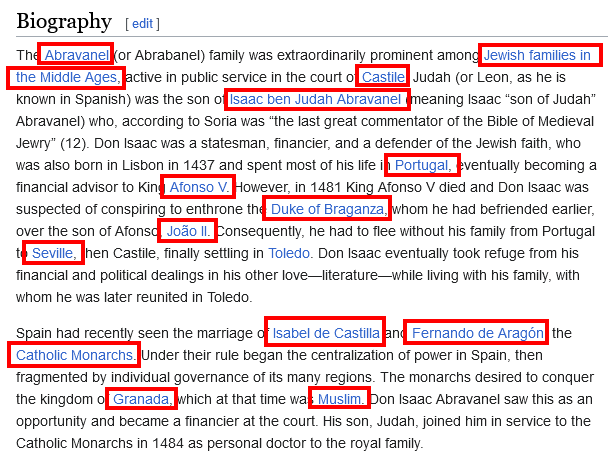
تعد ويكيبيديا مثالًا معروفًا لموقع ويب يحصل على الارتباط الداخلي بشكل صحيح. ستجد في كل مقالة روابط للمحتوى المذكور والمصادر المذكورة.

مصدر
الرابط الداخلي المفيد بشكل خاص هو "الدعوة إلى اتخاذ إجراء" - المزيد عن ذلك في دقيقة واحدة. كما أثبتت استراتيجيات الربط المنهجية، مثل الأقسام ذات المنتجات ذات الصلة على صفحات منتجات التجارة الإلكترونية، فعاليتها.
لمزيد من التفاصيل ونصائح التحسين، راجع دليل Seobility القابل للتنفيذ لتحسين الارتباط الداخلي.
8. استخدام الوجوه بشكل صحيح
من المقبول على نطاق واسع أن الوجوه البشرية تجذب انتباه المشاهد. يتم دعم هذا من خلال بحث مكثف، لذلك سترى العديد من التوصيات لاستخدام صور الوجه، مثل صور المؤلف، على موقعك.
لكن كن حذرا! إن مجرد نجاح الوجه في جذب انتباه المشاهد لا يعني بالضرورة أنه سيكون مفيدًا لغرض موقع الويب الخاص بك. وجدت إحدى الدراسات حول استخدام الوجوه على مواقع الويب أن صورة المؤلف على أحد المواقع المالية قد قللت بالفعل من الثقة في دقة المعلومات المقدمة.
لذا فمن الحكمة التفكير في استخدام الوجوه على أساس كل حالة على حدة، واستخدام اختبار A/B عندما تكون في شك.
9. الدعوات إلى العمل (CTA)
تدعو العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) زوار موقعك مباشرةً إلى اتخاذ إجراء. غالبًا ما ترتبط عبارات الحث على اتخاذ إجراء بزر يمكن للمستخدمين النقر عليه. قد تحث عبارة CTA القوية المستخدمين مباشرةً على اتخاذ إجراء محدد قمت بتعريفه على أنه تحويل، مثل "اشتر الآن" أو "اشترك في نشرتنا الإخبارية". وبدلاً من ذلك، غالبًا ما تتضمن عبارات الحث على اتخاذ إجراء "الأكثر ليونة" عبارات مثل "معرفة المزيد" أو "مواصلة القراءة" التي تعمل كخطوات وسيطة نحو التحويل.
بدون عبارات الحث على اتخاذ إجراء، تكون التحويلات مستحيلة تقريبًا، مما يوضح مدى أهمية عبارات الحث على اتخاذ إجراء.
في تحليلات الويب، عادةً ما يعتبر النقر على زر CTA بمثابة تفاعل إضافي مع موقع الويب الخاص بك. لذا، لن يتم احتساب الزيارة على أنها زيارة مرتدة إذا نقر المستخدم على زر، سواء أدى ذلك إلى عنوان URL مختلف أو أضاف معلمة عنوان URL.
تعد عبارات الحث على اتخاذ إجراء عناصر أساسية لأي موقع ويب فعال لأنها توفر تعليمات واضحة للخطوات التالية التي يجب على المستخدمين اتخاذها، كما أنها تشجع المستخدمين على التفاعل بشكل أكبر مع المحتوى الخاص بك أو إجراء عملية شراء.
فيما يلي بعض النصائح وأفضل الممارسات لزيادة فعالية عبارات الحث على اتخاذ إجراء:
- استخدم لغة موجهة نحو العمل: قم بتضمين فعل قوي في عبارة الحث على اتخاذ إجراء لتشجيع الإجراء، مثل "قم بالتنزيل الآن" أو "سجل هنا" أو "اشتر الآن".
- تميز بالتصميم: اجعل CTA الخاص بك مرئيًا باستخدام الألوان الجريئة والمتباينة التي تبرز من خلفية موقع الويب الخاص بك. اترك مساحة بيضاء كافية حتى يتمكن المستخدمون من العثور على CTA وقراءتها بسهولة.
- الموضع هو المفتاح: ضع عبارة الحث على اتخاذ إجراء حيث سيجدها المستخدمون بشكل طبيعي، ومن الأفضل أن يكون ذلك بعد جزء مقنع من المحتوى الذي يجعلهم يرغبون في معرفة المزيد أو اتخاذ إجراء.
- تقديم قيمة واضحة: يريد المستخدمون معرفة ما سيحصلون عليه في المقابل. تأكد من أن عبارة الحث على اتخاذ إجراء (CTA) توصل بوضوح القيمة أو الفائدة التي سيحصل عليها المستخدم من النقر.
- الحجم: يجب أن تكون عبارة الحث على اتخاذ إجراء (CTA) كبيرة بما يكفي لجذب الانتباه، ولكن لا ينبغي أن تكون كبيرة جدًا بحيث تشتت الانتباه عن المحتوى.
- الاختبار والتحسين: اختبار أ/ب لإصدارات مختلفة من CTA لمعرفة الرسائل والتصميمات والمواضع التي تلقى صدى أكبر لدى جمهورك. راقب النتائج واضبط استراتيجيتك وفقًا لذلك. لاحظ أن Google أوقفت الآن Google Optimize، أداة اختبار A/B الخاصة بها. ومع ذلك، تتوفر البدائل التجارية مثل AB Tasty أو Optimizely.
- استخدم عبارات الحث على اتخاذ إجراء الثانوية: إذا كانت عبارات الحث على اتخاذ إجراء الرئيسية تتضمن التزامًا كبيرًا (مثل إجراء عملية شراء)، ففكر في إضافة عبارات الحث على اتخاذ إجراء ثانوية غير ملزمة (مثل "معرفة المزيد") لإشراك المستخدمين الذين قد لا يكونون مستعدين لمتابعة عبارات الحث على اتخاذ إجراء الرئيسية .
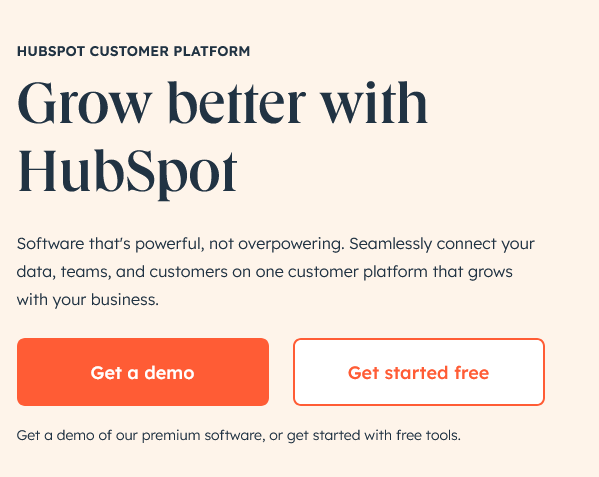
- كن واضحًا بشأن الهدف: تجنب عبارات الحث على اتخاذ إجراء الغامضة مثل "انقر هنا". بدلاً من ذلك، كن واضحًا بشأن ما يمكن أن يتوقعه المستخدم من خلال اتباع CTA. يتم تقديم مثال ممتاز على ذلك بواسطة HubSpot:

مصدر
يعرف المستخدم بالضبط ما يمكن توقعه من النقر على أي من الزرين - ليس فقط بسبب عبارة CTA الواضحة، ولكن أيضًا بسبب النص المحيط.
10. المحتوى المرئي
لقد ولت الأيام التي كان فيها النص وحده يلفت انتباه المستخدمين. في عالم المحتوى الرقمي، عرفنا منذ فترة طويلة أن الصور التي تراها لا تقل أهمية عن الكلمات التي تقرأها.
لكن الأمر لا يتعلق فقط بالتصميم الجذاب. ينصب التركيز اليوم على استهلاك المحتوى بسهولة و"صديق للعقل". الهدف هو تزويد زوار موقعك بمعلومات مفصلة بينما يتطلب منهم أقل قدر ممكن من الجهد. تظهر الأبحاث أن الدماغ يعالج المحتوى المرئي بسرعة تصل إلى 60 ألف مرة أسرع من النص. وإذا كان بإمكانك إنشاء تجربة مُرضية لمستخدميك، فمن المرجح أن يستمروا في العمل.
تشمل العوامل المرئية الرئيسية التي يجب مراعاتها لموقعك على الويب ما يلي:
- تخطيط واضح وبديهي
- تصميم احترافي يتناسب مع المحتوى الخاص بك
- الصور ذات الصلة والأصلية (حاول استخدام الصور الخاصة بك بدلاً من الصور المخزنة كلما أمكن ذلك)
- الرسوم البيانية والرسوم التوضيحية
- رسومات تفاعلية
- محتوى الفيديو
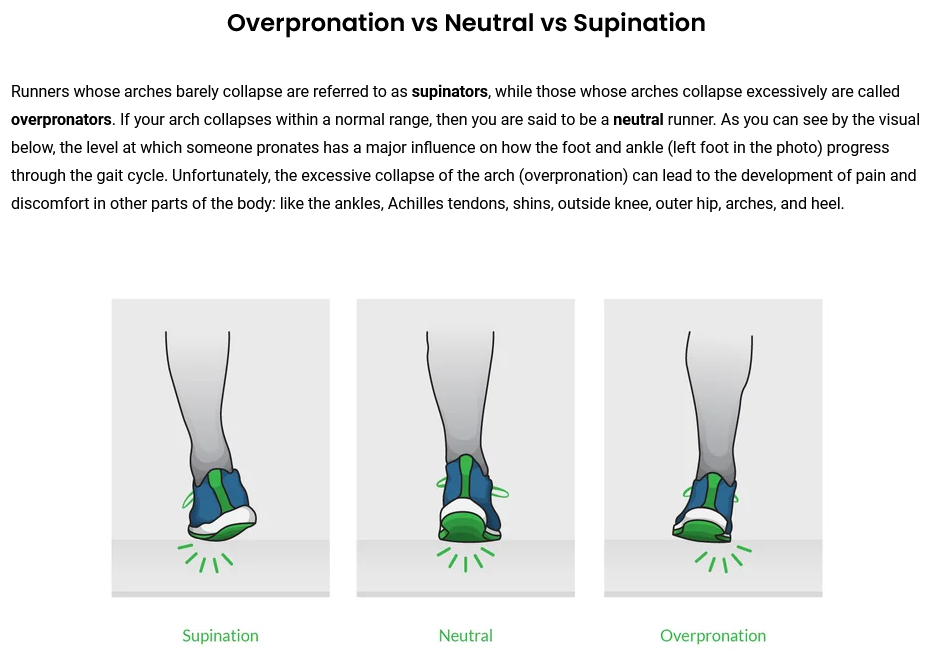
يتردد العديد من أصحاب مواقع الويب في استخدام الرسوم البيانية والرسوم التوضيحية لاعتقادهم أن إنشائها يتطلب قدرًا كبيرًا من الجهد. ومع ذلك، من منظور تحسين محركات البحث، يمكن لهذا النوع من الوسائط جذب الزوار عبر البحث عن الصور وإنشاء روابط خلفية قيمة.
إليك مثال: إذا كنت تشتري أحذية جري عبر الإنترنت، فإن أحد أهم الأشياء التي يجب معرفتها هو نوع الأحذية التي تحتاجها. ولهذا السبب، يوفر موقع runwarehouse.com، بائع أحذية الجري بالتجزئة، صفحة تشرح المصطلحات التقنية مثل "الكب الزائد" و"الاستلقاء" مع رسوم توضيحية سهلة الفهم:

ختاماً
يعد تحسين إشارات المستخدم أمرًا بالغ الأهمية لنجاح التواجد عبر الإنترنت، سواء كانت تؤثر بشكل مباشر على تصنيفاتك أم لا. ستمنحك النصائح العشرة في هذه المقالة عدة طرق لتحسين تجربة المستخدم، مما سيؤدي في النهاية إلى زيادة معدل التحويل لديك.
بالإضافة إلى النصائح الفردية، فإن فهم زوار موقعك والحفاظ على محتوى متسق وتبني البساطة واستخدام المفاهيم المألوفة سيساعدك على تحقيق النجاح في موقع الويب الخاص بك.
ملاحظة: احصل على تحديثات المدونة مباشرة في بريدك الوارد!